element UI DatePicker 日期选择器 点击时间点可选限制范围前后十五天
<el-date-picker v-model="timeRange" type="datetimerange" align="right" :default-time='defaultTime'value-format="yyyy-MM-dd HH:mm:dd" range-separator="至" start-placeholder="开始日期"end-placeholder="结束日期" :picker-options="pickerOptions" @change="handleChangeTime":clearable="false"></el-date-picker>设置:picker-options="pickerOptions"
然后在data里面设置
pickerOptions: {onPick: ({maxDate,minDate}) => {this.selectDate = minDate.getTime()if (maxDate) {this.selectDate = ''}},disabledDate: (time) => {if (this.selectDate !== '') {const one = (15 * 24 * 3600 - 1) * 1000 // 00:00:00 到23:59:59const minTime = this.selectDate - oneconst maxTime = this.selectDate + onereturn time.getTime() < minTime || time.getTime() > maxTime}}}源代码
<template><div class="promotion-page"><div class="promotion-box"><div class="title">通证估值</div><div class="time-box type-box"><span class="time-span">时间</span><el-date-picker v-model="time" type="datetimerange" range-separator="-" start-placeholder="选择开始时间"end-placeholder="选择结束日期" class="date" @change="getTableData" :picker-options="pickerOptions" value-format="yyyy-MM-dd HH:mm:ss"></el-date-picker><!-- <el-date-picker v-model="time" type="datetimerange" align="right" :default-time='defaultTime'value-format="yyyy-MM-dd HH:mm:dd" range-separator="至" start-placeholder="开始日期"end-placeholder="结束日期" :picker-options="pickerOptions" @change="getTableData":clearable="false"></el-date-picker> --></div><div class="echarts_piece"><div class="echarts_piece_t"><span>8.55</span><span>昨日估值</span></div><div class="echarts_piece_t"><span>0.56%</span><span>涨幅</span></div></div><div ref="chart" style="width: 1126.11px; height: 491.66px;"></div></div></div>
</template><script>import * as echarts from 'echarts';export default {name: 'EChartsComponent',data() {return {chart: null,// 时间筛选time: [],selectDate: '',defaultTime: ['00:00:00', '23:59:59'],timeRange: [],pickerOptions: {onPick: ({maxDate,minDate}) => {this.selectDate = minDate.getTime()if (maxDate) {this.selectDate = ''}},disabledDate: (time) => {if (this.selectDate !== '') {const one = (15 * 24 * 3600 - 1) * 1000 // 00:00:00 到23:59:59const minTime = this.selectDate - oneconst maxTime = this.selectDate + onereturn time.getTime() < minTime || time.getTime() > maxTime}}}};},mounted() {this.chart = echarts.init(this.$refs.chart);this.drawChart();},methods: {// 获取数据async getTableData() {let params = {startTime: this.time?.[0],endTime: this.time?.[1],}console.log('请求参数@@@@', params);// let {// code,// total,// rows// } = await integralUserVOList(params)// if (code == 200) {// this.table_data = rows// this.total = total// console.log('当前的数据', this.table_data);// }},drawChart() {const option = {title: {text: ''},tooltip: {trigger: 'axis',axisPointer: {type: 'cross',label: {backgroundColor: '#fff'}}},legend: {data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']},toolbox: {feature: {saveAsImage: {}}},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},xAxis: [{type: 'category',boundaryGap: false,data: ['10/11', '10/12', '10/13', '10/13', '10/14', '10/16', '17']}],yAxis: [{show: false,type: 'value'}],series: [{name: '',type: 'line',stack: 'Total',color: '#F35555',areaStyle: {opacity: 0.8,color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: '#F35555'},{offset: 1,color: '#FFFFFF'}])},emphasis: {focus: 'series'},data: [0.000026, 0.000056, 0.000076, 0.000086, 0.000096, 0.000097, 0.000099]}]};this.chart.setOption(option);},},};
</script>
<style scoped lang="scss">.promotion-page {padding: 16px;.promotion-box {padding: 16px;min-width: 1280px;width: 100%;background: #FFFFFF;box-shadow: 0px 1px 4px 1px #E5E9F2;border-radius: 5px 5px 5px 5px;}}// 盒子的标题.title {margin-bottom: 0;text-align: left;font-size: 24px;font-weight: 500;color: #31394d;font-weight: bold;}::v-deep {.el-range-editor--medium .el-range__icon,.el-range-editor--medium .el-range__close-icon {line-height: 20px !important;}}// 时间筛选.time-box {display: flex;align-items: center;margin-top: 30px;padding-left: 56px;.time-span {padding-right: 10px;}// 深度选择.date {height: 28px;width: 380px;.el-input__icon {font-size: 12px;height: 24px;line-height: 24px;}.el-range-separator {font-size: 12px;height: 24px;line-height: 24px;}}}.echarts_piece {margin-left: 56px;margin-top: 32px;display: flex;width: 300px;justify-content: space-between;// border: 1px solid red ;.echarts_piece_t span {display: block;}.echarts_piece_t span:nth-child(1) {font-size: 36px;font-weight: bold;}.echarts_piece_t span:nth-child(2) {color: #999999;font-size: 14px;}}
</style>相关文章:

element UI DatePicker 日期选择器 点击时间点可选限制范围前后十五天
<el-date-picker v-model"timeRange" type"datetimerange" align"right" :default-timedefaultTimevalue-format"yyyy-MM-dd HH:mm:dd" range-separator"至" start-placeholder"开始日期"end-placeholder"…...

【自用】vmware workstation建立主机window与虚拟机ubuntu之间的共享文件夹
1.在windows中建立1个文件夹 在vmware中设置为共享文件夹 参考博文: https://zhuanlan.zhihu.com/p/650638983 2.解决: (1)fuse: mountpoint is not empty (2)普通用户也能使用共享目录 参考博文&#x…...

【2023年MathorCup高校数学建模挑战赛-大数据竞赛】赛道A:基于计算机视觉的坑洼道路检测和识别 python 代码解析
【2023年MathorCup高校数学建模挑战赛-大数据竞赛】赛道A:基于计算机视觉的坑洼道路检测和识别 python 代码解析 1 题目 坑洼道路检测和识别是一种计算机视觉任务,旨在通过数字图像(通常是地表坑洼图像)识别出存在坑洼的道路。这…...

Mozilla Firefox 119 现已可供下载
Mozilla Firefox 119 开源网络浏览器现在可以下载了,是时候先看看它的新功能和改进了。 Firefox 119 改进了 Firefox View 功能,现在可以提供更多内容,如最近关闭的标签页和浏览历史,你可以按日期或网站排序,还支持查…...

What is 哈希?
哈希 前言:大一大二就一直听说哈希哈希,但一直都没有真正的概念:What is 哈希?这篇博客就浅浅聊一下作者认知中的哈希。 理解哈希 哈希(Hash)也可以称作散列,实质就是一种映射…...

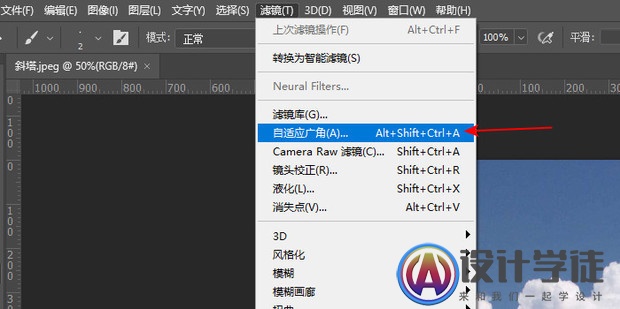
在Photoshop中如何校正倾斜的图片
在Photoshop中如何校正倾斜的图片呢?今天就教大家如何操作。 将需要操作的图片拉到PS软件中,自动形成项目。 点击上方“滤镜”中的“镜头校正”。 进入“镜头校正”窗口,点击左侧的“拉直工具”。文章源自设计学徒自学网-http://www.sx1c.co…...

Maven第六章:Maven的自定义插件开发
Maven第六章:Maven的自定义插件开发 前言 maven不仅仅只是项目的依赖管理工具,其强大的核心来源自丰富的插件,可以说插件才是maven工具的灵魂。本篇文章将对如何自定义maven插件进行讲解,希望对各位读者有所帮助。 Maven插件开发的基本概念 Maven插件是由Maven构建工具本身…...

springboot 注入配置文件中的集合 List
在使用 springboot 开发时,例如你需要注入一个 url 白名单列表,你可能第一想到的写法是下面这样的: application.yml white.url-list:- /test/show1- /test/show2- /test/show3Slf4j RestController RequestMapping("/test") pub…...

