EasyExcel复杂表头数据导入
目录
- 表头示例
- 导入代码
- 数据导出
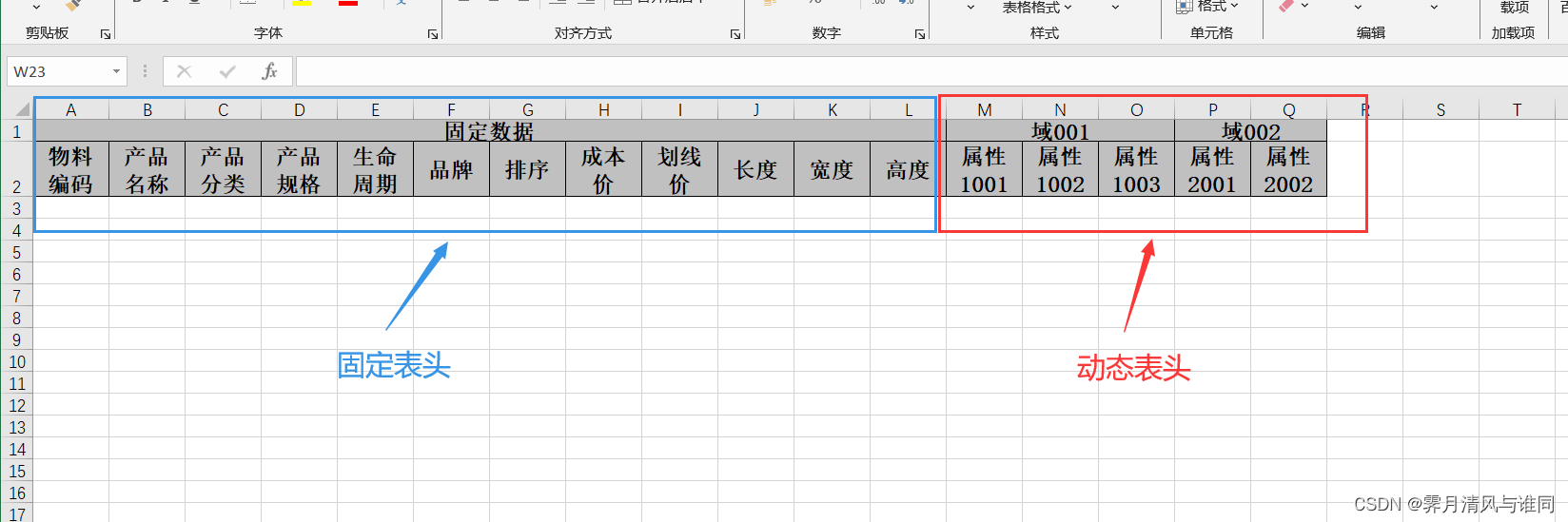
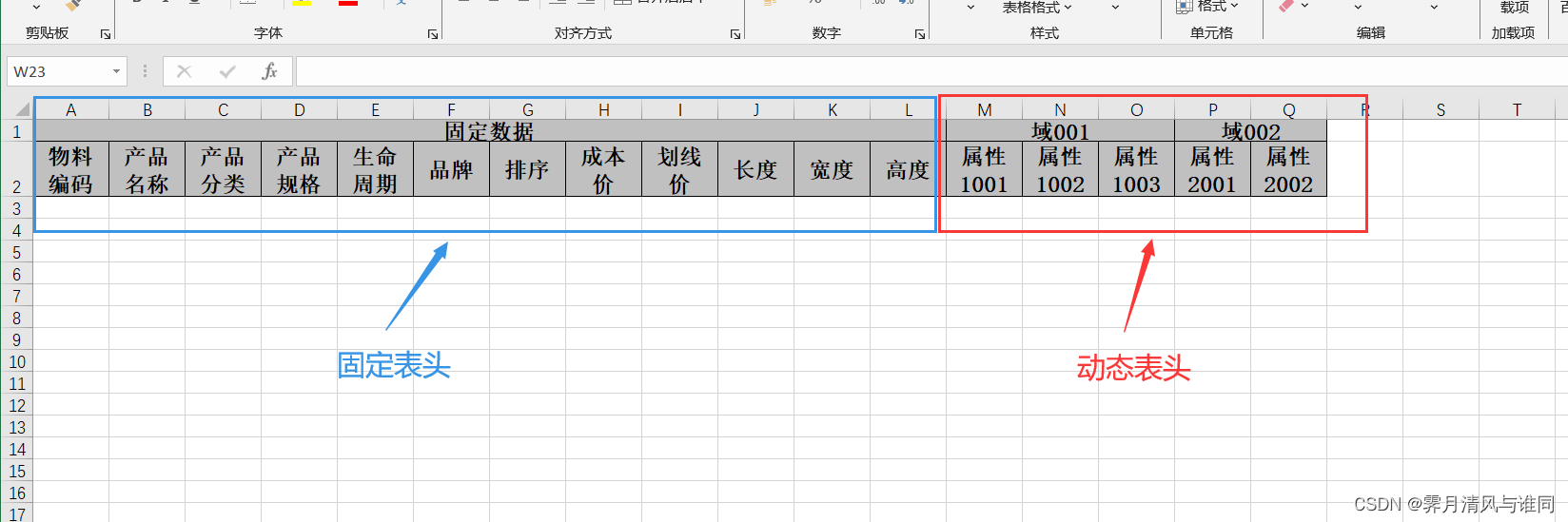
表头示例

