亚马逊、美客多卖家测评:如何建立养号团队实现运营化式测评?
大家好,我是跨境电商测评养号7年从事经验的珑哥。养号环境软件开发,深度解决各跨境平台矩阵养号防关联、砍单、F号问题。关注珑哥解决更多跨境养号测评问题。
测评,相信这个词对于大部分跨境卖家来说,想必都不陌生,因为都知道它能够快速帮助自己的产品添加评论,获取排名,打造爆款。
提起测评的重要性,作为跨境平台的卖家来说大家都知道它。在当今电商行业快速发展的时代下,大家都会去浏览店铺的Review,也知道网购会存在着买家秀和卖家秀,如果确定了买家秀确实很不错的话,就很果断的去下单。
因此店铺的购买率、Review就非常关键,不仅可以增加流量的转化率,还能够间接影响产品权重和排名。当你的排名从几万到几千,再从几千、几百往里挤,会有更多的买家看到你的商品,那么产品的订单量肯定会有突飞猛进的增长,那么测评也是起到一个非常重要的作用的。
我们可以理解为,当排名越靠前,那么可以带来的流量和销量都会越多。

卖家要获取测评分为几种形式:
一:真人测评、找国外的朋友、留学生或者国外测评团队
优点、老账号权重比较高
缺点、目前市场情况真人账号不选产品所以账号质量良莠不齐、恶意退款 、产品很难送出去、评论不及时、使用黑卡下单导致店铺异常
二:机S 、通过软件或脚本 自动注册 浏览 下单
优点、效率高
缺点、 账号被风控的风险很大,目前成功率非常低,已经不能用了
三:自养号测评
自养号测评 、通过自己搭建国外的服务器和IP 来实现自己注册、养号、下单、纯人工操
而且成本很低,自己注册一个买家账号成本3~4元。账号可以长期使用
自己管理更加安全可控,每个账号都是独立的ip环境,账号在自己手上,会根据正常消费习惯来购物,也不用担心被恶意退款、黑卡下单的风险。
自己养的号质量相对可控,用的IP也是纯净的IP。我们现在都是精养账号,不是以前那种机S,效果因为是自己手工养的号,不会有限流的情况,我们是完全模拟真人来操作下单,转化率多少,账号下单频率,留评率多少,都是严格把控的,也不会用重复资源。比如环境的安全、资源、解决风控能力等等,都是自己能掌控的,不会被动。现在很多卖家基本都有自己的测评小组来配合运营。
综合以上考虑还是建议卖家们,一定要开始组建自己的养号团队,养出批量优质账号,自掌控真实买家浏览,加购下单,Review等风控数据规律,能自主加速推广,防御反击,节省成本运营化式测评。关于自养号测评技术问题关注珑哥为你解答。
相关文章:

亚马逊、美客多卖家测评:如何建立养号团队实现运营化式测评?
大家好,我是跨境电商测评养号7年从事经验的珑哥。养号环境软件开发,深度解决各跨境平台矩阵养号防关联、砍单、F号问题。关注珑哥解决更多跨境养号测评问题。 测评,相信这个词对于大部分跨境卖家来说,想必都不陌生,因…...

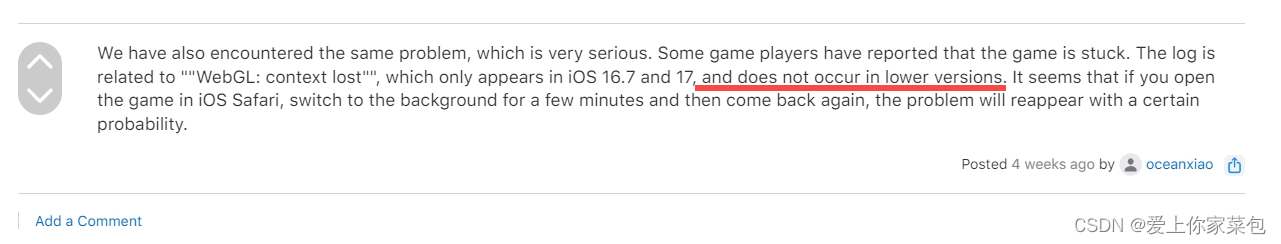
苹果IOS系统webglcontextlost问题-解决方案
问题描述 在IOS手机 解码视频流的时候,第一次可以正常播放,但只要IOS手机熄屏,再重新唤醒,就会一直播放失败,无论换哪个浏览器都不行。安卓手机则一切正常。 经过排查,发现 IOS手机 的浏览器会无故 webGL…...

供应链ERP之合同:创建、修订与模板
本人详解 作者:王文峰,参加过 CSDN 2020年度博客之星,《Java王大师王天师》 公众号:JAVA开发王大师,专注于天道酬勤的 Java 开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯 山峯 转载说明:务必注明来源(注明:作者:王文峰…...

