关于uviewui修改主题及在uniapp中的应用
在uview使用过程中遇到很多不方便的地方,记录下来
修改主题颜色
给UI框架换个主题色基础方法是覆盖原有色(但这个方法比较笨,处理起来也不干净利索),所以换个思路改变基础色值变量,步骤主要分为2部分:
1.修改样式中的颜色变量(一般大家都清楚);
2.修改由js 生成的dom的样式变量;
那么在uviewui的基础上具体操作如下:
/*
# 1.修改css的基础变量:
# 官方说明中:在项目src目录的uni.scss中引入 @import 'uview-ui/theme.scss'; 。
# 修改主题可以取消上面步骤的引入,直接到node_modules中找到 uview-ui/theme.scss 文件将内容复制到 uni.scss 中,这样就可以直接修改颜色变量了。#2.修改框架由 js 操作而生成的样式
# 官方文档中:在项目src目录中的main.js中引入了uview 的js主库
# 那么我们可以直接在引入主库后通过uni.$u.setConfig({})方法修改js库中的颜色变量
*/
// main.js
import uView from "uview-ui";
Vue.use(uView);
// 上面是引入 uview 主库的2句代码uni.$u.setConfig({color: { // color这里的目的是修改基础颜色但测试中暂未知效果,这里先列出来'u-primary': '#ff8500',...},props:{tabs: {lineColor: '#19be6b' // 示例修改tabs 的激活颜色}}
})// 那么哪些js变量支持修改呢? 下面列出一下自己使用过的可用的,欢迎留言补充
uni.$u.props.tabs.lineColor = '#112200' //示例修改tabs 的激活颜色, 效果同上方式
相关文章:

关于uviewui修改主题及在uniapp中的应用
在uview使用过程中遇到很多不方便的地方,记录下来 修改主题颜色 给UI框架换个主题色基础方法是覆盖原有色(但这个方法比较笨,处理起来也不干净利索),所以换个思路改变基础色值变量,步骤主要分为2部分&…...

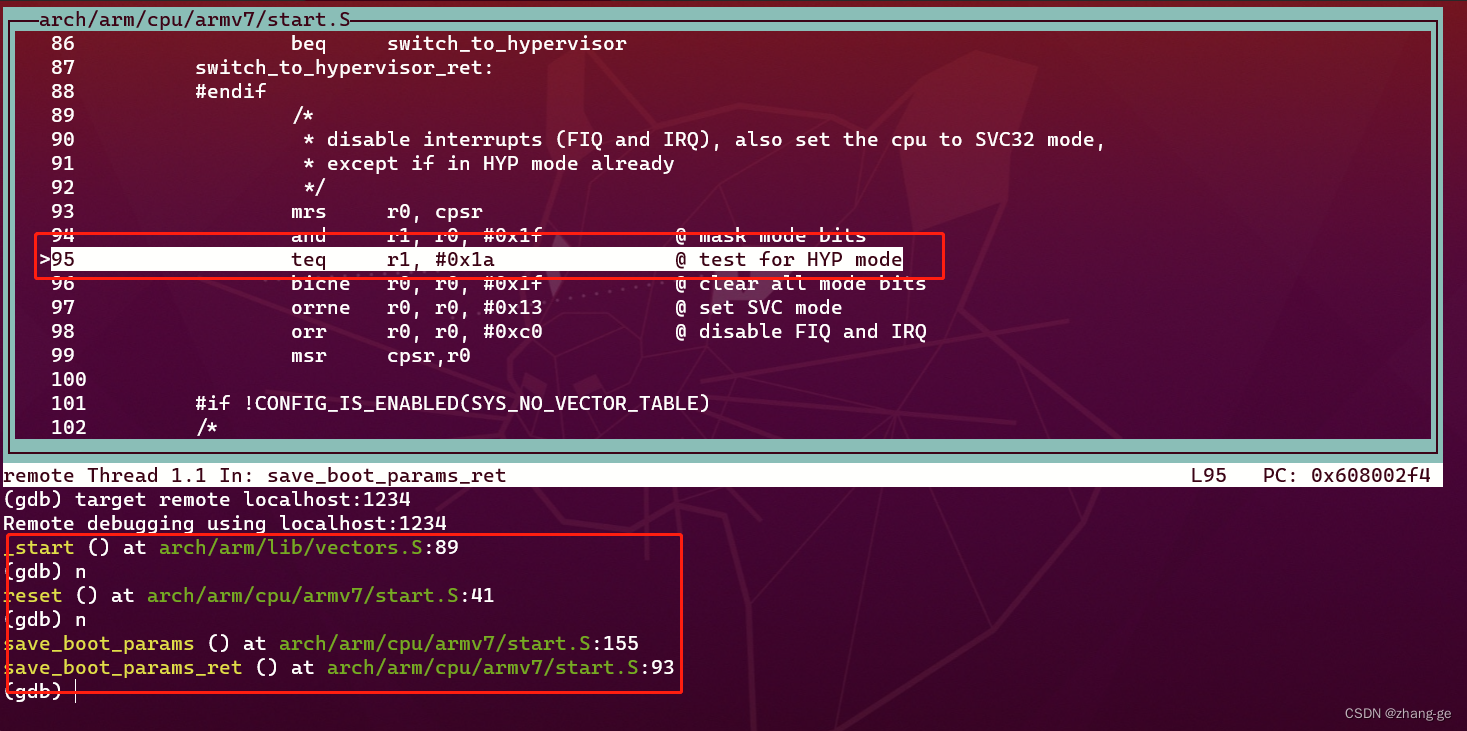
使用QEMU模拟启动uboot
uboot的相关知识,可以参考:uboot基本概念。 一、环境配置 WSL: ubutu20.04 模拟开发板:vexpress-a9 uboot版本:u-boot-2023.10 二、安装QEMU 2.1、安装sudo apt install qemu2.2、查看支持哪些开发板qemu-system-arm -M help结…...

