el-table表格设置——动态修改表头

(1) 首先是form表单写表单设置按钮:

(1.1)使用el-popover,你需要修改的是this.colOptions,colSelect:

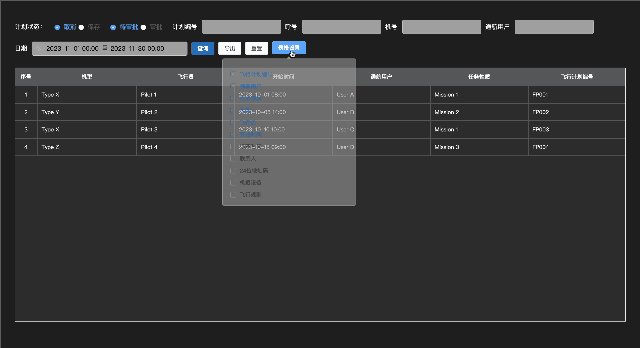
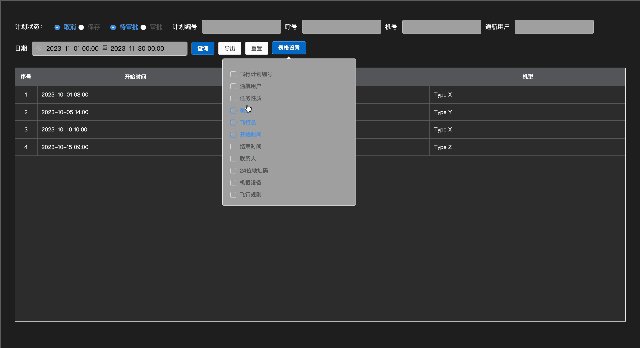
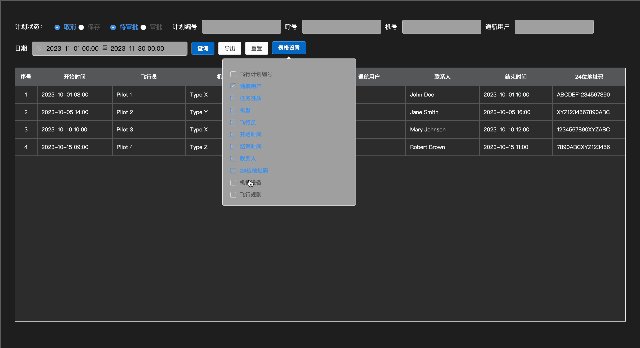
<el-popover id="popover" popper-class="planProver" placement="bottom" width="300" trigger="click" content="{this.colOptions}" class="elPopover"><el-checkbox-group v-model="colSelect" @change="refreshPic"><el-checkbox v-for="item in colOptions" :label="item" :key="item" style="display: block; padding-top: 10px"></el-checkbox></el-checkbox-group><el-button type="primary" slot="reference">表格设置</el-button></el-popover>(1.2)js代码中的data

data(){return{colOptions: ['飞行计划编号', '通航用户', '任务性质', '机型', '飞行员', '开始时间', '结束时间', '联系人', '24位地址码', '机载设备', '飞行规则'],// 已选中的表头:默认显示内容colSelect: [],// 默认选择的colSelectToday: ['飞行计划编号', '通航用户', '任务性质', '机型', '飞行员', '开始时间'],// 主要是为了获取table的propcolumnLabels: {flightPlanNumber: '飞行计划编号',airNavigationUser: '通航用户',missionType: '任务性质',aircraftType: '机型',pilot: '飞行员',startTime: '开始时间',endTime: '结束时间',contact: '联系人',addressCode: '24位地址码',onboardEquipment: '机载设备',flightRules: '飞行规则',},}
}(1.3)js中的methods

//重新选择表格表头时refreshPic(val) {localStorage.setItem('planColSelect', JSON.stringify(val));this.colSelect = JSON.parse(localStorage.getItem('planColSelect'));},(2)写table表
(2.1)html代码

