uni+vue3+firstUI——组件弹框使用 v-model绑定参数
说明
将框架弹框组件 封装成子组件,在页面中引用该子组件,传参并控制弹框显示与隐藏。
子组件
<template><view><wh-modal :show="showPopup" :descr="descr" maskClosable @click="onClick" :buttons="buttons"></wh-modal></view>
</template><script>export default {props: {show: {type: Boolean,default: false}},data() {return {buttons: [{//按钮文本,必选text: '取消',//按钮文本颜色,可选color: '#fff',//按钮背景颜色,可选background: '#C5C5C5',//是否为镂空按钮,即背景色为透明,可选plain: false}, {//按钮文本,必选text: '去完善',//按钮文本颜色,可选color: '#fff',//按钮背景颜色,可选background: '#353834',//是否为镂空按钮,即背景色为透明,可选plain: false}],descr: '暂未完善信息',showPopup: false,}},watch: {show(val) {this.showPopup = val}},methods: {onClick(e) {// 关闭弹框this.showPopup = falsethis.$emit('update:show',this.showPopup) //更新// 去认证if (e.index == 1) {uni.$common.to('/pages/mine/register')return}}}}
</script><style lang="scss" scoped></style>
父页面使用
<perfectPup v-model:show="showPup"></perfectPup>
import perfectPup from '@/components/perfectPup/perfectPup.vue'
const showPup = ref(false)
function toYuYueCar() {if (user.state.level == 'unregister') {showPup.value = truereturn}
}
相关文章:

uni+vue3+firstUI——组件弹框使用 v-model绑定参数
说明 将框架弹框组件 封装成子组件,在页面中引用该子组件,传参并控制弹框显示与隐藏。 子组件 <template><view><wh-modal :show"showPopup" :descr"descr" maskClosable click"onClick" :buttons"…...

【电路笔记】-正弦波形
正弦波 文章目录 正弦波1、概述2、波形产生3、总结 在 19 世纪末的 10 年间,许多技术成就使得交流电的使用得以扩展,并克服了直流电向公众供电的局限性。 1882 年,法国发明了变压器,它简化了交流电的分配,正如我们将在…...

Failed to launch task: 文件”Setup”不存在 Mac安装Adobe软件报错解决方案
在安装 Adobe 软件时,软件提示 Failed to launch task: 文件”Setup”不存在 ,这个时候怎么处理呢? 解决方法如下: 1、安装 AnitCC 或 或 Creative Cloud 环境,保证软件所需要的环境 2、如果安装后也不起作用&#x…...

什么是 DevOps
DevOps是一套融合软件开发(Dev)和 IT 运营(Ops)的实践,旨在缩短应用程序开发周期并确保以高软件质量持续交付,通过采用 DevOps 实践,您可以帮助组织更可靠、更快速、更高效地交付软件。 什么是…...

