Flutter之GetX controller tag使用详解
本文主要介绍 GetX 依赖注入中 tag 的作用和使用详解。
作用
前面几篇文章介绍了 GetX 依赖注入的使用以及通过源码剖析了依赖注入的原理:
•《Flutter应用框架搭建(一)GetX集成及使用详解》•《Flutter 通过源码一步一步剖析 Getx 依赖管理的实现》•《Flutter之GetX依赖注入使用详解》
通过源码得知,GetX 依赖注入中 tag 的主要作用是用于区分相同类型依赖的不同实例。与 Dagger 和 koin 中的 named 作用相似。
GetX 依赖注入是通过 Map 缓存依赖关系,默认使用注入依赖的类型名称作为 key 进行缓存,当传入 tag 不为空时则使用类型名称 + tag 组合作为缓存的 key。
源码中关键代码如下:
String _getKey(Type type, String? name) {return name == null ? type.toString() : type.toString() + name;
}
其中 name 就是传入的 tag , type 为依赖对象的类型。
在依赖注入时如果使用了 tag 则必须在 put 、find 中都要加上 tag 参数,且对应的 tag 值一致才能保证注入与获取的依赖对象符合预期。同时如果使用 GetBuilder 作为状态管理时也需要传入对应的 tag 值,示例代码如下:
Get.put(CounterController(), tag: "counter");CounterController controller = Get.find<CounterController>(tag: "counter");GetBuilder<CounterController>(builder: (controller) {return Container();},tag: "counter");
使用场景
上面介绍了 tag 的作用,那么在什么样的开发场景中会使用到 tag 呢?下面将介绍两种笔者在开发过程中遇到的典型场景。
相同类型不同作用的依赖注入
该场景一般针对基础数据等已有类型,如 String、int 等。虽然类型相同,但是在开发中使用场景或作用不同。
如需要注入网络请求的 baseUrl 和请求认证携带的 token,都为 String 类型,但是作用和使用场景不同,此时如果不加 tag 就只会注入一个,这种情况就可以使用 tag 区分是要注入/获取 baseUrl 还是 token,使用如下 :
Get.put("http://juejin.cn", tag: "baseUrl");
Get.put(token, tag: "token");Get.find(tag: "baseUrl");
Get.find(tag: "token");
相同类型相同作用的不同实例
这种情况注入的依赖类型相同且作用也相同,但是业务上需要不同的实例,一般用于业务复用的情况。
页面中常见的注入对象为 Controller,当页面复用的情况下依赖注入不带 tag 就可能会出现多个页面共用一个 Controller 的情况,因为默认使用依赖对象类型名称作为 key,就会导致不同的页面注入的 Controller 是同一个实例。此时就可以使用 tag 来解决。
比如一个新闻详情界面,在新闻详情界面一般会有相关新闻列表,点击相关的新闻时又会跳转到新的新闻详情界面,在代码中新闻详情界面是只有一个的,但是传入的新闻 id 不同显示不同的新闻内容,如果依赖注入/获取时不带 tag 就回到导致跳转到新的新闻详情界面显示的内容还是上一个界面的内容,因为获取到的 Controller 实例是同一个,导致数据是相同的并没有加载新的新闻内容。具体原理在之前的原理文章做了详细的阐述。
此时就需要用到 tag 来解决,可以使用新闻的 id 作为 tag 以确保不同的新闻展示其对应的内容,并且能做到相同新闻数据共享的效果避免重复加载数据。
路由跳转时携带 tag:
Get.to(NewsPage(tag: id,), arguments:{"id" : id});
NewPage 获取依赖:class NewsPage extends StatelessWidget {final String? tag;final NewsController controller;NewsPage({Key? key, this.tag}) :controller = Get.put(NewsController(), tag: tag),super(key: key);Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text("News"),),body: GetBuilder<NewsController>(builder: (controller) {return Container(); /// news content},tag: tag,));}
}
在 Controller 里获取路由参数然后加载数据:
class NewsController extends GetxController{void onInit() {super.onInit();var id = Get.arguments["id"];/// load new data}
}
如果使用的 Binding 注入依赖关系,则 Binding 也需要传入 tag :class NewsBinding extends Bindings{final String? tag;NewsBinding({this.tag});void dependencies() {Get.lazyPut(() => NewsController(), tag: tag);}
}
然后路由跳转时:
Get.to(NewsPage(tag: id,), arguments:{“id” : id}, binding:
NewsBinding(tag: id));
界面获取依赖:
class NewsPage extends StatelessWidget {final String? tag;const NewsPage({Key? key, this.tag}) : super(key: key);Widget build(BuildContext context) {NewsController controller = Get.find(tag: tag);return Scaffold(appBar: AppBar(title: const Text("News"),),body: GetBuilder<NewsController>(builder: (controller) {return Container(); /// news content},tag: tag,));}
}
除了像详情页跳转详情页这种跳转同一页面的场景还有页面嵌套复用时也可以使用这种方式解决依赖注入的问题,比如 A 页面内容里嵌套了 B 页面,又存在跳转 B 页面的业务,则可以使用 tag 灵活解决依赖注入问题,本质也是同一个页面存在不同的实例,与上面介绍的示例一样。
总结
在开发过程中依赖注入时灵活使用 tag 可以解决很多复杂的业务场景,提高代码的复用性。
http://www.manongjc.com/detail/64-xiusojikogezppu.html
相关文章:

Flutter之GetX controller tag使用详解
本文主要介绍 GetX 依赖注入中 tag 的作用和使用详解。 作用 前面几篇文章介绍了 GetX 依赖注入的使用以及通过源码剖析了依赖注入的原理: •《Flutter应用框架搭建(一)GetX集成及使用详解》•《Flutter 通过源码一步一步剖析 Getx 依赖管理的实现》•《Flutter之…...

Kubernetes群集调度
调度约束 Kubernetes 是通过 List-Watch 的机制进行每个组件的协作,保持数据同步的,每个组件之间的设计实现了解耦。 用户是通过 kubectl 根据配置文件,向 APIServer 发送命令,在 Node 节点上面建立 Pod 和 Container。 APIServ…...

【总结】linux centos 7 开启网络白名单访问策略
目录 linux开启网络端口白名单访问策略开启白名单步骤补充说明 linux开启网络端口白名单访问策略 安全需要,被检测各种3306、9200、9300端口没有设置访问策略。需要整改。 对于linux来说,有两种方式可以开启防火墙 开启白名单步骤 场景一:…...

2023-2024-1高级语言程序设计第1次月考
7-1-1 计算摄氏温度 给定一个华氏温度F,本题要求编写程序,计算对应的摄氏温度C。计算公式:C5(F−32)/9。题目保证输入与输出均在整型范围内。 输入格式: 输入在一行中给出一个华氏温度。 输出格式: 在一行中按照格式“Celsius C”输出对…...

目标检测:Proposal-Contrastive Pretraining for Object Detection from Fewer Data
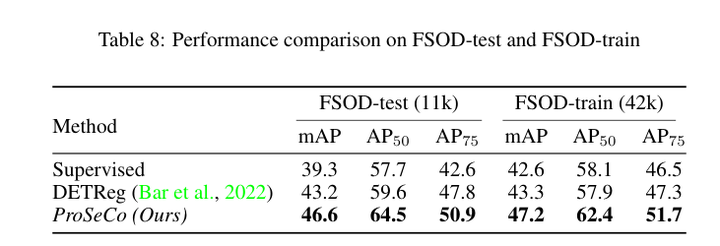
论文作者:Quentin Bouniot,Romaric Audigier,Anglique Loesch,Amaury Habrard 作者单位:Universit Paris-Saclay; Universit Jean Monnet Saint-Etienne; Universitaire de France (IUF) 论文链接:http://arxiv.org/abs/2310.16835v1 内容…...

Cesium:CGCS2000坐标系的xyz坐标转换成WGS84坐标系的经纬高度,再转换到笛卡尔坐标系的xyz坐标
作者:CSDN @ _乐多_ 本文将介绍使用 Vue 、cesium、proj4 框架,实现将CGCS2000坐标系的xyz坐标转换成WGS84坐标系的经纬高度,再将WGS84坐标系的经纬高度转换到笛卡尔坐标系的xyz坐标的代码。并将输入和输出使用 Vue 前端框架展示了出来。代码即插即用。 网页效果如下图所示…...