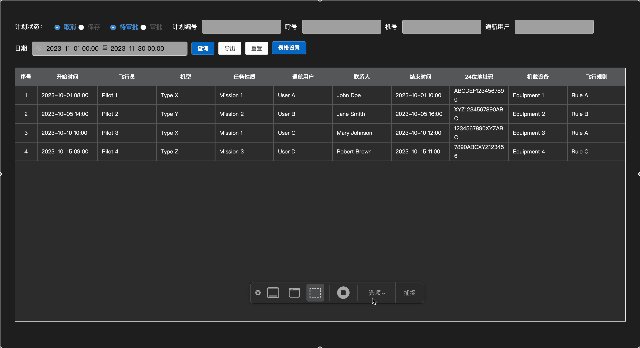
<el-table :data="tableData" style="width: 100%; height: 100%" border :cell-style="customCellStyle" :header-cell-style="customHeaderCellStyle"><el-table-column label="序号" type="index" align="center" width="50"></el-table-column><el-table-column :label="item" :key="'key' + item + index" v-for="(item, index) in colSelect" :prop="getProp(item)"></el-table-column>
</el-table>(2)js中的method写:

getProp(item) {// 遍历 columnLabels 对象,查找匹配的属性名for (const prop in this.columnLabels) {if (this.columnLabels[prop] === item) {return prop; // 返回匹配的属性名}}// 如果未找到匹配项,返回 null 或其他适当的值return null;},(3)页面所有代码(无接口,可以直接用)
<!--* @Author: * @Description: * @Date: 2023-10-26 17:44:08* @LastEditTime: 2023-11-02 17:28:58
-->
<template><div class="homeContainer"><el-header style="height: 90px"><el-form :inline="true" :model="dateForm" class="dateFormSearch" ref="myForm"><el-form-item label="计划状态:"></el-form-item><el-form-item><el-radio-group v-model="dateForm.radio1"><el-radio :label="0" style="margin-right: 5px !important">取消</el-radio><el-radio :label="1" style="margin-right: 1rem !important">保存</el-radio></el-radio-group></el-form-item><el-form-item><el-radio-group v-model="dateForm.radio2"><el-radio :label="0" style="margin-right: 5px !important">待审批</el-radio><el-radio :label="1" style="margin-right: 1rem !important">审批</el-radio></el-radio-group></el-form-item><el-form-item label="计划编号"><el-input v-model="dateForm.planNumberInput"></el-input></el-form-item><el-form-item label="呼号"><el-input v-model="dateForm.callInput"></el-input></el-form-item><el-form-item label="机号"><el-input v-model="dateForm.machineInput"></el-input></el-form-item><el-form-item label="通航用户"><el-input v-model="dateForm.navigationUsers"></el-input></el-form-item><el-form-item label="日期" prop="date"><el-date-pickerv-model="dateForm.dateTimes"type="datetimerange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期":picker-options="pickerOptions"format="yyyy-MM-dd HH:mm"value-format="yyyy-MM-dd HH:mm"></el-date-picker></el-form-item><el-form-item><el-button type="primary" @click="onSearch">查询</el-button></el-form-item><el-form-item><el-button>导出</el-button></el-form-item><el-form-item><el-button @click="resetForm">重置</el-button></el-form-item><el-popover id="popover" popper-class="planProver" placement="bottom" width="300" trigger="click" content="{this.colOptions}" class="elPopover"><el-checkbox-group v-model="colSelect" @change="refreshPic"><el-checkbox v-for="item in colOptions" :label="item" :key="item" style="display: block; padding-top: 10px"></el-checkbox></el-checkbox-group><el-button type="primary" slot="reference">表格设置</el-button></el-popover></el-form></el-header><el-main class="homeMain"><el-table :data="tableData" style="width: 100%; height: 100%" border :cell-style="customCellStyle" :header-cell-style="customHeaderCellStyle"><el-table-column label="序号" type="index" align="center" width="50"></el-table-column><el-table-column :label="item" :key="'key' + item + index" v-for="(item, index) in colSelect" :prop="getProp(item)"></el-table-column></el-table></el-main></div>
</template><script>
export default {name: 'navigationFlightPlan',data() {return {dateForm: {dateTimes: [this.$common.getMonthFirstAndLastDay().firstDay, this.$common.getMonthFirstAndLastDay().lastDay],radio1: 0,radio2: 0,planNumberInput: '',callInput: '',machineInput: '',},pickerOptions: {shortcuts: [{text: '最近一天',onClick(picker) {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24);picker.$emit('pick', [start, end]);},},{text: '最近一个周',onClick(picker) {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);picker.$emit('pick', [start, end]);},},{text: '最近一个月',onClick(picker) {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);picker.