HarmonyOS开发:探索组件化模式开发
前言
组件化一直是移动端比较流行的开发方式,有着编译运行快,业务逻辑分明,任务划分清晰等优点,针对Android端的组件化,之前有比较系统的总结过相关文章,感兴趣的朋友,可以查看,点击直达;与Android端的组件化相比,HarmonyOS的组件化可以说实现起来就颇费一番周折,因为HarmonyOS经过更新迭代之后,最新的开发方式已经和之前兼容AOSP阶段有着很大的区别,基于最新的Api9,以及采用全新的ArkTs语言的开发方式,想实现组件化,就需要另谋途径。
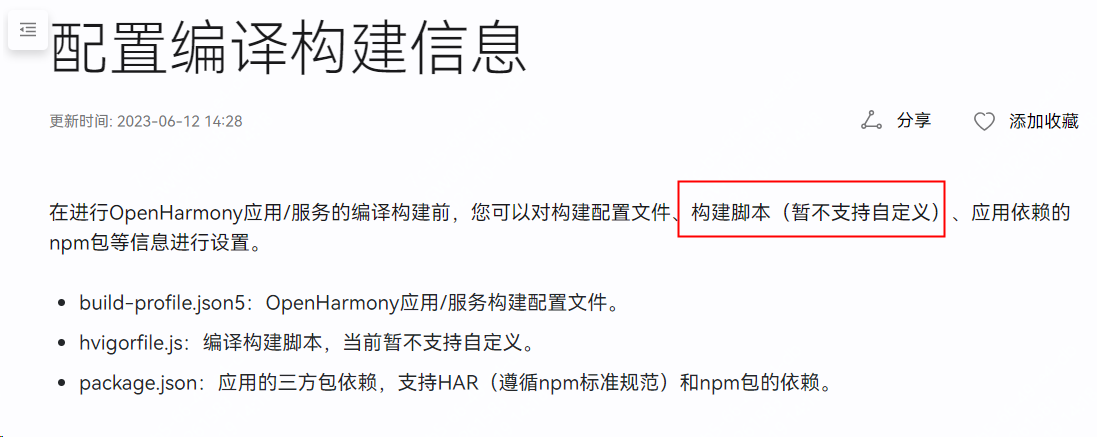
在以往的Android组件化实现中,我们直接可以在gradle里进行自定义配置相关参数,执行application和library,以及其他的参数信息,来实现一个可运行模块和依赖模块的动态转换,这是非常方便的,但是,在HarmonyOS中,构建文件中,除了使用系统配置的之外,是不支持自定义的,起码当前是不支持的,也就是说,我们无法通过在构建里来实现组件化运行的切换。