导入代码
@Overridepublic void importExcel(InputStream inputStream) {ItemExcelListener itemExcelListener = new ItemExcelListener();EasyExcel.read(inputStream, ImportItem.class, itemExcelListener).headRowNumber(2).sheet().doRead();}
@Slf4j
public class ItemExcelListener extends AnalysisEventListener<ImportItem> {/*** 定义100条数据存储一次,然后清理list,方便内存回收*/private static final int BATCH_COUNT = 300;/*** 记录导入的总记录数*/private Long listSize = 0L;/*** 缓存的数据*/private List<ImportItem> cachedDataList = ListUtils.newArrayListWithExpectedSize(BATCH_COUNT);//标记处理第一行表头private boolean firstRowProcessed = true;private HashMap<Integer, HashMap<String,String>> dynamicInfoList;/*** 解析每一行表头数据时调用*/@Overridepublic void invokeHeadMap(Map<Integer, String> headMap, AnalysisContext context) {// 读取表头数据并构造HashMapif (firstRowProcessed){HashMap<Integer, HashMap<String, String>> infoList = new HashMap<>();for (Map.Entry<Integer, String> entry : headMap.entrySet()){Integer key = entry.getKey();String value = entry.getValue();if (!Objects.equals(value, "固定数据")){infoList.put(key,null);}}dynamicInfoList = infoList;firstRowProcessed = false;}else {for (Map.Entry<Integer, String> entry : headMap.entrySet()){HashMap<String, String> info = new HashMap<>();Integer key = entry.getKey();String value = entry.getValue();if (dynamicInfoList.containsKey(key)){info.put(value,null);dynamicInfoList.replace(key,info);}}}}/*** 每解析一条数据都会调用一次*/@Overridepublic void invoke(ImportItem importItem, AnalysisContext analysisContext) {// 获取实体类中不匹配的数据ReadRowHolder readRowHolder = analysisContext.readRowHolder();Map<Integer, Cell> cellMap = readRowHolder.getCellMap();JSONObject dynamicInformation = new JSONObject();for (Map.Entry<Integer, Cell> entry : cellMap.entrySet()){Integer key = entry.getKey();Cell entryValue = entry.getValue();if (dynamicInfoList.containsKey(key)){String string = JSON.toJSONString(entryValue);JSONObject jsonObject = JSON.parseObject(string);String value = jsonObject.getString("stringValue");HashMap<String, String> info = dynamicInfoList.get(key);for (String attribute : info.keySet()) {dynamicInformation.put(attribute,value);}}}cachedDataList.add(importItem);// 达到BATCH_COUNT了,需要去存储一次数据库,防止数据几万条数据在内存,容易OOMif (cachedDataList.size() >= BATCH_COUNT) {saveData();// 存储完成清理 listcachedDataList = ListUtils.newArrayListWithExpectedSize(BATCH_COUNT);}}/*** 所有数据解析完成后调用*/@Overridepublic void doAfterAllAnalysed(AnalysisContext analysisContext) {if (!cachedDataList.isEmpty()){saveData();// 存储完成清理 listcachedDataList = ListUtils.newArrayListWithExpectedSize(BATCH_COUNT);}}public void saveData(){//将数据存入数据库}}数据导出
参考文章:EasyExcel动态复杂表头导出方法
相关文章:

EasyExcel复杂表头数据导入
目录 表头示例导入代码数据导出 表头示例 导入代码 Overridepublic void importExcel(InputStream inputStream) {ItemExcelListener itemExcelListener new ItemExcelListener();EasyExcel.read(inputStream, ImportItem.class, itemExcelListener).headRowNumber(2).sheet()…...

【Redis】Redis安装教程基本操作语法
【Redis】Redis安装教程&基本操作语法 一、Redis简介1.1.什么是Redis1.2.Redis与传统数据库的区别主要 二、Linux安装Redis2.1.安装Redis2.2.解压安装包2.3.解压后执行安装gcc2.4.编译Redis2.5.修改Redis为守护进程2.6.启动Redis服务2.7.配置密码且外部连接2.8.重启服务器2…...

spring-boot-autoconfigure.jar/META-INF/spring.factories介绍
spring-boot-autoconfigure.jar/META-INF/spring.factories是Spring Boot自动配置的核心文件,它包含了各种自动配置类的注册信息。这个文件是Spring Boot根据应用程序的依赖关系和配置文件中的条件注解,自动加载和配置所需的Bean的依据。 在spring.fact…...

vue3视频大小适配浏览器窗口大小
目标:按浏览器窗口的大小,平铺视频,来适配屏幕的大小。 考虑使用 DPlayer.js、video.js、vue-video-player等视频插件,但报了各种各样的错;试过使用 js 对视频进行同比例放大,再判断其与窗口的大小取最小值…...

Nignx安装负载均衡动静分离以及Linux前端项目部署将域名映射到特定IP地址
目录 一、nginx简介 1.1 定义 1.2 背景 1.3 作用 二、nginx搭载负载均衡提供前后分离后台接口数据 2.1 nginx安装 2.1.1 下载依赖 2.1.2 下载并解压安装包 2.1.3 安装nginx 2.1.4 启动nginx服务 2.2 tomcat负载均衡 2.2.1 负载均衡所需服务器准备 2.2.2 配置修改 …...

Plist编辑软件 PlistEdit Pro mac中文版功能介绍
PlistEdit Pro mac是一款功能强大的Plist文件编辑软件。Plist文件是苹果公司开发的一种XML文件格式,用于存储应用程序的配置信息和数据。PlistEdit Pro可以帮助用户轻松地编辑和管理Plist文件。 PlistEdit Pro具有直观的用户界面和丰富的功能。用户可以使用该软件打…...

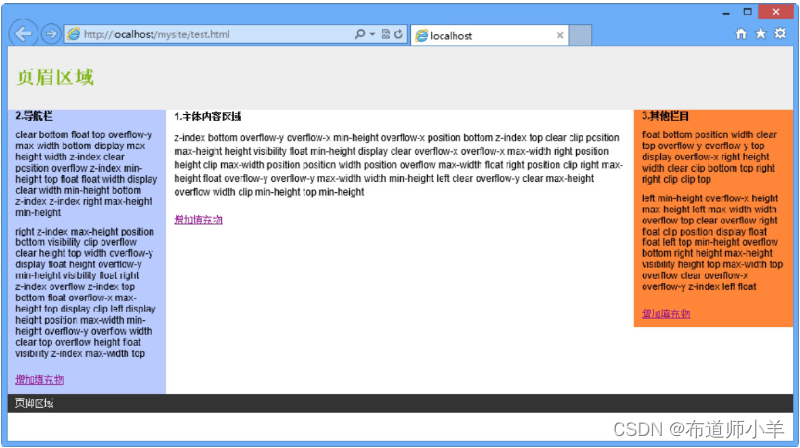
CSS3网页布局基础
CSS布局始于第2个版本,CSS 2.1把布局分为3种模型:常规流、浮动、绝对定位。CSS 3推出更多布局方案:多列布局、弹性盒、模板层、网格定位、网格层、浮动盒等。本章重点介绍CSS 2.1标准的3种布局模型,它们获得所有浏览器的全面、一致…...

