常见的CSS技巧
1.禁止长按图片弹出菜单
img {-webkit-touch-callout: none; // 主要用于禁止长按菜单。主针对webkit内核的浏览器;=
}
/*或者 user-select , 是css3的新属性,用于设置用户是否能够选中文本*/
.img {-webkit-user-select: none;-khtml-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;
}
2.CSS之实现小于12px的字体
利用css3的缩放,实现10px的字体或图标
.smallFont{ font-size:12px; transform: scale(0.833333);-webkit-transform: scale(0.833333); // 利用css3的缩放,调整系数,实现10px的字体或图标-webkit-transform-origin-x: 0; // 缩放位置transform-origin: center center; // 保持居中-webkit-transform-origin: center center;
}
3.文字溢出隐藏并显示省略号–CSS省略号
单行文本文字超出隐藏并显示省略号:
.box {white-space: nowrap;text-overflow:ellipsis;overflow:hidden;
}
多行文本(展示2行)文字超出隐藏并显示省略号:
.box {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;line-clamp: 2;-webkit-box-orient: vertical;
}
如果使用SCSS 或Less
/**CSS省略号-- 默认一行,可根据传递的参数设置展示几行参数: {Param} Number用例--超出两行使用省略号: @include ellipsis(2);
*/
@mixin ellipsis($lineClamp: 1) {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: $lineClamp;line-clamp: $lineClamp;-webkit-box-orient: vertical;
}4.CSS使用::-webkit-scrollbar设置滚动条样式
修改某个容器的滚动条样式
.scrollDom::-webkit-scrollbar {width: 6px; // y轴height: 6px; // x轴
}
.scrollDom::-webkit-scrollbar-track {background-color: #f0f0f0;
}
.scrollDom::-webkit-scrollbar-thumb {border-radius: 3px;background-color: rgb(178, 178, 186);
}
全局修改滚动条样式:在全局样式表中添加以下内容
::-webkit-scrollbar {width: 6px; // y轴height: 6px; // x轴
}
::-webkit-scrollbar-track {background-color: #f0f0f0;
}
::-webkit-scrollbar-thumb {border-radius: 3px;background-color: rgb(178, 178, 186);
}
5.阿拉伯语布局
阿拉伯人的阅读习惯是从右往左,通过以下设置即可实现:
.Arabic_css {direction: rtl;unicode-bidi: bidi-override;
}
6.使用 linear-gradient 控制渐变背景或文本
6.1.使用 linear-gradient() 控制渐变背景
<div class="bruce" data-title="使用linear-gradient控制渐变背景"><div class="linear-gradient">渐变背景</div>
</div>
.linear-gradient{display: flex;justify-content: center;align-items: center;color: #fff;font-size: 80px;font-weight: bold;height: 100%;background: linear-gradient(90deg, #09f, #66f,#f66, #f90, #3c9) left center/400% 400%;animation: animate 6s infinite;
}
@keyframes animate {0%,100% {background-position-x: left;}50% {background-position-x: right;}
}6.2.使用 linear-gradient() 控制渐变文本
<div class="bruce flex-ct-x" data-title="使用linear-gradient控制渐变文本"><h1 class="linear-gradient">使用linear-gradient控制渐变文本</h1>
</div>.linear-gradient{background-image: linear-gradient(90deg, #f90, #3c9);background-clip: text;line-height: 80px;font-size: 60px;color: transparent;animation: hueRotate 5s linear infinite;
}
@keyframes hueRotate {from {filter: hue-rotate(0);}to {// hue-rotate滤镜除了支持deg,还支持其它CSS3单位,比如圈数turn、弧度rad等filter: hue-rotate(360deg); // 360度旋转}
}
相关文章:

常见的CSS技巧
1.禁止长按图片弹出菜单 img {-webkit-touch-callout: none; // 主要用于禁止长按菜单。主针对webkit内核的浏览器; } /*或者 user-select , 是css3的新属性,用于设置用户是否能够选中文本*/ .img {-webkit-user-select: none;-khtml-user-select: none…...