MySQL第二讲·表的创建与修改
你好,我是安然无虞。 文章目录 表:怎么创建和修改数据表?1. 如何创建数据表?2. 都有哪些约束?3. 如何修改表?添加字段修改字段 表:怎么创建和修改数据表? 创建和修改数据表&#x…...

springboot的循环依赖问题描述及解决方案
一.了解循环依赖的场景 在Spring Boot中,循环依赖是指两个或多个Bean之间相互依赖,导致它们无法正确地创建和注入。循环依赖可能会导致应用程序无法启动或出现其他异常。 在以下情况下,您可能需要显式设置循环依赖: 两个Bean相…...

当科技遇上神器:用Streamlit定制AI可视化问答界面
Streamlit是一个开源的Python库,利用Streamlit可以快速构建机器学习应用的用户界面。 本文主要探讨如何使用Streamlit构建大模型外部知识检索的AI问答可视化界面。 我们先构建了外部知识检索接口,然后让大模型根据检索返回的结果作为上下文来回答问题。…...

毛泽东思想和中国特色社会主义理论概论平时作业四
毛泽东思想和中国特色社会主义理论概论平时作业四 1.单选题 1.1人民代表大会制度是中国人民当家作主的基本政治制度,是我国的国体。(b) a.正确 b.错误 人民代表大会制度是中国人民当家作主的根本政治制度,是我国的政体。1.2我国的政体是人民民主专政。…...

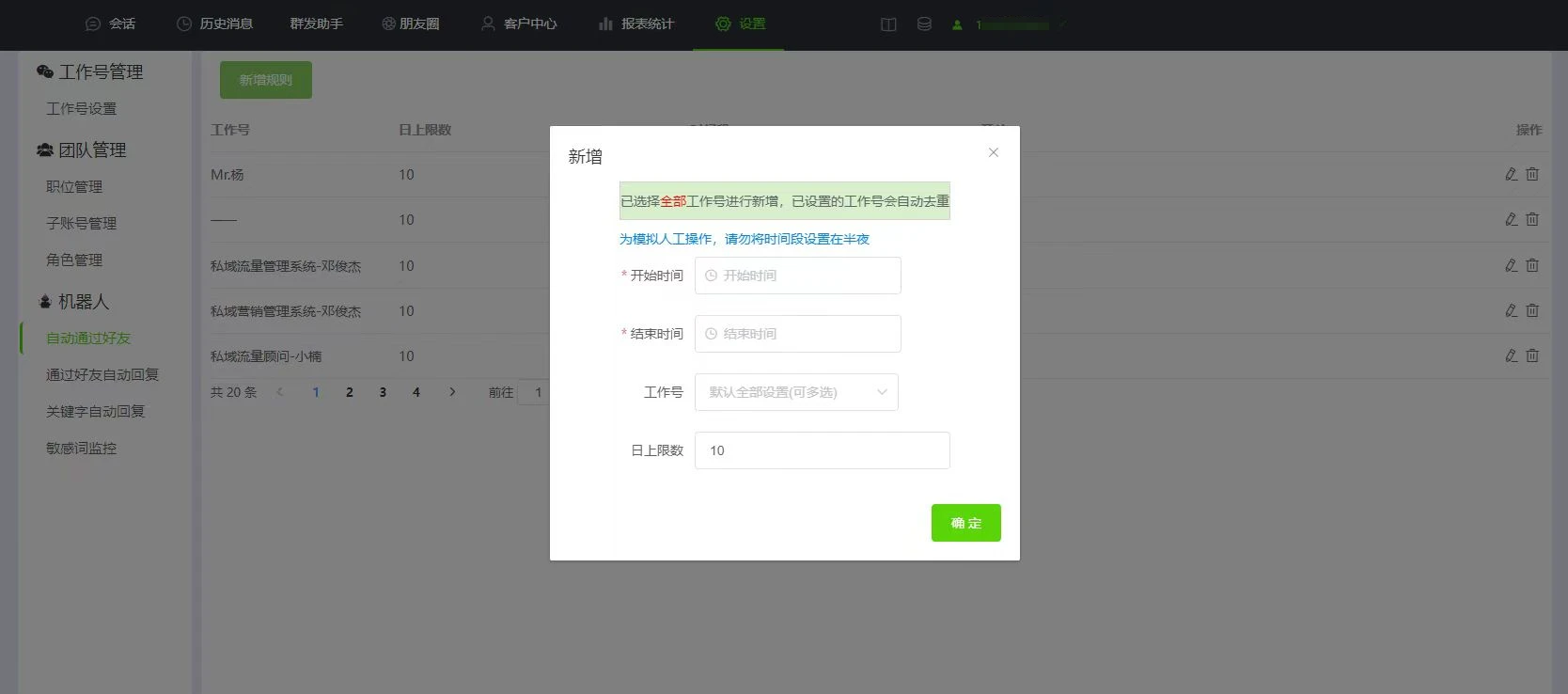
微信怎么设置自动通过好友申请?
当开展引流获客活动时,员工会在一段时间内频繁收到好友添加的申请,手动同意好友请求费时费力还容易出现漏加的情况,那么微信能自动通过好友请求吗? 如何设置快速自动通过好友申请呢? 当微信号在系统登录,…...
)
亲测解决Pytorch TypeError: object of type ‘numpy.int64‘ has no len()
这个问题是小虎在初始化自适应平均池化的时候遇到的,解决方法是限制初始化时池化大小的类型。 问题原文 Exception has occurred: TypeError object of type numpy.int64 has no len()File "D:\Complier\LEF\lib\model\segmentation\heads\modules\fgModules…...

