uniapp的启动页、开屏广告
uniapp的启动页、开屏广告
- 启动页配置
- 广告开屏
启动页配置
在manifest.json文件中找到APP启动界面配置,可以看到有Android和iOS的启动页面的配置 ,选择自定义启动图即可配置

广告开屏
在pages中新建一个广告开屏文件并在pases.json的最顶部配置这个页面的路由代码如下:
"pages": [{"path": "pages/index","style": {//取消原生导航栏"navigationStyle": "custom","navigationBarTitleText": "启动页","app-plus": {"titleNView": false}}}]
配置完成回到新建的index文件中编辑你想要的广告开屏内容,列如:
<template><view class="guide uni-flex uni-column justify-align-center ":style="{ background: 'url(' + imgUrl + ') no-repeat' }" @click="navigateTo"><view class="content">{{ content }}</view><view class="content-wrap uni-flex justify-align-center uni-column"></view><!-- 右上角跳过按钮 --><!-- <view class="passbtn" @click.stop="launchApp">跳过</view> --></view>
</template><script>export default {props: {imgUrl: { // 图片路径type: String,default: '',}},data() {return {content: '',totalTime: 4,clock: null};},onLoad() {this.getData()},onHide() {clearInterval(this.clock);},methods: {navigateTo() {// clearInterval(this.clock);},getData() {this.clock = setInterval(() => {this.totalTime--;this.content = this.totalTime + 's后跳转';if (this.totalTime == 0) {this.launchApp()}}, 1000);console.log(this.clock);},launchApp() {//跳过引导页,储存本地值,下次进入直接跳过// clearInterval(this.clock);// this.$mRouter.push('/pages/index/index')uni.switchTab({url:'/pages/index/index'})}}}
</script><style scoped>page {width: 100%;height: 100%;}.content {position: fixed;top: 60upx;right: 50upx;color: #838892;}.guide {height: 100%;height: 100%;position: relative;background-size: cover !important;background-position: center center !important;}.passbtn {width: 130upx;height: 60upx;line-height: 60upx;position: fixed;z-index: 999;bottom: 50upx;right: 50upx;color: #838892;text-align: center;border-width: 1upx;border-color: rgba(0, 0, 0, 0.5);border-style: solid;border-radius: 30upx;font-size: 28upx;padding-left: 25upx;padding-right: 25upx;}
</style>
若有不妥,积极发言!
相关文章:

uniapp的启动页、开屏广告
uniapp的启动页、开屏广告 启动页配置广告开屏 启动页配置 在manifest.json文件中找到APP启动界面配置,可以看到有Android和iOS的启动页面的配置 ,选择自定义启动图即可配置 广告开屏 在pages中新建一个广告开屏文件并在pases.json的最顶部配置这个页…...

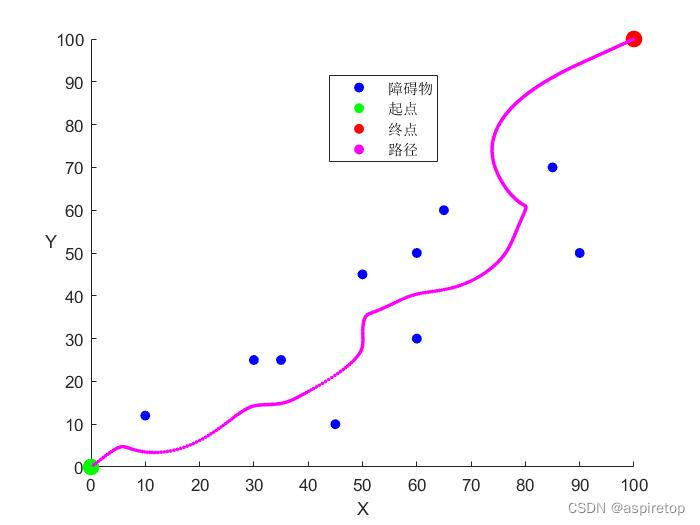
基于人工势场法的航线规划
GitHub - zzuwz/Artificial-Potential-Field: 2D平面下的人工势场法 GitHub - mellody11/Artificial-Potential-Field: 机器人导航--人工势场法及其改进 matlab2020a可以运行...