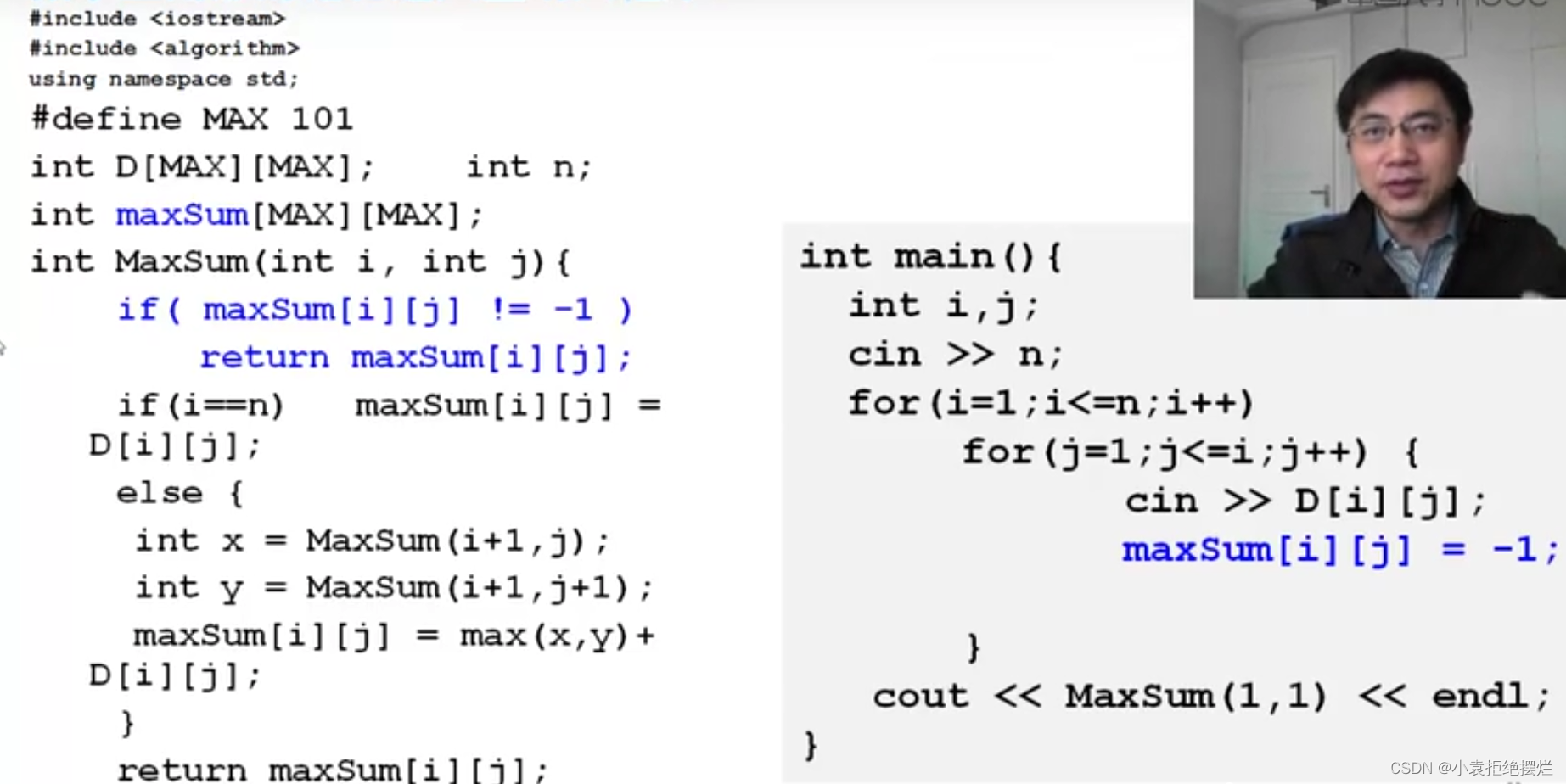
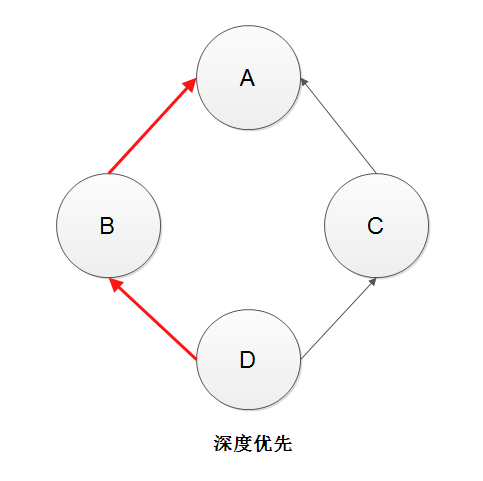
算法进阶-动态规划
经典例题 大家肯定想用递归做 思路大概就是这样 递归到最后一行就是对应的D(i,j) 然后往上推 但是这样会超时,因为存在大量的重复计算 比如调用第一行MasSum(7)需要调用MaxSum(3)和MaxSum(8) 但是调用第二行MaxSum(3)还要调用3行的MaxSum(8)和3行的MaxSum(1) 第二行…...

