React18新特性?
文章目录
- 前言
- Automatic Batching
- Transitions
- Suspense
- New Hooks
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:react.js
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
Automatic Batching
早在 React 18 之前,React 就已经可以对 state 更新进行批处理了:
function App() {const [count, setCount] = useState(0);const [flag, setFlag] = useState(false);function handleClick() {setCount((c) => c + 1); // Does not re-render yetsetFlag((f) => !f); // Does not re-render yet// React will only re-render once at the end (that's batching!)}return (<div><div>{count}</div><button onClick={handleClick}>Next</button></div>);
}
上面这个例子中,用户点击按钮时会产生两次 state 的更新,按理来说每次 state 更新都会导致一次 re-render。但是,这两次更新完全可以合成一次,从而减少无谓的 re-render 带来的性能损失。
这种批处理只限于 React 原生事件内部的更新。
在 React 18 中,批处理支持处理的操作范围扩大了:Promise,setTimeout,native event handlers 等这些非 React 原生的事件内部的更新也会得到合并:
// Before: only React events were batched.setTimeout(() => {setCount((c) => c + 1);setFlag((f) => !f);// React will render twice, once for each state update (no batching)
}, 1000);// After: updates inside of timeouts, promises,// native event handlers or any other event are batched.setTimeout(() => {setCount((c) => c + 1);setFlag((f) => !f);// React will only re-render once at the end (that's batching!)
}, 1000);
Transitions
Transitions 是 React 中一个用于区分高优更新和非高优更新的新概念。
-
高优的更新/渲染:包括鼠标点击、打字等对实时交互性要求很高的更新场景,卡顿时会影响用户的交互行为,使用户明显感到整个页面卡顿。
-
非高优的更新/渲染:普通的 UI 更新,不与用户的交互相关,一些对更新实时性要求没那么高的场景。
这里有一个 demo,上方是一个滑动条用于控制下方树的倾角,最顶上的扇区展示了当前的掉帧情况,当用户拉动滚动条时,下方的树的每一个节点都会重新渲染,这会带来明显的卡顿,不仅是下方树的渲染卡顿,上方的滚动条也会无法实时跟着用户的交互移动,这会给用户带来明显的卡顿感。
类似场景下常见的做法应该是 debounce 或 throttle ,React 18 为我们提供了原生的方式来解决这个问题:使用 starTransition 和 useTransition。
- starTransition:用于标记非紧急的更新,用 starTransition 包裹起来就是告诉 React,这部分代码渲染的优先级不高,可以优先处理其它更重要的渲染。用法如下:
import { startTransition } from "react";// Urgent
setSliderValue(input);// Mark any state updates inside as transitions
startTransition(() => {// Transition: Show the results, non-urgentsetGraphValue(input);
});
useTransition:除了能提供 startTransition 以外,还能提供一个变量来跟踪当前渲染的执行状态:
import { useTransition } from "react";const [isPending, startTransition] = useTransition();return isPending && <Spinner />;
在勾选了 Use startTransition 后 ,滑动条的更新渲染不会再被树的渲染阻塞了,尽管树叶的渲染仍然需要较多的时间,但是用户使用起来不再有之前那么卡顿了。
Suspense
Suspense 是 React 提供的用于声明 UI 加载状态的 API:
<Suspense fallback={<Loading />}><ComponentThatSuspends /><Sibling />
</Suspense>
上面这串代码里,组件 ComponentThatSuspends 在请求处理数据过程中,React 会在它的位置上展示 Loading 组件。
React 16 和 17 中也已经有 Suspense 了,但是它不是完全体,有许多功能仍未就绪。在 React 团队的计划中,Suspense 的完全体是基于 Concurrent React 的,所以在 React 18,Suspense 相较之前有了一些变化。
ComponentThatSuspends 的兄弟组件会被中断
还是上面那个例子:
<Suspense fallback={<Loading />}><ComponentThatSuspends /><Sibling />
</Suspense>
-
Legacy Suspense 中,同级兄弟组件会立即挂载(mounted)到 DOM,相关的 effects 和生命周期会被触发,最后会隐藏这个组件。具体可以查看 代码示例。
-
Concurrent Suspense 中,同级兄弟组件并不会从 DOM 上卸载,相关的 effects 和生命周期会在 ComponentThatSuspends 处理完成时触发
Suspense 边界之外的 ref
另一个差异是父级 ref 传入的时间:
<Suspense fallback={<Loading />}><ComponentThatSuspends /><Sibling />
</Suspense>
- 在 Concurrent Suspense 中,在 ComponentThatSuspends 完成处理、Suspense 边界解除锁定之前 refPassedFromParent.current 一直为 null。
也就是说,在父级代码中访问此类 ref 都需要关注当前 ref 是否已经指向相应的节点。
Suspense for SSR
React 18 之前的 SSR, 客户端必须一次性的等待 HTML 数据加载到服务器上并且等待所有 JavaScript 加载完毕之后再开始 hydration, 等待所有组件 hydration 后,才能进行交互。即整个过程需要完成从获取数据(服务器)→ 渲染到 HTML(服务器)→ 加载代码(客户端)→ 水合物(客户端)这一套流程。这样的 SSR 并不能使我们的完全可交互变快,只是提高了用户的感知静态页面内容的速度。
React 18 的 Suspense:
服务器不需要等待被 Suspense 包裹组件是否加载到完毕,即可发送 HTML,而代替 Suspense 包裹的组件是 fallback 中的内容,一般是一个占位符(spinner),以最小内联
-
hydration 的过程是逐步的,不需要等待所有的 js 加载完毕再开始 hydration,避免了页面的卡顿。
-
React 会提前监听页面上交互事件(如鼠标的点击),对发生交互的区域优先进行 hydration。
New Hooks
-
useTransition:见上
-
useDeferredValue
-
startTransition 可以用来标记低优先的 state 更新;而useDeferredValue 可以用来标记低优先的变量。
-
下方代码的具体效果是当 input 的值改变时,返回的 graphValue 并不会立即改变,会首先返回上一次的 input 值,如果当前不存在更紧急的更新,才会变成最新的 input,因此可以通过 graphValue 是否改变来进行一些低优先级的更新。可以在渲染比较耗时的情况下把优先级滞后,在多数情况不会存在不必要的延迟。在较快的机器上,滞后会更少或者根本不存在,在较慢的机器上,会变得更明显。但不论哪种情况,应用都会保持可响应。
-
import { useDeferredValue } from "react";const Comp = (input) => {const graphValue = useDeferredValue(input); // ...updating depends on graphValue
};
不常用的 hooks
以下的新 hook 主要用于解决 SSR 相关的问题或者是为第三方库的开发设计的,对于普通 React 应用开发者来说几乎用不到:
-
useId 用于解决 SSR 时客户端与服务端难以生成统一的 ID 的问题。
-
useSyncExternalStore 是一个为第三方库编写提供的新 hook,主要用于支持 React 18 在 concurrent rendering 下与第三方 store 的数据同步问题。
-
useInsertionEffect 主要用于提高第三方 CSS in JS 库渲染过程中样式注入的性能。
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力
相关文章:

