Vue入门小练习
文章目录
- Hello Vue
- Vue文本指令
- Vue属性绑定
- Vue双向绑定
- Vue事件绑定
- Vue猜数字
- Vue简单计算器
- Vue简单计算器升级版
- Vue循环遍历
- Vue员工列表练习
- Vue小练习
- Vue显示隐藏相关
使用一些简单的小案例来熟悉Vue的基本使用方法
Hello Vue
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>HelloVue</title>
</head>
<body><!--Staticfile CDN(国内) : https://cdn.staticfile.org/vue/2.2.2/vue.min.jsunpkg:https://unpkg.com/vue@2.6.14/dist/vue.min.js。cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js--><div><h1>{{info}}</h1></div><!--引入Vue框架文件--><!--<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>--><script src="vue.min.js"></script><script>let v = new Vue({el:"div",data:{info:"Hello VUE!"}});setTimeout(function (){v.info="值改变了";}, 3000)</script>
</body>
</html>
Vue文本指令
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>VUE指令</title>
</head>
<body><div><!--插值, 不依赖于标签,即使没有标签也能和变量进行绑定-->{{info}}<p>{{info}}</p><!--让元素的文本内容和变量进行绑定--><p v-text="info"></p><!--让元素的标签内容和变量进行绑定--><p v-html="info"></p></div><script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script><script>let v = new Vue({el:"div",data:{info:"文本相关<b>加粗</b>"}})</script>
</body>
</html>
Vue属性绑定
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>属性绑定</title>
</head>
<body><div><a v-bind:href="url">超链接1</a><!--省略v-bind是简写--><a :href="url">超链接2</a><img :src="imgUrl" alt="" width="150px"><input type="text" :value="info"></div><script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script><script>let v = new Vue({el:"div",data:{url:"http://www.baidu.com",imgUrl:"../touxiang.png",info:"测试文本内容"}})setTimeout(function (){v.url = "http://www.youku.com";v.imgUrl = "b.jpg";v.info = "值改变了";}, 3000);</script>
</body>
</html>
Vue双向绑定
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>双向绑定</title>
</head>
<body><div><input type="text" v-model="info"></div><script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script><script>let v = new Vue({el:"div",data:{info:"双向绑定"}})setTimeout(function () {alert("用户输入的是:"+v.info)},3000);</script>
</body>
</html>
Vue事件绑定
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件绑定</title>
</head>
<body><div><input type="text" v-model="info"><!--v-on:事件名="方法名" 事件绑定--><input type="button" value="按钮1" v-on:click="f"><!--简写--><input type="button" value="按钮2" @click="f()"></div><script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script><script>let v = new Vue({el:"div",data:{info:""},methods:{f(){alert(v.info)}}})</script>
</body>
</html>
Vue猜数字
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue猜数字</title>
</head>
<body><div><input type="text" v-model="num" placeholder="请输入1-100之间的整数"><input type="button" value="猜一猜" @click="diy()"><div>结果: {{result}}</div></div><script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script><script>//生成1-100的整数let x = parseInt(Math.random()*100)+1;let v = new Vue({el:"body>div",data:{result:"还未点击",num:""},methods:{diy(){//判断用户输入的值和x的关系if (v.num > x){v.result="猜大了";}else if (v.num < x){v.result = "猜小了";}else{v.result="恭喜你猜对了!"}}}})</script>
</body>
</html>
Vue简单计算器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue计算器</title>
</head>
<body><div><input type="text" v-model="n1"><input type="text" v-model="n2"><input type="button" value="加" @click="f(1)"><input type="button" value="减" @click="f(2)"><input type="button" value="乘" @click="f(3)"><input type="button" value="除" @click="f(4)"><div>结果: {{result}}</div></div><!--引入Vue框架--><script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script><script>let v = new Vue({el:"body>div",data:{result:"",n1:"",n2:""},methods:{f(x){switch (x){case 1://加v.result = v.n1*1 + v.n2*1;break;case 2://减v.result = v.n1*1 - v.n2*1;break;case 3://乘v.result = (v.n1*1) * (v.n2*1);break;case 4://除v.result = (v.n1*1) / (v.n2*1);break;}}}})</script>
</body>
</html>
Vue简单计算器升级版