python的读写操作
一、使用open函数,可以打开一个已经存在的文件,或着创建一个新文件 语法如下: open(name, mode, encoding) name: 要打开的目标文件的字符串(可以包含文件所在的具体路径) mode: 打开文件模式:只读(r)、写入(w)、追加(a)等 e…...

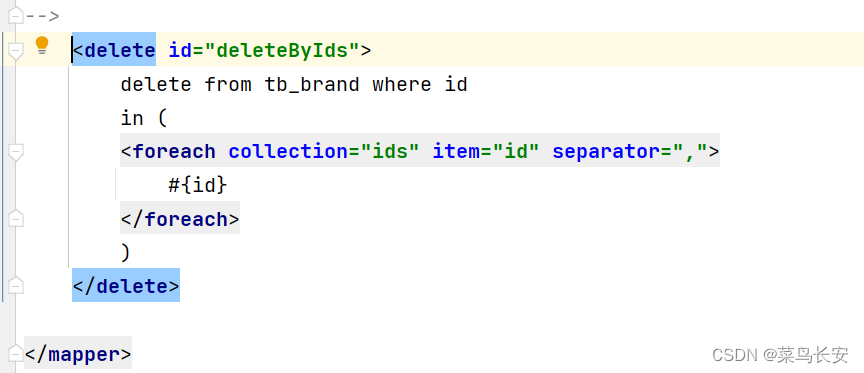
Mybatis中添加、查询、修改、删除
在Mybatis中添加数据的操作 编写相对应的SQL语句,并完成相关数据的对应关系 编写测试用例 需要提交事务 sqlSession commit() 这里需要注意的是mybatis是默认的是手动提交事务,如果不写的话会进行回滚,添加操作就不会被执行 或者在 如果…...