$emit('pick', [start, end]);},},],onPick: ({ maxDate, minDate }) => {this.selectDate = minDate.getTime();if (maxDate) {this.selectDate = '';}},disabledDate: (time) => {if (this.selectDate !== '') {const one = 31 * 24 * 3600 * 1000;const minTime = this.selectDate - one;const maxTime = this.selectDate + one;return time.getTime() < minTime || time.getTime() > maxTime;}},},tableData: [{flightPlanNumber: 'FP001',airNavigationUser: 'User A',missionType: 'Mission 1',aircraftType: 'Type X',pilot: 'Pilot 1',startTime: '2023-10-01 08:00',endTime: '2023-10-01 10:00',contact: 'John Doe',addressCode: 'ABCDEF1234567890',onboardEquipment: 'Equipment 1',flightRules: 'Rule A',},{flightPlanNumber: 'FP002',airNavigationUser: 'User B',missionType: 'Mission 2',aircraftType: 'Type Y',pilot: 'Pilot 2',startTime: '2023-10-05 14:00',endTime: '2023-10-05 16:00',contact: 'Jane Smith',addressCode: 'XYZ1234567890ABC',onboardEquipment: 'Equipment 2',flightRules: 'Rule B',},{flightPlanNumber: 'FP003',airNavigationUser: 'User C',missionType: 'Mission 1',aircraftType: 'Type X',pilot: 'Pilot 3',startTime: '2023-10-10 10:00',endTime: '2023-10-10 12:00',contact: 'Mary Johnson',addressCode: '1234567890XYZABC',onboardEquipment: 'Equipment 3',flightRules: 'Rule A',},{flightPlanNumber: 'FP004',airNavigationUser: 'User D',missionType: 'Mission 3',aircraftType: 'Type Z',pilot: 'Pilot 4',startTime: '2023-10-15 09:00',endTime: '2023-10-15 11:00',contact: 'Robert Brown',addressCode: '7890ABCXYZ123456',onboardEquipment: 'Equipment 4',flightRules: 'Rule C',},// Add more data objects as needed],// 表格设置// 所有的选项colOptions: ['飞行计划编号', '通航用户', '任务性质', '机型', '飞行员', '开始时间', '结束时间', '联系人', '24位地址码', '机载设备', '飞行规则'],// 已选中的表头:默认显示内容colSelect: [],// 默认选择的colSelectToday: ['飞行计划编号', '通航用户', '任务性质', '机型', '飞行员', '开始时间'],// 主要是为了获取table的propcolumnLabels: {flightPlanNumber: '飞行计划编号',airNavigationUser: '通航用户',missionType: '任务性质',aircraftType: '机型',pilot: '飞行员',startTime: '开始时间',endTime: '结束时间',contact: '联系人',addressCode: '24位地址码',onboardEquipment: '机载设备',flightRules: '飞行规则',},};},mounted() {this.colSelect = this.colSelectToday;},methods: {onSearch() {console.log(this.dateForm.dateTimes);},customCellStyle({ row, column }) {return {color: 'white',backgroundColor: '#333333',border: '1px solid #616265',};},customHeaderCellStyle({ column }) {return {color: 'white',backgroundColor: '#616265',border: '1px solid #616265',fontWeight: 'bold', // 文本加粗'text-align': 'center',};},resetForm() {this.$refs.myForm.resetFields(); // 通过 ref 调用 resetFields 方法重置表单},//重新选择表格表头时refreshPic(val) {localStorage.setItem('planColSelect', JSON.stringify(val));this.colSelect = JSON.parse(localStorage.getItem('planColSelect'));},getProp(item) {// 遍历 columnLabels 对象,查找匹配的属性名for (const prop in this.columnLabels) {if (this.columnLabels[prop] === item) {return prop; // 返回匹配的属性名}}// 如果未找到匹配项,返回 null 或其他适当的值return null;},},
};
</script><style>
.homeContainer {width: 100%;height: 100%;padding: 3rem 1rem;color: white;display: flex; /* 使用Flexbox布局 */flex-direction: column; /* 垂直布局 */
}
.el-form-item__label {color: white !important;
}
.el-date-editor,
.el-range-input {background-color: #aaaaaa;color: black !important;
}
.el-icon-date,
.el-range-input::placeholder,
.el-picker-panel,
.el-date-table th,
.el-picker-panel__sidebar button {color: black !important;
}
.el-picker-panel__sidebar,
.el-picker-panel__body,
.el-input__inner,
.el-picker-panel__footer {background-color: #aaaaaa;
}
.el-input.is-disabled .el-input__inner {background-color: #aaaaaa;
}
.homeMain {flex: 1;
}
.el-table {background-color: #333333 !important;
}
/* .itemInput >>> .el-form-item__content {width: 100px !important;
} */
.el-radio__label {font-size: 1rem !important;font-family: Microsoft YaHei, Microsoft YaHei-Regular !important;
}
.el-popover--plain,
.el-checkbox__inner {background: #aaaaaa !important;
}
</style>相关文章:

el-table表格设置——动态修改表头
(1) 首先是form表单写表单设置按钮: (1.1)使用el-popover,你需要修改的是this.colOptions,colSelect: <el-popover id"popover" popper-class"planProver" placement"bottom" width&…...

京东数据分析:2023年9月京东洗地机行业品牌销售排行榜
鲸参谋监测的京东平台9月份洗地机市场销售数据已出炉! 9月份,洗地机市场的销售额增长。根据鲸参谋电商数据分析平台的相关数据显示,9月京东平台上洗地机的销量为9.2万,销售额将近2.2亿,同比增长约9%。从价格上看&#…...

使用 TensorFlow SSD 网络进行对象检测
使用 TensorFlow SSD 网络进行对象检测 目录 描述这个示例是如何工作的? 处理输入图准备数据sampleUffSSD 插件验证输出TensorRT API 层和操作 先决条件运行示例 示例 --help 选项 附加资源许可证更改日志已知问题 描述 该示例 sampleUffSSD 预处理 TensorFlow …...

(2)STM32单片机上位机
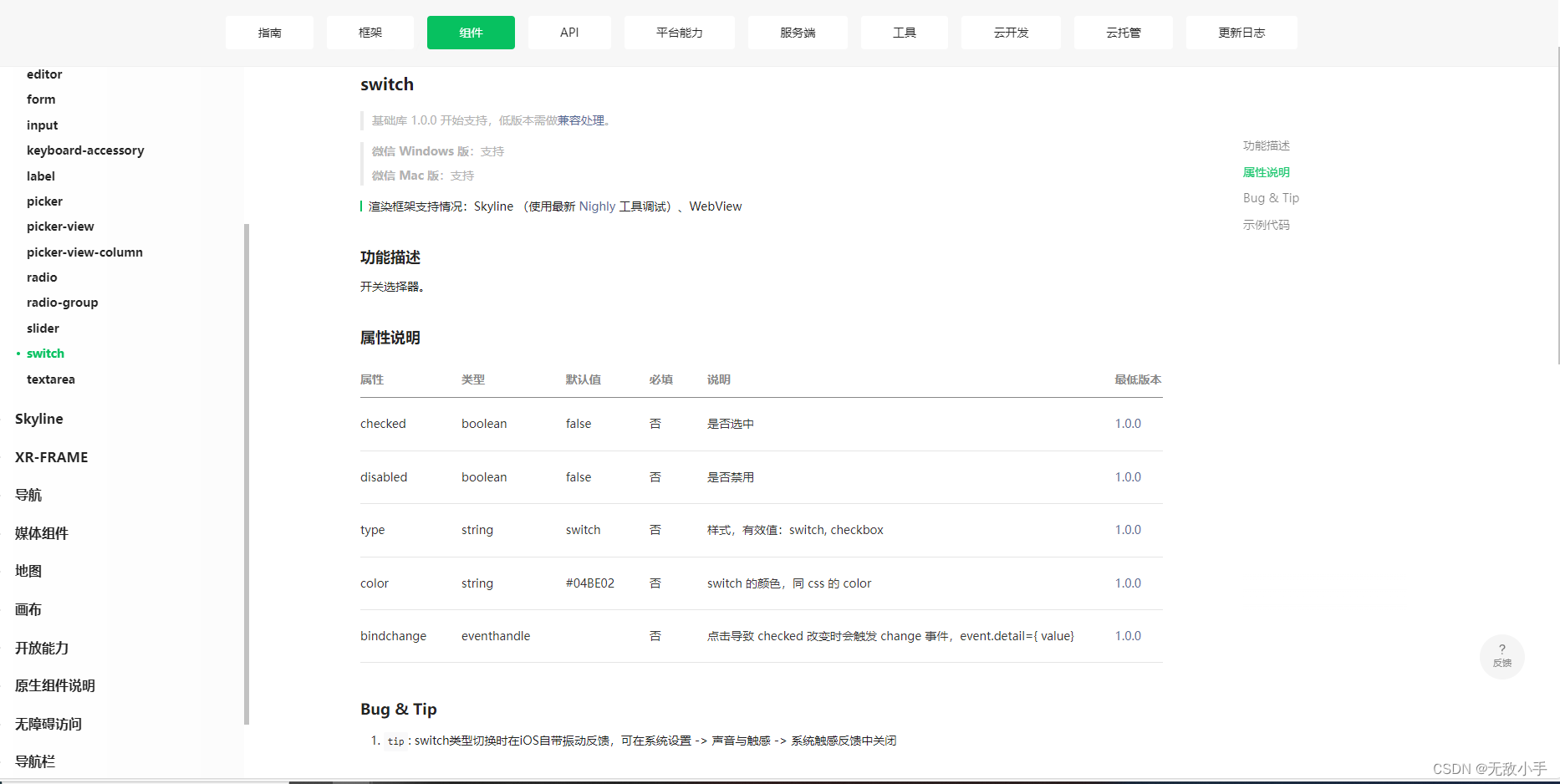
使用VX小程序开发上位机, 样式如何创建? 在你所在页面 开辟空间 使用 view 在view 中 输入class 就是样式,在编辑样式的时候,如何寻找哪一块的样式 就是通过这个class寻找的 按钮使用switch...

