移动web基础
初始缩小:布局视口大于视觉视口 初始放大:布局视口小于视觉视口
布局视口等于视觉视口(这种动作行为叫做理想视口)
<meta name="viewport" content="width=375" />
<meta name="viewport" content="width=device-width" /> <!-- 很少使用,不用考虑 --><meta name="viewport" content="height=375" /><!--initial-scale=1初始不缩放一定程度上等价width=device-width--><meta name="viewport" content="initial-scale=1" />由于兼容性,通常一起写也不麻烦(不禁止缩放)
<!-- 各有一些兼容性的问题,所以最好一起写 -->
<meta name="viewport" content="width=device-width, initial-scale=1" />缩放
<meta name="viewport" content="initial-scale=2" />
<meta name="viewport" content="initial-scale=0.5" /><!--默认可以缩放user-scalable:yes--><meta name="viewport" content="initial-scale=0.5, user-scalable=yes" /> <meta name="viewport" content="initial-scale=0.5, user-scalable=no" /> <!--禁止缩放--><metaname="viewport"content="initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5"/> 由于兼容性,通常一起写也不麻烦(禁止缩放)
<!-- 如果禁止缩放 --><metaname="viewport"content="width=device-width, initial-scale=1, user-scalable=no, maximum-scale=1, minimum-scale=1"/> 获取视口宽度
<script>// 获取视口宽度console.log(document.documentElement.clientWidth);console.log(document.documentElement.getBoundingClientRect().width);// 获取屏幕尺寸,或者获取屏幕的分辨率// 不推荐使用,有兼容性问题console.log(screen.width);</script>真机查看
vscode中打开html文件,通过ipconfig查询IP地址,并替换页面地址中的相应部分,关闭电脑防火墙,手机联机
开发中常用单位
px:绝对单位(当需要设置固定宽高时可用,也可用于设置字体大小)
%:可用来布局(相对单位,可用用来设置宽度,流体布局中会用到)
em:相对单位(设置字体大小时,1em=父元素字体的大小)(设置其他,比如宽高时,1em=自身字体的大小)一般用来控制行首的缩进text-indent
rem:相对单位(设置字体大小时,1rem=根元素字体的大小)
vw/vh/vmax/vmin 可以用来布局
1vw=视口宽度的1%
1vh=视口高度的1%
vmin=当前vw和vh中较小的一个值
vmax=当前vw和vh中较大的一个值
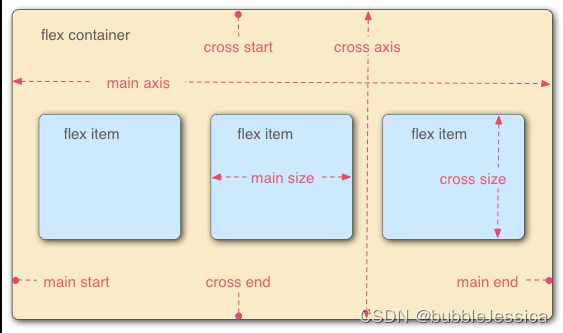
Flex弹性布局
设置display属性为flex或者inline-flex的元素称为弹性容器,弹性项目指的是设置该属性的子元素(注意不是后代元素哦)
Flex容器的属性
flex-direction主轴方向(行水平列垂直):row row-reverse column column-reverse
flex-wrap换行形式(默认不换行):nowrap wrap wrap-reverse
flex-flow(前2个属性结合体):row wrap
justify-content(主轴水平对齐方式):flex-start(左对齐) flex-end(右对齐) center space-between(flex项目两者间隔相等) space-around(flex项目左右间隔相等)
align-items(交叉轴对齐方式) :stretch(flex项目没有设置高度或者设置高度为auto 自动撑开) flex-start(起点对齐) flex-end(终点对齐) center baseline(基线对齐)
align-content(多根主轴情况下交叉轴对齐方式):stretch(多条主轴线平分Flex容器交叉轴空间)
Flex项目的属性
order:值越小越靠前显示,默认值0
flex-grow(定义Flex项目在主轴方向上的放大比例):默认值0
flex-shrink(定义Flex项目在主轴方向上的缩小比例):默认值1
flex-basis(定义在分配多余空间之前,Flex项目占据的主轴大小):默认主轴大小等于宽度
flex(前3个属性合体):auto(1 1 auto) none(0 0 auto)
align-self(允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性)