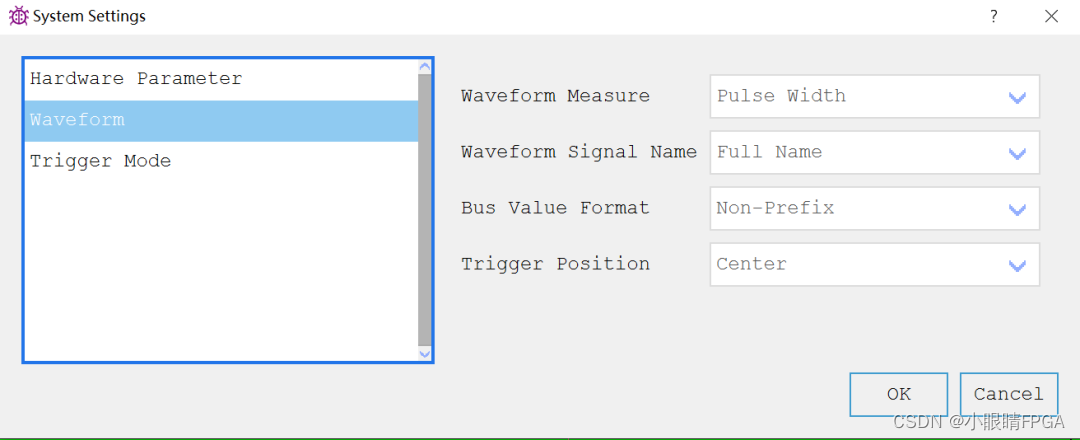
在紫光同创盘古50K开发板上进行DDR读写测试
本原创文章由深圳市小眼睛科技有限公司创作,版权归本公司所有,如需转载,需授权并注明出处 适用于板卡型号: 紫光同创PGL50H开发平台(盘古50K开发板) 一:软硬件平台 软件平台:PDS_…...

MySQL BinLog实战应用之二
一、前言 上篇 MySQL Binlog实战应用之一 主要讲了BinLog的开启以及用MySQLBinLog读取BigLog二进制文件,但MySQLBinLog很难直接对接Java,所以有了Canal这个Alibaba开发的用于MySQL增量日志解析,提供增量数据的订阅和消费组件。 二、Canal原…...

Visual Studio Code 快 捷 键
个人总结 Visual Studio Code 快 捷 键!满足日常使用,提高工作效率!! 1、搜索文件: Ctrl p 2、移到某一行: Ctrl g 一、切 换 行 注 释、切 换 块 注 释 1、行注释"//"快捷键…...

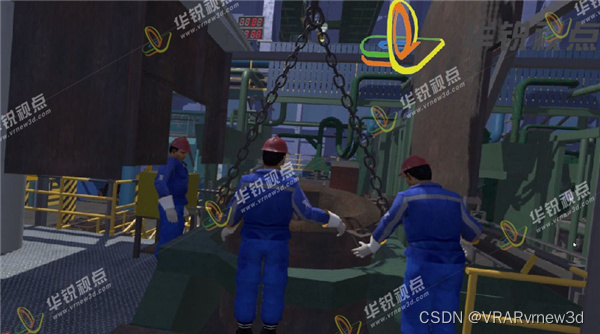
有色金属冶炼VR虚拟场景互动教学有何优势
真实模拟:VR虚拟现实技术可以提供一个真实的虚拟环境,模拟钢铁制造现场,包括设备、工艺流程、操作规程等,使学员获得直观、真实的体验。 安全可靠:钢铁制造技能培训可以在虚拟环境中进行,不会对人员或设备造…...

Python将知网导出的endnote题录转为Refworks模式
近期使用SATI文献分析系统,发现效果有限,vosviewer虽然聚类起来图片好看,但没有模块度以及轮廓值等评价标准,因此只能去找citespace,3000文献经过了筛选,重新在知网导一次太麻烦了,还是直接用py…...

单元测试反射注解
单元测试 就是针对最小的功能单元(方法),编写测试代码对其进行正确性测试。 咱们之前是如何进行单元测试的?有啥问题 ? Junit单元测试框架 可以用来对方法进行测试,它是由Junit公司开源出来的 具体步骤 Junit框架的常见注解…...

Android 交叉编译openssl 、libxml2静态库
openssl: Android下openssl编译和使用(一)_安卓编译openssl 交叉编译 for arch in armeabi-v7a arm64-v8a-CSDN博客 libxml2: LIBXML2 2.9.11 build for Android_libxml2 android静态库_fredhurui的博客-CSDN博客...

神经网络气温预测
#引用所需要的库 import numpy as np import pandas as pd import matplotlib.pyplot as plt import torch import torch.optim as optim#优化器 #过滤警告 import warnings warnings.filterwarnings(“ignore”) %matplotlib inline featurespd.read_csv(‘temps.csv’) feat…...

