Flutter笔记:Flutter的WidgetsBinding.instance的window属性
作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :291148484@163.com
本文地址:https://blog.csdn.net/qq_28550263/article/details/134128693
目 录
1. 关于 WidgetsBinding
很多初学者是不会接触和用到 WidgetsBinding.instance的,本文介绍的知识点是 WidgetsBinding.instance 的一个小部分。因此,先对 WidgetsBinding.instance 进行大概的介绍。
WidgetsBinding.instance 是Flutter中的一个核心类的实例,用于管理应用程序的事件循环和处理各种事件,例如布局、绘制、手势和系统事件。它是 WidgetsBinding 类的一个单例实例,通过它可以访问应用程序的根 WidgetsBinding 对象。
WidgetsBinding 类是 Flutter 框架的一部分,它包含了以下常用的功能和应用:
-
事件循环管理:WidgetsBinding负责管理Flutter应用程序的事件循环,它处理了各种事件的分发和调度。这包括构建(build)事件、布局(layout)事件、绘制(paint)事件等。
-
处理系统事件:WidgetsBinding 可以处理系统级事件,例如按键事件、触摸事件、指针事件等。它允许应用程序响应用户的输入和交互。
-
定时器和帧回调:WidgetsBinding允许你注册定时器和帧回调,以便在未来的时间点执行代码或在下一帧绘制前执行代码。
-
状态管理:WidgetsBinding 管理应用程序的生命周期状态,包括
inactive、paused、resumed和detached状态。这有助于应用程序在不同状态下进行适当的处理。 -
媒体和屏幕分辨率信息:WidgetsBinding 提供了访问媒体查询(MediaQuery)和屏幕信息的方法,以便根据屏幕属性调整UI。
-
错误处理:WidgetsBinding 还处理了Flutter应用程序中的异常和错误,允许你注册全局错误处理程序。
-
根`BuildContext:WidgetsBinding 提供了根 BuildContext,可以用于构建全局部件。
WidgetsBinding 是整个 Flutter 应用程序事件和生命周期管理的关键。开发者可以通过 WidgetsBinding.instance 来访问它,并注册事件回调,以便在应用程序的各个生命周期阶段执行自定义操作。例如,你可以使用 WidgetsBinding 来注册全局的错误处理程序,管理应用程序的生命周期状态,或执行定时任务。
2. window 属性概述
WidgetsBinding.instance.window是一个全局单例对象,它提供了许多用于获取和控制Flutter应用程序窗口的属性。这些属性主要用于以下方面:
- 物理尺寸(Physical Size);
- 设备像素比(Device Pixel Ratio);
- 平台亮度(Platform Brightness);
- 语言环境(Locale);
- 可访问性特性(Accessibility Features);
- 文本缩放因子(Text Scale Factor);
3. 物理尺寸(Physical Size)
window.physicalSize属性返回一个Size对象,表示窗口的物理尺寸,单位是设备独立像素。
Size size = WidgetsBinding.instance.window.physicalSize;
这个尺寸是实际像素数量,不受设备像素比例影响。
Size size = WidgetsBinding.instance.window.physicalSize;<div id="3-1"></div>## <a href="#3-1"><font color="#037781">3.1 全屏显示</font>如果你需要在应用中创建一个全屏的元素或者背景,你可以使用window.physicalSize来获取屏幕的尺寸,然后设置元素或者背景的尺寸。例如:```dart
Container(width: window.physicalSize.width,height: window.physicalSize.height,color: Colors.red,
)
3.2 与 MediaQuery 对比
需要指出 MediaQuery 和 window.physicalSize 都可以用来获取设备的尺寸信息,但它们的使用场景和方式有所不同。
MediaQuery
