三国志14信息查询小程序(历史武将信息一览)制作更新过程02-基本架构
0,前期准备
(1)一台有公网IP的云服务器,服务器上安装MySQL数据库,启用IIS服务。出入端口号配置运行(服务器和平台都要配置),IIS服务器上安装SSL证书
(2)域名(已备案,且解析到上面云服务器的地址)
(3)已注册微信公众平台账号(即注册账号类型为小程序)
(4)小程序平台上绑定服务器域名
(5)小程序完成之后,正式上线需要备案(今年十月份的新要求,之前是不需要的)
1,后台使用ASP .NET编程,使用IIS发布


2,小程序当然是用小程序平台上发布的了
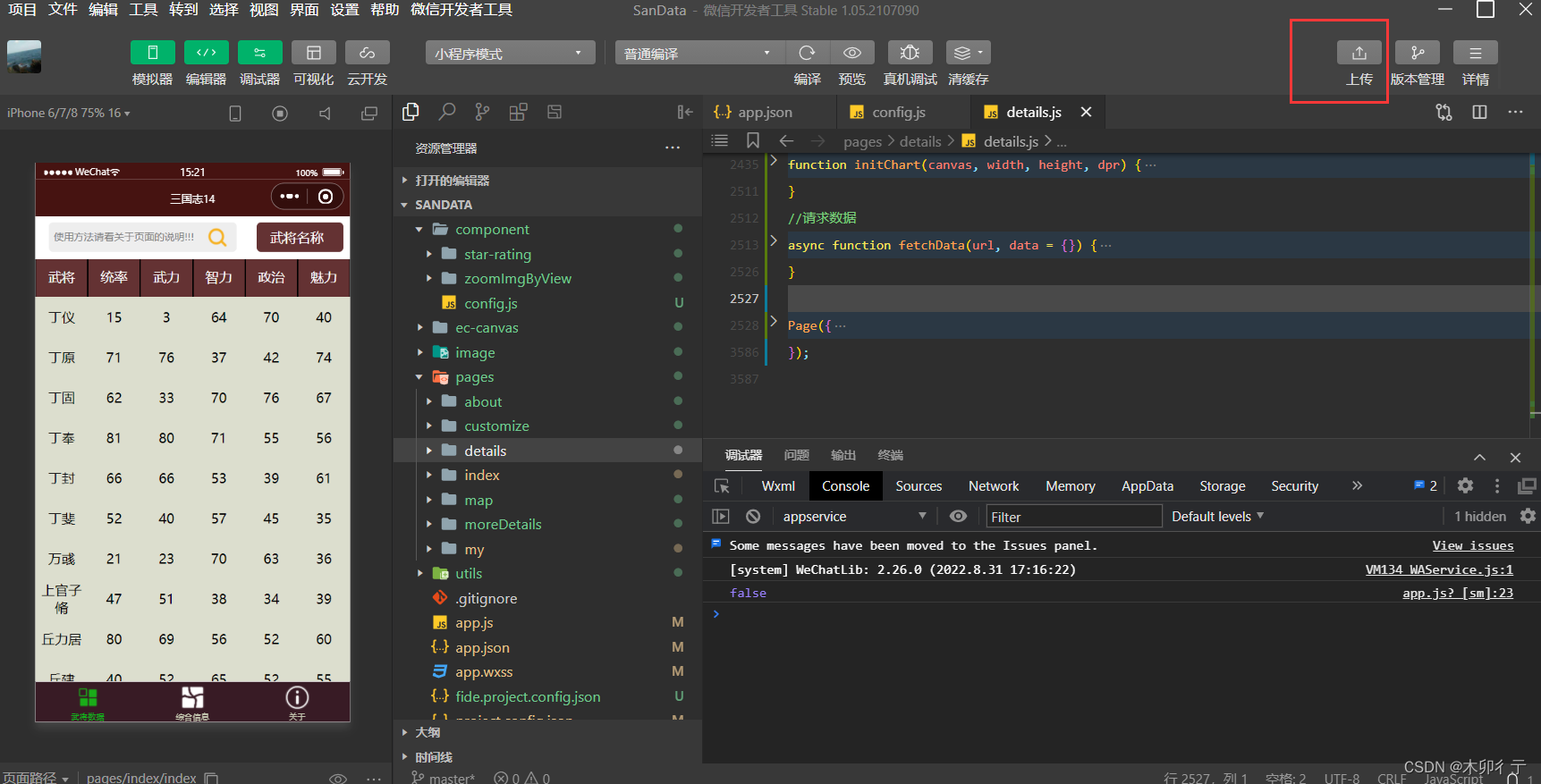
(1)在微信开发者工具里上传代码

(2)在小程序平台提交审核,审核通过后即可变为正式版

3,小程序如何获取数据库数据
即调用IIS发布网站的接口,例如:

4,小程序结构
在config.js 文件中配置数据接口域名地址
|-- 小程序目录
| |-- component # 公共组件目录
| |-- star-rating # 评分评论组件
| | |-- star-rating.js # 组件逻辑
| | |-- star-rating.json # 组件配置
| | |-- star-rating.wxml # 组件结构
| | |-- star-rating.wxss # 组件样式
| |-- zoomImgByView # 地图缩放组件
| | |-- zoomImgByView.js
| | |-- zoomImgByView.json
| | |-- zoomImgByView.wxml
| | |-- zoomImgByView.wxss
| |-- config.js # 基础URL配置信息
| |-- ec-canvas # ECharts图表组件目录
| | |-- ec-canvas.js
| | |-- ec-canvas.json
| | |-- ec-canvas.wxml
| | |-- ec-canvas.wxss
| | |-- echarts.min.js # ECharts库的压缩版
| | |-- wx-canvas.js # 微信小程序Canvas绘图逻辑
| |-- image # 图标及默认头像
| |-- pages # 页面目录
| |-- about # 关于信息页
| | |-- about.js
| | |-- about.json
| | |-- about.wxml
| | |-- about.wxss
| |-- customize # 自定义武将页
| | |-- customize.js
| | |-- customize.json
| | |-- customize.wxml
