【Python爬虫】selenium4新版本使用指南
Selenium是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,Google Chrome,Opera,Edge等。这个工具的主要功能包括:测试与浏览器的兼容性——测试应用程序看是否能够很好得工作在不同浏览器和操作系统之上。
随着时代的发展,在使用python做自动化时,与之前差生了很大的变化,这些变化都是一个老程序员所必须要踩坑的地方,也是由于已经会了老版本,在使用新版本的时候,需要多次探索,本文从当前最新版的Selenium出发,以Chrome驱动为例,总结了新版的使用方法,免得到处去搜索、踩坑。
01、设置驱动
当前Selenium版本:4.3.0,请核对你的版本是否是4.0以上的版本
注意:
请查看你的浏览器版本,然后再去下载对应的驱动,通常来说版本号时一致的,如果没有你的版本号,那就选择和你浏览器版本号最相近的版本。
1. selenium4推荐方法
由于传统的设置驱动方式过于繁琐,因此GitHub大佬SergeyPirogov写了浏览器驱动管理器,可以使设置驱动变得更加方便。
首先,需要安装该管理器,使用以下命令
pip install webdriver-manager然后导入该包
from webdriver_manager.chrome import ChromeDriverManager设置service,通过ChromeDriverManager().install()来获取驱动,从而省去了下载驱动和设置驱动的步骤
service = ChromeService(executable_path=ChromeDriverManager().install())然后驱动加载该service
driver = webdriver.Chrome(service=service)此处贴出完整代码,以供参考
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as ChromeService
from webdriver_manager.chrome import ChromeDriverManager
service = ChromeService(executable_path=ChromeDriverManager().install())
driver = webdriver.Chrome(service=service)
driver.quit()2. 传统方法
这里使用传统方法来设置Selenium的驱动,也就是导入webdriver,然后设置可执行程序的路径。
首先,在Selenium4中,设置驱动位置,不再是直接在webdriver.Chrome中直接设置,而是引入了Service。
因此先导入Service的包
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as ChromeService然后通过Service设置驱动,CHROMEDRIVER_PATH替换为你的驱动位置
service = ChromeService(executable_path=CHROMEDRIVER_PATH)最后在webdriver.Chrome中调用这个service
driver = webdriver.Chrome(service=service)给出完整代码予以参考
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as ChromeService
options = webdriver.ChromeOptions()
options.add_experimental_option("excludeSwitches", ["enable-automation"])
options.add_experimental_option("useAutomationExtension", False)
service = ChromeService(executable_path=CHROMEDRIVER_PATH)
driver = webdriver.Chrome(service=service, options=options)02、查找元素
在selenium4中,一系列的findElement方法如findElementByClassName、findElementById等都被整合成为了一个方法——findElement。并且通过By.method来选择你的查找元素方法,例如下。
如果你想根据类名查找元素,你可以使用以下方法
driver.findElement(By.className("className"));如果你想通过css选择器来查找元素,你可以使用以下方法
driver.findElement(By.cssSelector(".className"));这里贴出与以往对应的所有查找元素方法,更新前
driver.findElementByClassName("className");driver.findElementByCssSelector(".className");
driver.findElementById("elementId");
driver.findElementByLinkText("linkText");
driver.findElementByName("elementName");
driver.findElementByPartialLinkText("partialText");
driver.findElementByTagName("elementTagName");
driver.findElementByXPath("xPath");更新后
driver.find_element(By.XPATH,'XPATH')
driver.find_element(By.CLASS_NAME,'CLASS_NAME')
driver.find_element(By.CSS_SELECTOR,'CSS_SELECTOR')
driver.find_element(By.ID,'ID')
driver.find_element(By.LINK_TEXT,'LINK_TEXT')
driver.find_element(By.PARTIAL_LINK_TEXT,'PARTIAL_LINK_TEXT')
driver.find_element(By.TAG_NAME,'TAG_NAME')如果你查找的是多个元素,只需要将其中的find_element替换成find_elements即可。
等待元素出现
有时候某个元素不是直接出现的,如果不做判断则会导致程序崩溃,因此一般可以做异常处理,这里还有等待元素出现的方法。
首先,需要导入等待的包
from selenium.webdriver.support.ui import WebDriverWait然后使用以下方法等待元素出现,driver就是浏览器驱动,timeout就是等待的时长,until后是判断元素是否出现的,
el = WebDriverWait(driver, timeout=3).until(lambda d: d.find_element_by_tag_name("p"))03、动作API
动作API是网上资料比较少的,因为之前的查找元素,调用click等已经可以解决很多的问题了,在翻看官方文档时,发现selenium还支持动作API来模拟动作。
动作API分为四个部分,分别是键盘、鼠标、笔、滚轮。这里先说明以下公共部分的。
暂停(pause)
光标移动,滚轮滚动期间,会有一些时间空隙,这里可以使用暂停来实现,这里是支持链式调用的,这里贴出官方给出的例子
clickable = driver.find_element(By.ID, "clickable")
ActionChains(driver)\.move_to_element(clickable)\.pause(1)\.click_and_hold()\.pause(1)\.send_keys("abc")\.perform()释放所有动作
