react-hook-form。 useFieldArray Controller 必填,报错自动获取较多疑问记录
背景
动态多个数据Controller包裹时候,原生html标签input可以add时候自动获取焦点,聚焦到最近不符合要求的元素上面
- matiral的TextField同样可以
- 可是x-date-pickers/DatePicker不可以❌
是什么原因呢,内部提供foucs??属性才可以,还是?
暂时记录下,问题还未解决
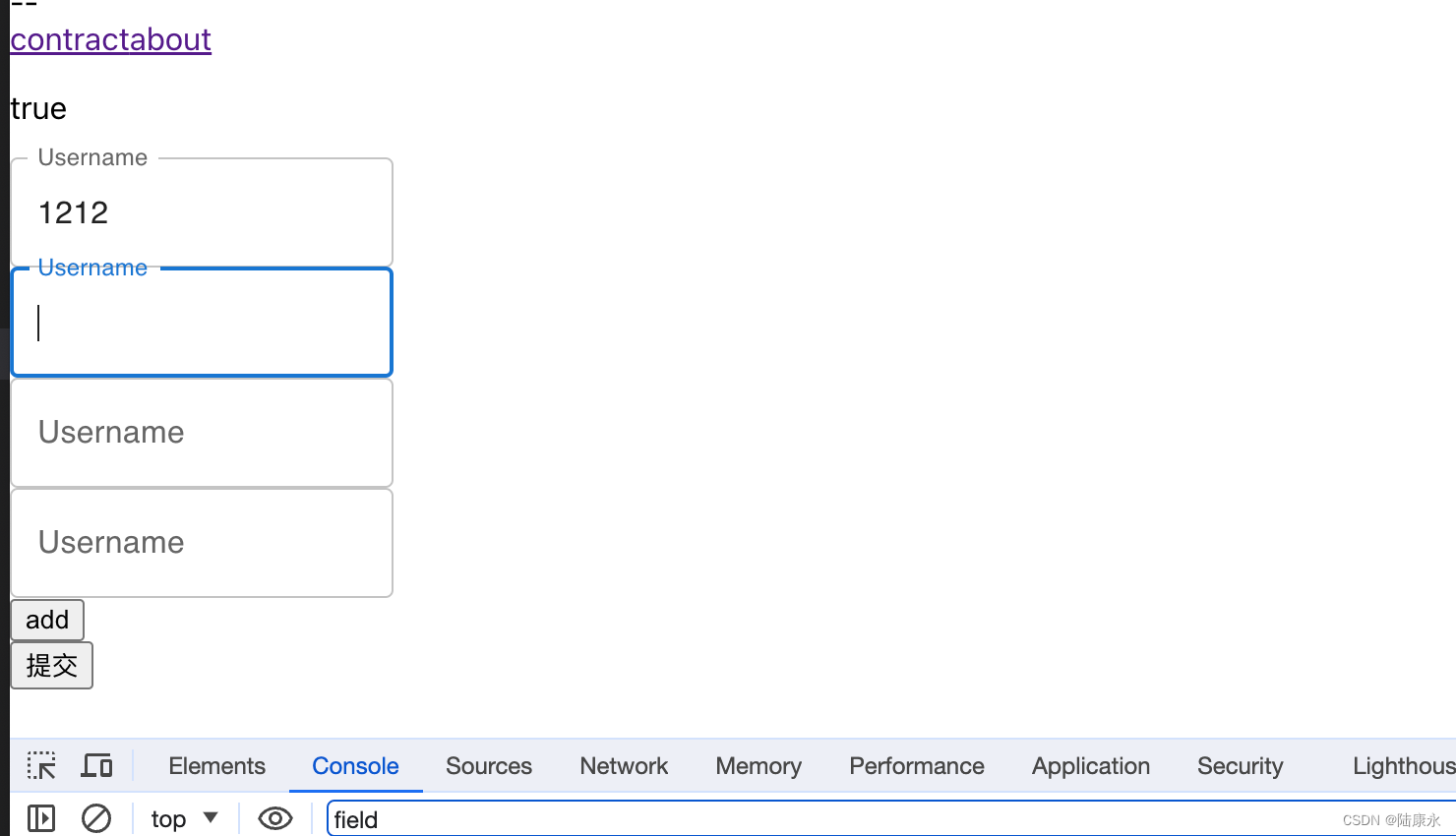
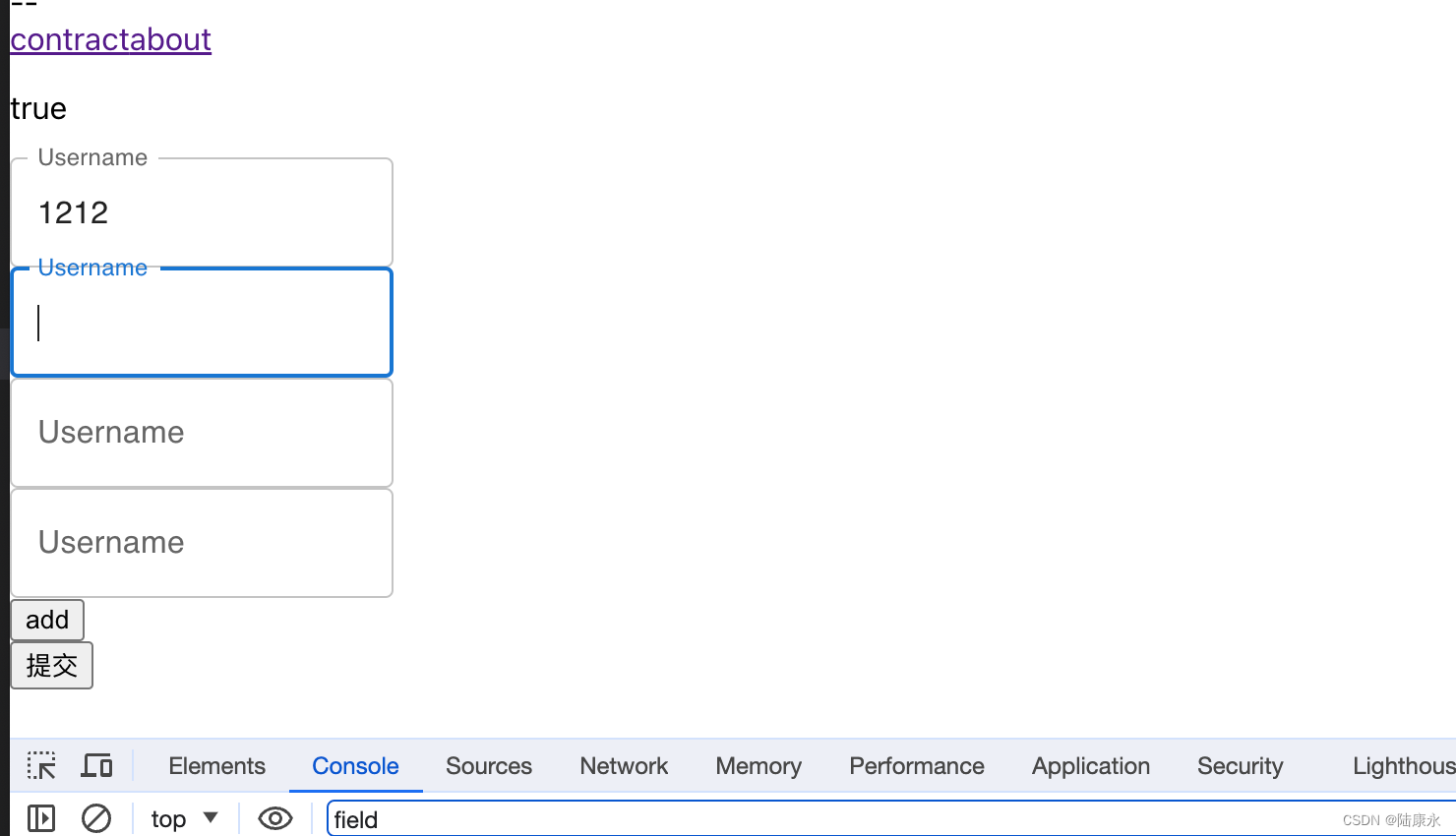
input图:

input代码:
直接用controller的field,add时候就可以给最前面一个没有有效输入的input获取焦点
<input
key={field.id} // important to include key with field's id
{...field}
/>TextField图:

TestField代码:
必须用register,controller的field无效(没有add自动获取最前面无效输入的表单)
<TextField{...field}label="Username"variant="outlined"{...register(`test.${index}.value`, {required: {value: true,message: "required"}})}/>x-data-picker
用controller的fields或者regiter都无效
完整代码
import { useForm, Controller, useFieldArray } from "react-hook-form";
import { TextField } from "@mui/material";
import { useEffect } from "react"
import { AdapterDayjs } from '@mui/x-date-pickers/AdapterDayjs';
import { LocalizationProvider } from '@mui/x-date-pickers/LocalizationProvider';
import { DatePicker } from '@mui/x-date-pickers/DatePicker';
function Form() {const { register, setFocus, control, handleSubmit, formState: { errors, isDirty }, formState } = useForm();const { fields, append, prepend, remove, swap, move, insert } = useFieldArray({control, // control props comes from useForm (optional: if you are using FormContext)name: "test", // unique name for your Field ArraydefaultValue: {test: [{value: 100}]}});const onSubmit = (data) => {console.log("data", data);};// console.log("errors", errors)useEffect(() => {// const firstError = Object.keys(errors).reduce((field, a) => {// return !!errors[field] ? field : a;// }, null);// console.log("firstError", firstError)// if (firstError) {// setFocus(firstError);// }// console.log("errors.test[0]", formState.errors)// if (errors.test && errors.test[0]?.value?.ref) {// console.log(" errors.test[0].value.ref", errors.test[0].value.ref)// //errors.test[0].value.ref.focus()// setFocus(`test.${0}.value`)// }}, [errors, formState]);const appendfile = () => {append({value: ""})}return (<form onSubmit={handleSubmit(onSubmit)}><p>{String(isDirty)}</p>{fields.map((field, index) => (<div key={field.id}>{/* <inputkey={field.id} // important to include key with field's id{...register(`test.${index}.value`, {required: {value: true,message: "required"}})}/> */}{/* <TextFieldkey={field.id} // important to include key with field's id{...register(`test.${index}.value`, {required: {value: true,message: "required"}})}/> */}<Controllername={`test.${index}.value`}control={control}defaultValue=""rules={{required: {value: true,message: "required"}}}errors={isDirty && errors.test && errors.test[index] && errors.test[index].value.message ? true : false}render={({ field }) => {console.log("field", field)// required: {// value: true,// message: "required"// }// }))return (//一,可以自动获取焦点// <TextField// {...field}// label="Username"// variant="outlined"// {...register(`test.${index}.value`, {// required: {// value: true,// message: "required"// }// })}// />//二,可以自动获取焦点// <input// key={field.id} // important to include key with field's id// {...field}// />//三,可以自动获取焦点// < LocalizationProvider dateAdapter={AdapterDayjs} >// <DatePicker// {...field}// {...register(`test.${index}.value`, {// required: {// value: true,// message: "required"// }// })}// />// </LocalizationProvider>)}}/></div>))}<div><button onClick={appendfile}>add</button></div><div><input type="submit" /></div></form>);
}export default Form;
相关文章:

react-hook-form。 useFieldArray Controller 必填,报错自动获取较多疑问记录
背景 动态多个数据Controller包裹时候,原生html标签input可以add时候自动获取焦点,聚焦到最近不符合要求的元素上面 matiral的TextField同样可以可是x-date-pickers/DatePicker不可以❌ 是什么原因呢,内部提供foucs??属…...

最近收藏的各类好用API接口,含免费次数
IP应用场景- IPv4:IPv4应用场景是获取IP场景属性的在线调用接口,具备识别IP真人度,提升风控和反欺诈等业务能力。IP应用场景基于地理和网络特征的IP场景划分技术,将IP划分为含数据中心、交换中心、家庭宽带、CDN、云网络等共计18类…...

第01章 Linux下MySQL的安装与使用
第01章 Linux下MySQL的安装与使用 1. 安装前说明 1.1 查看是否安装过MySQL 如果你是用rpm安装, 检查一下RPM PACKAGE: rpm -qa | grep -i mysql # -i 忽略大小写检查mysql service: systemctl status mysqld.service1.2 MySQL的卸载 1. 关闭 mysql…...