【OpenCV实现图像:用Python生成图像特效,报错ValueError: too many values to unpack (expected 3)】
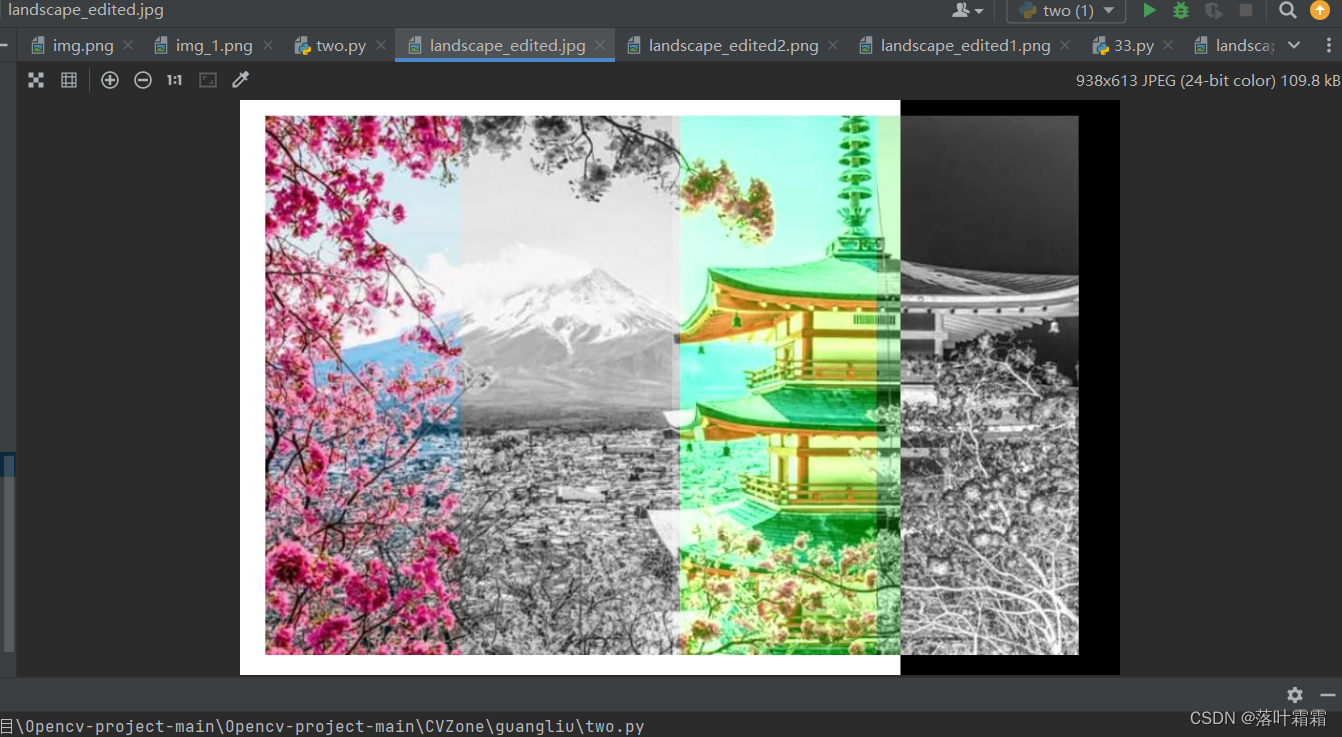
文章目录 概要读入图像改变单个通道黑白特效颜色反转将图像拆分成四个子部分 概要 Python是一种功能强大的编程语言,也是图像处理领域中常用的工具之一。通过使用Python的图像处理库(例如Pillow、OpenCV等),开发者可以实现各种各…...