| | |-- customize.wxss
| |-- details # 人物详情页(五维、个性、列传等)
| | |-- details.js
| | |-- details.json
| | |-- details.wxml
| | |-- details.wxss
| | |-- guData.js # 武将基础信息及古武将信息
| |-- index # 首页
| | |-- index.js
| | |-- index.json
| | |-- index.wxml
| | |-- index.wxss
| |-- map # 地图页
| | |-- details.js
| | |-- details.json
| | |-- details.wxml
| | |-- details.wxss
| |-- moreDetails # 人物更多详情页(阵型、战法、亲爱厌恶、剧本出场等)
| | |-- moreDetails.js
| | |-- moreDetails.json
| | |-- moreDetails.wxml
| | |-- moreDetails.wxss
| |-- my # 综合信息页
| | |-- details.js
| | |-- details.json
| | |-- details.wxml
| | |-- details.wxss
| |-- utils # 存放工具函数和一些特定的数据。
| |-- guData.json # 古武将数据
| |-- newwork.js # 加载状态函数
| |-- san_states.js # 三国郡县数据
| |-- util.js # 一些格式化函数
| |-- war_data.js # 三国战争年表
| |-- .gitignore
| |-- app.js # 整个小程序的逻辑入口文件。
| |-- app.json # 微信小程序的全局配置文件,定义了小程序的页面路径以及底部 tab 栏的设计等。
| |-- app.wxss # 全局样式文件,在整个小程序范围内都会生效。
| |-- fide.project.config.json
| |-- project.config.json # 微信小程序的项目配置文件(appid等)。
| |-- README.md # 项目的说明文档
| |-- sitemap.json 5,数据表
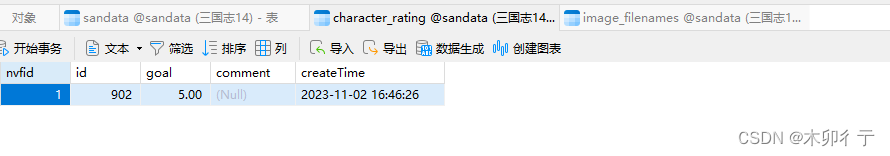
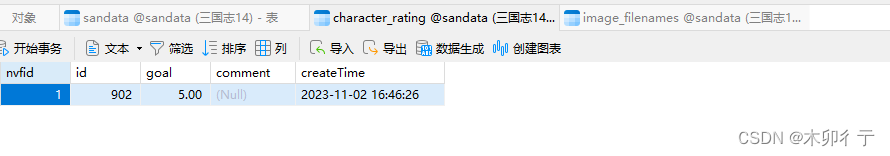
主要的表为三个,分布是存储基本全部数据的sandata数据表,存储人物历代头像图片名称的image_filenames表和存储人物评分评分数据的character_rating表