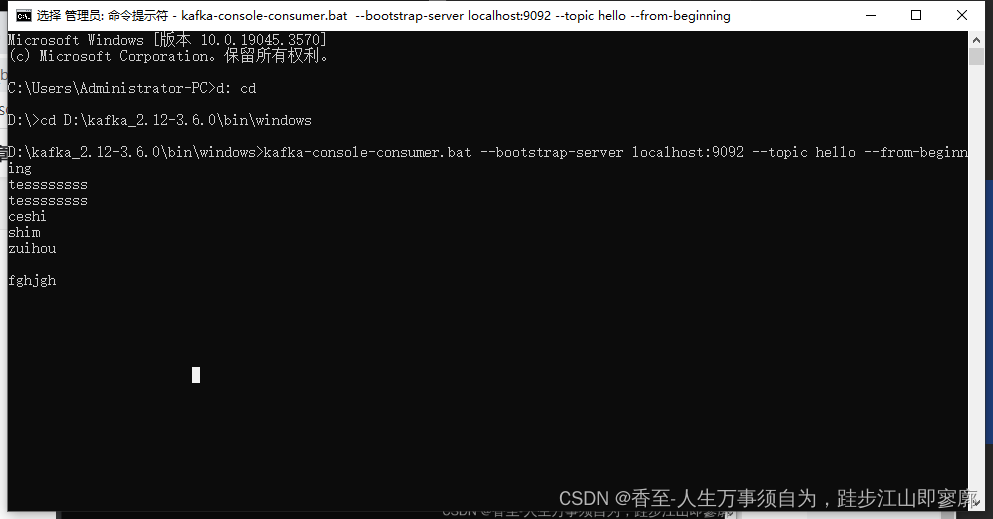
kafka入门教程,介绍全面
1、官网下载最新版本的kafka,里面已经集成zookeeper。直接解压到D盘 2、配置文件修改,config目录下面的zookeeper.properties. 设置zookeeper数据目录 dataDirD:/kafka_2.12-3.6.0/tmp/zookeeper 3、修改kafka的配置文件server.properties. 主要修…...

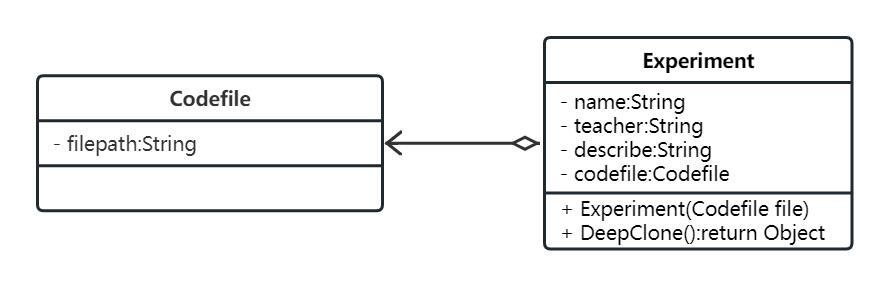
万字解析设计模式之原型模式与建造者模式
一、原型模式 1.1概述 原型模式是一种创建型设计模式,其目的是使用已有对象作为原型来创建新的对象。原型模式的核心是克隆,即通过复制已有对象来创建新对象,而不是通过创建新对象的过程中独立地分配和初始化所有需要的资源。这种方式可以节…...

深度学习数据集大合集—疾病、植物、汽车等
最近又收集了一大批深度学习数据集,今天分享给大家!废话不多说,直接上数据! 1、招聘欺诈数据集 招聘欺诈数据集:共收集了 200,000 条数据,来自三个网站。 该数据集共收集了 200.000 条数据,分别…...

物联网中的ESP8266该这么用!
🙌秋名山码民的主页 😂oi退役选手,Java、大数据、单片机、IoT均有所涉猎,热爱技术,技术无罪 🎉欢迎关注🔎点赞👍收藏⭐️留言📝 获取源码,添加WX 目录 1. 前言…...

django中循环生成的多个btn,只有第一个btn会弹出模态框
django中循环生成的多个btn,只有第一个btn会弹出模态框 需求:为每个button按钮都绑定同一点击事件,点击每个btn都可弹出模态框 原因 问题代码 <button idbtnDel type"button" class"btn btn-primary btn-lg" > […...