这就在一定程度上阻碍了组件化的配置,虽然我们可以按照动态包的模式,拆分出独立的业务模块,形成模块化开发,但是在业务逻辑复杂的项目,很多的模块,同时编译运行,无疑来说是耗时的,远远比不上组件化方式的开发效率,基于此,能够探索出组件化的可行性,确实是很有必要的。
本文的大致如下:
1、模块化的拆分与设计
2、模块化向组件化切换
3、鸿蒙项目如何实现组件化
4、使用脚本快速实现组件化运行
5、脚本地址和相关总结
一、模块化的拆分与设计
模块化,简而言之,就是把项目中独立的业务模块抽取出来,单独创建一个模块。
原始的开发方式,我们都会把所有的代码,所有的业务,放在一个模块下,以至于导致,此模块,代码越来越多,业务越来越繁杂,不利于人员的维护,也不利于项目的可移植和健壮,最大的不便在于,后续一旦有同样功能的项目,不能第一时间拿来复用,为解决以上的问题,便有了模块化。
具体在项目中,需要把哪些功能抽取成一个单独的模块,需要具体问题具体分析,但有一个潜在的宗旨,那就是,必须业务独立,比如项目中的用户信息模块,商城模块,再比如底层的网络请求模块,数据库操作模块等等,只有业务独立,才能方便后续的复用。
当然了,有一个前提,大家必须明确,那就是后续的组件化是在模块化的基础上,只是增加了单模块可以运行的能力。
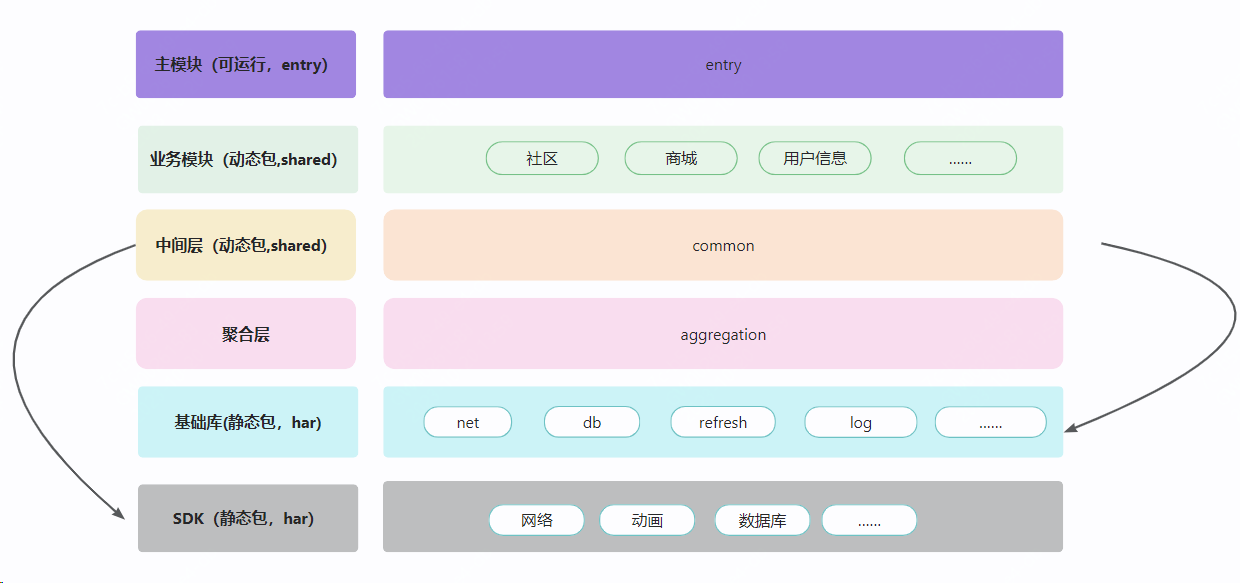
如下图所示,是基于API9和ArkTs语言,设计的模块化。