MediaQuery 是Flutter的一个 组件,它可以用来获取设备的媒体查询信息,如屏幕尺寸、设备像素比、文本缩放因子等。 MediaQuery 考虑了更多的因素,如设备方向、系统UI(如状态栏和导航栏)等。在大多数情况下,你应该使用 MediaQuery 来获取设备的尺寸信息。
例如,你可以使用 MediaQuery 来获取屏幕的宽度,并根据宽度来调整布局:
double screenWidth = MediaQuery.of(context).size.width;Container(width: screenWidth / 2,height: 100,color: Colors.red,
)
window.physicalSize
window.physicalSize 是一个全局单例对象,它提供了设备的物理尺寸信息。这个尺寸是设备独立的,不受设备像素比的影响。然而,window.physicalSize 没有考虑设备方向和系统UI,所以它提供的尺寸信息可能不准确。
结论
-
window.physicalSize 提供的是设备的物理尺寸,这是一个固定的值,不会因为设备的方向或者系统UI的变化而改变。因此, window.physicalSize 在一些需要获取设备固定尺寸的场景中可能会有用。例如,如果你正在开发一个游戏或者图形密集型的应用,你可能需要直接操作设备的物理像素。在这种情况下, window.physicalSize 可以提供你需要的尺寸信息。
-
另一个可能的使用场景是在处理设备方向变化时。当设备的方向改变时,MediaQuery 的尺寸信息也会改变,但 window.physicalSize 不会。因此,如果你需要在设备方向改变时保持一致的尺寸信息,你可以使用 window.physicalSize。
-
然而,这些场景在大多数应用中都比较少见。
因此在大多数情况下,应该避免直接使用 window.physicalSize,而是使用 MediaQuery 和 Flutter 的布局系统来创建自适应的布局。
4. 设备像素比(Device Pixel Ratio)
window.devicePixelRatio 属性返回的是设备的像素比例,这个比例是物理像素和逻辑像素之间的比例。在高分辨率设备上,这个比例通常大于1。
double ratio = WidgetsBinding.instance.window.devicePixelRatio;
这个属性可以用于在需要精确控制像素级别的渲染或者需要处理设备像素密度差异的场景中。
4.1 处理高分辨率图像
如果你的应用需要显示高分辨率的图像,你可以使用window.devicePixelRatio 来确定需要加载的图像的分辨率。例如,如果设备的像素比例是2.0,你可以加载2x的图像以获得最佳的显示效果。
★例如,假设你有一张图像它有两个版本:一个是 1x的版本,一个是 2x的版本。你可以使用 window.devicePixelRatio 来确定应该加载哪个版本的图像。代码实现就像下面这样写:
/// 获取设备的像素比率,以确定屏幕的像素密度。
double devicePixelRatio = WidgetsBinding.instance.window.devicePixelRatio;if (devicePixelRatio >= 2.0) {// 如果像素比率大于等于2.0,加载图像的2x版本Image.asset('images/my_image@2x.png');
} else {// 如果像素比率小于2.0,加载图像的1x版本Image.asset('images/my_image.png');
}上面的代码中,我们首先获取设备的像素比例。然后,如果像素比例大于或等于2.0,我们加载2x版本的图像;否则,我们加载1x版本的图像。
这样,我们可以确保在高分辨率的设备上显示高分辨率的图像,而在低分辨率的设备上显示低分辨率的图像,从而获得最佳的显示效果。
4.2 自定义绘制
在使用 CustomPaint 进行自定义绘制时,你可能需要使用 window.devicePixelRatio 来确保你的绘制在所有设备上看起来都一样。比如可以使用 window.devicePixelRatio 来调整线条的宽度或者圆角的半径。
假设你正在绘制一个有圆角的矩形,你希望圆角的半径在所有设备上看起来都一样。你可以使用 window.devicePixelRatio 来调整圆角的半径。
/// 自定义绘制器类,用于绘制一个红色的圆角矩形。
