vue实现一个账号在同一时间只有一个能登录的效果
目录
1.实现方法
2.实现示例
1.实现方法
要实现一个账号在同一时间只有一个能登录的效果,你可以使用以下步骤来实现:
- 在后端服务器端设置一个标志位,用于标记用户是否已登录。这个标志位可以存储在数据库中或者缓存在服务器内存中。
- 当用户成功登录时,在后端将该用户的登录状态标志位设置为已登录。同时,在前端通过某种方式(例如通过cookies或token)记录该用户的登录状态。
- 在用户进行其他操作时(例如访问页面、发送请求等),前端需要将该用户的登录状态发送给后端进行验证。这可以通过拦截请求,在请求头部添加用户认证信息,并在后端对该信息进行校验来实现。
- 如果后端发现当前用户已经有登录状态,则需要根据业务需求决定如何处理。一种常见的做法是在后端拒绝新的登录请求,并返回一个错误消息给前端。另一种做法是将之前的登录状态强制下线,并允许新的登录请求。
- 在用户退出登录时,前端需要向后端发送请求,告知后端该用户已退出登录。后端接收到请求后,将该用户的登录状态标志位设置为未登录。
- 前端可以根据后端返回的响应来提示用户是否成功退出登录。
请注意,在实际项目中,你可能还需要考虑一些特殊情况,例如用户长时间没有操作导致登录状态失效、用户异常关闭浏览器等情况的处理。以上步骤提供了一个基本的框架,你可以根据自己的需求进行适当的调整和优化。

2.实现示例
以下是一个简单示例,展示如何在Vue中实现一个账号在同一时间只有一个能登录的效果:
首先,在后端服务器上创建一个存储登录状态的数据库表,并添加相应的字段,例如username和isLoggedIn。
在前端,你可以使用Vue Router和Vuex来管理用户登录状态和路由导航。
1.创建一个user模块的Vuex store来管理用户信息和登录状态。
// store/user.jsconst state = {user: null,isLoggedIn: false,
};const mutations = {setUser(state, user) {state.user = user;},setLoggedIn(state, isLoggedIn) {state.isLoggedIn = isLoggedIn;},
};const actions = {login({ commit }, user) {// 发起登录请求并验证用户// 如果验证成功,将用户信息存储到store并设置为已登录commit('setUser', user);commit('setLoggedIn', true);},logout({ commit }) {// 发起退出登录请求并在后端将登录状态标记为未登录// 清除store中的用户信息并设置为未登录commit('setUser', null);commit('setLoggedIn', false);},
};export default {state,mutations,actions,
};2.在Vue组件中使用Vuex store来管理用户登录状态。
<template><div v-if="isLoggedIn"><h1>Welcome, {{ user.username }}!</h1><button @click="logout">Logout</button></div><div v-else><h1>Login</h1><input v-model="username" type="text" placeholder="Username" /><button @click="login">Login</button></div>
</template><script>
import { mapState, mapActions } from 'vuex';export default {computed: {...mapState('user', ['user', 'isLoggedIn']),},data() {return {username: '',};},methods: {...mapActions('user', ['login', 'logout']),},
};
</script>3.在Vue Router中设置导航守卫,以确保只有登录的用户才能访问受限页面。
// router/index.jsimport Vue from 'vue';
import VueRouter from 'vue-router';
import store from '../store';Vue.use(VueRouter);const routes = [// ...{path: '/restricted-page',name: 'RestrictedPage',component: () => import('../views/RestrictedPage.vue'),meta: {requiresAuth: true,},},// ...
];const router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes,
});router.beforeEach((to, from, next) => {if (to.meta.requiresAuth && !store.state.user.isLoggedIn) {// 如果路由需要登录,并且用户未登录,则重定向到登录页面next('/login');} else {next();}
});export default router;在上述示例中,user模块的Vuex store管理用户信息和登录状态。组件根据登录状态显示不同的内容,并使用Vuex的mapState和mapActions来绑定store中的状态和操作。
在Vue Router中,通过设置meta: { requiresAuth: true }来标记需要登录才能访问的路由。在导航守卫中检查路由的元信息,并根据用户的登录状态进行导航。
请注意,这只是一个简单的示例,你可能需要根据自己的项目需求进行适当的调整和优化。
相关文章:

vue实现一个账号在同一时间只有一个能登录的效果
目录 1.实现方法 2.实现示例 1.实现方法 要实现一个账号在同一时间只有一个能登录的效果,你可以使用以下步骤来实现: 在后端服务器端设置一个标志位,用于标记用户是否已登录。这个标志位可以存储在数据库中或者缓存在服务器内存中。当用户…...