当前有动作执行时,可以使用以下方法停止这些动作
ActionBuilder(driver).clear_actions()
键盘
键盘代码表
如果你有兴趣,可以看一下,地址在这里,可以看到完整的列表。
按下某键,以输入shift+abc为例
ActionChains(driver)\.key_down(Keys.SHIFT)\.send_keys("abc")\.perform()弹起某键,以输入shift+a和shift+b为例
ActionChains(driver)\.key_down(Keys.SHIFT)\.send_keys("a")\.key_up(Keys.SHIFT)\.send_keys("b")\.perform()浏览器输入某串字符(不指定元素)
ActionChains(driver)\.send_keys("abc")\.perform()指定元素输入字符串
text_input = driver.find_element(By.ID, "textInput")ActionChains(driver)\.send_keys_to_element(text_input, "abc")\.perform()复制和粘贴
cmd_ctrl = Keys.COMMAND if sys.platform == 'darwin' else Keys.CONTROL
ActionChains(driver)\.send_keys("Selenium!")\.send_keys(Keys.ARROW_LEFT)\.key_down(Keys.SHIFT)\.send_keys(Keys.ARROW_UP)\.key_up(Keys.SHIFT)\.key_down(cmd_ctrl)\.send_keys("xvv")\.key_up(cmd_ctrl)\.perform()鼠标
鼠标点击保持,该方法将鼠标移动到元素中心与按下鼠标左键相结合。
这有助于聚焦特定元素:
clickable = driver.find_element(By.ID, "clickable")ActionChains(driver)\.click_and_hold(clickable)\.perform()鼠标点击释放
clickable = driver.find_element(By.ID, "click")ActionChains(driver)\.click(clickable)\.perform()鼠标定义的5种按键
- 0——鼠标左键
- 1——鼠标中键
- 2——鼠标右键
- 3——X1(后退键)
- 4——X2(前进键)
鼠标右击
clickable = driver.find_element(By.ID, "clickable")ActionChains(driver)\.context_click(clickable)\.perform()按下鼠标3键
action = ActionBuilder(driver)action.pointer_action.pointer_down(MouseButton.BACK)action.pointer_action.pointer_up(MouseButton.BACK)action.perform()按下鼠标4键
action = ActionBuilder(driver)action.pointer_action.pointer_down(MouseButton.FORWARD)action.pointer_action.pointer_up(MouseButton.FORWARD)action.perform()鼠标双击
clickable = driver.find_element(By.ID, "clickable")ActionChains(driver)\.double_click(clickable)\.perform()鼠标移动到元素上
hoverable = driver.find_element(By.ID, "hover")ActionChains(driver)\.move_to_element(hoverable)\.perform()鼠标位移
就是通过像素点来进行位移操作
从元素左顶边进行位移
mouse_tracker = driver.find_element(By.ID, "mouse-tracker")ActionChains(driver)\.move_to_element_with_offset(mouse_tracker, 8, 11)\.perform()从元素中心进行位移(请期待)
从当前窗口左上角位移
action = ActionBuilder(driver)action.pointer_action.move_to_location(8, 12)action.perform()从当前鼠标位置位移
ActionChains(driver)\.move_by_offset( 13, 15)\.perform()拖拽元素
该方法首先单击并按住源元素,移动到目标元素的位置,然后释放鼠标。
draggable = driver.find_element(By.ID, "draggable")droppable = driver.find_element(By.ID, "droppable")ActionChains(driver)\.drag_and_drop(draggable, droppable)\.perform()通过位移拖拽
draggable = driver.find_element(By.ID, "draggable")start = draggable.locationfinish = driver.find_element(By.ID, "droppable").locationActionChains(driver)\.drag_and_drop_by_offset(draggable, finish['x'] - start['x'], finish['y'] - start['y'])\.perform()笔(部分浏览器生效)
由于笔只在部分浏览器生效,这里就不写了,如果你感兴趣,或者有需求可以去官方文档查看,这里贴出官方文档地址。
滚轮(只有谷歌内核浏览器生效)
滚动到某元素位置
iframe = driver.find_element(By.TAG_NAME, "iframe")ActionChains(driver)\.scroll_to_element(iframe)\.perform()定量滚动
footer = driver.find_element(By.TAG_NAME, "footer")delta_y = footer.rect['y']ActionChains(driver)\.scroll_by_amount(0, delta_y)\.perform()从一个元素滚动指定量
iframe = driver.find_element(By.TAG_NAME, "iframe")scroll_origin = ScrollOrigin.from_element(iframe)ActionChains(driver)\.scroll_from_origin(scroll_origin, 0, 200)\.perform()从一个元素滚动,并指定位移
footer = driver.find_element(By.TAG_NAME, "footer")scroll_origin = ScrollOrigin.from_element(footer, 0, -50)ActionChains(driver)\.scroll_from_origin(scroll_origin, 0, 200)\.perform()从一个元素的原点位移
ActionChains(driver)\.scroll_from_origin(scroll_origin, 0, 200)\.perform()总结
以上就是本文的所有内容,总结了selenium4在使用过程中常见的一些坑,以及官方所推荐使用的方式
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