springboot整合redis+lua实现getdel操作保证原子性
原始代码 脚本逻辑先获取redis的值,判断是否等于期望值。 条件成立则删除,不成立则返回0 if redis.call(get, KEYS[1]) ARGV[1] thenreturn redis.call(del, KEYS[1]) end return 0 测试代码 根据上面的逻辑加了测试, 在判断成功后等待5…...

win10系统nodejs的安装npm教程
1.在官网下载nodejs,https://nodejs.org/en 2,双击nodejs的安装包 3,点击 next 4,勾选I accpet the terms in…… 5,第4步点击next进入配置安装路径界面 6,点击next,选中Add to PATH ,旁边…...

C语言assert函数:什么是“assert”函数
我一直在学习 OpenCV 教程,遇到了assert函数;它做什么? assert将终止程序(通常带有引用 assert 语句的消息),如果其参数为 false。它通常在调试过程中使用,以使程序在发生意外情况时更明显地失败。 例如&…...

R语言绘图-5-条形图(修改坐标轴以及图例等)
0. 说明: 1. 绘制条形图; 2. 添加文本并调整位置; 3. 调整x轴刻度的字体、角度及颜色; 4. 在导出pdf时,如果没有字体,该怎么解决问题; 1. 结果: 2. 代码: library(ggp…...

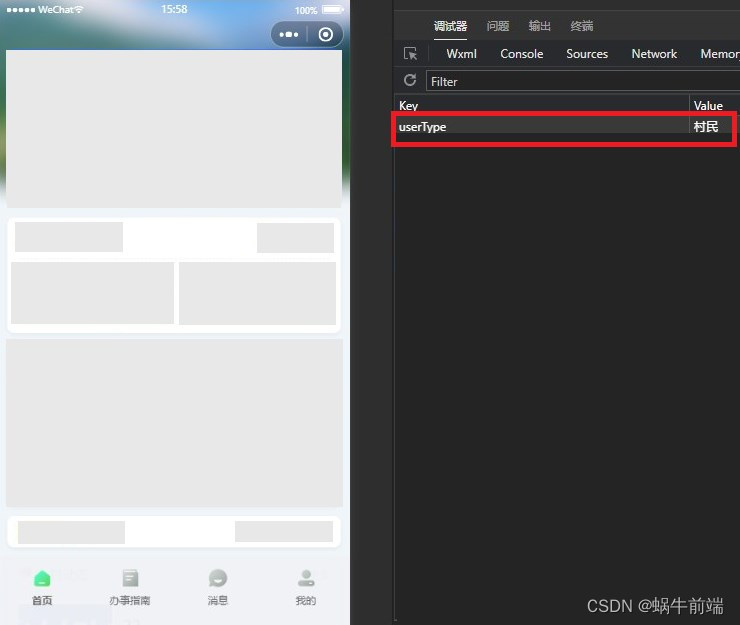
uniapp自定义权限菜单,动态tabbar
已封装为组件,亲测4个菜单项目可以切换, 以下为示例,根据Storage 中 userType 的 值,判断权限菜单 <template><view class"tab-bar pb10"><view class"tabli" v-for"(tab, index) in ta…...

ubuntu20.04配置解压版mysql5.7
目录 1.创建mysql 用户组和用户2.下载 MySQL 5.7 解压版3.解压 MySQL 文件4.将 MySQL 移动到适当的目录5.更改mysql目录所属的用户组和用户,以及权限6.进入mysql/bin/目录,安装初始化7.编辑/etc/mysql/my.cnf配置文件8.启动 MySQL 服务:9.建立…...
为null)
【js】vue获取document.getElementById(a)为null
需求 在菜单A页面点击某个元素携带id跳转到B详情页面,B页面获取该id元素的offsetTop, 并自动滚动到该元素处 问题 跳转到B详情页面, 在mounted获取到document.getElementById(a)为null, 因为整个详情页面是从后端获取来渲染的数据, 因此此时dom元素还未渲染出来,…...