(1)sandata表:

(2)image_filenames表:

(3)character_rating表:

6,小程序更新一般流程
(1)小程序代码更改:
修改代码->本地测试->提交代码->体验版测试->提交审核->发布上线->小程序测试->完成或出现问题从头开始
(2)后台更改
修改代码->本地测试->后台打包->替换IIS下打包文件->重启网站->小程序测试->完成或出现问题从头开始
相关文章:

三国志14信息查询小程序(历史武将信息一览)制作更新过程02-基本架构
0,前期准备 (1)一台有公网IP的云服务器,服务器上安装MySQL数据库,启用IIS服务。出入端口号配置运行(服务器和平台都要配置),IIS服务器上安装SSL证书 (2)域名…...

【51单片机】LED与独立按键(学习笔记)
一、点亮一个LED 1、LED介绍 LED:发光二极管 补:电阻读数 102 > 10 00 1k 473 > 47 000 2、Keil的使用 1、新建工程:Project > New Project Ctrl Shift N :新建文件夹 2、选型号:Atmel-AT89C52 3、xxx…...
)
package.json(2)
发布配置 和npm 项目包发布相关的配置。 private private 字段可以防止我们意外地将私有库发布到 npm 服务器。只需要将该字段设置为 true: "private": true preferGlobal preferGlobal 字段表示当用户不把该模块安装为全局模块时,如果设…...
——Docker镜像的基本命令)
Docker(2)——Docker镜像的基本命令
目录 一、简介 二、基本命令 1. Docker命令官方文档 2. 展示镜像 3. 搜索镜像 4. 下载镜像 5. 删除镜像 一、简介 本篇文章是Docker专栏的第二章,主要用于介绍Docker镜像的一些基本命令 二、基本命令 1. Docker命令官方文档 本篇博客仅记录常用的Docker镜…...

IT技术发展背景下的就业趋势:哪个领域最受欢迎?
IT技术发展背景下的就业趋势:哪个领域最受欢迎? 随着科技的不断进步和互联网的普及,IT行业正以惊人的速度蓬勃发展。在这个数字化时代,IT技术已经渗透到各个行业和领域中,为人们带来了巨大的便利和机遇。那么…...

日本移动支付Merpay QA团队的自动化现状
Merpay是日本最大的网购平台之一Mercari的无现金支付系统。Merpay 的主要功能是让用户在 Mercari的网站上购物,也可以在日本的许多实体店和餐厅使用它,也可以理解为日本的“支付宝”。以下为Merpay QA 团队在自动化方面的一些思考: 这几年&am…...