【npm run dev 报错:error:0308010C:digital envelope routines::unsupported】
问题原因: nodejs版本太高(nodejs v17版本发布了openSSL3.0对短发和密钥大小增加了更为严格的限制,nodejs v17之前版本没有影响,但之后的版本会出现这个错误,物品的node版本是20.9.0) 解决方式࿱…...

天猫商品评论API接口(评论内容|日期|买家昵称|追评内容|评论图片|评论视频..)
要获取天猫商品评论接口,您需要使用天猫开放平台提供的API接口。以下是一些可能有用的步骤: 注册并登录天猫开放平台,获取开发者账号。在开发者中心创建一个应用,获取应用的App Key和App Secret。使用天猫开放平台的API接口&…...

redis数据库简介
Redis是什么 Redis是现在最受欢迎的NoSQL数据库之一,Redis是一个使用ANSI C编写的开源、包含多种数据结构、支持网络、基于内存、可选持久性的键值对存储数据库,其具备如下特性: 基于内存运行,性能高效支持分布式,理…...

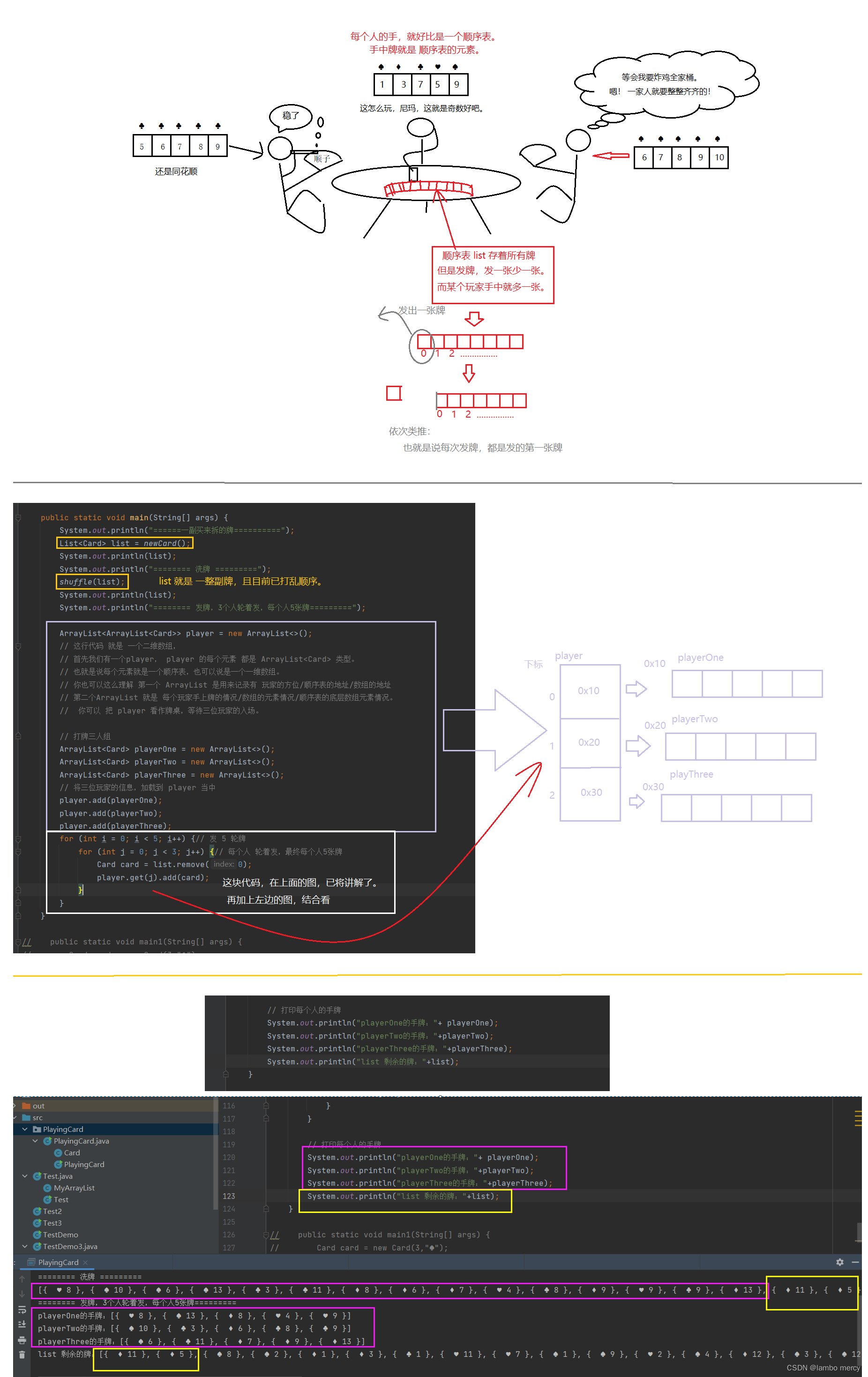
数据结构 - ArrayList - 动态修改的数组
目录 实现一个通用的顺序表 总结 包装类 装箱 / 装包 和 拆箱 / 拆包 ArrayList 与 顺序表 ArrayList基础功能演示 add 和 addAll ,添加元素功能 ArrayList的扩容机制 来看一下,下面的代码是否存在缺陷 模拟实现 ArrayList add 功能 add ind…...