相关文章:

【Python爬虫】selenium4新版本使用指南
Selenium是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,Google Chrome,Opera&am…...

CCF_A 计算机视觉顶会CVPR2024投稿指南以及论文模板
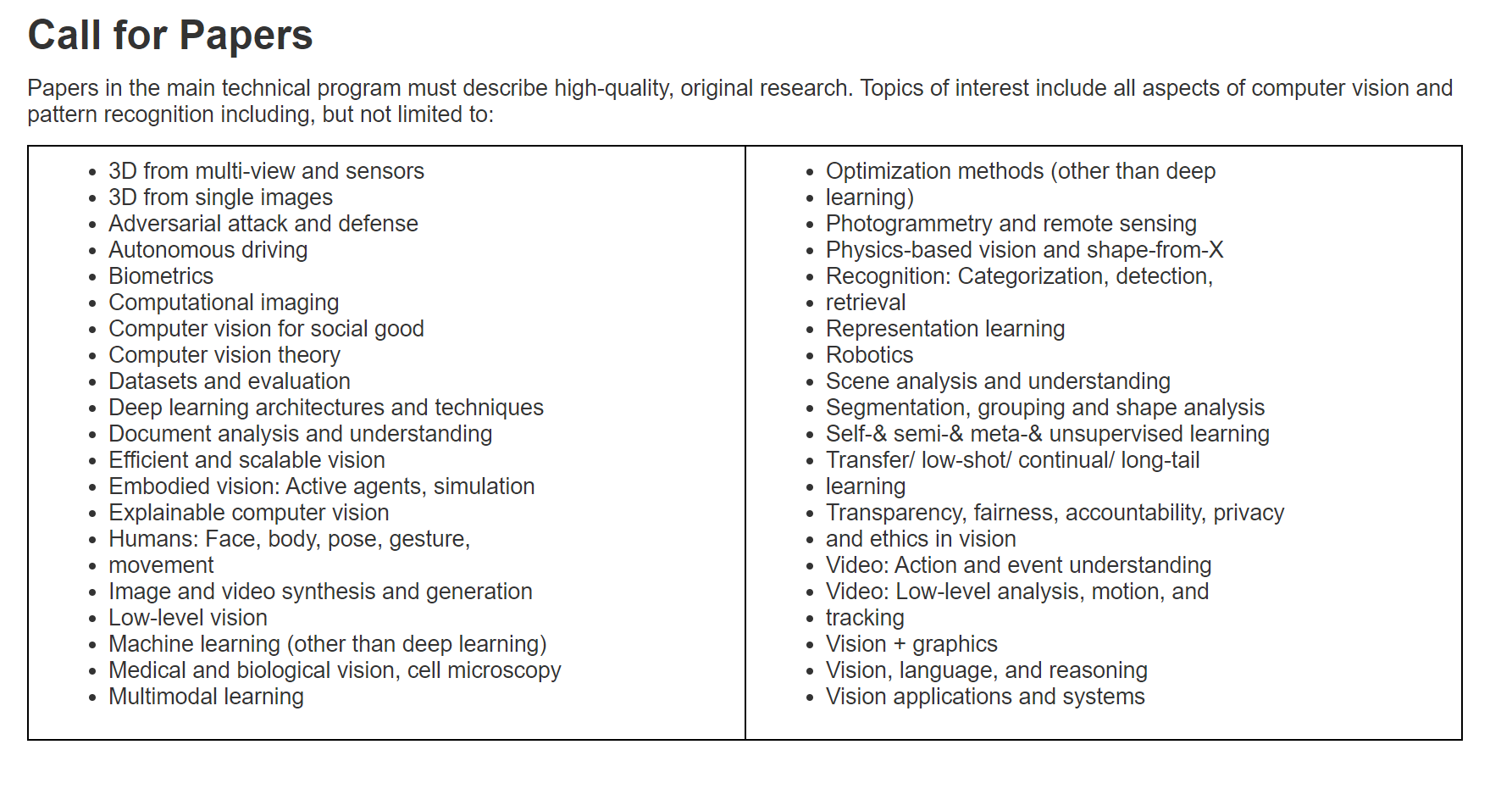
目录 CVPR2024官网: CVPR2024投稿链接: CVPR2024 重要时间节点: CVPR2024投稿模板: WORD: LATEX : CVPR2024_AuthorGuidelines CVPR2024投稿Topics: CVPR2024官网: https://cvpr.thecvf.com/Conferences/2024CV…...