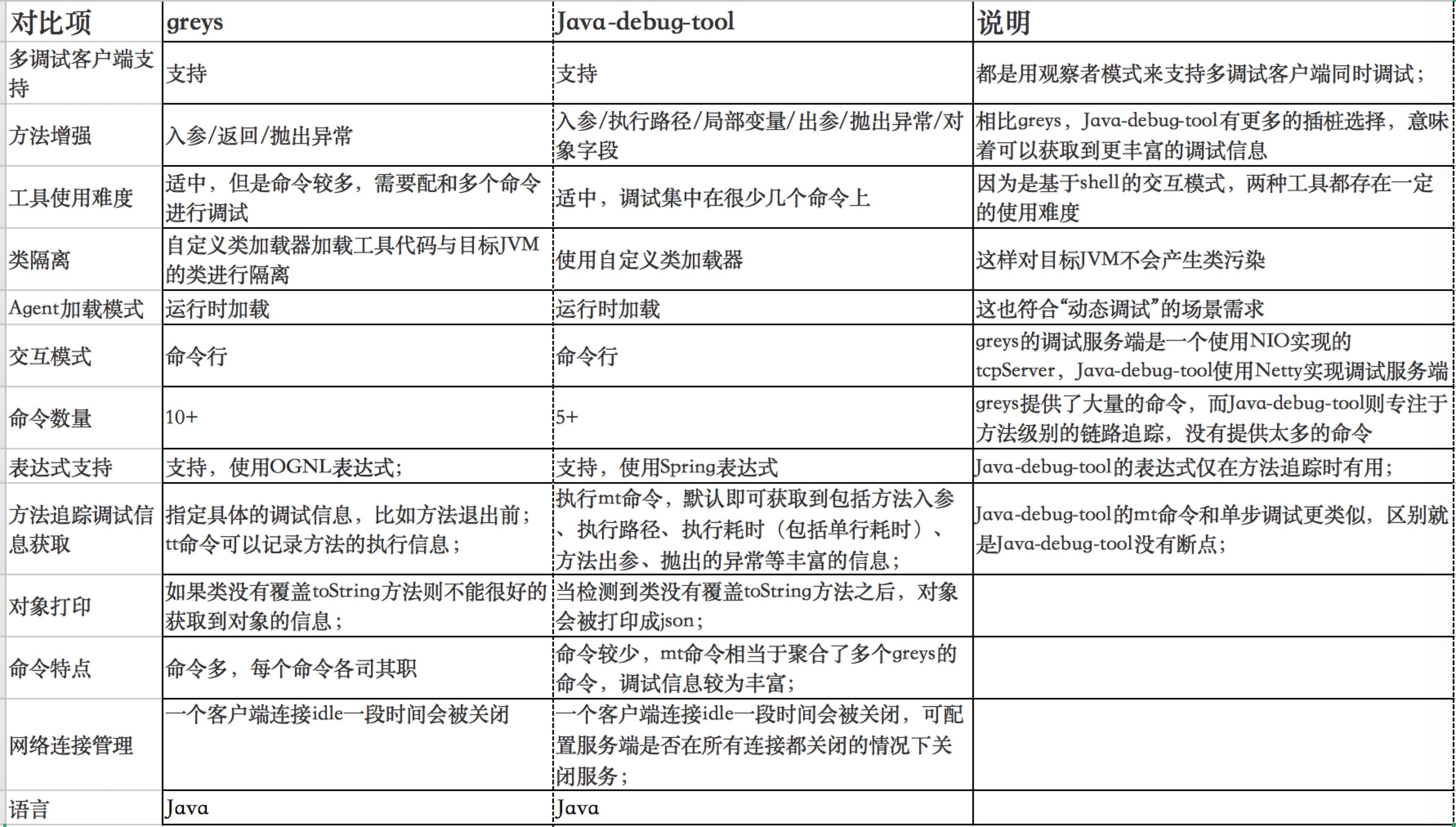
JVM第二十三讲:Java动态调试技术原理
Java动态调试技术原理 本文是JVM第二十三讲,Java动态调试技术原理。转载自 美团技术团队胡健的Java 动态调试技术原理及实践,通过学习java agent方式进行动态调试,了解目前很多大厂开源的一些基于此的调试工具 (例如来自阿里开源的Arthas)。 …...