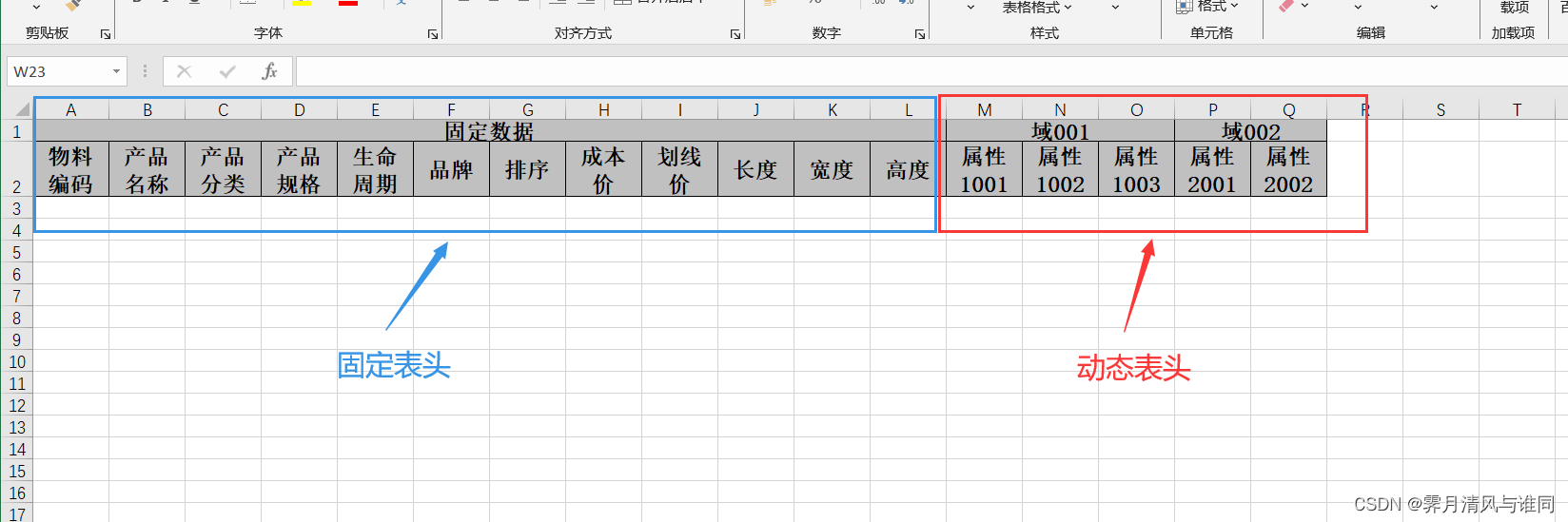
EasyExcel复杂表头数据导入
目录 表头示例导入代码数据导出 表头示例 导入代码 Overridepublic void importExcel(InputStream inputStream) {ItemExcelListener itemExcelListener new ItemExcelListener();EasyExcel.read(inputStream, ImportItem.class, itemExcelListener).headRowNumber(2).sheet()…...

【Redis】Redis安装教程基本操作语法
【Redis】Redis安装教程&基本操作语法 一、Redis简介1.1.什么是Redis1.2.Redis与传统数据库的区别主要 二、Linux安装Redis2.1.安装Redis2.2.解压安装包2.3.解压后执行安装gcc2.4.编译Redis2.5.修改Redis为守护进程2.6.启动Redis服务2.7.配置密码且外部连接2.8.重启服务器2…...

spring-boot-autoconfigure.jar/META-INF/spring.factories介绍
spring-boot-autoconfigure.jar/META-INF/spring.factories是Spring Boot自动配置的核心文件,它包含了各种自动配置类的注册信息。这个文件是Spring Boot根据应用程序的依赖关系和配置文件中的条件注解,自动加载和配置所需的Bean的依据。 在spring.fact…...