什么是鉴权?一篇文章带你了解postman的多种方式
一、什么是鉴权? 鉴权也就是身份认证,就是验证您是否有权限从服务器访问或操作相关数据。发送请求时,通常必须包含相应的检验参数以确保请求具有访问权限并返回所需数据。通俗的讲就是一个门禁,您想要进入室内,必须通…...

go 语言介绍
背景 一直有在零散的时间用go写点代码,正好借着最近比较有时间写东西的契机,给这个看着年轻,实际也已经发展10几年,并在当下众多开发领域都有不可忽视作用的语言做个介绍吧 golang 的起点 golang 的诞生可以说是时代造就了它&a…...

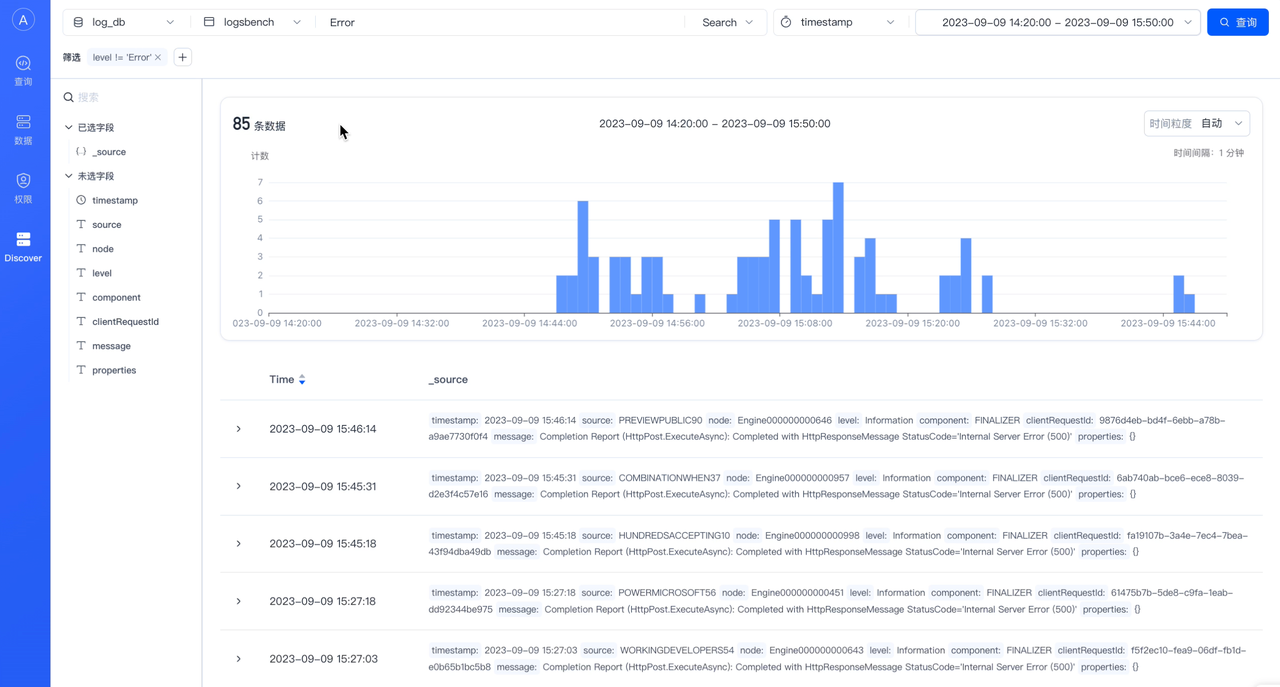
查询平均提速 700%,奇安信基于 Apache Doris 升级日志安全分析系统
本文导读: 数智时代的到来使网络安全成为了不可忽视的重要领域。奇安信作为一家领先的网络安全解决方案领军者,致力于为企业提供先进全面的网络安全保护,其日志分析系统在网络安全中发挥着关键作用,通过对运行日志数据的深入分析…...

Linux越学越头疼,我要怎么办?
最近,听到一些同学说,“Linux越学越头疼”。其实这句话,在我之前刚接触Linux的时候,也是深有感触。Linux越学越不明所以。最后干脆放弃学习,转而学习其他东西。 其实大家在初学Linux的时候, 有这个感受&am…...

使用Fiddler进行Mock测试
1、接口抓包 找到要mock的接口,打开fiddler抓包 以某某接口为例,找到下面的接口 http://XXX/SYSTEMS 2、复制该接口数据到本地 在接口上进行右键点击,选择save -> …and Open as Local File -> 默认会保存至桌面,示例中的数…...

js字符串支持多个分隔符分割
js字符串支持多个分隔符分割 场景代码 场景 用户输入内容后,支持多个分隔符(比如:中英文逗号,分号以及换号)对字符串进行分割,之后提交给后台同学解析。 代码 function splitString(inputString, separat…...

