Flutter 02 基础组件 Container、Text、Image、Icon、ListView
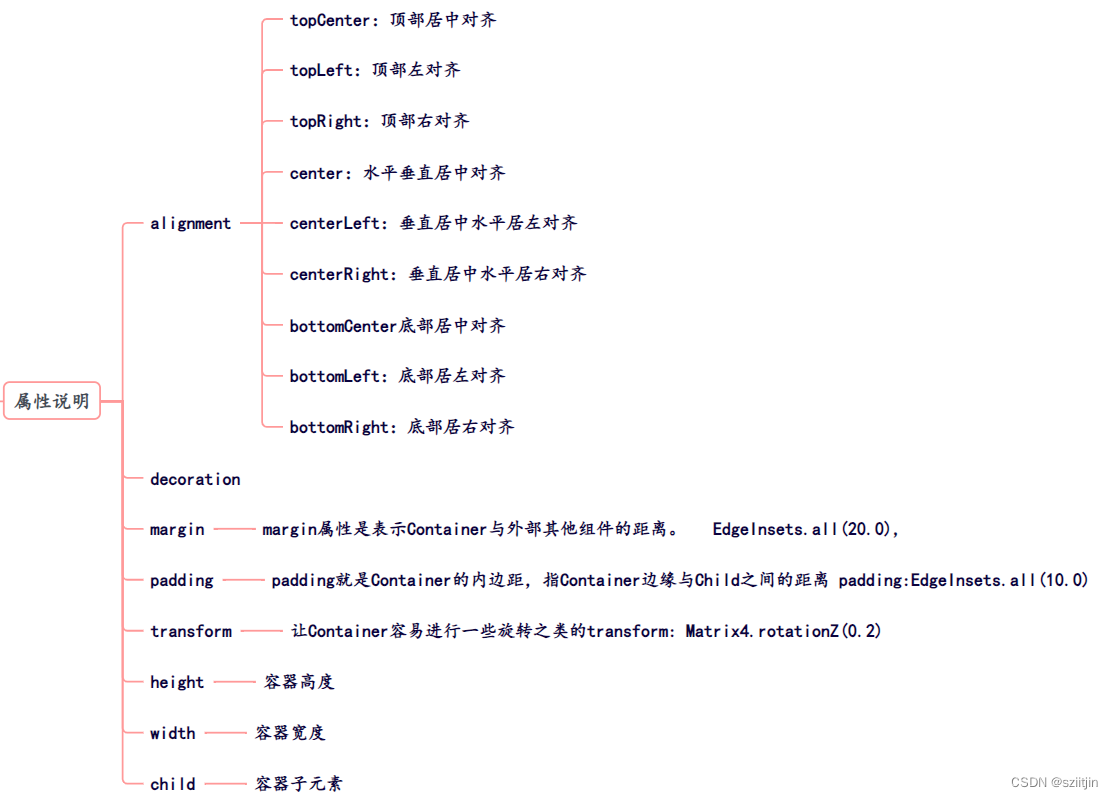
一、Container容器组件:

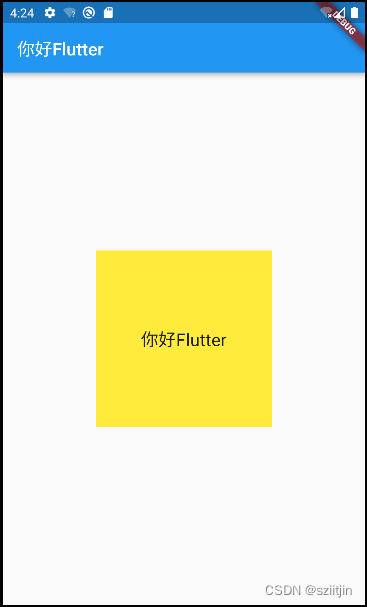
demo1:

import 'package:flutter/material.dart';void main() {runApp(MaterialApp(home: Scaffold(appBar: AppBar(title: const Text("你好Flutter")),body: const MyApp(),),));
}// 容器组件
class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return Center(child: Container(alignment: Alignment.center,height: 200,width: 200,decoration: const BoxDecoration(color: Colors.yellow,),child: const Text("你好Flutter",style: TextStyle(fontSize: 20),),),);}
}
demo2:

//代码块 importM
import 'package:flutter/material.dart';void main() {runApp(MaterialApp(home: Scaffold(appBar: AppBar(title: const Text("你好Flutter")),body: const MyApp(),),));
}// 代码块 statelessW
class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return Center(child: Container(alignment: Alignment.center,height: 200,width: 200,decoration: BoxDecoration(color: Colors.yellow,gradient: const LinearGradient(//LinearGradient 背景线性渐变 RadialGradient径向渐变colors: [Colors.red, Colors.orange],),boxShadow:const [//卡片阴影BoxShadow(color: Colors.blue,offset: Offset(2.0, 2.0),blurRadius: 10.0,)],border: Border.all(color: Colors.black,width: 1)),transform:Matrix4.rotationZ(0.2),child: const Text("你好Flutter",style: TextStyle(fontSize: 20),),),);}
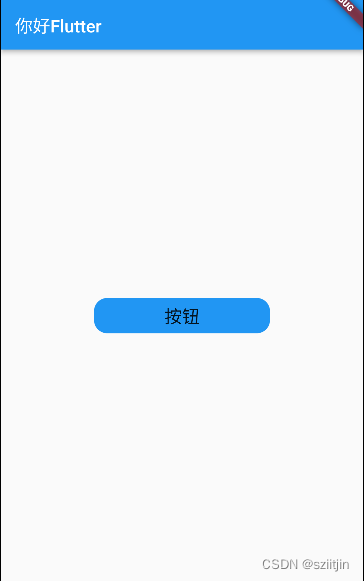
}demo3:

//代码块 importM
import 'package:flutter/material.dart';void main() {runApp(MaterialApp(home: Scaffold(appBar: AppBar(title: const Text("你好Flutter")),body: const MyApp(),),));
}// 代码块 statelessW
class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return Center(// child: Container(// margin: EdgeInsets.all(20.0), //容器外补白// color: Colors.orange,// child: Text("Hello world !"),// ),// child: Container(// padding: EdgeInsets.all(20.0), //容器内补白// color: Colors.orange,// child: Text("Hello world !"),// ),child: Container(alignment: Alignment.center,height: 40,width: 200,decoration: BoxDecoration(color: Colors.blue,borderRadius: BorderRadius.circular(15)),child: const Text("按钮",style: TextStyle(fontSize: 20),),),);}
}
二、Text组件详解:

demo1:

//代码块 importM
import 'package:flutter/material.dart';void main() {runApp(MaterialApp(home: Scaffold(appBar: AppBar(title: const Text("你好Flutter")),body: const MyApp(),),));
}// 代码块 statelessW
class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return Center(child: Container(alignment: Alignment.center,height: 200,width: 200,decoration: BoxDecoration(color: Colors.yellow,gradient: const LinearGradient(//LinearGradient 背景线性渐变 RadialGradient径向渐变colors: [Colors.red, Colors.orange],),boxShadow: const [//卡片阴影BoxShadow(color: Colors.blue,offset: Offset(2.0, 2.0),blurRadius: 10.0,)],border: Border.all(color: Colors.black, width: 1)),transform: Matrix4.rotationZ(.2),child: const Text('各位同学大家好',textAlign: TextAlign.left,overflow: TextOverflow.ellipsis,// overflow:TextOverflow.fade ,maxLines: 2,textScaleFactor: 1.8,style: TextStyle(fontSize: 16.0,color: Colors.black,// color:Color.fromARGB(a, r, g, b)fontWeight: FontWeight.w800,fontStyle: FontStyle.italic,decoration: TextDecoration.lineThrough,decorationColor: Colors.white,decorationStyle: TextDecorationStyle.dashed,letterSpacing: 5.0)),),);}
}
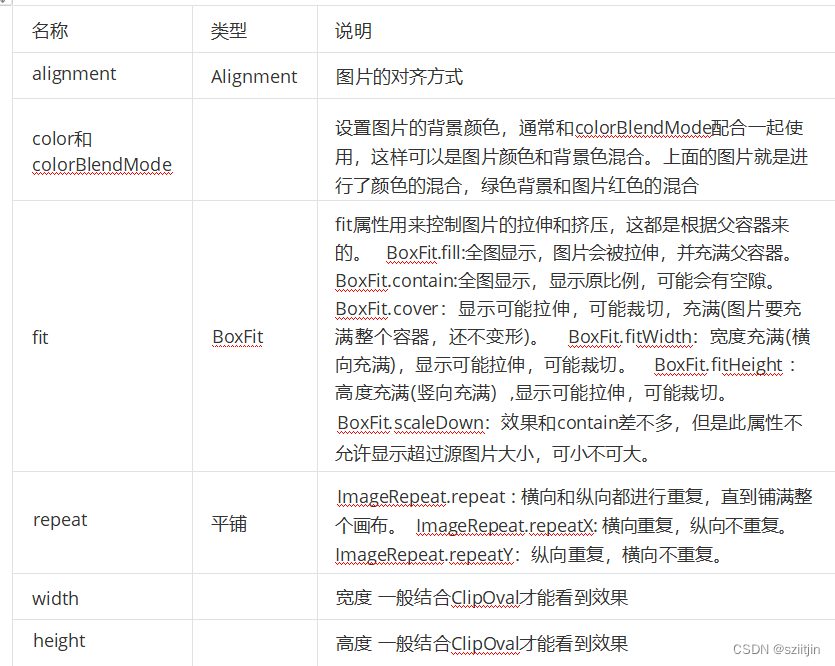
三、Image图片组件详解:

