JavaScript中BOM与DOM
BOM
window对象
所有的浏览器都支持window对象,他表示浏览器窗口,
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框:alert
确认框:confirm
提示框:prompt
alert(123)//警告框
confirm(222)//确认框
prompt()//提示框计时相关
setTimeout()计时器,等待几秒后运行
clearTimeout()清楚计时器
setInterval()每个三秒执行一次
clearInterval()清除效果
function f1(){console.log("11111")
}
// setTimeout(f1,2000)//等待几秒后执行f1,相对于计时器,第一个写执行的函数,第二个写时间以毫秒为单位1000=1s
// clearTimeout(f1)//清除计时器var aa = setInterval(f1,3000)//没隔三秒执行一次
clearInterval(aa)//清除效果例:使func2执行三次后关闭
function func2() {alert(123)
}
function show(){let t = setInterval(func2,3000); // 每隔3秒执行一次function inner(){clearInterval(t) // 清除定时器}setTimeout(inner,9000) // 9秒中之后触发
}
show()
DOM
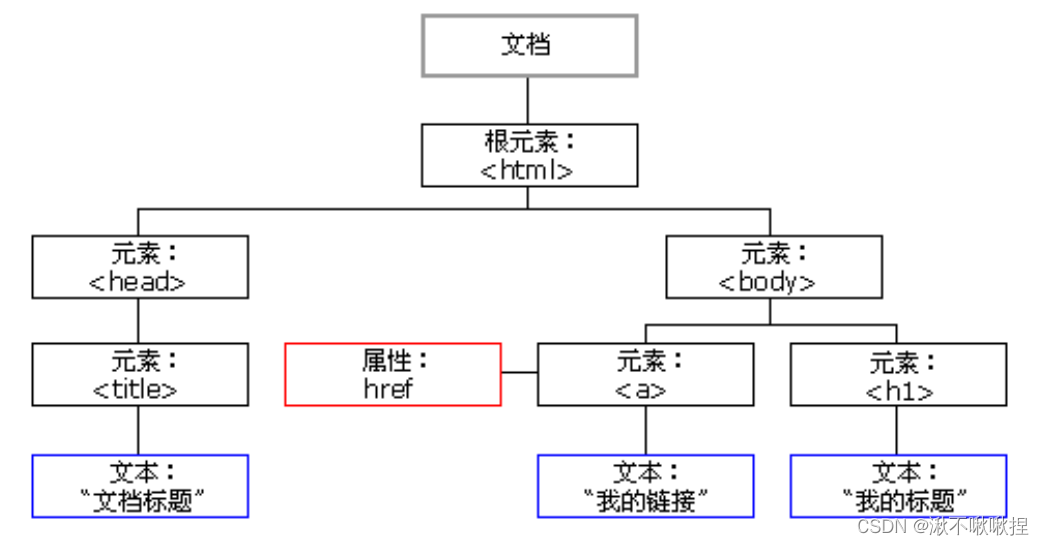
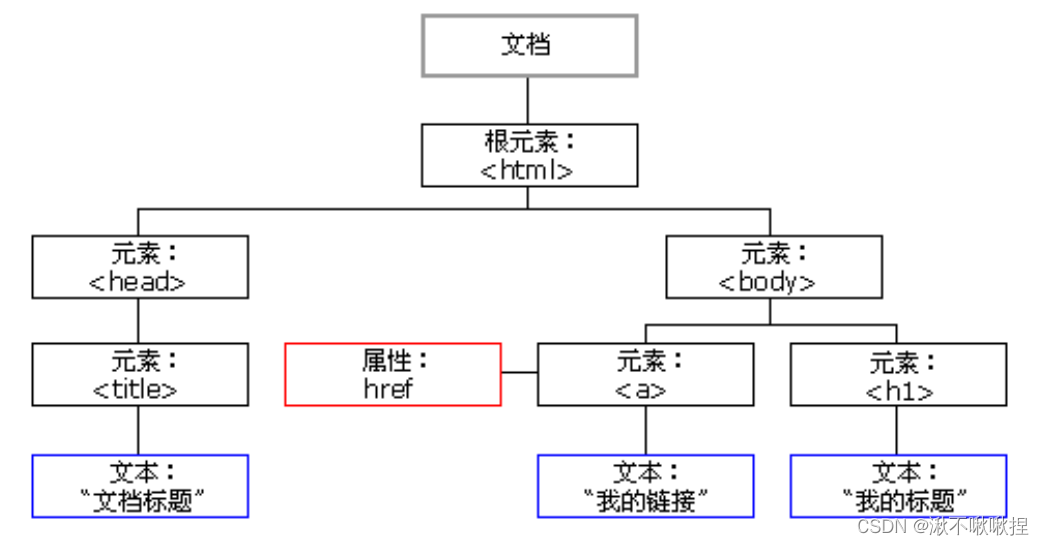
HTML DOM树:
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
查找标签
直接查找
id查找,class查找,标签查找
查id document.getElementByID('id')
var div = document.getElementById('d1')console.log(div)//使用id查找var c1 = document.getElementsByClassName("c1")[0];//使用索引查找var c2 = document.getElementsByClassName("c1")[1];var c3 = document.getElementsByClassName("c1")[2];console.log(c1)console.log(c2)console.log(c3)var div1=document.getElementsByTagName('div')//使用class查找var div2=document.getElementsByTagName('div')var div3=document.getElementsByTagName('div')console.log(div1)console.log(div2)console.log(div3)
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素1. parentElement 父节点 标签查找
var d = document.getElementsByClassName('a1')[0]
var a = d.parentElement.parentElement
console.log(a)2.children所有子标签
var div =document.getElementById('d1')
var children =div.children
console.log(children)
3. firstElementChild 第一个子标签元素
var div =document.getElementById('d1')
var children =div.firstChild
console.log(children)//标签下第一个子标签4.lastElementChild 最后一个子标签元素
var div =document.getElementById('d1')
var children =div.lastChild
console.log(children)//标签下第最后一个子标签5. nextElementSibling 下一个兄弟标签
var div =document.getElementById('d1')
var children =div.nextElementSibling
console.log(children)//下一个兄弟标签
6. previousELementsibling 上一个兄弟标签
var div =document.getElementById('d1')
var children =div.nextElementSibling
console.log(children)//上一个兄弟标签节点操作
动态创建标签元素
var img=document.createElement('img');//先查找var div=document.getElementById('d1');//增加属性img.src='img.png';//放入图片div.appendChild(img)console.log(img);使用点语法是不能增加自定义属性的,如果要添加自定义属性则使用