react-hook-form。 useFieldArray Controller 必填,报错自动获取较多疑问记录
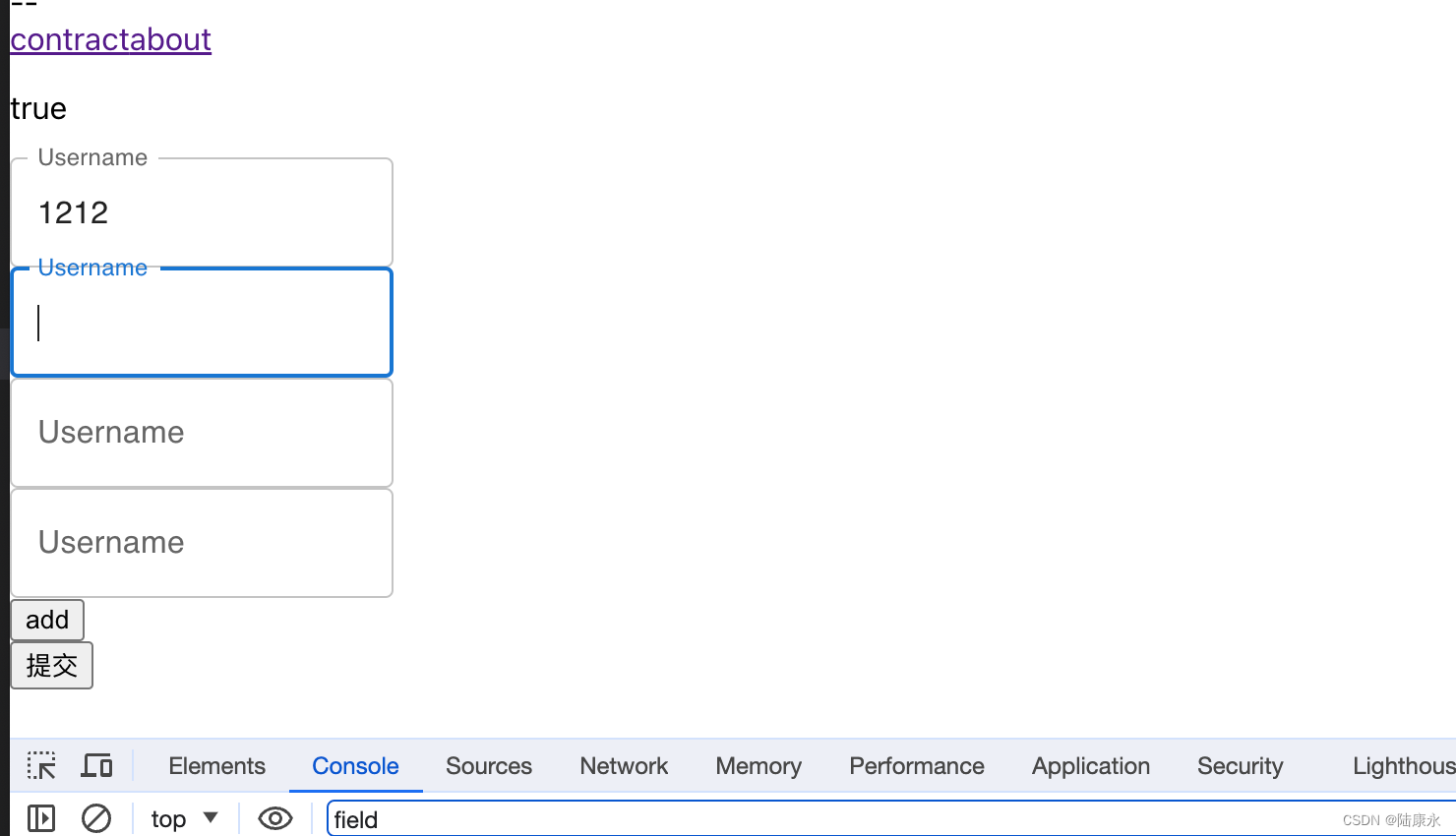
背景 动态多个数据Controller包裹时候,原生html标签input可以add时候自动获取焦点,聚焦到最近不符合要求的元素上面 matiral的TextField同样可以可是x-date-pickers/DatePicker不可以❌ 是什么原因呢,内部提供foucs??属…...

最近收藏的各类好用API接口,含免费次数
IP应用场景- IPv4:IPv4应用场景是获取IP场景属性的在线调用接口,具备识别IP真人度,提升风控和反欺诈等业务能力。IP应用场景基于地理和网络特征的IP场景划分技术,将IP划分为含数据中心、交换中心、家庭宽带、CDN、云网络等共计18类…...