1、加载本地图片:
1)项目根目录新建images文件夹,images中新建2.x 3.x对应的文件

2)然后,打开pubspec.yaml 声明一下添加的图片文件,注意:空格

3)使用本地图片:

import 'package:flutter/material.dart';//本地图片
void main() {runApp(MaterialApp(home: Scaffold(appBar: AppBar(title: const Text("你好Flutter")),body: const MyApp(),),));
}class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return Center(child: Image.asset("images/2.jpg",width: 150.0,height: 150.0,fit: BoxFit.cover),);}
}2、加载远程图片:

import 'package:flutter/material.dart';//图片路径 https://pics6.baidu.com/feed/43a7d933c895d1431790def92fe644055baf0727.jpeg@f_auto?token=18bdda8ca14969d4351c53a482c2b2ca&s=5BB105C154B1499472A1215B03001013
//远程图片
void main(){runApp(MaterialApp(home: Scaffold(appBar: AppBar(title: const Text("你好Flutter")),body: const MyApp()),));
}
class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return Center(child: Image.network("https://pics2.baidu.com/feed/b7003af33a87e9502b64d86f4c2e9544fbf2b45b.jpeg@f_auto?token=8c6557279177a75d44029840f0db0daa&s=C8AA67D91C0090457095310903005057",// "https://pics6.baidu.com/feed/43a7d933c895d1431790def92fe644055baf0727.jpeg@f_auto?token=18bdda8ca14969d4351c53a482c2b2ca&s=5BB105C154B1499472A1215B03001013",width: 150.0,height: 150.0,fit: BoxFit.cover),);}
}3、加载圆形图片:
1)Container实现圆形图片;
2)ClipOval实现圆形图片;
3)CircleAvatar实现圆形图片。

import 'package:flutter/material.dart';void main() {runApp(MaterialApp(home: Scaffold(appBar: AppBar(title: const Text("你好Flutter")),// body: const MyApp()// body: const MyApp2()body: const MyApp3()),));
}const String URL = "https://pics2.baidu.com/feed/b7003af33a87e9502b64d86f4c2e9544fbf2b45b.jpeg@f_auto?token=8c6557279177a75d44029840f0db0daa&s=C8AA67D91C0090457095310903005057";//Container实现圆形图片
class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return Center(child: Container(width: 150,height: 150,decoration: BoxDecoration(color: Colors.yellow,borderRadius: BorderRadius.circular(75),image: const DecorationImage(image: NetworkImage(URL),fit: BoxFit.cover)),),);}
}//ClipOval实现圆形图片
class MyApp2 extends StatelessWidget {const MyApp2({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return Center(child: ClipOval(child: Image.network(URL,width: 150.0,height: 150.0,fit: BoxFit.cover),),);}
}
//CircleAvatar实现圆形图片
class MyApp3 extends StatelessWidget {const MyApp3({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return const CircleAvatar(radius: 110,backgroundColor: Color(0xffFDCF09),child: CircleAvatar(radius: 100,backgroundImage:NetworkImage(URL),));}
}四、Icon图标组件:
1、使用Flutter官方lcons图标:
Material Design所有图标可以在其官网查看:——https://material. io/tools/icons/

import 'package:flutter/material.dart';//使用Flutter官方Icons图标
//图标库:https://material.io/tools/icons/
void main() {runApp(MaterialApp(home: Scaffold(appBar: AppBar(title: const Text("你好Flutter")),body: const MyApp(),),));
}class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return Center(child: Column(children: const [Icon(Icons.search,color: Colors.red),Icon(Icons.home,color: Colors.cyan),Icon(Icons.category),Icon(Icons.shop),]));}
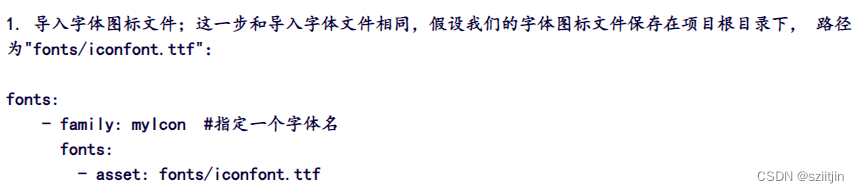
}2、Flutter中借助阿里巴巴图标库自定义字体图标 :
1)我们也可以使用自定义字体图标。阿里巴巴图标库官网iconfont.cn上有很多字体图标素材,我们可以选择自己需要的图标打包下载后,会生成一些不同格式的字体文件,在Flutter中,我们使用ttf格式即可。
2)假设我们项目中需要使用一个书籍图标和微信图标,我们打包下载后导入:

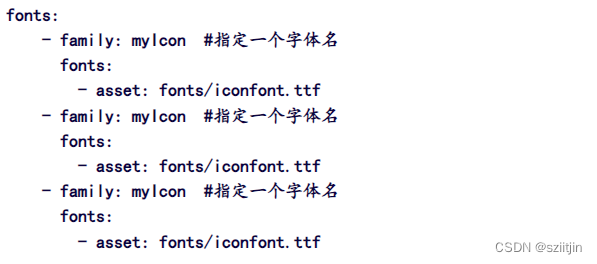
3)也可以在pubspec.yaml配置多个字体文件:

4)为了使用方便,我们定义一个Mylcons类,功能和lcons类一样:将字体文件中的所有图标都定义成静态变量:
import 'package:flutter/material.dart';class MyIcons{// 设置图标static const IconData set = IconData(0xe601,fontFamily: 'myIcon',matchTextDirection: true);
}5)使用:

import 'package:flutter/material.dart';
import 'package:flutter_chaper_01/src/asset/font.dart';//使用阿里图标库支持
//图标库:https://material.io/tools/icons/
void main() {runApp(MaterialApp(home: Scaffold(appBar: AppBar(title: const Text("你好Flutter")),body: const MyApp(),),));
}class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return Center(child: Column(children: const [Icon(MyIcons.set,color: Colors.red),Icon(Icons.home,color: Colors.cyan),Icon(Icons.category),Icon(Icons.shop),]));}
}
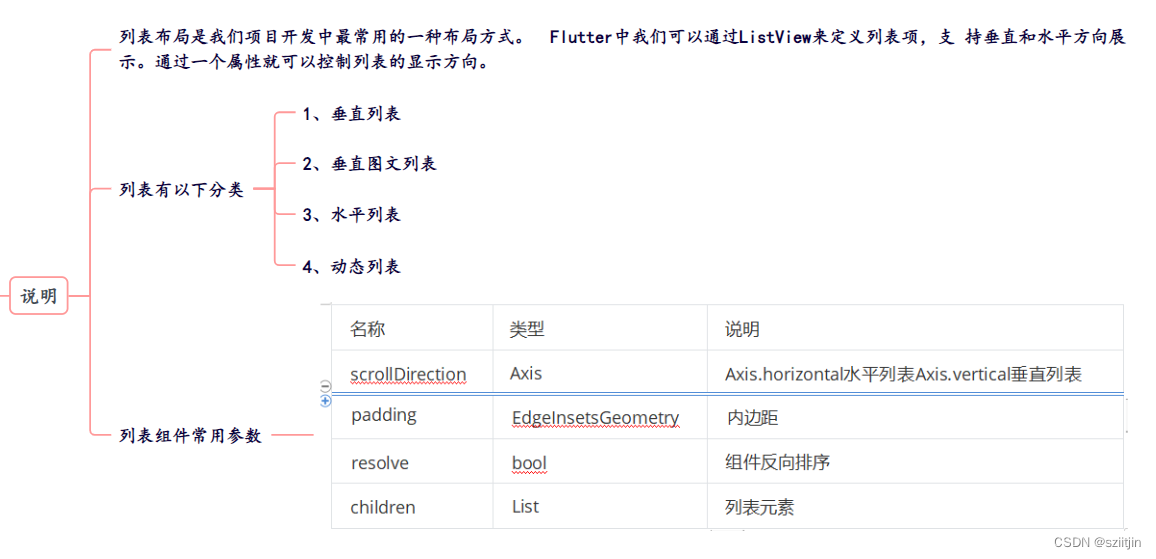
五、ListView列表组件:

1、垂直列表demo:

import 'package:flutter/material.dart';void main() {runApp(MaterialApp(home: Scaffold(appBar: AppBar(title: const Text("你好Flutter")),// body: const VerticalList(),// body: const VerticalIconList(),body: const VerticalPicList(),),));
}//垂直列表
class VerticalList extends StatelessWidget {const VerticalList({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return ListView(children: const <Widget>[ListTile(title: Text("我是一个标题"),),ListTile(title: Text("我是一个标题"),),ListTile(title: Text("我是一个标题"),),ListTile(title: Text("我是一个标题"),),ListTile(title: Text("我是一个标题"),),ListTile(title: Text("我是一个标题"),),ListTile(title: Text("我是一个标题"),),],);}
}//垂直图标列表
class VerticalIconList extends StatelessWidget {const VerticalIconList({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return ListView(children: const <Widget>[ListTile(leading: Icon(Icons.assignment, color: Colors.red),title: Text("全部订单"),),Divider(),ListTile(leading: Icon(Icons.payment, color: Colors.green),title: Text("待付款"),),Divider(),ListTile(leading: Icon(Icons.local_car_wash, color: Colors.orange),title: Text("待收货"),),ListTile(leading: Icon(Icons.favorite, color: Colors.lightGreen),title: Text("我的收藏"),),Divider(),ListTile(leading: Icon(Icons.people, color: Colors.black54),title: Text("在线客服"),),Divider(),],);}
}//垂直图文列表
class VerticalPicList extends StatelessWidget {const VerticalPicList({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return ListView(children: <Widget>[ListTile(leading: Image.asset("images/1.png"),title: const Text('华北黄淮高温雨今起强势登场'),subtitle: const Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),),const Divider(),ListTile(leading: Image.asset("images/2.png"),title: const Text('保监局50天开32罚单 “断供”违规资金为房市降温'),subtitle: const Text("中国天气网讯 保监局50天开32罚单 “断供”违规资金为房市降",),),const Divider(),ListTile(title: const Text('华北黄淮高温雨今起强势登场'),subtitle: const Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),trailing: Image.asset("images/3.png")),const Divider(),ListTile(leading: Image.asset("images/4.png"),title: const Text('普京现身俄海军节阅兵:乘艇检阅军舰'),),const Divider(),ListTile(leading: Image.asset("images/5.png"),title: const Text('鸿星尔克捐1个亿帮助困难残疾群体 网友:企业有担当'),),const Divider(),ListTile(leading: Image.asset("images/6.png"),title: const Text('行业冥灯?老罗最好祈祷苹果的AR能成'),),],);}
}
2、水平列表,可以左右滑动demo:

import 'package:flutter/material.dart';void main() {runApp(MaterialApp(home: Scaffold(appBar: AppBar(title: const Text("你好Flutter")),body: const HorizontalList(),),));
}class HorizontalList extends StatelessWidget {const HorizontalList({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return SizedBox(height: 180,child: ListView(scrollDirection: Axis.horizontal,children: <Widget>[Container(width: 180.0,color: Colors.red,),Container(width: 180.0,color: Colors.orange,child: Column(children: <Widget>[Image.asset("images/1.png"),const Text('我是一个文本')],),),Container(width: 180.0,color: Colors.blue,),Container(width: 180.0,color: Colors.deepOrange,),Container(width: 180.0,color: Colors.deepPurpleAccent,),],),);}
}
3、ListView动态列表组件,以及循环动态数据demo:

import 'package:flutter/material.dart';//列表数据动态化
void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: key);// This widget is the root of your application. @override@overrideWidget build(BuildContext context) {return MaterialApp(theme: ThemeData(primarySwatch: Colors.yellow,),home: Scaffold(appBar: AppBar(title: const Text("Flutter ICON")),body: const MyHomePage(),),);}
}class MyHomePage extends StatelessWidget {const MyHomePage({Key? key}) : super(key: key);List<Widget> _initListView() {List<Widget> list = [];for (var i = 0; i < 100; i++) {list.add(const ListTile(title: Text("我是一个列表"),));}return list;}@overrideWidget build(BuildContext context) {return ListView(children: _initListView(),);}
}class MyHomePage2 extends StatelessWidget {List list = [];MyHomePage2({Key? key}) : super(key: key) {for (var i = 0; i < 10; i++) {list.add("我是一个列表--$i");}}@overrideWidget build(BuildContext context) {return ListView.builder(itemCount: list.length,itemBuilder: (context, index) {return ListTile(title: Text("${list[index]}"),);});}
}相关文章:

Flutter 02 基础组件 Container、Text、Image、Icon、ListView
一、Container容器组件: demo1: import package:flutter/material.dart;void main() {runApp(MaterialApp(home: Scaffold(appBar: AppBar(title: const Text("你好Flutter")),body: const MyApp(),),)); }// 容器组件 class MyApp extends St…...

[笔记] 字符串输入 #字符输入
字符串的多组输入格式 scanf("%c", &ch)读取单个字符,用EOF作为结束的判断标志。 刷题记录:[题] 查找最大元素 #字符输入 逐个字符手动读取,因为题目的要求,要对每个字符逐个操作,所以就输入的时候顺便…...

服务器数据恢复—EMC存储pool上数据卷被误删的数据恢复案例
服务器数据恢复环境: EMC Unity某型号存储,连接了2台硬盘柜。2台硬盘柜上创建2组互相独立的POOL,2组POOL共有21块520字节硬盘。21块硬盘组建了2组RAID6,1号RAID6有11块硬盘. 2号RAID6有10块硬盘。 服务器故障&检测࿱…...

记录一次@Slf4j log.info 日志信息未输出到日志文件的问题
Spring Boot的起步依赖(如spring-boot-starter-web)中已经包含了Slf4j的依赖,无需额外添加。: <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artif…...

Git 使用规范流程
开发中使用Git流程 参考文章:阮一峰- Git 使用规范流程 开发新功能:应该新建一个单独的分支(这方面可以参考《Git分支管理策略》)。提交分支commit:分支修改后,就可以提交commit了。提交时,应遵…...

69 内网安全-域横向CobaltStrikeSPNRDP
目录 演示案例:域横向移动RDP传递-Mimikatz域横向移动SPN服务-探针,请求,导出,破解,重写域横向移动测试流程一把梭哈-CobaltStrike初体验 涉及资源 SPN主要是扫描技术,在渗透过程中结合kerberos协议,可以做一些事情 演示案例: 域横向移动RDP传递-Mimik…...

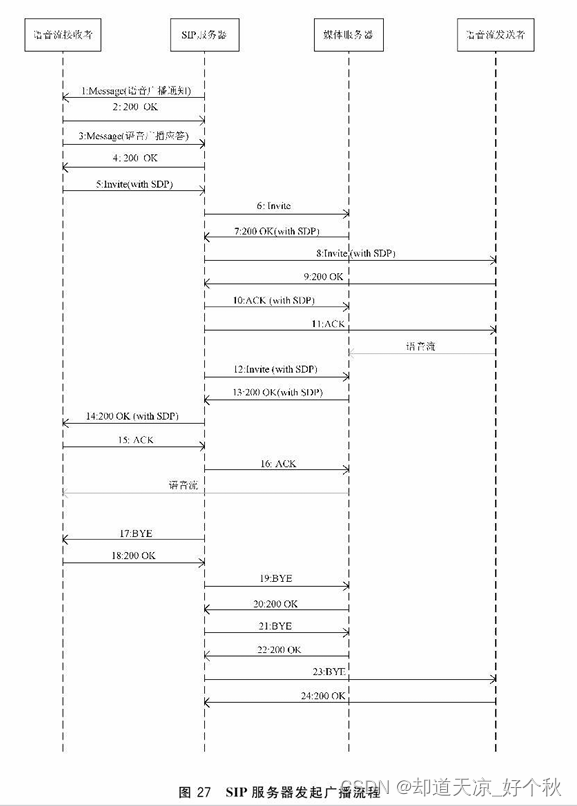
GB28181学习(十四)——语音广播与语音对讲
语音对讲 定义 用户端向设备通过视音频点播请求音频数据;用户端接收音频数据并通过特定的播放设备(如音响)播放;用户端向设备发送广播请求;设备解析广播成功后通过INVITE方法向用户请求音频数据;用户通过音…...