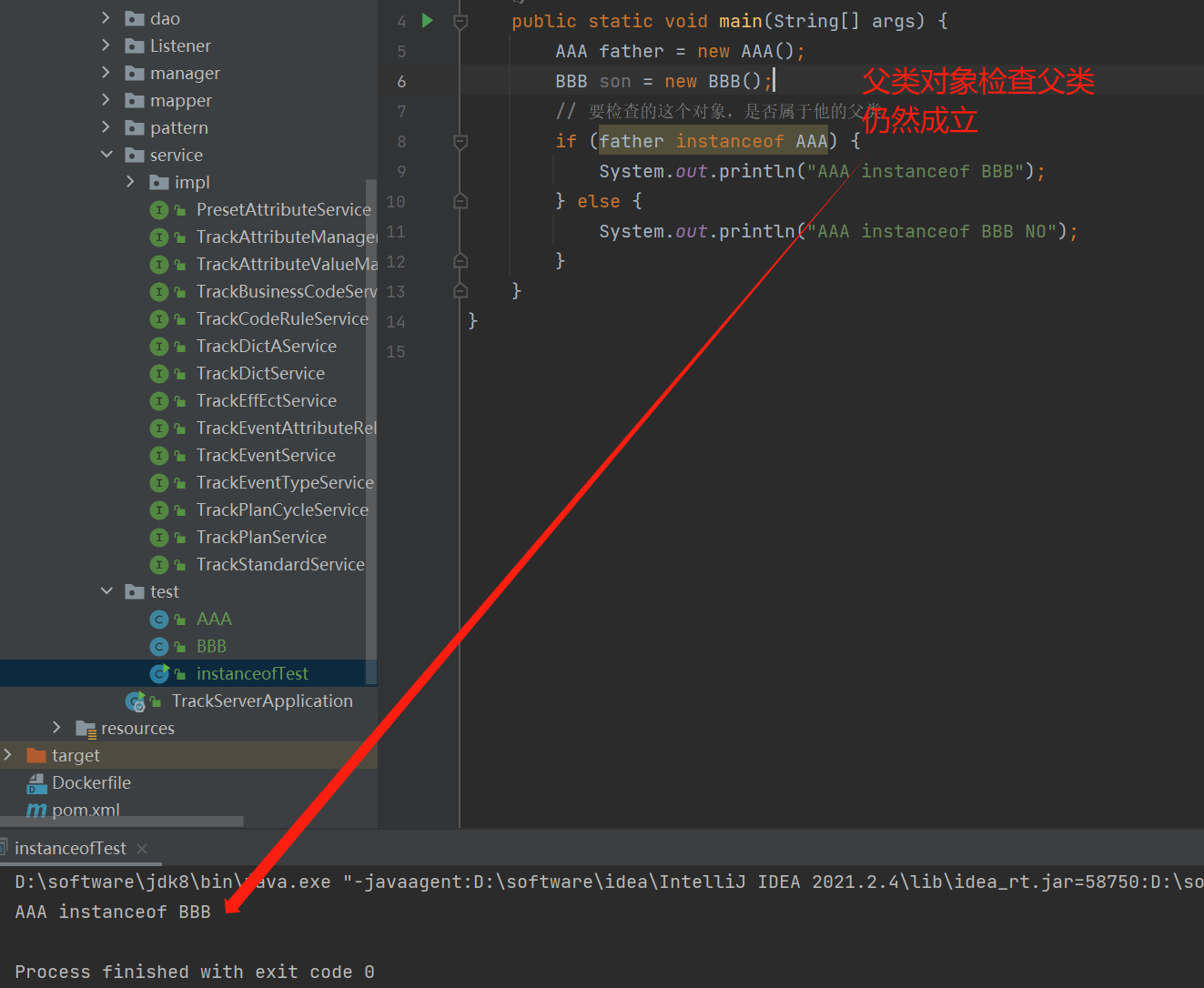
java修仙基石篇->instanceof子父类检查
instanceof检查子父类(或者是否能被强转) 作用1:检查某对象是否是某类的子类 如:儿子类继承了父亲类。 检查儿子类对象是否属于父亲类 作用2:检查两个对象是否可以强转 语法: 子类对象 instanceof 父…...

[笔记] ‘\0‘的含义:任何字符串后面都会有的结束符。
参考博客:C语言中 \0 代表什么 摘录: ‘\0’ 是字符串的结束符,任何字符串之后都会自动加上’\0’。如果字符串末尾少了‘\0’字符,则其在输出时可能会出现乱码问题。 字符串总是以“\0”作为串的结束符;因此当把一个…...

雪花算法:分布式ID生成的优雅解决方案(建议收藏)
在分布式系统中,唯一ID的生成和管理是一项重要而棘手的任务。雪花算法,由Twitter开源的一种分布式ID生成算法,为这个问题提供了一种优雅的解决方案。本文将详细介绍雪花算法的原理、设计和实现,并通过示例代码和图片帮助读者更好地…...

全国产EtherCAT运动控制边缘控制器(六):RtBasic文件下载与连续轨迹加工的Python+Qt开发
今天,正运动小助手给大家分享一下全国产EtherCAT运动控制边缘控制器ZMC432H如何使用PythonQT实现连续轨迹加工。 01 功能简介 全国产EtherCAT运动控制边缘控制器ZMC432H是正运动的一款软硬件全国产自主可控,运动控制接口兼容EtherCAT总线和脉冲型的独立…...

git代码行统计
本文介绍统计项目代码行的方式,包括使用git log统计、git ls-files统计和使用linux命令行方式统计。 一、使用git log统计 1.统计所有代码行数 当前代码都存放在git仓库下,当需进行代码行数统计时,让开发人员在代码路径下运行如下指令&…...