第01章 Linux下MySQL的安装与使用
第01章 Linux下MySQL的安装与使用 1. 安装前说明 1.1 查看是否安装过MySQL 如果你是用rpm安装, 检查一下RPM PACKAGE: rpm -qa | grep -i mysql # -i 忽略大小写检查mysql service: systemctl status mysqld.service1.2 MySQL的卸载 1. 关闭 mysql…...

kafka入门教程,介绍全面
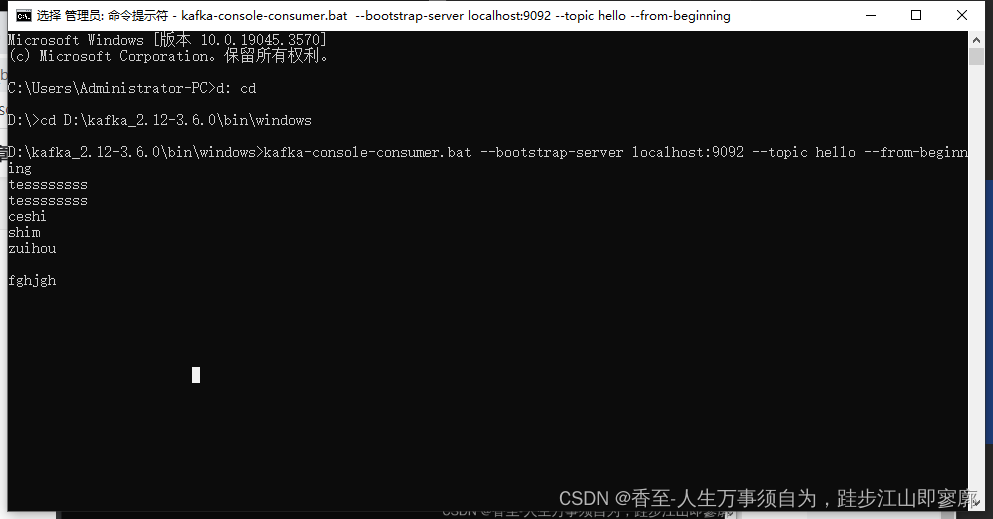
1、官网下载最新版本的kafka,里面已经集成zookeeper。直接解压到D盘 2、配置文件修改,config目录下面的zookeeper.properties. 设置zookeeper数据目录 dataDirD:/kafka_2.12-3.6.0/tmp/zookeeper 3、修改kafka的配置文件server.properties. 主要修…...

万字解析设计模式之原型模式与建造者模式
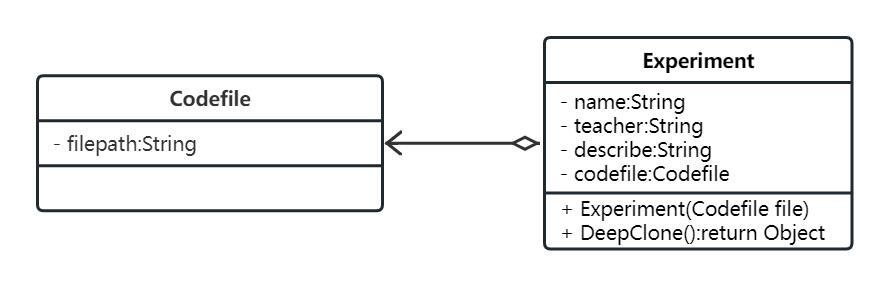
一、原型模式 1.1概述 原型模式是一种创建型设计模式,其目的是使用已有对象作为原型来创建新的对象。原型模式的核心是克隆,即通过复制已有对象来创建新对象,而不是通过创建新对象的过程中独立地分配和初始化所有需要的资源。这种方式可以节…...

深度学习数据集大合集—疾病、植物、汽车等
最近又收集了一大批深度学习数据集,今天分享给大家!废话不多说,直接上数据! 1、招聘欺诈数据集 招聘欺诈数据集:共收集了 200,000 条数据,来自三个网站。 该数据集共收集了 200.000 条数据,分别…...

物联网中的ESP8266该这么用!
🙌秋名山码民的主页 😂oi退役选手,Java、大数据、单片机、IoT均有所涉猎,热爱技术,技术无罪 🎉欢迎关注🔎点赞👍收藏⭐️留言📝 获取源码,添加WX 目录 1. 前言…...

django中循环生成的多个btn,只有第一个btn会弹出模态框
django中循环生成的多个btn,只有第一个btn会弹出模态框 需求:为每个button按钮都绑定同一点击事件,点击每个btn都可弹出模态框 原因 问题代码 <button idbtnDel type"button" class"btn btn-primary btn-lg" > […...