以上只是一个通用的场景,在实际的开发中,大家可以按照实际的业务进行修改,比如省略聚合层,直接让中间层依赖基础库层,又或者,中间层直接依赖底层的sdk等等,灵活多变即可。
entry,作为我们的主模块,是单独可以运行的,除了这个模块之外,其他的所有模块均不可运行,只能被作为依赖项使用。
从上图中,大家可以发现,存在基础库一层,此层的作用,主要封装了基础能力,比如网络,数据操作,日志工具类,列表加载等等,目的是显而易见的,就是为了便于拓展和后续的复用,因为这些能力是统一的,是每个项目都或多或少都是需要的,前期封装好之后,无论后续多少个项目,我们都可以直接拿来用。
聚合层,它的作用,是把多个基础库,包装成一个整体的库,更方便上层的调用,但缺点也是很明显的,有些可能上层用不到的基础库也被添加进来了,造成包体积的增大,还有就是,基础库某个更新之后,聚合层也需要更新;所以基于此,在实际的开发中,大家也可以省略这一层,直接让中间层和基础库层进行对接。
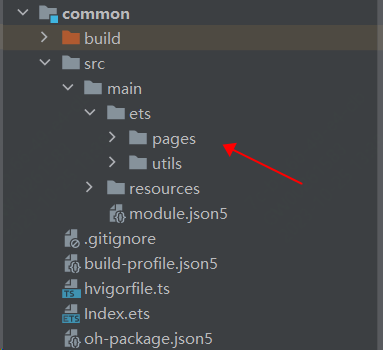
中间层(common),一些公用的资源或者类的存放地,也作为各模块数据传递的一个纽带,它做为一个枢纽,是业务各模块的必依赖项。
业务模块,没什么好说的,是业务层各个单独的业务组件。
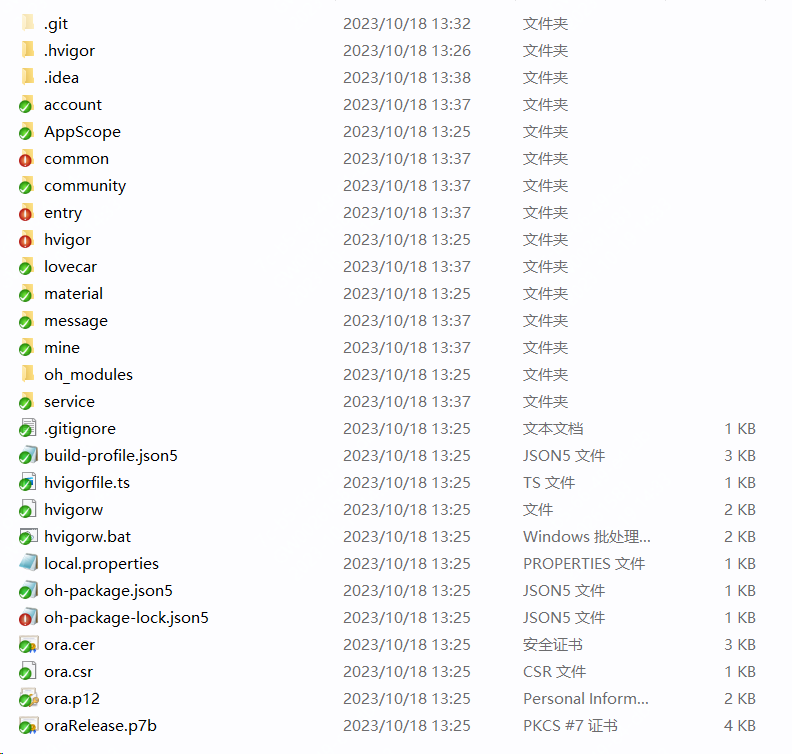
相关的模块化拆分如下的项目所示:

二、模块化向组件化切换
在上述的模块化中,我们知道组件化和模块化是类似的,只不过多了一个独立运行的功能,别小看这个独立运行的能力,在实际的开发中,能大大减少我们的编译时间,提高我们的开发效率,毕竟全部编译和局部编译,还是有着很大的差距。
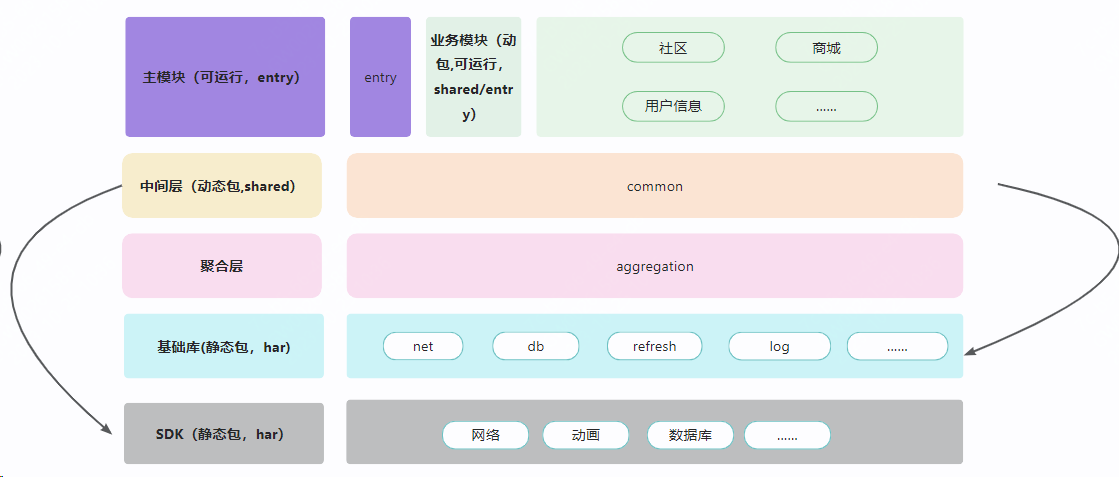
在模块化中,只有entry主模块是能够独立运行的,如果向组件化进行切换,意味着业务中每个独立的模块都可以运行,如下结构图:

也就是把业务模块,需要做成动态设置,组件化时,类型是entry可运行状态,非组件化时,类型是shared,也就是动态包方式,不可运行。
三、鸿蒙项目如何实现组件化
经过上一节的概述,实现组件化就非常的简单了,无非就是业务模块的类型entry和shared切换即可,可是实际操作之后,缺发现,不是仅仅修改一个类型便可以搞定的。
由于可运行组件和动态包有着很大的区别,如果想要把动态包改为可运行,那么所有的配置信息都要和运行组件保持一致,经过仔细地比对之后,发现有三处不同,分别如下:
开发环境
DevEco Studio 4.0 Beta2,Build Version: 4.0.0.400
Api版本:9
hvigorVersion:3.0.2
如果你的开发环境和以上不一致,那么几处文件的不同之处也会不一样,只需要改为你环境下的可运行模块也就是entry下的即可。
1、hvigorfile.ts不同
主模块(entry,可运行)
import { hapTasks } from '@ohos/hvigor-ohos-plugin';export default {system: hapTasks, /* Built-in plugin of Hvigor. It cannot be modified. */plugins:[] /* Custom plugin to extend the functionality of Hvigor. */
}普通模块(动态包,不可运行)
import { hspTasks } from '@ohos/hvigor-ohos-plugin';export default {system: hspTasks, /* Built-in plugin of Hvigor. It cannot be modified. */plugins:[] /* Custom plugin to extend the functionality of Hvigor. */
}2、module.json5不同
主模块(entry,可运行)
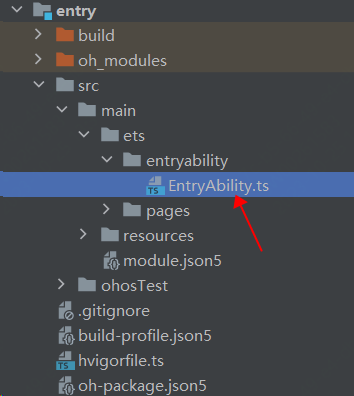
{"module": {"name": "entry","type": "entry","description": "$string:module_desc","mainElement": "EntryAbility","deviceTypes": ["phone","tablet"],"deliveryWithInstall": true,"installationFree": false,"pages": "$profile:main_pages","abilities": [{"name": "EntryAbility","srcEntry": "./ets/entryability/EntryAbility.ts","description": "$string:EntryAbility_desc","icon": "$media:icon","label": "$string:EntryAbility_label","startWindowIcon": "$media:icon","startWindowBackground": "$color:start_window_background","exported": true,"skills": [{"entities": ["entity.system.home"],"actions": ["action.system.home"]}]}]}
}普通模块(动态包,不可运行)
{"module": {"name": "mine","type": "shared","description": "$string:shared_desc","deviceTypes": ["phone","tablet"],"deliveryWithInstall": true,"pages": "$profile:main_pages"}
}
3、缺少入口ability
普通的动态包是没有Ability,这就导致的,无入口配置。
主模块(entry,可运行)

普通模块(动态包,不可运行)

只需要把以上的三处不同更改之后,便可以达到组件的单独运行,需要注意的是,更改完之后,一定记得清除缓存,清除之前的配置信息,方可运行成功。
虽然手动更改能达到组件的运行目标,但会有一个潜在的问题,那就很影响开发效率,你需要在可运行和不可运行两种状态下不停的进行切换,那么就需要不断地进行更改这三处文件,是非常繁琐的,不过,后续经过自己的摸索,开发了一个动态修改配置信息的脚本,使用脚本,便可很简单的进行切换。
四、使用脚本快速实现组件化运行
鸿蒙的项目不像Android端,可以在gradle进行脚本的编写,所以无法很方便的进行组件化的实现,虽然不能配置脚本文件,但是能否借助外部的脚本来动态的进行组件化的切换呢?显然是可以的,在HarmonyOS开始阶段,环境配置我们使用到了NodeJs,那么我们就可以通过NodeJs来开发相关脚本。
脚本没什么难的,只解决一个问题,那就是把手动需要改的文件,改为程序去改,减少错误率和提高开发效率。
下载脚本之后,有三个文件,如下图所示,把文件复制到根项目下即可。