<head><meta charset="UTF-8"><title>Vue计算器升级版</title>
</head>
<body><div><input type="text" v-model="n1"><input type="text" v-model="n2"><input type="button" value="加" @click="f('+')"><input type="button" value="减" @click="f('-')"><input type="button" value="乘" @click="f('*')"><input type="button" value="除" @click="f('/')"><div>结果: {{result}}</div></div><!--引入Vue框架--><script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script><script>let v = new Vue({el:"body>div",data:{result:"",n1:"",n2:""},methods:{f(x){//eval("5-2") 此方法可以将字符串以JS代码的形式执行v.result = eval(v.n1 + x + v.n2);}}})</script>
</body>
</html>
Vue循环遍历
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue循环遍历</title>
</head>
<body><div><ul><!--v-for循环遍历指令,遍历的过程中生成当前元素--><li v-for="name in arr">{{name}}</li></ul><p v-for="name in arr">{{name}}</p><h1 v-for="name in arr">{{name}}</h1><p v-for="p in persons">名字:{{p.name}}, 年龄:{{p.age}}, 类型:{{p.type}}</p><table border="1"><caption>英雄列表</caption><tr><th>名字</th><th>年龄</th><th>类型</th></tr><tr v-for="p in persons"><td>{{p.name}}</td><td>{{p.age}}</td><td>{{p.type}}</td></tr></table></div><script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script><script>let v = new Vue({el:"div",data:{arr:["刘备","关羽","诸葛亮","孙尚香","刘禅"],persons:[{name:"刘备", age:"50", type:"战士"},{name:"孙尚香", age:"20", type:"射手"},{name:"诸葛亮", age:"30", type:"法师"}]},methods:{}})</script>
</body>
</html>
Vue员工列表练习
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>员工列表练习</title>
</head>
<body><div><input type="text" placeholder="姓名" v-model="emp.name"><input type="text" placeholder="工资" v-model="emp.salary"><input type="text" placeholder="工作" v-model="emp.job"><input type="button" value="添加" @click="f()"><table border="1"><caption>员工列表</caption><tr><th>姓名</th><th>工资</th><th>工作</th></tr><tr v-for="p in arr"><td>{{p.name}}</td><td>{{p.salary}}</td><td>{{p.job}}</td></tr></table></div><script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script><script>let v = new Vue({el:"div",data:{arr:[{name:"张三",salary:3000,job:"销售"},{name:"李四",salary:4000,job:"人事"},{name:"王五",salary:10000,job:"程序员"}],emp:{name:"",salary:"",job:""}},methods:{f(){//push()是JavaScript中数组里面的添加方法// v.arr.push(v.emp); //用这种方式是对原对象的引用,值会随着文本框的内容改变/*v.arr.push({name:"赵六",salary:10000,job:"程序员"})JSON.parse(JSON.stringify(v.emp))创建了一个新的对象添加到数组中此时emp对象的值发生改变和数组中的新对象是无关的,这种复制出来的和原对象无关的方式称为深拷贝(有引用关系的是浅拷贝)*/v.arr.push(JSON.parse(JSON.stringify(v.emp)));}}})</script></body>
</html>
Vue小练习
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>综合练习</title>
</head>
<body><div><table border="1"><caption>个人信息</caption><tr><td>照片</td><td><img :src="person.url" width="150" alt=""></td></tr><tr><td>名字</td><td>{{person.name}}</td></tr><tr><td>年龄</td><td>{{person.age}}</td></tr><tr><td>好友</td><td><ul><li v-for="name in person.friend">{{name}}</li></ul></td></tr><tr><td colspan="2" style="text-align: center"><input type="button" value="请求数据" @click="f()"></td></tr></table></div><script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script><script>let v = new Vue({el:"table",data:{person:{name:"xxx",age:"xxx",url:"../touxiang.png",friend:[]}},methods:{f(){v.person = {name:"女生",age:"18",url:"../touxiang2.png",friend: ["Lucy","Mike","John"]}}}})</script>
</body>
</html>
Vue显示隐藏相关
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>显示隐藏相关</title>
</head>
<body><div><!--v-if让元素是否显示和变量建立关系,如果变量值为false 则删除元素--><h1 v-if="isVisible">刘德华</h1><!--和上面v-if的显示状态取反--><h1 v-else>张三</h1><!--v-show让元素是否显示和变量建立关系,如果变量值为false 则隐藏元素(如果需要频繁切换显示状态)--><h1 v-show="isVisible">张学友</h1><h1>郭富城</h1></div><!--引入Vue框架--><script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script><script>let v = new Vue({el:"body>div",data:{isVisible:true// isVisible:true},methods:{}})</script>
</body>
</html>
相关文章:

Vue入门小练习
文章目录Hello VueVue文本指令Vue属性绑定Vue双向绑定Vue事件绑定Vue猜数字Vue简单计算器Vue简单计算器升级版Vue循环遍历Vue员工列表练习Vue小练习Vue显示隐藏相关使用一些简单的小案例来熟悉Vue的基本使用方法 Hello Vue <!DOCTYPE html> <html lang"en"…...

Oracle-09-集合运算符篇
2022年4月13日23:01:25 通过本章学习,您将可以:1、描述 SET 操作符2、将多个查询用 SET 操作符连接组成一个新的查询目录 🏆一、SET OPERATORS ⭐️1.1、UNION /UNION ALL ⭐️1.2、INSTERSECT ⭐️1.3、MINUS dz...
请求中特定的Cookie)
获取浏览器(服务端)请求中特定的Cookie
有必要解释一下HttpServletRequest接口,因为我们需要从它里面获取Cookie。 HttpServletRequest HttpServletRequest是一个Java接口,提供了访问HTTP请求信息的方法,例如HTTP方法、请求URI、头部、参数和会话属性。它是Java Servlet API的一部…...

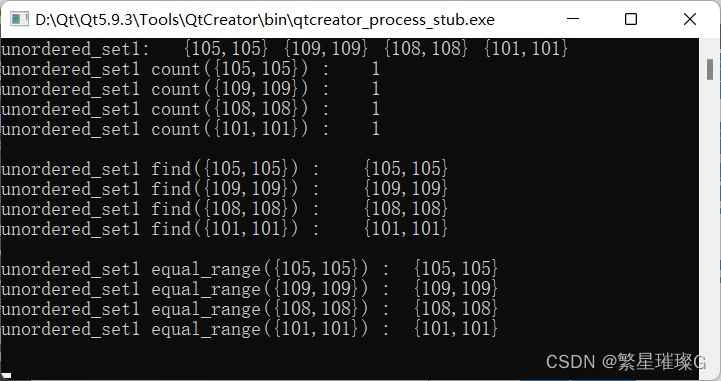
c++11 标准模板(STL)(std::unordered_set)(九)
定义于头文件 <unordered_set>template< class Key, class Hash std::hash<Key>, class KeyEqual std::equal_to<Key>, class Allocator std::allocator<Key> > class unordered_set;(1)(C11 起)namespace pmr { templat…...
)
python实战应用讲解-【实战应用篇】文件操作(附python示例代码)
目录 知识储备 使用 python-libarchive-c 模块 创建压缩文件 解压文件 查看信息...