前端模拟实现可编辑的表格table插件
在做项目中遇到了一个供货记录的功能,要求用户自己编辑添加删除表格数据,接下来我们就模拟下前端如何实现该功能 <!DOCTYPE html> <html lang"zh"><head><meta charset"UTF-8"><meta http-equiv"X-…...

PerfectPixel 插件,前端页面显示优化工具
1.简介 PerfectPixel 插件是一款适用于 Chrome 浏览器的网页前端页面显示优化工具,该插件能够帮助开发人员和标记设计人员在开发时将设计图直接加载至网页中,与已成型的网页进行重叠对比,以规范网页像素精度 作为一款可以优化前端页面显示的…...

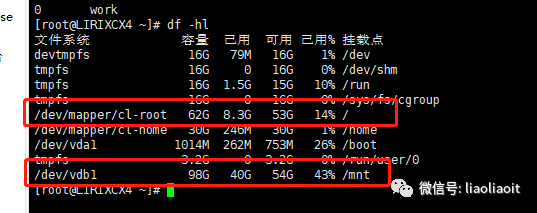
mysql迁移data目录(Linux-Centos)
随着时间的推移,mysql的数据量越越大,使用yum默认安装的目录为系统盘 /var/lib/mysql,现重新挂载了一个硬盘,需要做数据目录的迁移到 /mnt/data/。以解决占用系统盘过高情况。 1.强烈建议这种操作。镜像一个一样的Centos系统&…...

linux-等保测评
#查看审计规则 #auditctl -l #添加审计规则 #auditctl -w /etc/passwd -p rwxa(注意:用 auditd 添加审计规则是临时的,立即生效,但是系统重启失效。) #-w path : 指定要监控的路径,上面的命令指定了监控的文…...

一、React基础知识
一、环境安装 第一种:使用原生搭建(可以从国内下载配置镜像、也可以从国外下载) 指令:1.国内下载:(1:npm config set registry https://r.npm.taobao.org// (2:npm install -g create-react-app…...

RocketMQ入门示例-生产者
大家好,本文主要是按照官网的教程把消费者和生产者的示例写下来,开箱即用。 RocketMQ安装 安装请参考官方安装教程: 快速开始 | RocketMQhttps://rocketmq.apache.org/zh/docs/quickStart/01quickstart 本人安装的是最新版本5.x,…...

2023面试知识点三
1、强软弱虚引用 强引用 当内存不足的时候,JVM开始垃圾回收,对于强引用的对象,就算是出现了OOM也不会对该对象进行回收,打死也不回收~! 强引用是我们最常见的普通对象引用,只要还有一个强引用指向一个对象…...

【hcie-cloud】【1】华为云Stack解决方案介绍、华为文档获取方式 【上】
文章目录 华为文档获取方式前言云计算发展背景国家政策、社会发展驱动数字经济开启新时代深化数字化转型提升效率,国家数字主权云进入落地阶段从Cloud-Based到Cloud-Native,两种模式长期并存适合政企智能升级的云华为云Stack,政企智能升级首选…...

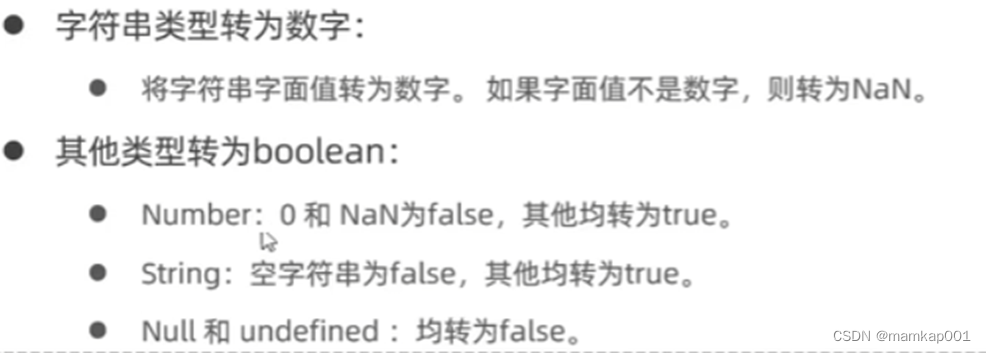
JS-类型转换
...

centos7计划任务crontab
当你需要在CentOS 7上定期执行一些任务时,crontab是一个非常有用的工具。它允许你按照预定的时间表自动运行脚本或命令。 1. 查看和编辑crontab 在CentOS 7上,每个用户都有一个自己的crontab文件,用于管理其定时任务。要查看当前用户的cron…...

pycharm 断点调试python Flask
以flask框架为例,其启动命令为 python app.py runserver 后面需要拼接runserver 点击开始断点 参考:https://www.cnblogs.com/bigtreei/p/14742015.html...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