module.harmony:主要配置文件,所有的配置都在这里,以后的使用,也只要更改这一个文件即可。
#组件化配置文件
#是否开启组件化
startModule=true
#开启的组件名字,开启后,当前的组件可以独立运行
startModuleName=
#上述组件开启后,其他非必要组件是否改为动态包模式,默认不改变
startOtherShared=false
#过滤组件名字,永远不会独立运行,以应为逗号作为分割
filterModuleName=
#当前脚本默认加载的页面,默认不填是Index.ets
loadPage=module.js:脚本逻辑文件,主要进行组件化的内容之间的切换。
package.json:一些配置信息,用于执行。
module.harmony文件介绍
三个文件复制到根项目下之后,当然了你也可以复制到其他地方,只关注module.harmony这一个文件即可,以后所有的操作都在这里进行配置。
module.harmony文件里最重要的就两个参数,一个是startModule,一个是startModuleName;startModule用于是否开启组件化,startModuleName是负责开启哪个组件,两个是结合使用的。当startModule为true,自动就会把startModuleName的值对应的组件,改为可运行状态,当startModule为false,就只保留entry模块为可运行状态,其他均为不可运行。
startOtherShared这个参数,主要用于是否要把startModuleName对应的组件之外的所有组件(不包含entry和过滤组件),改为动态包模式,比如A模块改为可运行组件之后,又想把B模块改为可运行组件,这时,是否要把A改回去,也就是动态包不可运行状态。
filterModuleName参数没啥好说的,如果项目中有固定状态的模块,就可以配置其中。
loadPage参数,默认配置的是Index.ets,没有会自动创建,如果你有默认的页面,可以配置这里,运行组件后,会展示你配置的页面。
脚本运行
每次更改完配置文件module.harmony后,在当前项目的根目录下执行如下的命令即可。
npm run module五、脚本地址和相关总结
脚本下载地址:
https://gitee.com/abnercode/harmony-os-module
脚本开发环境:
DevEco Studio 4.0 Beta2,Build Version: 4.0.0.400
Api版本:9
hvigorVersion:3.0.2
目前的组件化方式,和Android端的组件化有些类似,如果你的项目很庞大,比如,项目里也有很多独立的小功能,类似美团App中的,外卖,骑车等,那么我们就可以采取多hap的结构开发,目前鸿蒙是支持的,这种应用是独立的,隔离的;如果所有的模块都有着一定的耦合,关联,一个主模块和多个动态模块的形式,建议还是以文中组件化的方式开发,可以大大提高你的编译速度。
相关文章:

HarmonyOS开发:探索组件化模式开发
前言 组件化一直是移动端比较流行的开发方式,有着编译运行快,业务逻辑分明,任务划分清晰等优点,针对Android端的组件化,之前有比较系统的总结过相关文章,感兴趣的朋友,可以查看,点击…...

目标URL启用了不安全的HTTP方法
修复中危web项目漏洞(目标URL启用了不安全的HTTP方法) 漏洞名 :目标URL启用了不安全的HTTP方法 等级: 中危 漏洞位置: PUT DELETE 描述: Web服务器配置为允许使用危险的HTTP方法,如PUT、MOVE、…...

大数据之LibrA数据库系统告警处理(ALM-12001 审计日志转储失败)
告警解释 根据本地历史数据备份策略,集群的审计日志需要转储到第三方服务器上。如果转储服务器满足配置条件,审计日志可以成功转储。审计日志转储失败,系统产生此告警。如果第三方服务器的转储目录磁盘空间不足,或者用户修改了转…...

大模型该被知道的技术实现-面向垂直领域
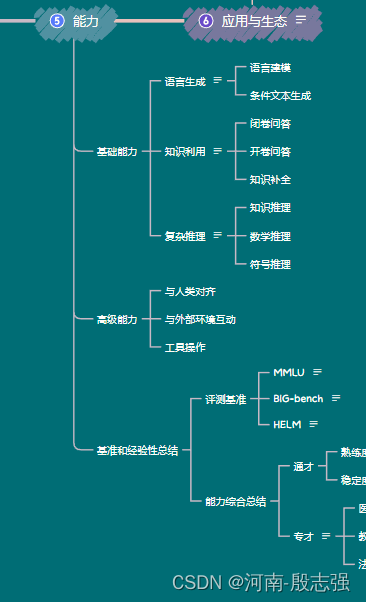
一个高度清晰的思维导图截图奉上(下载:需3积分) 内容截图...