python爬虫实战——今日头条新闻数据获取
大家早好、午好、晚好吖 ❤ ~欢迎光临本文章 如果有什么疑惑/资料需要的可以点击文章末尾名片领取源码 第三方库: requests >>> pip install requests 第三方模块安装: win R 输入cmd 输入安装命令 pip install 模块名 (如果你觉得安装速度比较慢, 你…...

ardupilot开发 --- gdb 篇
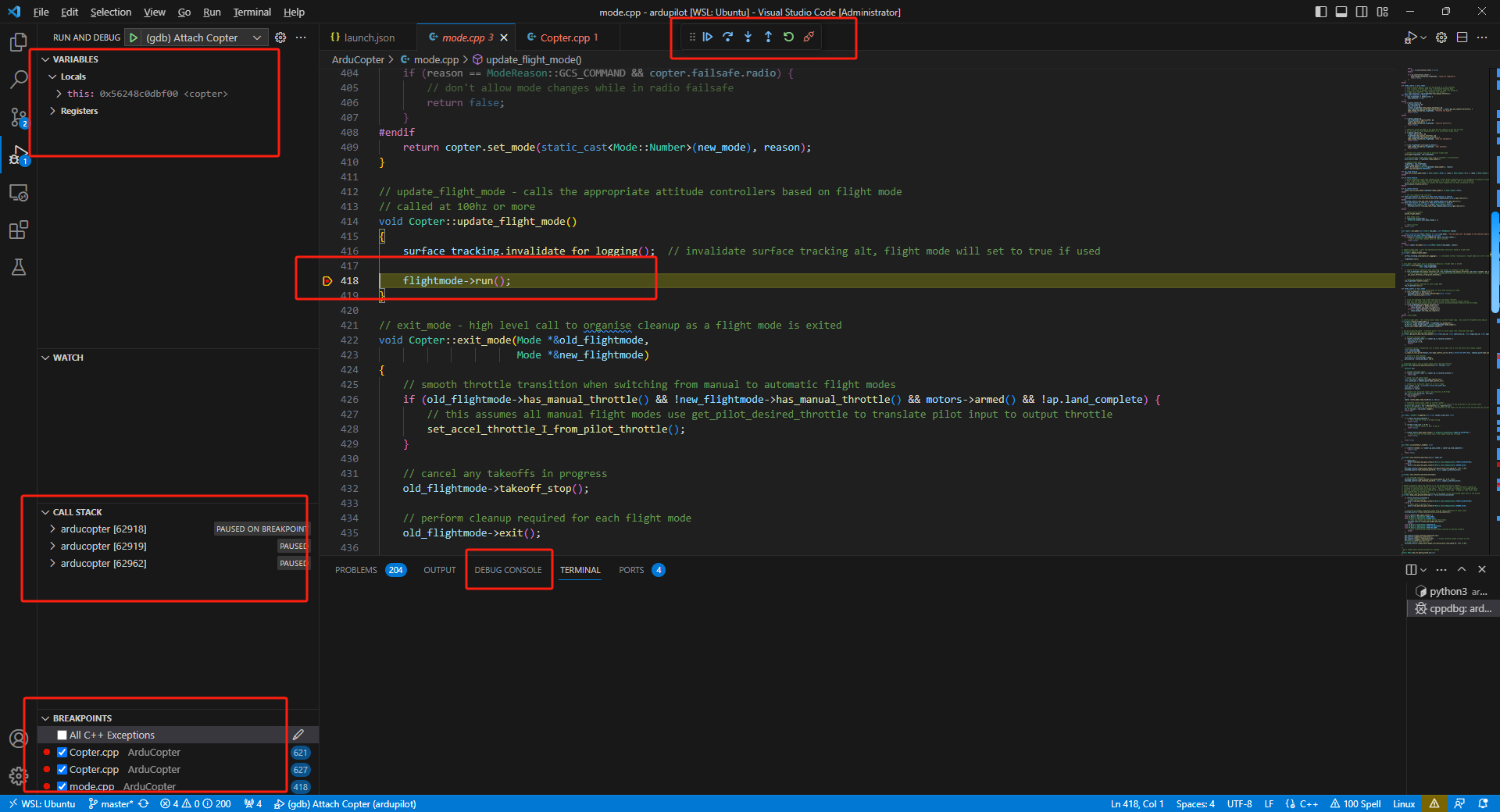
环境 win11 vscode 1.81.0 wsl2 ardupilot 利用gdb工具在vsCode中实现 Ardupilot SITL的断点调试 优点:可在vsCode中实现断点调试。 参考文献:https://ardupilot.org/dev/docs/debugging-with-gdb-using-vscode.html 安装gdb工具 打开wsl࿰…...