JVM第二十三讲:Java动态调试技术原理
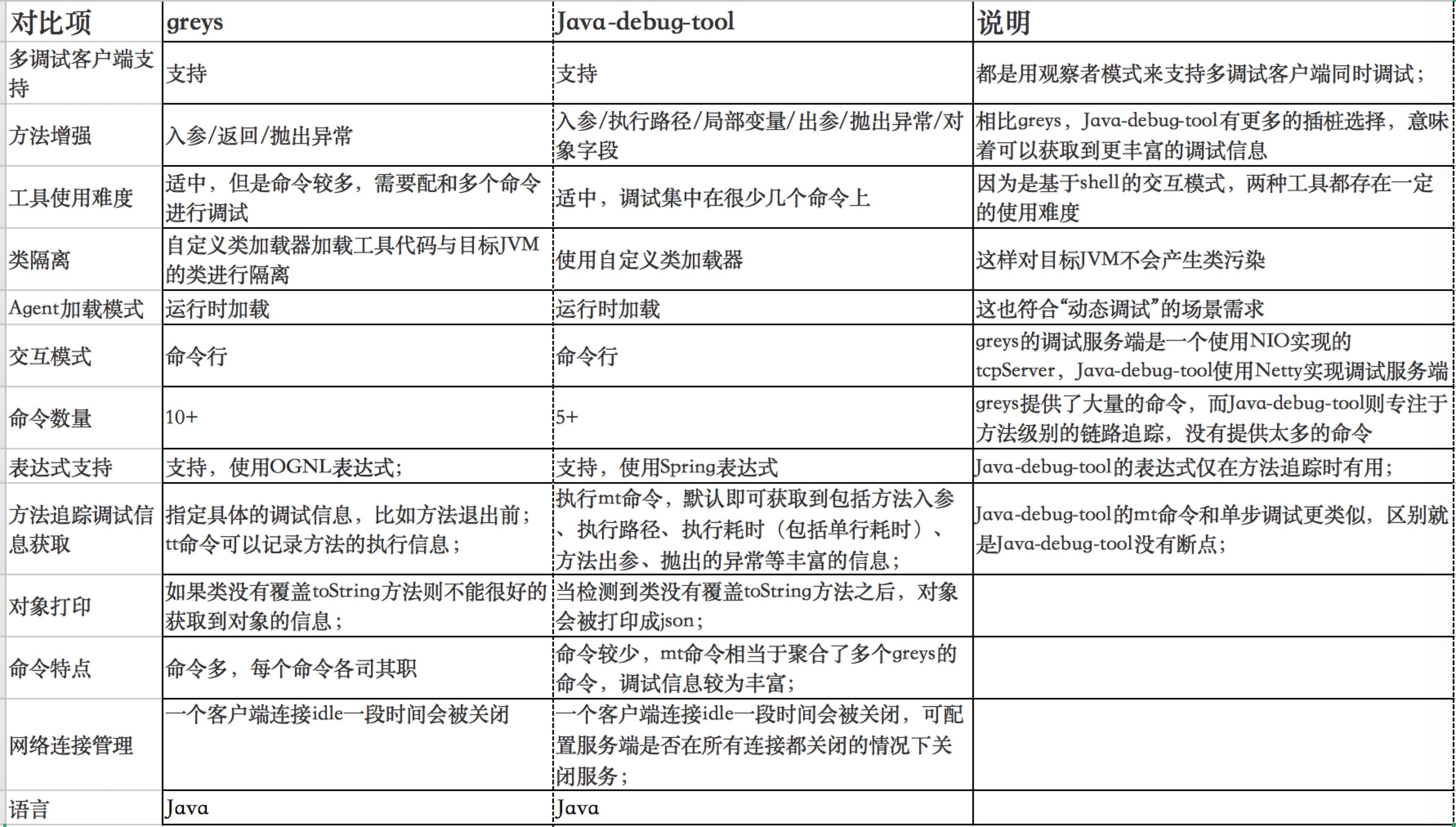
Java动态调试技术原理 本文是JVM第二十三讲,Java动态调试技术原理。转载自 美团技术团队胡健的Java 动态调试技术原理及实践,通过学习java agent方式进行动态调试,了解目前很多大厂开源的一些基于此的调试工具 (例如来自阿里开源的Arthas)。 …...