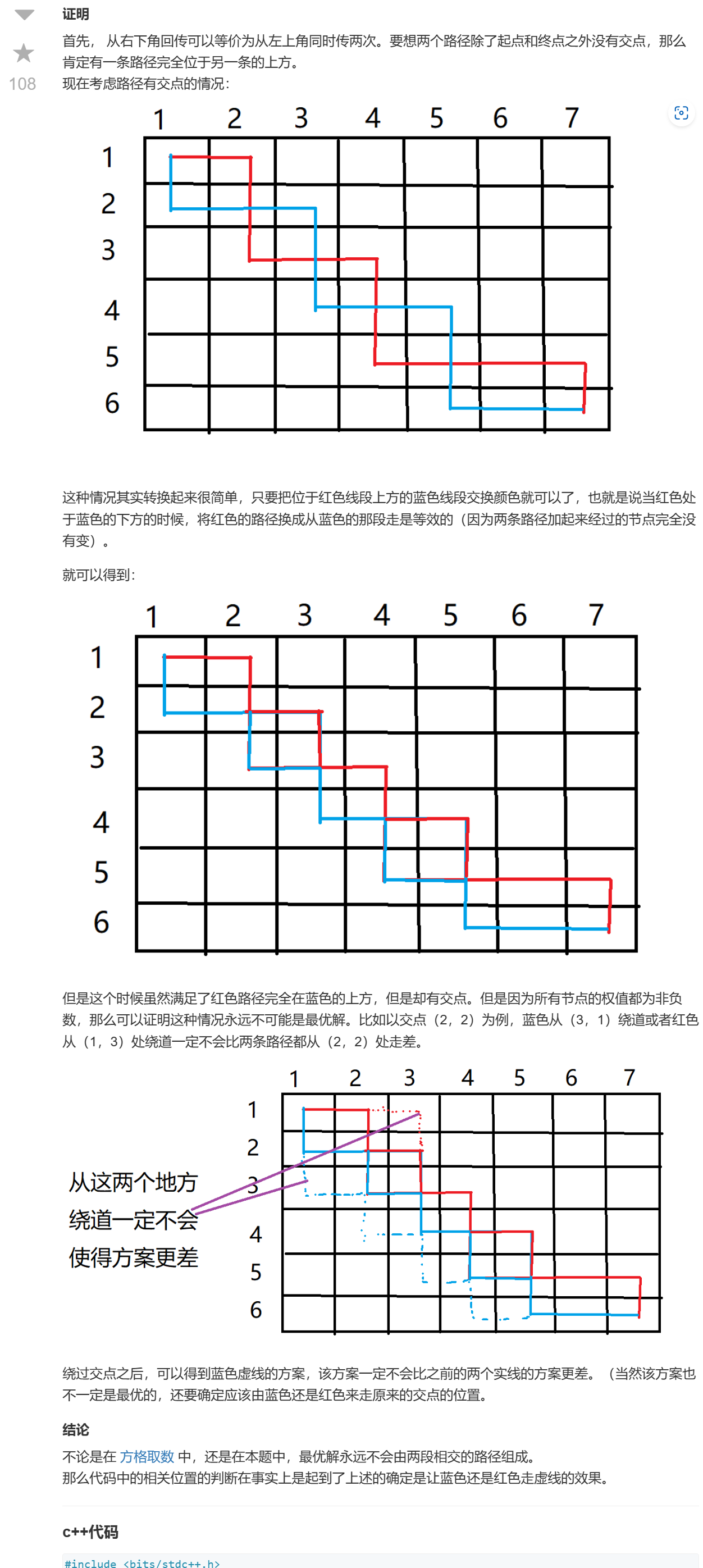
C++---线性dp---传纸条(每日一道算法2023.2.26)
注意事项: 本题dp思路与 “线性dp–方格取数” 一致,下方思路仅证明为什么使用方格取数的思路是正确的。 题目: 小渊和小轩是好朋友也是同班同学,他们在一起总有谈不完的话题。 一次素质拓展活动中,班上同学安排坐成…...

浅谈 C/C++ 的输入输出
更好的阅读体验\huge{\color{red}{更好的阅读体验}}更好的阅读体验 文章目录0. 叠甲,过1. 谈谈输入输出缓冲区1.1 基本概念输入输出流标准输入输出流文件输入输出流1.2 输入输出缓冲区什么是输入输出缓冲区?为什么要设置输入输出缓冲区?C/C 的…...