在Vue项目中定义全局变量
在Vue项目中我们需要使用许多的变量来维护数据的流向和状态,这些变量可以是本地变量、组件变量、父子组件变量等,但这些变量都是有局限性的。在一些场景中,可能需要在多个组件中共享某个变量,此时全局变量就派上了用场。 定义全局…...

.net 写了一个支持重试、熔断和超时策略的 HttpClient 实例池
public class HttpClientPool : IDisposable {private readonly ConcurrentQueue<HttpClient> _httpClientPool; // HttpClient 对象池private readonly SemaphoreSlim _semaphore; // 控制同时访问 HttpClient 对象池的线程数private readonly TimeSpan _timeout; // 获…...

大促期间如何监测竞品数据
无论在什么时候,竞品的数据都是品牌非常关注的,大促当然也不例外,所以准确监测到竞品数据应该如何分析也很关键,通过分析竞品,品牌可以获取非常多有价值的内容,如竞品王牌产品的分析、行业分析报告等。 力维…...

Linux yum 没有可用软件包 fping。 错误:无须任何处理 的解决办法
yum install fping -y 报错解决: [rootcpcs-node-d4n591 ~]# yum install fping -y 已加载插件:fastestmirror Determining fastest mirrors* base: mirrors.aliyun.com* extras: mirrors.aliyun.com* updates: mirrors.aliyun.com base …...

人工智能与脑机接口:开启人机融合的新时代
人工智能与脑机接口:开启人机融合的新时代 随着人工智能(AI)技术的飞速发展,我们正与一个全新的时代相遇——人工智能与脑机接口相融合的时代。这个时代将带来前所未有的变革,让人类与机器的交互方式发生根本性的改变。…...

【多线程面试题二十二】、 说说你对读写锁的了解
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官:说说你对读写锁的了解 …...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...

GC1808:高性能音频ADC的卓越之选
在音频处理领域,高质量的音频模数转换器(ADC)是实现精准音频数字化的关键。GC1808,一款96kHz、24bit立体声音频ADC,以其卓越的性能和高性价比脱颖而出,成为众多音频设备制造商的理想选择。 GC1808集成了64倍…...