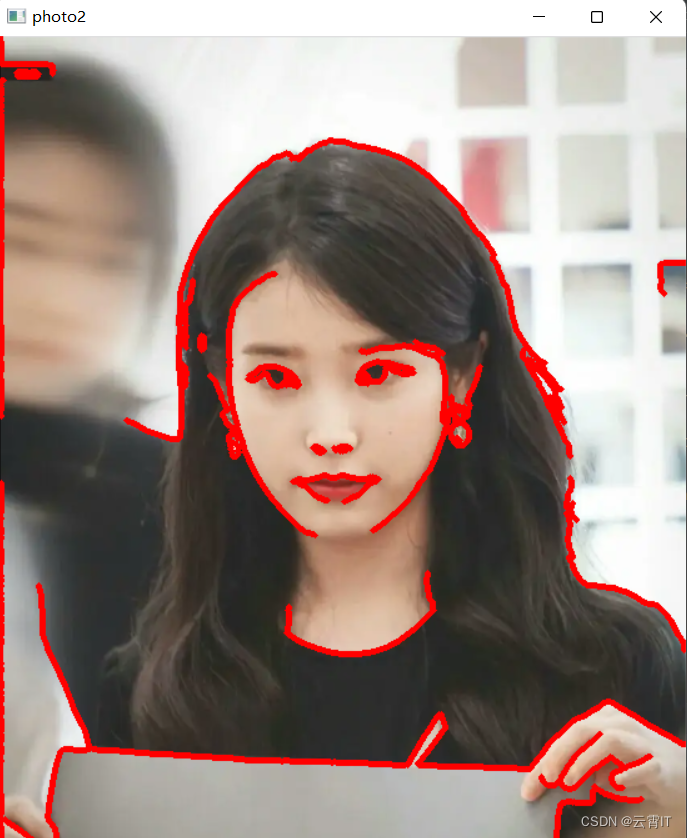
OpenCV-Python系列(二)—— 图像处理(灰度图、二值化、边缘检测、高斯模糊、轮廓检测)
一、【灰度图、二值化】 import cv2 img cv2.imread("lz2.png") gray_img cv2.cvtColor(img, cv2.COLOR_BGR2GRAY) # 灰度图 # 二值化,(127,255)为阈值 retval,bit_img cv2.threshold(gray_img, 127, 255, cv2.THRESH_BINARY) cv2.imshow(photo1,im…...

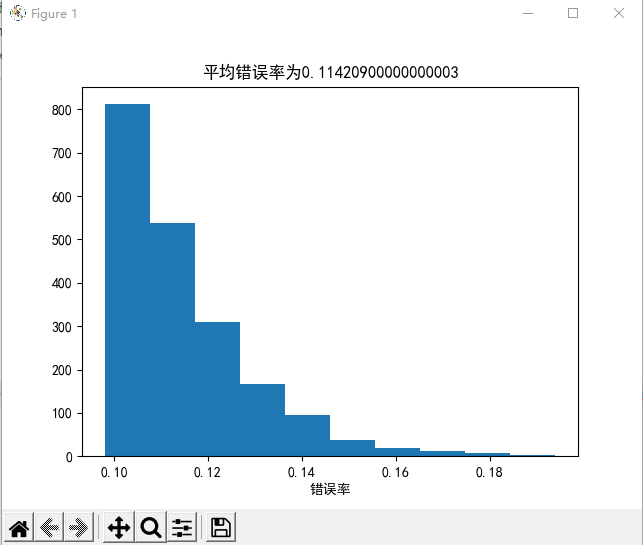
ccc-台大林轩田机器学习基石-hw1
文章目录Question1-14Question15-PLAQuestion16-PLA平均迭代次数Question17-不同迭代系数的PLAQuestion18-Pocket_PLAQuestion19-PLA的错误率Question20-修改Pocket_PLA迭代次数Question1-14 对于有明确公式和定义的不需要使用到ml 智能系统在与环境的连续互动中学习最优行为策…...