从InnoDB索引的数据结构,去理解索引
从InnoDB索引的数据结构,去理解索引 1、InnoDB 中的 BTree1.1、BTree 的组成1.2、BTree中的数据页 2、聚簇索引2.1、聚簇索引的特点2.2、聚簇索引的结构示例2.3、聚簇索引的优缺点 3、非聚簇索引3.1、非聚簇索引结构示例3.2、关于回表3.3、聚簇索引和非聚簇索引的区…...

Nacos:动态服务发现与配置管理的终极解决方案
今天我想和大家分享一下Nacos,这是一个由阿里巴巴开源的动态服务发现、配置和服务管理平台。我将详细介绍Nacos的主要特性,并通过实例来演示如何使用它。同时,我还会指出Nacos的优点,希望这篇文章能够帮助大家更好地理解和使用Nac…...

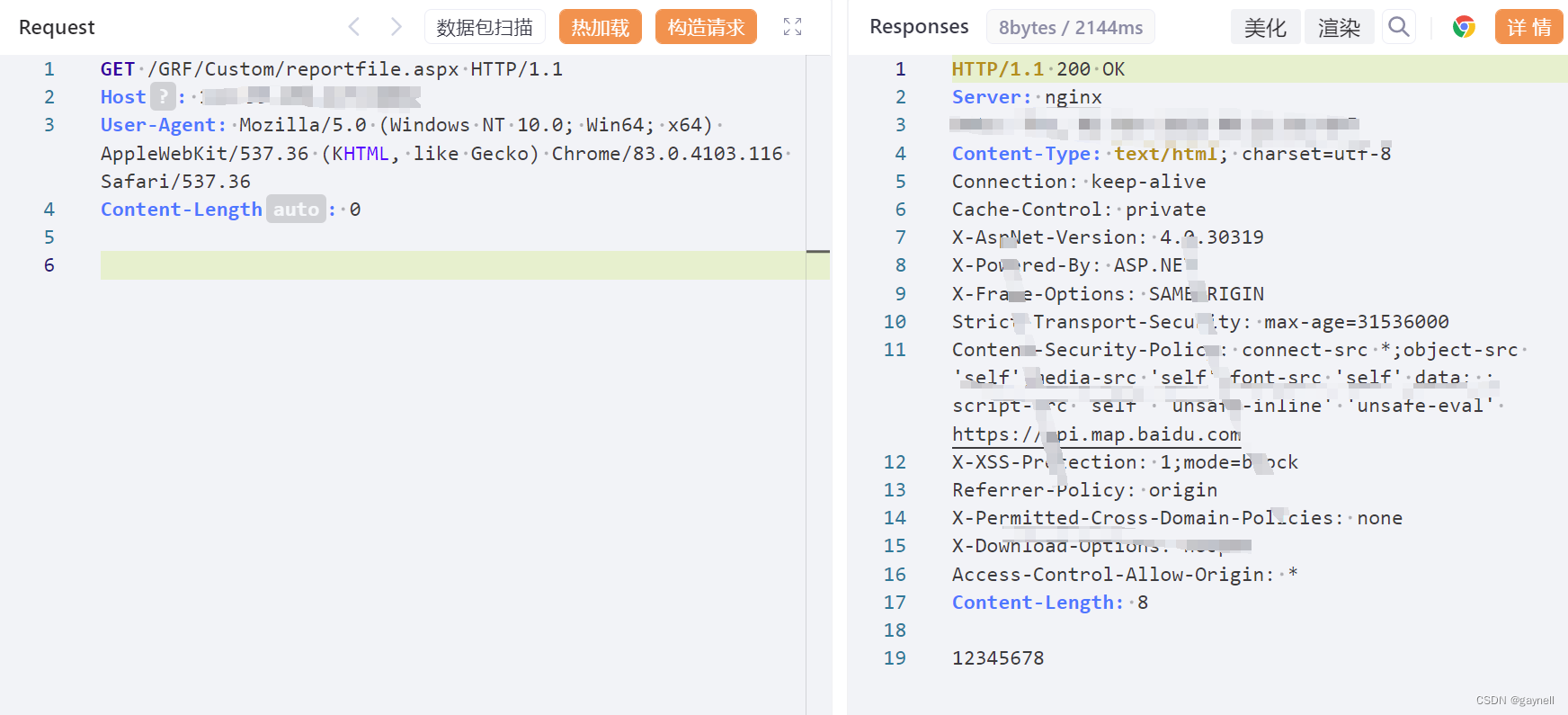
易思无人值守智能物流系统Sys_ReportFile文件上传漏洞复现
文章目录 易思无人值守智能物流系统Sys_ReportFile文件上传漏洞复现0x01 前言0x02 漏洞描述0x03 影响版本0x04 漏洞环境0x05 漏洞复现1.访问漏洞环境2.构造POC3.复现 0x06 修复建议 易思无人值守智能物流系统Sys_ReportFile文件上传漏洞复现 0x01 前言 免责声明:请…...

java Map List转化,通过Map保存数据,通过List排序。取前三名
java Map List转化,通过Map保存数据,通过List排序。取前三名 package yo;import java.util.ArrayList; import java.util.Collections; import java.util.HashMap; import java.util.List; import java.util.Map;public class a {public static void …...