Java实验一编程环境使用
1.String类的常用方法(StringExample.java) package step1;public class StringExample {public static void main(String args[]) {String s1 new String("you are a student");String s2 new String("how are you")…...

【数据结构】——线性表简答题模板
目录 一、顺序表二、链表三、顺序表与链表的对比四、循环链表五、静态链表 一、顺序表 【顺序表是什么/数组与顺序表的区别】 1、数组和顺序表的区别在哪里? 答:顺序表体现了数据元素之间的线性关系,即一对一的关系,以及对数据元…...

lambda和stream
理解 lambda 表达式和 Stream 是 Java 高级工程师的关键技能之一,它们为 Java 开发提供了更强大、更精简和更高效的编程工具。本篇 CSDN 文章将帮助你以高级工程师的角度深入掌握这两个概念,以便在实际项目中发挥你的 Java 技能。 ## 什么是 Lambda 表达…...

go微信开发sdk-简单使用_已设置图床
go微信开发sdk-简单使用 GitHub - silenceper/wechat: WeChat SDK for Go (微信SDK:简单、易用) 使用的sdk为上述的,这边给出快速的项目实例 git clone https://github.com/gowechat/example.git简单的项目结构 这边简单用dock…...

Java判断文本是否有敏感词
文章目录 Java判断文本是否有敏感词实现方法一、总体流程二、实现步骤1、构建敏感词库2、加载敏感词库3、文本分词4、敏感词匹配 Java判断文本是否有敏感词实现方法 一、总体流程 在Java中判断文本是否包含敏感词可以通过构建敏感词库并进行匹配来实现。下面是整个流程的表格…...

【腾讯云 HAI域探秘】基于ChatGLM和StableDiffusion的小学一年级语文教学方案创作实践与经验分享
前言 目前腾讯云HAI正在内测中,腾讯云HAI为开发者量身打造的澎湃算力平台。无需复杂配置,便可享受即开即用的GPU云服务体验。在 HAI 中,根据应用智能匹配并推选出最适合的GPU算力资源,以确保您在数据科学、LLM、AI作画等高性能应用…...

flink状态不能跨算子
背景 在flink中进行状态的维护和管理应该是我们经常做的事情,但是有些同学认为名称一样的状态在不同算子之间的状态是同一个,事实是这样吗? flink状态在保存点中的存放示意图 事实上,每个状态都归属于对应的算子,也…...