制造企业如何三步实现进销存管理?
制造企业如何三步实现进销存管理? 一、什么是进销存软件? 进销存软件是一种针对制造业企业设计的管理软件系统,旨在协调和优化企业的生产、采购、销售以及库存管理等方面的活动。该系统的主要目标是提高企业的生产效率、降低库存成本、优化…...

封装localstorage为对象 js
export const LocalStorageManager {recordKey: "Record",// 获取本地存储中的值get(key) {try {const value localStorage.getItem(key);if (value null || value undefined || value "") {return null;}return JSON.parse(localStorage.getItem(key…...

算法通关村第五关|白银|队栈和Hash的经典算法题【持续更新】
1.用栈实现队列 用两个栈实现队列。 class MyQueue {Deque<Integer> inStack;Deque<Integer> outStack;public MyQueue() {inStack new LinkedList<Integer>();outStack new LinkedList<Integer>();}public void push(int x) {inStack.push(x);}pu…...

java--构造器
1.构造器是什么样子 构造器分为无参构造(就相当于你有车子,但是里面是空的)和带参构造(就相当于你有车子,里面还有几个妹纸,你真该死啊) 2.构造器有什么特点 创建对象时,对象会去调用构造器。 3.构造器的常见应用场景 创建对象…...

纪念基于JavaScript 实现的后台桌面 UI 设计
目录 前言 C/S 到 B/S ASP Builder 的诞生 关于 Craneoffice.net 开发环境配置 后台界面的 UI 区域要素 桌面系统的想法和设计 搜索引擎 导航面板 快捷访问 二级导航 小组件及其它 设置桌面壁纸 小时钟 附件小程序 计算器界面设计 日历与任务 系统设置 天气小…...

C++11 auto限制
限制: auto 不能用于函数参数auto 不能用于非静态成员变量auto 无法定义数组auto 无法推导出模板参数 推荐一个零声学院项目课,个人觉得老师讲得不错,分享给大家: 零声白金学习卡(含基础架构/高性能存储/golang云原生…...

公司老项目springmvc jsp 自定义多数据源 转到springboot 整理
真实完整步骤,踩坑整理 有同样的坑,欢迎补充整理 网上的案例老是少了很多配置,本案例涉及到 spring-mvc,自定义多数据源,统一前缀,事务,mybatis,jsp访问异常,静态文件。…...

Java之SpringCloud Alibaba【七】【Spring Cloud微服务网关Gateway组件】
一、网关简介 大家都都知道在微服务架构中,一个系统会被拆分为很多个微服务。那么作为客户端要如何去调用这么多的微服务呢?如果没有网关的存在,我们只能在客户端记录每个微服务的地址,然后分别去用。 这样的架构,会存在着诸多…...

探讨jdk源码中的二分查找算法返回值巧妙之处
文章目录 1.什么是二分查找算法1.1 简介1.2 实现思路 2.二分查找的示例3.jdk 中的 Arrays.binarySearch()4.jdk 中核心二分查找方法解析4.1 为什么 low 是插入点4.2 为什么要进行取反:-(low 1)4.3 为什么不直接返回 插入点 low 的相反数&…...

深度学习实战:基于TensorFlow与OpenCV的手语识别系统
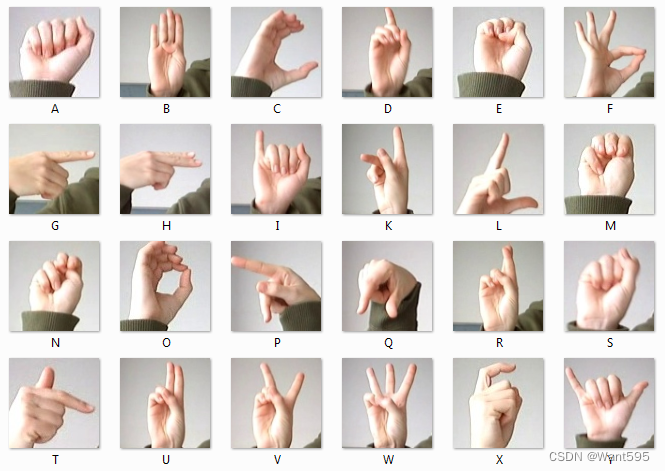
文章目录 写在前面基于TensorFlow与OpenCV的手语识别系统安装环境一、导入工具库二、导入数据集三、数据预处理四、训练模型基于CNN基于LeNet5基于ResNet50 五、模型预测基于OpenCV 写在后面 写在前面 本期内容:基于TensorFlow与OpenCV的手语识别系统 实验环境&…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