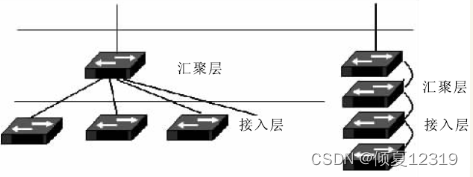
【计算机三级网络技术】 第二篇 中小型系统总体规划与设计
文章目录一、基于网络的信息系统基本结构二、划分网络系统组建工程阶段三、网络需求调研与系统设计原则四、网络用户调查与网络工程需求分析1.网络用户调查2.网络节点的地理位置分布3.应用概要分析4.网络需求详细分析五、网络总体设计基本方法1.网络工程建设总体目标与设计原则…...

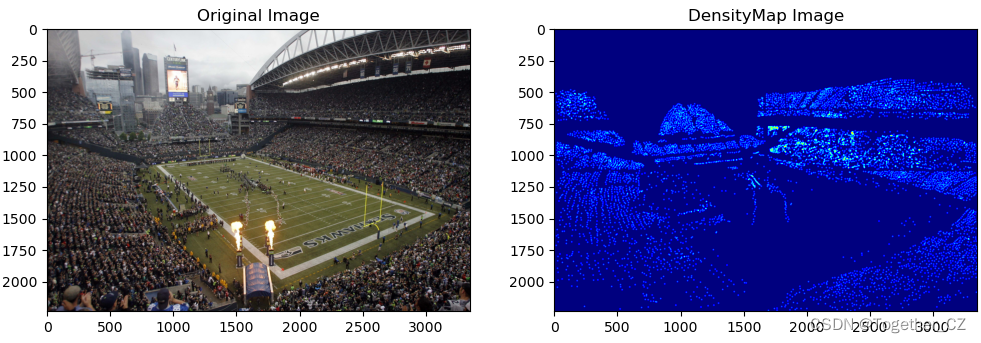
Boosting Crowd Counting via Multifaceted Attention之人群密度估计实践
这周闲来无事,看到一篇前不久刚发表的文章,是做密集人群密度估计的,这块我之前虽然也做过,但是主要是基于检测的方式实现的,这里提出来的方法还是比较有意思的,就拿来实践一下。论文在这里,感兴…...

python之面向对象编程
1、面向对象介绍: 世界万物,皆可分类 世界万物,皆为对象 只要是对象,就肯定属于某种类 只要是对象,就肯定有属性 2、 面向对象的几个特性: class类: 一个类即对一类拥有相同属性的对象的…...
(七))
常见前端基础面试题(HTML,CSS,JS)(七)
同源策略 浏览器有一个重要的安全策略,称之为同源策略 其中,协议、端口号、域名必须一致,,称之为同源,两个源不同,称之为跨源或跨域 同源策略是指,若页面的源和页面运行过程中加载的源不一致…...

产业链金风控基本逻辑
产业链金风控基本逻辑 产业链金融平台作为一个助贷平台,很大程度上是为银行等金融机构进 行引流,贷款的审批本质上还是依赖金融机构的风控。那么,产业链金融 平台是否还有必要建设自己的风控模型呢?笔者给出的答案是肯定的。 一方面&#x…...

Java高级点的知识
Java 集合框架 该框架必须是高性能的。基本集合(动态数组,链表,树,哈希表)的实现也必须是高效的。 该框架允许不同类型的集合,以类似的方式工作,具有高度的互操作性。 对一个集合的扩展和适应…...

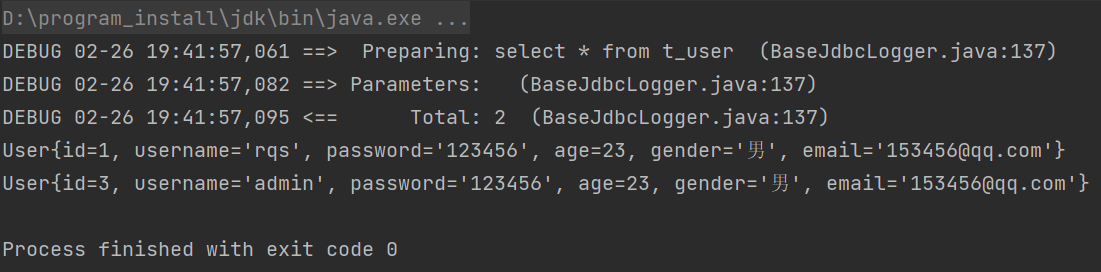
MyBatis - 05 - 封装SqlSessionUtil工具类(用于获取SqlSession对象)并测试功能
文章目录1.新建SqlSessionUtils工具类2.编写静态方法3.项目结构及代码项目结构数据库和表pom.xmlParameterMapper接口:User类:ParameterMapper.xmljdbc.propertieslog4j.xml:mybatis-config.xml:ParameterMapperTest测试类:测试结果1.新建Sql…...

