nginx项目部署教程
nginx项目部署教程
1. 项目部署介绍
当我们的项目开发完毕后,我们需要将项目打包、部署到服务器上,供用户来使用。 目前,常见的部署方式有两种:
-
后端部署
-
前后端分离部署
1-1 后端部署
这是最古老的部署方式,也是最常见的一种部署方式。
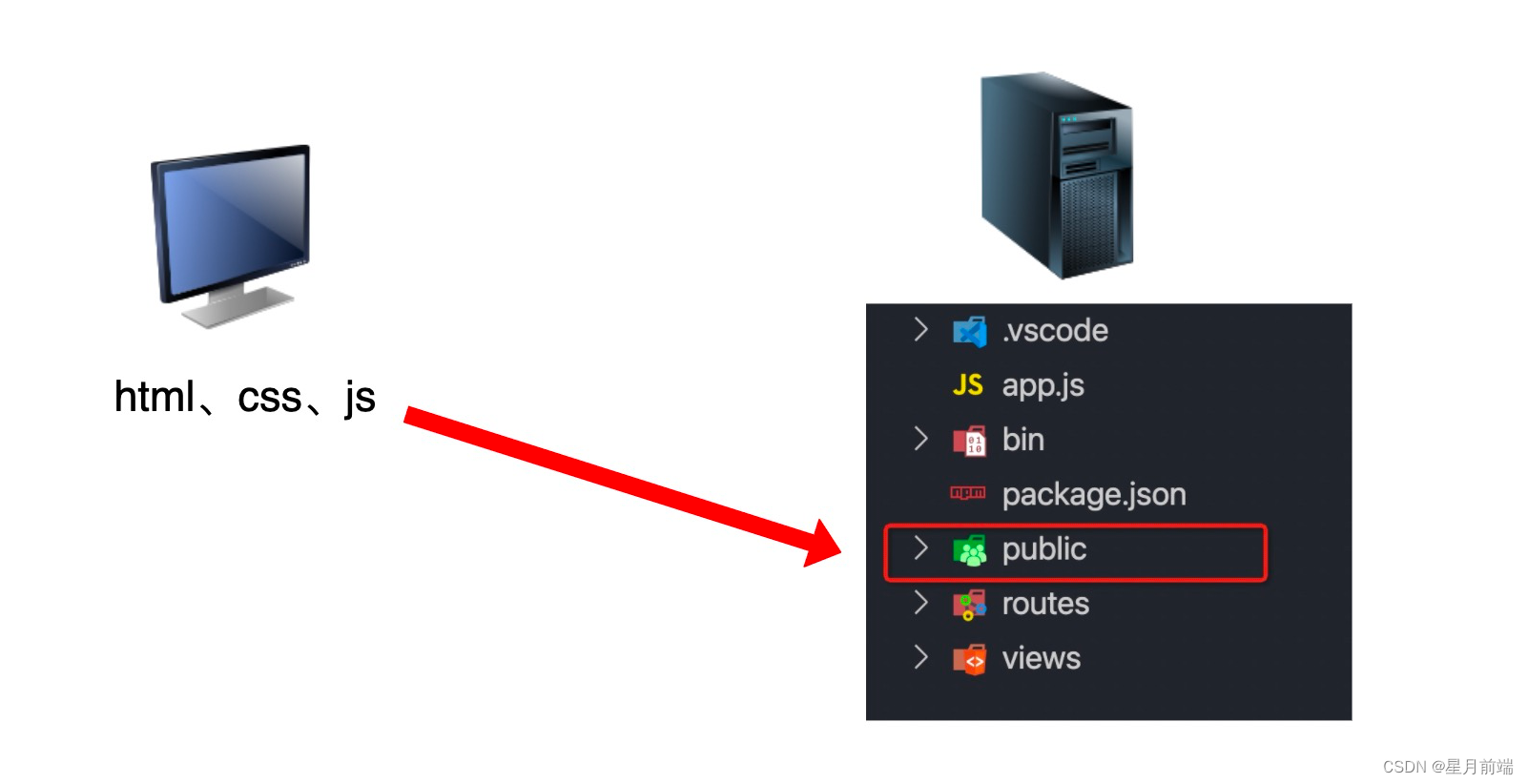
我们前端只需要将我们的项目打包好,交给后端开发人员即可。后端开发人员会把我们打包好的项目放到后端的静态资源目录里面。