ajax-axios发送 get请求 或者 发送post请求带有请求体参数
/* axios v0.21.1 | (c) 2020 by Matt Zabriskie */ !function(e,t){"object"typeof exports&&"object"typeof module?module.exportst():"function"typeof define&&define.amd?define([],t):"object"typeof export…...

C++ 单例模式
C 单例模式跟Java中的单例模式没什么区别 什么是单例? 单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例 什么时候使用单例 1个类里面的方法要在很多地方都使用到的时候建议使用单例。 单例的3个步骤,也是判断是否是单例…...

apache seatunnel支持hive jdbc
上传hive jdbc包HiveJDBC42.jar到seatunel lib安装目录 原因是cloudera 实现了add batch方法 创建seatunnel任务文件mysql2hivejdbc.conf env {execution.parallelism = 2job.mode = "BATCH"checkpoint.interval = 10000 } source {Jdbc {url = "jdbc:mysql:/…...

【Git企业开发】第四节.Git的分支管理策略和bug分支
文章目录 前言一、Git的分支管理策略 1.1 Fast forward 模式和--no-ff 模式 1.2 企业分支管理策略二、bug分支三、删除临时分支四、总结总结 前言 一、Git的分支管理策略 1.1 Fast forward 模式和--no-ff 模式 通常合并分支时,如果可能,Git 会…...