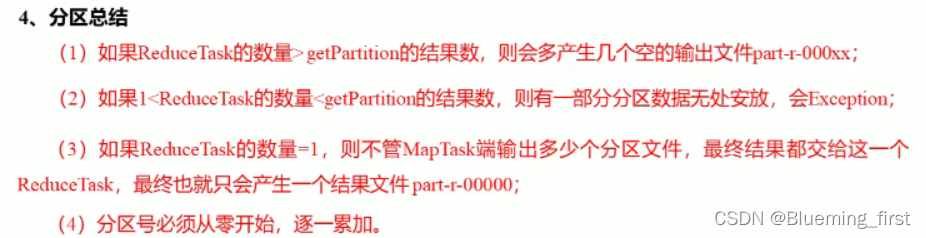
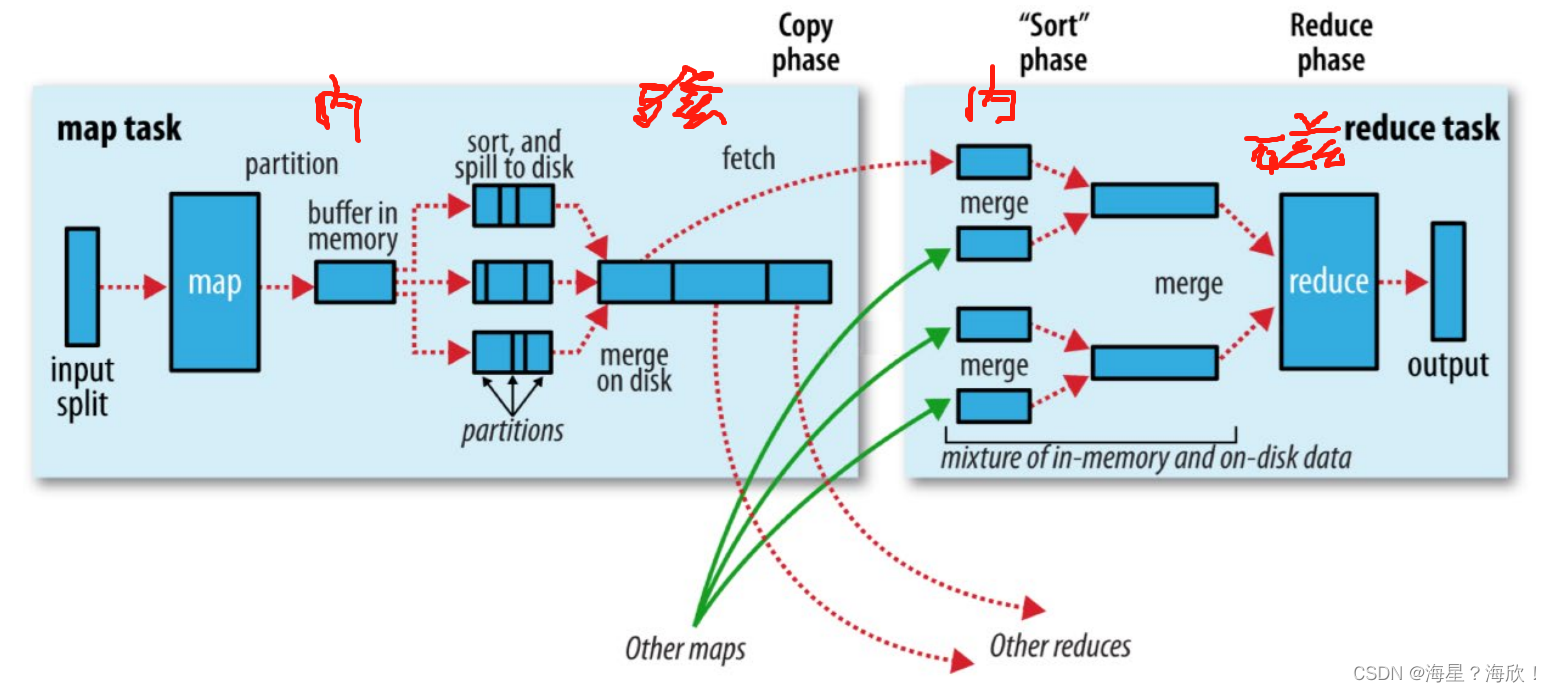
hadoop03-MapReduce【尚硅谷】
大数据学习笔记 MapReduce 一、MapReduce概述 MapReduce是一个分布式运算程序的编程框架,是基于Hadoop的数据分析计算的核心框架。 MapReduce处理过程为两个阶段:Map和Reduce。 Map负责把一个任务分解成多个任务;Reduce负责把分解后多任务处…...

测牛学堂:软件测试python学习之异常处理
python的捕获异常 程序在运行时,如果python解释器遇到一个错误,则会停止程序的执行,并且提示一些错误信息,这就是异常。 程序停止执行并且提示错误信息,称之为抛出异常。 因为程序遇到错误会停止执行,有时…...

图神经网络--图神经网络
图神经网络 图神经网络图神经网络一、PageRank简介1.1互联网的图表示1.2PageRank算法概述1.3求解PageRank二、代码实战2.1引入库2.2加载数据,并构建图2.3计算每个节点PageRank重要度2.4用节点尺寸可视化PageRank值一、PageRank简介 PageRank是Google最早的搜索引擎…...