例:动态创建a标签:
var a = document.createElement('a');var div = document.getElementById('d1');div.appendChild(a)a.href="http://www.baidu.com";a.title="点我点我"a.innerText='来了利用'console.log(a)
获取值操作
语法:
elementNode.value
适用于以下标签:
- .input
- .select
- .textarea
- value不能获取文件数据,获取文件数据要用files
<input type="text" id="in" value="kk">;
<select name="" id="s1"><option value="1">上海</option><option value="2" selected>北京</option><option value="3">安徽</option></select>
<textarea name="" id="text" cols="30" rows="10">这是一个框</textarea>
</body>
<script>var inp = document.getElementById('in')console.log(inp.value);var city = document.getElementById('s1')console.log(city.value)var text = document.getElementById('s1')console.log(text.value)class操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
var div = document.getElementById('d1')//增加class属性div.classList.add('c1')div.classList.add('c2')//删除class属性div.classList.remove('c2');//判断是否存在div.classList.contains('c1')//存在删除,不存在添加div.classList.toggle('c1')设置边框div.style.color='red';div.style.fontSize='30px';div.style.fontWeight='bolder';div.style.border='3px solid black';事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。绑定方式:
//第一种function changeColor(){alert('changeColor');}//第二种document.getElementById('d1').onclick=function (){alert('找到')}当第二种代码在下面时,找不到id值,导致无法成功执行,所以如果想要成功加载则使用
window.οnlοad=funcing f(){}即可
}//第二种window.onload=function (){document.getElementById('d1').onclick=function (){alert('找到')}}this 指向的当前对象,及传参的使用
var bot =document.getElementById('d1');document.getElementById('d1').onclick=function (){this.innerText='看看你的'var bot =document.getElementById('d1');function changeColor(_this,a,b, c){console.log(_this.innerText)console.log(bot.innerText)console.log(a)console.log(b)console.log(c)}
示例:开关灯
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><meta name="viewport" content="width=device-width, initial-scale=1"><style>.c1 {height: 400px;width: 400px;border-radius: 50%;
}
.bg_green {background-color: greenyellow;
}
.bg_red {background-color: red;
}
</style></head><body><div id="d1" class="c1 bg_red bg_green"></div><button id="d2">变色</button><script>let btnEle = document.getElementById('d2')
let divEle = document.getElementById('d1')
btnEle.onclick = function () { // 绑定点击事件// 动态的修改div标签的类属性divEle.classList.toggle('bg_red')
}</script></body></html>相关文章:

JavaScript中BOM与DOM
BOM window对象 所有的浏览器都支持window对象,他表示浏览器窗口, 所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。 全局变量是 window 对象的属性。全局函数是 window 对象的方法。 接下来要讲的HTML DOM 的 document 也是…...

Nginx域名重定向(如何访问的域名和实际的数据请求路径不同,可解决前端跨域)
感情需要被抑制,不能泛滥… 当需要将一个域名重定向到另一个域名并且用户仍然看到原始域名时,Nginx是一个强大的工具。这种场景通常涉及到反向代理或重写URL的技巧。在本篇博客中,我们将详细介绍如何使用Nginx来实现这个目标,以及…...

2023年11月2日历史上的今天大事件早读
1082年11月02日宋徽宗出生 1861年11月02日辛酉政变 1910年11月02日中国社会学家和人类学家费孝通诞生 1910年11月02日畜生态学科的创始人汤逸人诞生 1917年11月02日《贝尔福宣言》和犹太复国主义 1917年11月02日美日订立“兰辛—石井协定”损害中国利益 1937年11月02日忻…...

红帽Redhat--Ansible实战1
在运行Windows操作系统的主机LAPTOP-OUR52V78上安装有VMware Workstation Player软件。因为Windows自带的虚拟机平台软件"Hyper-V"使用难度较大,而且关于在"Hyper-V"上运行虚拟机,修改虚拟机错误的相关技术博客和文章的数量稀少&…...

213. 打家劫舍 II
你是一个专业的小偷,计划偷窃沿街的房屋,每间房内都藏有一定的现金。这个地方所有的房屋都 围成一圈 ,这意味着第一个房屋和最后一个房屋是紧挨着的。同时,相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一…...

Spring 与 Spring Boot
什么是 Spring 可以理解 Spring 是一个框架。这个框架最早来源于在差不多的 20 年前的 2002 年。 在那个时候 Java 世界的开发还是以 EJB 为主,因为在这之前的大部分应用都会使用服务器客户端的应用模式。 其实这个模式在现在还是在使用的,例如 IBM 系统…...

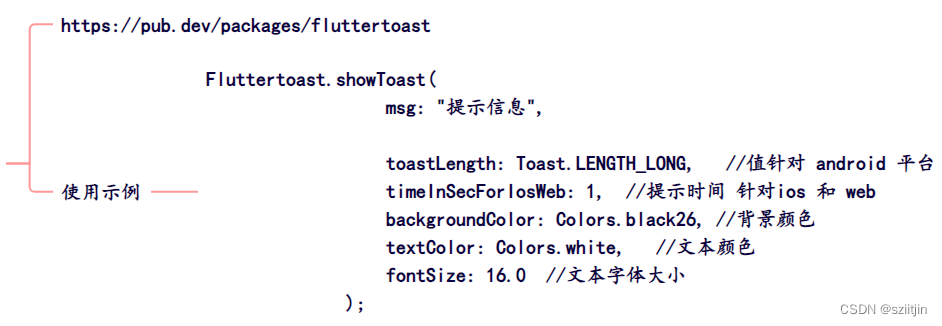
Flutter 04 按钮Button和事件处理、弹框Dialog、Toast
一、按钮组件 1、按钮类型: 2、按钮实现效果: import package:flutter/material.dart;void main() {runApp(const MyApp()); }class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: key);overrideWidget build(BuildContext co…...