基于transformer的解码decode目标检测框架(修改DETR源码)
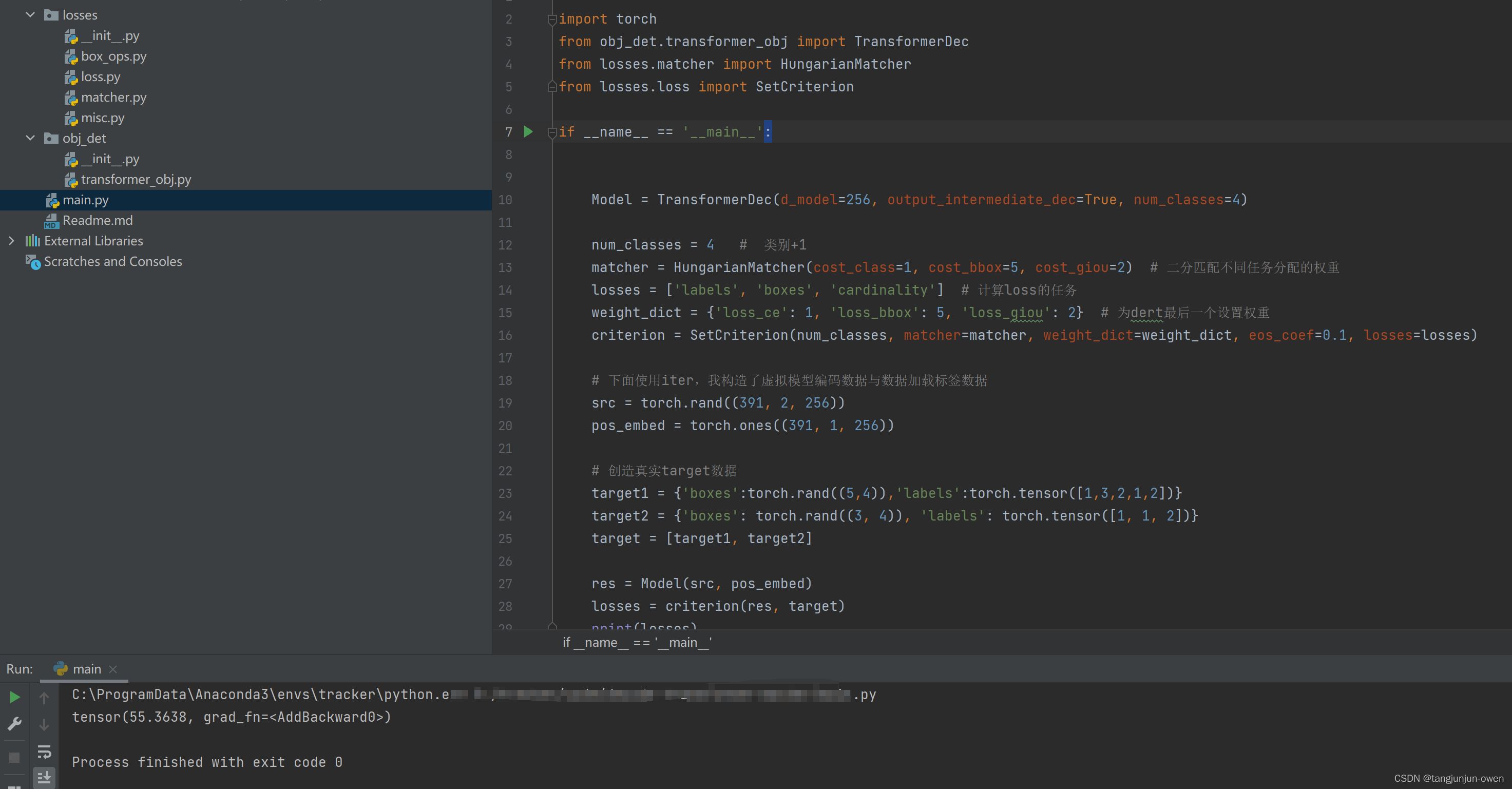
提示:transformer结构的目标检测解码器,包含loss计算,附有源码 文章目录 前言一、main函数代码解读1、整体结构认识2、main函数代码解读3、源码链接二、decode模块代码解读1、decoded的TransformerDec模块代码解读2、decoded的TransformerDecoder模块代码解读3、decoded的De…...

Java SE 学习笔记(十七)—— 单元测试、反射
目录 1 单元测试1.1 单元测试概述1.2 单元测试快速入门1.3 JUnit 常用注解 2 反射2.1 反射概述2.2 获取类对象2.3 获取构造器对象2.4 获取成员变量对象2.5 获取常用方法对象2.6 反射的作用2.6.1 绕过编译阶段为集合添加数据2.6.2 通用框架的底层原理 1 单元测试 1.1 单元测试概…...

HNU-计算机网络-实验1-应用协议与数据包分析实验(Wireshark)
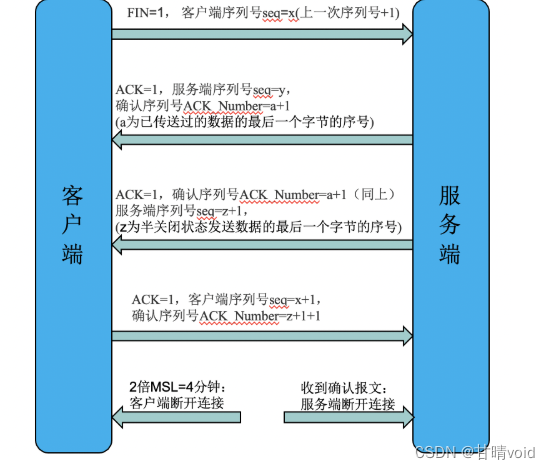
计算机网络 课程基础实验一 应用协议与数据包分析实验(Wireshark) 计科210X 甘晴void 202108010XXX 一、实验目的: 通过本实验,熟练掌握Wireshark的操作和使用,学习对HTTP协议进行分析。 二、实验内容 2.1 HTTP 协议简介 HTTP 是超文本…...