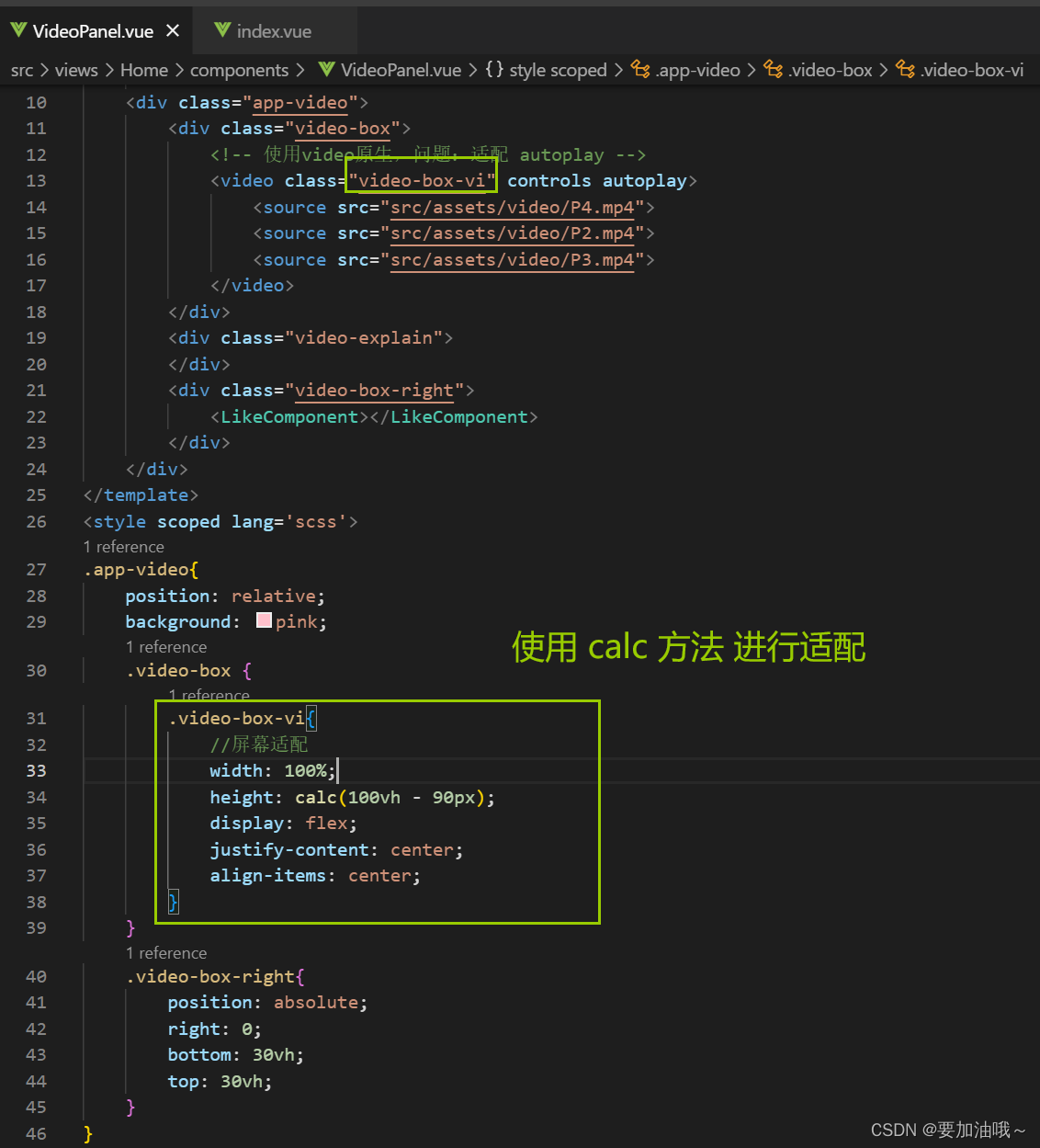
vue3视频大小适配浏览器窗口大小
目标:按浏览器窗口的大小,平铺视频,来适配屏幕的大小。 考虑使用 DPlayer.js、video.js、vue-video-player等视频插件,但报了各种各样的错;试过使用 js 对视频进行同比例放大,再判断其与窗口的大小取最小值…...