1-2 前后端分离部署
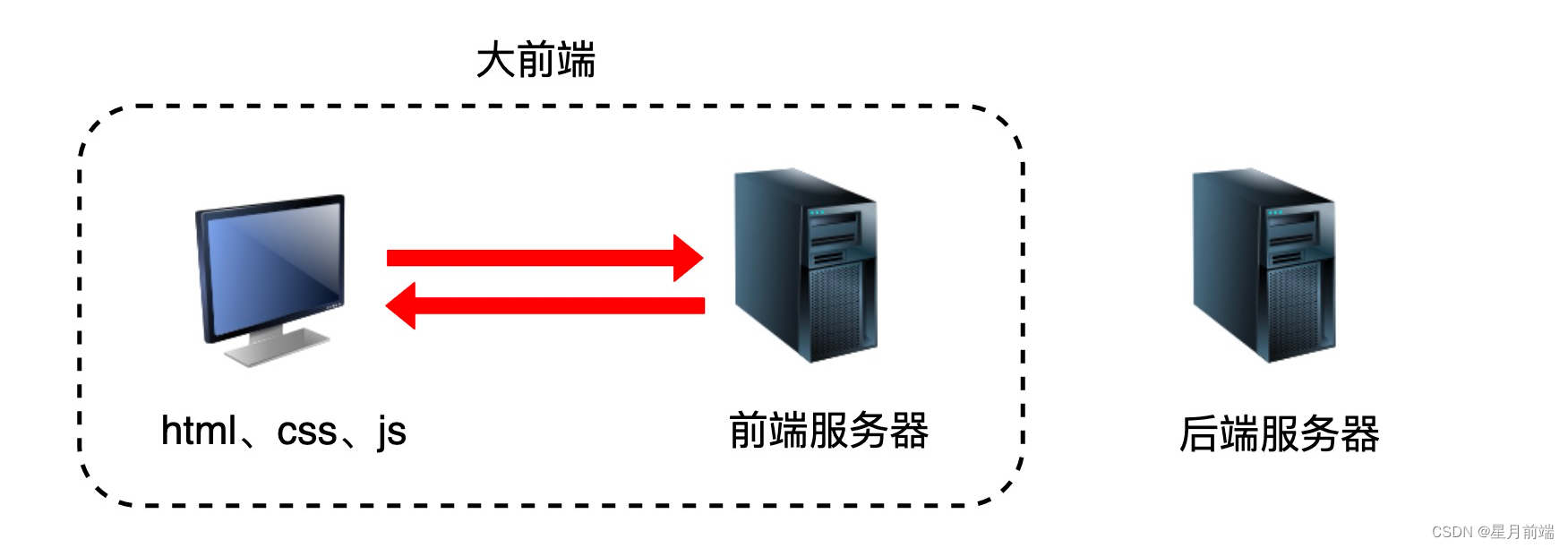
随着前后端分离开发模式的流行,现在可以采用前后端分离部署的形式。后端部署后端服务器的代码,前端将打包好的资源,部署到前端的服务器上面,用户在做请求的时候,从前端服务器请求静态资源,然后从后端服务器获取数据。

目前前端部署静态资源时,大多采用 Node.js 或者 Nginx 来做静态资源部署,我们这里选择 Nginx。
2. 部署具体流程
2-1 阿里云购买服务器
首先,我们需要一台服务器,现在流行的云服务器极大的节约了我们部署成本,我们能够很轻松的快速拥有一台服务器。
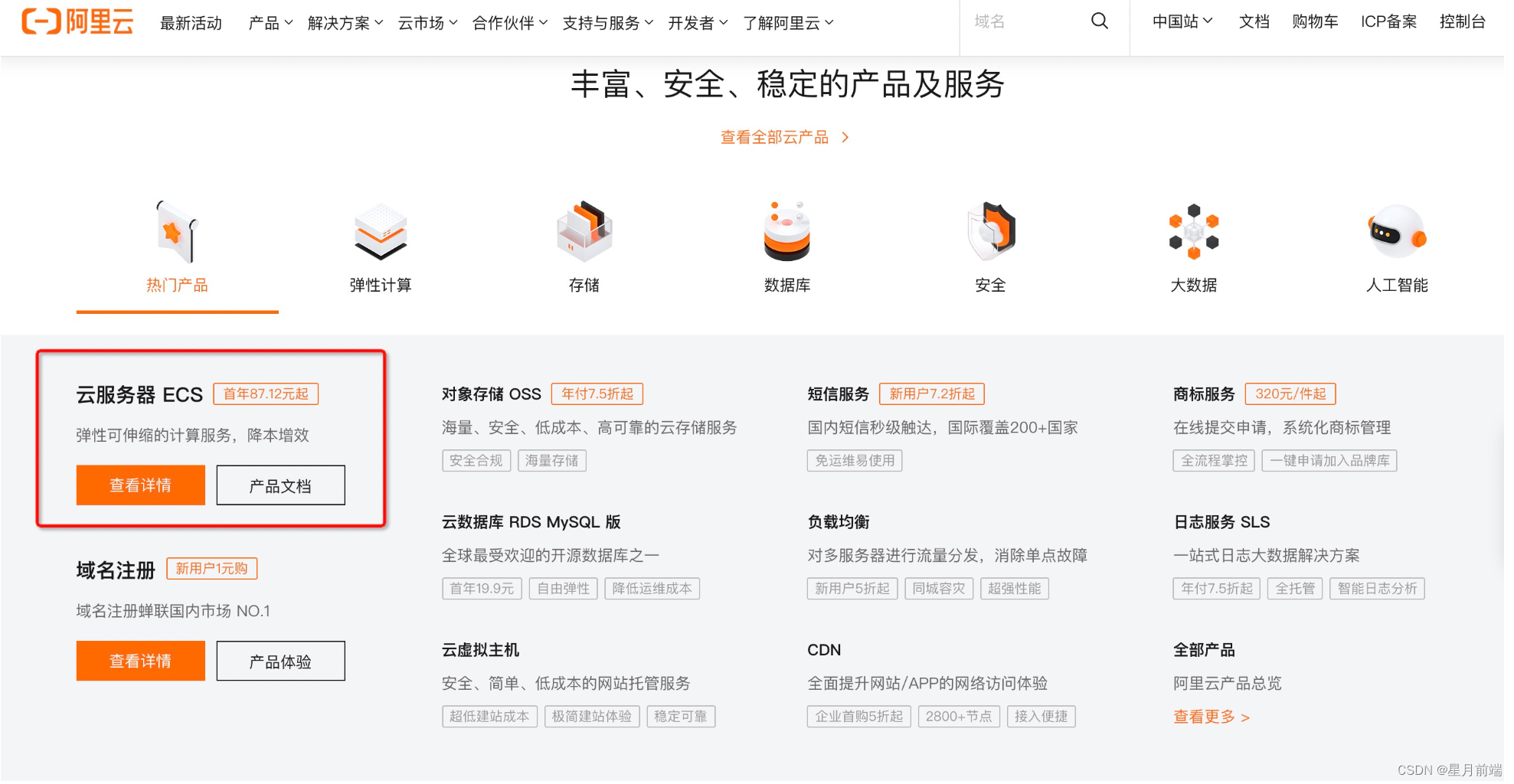
阿里云:https://www.aliyun.com/
(1)注册账号
(2)选择“云服务器 ECS”,点击查看详情