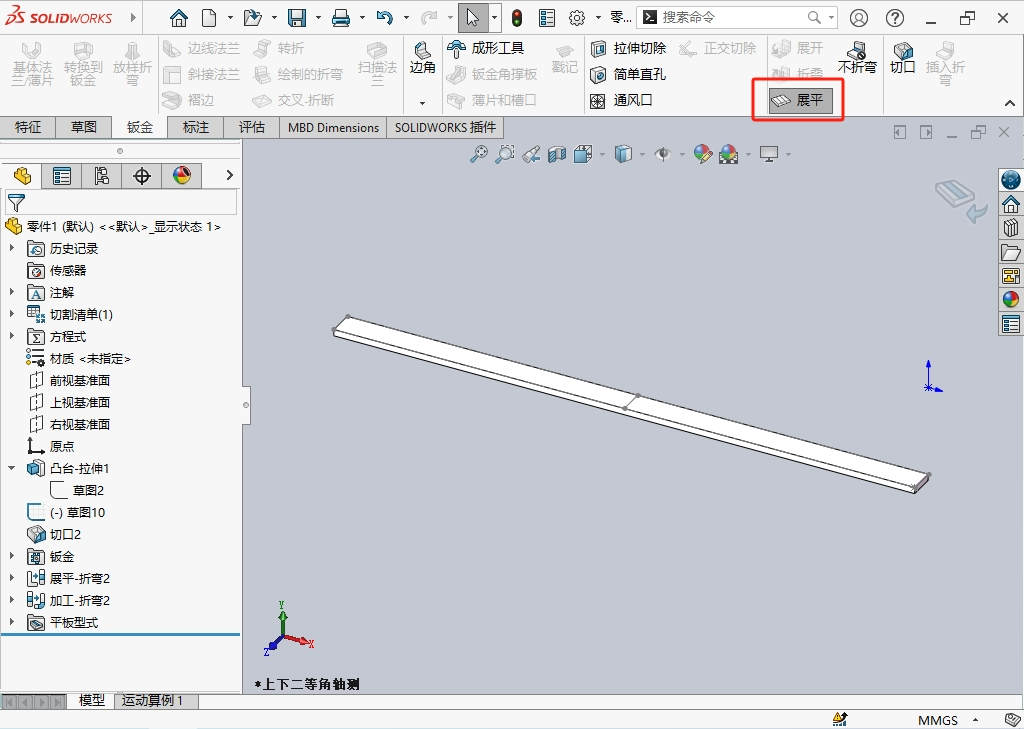
体验SOLIDWORKS钣金切口工具增强 硕迪科技
在工业生产制造中,钣金加工是一种常用的加工方式,在SOLIDWORKS2024新版本中,钣金切口工具再次增强了,从SOLIDWORKS 2024 开始, 您可以使用切口工具在空心或薄壁圆柱体和圆锥体中生成切口。 只需在现有空心或薄壁圆柱体…...
Flask之app.route装饰器函数的参数)
(八)Flask之app.route装饰器函数的参数
app.route参数 app.route()是Flask框架中用于定义路由的装饰器函数,它接受一些参数来指定路由的URL规则、请求方法等。 app.route()参数如下: rule(必选):定义URL规则的字符串,表示要匹配的URL路径。可以…...

ES6.8集群配置注意点
x-pack配置 当启用xpack.security.enabled时,确保集群中的所有节点都配置了此项,并确保所有节点都已重启。如果只有部分节点启用安全性,那么集群可能会遇到问题。 设置密码 使用elasticsearch-setup-passwords工具设置密码时,确保…...