学习数据结构和算法之前,你需要知道什么?
最快的学习方法是什么?计算机基础支持有哪些?学习数据结构和算法应该如何思考?如何成长?为什么要学习数据结构和算法? 最快的学习方法是什么? 实践。 计算机基础支持有哪些? 数据结构和算法。…...

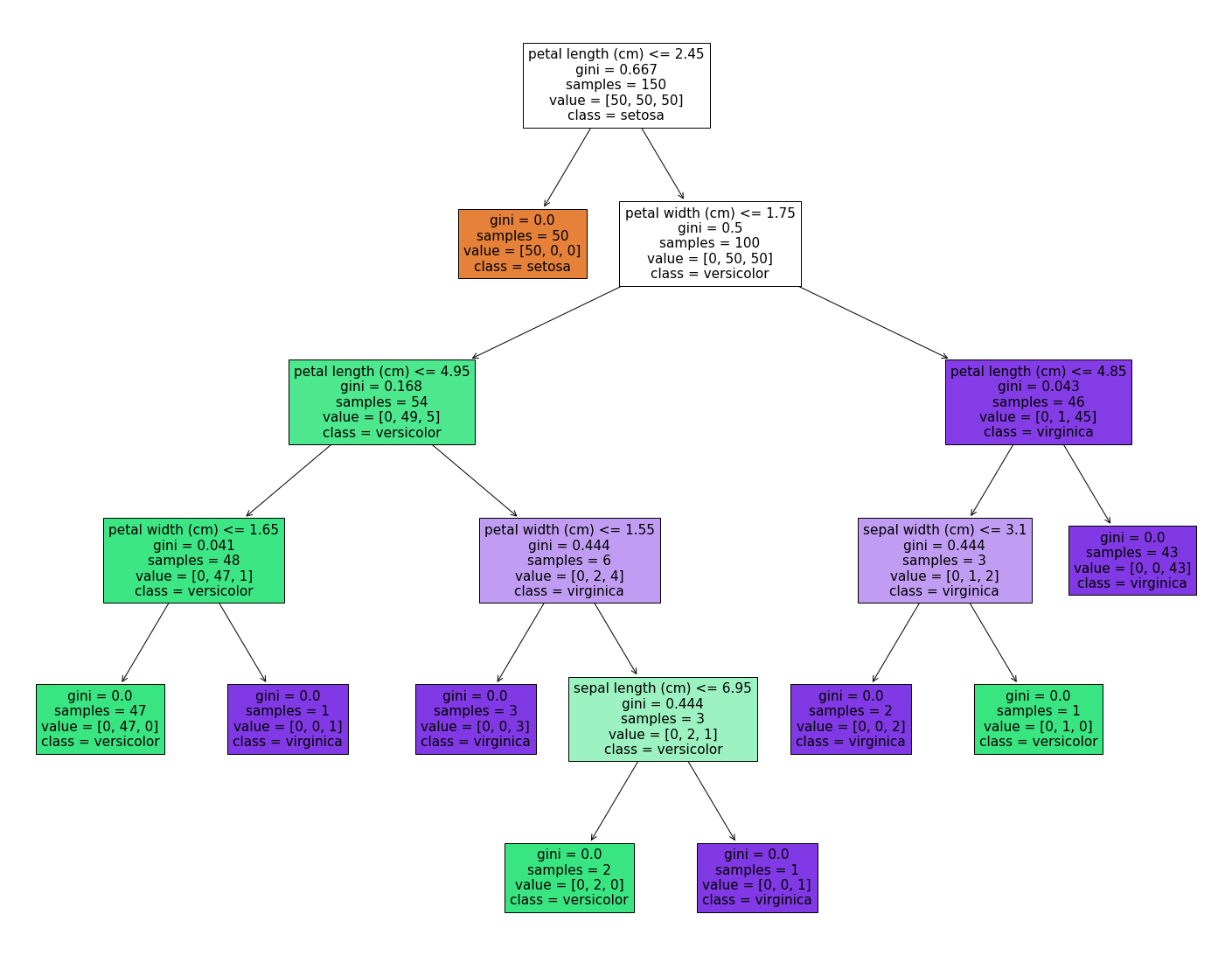
16. 机器学习 - 决策树
Hi,你好。我是茶桁。 在上一节课讲SVM之后,再给大家将一个新的分类模型「决策树」。我们直接开始正题。 决策树 我们从一个例子开始,来看下面这张图: 假设我们的x1 ~ x4是特征,y是最终的决定,打比方说是…...

将多余的内存,当作虚拟内存。修改edge缓存路径到虚拟内存中
一、下载工具,把内存映射成硬盘 软媒内存盘 v1.1.3.0 软媒内存盘下载-软媒内存盘 v1.1.3.0 - 下载吧 (xiazaiba.com) 二、映射edge的缓存路径 到新建的虚拟硬盘中 mklink /D "C:\Users\Administrator\AppData\Local\Microsoft\Edge\User Data" "V:\…...

【从0到1设计一个网关】过滤器链的实现---实现负载均衡过滤器
文章目录 什么是过滤器?编写负载均衡过滤器负载均衡的定义与实现负载均衡算法设计实现效果演示链接 自研网关整合Nacos,实现服务注册和配置变更 源码链接 什么是过滤器? 再前面的几个章节中我们已经实现了将我们的网关服务注册到注册中心,并且成功的从配置中心拉取了配置…...

科技云报道:打造生成式AI应用,什么才是关键?
科技云报道原创。 生成式AI作为当前人工智能的前沿领域,全球多家科技企业都在加大生成式AI的研发投入力度。 随着技术、产品及应用等方面不断推出重要成果,如今有更多的行业用户在思考该如何将生成式AI应用落地。 但开发生成式AI应用是一个充满挑战的…...

可回馈式电子负载的工作原理
可回馈式电子负载是一种用于模拟负载并测试电源或电子设备性能的工具。其工作原理如下: 控制回路:可回馈式电子负载内部有一个控制回路,用于监测和控制负载的电流、电压和功率等参数。这个控制回路可以根据用户设定的参数,自动调整…...