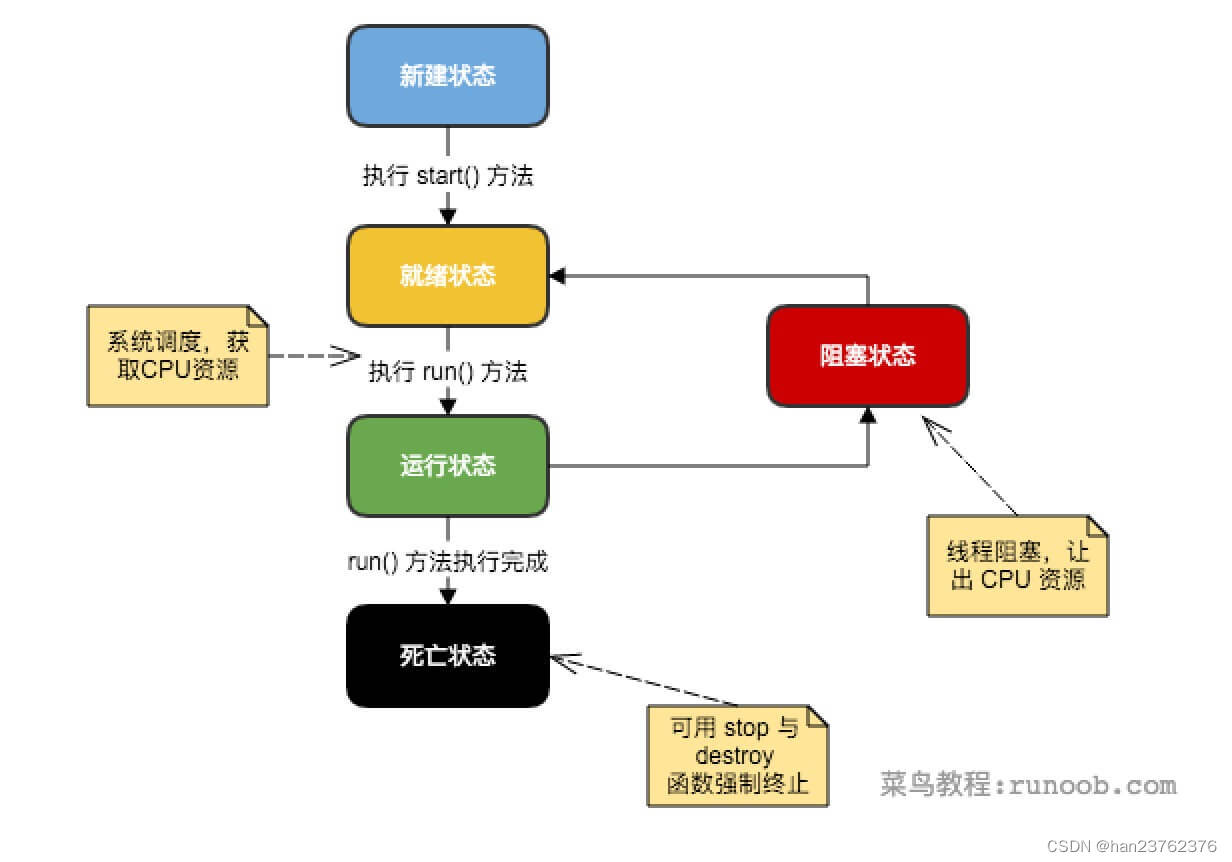
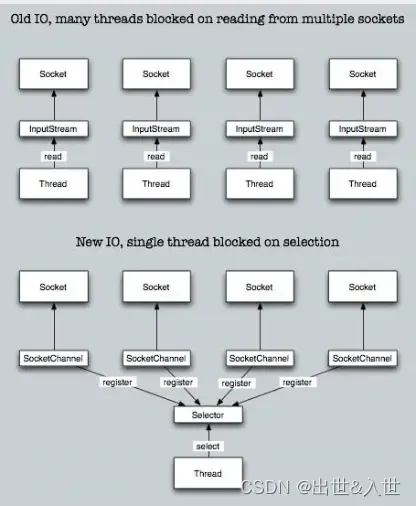
Java中BIO、NIO和AIO的区别和应用场景
IO的方式通常分为几种,同步阻塞的BIO、同步非阻塞的NIO、异步非阻塞的AIO。 一、BIO 在JDK1.4出来之前,我们建立网络连接的时候采用BIO模式,需要先在服务端启动一个ServerSocket,然后在客户端启动Socket来对服务端进行通信&#…...