class MyPainter extends CustomPainter {void paint(Canvas canvas, Size size) {// 计算设备像素比,以确保在不同设备上获得一致的渲染效果。double devicePixelRatio = WidgetsBinding.instance.window.devicePixelRatio;double radius = 10 * devicePixelRatio;// 创建一个 Paint 对象,用于定义绘制属性。var paint = Paint()..color = Colors.red // 设置绘制颜色为红色。..style = PaintingStyle.fill; // 设置绘制样式为填充。// 创建一个覆盖整个画布尺寸的矩形。var rect = Rect.fromLTWH(0, 0, size.width, size.height);var rrect = RRect.fromRectAndRadius(rect, Radius.circular(radius));// 使用定义的 Paint 对象在画布上绘制一个圆角矩形。canvas.drawRRect(rrect, paint);}bool shouldRepaint(CustomPainter oldDelegate) {// 我们不需要重绘,因为绘制是静态的。return false;}
}
然后这样使用:
CustomPaint(painter: MyPainter(),
)
5. 平台亮度(Platform Brightness)
5.1 描述
window.platformBrightness 属性返回当前平台的亮度模式,这个模式通常由用户在设备的设置中选择。这个属性可以用来判断当前是否使用 暗黑模式。
5.2 案例
下面的例子展示了如何使用 window.platformBrightness 来判断当前是否使用暗黑模式,并根据此来设置应用的主题:
// main.dart/// 获取当前设备窗口的亮度模式,用于确定应用程序的主题模式。
Brightness brightness = WidgetsBinding.instance.window.platformBrightness;ThemeData theme;
if (brightness == Brightness.dark) {// 如果亮度模式为暗模式,使用暗色主题theme = ThemeData.dark();
} else {// 如果亮度模式为亮模式,使用亮色主题theme = ThemeData.light();
}MaterialApp(theme: theme, // 将主题应用于应用程序home: MyHomePage(), // 设置应用程序的主页为 MyHomePage
);
这段代码我们首先获取当前平台的亮度模式:
- 如果亮度模式是Brightness.dark,我们使用暗黑主题;
- 否则,我们使用明亮主题。
通过这样,我们可以确保我们的应用的主题与用户在设备设置中选择的亮度模式一致。
6.语言环境(Locale)
6.1 描述
window.locales 属性返回一个包含当前设备所有语言环境的列表。第一个语言环境是当前设备的主要语言环境。
6.2 案例
下面用一个小例子展示如何使用 window.locales 来获取当前设备的主要语言环境,并根据此来设置应用的本地化设置:
/// 获取应用程序窗口支持的所有语言区域信息。
List<Locale> locales = WidgetsBinding.instance.window.locales;/// 从支持的语言区域列表中选择主要的语言区域。
Locale primaryLocale = locales.first;MaterialApp(locale: primaryLocale, // 设置应用程序的主要语言区域localizationsDelegates: [// 添加您的本地化代理(localizations delegates)在这里],supportedLocales: [// 添加您支持的语言区域列表在这里],home: MyHomePage(), // 设置应用程序的主页为 MyHomePage
);
这段代码中,我们首先获取当前设备的所有语言环境,然后取出第一个语言环境作为主要语言环境。然后,我们在MaterialApp中设置locale属性为主要语言环境。
这样,我们可以确保我们的应用的本地化设置与用户在设备设置中选择的语言环境一致。
需要指出的是,在实际开发中,可能需要根据语言环境来调整更多的文本和布局。你还需要提供本地化委托 (localizationsDelegates )和支持的语言环境列表(supportedLocales),以便Flutter可以正确地加载和显示本地化的文本。就像这样:
import 'package:flutter_localizations/flutter_localizations.dart';const MaterialApp(localizationsDelegates: <LocalizationsDelegate<Object>>[// ... 应用程序特定的本地化代理(localizations delegates)在这里GlobalMaterialLocalizations.delegate,GlobalWidgetsLocalizations.delegate,],supportedLocales: <Locale>[Locale('en', 'US'), // 英语Locale('he', 'IL'), // 希伯来语// ... 应用程序支持的其他语言区域],// ...
)
7.可访问性特性(Accessibility Features)
7.1 描述
window.accessibilityFeatures 属性返回一个表示当前设备的可访问性特性的位掩码。这个位掩码可以用来判断当前设备是否启用了某些可访问性特性,如屏幕阅读器、大字体等。
7.2 案例
下面的例子展示如何使用 window.accessibilityFeatures 来判断当前设备是否启用了屏幕阅读器:
/// 获取窗口的辅助功能特性,用于检查设备是否启用了辅助功能。
AccessibilityFeatures accessibilityFeatures = WidgetsBinding.instance.window.accessibilityFeatures;if (accessibilityFeatures.accessibleNavigation) {// 设备启用了屏幕阅读器print('屏幕阅读器已启用');
} else {// 设备未启用屏幕阅读器print('屏幕阅读器未启用');
}
这段代码中,我们首先获取当前设备的可访问性特性。然后,我们检查 accessibleNavigation 是否启用。如果启用,我们打印 Screen reader enabled否则,我们打印Screen reader disabled。
这样,我们可以根据用户的可访问性设置来调整我们的应用的行为。例如,如果用户启用了屏幕阅读器,我们可能需要提供更多的文本描述,或者调整我们的布局和导航。
需要指出的是,在实际开发中可能需要处理更多的可访问性特性,如大字体、高对比度等。你还需要确保你的应用遵循可访问性最佳实践,以便所有用户都可以轻松地使用应用。
7.文本缩放因子(Text Scale Factor)
8.1 描述
window.textScaleFactor属性返回用户设置的文本缩放因子。这个因子用于计算字体的实际显示大小。
double scale = WidgetsBinding.instance.window.textScaleFactor;
8.2 案例
下面的例子展示如何使用 window.textScaleFactor 来获取文本缩放因子,并根据此来设置文本的大小:
double textScaleFactor = WidgetsBinding.instance.window.textScaleFactor;Text('Hello, world!',style: TextStyle(fontSize: 20 * textScaleFactor),
);
这段代码中,我们首先获取用户设置的文本缩放因子。然后,我们将文本缩放因子乘以我们想要的字体大小(在这个例子中是20),得到实际的字体大小。然后,我们使用这个字体大小来创建一个 Text 组件。这样,我们可以确保我们的文本的大小与用户在设备设置中选择的文本大小一致。
需要指出的是,Flutter 的 Text 组件默认已经考虑了文本缩放因子,所以你通常不需要手动获取和使用window.textScaleFactor。上面的示例主要是为了演示window.textScaleFactor 的用法。——在实际开发中,你应该让 Flutter 自动处理文本缩放,以确保最佳的可访问性和用户体验。
8.API 迁移信息
注:当前Flutter积极更新,成文时版本为3.13,虽然仍违背删除。但是从 Flutter 3.7.0-32.0.pre 版本之后,window 属性已标记为弃用。通过 View.of(context) 从上下文中查找当前 FlutterView,或者直接咨询 PlatformDispatcher。 以为即将到来的 多窗口支持 做准备。
例如之前的:
Size size = WidgetsBinding.instance.window.physicalSize;
目前可以改用:
double width = View.of(context).display.size.width;
这将会在我的另外一期博客专门介绍。
相关文章:

Flutter笔记:Flutter的WidgetsBinding.instance的window属性
Flutter笔记 Flutter的WidgetsBinding.instance的window属性 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/det…...

element UI DatePicker 日期选择器 点击时间点可选限制范围前后十五天
<el-date-picker v-model"timeRange" type"datetimerange" align"right" :default-timedefaultTimevalue-format"yyyy-MM-dd HH:mm:dd" range-separator"至" start-placeholder"开始日期"end-placeholder"…...

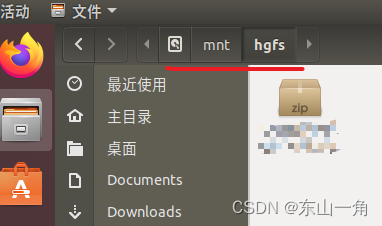
【自用】vmware workstation建立主机window与虚拟机ubuntu之间的共享文件夹
1.在windows中建立1个文件夹 在vmware中设置为共享文件夹 参考博文: https://zhuanlan.zhihu.com/p/650638983 2.解决: (1)fuse: mountpoint is not empty (2)普通用户也能使用共享目录 参考博文&#x…...

【2023年MathorCup高校数学建模挑战赛-大数据竞赛】赛道A:基于计算机视觉的坑洼道路检测和识别 python 代码解析
【2023年MathorCup高校数学建模挑战赛-大数据竞赛】赛道A:基于计算机视觉的坑洼道路检测和识别 python 代码解析 1 题目 坑洼道路检测和识别是一种计算机视觉任务,旨在通过数字图像(通常是地表坑洼图像)识别出存在坑洼的道路。这…...

Mozilla Firefox 119 现已可供下载
Mozilla Firefox 119 开源网络浏览器现在可以下载了,是时候先看看它的新功能和改进了。 Firefox 119 改进了 Firefox View 功能,现在可以提供更多内容,如最近关闭的标签页和浏览历史,你可以按日期或网站排序,还支持查…...

What is 哈希?
哈希 前言:大一大二就一直听说哈希哈希,但一直都没有真正的概念:What is 哈希?这篇博客就浅浅聊一下作者认知中的哈希。 理解哈希 哈希(Hash)也可以称作散列,实质就是一种映射…...

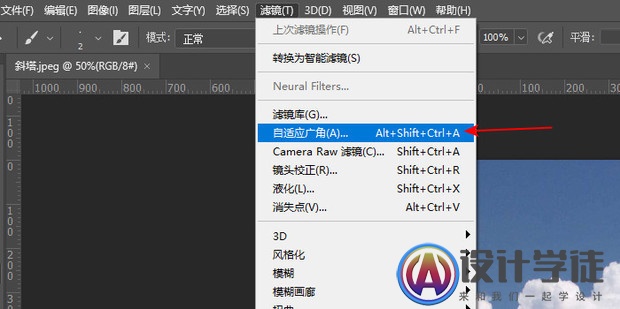
在Photoshop中如何校正倾斜的图片
在Photoshop中如何校正倾斜的图片呢?今天就教大家如何操作。 将需要操作的图片拉到PS软件中,自动形成项目。 点击上方“滤镜”中的“镜头校正”。 进入“镜头校正”窗口,点击左侧的“拉直工具”。文章源自设计学徒自学网-http://www.sx1c.co…...

Maven第六章:Maven的自定义插件开发
Maven第六章:Maven的自定义插件开发 前言 maven不仅仅只是项目的依赖管理工具,其强大的核心来源自丰富的插件,可以说插件才是maven工具的灵魂。本篇文章将对如何自定义maven插件进行讲解,希望对各位读者有所帮助。 Maven插件开发的基本概念 Maven插件是由Maven构建工具本身…...

springboot 注入配置文件中的集合 List
在使用 springboot 开发时,例如你需要注入一个 url 白名单列表,你可能第一想到的写法是下面这样的: application.yml white.url-list:- /test/show1- /test/show2- /test/show3Slf4j RestController RequestMapping("/test") pub…...

springboot整合redis+lua实现getdel操作保证原子性
原始代码 脚本逻辑先获取redis的值,判断是否等于期望值。 条件成立则删除,不成立则返回0 if redis.call(get, KEYS[1]) ARGV[1] thenreturn redis.call(del, KEYS[1]) end return 0 测试代码 根据上面的逻辑加了测试, 在判断成功后等待5…...

win10系统nodejs的安装npm教程
1.在官网下载nodejs,https://nodejs.org/en 2,双击nodejs的安装包 3,点击 next 4,勾选I accpet the terms in…… 5,第4步点击next进入配置安装路径界面 6,点击next,选中Add to PATH ,旁边…...