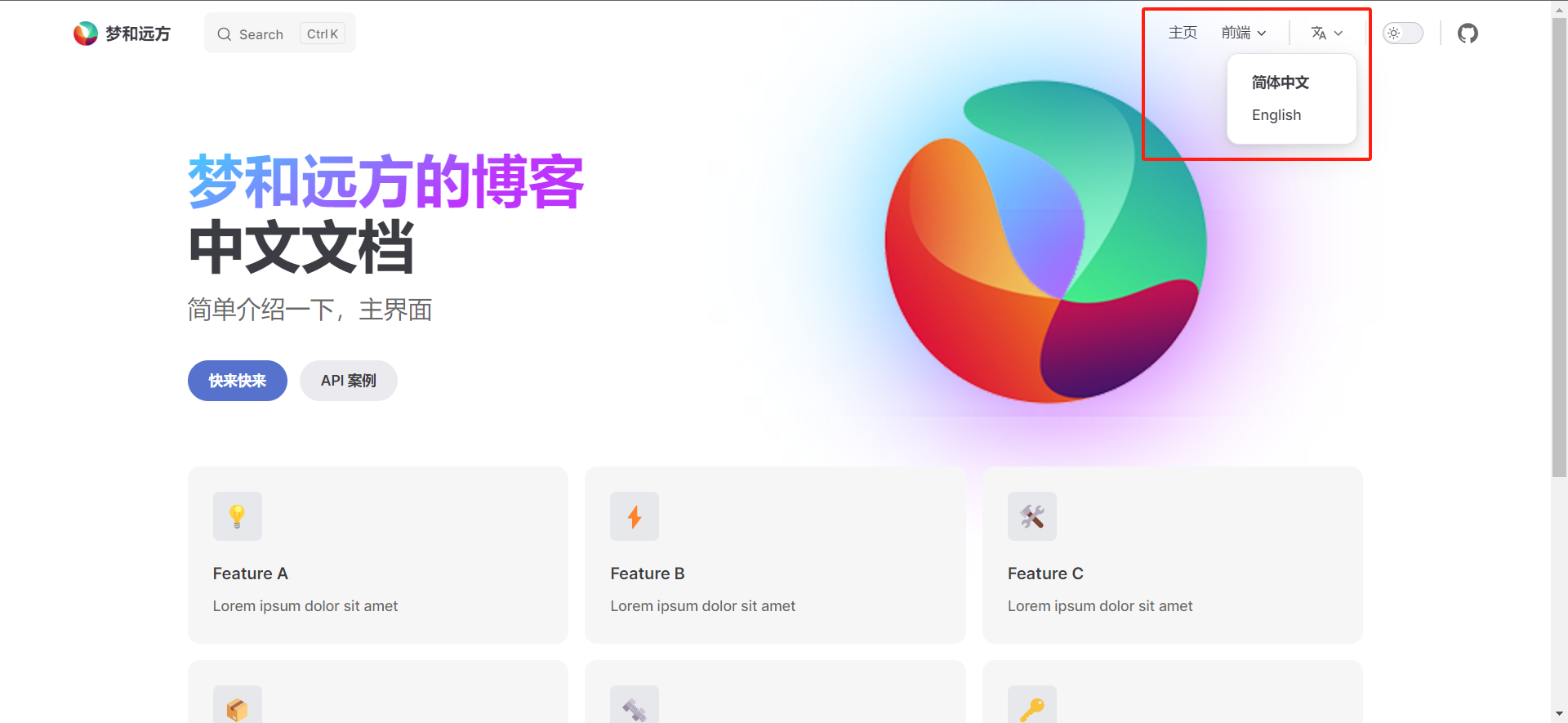
基于Vite使用VitePress搭建静态站点博客
使用VitePress搭建静态站点博客 官方文档什么是VitePress?一、初始化项目1.安装依赖包VitePress可以单独使用,也可以安装到现有的项目中。在这两种情况下,您都可以安装它: (也可以全局安装,建议:当前项目内安装) 2.初始…...