镜像选择 CentOS。
进入到 Linux 系统后,使用命令来进行操作,先介绍几个命令:
ls:查看当前目录下的文件有哪些
exit:退出系统
clear:清屏
touch:创建文件,例如 touch 文件名
mkdir:创建目录,例如 mkdir 目录名称
mv:移动目录或者文件,例如 mv 要移动的文件或者目录 要移动到哪儿
rm -rf 要删除的目录或者文件名:删除目录或者文件
本地连接云服务器:ssh -p 22 root@xxx.xxx.xxx.xxx
具体的操作流程见视频。
2-2 安装 Node.js
安装 Node.js:https://help.aliyun.com/document_detail/50775.html
2-3 安装 MongoDB
安装依赖库:
yum -y install pcre*
yum -y install openssl*
安装 MongoDB:
下载:curl -O https://fastdl.mongodb.org/linux/mongodb-linux-x86_64-4.2.1.tgz
解压:tar zxvf mongodb-linux-x86_64-4.2.1.tgz
移动:mv mongodb-linux-x86_64-4.2.1/ /usr/local/mongodb
创建数据文件夹、日志文件和mongo配置文件:
mkdir -p /usr/local/mongodb/data/db
touch /usr/local/mongodb/mongod.log
touch /usr/local/mongodb/mongodb.conf
dbpath=/usr/local/mongodb/data/db
logpath=/usr/local/mongodb/log/mongod.log
logappend = true
port = 27017
fork = true
auth = true
切换到 mongodb 的 bin 下:

启动:
./mongod --dbpath /usr/local/mongodb/data/db mongod
-dbpath=/usr/local/mongodb/data/db --bind_ip 0.0.0.0
指定所有的 ip 都可以连接上,当然现在只是暂时的,后面项目部署上去后,肯定是要关闭的。
可能遇到的错误以及解决方案:
Segmentation fault (core dumped):
https://blog.csdn.net/weixin_44320761/article/details/107671990 error
while loading shared libraries: libssl.so.10,既libssl.so.10缺失库文件的解决办法:
https://blog.csdn.net/xcyja/article/details/115357818
2-4 上传服务器代码以及数据库数据
导出数据库的数据,详细参见文档。
如果是 widnows 系统,参阅:https://www.runoob.com/mongodb/mongodb-mongodump-mongorestore.html
接下来,我们需要将打包好的数据库数据压缩包以及服务器代码压缩包(删除 node_modules)上传到云服务器。
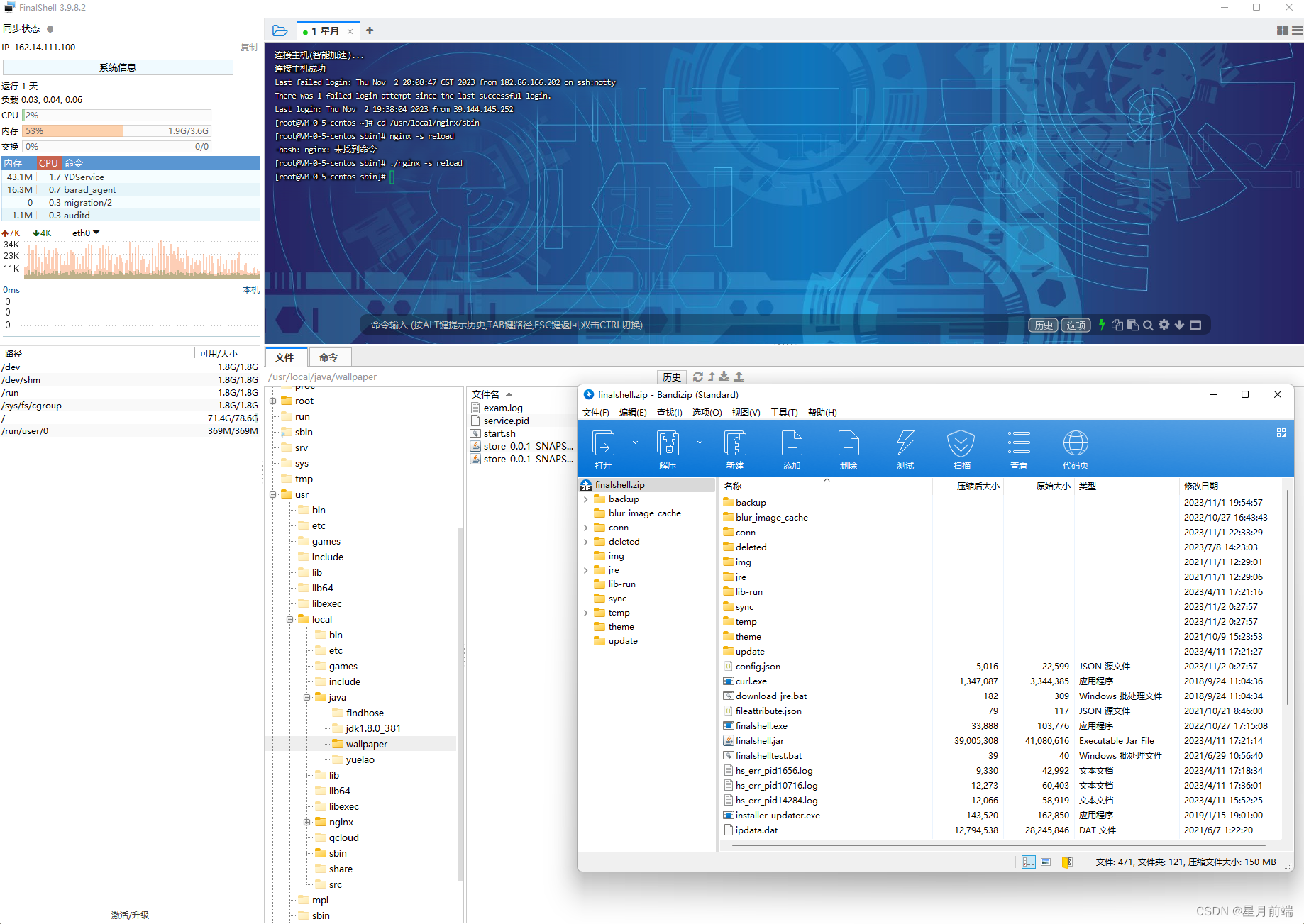
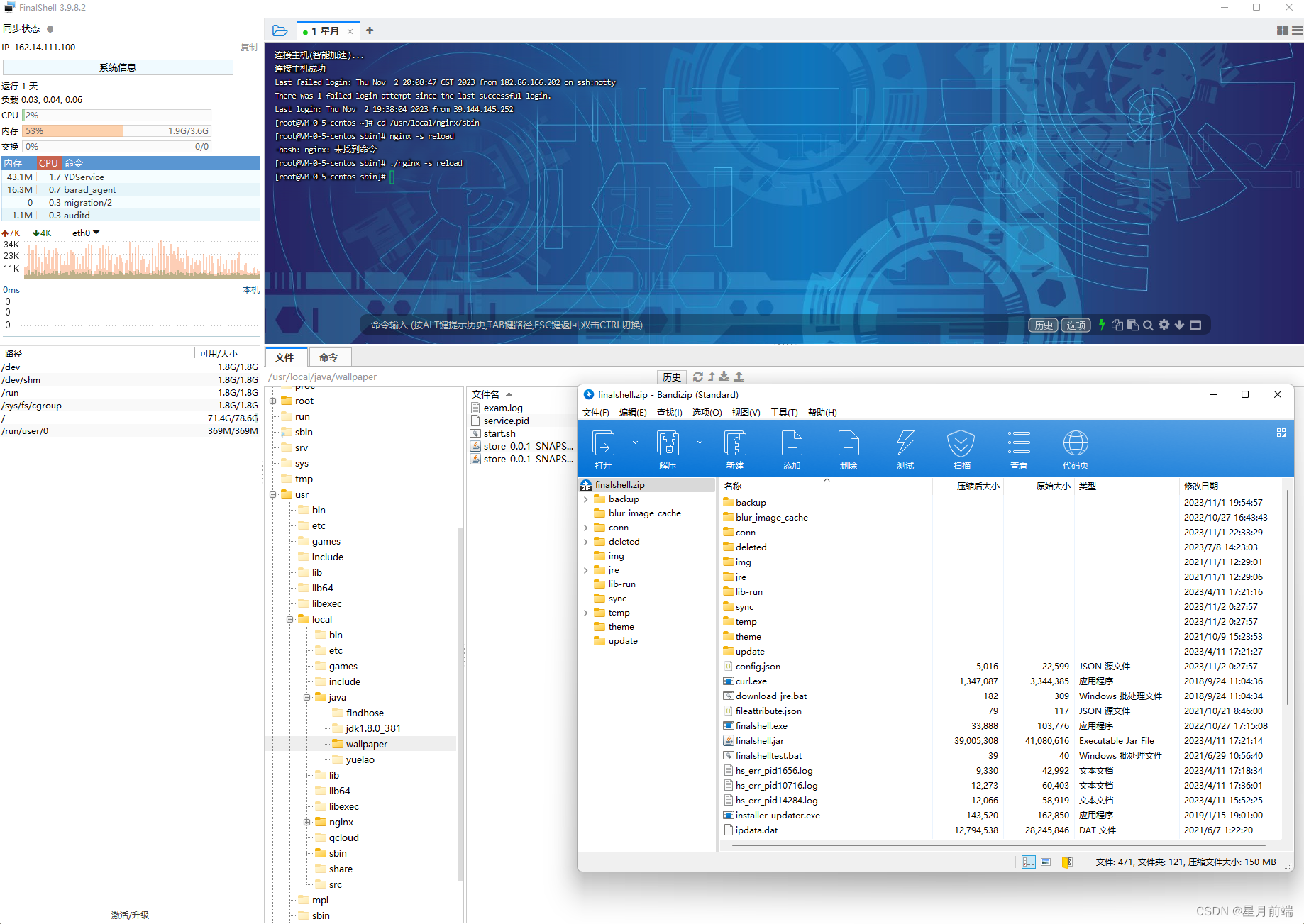
windows 系统:可以使用 finalshell(使用方法很简单,安装,连接服务器,将要上传的文件拖动到对应窗口即可)
mac 系统:可以使用自带的 shell 工具。
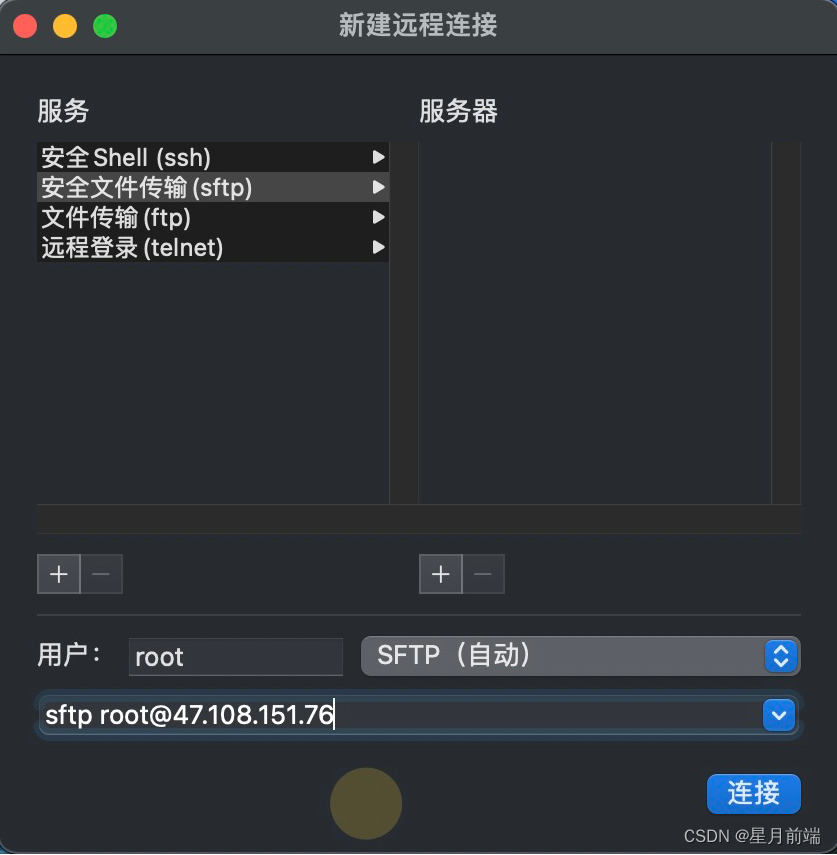
打开 shell 工具,选择【新建远程连接】