C语言assert函数:什么是“assert”函数
我一直在学习 OpenCV 教程,遇到了assert函数;它做什么? assert将终止程序(通常带有引用 assert 语句的消息),如果其参数为 false。它通常在调试过程中使用,以使程序在发生意外情况时更明显地失败。 例如&…...

R语言绘图-5-条形图(修改坐标轴以及图例等)
0. 说明: 1. 绘制条形图; 2. 添加文本并调整位置; 3. 调整x轴刻度的字体、角度及颜色; 4. 在导出pdf时,如果没有字体,该怎么解决问题; 1. 结果: 2. 代码: library(ggp…...

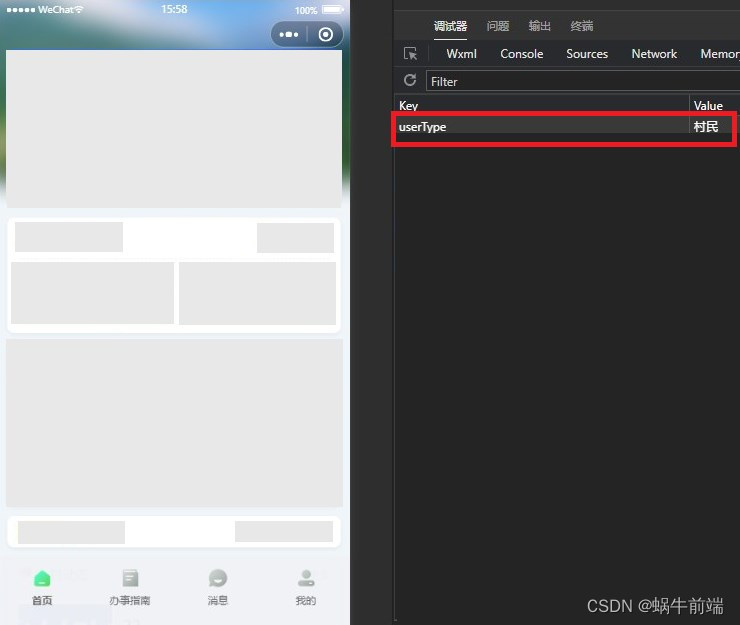
uniapp自定义权限菜单,动态tabbar
已封装为组件,亲测4个菜单项目可以切换, 以下为示例,根据Storage 中 userType 的 值,判断权限菜单 <template><view class"tab-bar pb10"><view class"tabli" v-for"(tab, index) in ta…...

ubuntu20.04配置解压版mysql5.7
目录 1.创建mysql 用户组和用户2.下载 MySQL 5.7 解压版3.解压 MySQL 文件4.将 MySQL 移动到适当的目录5.更改mysql目录所属的用户组和用户,以及权限6.进入mysql/bin/目录,安装初始化7.编辑/etc/mysql/my.cnf配置文件8.启动 MySQL 服务:9.建立…...
为null)
【js】vue获取document.getElementById(a)为null
需求 在菜单A页面点击某个元素携带id跳转到B详情页面,B页面获取该id元素的offsetTop, 并自动滚动到该元素处 问题 跳转到B详情页面, 在mounted获取到document.getElementById(a)为null, 因为整个详情页面是从后端获取来渲染的数据, 因此此时dom元素还未渲染出来,…...