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>圣杯布局</title><style>*{padding: 0;margin: 0;}body{/* flex容器默认为水平 */display: flex;/* 纵向排列 */flex-direction: column;height: 100vh;background-color: pink;font-size: 24px;}.header-layout,.footer-layout{height: 80px;}.header-layout{background-color: red;}.footer-layout{background-color: yellow;}.body-layout{/* 默认为0 如果有剩余空间就撑开 */flex-grow: 1;display: flex;}.main-layout{flex-grow: 1;background-color: gray;}.nav-layout{width: 200px;background-color: green;order: -1;}.aside-layout{width: 200px;background-color: lightblue;}.flex-center{display: flex;/* 主轴水平居中 */justify-content: center;/* 交叉轴垂直居中 */align-items: center;}</style>
</head>
<body><header class="header-layout flex-center">头部</header><div class="body-layout"><main class="main-layout flex-center">主体</main><nav class="nav-layout flex-center">导航</nav><aside class="aside-layout flex-center">侧栏</aside></div><footer class="footer-layout flex-center">底部</footer>
</body>
</html> 
vw和rem布局
根据视口宽度来调整字体大小
1rem等于html字体大小
{const docEl = document.documentElement;const setHtmlFontSize = () => {const viewWidth = docEl.clientWidth;docEl.style.fontSize = `${viewWidth / 75}px`;};setHtmlFontSize();window.addEventListener('resize', setHtmlFontSize, false);}优先使用 vw 布局方案,如果条件不允许(比如浏览器不兼容 vw),再选择 rem 方案
修改历史项目的时候,如果该项目使用的是 rem 布局,可以使用 vw + rem 方案修改
优化不用加js代码,而是使用vw+rem方案
/* 1.原理 *//* viewWidth / 750px = ?px / 10px *//* 100vw / 750px = ?vw / 10px *//* ?vw = 10px * 100vw / 750px *//* 2.实现 */html {/* font-size: 10px; *//* font-size: 10vw; *//* 10px * 100vw / 750px */font-size: 1.333333vw;}
相关文章:

移动web基础
初始缩小:布局视口大于视觉视口 初始放大:布局视口小于视觉视口 布局视口等于视觉视口(这种动作行为叫做理想视口) <meta name"viewport" content"width375" /> <meta name"viewport"…...

MyBatis和MyBatis_Plus有什么区别【面试常考题】
MyBatis和MyBatis_Plus的区别 MyBatis_Plus MyBatis_Plus 是一个 MyBatis 的增强工具,只是在 MyBatis 的基础上增强了却没有做改变,MyBatis-Plus支持所有MyBatis原生的特性,所有引入MyBatis-Plus不会对现有的MyBatis框架产生任何影响。 MyBa…...

华为OD机试用Python实现 -【统一限载货物数最小值】(2023-Q1 新题)
华为OD机试题 华为OD机试300题大纲统一限载货物数最小值题目描述输入描述输出描述说明示例一输入输出说明示例二输入输出说明Python 代码实现算法逻辑华为OD机试300题大纲 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。 华为 OD 清单查…...

Vue入门小练习
文章目录Hello VueVue文本指令Vue属性绑定Vue双向绑定Vue事件绑定Vue猜数字Vue简单计算器Vue简单计算器升级版Vue循环遍历Vue员工列表练习Vue小练习Vue显示隐藏相关使用一些简单的小案例来熟悉Vue的基本使用方法 Hello Vue <!DOCTYPE html> <html lang"en"…...

