第十五节——观察者watch
一、概念
在Vue中,watch是一个用于监听数据变化的功能。它可以监听一个或多个数据,并在数据发生变化时执行相应的操作。当我们需要在数据变化时执行异步操作、计算属性或执行一些副作用时,watch就派上了用场啦。注意。watch默认只能进行浅层次监听,如果数据非常复杂,则需要进行深度监听
二、基本使用
观察num变化,每次变化都会触发hello
<template><div>{{ num }}<button @click="num+=1">+1</button></div>
</template><script>
export default {data () {return {num: 1}},watch: {/*** 在watch中,要观察那个属性就直接把对应属性定义乘方法* * 接收两个参数* newVal 更新后的值* oldVal 更新前的值*/num (newVal, oldVal) {console.log(newVal, oldVal, '哈喽')}}
}</script>三、immediate 立即触发
立即触发监听 默认情况下,watch在初始化时不会立即执行。如果我们希望在初始数据加载后立即触发监听,可以使用immediate选项
<template><div>{{ num }}<button @click="num+=1">+1</button></div>
</template><script>
export default {data () {return {num: 1}},watch: {/*** 把要观察的属性写成一个对象* 每次改变 都会触发 handler 方法 注意:只能叫handler* immediate 立即执行*/num: {handler (newVal, oldVal) {console.log(newVal, oldVal, '哈喽')},immediate: true}}
}</script>四、深度监听
<template><div><!-- {{ num }} --><!-- <button @click="num += 1">+1</button> --><button @click="update">改变</button>{{ arr }}</div>
</template><script>
export default {data() {return {arr: [{ name: "张三", child: [{ name: "张三儿子" }] }],};},watch: {arr: {handler () {console.log("改变了吗")},deep: true}},methods: {update () {this.arr[0].child[0].name = '李四'}}
};
</script>五、注意
1、避免过度使用Watch
Watch功能非常强大,但过度使用可能会导致代码变得难以理解和维护。在编写代码时,应仅在必要时使用watch,并尽量使用计算属性或方法来处理简单的数据变化。
2、避免在Watch中进行异步操作
虽然watch允许执行异步操作,但要谨慎使用。因为watch是在数据变化时被调用的,频繁的异步操作可能导致性能问题或引发意外的行为。如果需要进行异步操作,最好使用Vue提供的异步方法(如this.$nextTick或this.$emit)来触发操作。
3、避免无限循环
当在watch中修改被监听的数据时,可能会导致无限循环的问题。
4、使用深度监听时的性能影响
使用deep选项来深度监听对象或数组的变化时,需要注意性能问题。深度监听会递归遍历所有属性或元素,因此在大型数据结构上使用时可能会影响性能。如果可能的话,可以针对具体的属性进行监听,而不是整个对象或数组。
5、Watch与计算属性的选择
在某些情况下,watch和计算属性可以达到相同的效果。如果需要在数据变化时执行异步操作或有副作用时,应使用watch。而如果仅需要根据数据进行简单的变换和计算,则更适合使用计算属性
相关文章:

第十五节——观察者watch
一、概念 在Vue中,watch是一个用于监听数据变化的功能。它可以监听一个或多个数据,并在数据发生变化时执行相应的操作。当我们需要在数据变化时执行异步操作、计算属性或执行一些副作用时,watch就派上了用场啦。注意。watch默认只能进行浅层…...

tauri 访问静态资源,响应头为Content-Type:‘text/html‘
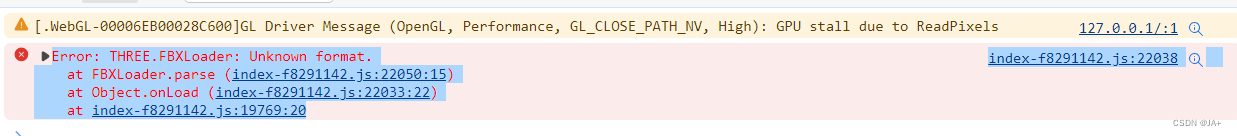
现象 报错: Error: THREE.FBXLoader: Unknown format. at FBXLoader.parse (index-f8291142.js:22050:15) at Object.onLoad (index-f8291142.js:22033:22) at index-f8291142.js:19769:20 使用threejs 加载fbx模型文件时,返回头中Content-…...

【佳学基因检测】Node.js中如何读取并调用内容
【佳学基因检测】Node.js中如何读取并调用内容 先给出功能实现代码: var http require(http); var fs require(fs); http.createServer(function (req, res) {fs.readFile(jiaxuejiyin.html, function(err, data) {res.writeHead(200, {Content-Type: text/html…...

java根据音频流或者音频的地址获取分贝的工具类
工具类 import lombok.extern.slf4j.Slf4j;import javax.sound.sampled.AudioFormat; import javax.sound.sampled.AudioInputStream; import javax.sound.sampled.AudioSystem; import javax.sound.sampled.UnsupportedAudioFileException; import java.io.BufferedInputStre…...

Pycharm出现的一些问题和解决办法
1.每次启动打开多个项目,速度很慢。改为每次启动询问打开哪个单一项目 Setting -> Appearance & Behavior -> System Settings -> Project -> 关闭Reopen projects on startop 2.一直显示《正在关闭项目closing project》,关不上 pycha…...

进程优先级(nice值,top指令),独立性,竞争性,进程切换(时间片),抢占与出让,并发并行概念
目录 优先级 引入 为什么会存在优先级 特点 优先级值 nice值 更改nice值 top指令 独立性 竞争性 进程切换 引入 时间片 上下文切换 调度器 抢占与出让 强占 出让 并发和并行 并发 并行 优先级 引入 与权限不同的是,权限是能不能做的问题,优先级是什…...