thinkphp6多用用模式下缩短路由隐藏index应用名
thinkphp6多用用模式下缩短路由隐藏index应用名方法: 找到入口文件,一般public目录下index.php 找到 $response $http->run(); 替换为如下代码即可 // 关键在此处 $_amain index; $_aother admin|common; // 匹配此条件,就按照tp默…...

AM@二阶常系数非齐次线性微分方程@待定系数法可解决的经典类型1
文章目录 abstract二阶常系数非齐次线性微分方程待定系数法可解类型类型1小结例 abstract 二阶常系数非齐次线性微分方程待定系数法可解决的经典类型1及其解法总结与应用 本文给出类型1为什么可以通过待定求出特解,并且待定函数要设成什么形式推理过程有一定工作量,而在应用中…...

大数据技术笔记
1. 大数据技术简介 大数据技术是一系列的工具和方法,它们可以帮助我们收集、存储和分析大量的数据,并将结果呈现给我们。 2. 大数据计算模式 我们需要一些方法来处理这些数据,就像我们需要各种各样的厨具来处理食材一样。这些方法被称为大…...

Vue 3 中的 Composition API
✨理解 Vue 3 中的 Composition API 🎃 Vue 3 引入了全新的 Composition API,相较于传统的 Options API,它具备许多优势和适用场景。下面将介绍 Composition API 的优势和使用场景,并为你带来更好的开发体验。 🎁 Co…...

《TCP/IP详解 卷一:协议》第5章的IPv4数据报的总长度字段出现“不需要大于576字节的IPv4数据报“相关内容的解释
《TCP/IP详解 卷一:协议》第5章的IPv4数据报的总长度字段的一些解释,出现以下内容(有省略): ....另外,主机不需要接收大于576字节的IPv4数据报.....以避免576字节的IPv4限制。 英文原文的内容(有…...

PO-java客户端连接错误can not connect to server
问题描述: 换电脑或者网络环境改变了,PO下载EST ID的jnlp提示can not connect to server*** ;**message server***这类错误 原因分析: 基本上都是PO消息服务器连接不上导致的错误,原理有均衡负载对应的IP转接后端口不…...

PM2 vs Kubernetes:在部署 Node.js 服务时使用哪个?
Node.js 已成为 Web 开发中的热门技术之一,但如果我们想成功地将 Node.js 应用程序交付给用户,我们需要考虑部署和管理这些应用程序。两个常见的选项是 PM2 和 Kubernetes。PM2 是一个用于运行和管理 Node.js 应用程序的进程管理器,它能够创建…...