Oracle-09-集合运算符篇
2022年4月13日23:01:25 通过本章学习,您将可以:1、描述 SET 操作符2、将多个查询用 SET 操作符连接组成一个新的查询目录 🏆一、SET OPERATORS ⭐️1.1、UNION /UNION ALL ⭐️1.2、INSTERSECT ⭐️1.3、MINUS dz...
请求中特定的Cookie)
获取浏览器(服务端)请求中特定的Cookie
有必要解释一下HttpServletRequest接口,因为我们需要从它里面获取Cookie。 HttpServletRequest HttpServletRequest是一个Java接口,提供了访问HTTP请求信息的方法,例如HTTP方法、请求URI、头部、参数和会话属性。它是Java Servlet API的一部…...

c++11 标准模板(STL)(std::unordered_set)(九)
定义于头文件 <unordered_set>template< class Key, class Hash std::hash<Key>, class KeyEqual std::equal_to<Key>, class Allocator std::allocator<Key> > class unordered_set;(1)(C11 起)namespace pmr { templat…...
)
python实战应用讲解-【实战应用篇】文件操作(附python示例代码)
目录 知识储备 使用 python-libarchive-c 模块 创建压缩文件 解压文件 查看信息...

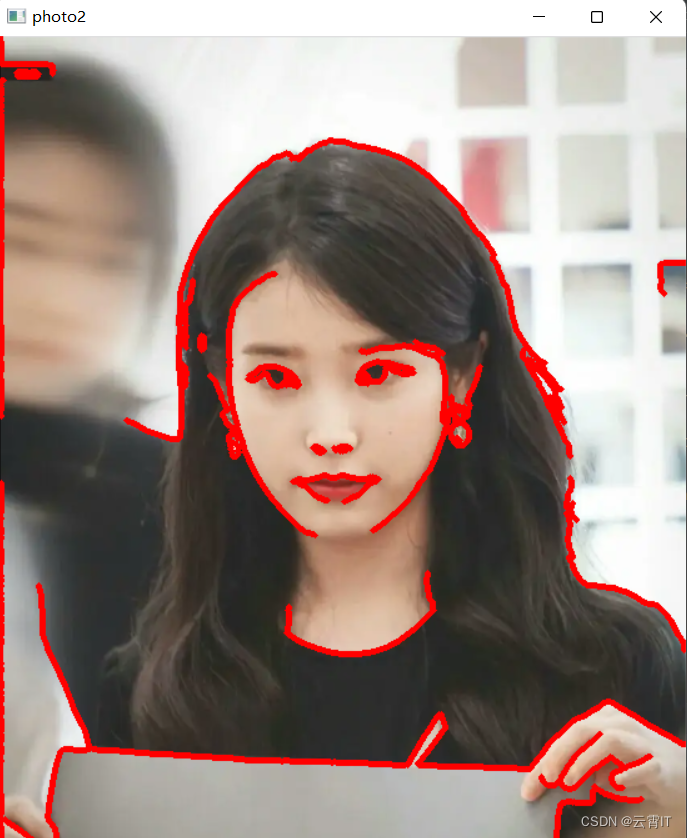
OpenCV-Python系列(二)—— 图像处理(灰度图、二值化、边缘检测、高斯模糊、轮廓检测)
一、【灰度图、二值化】 import cv2 img cv2.imread("lz2.png") gray_img cv2.cvtColor(img, cv2.COLOR_BGR2GRAY) # 灰度图 # 二值化,(127,255)为阈值 retval,bit_img cv2.threshold(gray_img, 127, 255, cv2.THRESH_BINARY) cv2.imshow(photo1,im…...

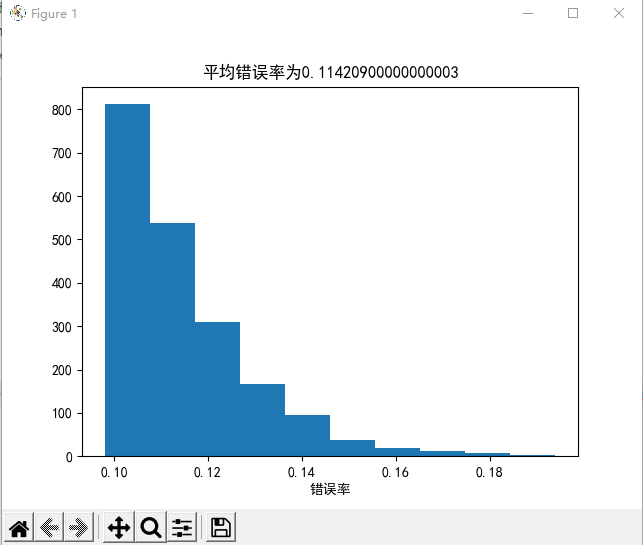
ccc-台大林轩田机器学习基石-hw1
文章目录Question1-14Question15-PLAQuestion16-PLA平均迭代次数Question17-不同迭代系数的PLAQuestion18-Pocket_PLAQuestion19-PLA的错误率Question20-修改Pocket_PLA迭代次数Question1-14 对于有明确公式和定义的不需要使用到ml 智能系统在与环境的连续互动中学习最优行为策…...