赛灵思产品系列
FPGA概述: FPGA的性能主要划分为以下几个方面: 1. 逻辑单元数量:逻辑单元数量越多,FPGA的处理能力越强。 2. 存储单元数量:存储单元数量越多,FPGA的存储能力越强。 3. 时钟频率:时钟频率越高&a…...
[Linux C] signal 的使用
前言: signal 是一种通信机制,可以跨进程发送,可以同进程跨线程发送,可以不同进程向指定线程发送。 信号的创建有两套api,一个是signal,一个是sigaction,signal缺陷很多,比如没有提…...

AI时代产品经理升级之道:ChatGPT让产品经理插上翅膀
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 AI时代的产品经理面临着…...

计算机网络重点概念整理-第七章 网络安全【期末复习|考研复习】
计算机网络复习系列文章传送门: 第一章 计算机网络概述 第二章 物理层 第三章 数据链路层 第四章 网络层 第五章 传输层 第六章 应用层 第七章 网络安全 计算机网络整理-简称&缩写 文章目录 前言七、网络安全7.1网络安全7.2 网络威胁7.3 加密7.3.1 对称加密7.3.…...

【LeetCode力扣】42. 接雨水
目录 1、题目介绍 2、解题思路 2.1、暴力破解法 2.2、双指针法 1、题目介绍 原题链接: 42. 接雨水 - 力扣(LeetCode) 示例 1: 输入:height [0,1,0,2,1,0,1,3,2,1,2,1]输出:6解释:上面是由…...

03、SpringCloud -- 动态倒计时 及 当前用户的获取(用户未登录提示其登录)
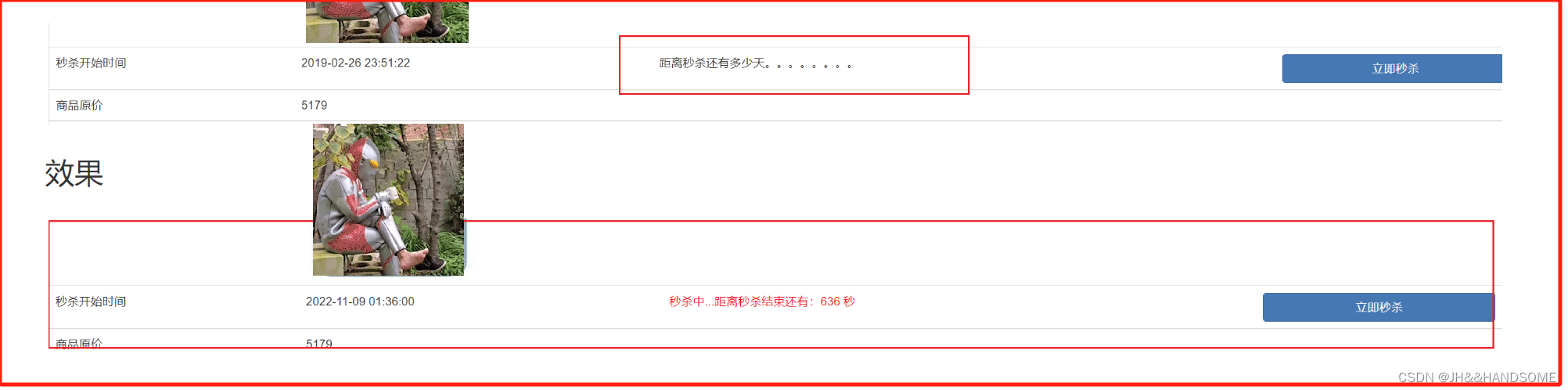
目录 动态倒计时需求思路代码效果优化获取当前登录用户思路代码前端后端controllerservice接口impl实现效果问题修改动态倒计时 需求 根据不同时间展示不同状态,动态显示时间,如原型图: 思...