875. 爱吃香蕉的珂珂
题目描述 珂珂喜欢吃香蕉。这里有 n 堆香蕉,第 i 堆中有 piles[i] 根香蕉。警卫已经离开了,将在 h 小时后回来。 珂珂可以决定她吃香蕉的速度 k (单位:根/小时)。每个小时,她将会选择一堆香蕉,…...

台灯太亮会导致近视吗?精选高品质的台灯
台灯相信很多家庭都会备上一台,用于办公、休闲或者给孩子学习使用,如果使用的台灯亮度过高的话,可能会对视力造成一定的影响,尤其是夜晚的时候。建议是选择带有亮度调节功能的台灯会比较好一点,可以自行根据周围环境的…...

Scala函数和闭包
1. 函数 1.1 函数与方法 Scala 中函数与方法的区别非常小,如果函数作为某个对象的成员,这样的函数被称为方法,否则就是一个正常的函数。 // 定义方法 def multi1(x:Int) {x * x} // 定义函数 val multi2 (x: Int) > {x * x}println(mult…...

LeetCode----1935. 可以输入的最大单词数
题目 键盘出现了一些故障,有些字母键无法正常工作。而键盘上所有其他键都能够正常工作。 给你一个由若干单词组成的字符串 text ,单词间由单个空格组成(不含前导和尾随空格);另有一个字符串 brokenLetters ,由所有已损坏的不同字母键组成,返回你可以使用此键盘完全输入…...

学习笔记三十:K8S配置管理中心Secret实现加密数据配置管理
K8S配置管理中心Secret实现加密数据配置管理 Secret概述secret三种可选参数:Secret类型 使用Secret通过环境变量引入Secret通过volume挂载Secret创建Secret创建yaml文件将Secret挂载到Volume中 Secret概述 Configmap一般是用来存放明文数据的,如配置文件࿰…...

关于uviewui修改主题及在uniapp中的应用
在uview使用过程中遇到很多不方便的地方,记录下来 修改主题颜色 给UI框架换个主题色基础方法是覆盖原有色(但这个方法比较笨,处理起来也不干净利索),所以换个思路改变基础色值变量,步骤主要分为2部分&…...

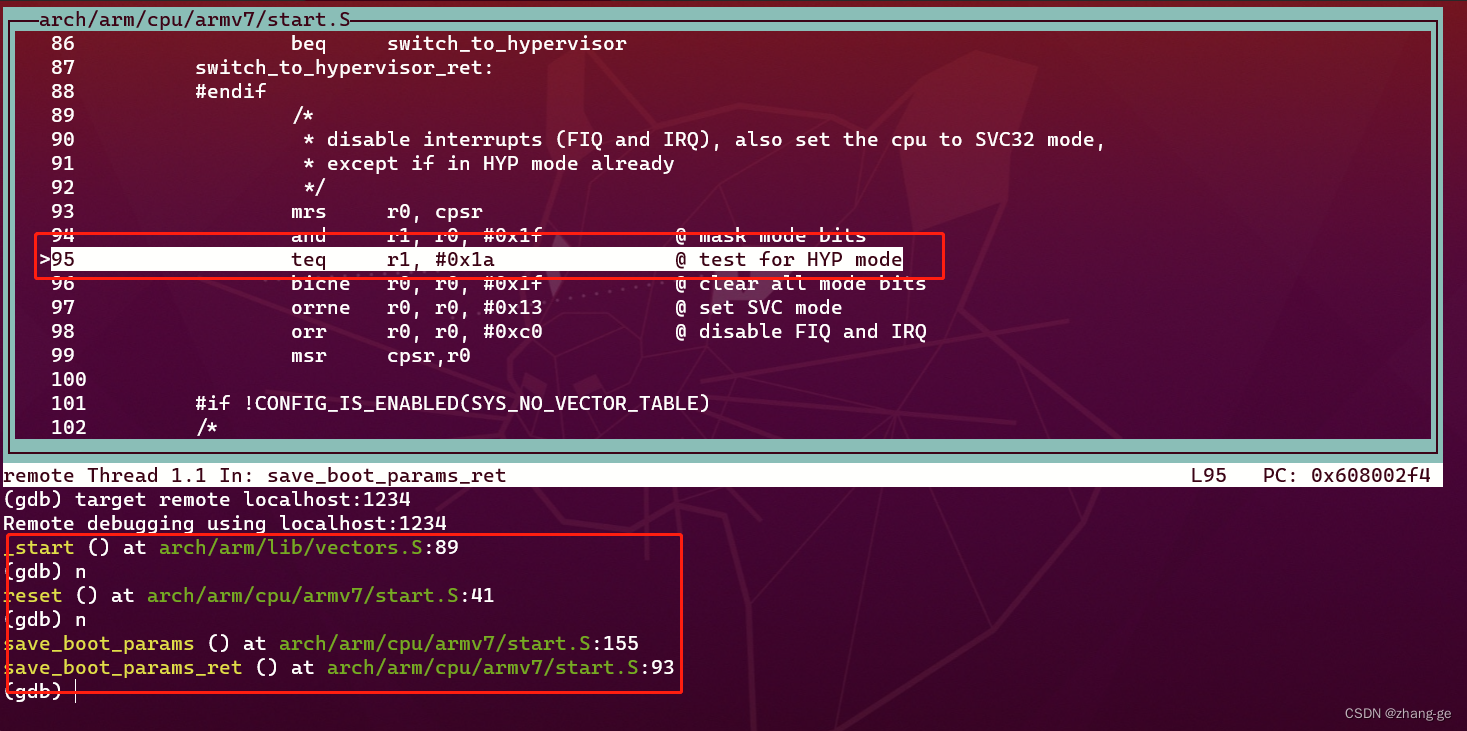
使用QEMU模拟启动uboot
uboot的相关知识,可以参考:uboot基本概念。 一、环境配置 WSL: ubutu20.04 模拟开发板:vexpress-a9 uboot版本:u-boot-2023.10 二、安装QEMU 2.1、安装sudo apt install qemu2.2、查看支持哪些开发板qemu-system-arm -M help结…...