hadoop03-MapReduce【尚硅谷】
大数据学习笔记 MapReduce 一、MapReduce概述 MapReduce是一个分布式运算程序的编程框架,是基于Hadoop的数据分析计算的核心框架。 MapReduce处理过程为两个阶段:Map和Reduce。 Map负责把一个任务分解成多个任务;Reduce负责把分解后多任务处…...

测牛学堂:软件测试python学习之异常处理
python的捕获异常 程序在运行时,如果python解释器遇到一个错误,则会停止程序的执行,并且提示一些错误信息,这就是异常。 程序停止执行并且提示错误信息,称之为抛出异常。 因为程序遇到错误会停止执行,有时…...

图神经网络--图神经网络
图神经网络 图神经网络图神经网络一、PageRank简介1.1互联网的图表示1.2PageRank算法概述1.3求解PageRank二、代码实战2.1引入库2.2加载数据,并构建图2.3计算每个节点PageRank重要度2.4用节点尺寸可视化PageRank值一、PageRank简介 PageRank是Google最早的搜索引擎…...

React useCallback如何使其性能最大化?
前言 React中最让人畅谈的就是其带来的灵活性,可以说写起来非常的舒服。但是也就是它的灵活性太强,往往让我们忽略了很多细节的地方,而就是这些细节的东西能进行优化,减小我们的性能开销。可以说刚学React和工作几年后写React的代…...

长尾关键词使用方法,通过什么方式挖掘长尾关键词?
当你在搜索引擎的搜索栏中输入有关如何使用长尾关键词的查询时,你可能希望有简单快捷的方式出现在搜索结果中,可以帮助你更好地应用seo。 不过,这里要记住一件事:SEO 策略只会为你的网站带来流量;在你的产品良好之前&a…...

【网络编程套接字(一)】
网络编程套接字(一)理解源IP地址和目的IP地址理解源MAC地址和目的MAC地址理解源端口号和目的端口号PORT VS PID认识TCP协议和UDP协议网络字节序socket编程接口socket常见APIsockaddr结构简单的UDP网络程序服务端创建套接字服务端绑定字符串IP VS 整数IP客…...

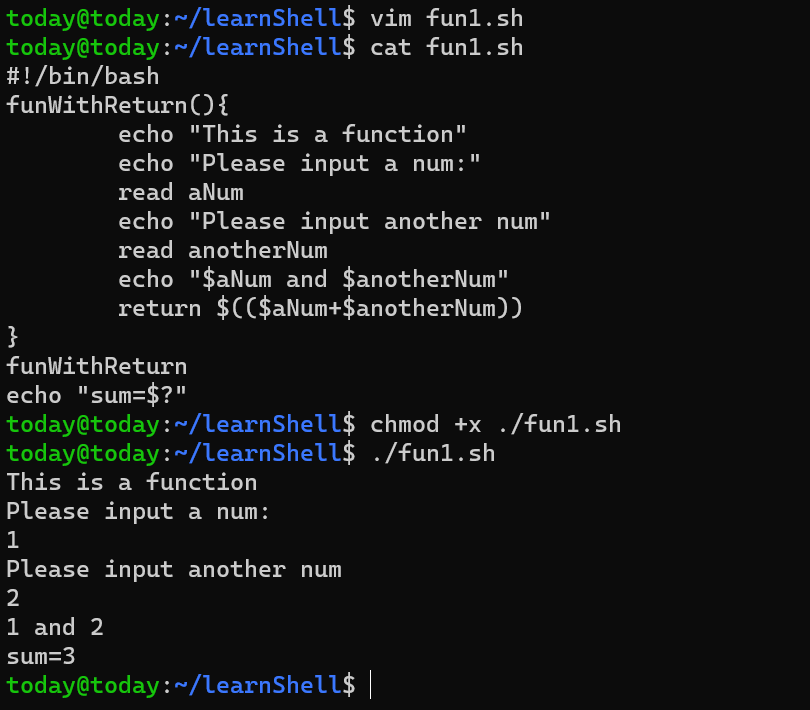
shell脚本入门
实习的时候第一个月的考核就是如何部署一个云资源,当时走的捷径(杠杠的搜索能力hhhh)找到了一个shell脚本一键部署,后来被leader问起来就如实说了,leader问有没有看懂shell脚本中的逻辑……(没有࿰…...