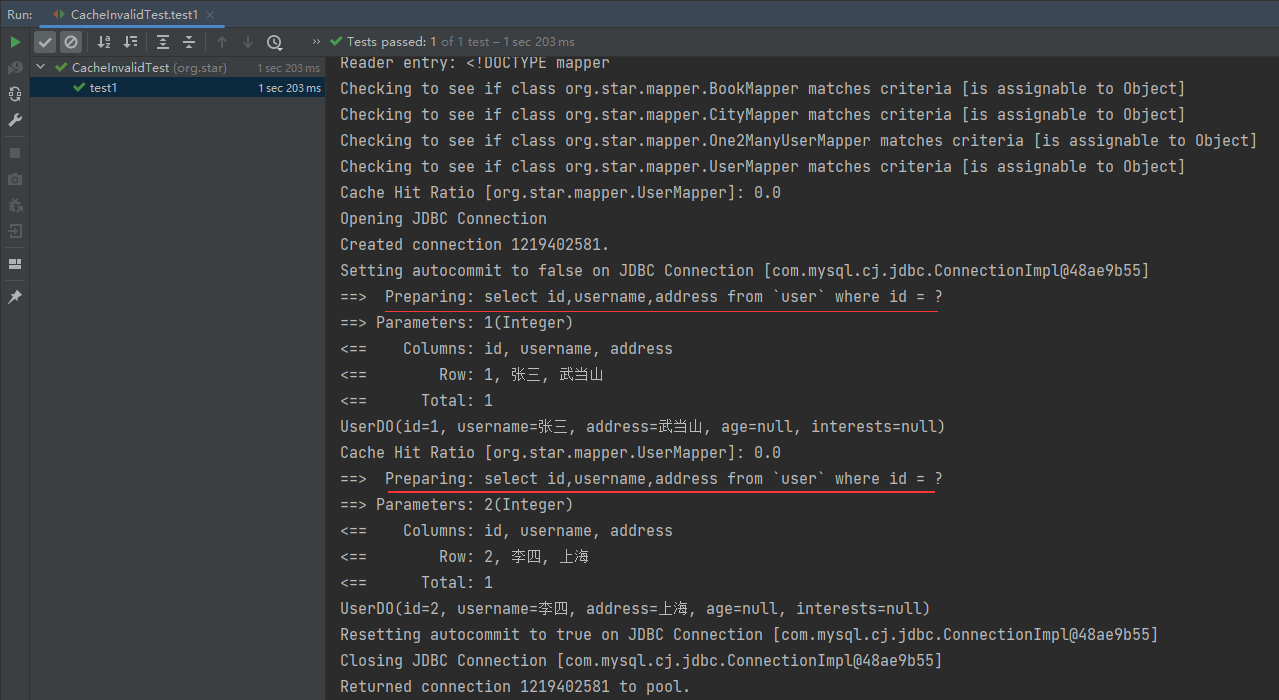
系列六、Mybatis的一级缓存
一、概述 Mybatis一级缓存的作用域是同一个SqlSession,在同一个SqlSession中执行两次相同的查询,第一次执行完毕后,Mybatis会将查询到的数据缓存起来(缓存到内存中), 第二次执行相同的查询时,会…...

用中文编程工具给澳大利亚客户定制开发的英文版服装进销存软件应用实例
用中文编程工具给澳大利亚客户定制开发的英文版服装进销存软件应用实例 软件从2016年一直用到现在,而且开的分店也是安装的这个软件,上图是定制打印的格式。 该编程工具不但可以连接硬件,而且可以开发大型的软件。 编程系统化课程总目录及明…...

geoserver 的跨域问题怎么解决
文章目录 问题分析问题 geoserver 发生跨域问题报错 分析 要解决 GeoServer 的跨域问题,可以通过配置 GeoServer 的 web.xml 文件来启用跨域资源共享(CORS)。以下是一些简单的步骤来实现这一点: 找到 GeoServer 的安装目录下的 webapps/geoserver/WEB-INF 文件夹。在该文…...

SQL语法实践(一)
文章 原文链接 实践 CREATE TABLE friend(fid INT NOT NULL,NAME VARCHAR(10) NOT NULL,age INT NOT NULL,adress VARCHAR(10) )SHOW TABLES; SELECT * FROM friend; SELECT fid,NAME FROM friend;INSERT INTO friend VALUES(1,Jack,18,Tianjing); INSERT INTO friend VALUE…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