Nignx安装负载均衡动静分离以及Linux前端项目部署将域名映射到特定IP地址
目录 一、nginx简介 1.1 定义 1.2 背景 1.3 作用 二、nginx搭载负载均衡提供前后分离后台接口数据 2.1 nginx安装 2.1.1 下载依赖 2.1.2 下载并解压安装包 2.1.3 安装nginx 2.1.4 启动nginx服务 2.2 tomcat负载均衡 2.2.1 负载均衡所需服务器准备 2.2.2 配置修改 …...

Plist编辑软件 PlistEdit Pro mac中文版功能介绍
PlistEdit Pro mac是一款功能强大的Plist文件编辑软件。Plist文件是苹果公司开发的一种XML文件格式,用于存储应用程序的配置信息和数据。PlistEdit Pro可以帮助用户轻松地编辑和管理Plist文件。 PlistEdit Pro具有直观的用户界面和丰富的功能。用户可以使用该软件打…...

CSS3网页布局基础
CSS布局始于第2个版本,CSS 2.1把布局分为3种模型:常规流、浮动、绝对定位。CSS 3推出更多布局方案:多列布局、弹性盒、模板层、网格定位、网格层、浮动盒等。本章重点介绍CSS 2.1标准的3种布局模型,它们获得所有浏览器的全面、一致…...

【npm run dev 报错:error:0308010C:digital envelope routines::unsupported】
问题原因: nodejs版本太高(nodejs v17版本发布了openSSL3.0对短发和密钥大小增加了更为严格的限制,nodejs v17之前版本没有影响,但之后的版本会出现这个错误,物品的node版本是20.9.0) 解决方式࿱…...

天猫商品评论API接口(评论内容|日期|买家昵称|追评内容|评论图片|评论视频..)
要获取天猫商品评论接口,您需要使用天猫开放平台提供的API接口。以下是一些可能有用的步骤: 注册并登录天猫开放平台,获取开发者账号。在开发者中心创建一个应用,获取应用的App Key和App Secret。使用天猫开放平台的API接口&…...

redis数据库简介
Redis是什么 Redis是现在最受欢迎的NoSQL数据库之一,Redis是一个使用ANSI C编写的开源、包含多种数据结构、支持网络、基于内存、可选持久性的键值对存储数据库,其具备如下特性: 基于内存运行,性能高效支持分布式,理…...