湖南互联网医院-让患者随时随地接受医疗服务
打造移动互联网医院,就是,通过移动互联网将医院与患者、医院内部(医生、护士、领导层)、医院与生态链上的各类组织机构连接起来。以患者为中心,优化医院业务流程,提升医疗服务质量与医院资源能效࿰…...

【建议收藏】免费体验的AI论文写作网站-「智元兔 AI」
在当今技术飞速发展的时代,越来越多的领域开始应用人工智能(Artificial Intelligence,简称AI)。其中,AI写作工具备受瞩目,备受推崇。 在众多的选择中,智元兔AI是一款在笔者使用过程中非常有帮助…...

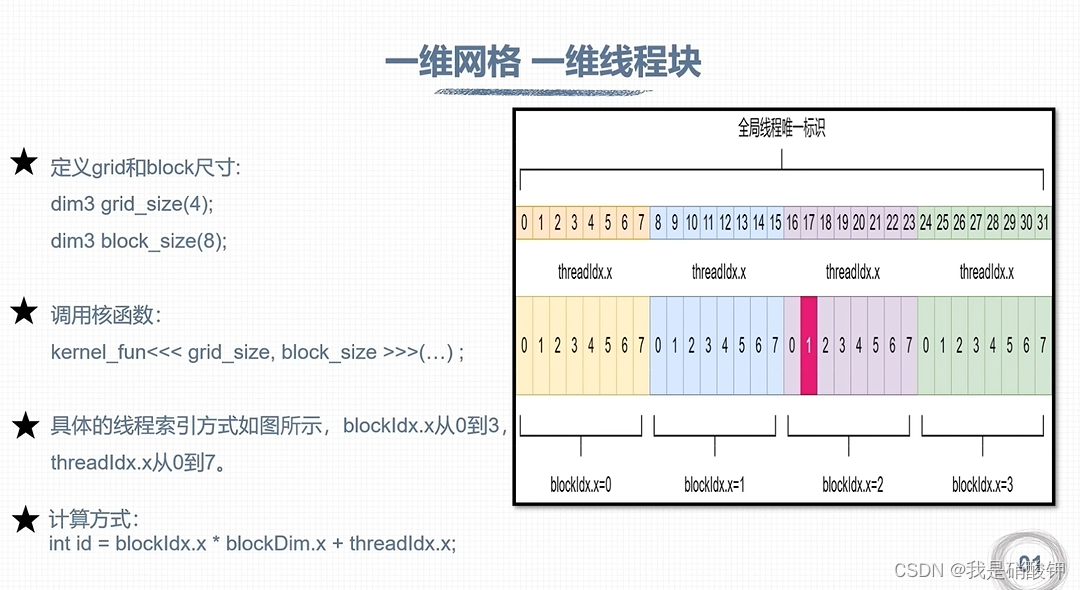
CUDA编程
线程全局索引计算方式 一维网格和一维的线程块 计算方法:...

gorilla/websocket的chat示例代码简单分析
代码地址:https://github.com/gorilla/websocket/tree/main/examples/chat 文件包含:main.go、hub.go、client.go、home.html main.go文件 func main() {flag.Parse()hub : newHub() // 实例化Hubgo hub.run() // 使用chan处理 增删Hub的连接 和 广播消…...

地图坐标展示工具folium
参考:https://github.com/python-visualization/folium https://zhuanlan.zhihu.com/p/384078185?utm_id0 https://www.w3cschool.cn/article/37568875.html 其他还有baidu:echarts 安装: pip install folium代码(离线地图&a…...

Ruby 之方法委托
ruby 方法委托的优点在于,可以将多个不同实例(或类)的方法组织在一起,然后进行统一调用,方便各类方法的统一管理。比如下边示例中的 color 和 username,本来是不同类里边的方法,但最后都可以统一…...