LEEDCODE 2235两整数相加
class Solution { public:int sum(int num1, int num2) {return (num1 num2);} };...

魔术般的速度,焕然一新的磁盘空间 - Magic Disk Cleaner for Mac 2023
在当今这个信息时代,我们的磁盘空间无时无刻不在被各种文件和数据所填满。无论是工作文件,还是日常生活的照片、视频,亦或是下载的各种应用程序,都在不断地蚕食着我们的磁盘空间。面对这种情况,一款高效、便捷的磁盘垃…...

项目切换多租户导致的数据库SQL执行异常
先贴异常日志 java.lang.reflect.InvocationTargetException at sun.reflect.NativeMethodAccessorImpl.invoke0(Native Method) at sun.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:62) at sun.reflect.DelegatingMethodAccessorImpl.invoke(D…...

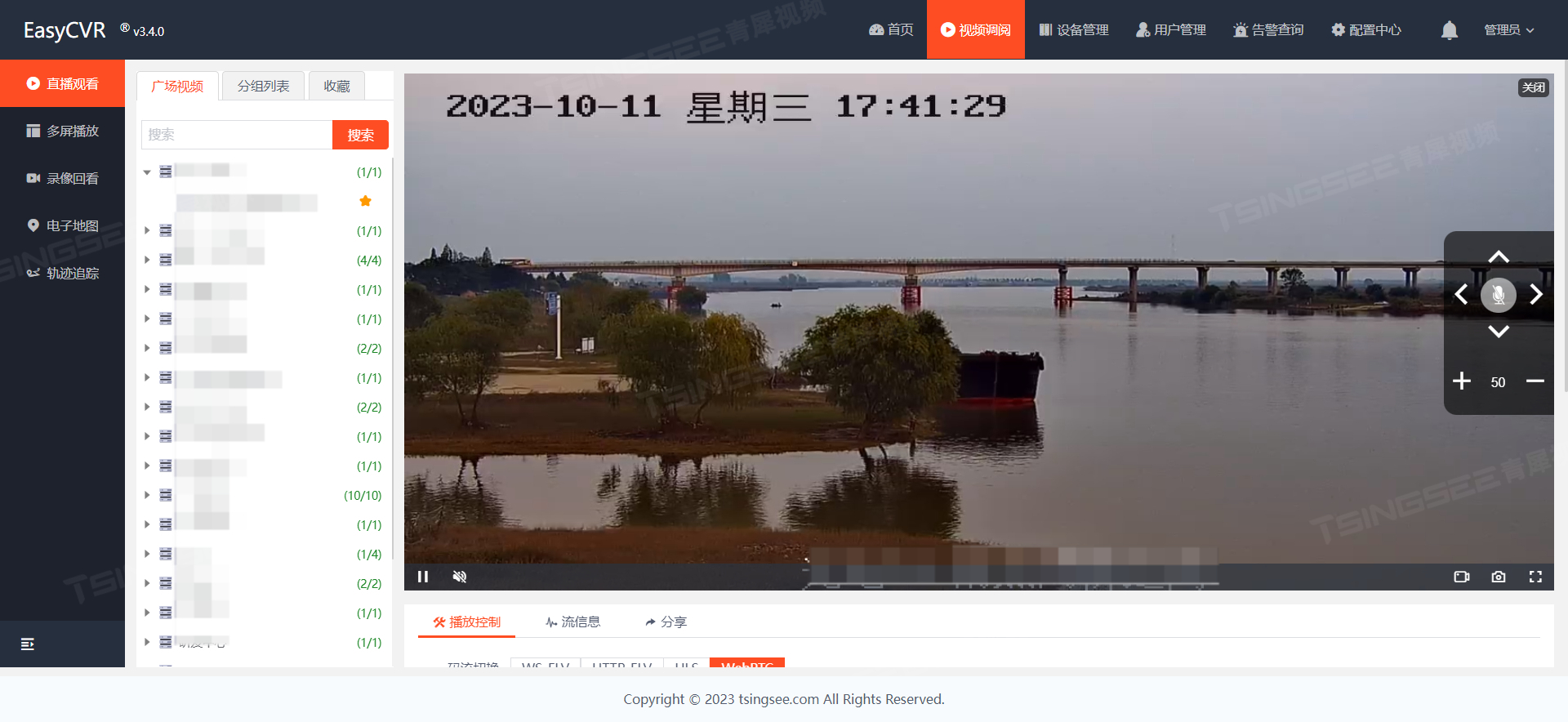
安防视频监控平台EasyCVR服务器需要开启firewalld防火墙,该如何开放端口?
智能视频监控/视频云存储/集中存储/视频汇聚平台EasyCVR具备视频融合汇聚能力,作为安防视频监控综合管理平台,它支持多协议接入、多格式视频流分发,视频监控综合管理平台EasyCVR支持海量视频汇聚管理,可应用在多样化的场景上&…...