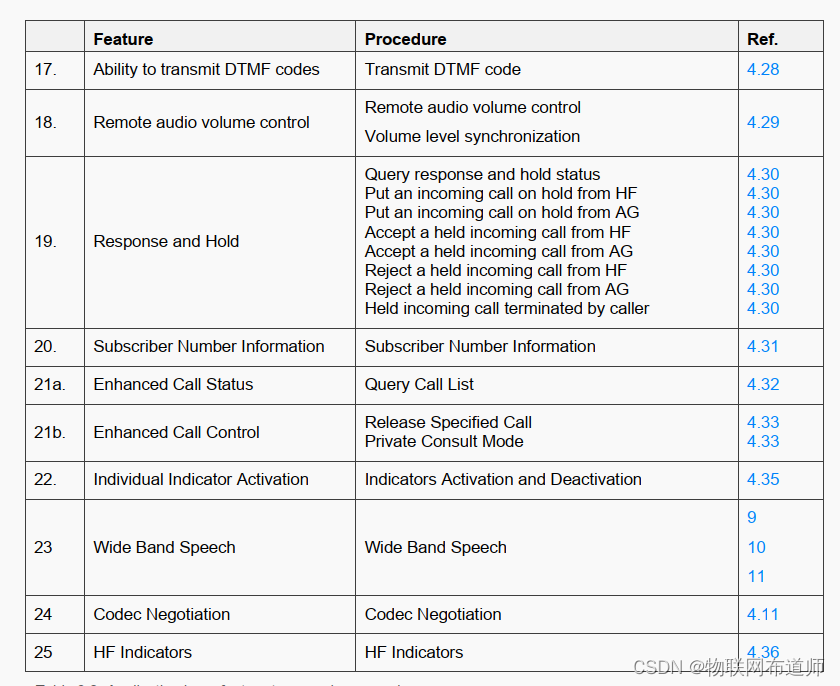
【经典蓝牙】 蓝牙HFP层协议分析
HFP 概述 HFP概念介绍 HFP(Hands-Free Profile), 是蓝牙免提协议, 可以让蓝牙设备对对端蓝牙设备的通话进行控制,例如蓝牙耳机控制手机通话的接听、 挂断、 拒接、 语音拨号等。HFP中蓝牙两端的数据交互是通过定义好的AT指令来通讯的。 &am…...
)
互联网摸鱼日报(2023-02-26)
互联网摸鱼日报(2023-02-26) InfoQ 热门话题 迁移工具 Air2phin 宣布开源,2 步迁移 Airflow 至 Dolphinscheduler 专访奇安信董国伟博士:目前开源安全的现状并不乐观,但其重要性已成各方共识 专访Brian Behlendorf&…...

关于程序员中年危机的一个真实案例
关于中年危机,网上已经有了各种各样的解读。但是,这两天一个学员跟我简单几句聊天,却触发了对于中年危机的另一种思考。如果你曾经也有点迷茫,或许你可以稍微花几分钟看下这个故事。 一、无奈的故事 39岁还出来面试&#x…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...

如何把工业通信协议转换成http websocket
1.现状 工业通信协议多数工作在边缘设备上,比如:PLC、IOT盒子等。上层业务系统需要根据不同的工业协议做对应开发,当设备上用的是modbus从站时,采集设备数据需要开发modbus主站;当设备上用的是西门子PN协议时…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...