[论文笔记]RetroMAE
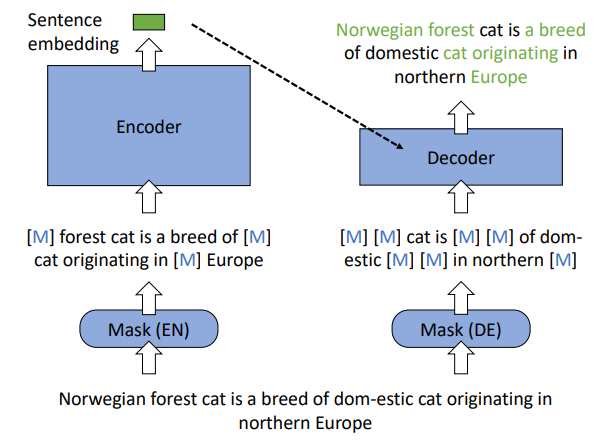
引言 RetroMAE,中文题目为 通过掩码自编码器预训练面向检索的语言模型。 尽管现在已经在许多重要的自然语言处理任务上进行了预训练,但对于密集检索来说,仍然需要探索有效的预训练策略。 本篇工作,作者提出RetroMAE,一个新的基于掩码自编码器(Masked Auto-Encoder,MAE)…...

服务熔断保护实践--Sentinal
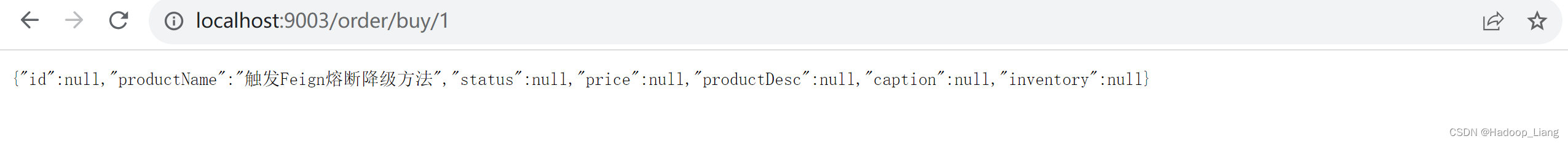
目录 概述 环境说明 步骤 Sentinel服务端 Sentinel客户端 依赖 在客户端配置sentinel参数 测试 保护规则设置 设置资源名 设置默认的熔断规则 RestTemplate的流控规则 Feign的流控规则 概述 微服务有很多互相调用的服务,构成一系列的调用链路…...

页面淘汰算法模拟实现与比较
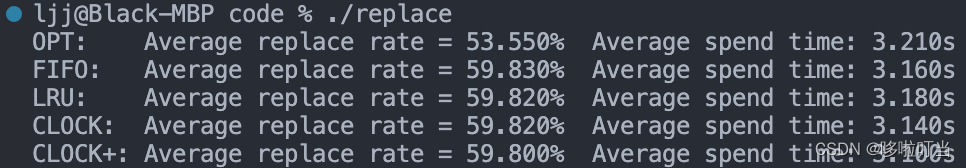
1.实验目标 利用标准C 语言,编程设计与实现最佳淘汰算法、先进先出淘汰算法、最近最久未使用淘汰算法、简单 Clock 淘汰算法及改进型 Clock 淘汰算法,并随机发生页面访问序列开展有关算法的测试及性能比较。 2.算法描述 1. 最佳淘汰算法(Op…...

FPGA实现HDMI转LVDS视频输出,纯verilog代码驱动,提供4套工程源码和技术支持
目录 1、前言免责声明 2、目前我这里已有的图像处理方案3、本 LVDS 方案的特点4、详细设计方案设计原理框图视频源选择静态彩条IT6802解码芯片配置及采集ADV7611解码芯片配置及采集silicon9011解码芯片配置及采集纯verilog的HDMI 解码模块奇偶场分离并串转换LVDS驱动 5、vivado…...

JAVA-easyexcel多sheet页导入
今天给宝子带来一套多sheet页导入的模板,话不多说直接上代码 String localFilePath "file.xlsx";JSONObject jsonObject JSON.parseObject(file);String useFile jsonObject.getString("file");useFileuseFile.replace("\\\\",&qu…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...