LEECODE 1480一维数组的动态和
class Solution { public:vector<int> runningSum(vector<int>& nums) {vector<int> runningSum;int sum 0;int len nums.size();for(int i 0; i < len; i){sum sum nums[i];runningSum.push_back(sum);}return runningSum;} };...

python文档链接
python与并行计算...

HTTP调试代理工具/Proxyman
Proxyman专为开发人员和网络爱好者设计,它允许用户拦截、查看和修改所有传入和传出的网络请求,并提供详细的分析和调试功能。 Proxyman支持HTTP、HTTPS和WebSocket协议,因此,可以轻松捕获和查看这些协议下的网络流量。用户可以使…...

搭建Qt5.7.1+kylinV10开发环境、运行环境
1.下载Qt源码 Index of / 2.编译Qt 解压缩qt-everywhere-opensource-src-5.7.1.tar.gz 进入到qt-everywhere-opensource-src-5.7.1/qtbase/mkspecs这个目录下, 2.1找到以下目录 复制他,然后改名linux-x86-arrch64,博主这里名字取的有些问…...

Ceph:关于Ceph 中创建和管理自定义 CRUSH Map
写在前面 准备考试,整理 Ceph 相关笔记博文内容涉及,管理和定制CRUSH Map以及管理OSD Map理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所…...