React useCallback如何使其性能最大化?
前言 React中最让人畅谈的就是其带来的灵活性,可以说写起来非常的舒服。但是也就是它的灵活性太强,往往让我们忽略了很多细节的地方,而就是这些细节的东西能进行优化,减小我们的性能开销。可以说刚学React和工作几年后写React的代…...

长尾关键词使用方法,通过什么方式挖掘长尾关键词?
当你在搜索引擎的搜索栏中输入有关如何使用长尾关键词的查询时,你可能希望有简单快捷的方式出现在搜索结果中,可以帮助你更好地应用seo。 不过,这里要记住一件事:SEO 策略只会为你的网站带来流量;在你的产品良好之前&a…...

【网络编程套接字(一)】
网络编程套接字(一)理解源IP地址和目的IP地址理解源MAC地址和目的MAC地址理解源端口号和目的端口号PORT VS PID认识TCP协议和UDP协议网络字节序socket编程接口socket常见APIsockaddr结构简单的UDP网络程序服务端创建套接字服务端绑定字符串IP VS 整数IP客…...

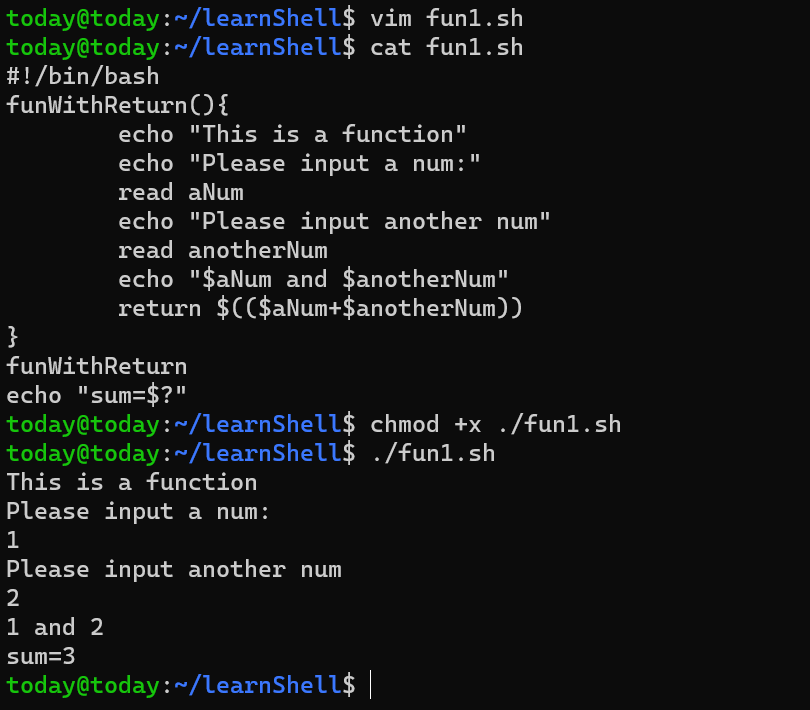
shell脚本入门
实习的时候第一个月的考核就是如何部署一个云资源,当时走的捷径(杠杠的搜索能力hhhh)找到了一个shell脚本一键部署,后来被leader问起来就如实说了,leader问有没有看懂shell脚本中的逻辑……(没有࿰…...