选择【安全文件传输(sftp)】,下面要填写用户名和对应的服务器的 ip 地址

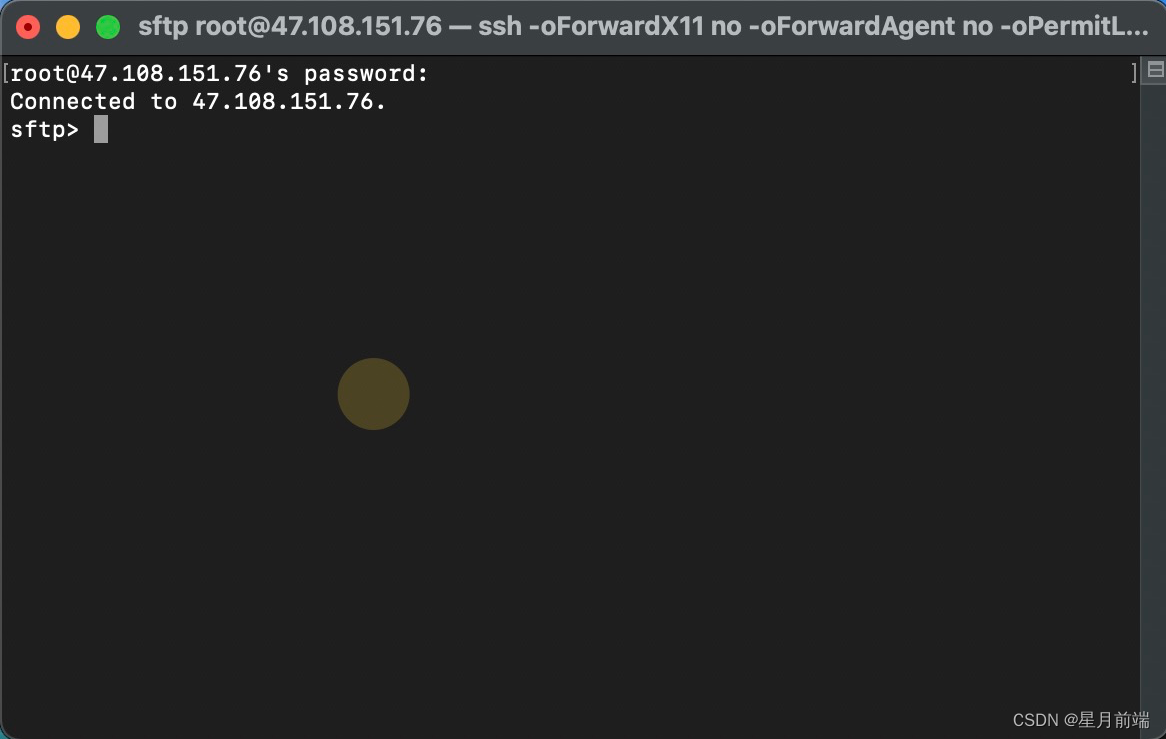
点击【连接】,如下:

使用命令:put 要上传的文件的地址 远程服务器的具体地址
例如:put /Users/Jie/Desktop/dbData.zip /usr/local
解压 zip 压缩包命令:unzip 压缩包名
例如:unzip dbData.zip
启动服务器:进入到服务器目录,安装依赖包,npm start 启动即可
2-5 安装 Nginx 静态资源服务器
(1)下载依赖
yum -y install pcre*
yum -y install openssl*
(2)下载 wget(类似于迅雷,用来下载文件的)
yum install wget
(3)下载 nginx
wget http://nginx.org/download/nginx-1.21.1.tar.gz
(4)解压
tar zxvf nginx-1.21.1.tar.gz
(5)进入到解压后的目录,编译
./configure
(6)安装
make install
安装完毕后,会在同级目录生成一个 nginx 的目录,这个才是我们的服务器目录 进入到sbin启动 nginx 常用命令:
-
nginx:启动
-
nginx -v:查看版本
-
nginx -s stop:停止
-
nginx -s reload:重启
2-6 打包静态资源
打包前台代码:
npm run build
打包后台代码:
npm run build:prod
将打包好的前台代码放入 nginx 的 html 目录下,将打包好的后台代码放入到 nginx/html/admin 目录下 修改
nginx 的配置文件,该文件位于 conf 目录下的 nginx.conf,添加代理设置:
location / {root html;index index.html index.htm;try_files $uri $uri/ /index.html;}location /api {proxy_pass http://127.0.0.1:7001;
}location /res {proxy_pass http://127.0.0.1:7001;
}location /static {proxy_pass http://127.0.0.1:7001;
}
2-7 进程守护
在 Linux 中,可以输入:
nohup command &
来把进程挂起,这样即使我们退出了远程连接,也能够继续保持进程。
使用示例:
nohup npm start &
挂起进程之后,使用 exit 命令来退出远程连接。
java项目进程守护启动脚本
#!/bin/bashcd $(dirname $(readlink -f "$0"))
APP_NAME=store-0.0.1-SNAPSHOT.jar
APP_PID=service.pid
touch $APP_PID
pid=$(cat $APP_PID)
if [ "stop"x == "$1"x ]; thenif [ -z "$pid" ]; thenecho "stop fail. process id is not found"elsepstree $pid -p | awk -F'[()]' '{for(i=0;i<=NF;i++)if($i~/(^[0-9])+/)print $i}' | xargs kill -9 >/dev/null 2>&1echo "" >"$APP_PID"echo "stopping"fi
elseJAVA_HOME=/usr/local/java/jdk1.8.0_381/jreif [ -z "$pid" ]; thennohup ${JAVA_HOME}/bin/java -Dfile.encoding=utf-8 -Dloader.path="cfg/" -Xms128M -Xmx128M -jar ${APP_NAME} >/dev/null 2>&1 &echo $! >"$APP_PID"echo "starting success"elseecho "${APP_NAME} is already running. pid=${pid} ."fi
fi
# nohup java -jar store-0.0.1-SNAPSHOT1.jar 2>&1 &
# nohup java -jar store-0.0.1-SNAPSHOT1.jar >exam.log 2>&1 &
教程来自朋友博客:章鱼🐙
http://lzyblog.cn/article/64360cd10835ebf7fbcdfde1
nginx连接软件和配置文件等一些工具git地址:https://gitee.com/xingyueqianduan/nginx

觉得文章对你有帮助的话点个赞关注一下奥,跪谢~~
相关文章:

nginx项目部署教程
nginx项目部署教程 1. 项目部署介绍 当我们的项目开发完毕后,我们需要将项目打包、部署到服务器上,供用户来使用。 目前,常见的部署方式有两种: 后端部署 前后端分离部署 1-1 后端部署 这是最古老的部署方式,也是…...

资源限流 + 本地分布式多重锁——高并发性能挡板,隔绝无效流量请求
前言 在高并发分布式下,我们往往采用分布式锁去维护一个同步互斥的业务需求,但是大家细想一下,在一些高TPS的业务场景下,让这些请求全部卡在获取分布式锁,这会造成什么问题? 瞬时高并发压垮系统 众所周知…...

day52【子序列】300.最长递归子序列 674.最长连续递增序列 718.最长重复子数组
文章目录 300.最长递增子序列674.最长连续递增序列718.最长重复子数组 300.最长递增子序列 题目链接:力扣链接 讲解链接:代码随想录链接 题意:给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而…...

计算机视觉 计算机视觉识别是什么?
计算机视觉识别(Computer Vision Recognition)是计算机科学和人工智能领域中的一个重要分支,它致力于使计算机系统能够模拟和理解人类视觉的过程,从而能够自动识别、分析和理解图像或视频中的内容。这一领域的发展旨在让计算机具备…...