Mac用户心目中的四款首选原型工具
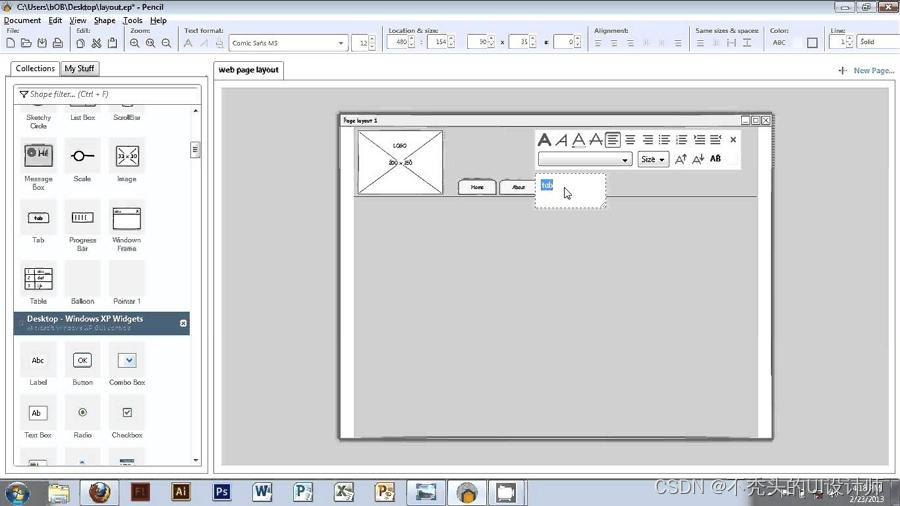
Wireframe、Mockup和prototype在原型工具中有什么区别? 无论你是刚进入这个行业的UX/UI设计师,还是已经进入这个行业多年的老手,你都必须在制作原型的过程中接触或听到三个非常重要的原型术语:“wireframe(线框图)Mockup”或“pr…...

国内内卷太严重,还不考虑一下在海外接单?那这几个平台你知道吗?
作为一个程序员,在平台上接单赚点外快是再正常不过的事情了,但是现今国内各个平台都内卷比较严重,你是否考虑过去“外面的世界”看看? 如果想过,那么这几个外国的接单平台你都知道吗? 接下来就和我一起来看…...

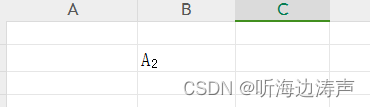
在excel中如何打出上标、下标
例如,想把A2的2变为下标。 在单元中输入内容: 选中2: 右键单击,然后点击“设置单元格格式”: 在特殊效果的下面勾选“下标”,然后点击下面的“确定”按钮: 就将2变为下标了:…...

LoongArch 五级流水线实现
在单周期的基础上进行拆分成取指、译码、执行、访存、写回五级流水线。 mycpu_top.v include "mycpu.h"module id_stage(input clk ,input reset ,//allowininput …...

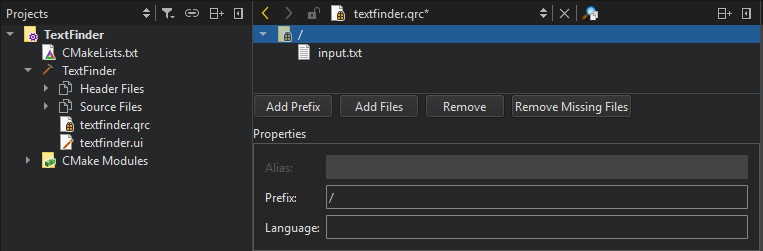
「Qt中文教程指南」如何创建基于Qt Widget的应用程序(四)
Qt 是目前最先进、最完整的跨平台C开发工具。它不仅完全实现了一次编写,所有平台无差别运行,更提供了几乎所有开发过程中需要用到的工具。如今,Qt已被运用于超过70个行业、数千家企业,支持数百万设备及应用。 本文描述了如何使用…...