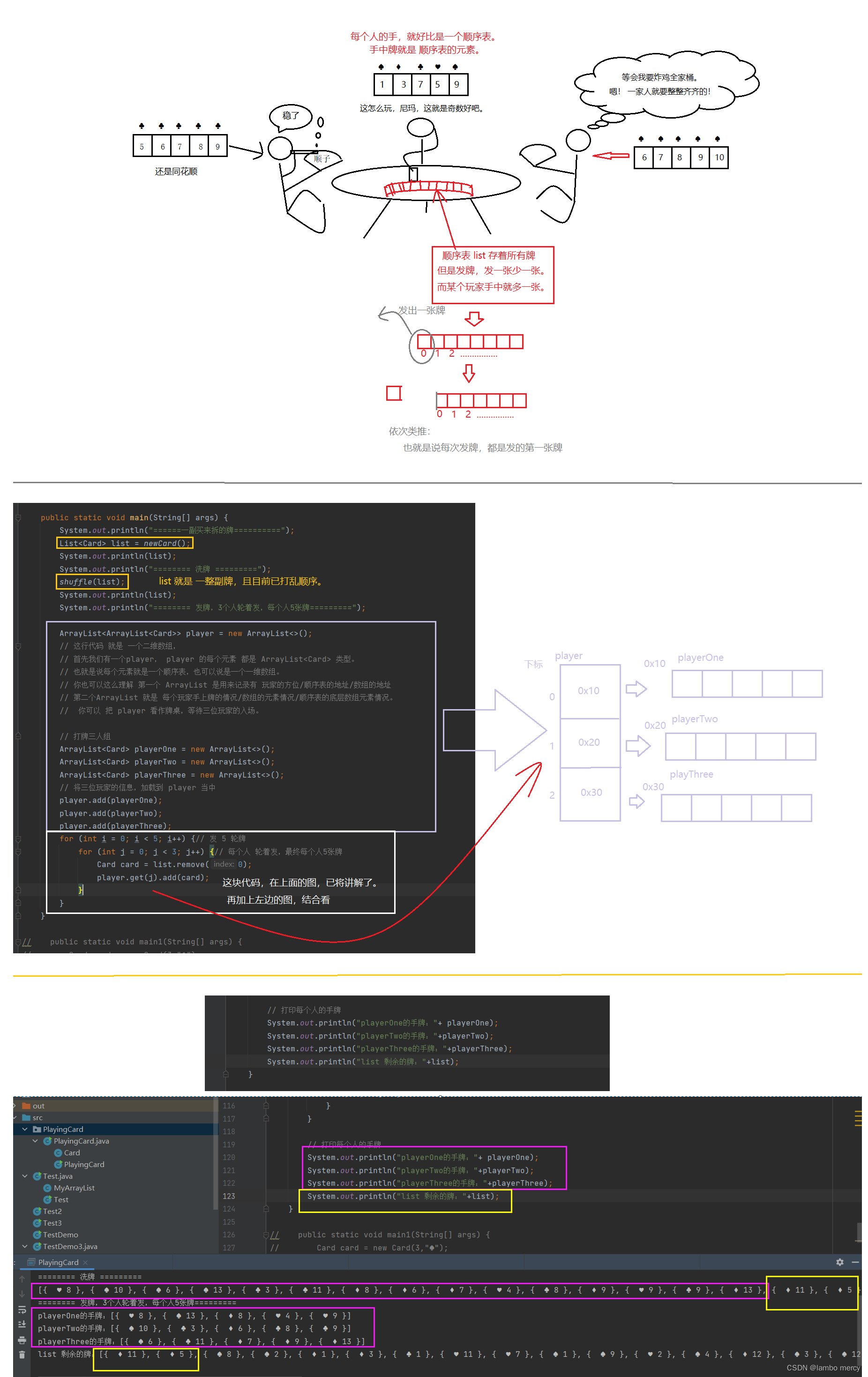
数据结构 - ArrayList - 动态修改的数组
目录 实现一个通用的顺序表 总结 包装类 装箱 / 装包 和 拆箱 / 拆包 ArrayList 与 顺序表 ArrayList基础功能演示 add 和 addAll ,添加元素功能 ArrayList的扩容机制 来看一下,下面的代码是否存在缺陷 模拟实现 ArrayList add 功能 add ind…...

python爬虫实战——今日头条新闻数据获取
大家早好、午好、晚好吖 ❤ ~欢迎光临本文章 如果有什么疑惑/资料需要的可以点击文章末尾名片领取源码 第三方库: requests >>> pip install requests 第三方模块安装: win R 输入cmd 输入安装命令 pip install 模块名 (如果你觉得安装速度比较慢, 你…...