Make.com实现多个APP应用的自动化的入门指南
Make.com是一款基于云的自动化平台,可帮助用户将多个应用程序连接在一起,并通过设置自动化流程来简化日常任务。Make.com提供丰富的API集成,支持连接各种流行的应用程序,包括社交媒体、电子商务、CRM等。 使用Make.com实现多个AP…...
的简介、原理、性能、实现步骤、案例应用之详细攻略)
LLMs之HFKR:HFKR(基于大语言模型实现异构知识融合的推荐算法)的简介、原理、性能、实现步骤、案例应用之详细攻略
LLMs之HFKR:HFKR(基于大语言模型实现异构知识融合的推荐算法)的简介、原理、性能、实现步骤、案例应用之详细攻略 目录 HFKR的简介 异构知识融合:一种基于LLM的个性化推荐新方法...

多模态 多引擎 超融合 新生态!2023亚信科技AntDB数据库8.0产品发布
9月20日,以“多模态 多引擎 超融合 新生态”为主题的亚信科技AntDB数据库8.0产品发布会成功举办,从技术和生态两个角度全方位展示了AntDB数据库第8次大型能力升级和生态建设成果。浙江移动、用友、麒麟软件、华录高诚、金云智联等行业伙伴及业界专家共同…...

elasticsearch无法访问9200端口
近期部署elasticsearch后,启动时发现一直报如下错误: curl: (7) Failed connect to localhost:9200; Connection refused 部署的版本为elasticsearch-7.13.2,排查原因是因为开启了ssl认证。 解决方法: 在/opt/software/elasticsearch-7.13.2/config下…...

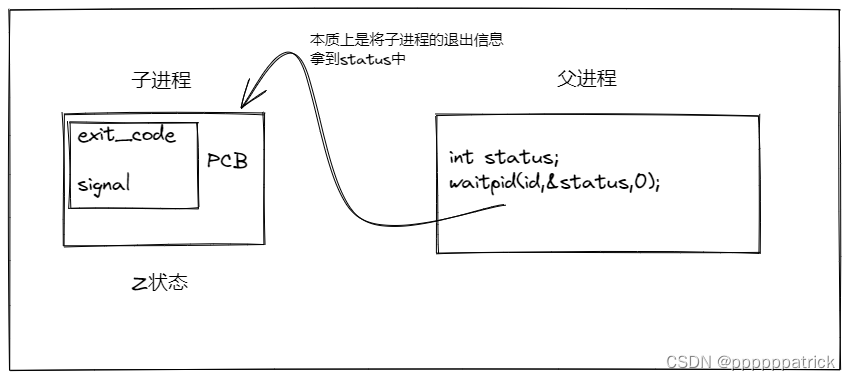
【Linux】进程等待
文章目录 进程等待进程等待必要性实验(见见猪跑)进程等待的方法wait方法waitpid**方法**宏的使用方法获取子进程status 阻塞VS非阻塞概念对比非阻塞有什么好处 具体代码实现进程的阻塞等待方式:进程的非阻塞等待方式:让父进程做其他任务 进程等待 进程等待必要性 之前讲过&am…...

电视「沉浮录」:跌出家电“三大件”?
【潮汐商业评论/原创】 “这年头谁还看电视,家里电视近一年都没打开过了,我明天就打算把它二手卖掉。”想到已落灰许久的电视机,Andy打开了二手平台。 “要不是这几年孩子网课多,我是真没考虑换新电视,家里用了8年的…...

前端实现调用打印机和小票打印(TSPL )功能
Ⅰ- 壹 - 使用需求 前端 的方式 点击这个按钮,直接让打印机打印我想要的东西 Ⅱ - 贰 - 小票打印 目前比较好的方式就是直接用 TSPL 标签打印指令集, 基础环境就不多说了,这个功能的实现就是利用usb发送指令,现在缺少个来让我们能够和usb沟通的工具,下面这就是推…...
串口通信(6)应用定时器中断+串口中断实现接收一串数据
本文为博主 日月同辉,与我共生,csdn原创首发。希望看完后能对你有所帮助,不足之处请指正!一起交流学习,共同进步! > 发布人:日月同辉,与我共生_单片机-CSDN博客 > 欢迎你为独创博主日月同…...