【Linux】开发工具——vim多模式编辑器的入土设置sudoers白名单
个人主页点击直达:小白不是程序媛 Linux系列专栏:Linux被操作记 目录 前言: 基本概念 vim基本操作 [正常模式]切换至[插入模式] [插入模式]切换至[正常模式] [正常模式]切换至[末行模式] 三种模式的切换关系图 vim命令模式命令集 进…...

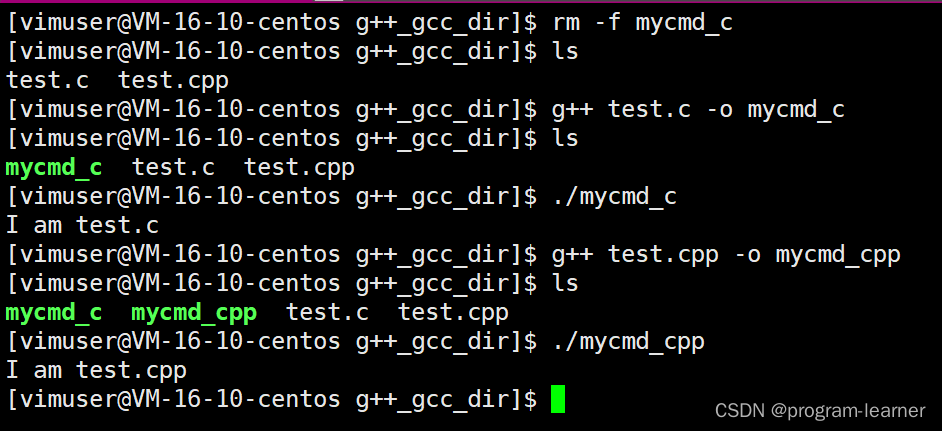
Linux基础环境开发工具的使用(yum,vim,gcc,g++)
Linux基础环境开发工具的使用[yum,vim,gcc,g] 一.yum1.yum的快速入门1.yum安装软件2.yum卸载软件 2.yum的生态环境1.操作系统的分化2.四个问题1.服务器是谁提供的呢?2.服务器上的软件是谁提供的呢?3.为什么要提供呢?4.yum是如何得知目标服务器的地址和下载链接呢?5.软件源 …...

加速软件开发和交付的革命性方法-DevOps
“ 随着信息技术的快速发展,现代软件开发和交付已经经历了巨大的变革。DevOps(Development和Operations的结合)已经成为这一变革的关键推动力,让开发团队和运维团队之间的界限变得模糊,以加速软件的开发、测试和部署过…...
Ha-NeRF源码解读 train_mask_grid_sample
目录 背景: (1)Ha_NeRF论文解读 (2)Ha_NeRF源码复现 (3)train_mask_grid_sample.py 运行 train_mask_grid_sample.py解读 1 NeRFSystem 模块 2 forward()详解 3 模型训练tranining_st…...

大数据毕业设计选题推荐-系统运行情况监控系统-Hadoop-Spark-Hive
✨作者主页:IT毕设梦工厂✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Py…...

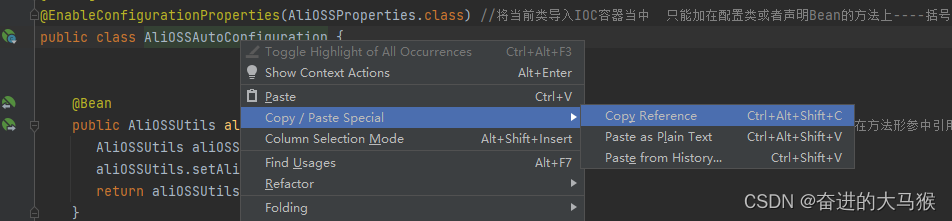
SpringBoot----自定义Start(自定义依赖)
一,为什么要定义Start 向阿里云OSS如果我们要引入的话很麻烦,所以我们可以自定义一些组件, 然后我们只需要在pom文件中引入对应的坐标就可以 二,怎么定义(以阿里云OSS为例) 1, 定义两个组件模块…...

通过条件竞争实现内核提权
条件竞争漏洞(Race Condition Vulnerability)是一种在多线程或多进程并发执行时可能导致不正确行为或数据损坏的安全问题。这种漏洞通常发生在多个线程或进程试图访问和修改共享资源(如内存、文件、网络连接等)时,由于…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