11、SpringCloud -- 利用redis优化查询秒杀商品的数据(就是可以把商品数据先存到redis中)
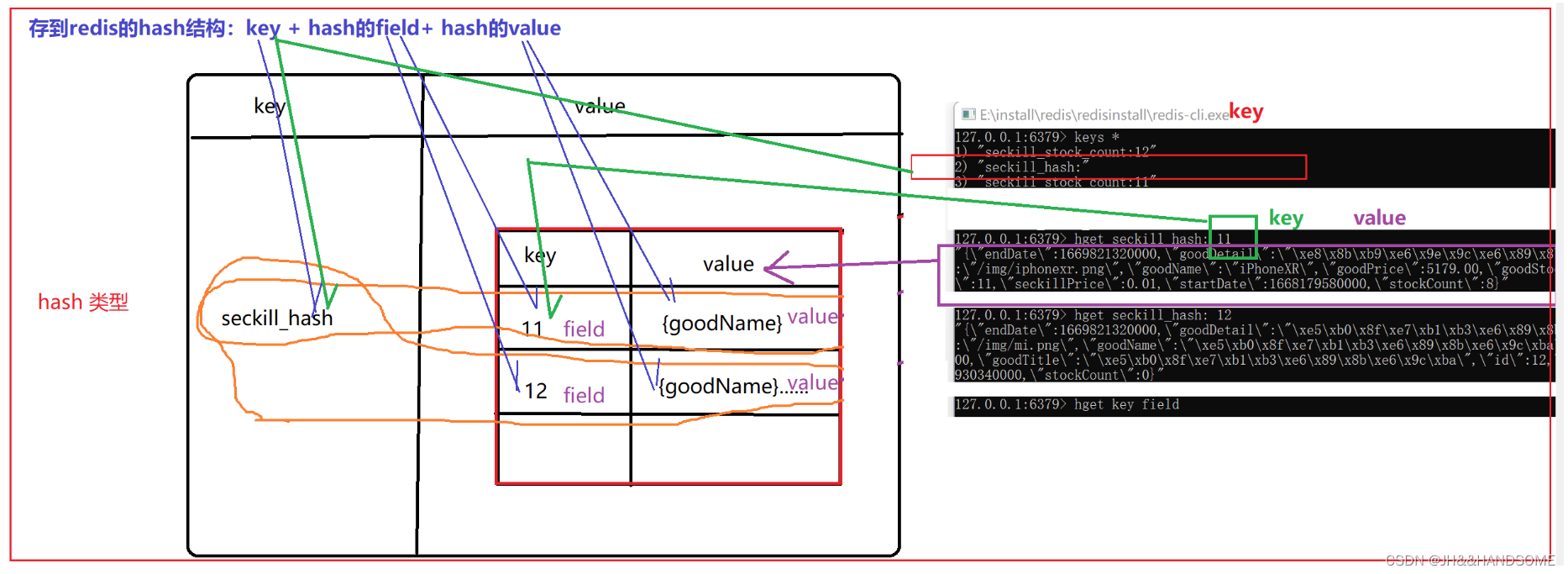
目录 秒杀商品数据存到redis中并查询需求hash理解代码:RedisService商品数据初始化:查询 测试: 秒杀商品数据存到redis中并查询 需求 利用redis优化查询秒杀商品的数据,就是可以把商品数据先存到redis中,要查的时候先…...

计算节点上iptables安全组分析
计算节点上iptables安全组分析 之前介绍过neutron 安全组基于iptables 和 ct 实现,分析一下计算节点上面的neutron 安全组的iptables,加深一下理解iptables以及安全组的实现。(PS: 如下基于openstack stein) 查看某计算节点上面的iptables …...
)
香港科技大学广州|可持续能源与环境学域博士招生宣讲会—上海专场!!!(暨全额奖学金政策)
香港科技大学广州|可持续能源与环境学域博士招生宣讲会—上海专场!!!(暨全额奖学金政策) “面向未来改变游戏规则的——可持续能源与环境学域” ���专注于能源环境跨学…...

有没有什么网站可以在线做视频脚本?批量制作视频,批量替换素材混剪?
随着视频内容的普及和需求的不断增长,越来越多的个人和团队开始涉足视频制作领域。为了提高效率并满足大量制作需求,许多在线视频制作工具应运而生,提供了一系列便捷的功能,如在线视频脚本编辑、批量制作视频、批量替换素材和混剪…...

【python数学建模】特征值与特征向量运用
1、求数列通项 (1)转化为求矩阵的幂次问题 例:求斐波那契数列的通项公式 已知斐波那契数列满足: F k 2 F k 1 F k F_{k2}F_{k1}F_{k} Fk2Fk1Fk (a) 降阶:将二阶差分方程转化为一阶…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...