若依微服务集成Mybatis-plus详细教程
本章教程,主要介绍,若依开源框架微服务版本,如何集成Mybatis-plus。 目录 一、引入依赖 1、在根pom.xml中的properties里加入Mybatis-plus版本 2、在根pom.xml中引入Mybatis-plus依赖...

WebSocket:实现实时双向通信的利器
WebSocket:实现实时双向通信的利器 WebSocket是一种强大的协议,用于实现实时双向通信,允许客户端和服务器之间建立长久的连接,以便实时传递数据。这个协议在现代Web应用中发挥着至关重要的作用,因为它使得开发实时性要…...

【uniapp】html和css-20231031
我想用控件和样式来表达应该会更贴切,html和css的基础需要看看。 关于html:https://www.w3school.com.cn/html/html_layout.asp 关于css:https://www.w3school.com.cn/css/index.asp html让我们实现自己想要的布局(按钮࿰…...

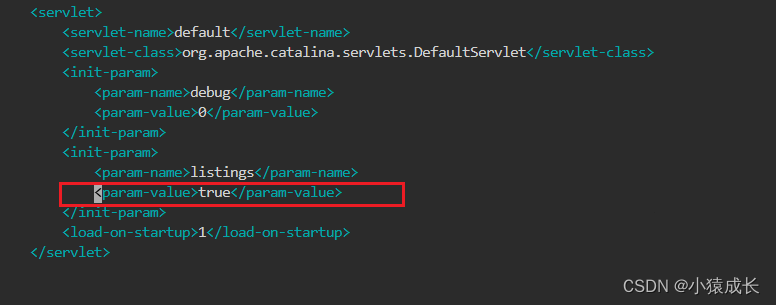
Docker Tomcat 搭建文件服务器
本文基于openwrt上进行。 步骤 1: 安装 Docker 如果尚未安装Docker,首先需要安装Docker。根据你的操作系统,参考Docker官方文档来完成安装, 这里不做详细介绍。 步骤 2: 拉去docker Tomcat镜像 进入openwrt管理界面,docker选项中 拉取最新…...

无感刷新 token
文章目录 背景基本思路需解决的问题请求进入死循环标记刷新 token 请求避免请求拦截覆盖 refresh token并发刷新 token 完整代码注意:拦截器注册顺序另一种方案:事件驱动刷新 前景提要: ts 简易封装 axios,统一 API 实现在 confi…...

【MISRA C 2012】Rule 2.6 函数不应该包含未使用的标签声明
1. 规则1.1 原文1.2 分类 2. 关键描述3. 代码实例 1. 规则 1.1 原文 Rule 2.6 A function should not contain unused label declarations Category Advisory Analysis Decidable, Single Translation Unit Applies to C90, C99 1.2 分类 规则2.6:函数不应该包含…...

Ubuntu:使用apache2部署Vue开发的网站
作者:CSDN @ _乐多_ 本文记录了Vue项目打包到部署到ubuntu系统的全部步骤。 文章目录 一、代码打包二、安装 Apache2三、开启/关闭apache23.1 开启3.2 关闭四、部署Vue应用到Apache24.1 首次部署4.2 更新部署五、全部操作截图一、代码打包 首先,确保您已经在本地开发环境中…...

使用IO完成端口实现简单回显服务器
说明 使用IO完成端口实现简单回显服务器,因为是测试用的,所以代码很粗糙。 提醒 使用的是ReadFile、WriteFile来实现Overlapped IO,正式场合应该用WSARecv、WSASend,原因:来自《Windows网络编程技术》 8.2.5节 在这里…...

【ROS】Nav2源码之nav2_behavior_tree详解
1、简介 nav2_bt_navigator实现ROS2节点以行为树的方式来处理。 nav2_behavior_tree模块提供如下功能: 一个c模板类,可以轻松地将ROS2 动作(actions)和服务(services)集成到行为树(Behavior Trees)中。特定于导航的行为树节点。通用的BehaviorTreeEngine类&#…...

SpringBoot---myBatis数据库操作
一,分页查询 现在controller中设置参数,RequestParam(defaultValue "1") 设置默认值 GetMapping public Result page(RequestParam(defaultValue "1") Integer page,RequestParam(defaultValue "10") Integer pageSize…...

力扣541.反转字符串II
原题链接:力扣541.反转字符串II 思路: 其实在遍历字符串的过程中,只要让 i (2 * k),i 每次移动 2 * k 就可以了,然后判断是否需要有反转的区间。 因为要找的也就是每2 * k 区间的起点,这样写,…...

撕掉Hadoop标签,Cloudera未来可期吗?
Cloudera:大数据的弄潮儿 1、Cloudera发展史2、透过Cloudera看清大数据时代的转变3、参考文章 1、Cloudera发展史 说起Cloudera,就不得不提起Hadoop,Cloudera的过去就是Hadoop时代中的一个缩影。作为全球第一家也是最大一家Hadoop商业化公司&…...
)
排序算法(1)
这里写目录标题 排序插入排序直接插入排序希尔排序 选择排序直接选择排序堆排序向下调整堆排序 交换排序冒泡排序 排序 插入排序 直接插入排序 直接插入排序是O(N^2)的排序算法 从0下标开始往后排 void InsertSort(int* a,int n)//直接插入排序 {fo…...

Top 5 Cutting-edge technology examples 2023
文章目录 Top 5 Cutting-edge technology examples 20231、Computer Vision2、Natural Language Processing3、Virtual Reality & Augmented Reality4、Deep Machine Learning5、Neuralink Top 5 Cutting-edge technology examples 2023 Cutting-edge technology in 2023 …...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