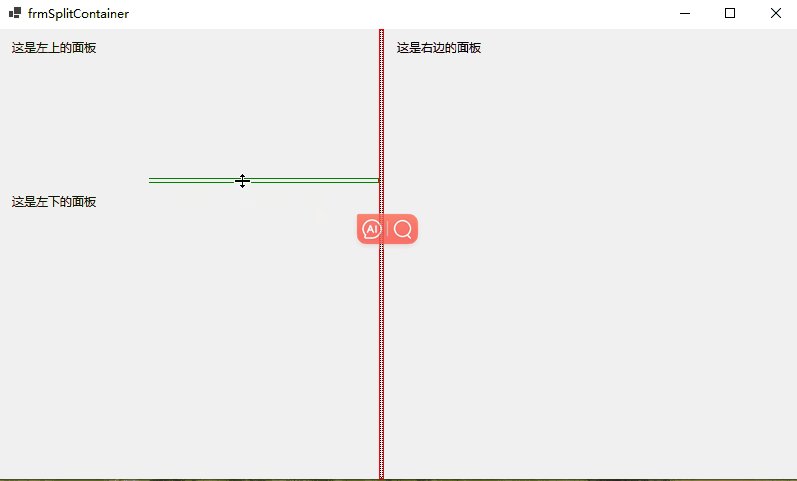
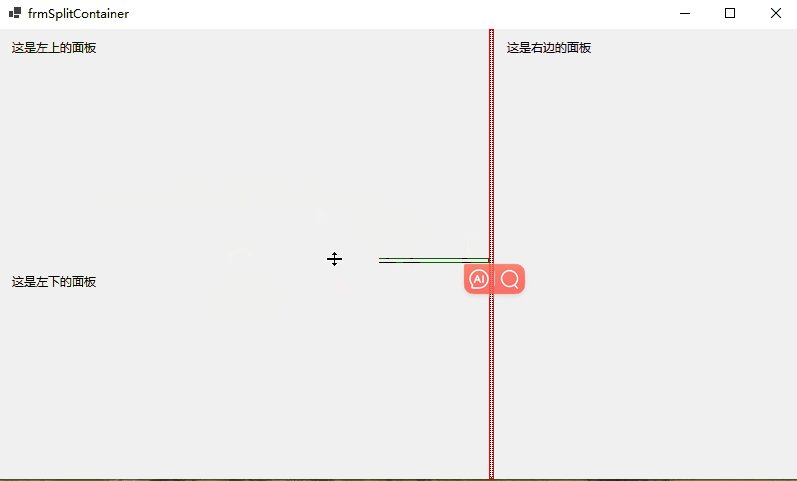
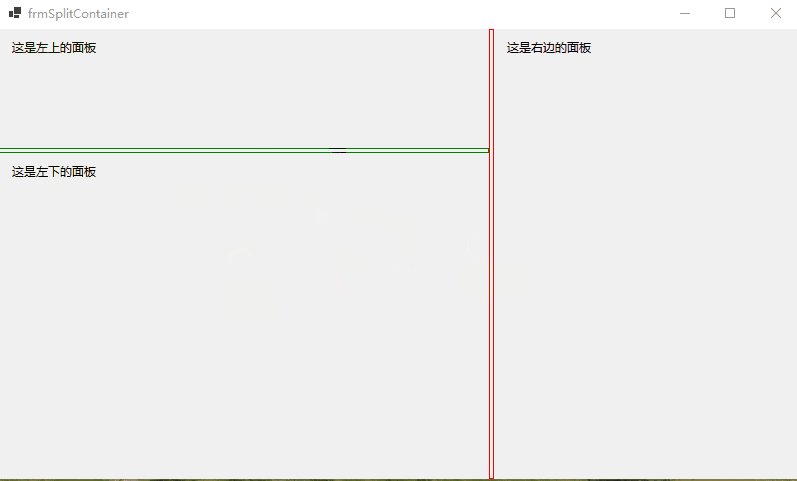
【WinForm详细教程六】WinForm中的GroupBox和Panel 、TabControl 、SplitContainer控件
文章目录 1.GroupBox和Panel2.TabControl3.SplitContainer 1.GroupBox和Panel GroupBox:是一个分组容器,提供一个框架将相关的控件组织在一起,它有标题、边框,但没有滚动条。 Panel:也是一个容器控件,用来…...

gradle与maven
Gradle 和 Maven 都是流行的构建工具,通常用于构建和管理 Java 和 Android 项目。它们都可以自动下载依赖库、编译代码、运行测试、打包和发布等。 以下是对 Gradle 和 Maven 的介绍: Gradle: Gradle 是一个基于 Groovy 和 Kotlin 的构建自…...

2.Docker基本架构简介与安装实战
1.认识Docker的基本架构 下面这张图是docker官网上的,介绍了整个Docker的基础架构,我们根据这张图来学习一下docker的涉及到的一些相关概念。 1.1 Docker的架构组成 Docker架构是由Client(客户端)、Docker Host(服务端)、Registry(远程仓库)组成。 …...

拓世法宝 | 数字经济崛起,美业如何抓住流量风口?
爱美之心,人皆有之。无论男女,都会很自然地对美好事物燃起兴致,跟高颜值相关的事物总能聚集注意力。例如直播平台里的美女网红收割流量赚得盆满钵满,面庞俊俏的年轻偶像吸引万千粉丝,还有“央视最美记者”王冰冰、“最…...

Scala 泛型编程
1. 泛型 Scala 支持类型参数化,使得我们能够编写泛型程序。 1.1 泛型类 Java 中使用 <> 符号来包含定义的类型参数,Scala 则使用 []。 class Pair[T, S](val first: T, val second: S) {override def toString: String first ":" sec…...

索引失效的场景有哪些?
虽然你这列上建了索引,查询条件也是索引列,但最终执行计划没有走它的索引。下面是引起这种问题的几个关键点。 列与列对比 某个表中,有两列(id和c_id)都建了单独索引,下面这种查询条件不会走索引 select…...

Java进阶04 final关键字、abstract抽象、interface接口、JDK8与JDK9中接口的区别、内部类和匿名类
文章目录 一、final关键字二、abstract关键字三、接口interface四、JDK8和JDK9中接口的区别五、内部类 一、final关键字 final可以修饰类、方法、变量 用final修饰类 表示此类不能被继承 用final修饰方法 表示方法不可以被重写 用final修饰变量 既可以修饰成员变量也可以修饰…...

Python的web自动化学习(五)Selenium的隐式等待(元素定位)
引言: WebDriver隐式等待是一种全局性的等待方式,它会在查找元素时设置一个固定的等待时间。当使用隐式等待时,WebDriver会在查找元素时等待一段时间,如果在等待时间内找到了元素,则立即执行下一步操作;如果…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