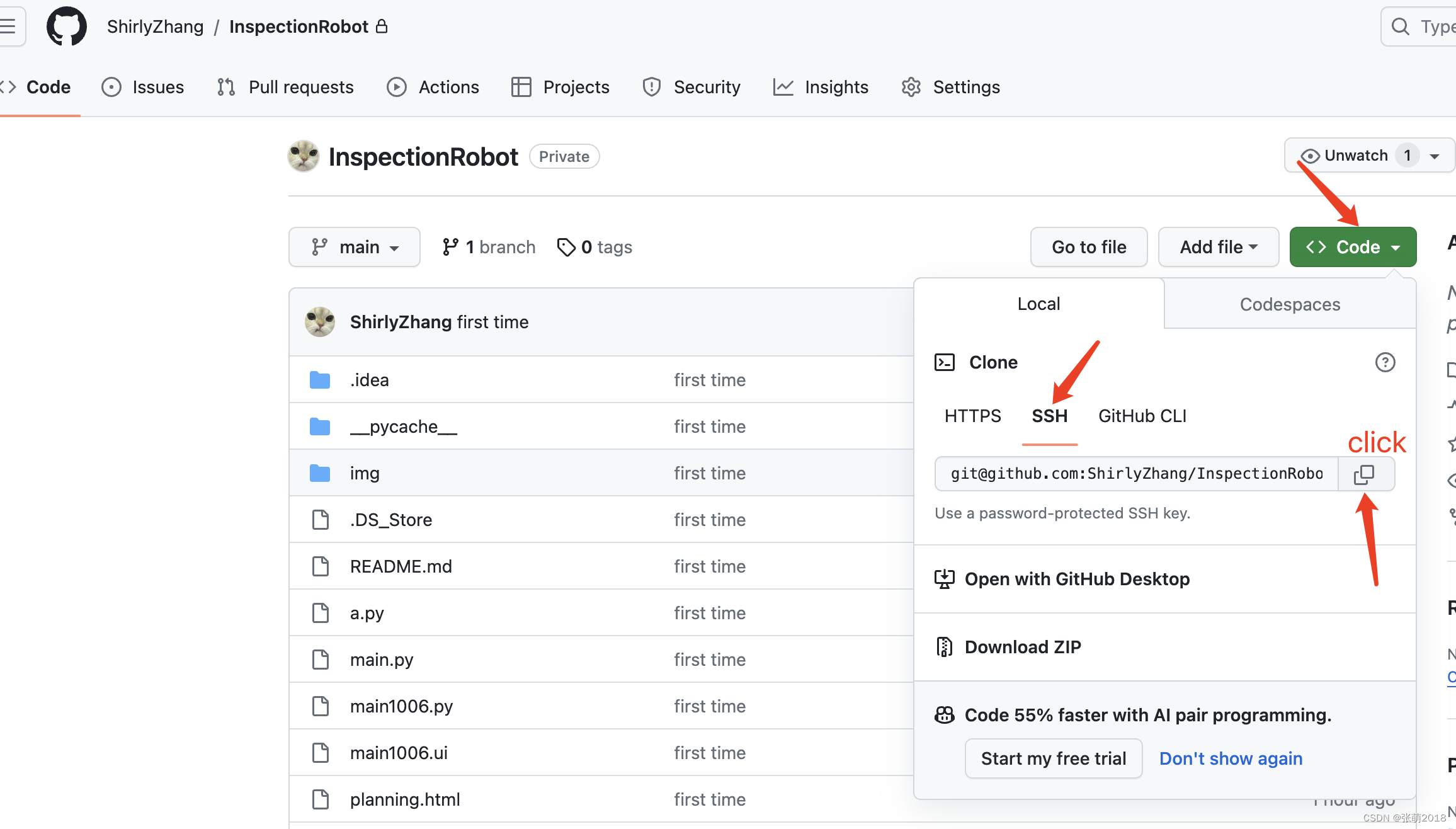
配置git并把本地项目连接github
一.配置git 1.下载git(Git),但推荐使用国内镜像下载(CNPM Binaries Mirror) 选好64和版本号下载,全部点下一步 下载完成后打开终端,输入 git --version 出现版本号则说明安装成功 然后继续…...

pytorch笔记 GRUCELL
1 介绍 GRU的一个单元 2 基本使用方法 torch.nn.GRUCell(input_size, hidden_size, biasTrue, deviceNone, dtypeNone) 输入:(batch,input_size) 输出和隐藏层:(batch,hidden_size…...

不解压,也能列出文件信息
gz文件,不解压,查看压缩前文件的大小: gzip -l ~$ ll -rw-r--r-- 1 fee fee 17343450 Nov 2 12:02 xxx.log.2023-11-02T04-02-56.000.1 -rw-r--r-- 1 fee fee 3150599 Nov 2 12:02 xxx.log.2023-11-02T04-02-56.000.1.gz ~$ gzip -l gb…...