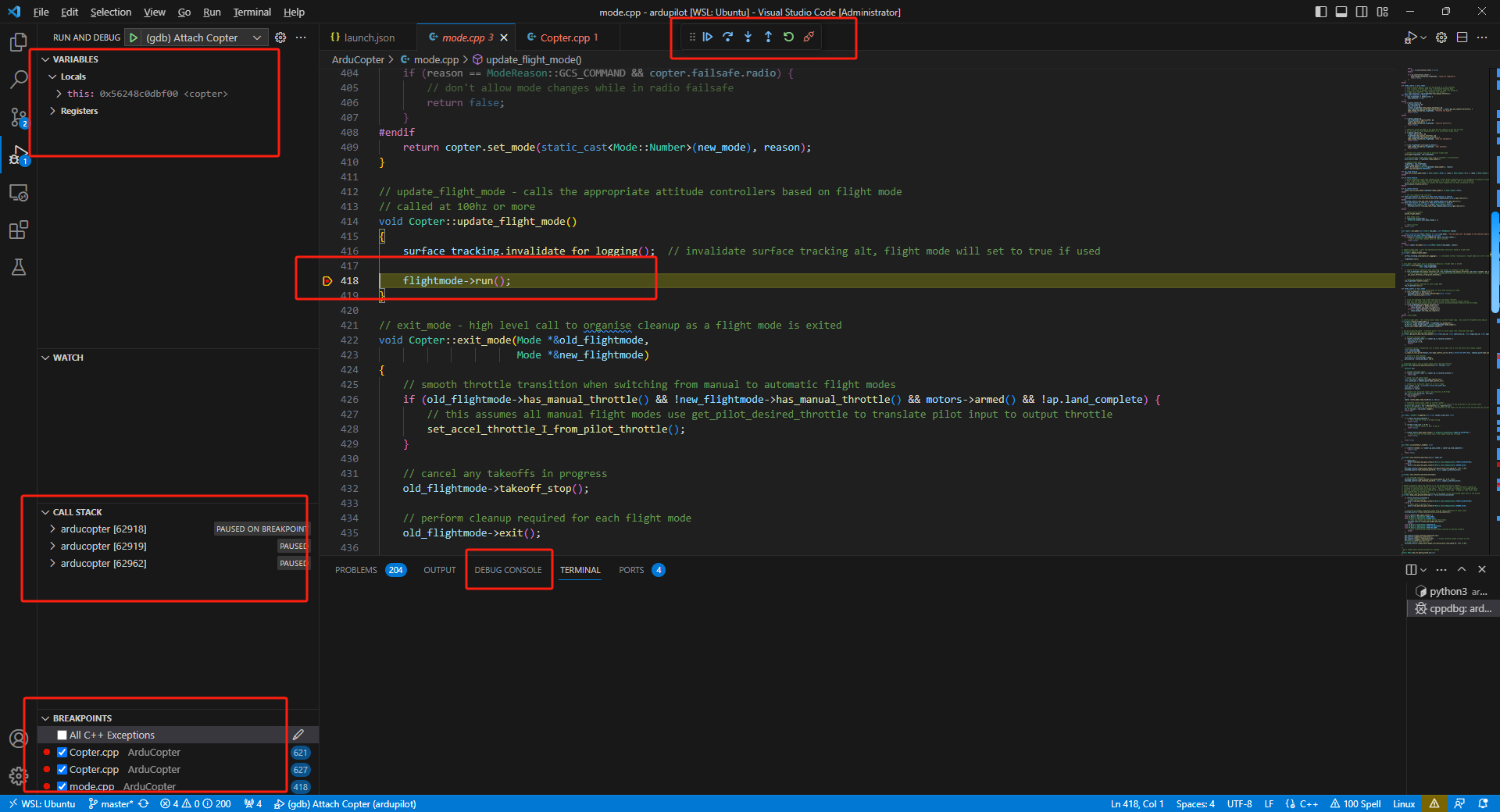
ardupilot开发 --- gdb 篇
环境 win11 vscode 1.81.0 wsl2 ardupilot 利用gdb工具在vsCode中实现 Ardupilot SITL的断点调试 优点:可在vsCode中实现断点调试。 参考文献:https://ardupilot.org/dev/docs/debugging-with-gdb-using-vscode.html 安装gdb工具 打开wsl࿰…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...

如何把工业通信协议转换成http websocket
1.现状 工业通信协议多数工作在边缘设备上,比如:PLC、IOT盒子等。上层业务系统需要根据不同的工业协议做对应开发,当设备上用的是modbus从站时,采集设备数据需要开发modbus主站;当设备上用的是西门子PN协议时…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...