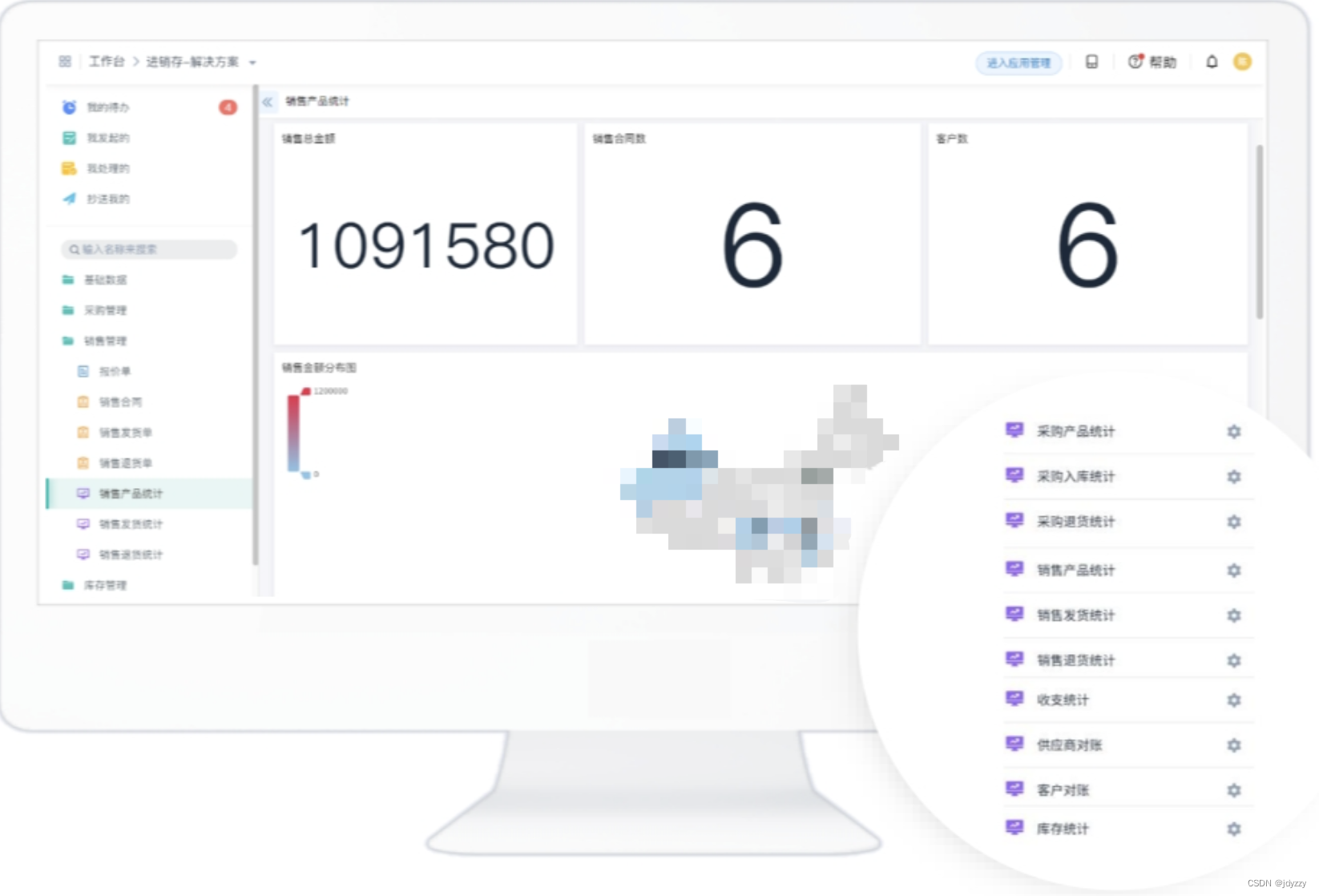
制造企业如何三步实现进销存管理?
制造企业如何三步实现进销存管理? 一、什么是进销存软件? 进销存软件是一种针对制造业企业设计的管理软件系统,旨在协调和优化企业的生产、采购、销售以及库存管理等方面的活动。该系统的主要目标是提高企业的生产效率、降低库存成本、优化…...