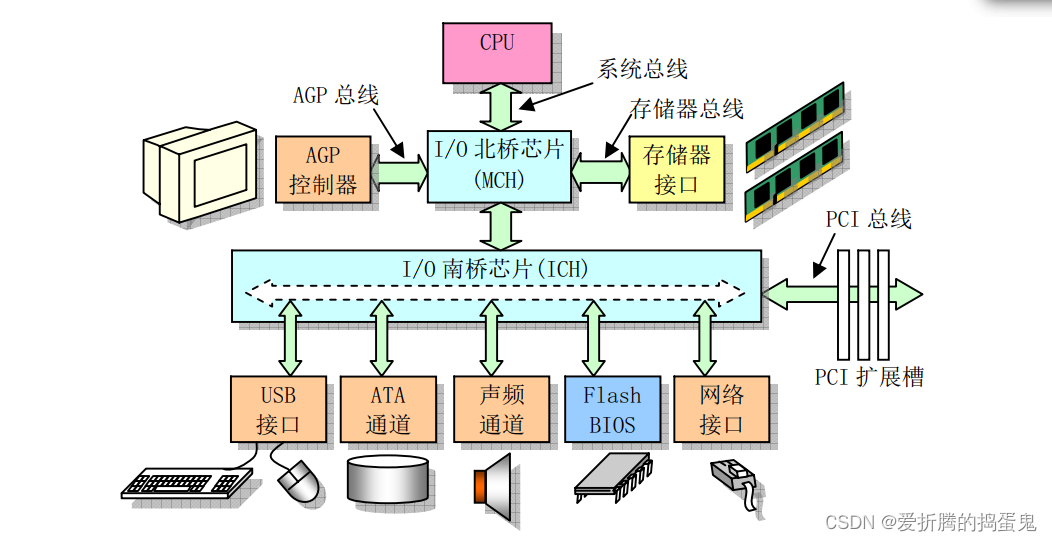
微型计算机组成原理
1、微型计算机组成 一个传统微型计算机硬件组成如下图 CPU通过地址线、数据线和控制信号线组成的本地总线(内部总线)与系统其他部分进行数据通信。 地址线用于提供内存或I/O设备的地址,即指明需要读/写数据的具体位置;数据线用…...

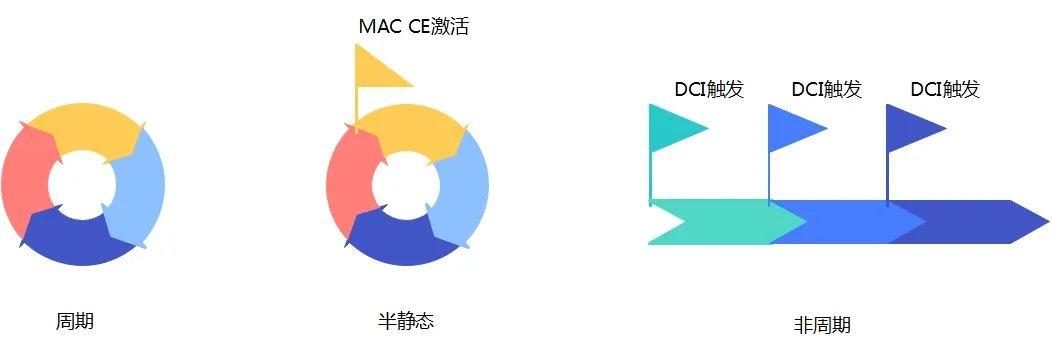
基站/手机是怎么知道信道情况的?
在无线通信系统中,信道的情况对信号的发送起到至关重要的作用,基站和手机根据信道的情况选择合适的资源配置和发送方式进行通信,那么基站或者手机是怎么知道信道的情况呢? 我们先来看生活中的一个例子,从A地发货到B地…...

进程/线程
进程是资源单位, 线程是执行单位。 每一个进程至少要有一个线程,启动每一个程序默认都会有一个主线程 1.多线程的两种实现 from threading import Thread#方法一 def func(name):for i in range(10):print(name, i)if __name__ __main__:t Thread(targetfunc, …...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