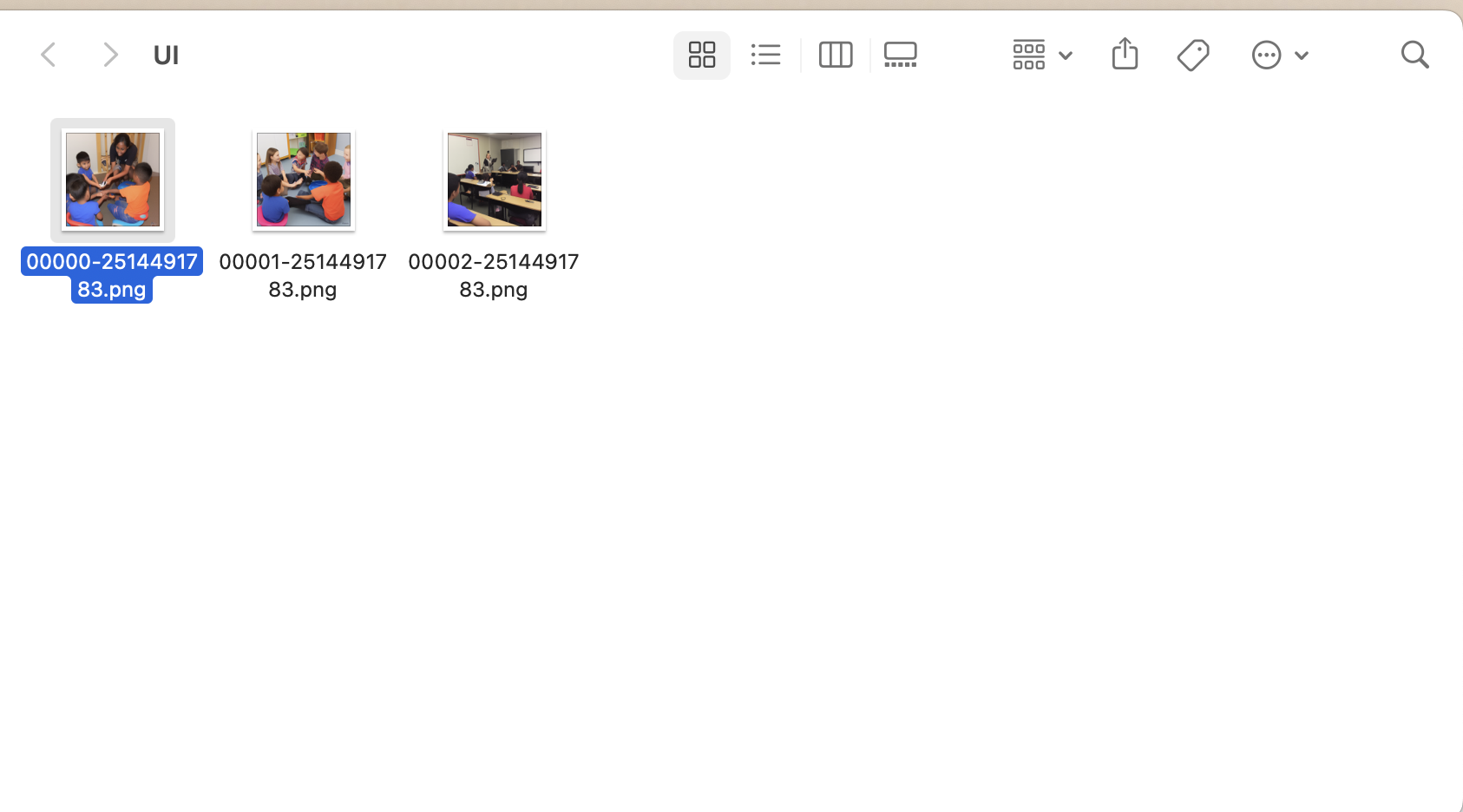
【深度学习】快速制作图像标签数据集以及训练
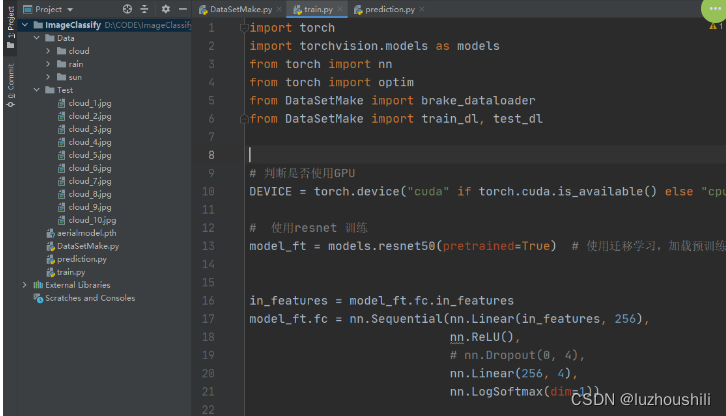
快速制作图像标签数据集以及训练 制作DataSet 先从网络收集十张图片 每种十张 定义dataSet和dataloader import glob import torch from torch.utils import data from PIL import Image import numpy as np from torchvision import transforms import matplotlib.pyplot…...

Spring Boot Web MVC
文章目录 一、Spring Boot Web MVC 概念二、状态码三、其他注解四、响应操作 一、Spring Boot Web MVC 概念 Spring Web MVC 是⼀个 Web 框架,一开始就包含在Spring 框架里。 1. MVC 定义 软件⼯程中的⼀种软件架构设计模式,它把软件系统分为模型、视…...

设置防火墙
1.RHEL7中的防火墙类型 防火墙只能同时使用一张,firewall底层调用的还是lptables的服务: firewalld:默认 ,基于不同的区域做规则 iptables: RHEL6使用,基于链表 Ip6tables Ebtables 2.防火墙的配置方式 查看防火墙状态: rootlinuxidc -]#systemct…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

MLP实战二:MLP 实现图像数字多分类
任务 实战(二):MLP 实现图像多分类 基于 mnist 数据集,建立 mlp 模型,实现 0-9 数字的十分类 task: 1、实现 mnist 数据载入,可视化图形数字; 2、完成数据预处理:图像数据维度转换与…...