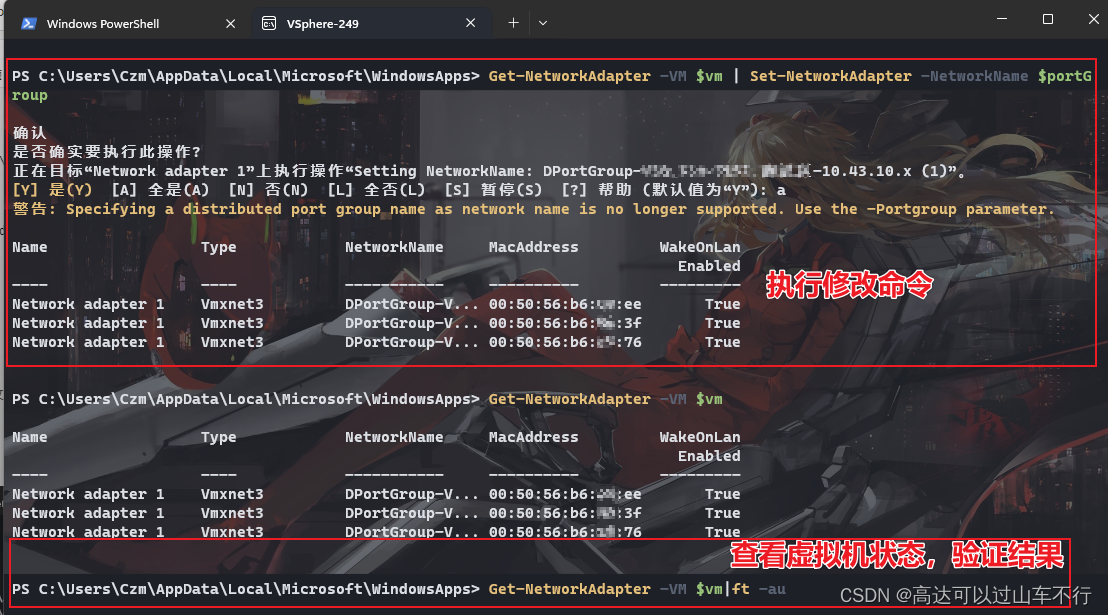
Powercli批量修改分布式交换机端口组
背景 需求: 批量修改虚拟机的分布式端口组 解决方式一: 三条命令解决:先获取目标虚拟机、获取目标端口组、修改虚拟机端口组、检查虚拟机状态。 $vm Get-VM -Name <虚拟机名称> $portGroup Get-VirtualPortGroup -Name <端口…...

ZKP10.2 Efficient Recursion via Statement Folding (Nova)
ZKP学习笔记 ZK-Learning MOOC课程笔记 Lecture 10: Recursive SNARKs, Aggregation and Accumulation (Dan Boneh) 10.3 Efficient Recursion via Statement Folding: Nova, Supernova, and generalizations The difficulty with full recursion Prover P needs to build a…...

高浓度cod废水怎么处理
高浓度COD废水的处理方法主要有物理法、生物法和化学法。 物理法:一般通过加入絮凝剂,利用絮凝剂的吸附、电中和等作用将水中的颗粒物结团沉降下去,从而达到去除部分来自颗粒物的COD。此方法基本上只对浓度上万、上千的COD起作用,…...

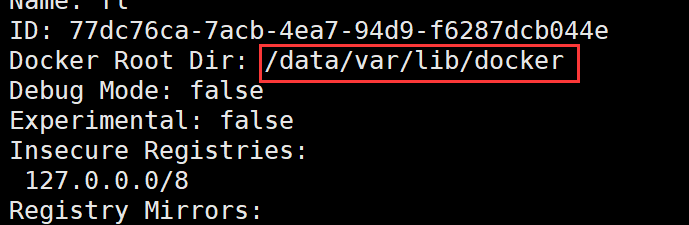
Docker学习——②
文章目录 1、Docker是什么1.1 Docker本质1.2 Docker的引擎迭代1.3 Docker和虚拟机的区别1.4 Docker 为什么比虚拟机资源利用率高,启动快?1.5 Docker 和 JVM 虚拟化的区别? 2、Docker架构3、Docker生态3.1 新时代软件诉求3.2 Docker 解决方案 …...

VSCode 设置平滑光标
1.点击左下角的设置按钮,再点击设置 2.点击文本编辑器,点击光标,勾选控制是否启用平滑插入动画。 3.随便打开一个文件,上下左右移动光标时,会发现非常的流畅。 原创作者:吴小糖 创作时间:2023…...

Spring、SpringMVC、Mybatis
一.Spring基础 1.Spring 框架是什么 Spring 是一款开源的轻量级 Java 开发框架,我们一般说 Spring 框架指的都是 Spring Framework,它是很多模块的集合,例如,Spring core、Spring JDBC、Spring MVC 等,使用这些模块可…...

Kubernetes 架构
Kubernetes 架构 Kubernetes 最初源于谷歌内部的 Borg,提供了面向应用的容器集群部署和管理系统。Kubernetes 的目标旨在消除编排物理 / 虚拟计算,网络和存储基础设施的负担,并使应用程序运营商和开发人员完全将重点放在以容器为中心的原语上进行自助运营。Kubernetes 也提…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...