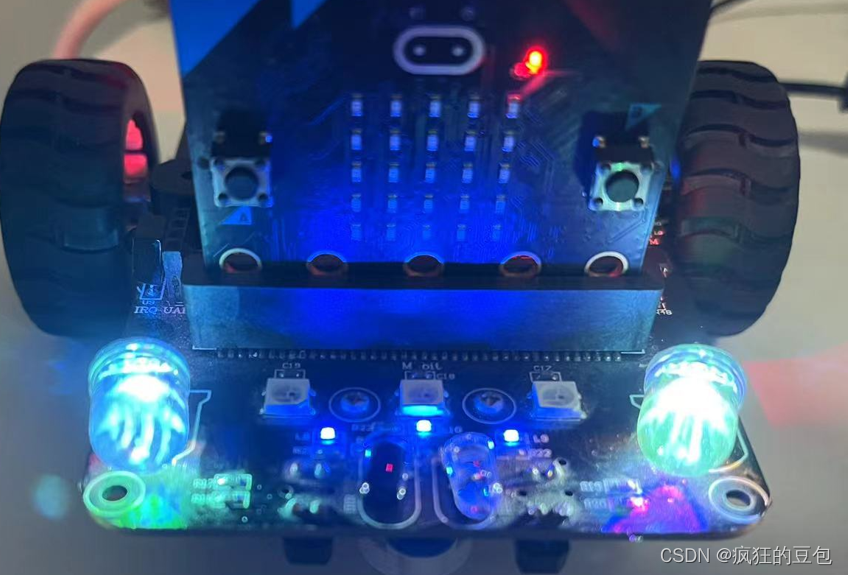
玩转硬件之Micro:bit的玩法(四)——声控灯
智能家居的普及在近几年来呈现出了爆发式的增长。随着科技的不断进步和人们对便利生活的追求,越来越多的家庭开始采用智能家居系统,使生活更加智能化、便捷化。 智能家居的普及不仅改变了人们的生活方式,也为家庭带来了更多的便利和舒适。现…...

STM32-创建项目流程
一、基于STM官网得库进行开发 准备工作:下载STM库文件 1、创建项目文件夹 2、在keil 中new uVision project,然后选择刚刚创建得文件夹,在文件夹里面创建一个文件,用来存放这个项目,然后在文件夹里面,写个文件名&am…...

软件测试 —— 移动端测试
1. 移动端 指移动设备(如智能手机、平板电脑、智能手表等)上的操作系统和应用程序。移动设备具有便携性和多功能性,可以随时随地连接互联网,提供丰富的应用和服务。 2. 移动端应用分类 (1) 原生应用(Native App&…...

PCL 计算一个平面与一个三角形的交线
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 这里实现一个很有趣的功能,就是获取一个平面与一个三角形的交线,具体的思路很简单,就是借助之前的博客中的思路:Matlab 计算一个平面与一条线段的交点,我们只需要遍历三角形中的所有边即可获取我们想要的交线,…...

Redis 应用问题
1-缓存穿透 1.1-问题描述 Key 对应的数据在数据源并不存在,每次针对此 Key 的请求从缓存获取不到,请求都会压到数据源,从而可能压垮数据源。 比如:用一个不存在的用户ID 获取用户信息,不论缓存还是数据库都没有&…...

Java 谈谈你对OOM的认识
文章目录 前言一、基础架构二、常见OOM1、栈内存溢出java.lang.StackOverflowError2、堆内存溢出java.lang.OutOfMemoryError:Java heap space3、GC回收时间过长java.lang.OutOfMemoryError: GC overhead limit exceeded4、NIO程序堆外内存溢出java.lang.OutOfMemor…...

JavaScript中BOM与DOM
BOM window对象 所有的浏览器都支持window对象,他表示浏览器窗口, 所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。 全局变量是 window 对象的属性。全局函数是 window 对象的方法。 接下来要讲的HTML DOM 的 document 也是…...

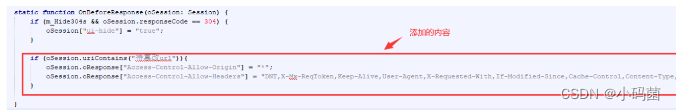
Nginx域名重定向(如何访问的域名和实际的数据请求路径不同,可解决前端跨域)
感情需要被抑制,不能泛滥… 当需要将一个域名重定向到另一个域名并且用户仍然看到原始域名时,Nginx是一个强大的工具。这种场景通常涉及到反向代理或重写URL的技巧。在本篇博客中,我们将详细介绍如何使用Nginx来实现这个目标,以及…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