封装localstorage为对象 js
export const LocalStorageManager {recordKey: "Record",// 获取本地存储中的值get(key) {try {const value localStorage.getItem(key);if (value null || value undefined || value "") {return null;}return JSON.parse(localStorage.getItem(key…...

算法通关村第五关|白银|队栈和Hash的经典算法题【持续更新】
1.用栈实现队列 用两个栈实现队列。 class MyQueue {Deque<Integer> inStack;Deque<Integer> outStack;public MyQueue() {inStack new LinkedList<Integer>();outStack new LinkedList<Integer>();}public void push(int x) {inStack.push(x);}pu…...

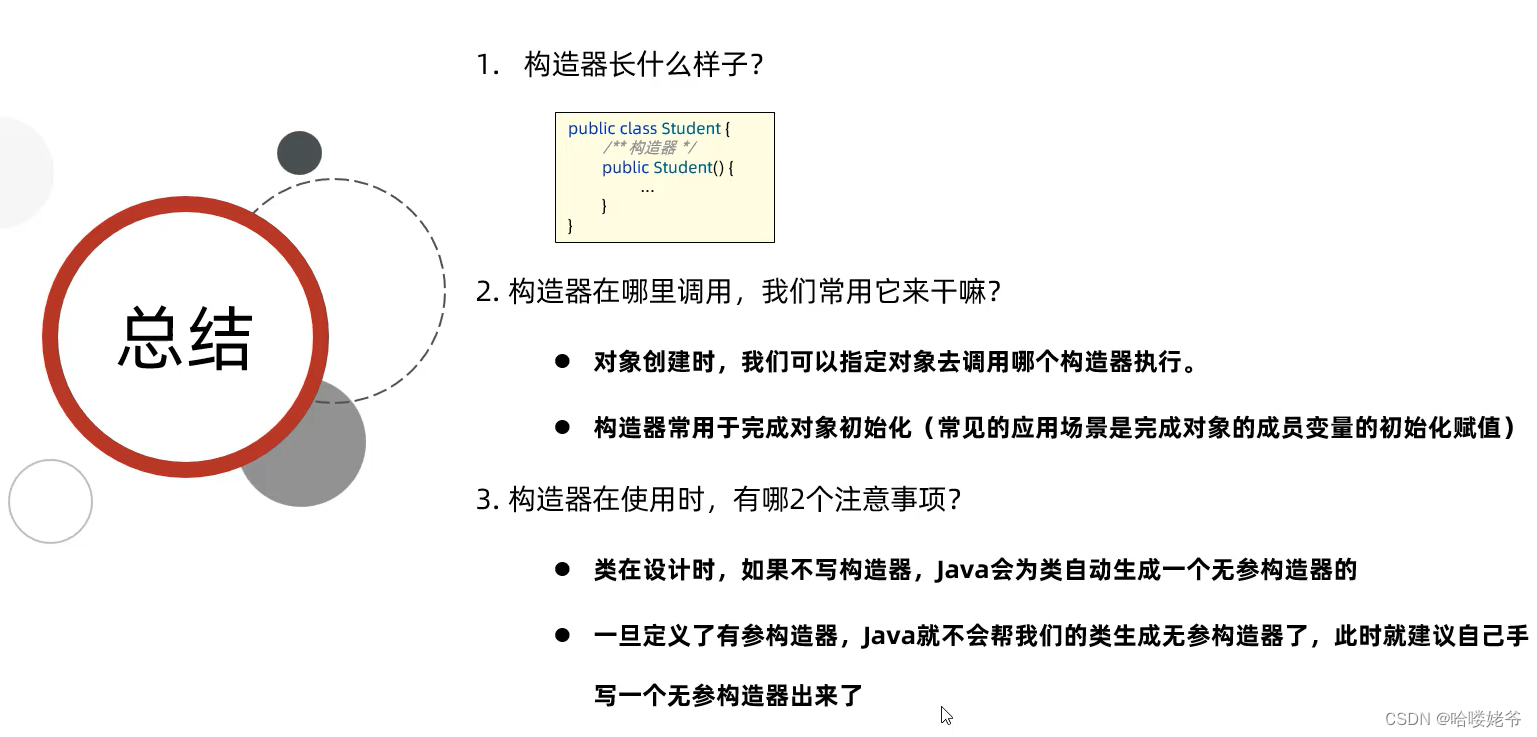
java--构造器
1.构造器是什么样子 构造器分为无参构造(就相当于你有车子,但是里面是空的)和带参构造(就相当于你有车子,里面还有几个妹纸,你真该死啊) 2.构造器有什么特点 创建对象时,对象会去调用构造器。 3.构造器的常见应用场景 创建对象…...