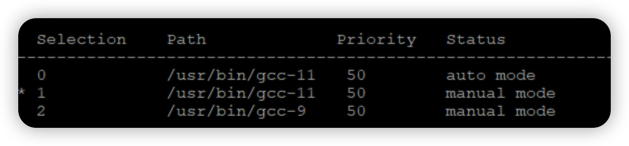
Ubuntu Desktop 20.04升级gcc-11
默认自带的gcc是9,需要升级到11 sudo add-apt-repository ppa:ubuntu-toolchain-r/test sudo apt update sudo apt install gcc-11 sudo apt install g11 sudo update-alternatives --install /usr/bin/gcc gcc /usr/bin/gcc-9 50 sudo update-alternatives -…...
网站如何改成HTTPS访问
在今天的互联网环境中,将网站更改成HTTPS访问已经成为了一种标准做法。HTTPS不仅有助于提高网站的安全性,还可以提高搜索引擎排名,并增强用户信任。因此,转换为HTTPS是一个重要的举措,无论您拥有个人博客、电子商务网站…...

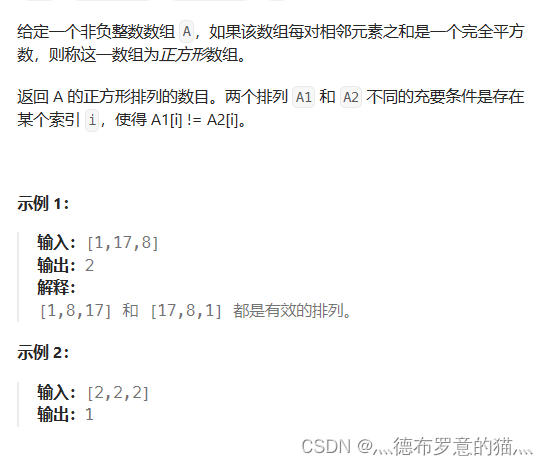
LeetCode 996.正方形数组的数目
和上一道状压的区别在于我们要去重一下~ 思路都是和上一篇博客是一样的,感兴趣的同学可以看一下 const int N 15; int dp[1<<N][N]; int n; vector<int>nums1;bool check(int x){int tem sqrt(x);if(tem*temx)return 1;return 0; }int dfs(int u,in…...

vue3写nav滚动事件中悬停在顶部
1. 防抖类Animate, 使用requestAnimationFrame代替setTimeout 也可以使用节流函数, lodash有现成的防抖和节流方法 _.debounce防抖 _.throttle节流 export default class Animate {constructor() {this.timer null;}start (fn) > {if (!fn) {throw new Error(需要执行…...

关于qiling->UC_ERR_FETCH_UNMAPPED等执行EXE时内存错误的问题
该文章遇到的问题简述: 使用wsl虚拟机,正常走了qiling配置流程后无法使用qiling对样例之外的exe进行模拟,会在执行到dll时,在dll的代码中报出内存未分配等读写错误。系统:kali、ubuntu20、ubuntu22。 解决࿱…...

语言模型和人类的推理都依赖内容
人类不太擅长逻辑,需要依赖内容直觉进行推理。许多认知研究表明,人类的推理并不是完全抽象的(不是完全的形式与内容分离)。 相反,我们的推理取决于问题的内容: 当内容支持逻辑推理时,我们回答…...

5.1 运输层协议概述
思维导图: 前言: 第5章 运输层笔记 1. 概览 主要内容:介绍运输层协议的特点、进程间通信、端口、UDP和TCP协议、可靠传输、TCP报文段的首部格式、TCP的关键概念(如滑动窗口、流量控制、拥塞控制和连接管理)。重要性…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...