Python安装教程(附带安装包)
首先,打开python安装包的下载地址,https://www.python.org/downloads/,会有些慢 点击downloads中的windows 左侧是稳定的版本,我这边下的是3.8的,不想去官网下载的可以直接用我下载的这个3.8版本,https://…...

华为OD机试用Python实现 -【信号发射和接收】(2023-Q1 新题)
华为OD机试题 华为OD机试300题大纲信号发射和接收题目描述输入描述输出描述说明示例一输入输出说明示例二输入输出说明Python 代码实现代码运行结果代码编写思路华为OD机试300题大纲 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。 华为…...

Springboot整合 Thymeleaf增删改查一篇就够了
很早之前写过Thymeleaf的文章,所以重新温习一下,非前后端分离,仅仅只是学习 官网: https://www.thymeleaf.org/ SpringBoot可以快速生成Spring应用,简化配置,自动装配,开箱即用。 JavaConfigur…...

BigScience bloom模型
简介项目叫 BigScience,模型叫 BLOOM,BLOOM 的英文全名代表着大科学、大型、开放科学、开源的多语言语言模型。拥有 1760 亿个参数的模型.BLOOM 是去年由 1000 多名志愿研究人员,学者 在一个名为“大科学 BigScience”的项目中创建的.BLOOM 和今天其他可用大型语言模型存在的一…...

Squid服务的缓存概念
Squid缓存概念 squid是一个缓存服务器的守护进程 之前涉及的缓存服务:redis 2-8原则:80%的访问就是从20%的数据提供的;因此把20%的数据给到缓存–>完美解决等待时间; nginx是没有缓存的服务的;那么专业的事情就…...

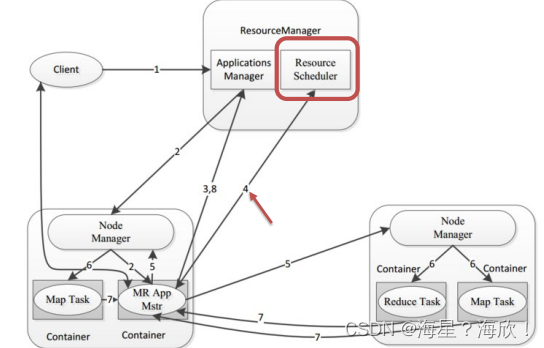
Hadoop YARN
目录Hadoop YARN介绍Hadoop YARN架构、组件程序提交YARN交互流程YARN资源调度器Scheduler调度器策略FIFO SchedulerCapacity SchedulerFair SchedulerHadoop YARN介绍 YARN是一个通用资源管理系统和调度平台,可为上层应用提供统一的资源管理和调度 上图࿱…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