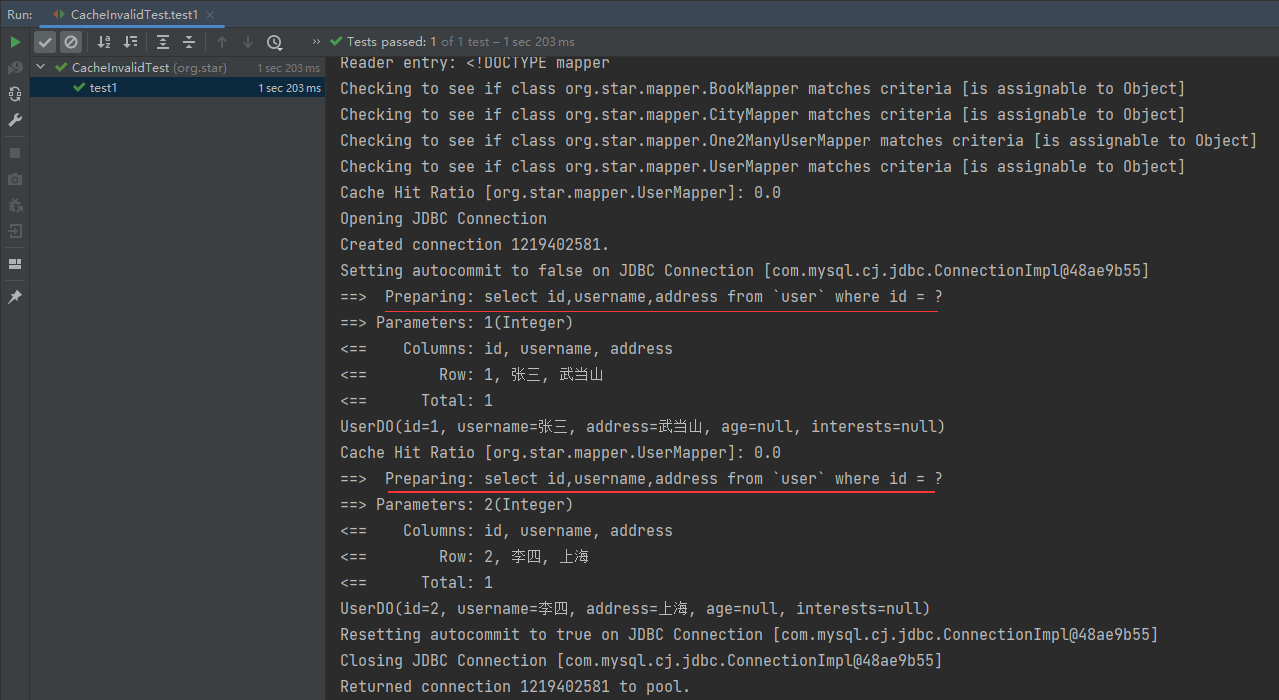
系列六、Mybatis的一级缓存
一、概述 Mybatis一级缓存的作用域是同一个SqlSession,在同一个SqlSession中执行两次相同的查询,第一次执行完毕后,Mybatis会将查询到的数据缓存起来(缓存到内存中), 第二次执行相同的查询时,会…...

用中文编程工具给澳大利亚客户定制开发的英文版服装进销存软件应用实例
用中文编程工具给澳大利亚客户定制开发的英文版服装进销存软件应用实例 软件从2016年一直用到现在,而且开的分店也是安装的这个软件,上图是定制打印的格式。 该编程工具不但可以连接硬件,而且可以开发大型的软件。 编程系统化课程总目录及明…...

geoserver 的跨域问题怎么解决
文章目录 问题分析问题 geoserver 发生跨域问题报错 分析 要解决 GeoServer 的跨域问题,可以通过配置 GeoServer 的 web.xml 文件来启用跨域资源共享(CORS)。以下是一些简单的步骤来实现这一点: 找到 GeoServer 的安装目录下的 webapps/geoserver/WEB-INF 文件夹。在该文…...

SQL语法实践(一)
文章 原文链接 实践 CREATE TABLE friend(fid INT NOT NULL,NAME VARCHAR(10) NOT NULL,age INT NOT NULL,adress VARCHAR(10) )SHOW TABLES; SELECT * FROM friend; SELECT fid,NAME FROM friend;INSERT INTO friend VALUES(1,Jack,18,Tianjing); INSERT INTO friend VALUE…...

路由器如何设置IP地址
IP地址是计算机网络中的关键元素,用于标识和定位设备和主机。在家庭或办公室网络中,路由器起到了连接内部设备和外部互联网的关键作用。为了使网络正常运行,需要正确设置路由器的IP地址。本文将介绍如何设置路由器的IP地址,以确保…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