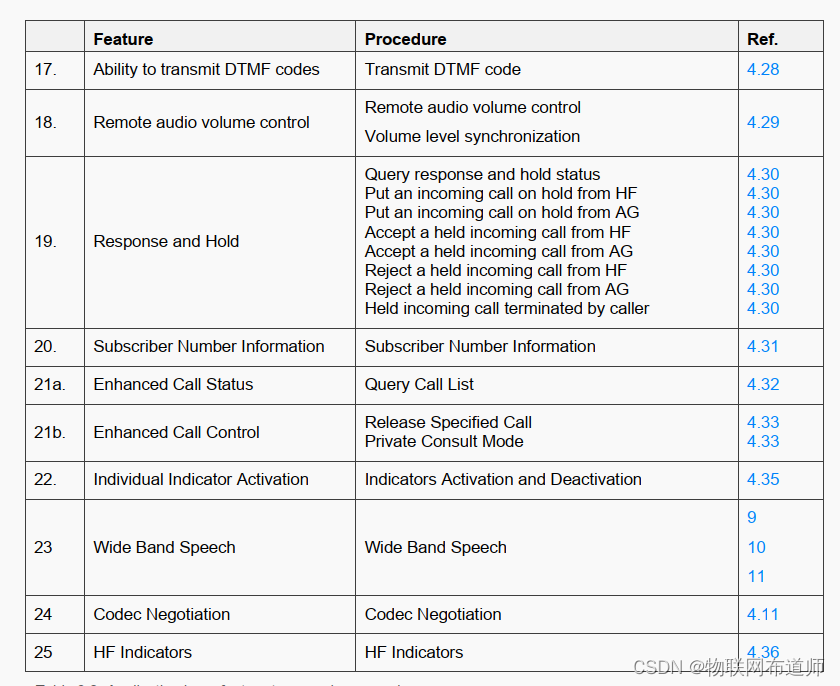
【经典蓝牙】 蓝牙HFP层协议分析
HFP 概述 HFP概念介绍 HFP(Hands-Free Profile), 是蓝牙免提协议, 可以让蓝牙设备对对端蓝牙设备的通话进行控制,例如蓝牙耳机控制手机通话的接听、 挂断、 拒接、 语音拨号等。HFP中蓝牙两端的数据交互是通过定义好的AT指令来通讯的。 &am…...
)
互联网摸鱼日报(2023-02-26)
互联网摸鱼日报(2023-02-26) InfoQ 热门话题 迁移工具 Air2phin 宣布开源,2 步迁移 Airflow 至 Dolphinscheduler 专访奇安信董国伟博士:目前开源安全的现状并不乐观,但其重要性已成各方共识 专访Brian Behlendorf&…...

关于程序员中年危机的一个真实案例
关于中年危机,网上已经有了各种各样的解读。但是,这两天一个学员跟我简单几句聊天,却触发了对于中年危机的另一种思考。如果你曾经也有点迷茫,或许你可以稍微花几分钟看下这个故事。 一、无奈的故事 39岁还出来面试&#x…...

【fly-iot飞凡物联】(2):如何从0打造自己的物联网平台,使用开源的技术栈搭建一个高性能的物联网平台,目前在设计阶段。
目录前言1,fly-iot 飞凡物联2,mqtt-broker 服务3, 管理后台产品/设备设计4,数据存储目前使用mysql,消息存储到influxdb中5,规则引擎使用 ekuiper6, 总结和其他的想法前言 本文的原文连接是: https://blog.csdn.net/freewebsys/article/detail…...

Hadoop MapReduce
目录1.1 MapReduce介绍1.2 MapReduce优缺点MapReduce实例进程阶段组成1.3 Hadoop MapReduce官方示例案例:评估圆周率π(PI)的值案例:wordcount单词词频统计1.4 Map阶段执行流程1.5 Reduce阶段执行流程1.6 Shuffle机制1.1 MapReduc…...

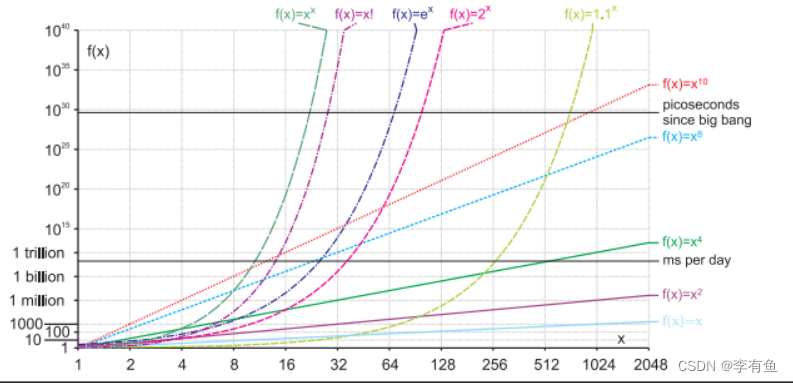
时间复杂度和空间复杂度详解
有一堆数据需要排序,A要使用快速排序,B要使用堆排序,A认为自己的代码更高效,B也认为自己的代码更高效,在这种情况下,怎么来判断谁的代码更好一点呢?这时候就有了时间复杂度和空间复杂度。 目录 …...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