纪念基于JavaScript 实现的后台桌面 UI 设计
目录 前言 C/S 到 B/S ASP Builder 的诞生 关于 Craneoffice.net 开发环境配置 后台界面的 UI 区域要素 桌面系统的想法和设计 搜索引擎 导航面板 快捷访问 二级导航 小组件及其它 设置桌面壁纸 小时钟 附件小程序 计算器界面设计 日历与任务 系统设置 天气小…...

C++11 auto限制
限制: auto 不能用于函数参数auto 不能用于非静态成员变量auto 无法定义数组auto 无法推导出模板参数 推荐一个零声学院项目课,个人觉得老师讲得不错,分享给大家: 零声白金学习卡(含基础架构/高性能存储/golang云原生…...

公司老项目springmvc jsp 自定义多数据源 转到springboot 整理
真实完整步骤,踩坑整理 有同样的坑,欢迎补充整理 网上的案例老是少了很多配置,本案例涉及到 spring-mvc,自定义多数据源,统一前缀,事务,mybatis,jsp访问异常,静态文件。…...

Java之SpringCloud Alibaba【七】【Spring Cloud微服务网关Gateway组件】
一、网关简介 大家都都知道在微服务架构中,一个系统会被拆分为很多个微服务。那么作为客户端要如何去调用这么多的微服务呢?如果没有网关的存在,我们只能在客户端记录每个微服务的地址,然后分别去用。 这样的架构,会存在着诸多…...

探讨jdk源码中的二分查找算法返回值巧妙之处
文章目录 1.什么是二分查找算法1.1 简介1.2 实现思路 2.二分查找的示例3.jdk 中的 Arrays.binarySearch()4.jdk 中核心二分查找方法解析4.1 为什么 low 是插入点4.2 为什么要进行取反:-(low 1)4.3 为什么不直接返回 插入点 low 的相反数&…...

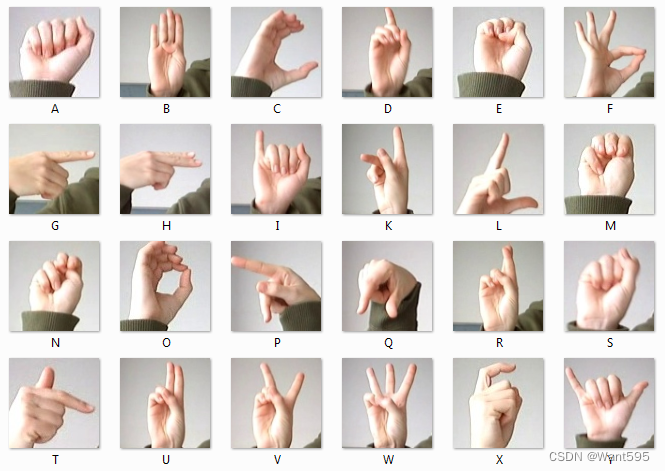
深度学习实战:基于TensorFlow与OpenCV的手语识别系统
文章目录 写在前面基于TensorFlow与OpenCV的手语识别系统安装环境一、导入工具库二、导入数据集三、数据预处理四、训练模型基于CNN基于LeNet5基于ResNet50 五、模型预测基于OpenCV 写在后面 写在前面 本期内容:基于TensorFlow与OpenCV的手语识别系统 实验环境&…...

学习整理nginx常用屏蔽规则,让网站更安全
学习整理nginx常用屏蔽规则,让网站更安全 注意一、防止文件被下载二、屏蔽非常见蜘蛛(爬虫)三、禁止某个目录执行脚本四、屏蔽某个IP或IP段 注意 在开始之前,希望您已经熟悉的Nginx常用命令(如停止,重启等…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