学习数据结构和算法之前,你需要知道什么?
最快的学习方法是什么?计算机基础支持有哪些?学习数据结构和算法应该如何思考?如何成长?为什么要学习数据结构和算法? 最快的学习方法是什么? 实践。 计算机基础支持有哪些? 数据结构和算法。…...

16. 机器学习 - 决策树
Hi,你好。我是茶桁。 在上一节课讲SVM之后,再给大家将一个新的分类模型「决策树」。我们直接开始正题。 决策树 我们从一个例子开始,来看下面这张图: 假设我们的x1 ~ x4是特征,y是最终的决定,打比方说是…...

将多余的内存,当作虚拟内存。修改edge缓存路径到虚拟内存中
一、下载工具,把内存映射成硬盘 软媒内存盘 v1.1.3.0 软媒内存盘下载-软媒内存盘 v1.1.3.0 - 下载吧 (xiazaiba.com) 二、映射edge的缓存路径 到新建的虚拟硬盘中 mklink /D "C:\Users\Administrator\AppData\Local\Microsoft\Edge\User Data" "V:\…...

【从0到1设计一个网关】过滤器链的实现---实现负载均衡过滤器
文章目录 什么是过滤器?编写负载均衡过滤器负载均衡的定义与实现负载均衡算法设计实现效果演示链接 自研网关整合Nacos,实现服务注册和配置变更 源码链接 什么是过滤器? 再前面的几个章节中我们已经实现了将我们的网关服务注册到注册中心,并且成功的从配置中心拉取了配置…...

科技云报道:打造生成式AI应用,什么才是关键?
科技云报道原创。 生成式AI作为当前人工智能的前沿领域,全球多家科技企业都在加大生成式AI的研发投入力度。 随着技术、产品及应用等方面不断推出重要成果,如今有更多的行业用户在思考该如何将生成式AI应用落地。 但开发生成式AI应用是一个充满挑战的…...

可回馈式电子负载的工作原理
可回馈式电子负载是一种用于模拟负载并测试电源或电子设备性能的工具。其工作原理如下: 控制回路:可回馈式电子负载内部有一个控制回路,用于监测和控制负载的电流、电压和功率等参数。这个控制回路可以根据用户设定的参数,自动调整…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...