React18新特性?
文章目录 前言Automatic BatchingTransitionsSuspenseNew Hooks后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:react.js 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。…...

筹码博弈K线长阳选股公式,穿越筹码密集区
普通K线是由最高价、开盘价、最低价、收盘价四个价格构成的,而博弈K线是以这个四个价格对应的获利盘构成K线,反映筹码的获利情况。把鼠标移动到K线上,停留在对应的价格,就可以在右侧的筹码分布图看到相应的获利盘数据。࿰…...
)
微服务设计模式-架构真题(六十八)
UNIX的源代码控制工具(Source Code control System,SCCS)是项目开发中常用的()。 源代码静态分析工具文档分析工具版本控制工具再工程工具 答案:C 解析: SCCS是版本控制工具 网闸的描述错误的是()。 双…...

LeetCode----52. N 皇后 II
题目 n 皇后问题 研究的是如何将 n 个皇后放置在 n n 的棋盘上,并且使皇后彼此之间不能相互攻击。 给你一个整数 n ,返回 n 皇后问题 不同的解决方案的数量。 示例 1: 输入:n = 4 输出:2 解释:如上图所示,4 皇后问题存在两个不同的解法。 示例 2: 输入:n = …...

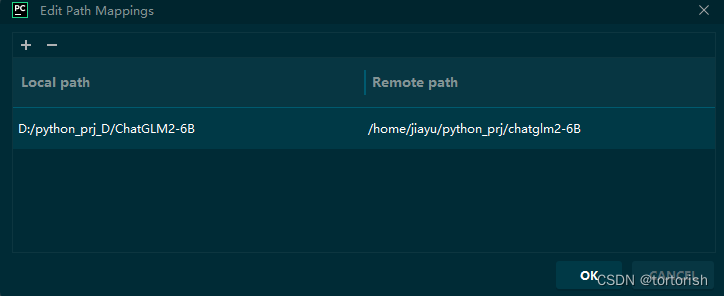
解决pycharm中,远程服务器上文件找不到的问题
一、问题描述 pycharm中,当我们连接到远程服务器上时。编译器中出现报错问题: cant open file /tmp/OV2IRamaar/test.py: [Errno 2] No such file or directory 第二节是原理解释,第三节是解决方法。 二、原理解释 实际上这是由于我们没有设置…...

虹科荣誉 | 喜讯!虹科成功入选“广州首届百家新锐企业”!!
文章来源:虹科品牌部 阅读原文:虹科荣誉 | 喜讯!虹科成功入选“广州首届百家新锐企业”!! 近日,由中共广州市委统战部、广州市工商业联合会、广州市工业和信息化局、广州市人民政府国有资产监督管理委员会…...

如何利用Jmeter从0到1做一次完整的压测?这2个步骤很关键!
压测,在很多项目中都有应用,是测试小伙伴必备的一项基本技能,刚好最近接手了一个小游戏的压测任务,一轮压测下来,颇有收获,赶紧记录下来,与大家分享一下,希望大家能少踩坑。 一、压…...
_2023)
基于STM32+微信小程序设计的智能门锁(4种开锁方式)_2023
一、项目介绍 1.1 项目背景 随着智能家居的普及,智能门锁作为一个非常重要的组成部分,受到了人们越来越多的关注。传统的机械锁门禁已经不能满足人们对于门锁安全、便捷性和智能化的需求,因此市场对于智能门锁的需求不断增加。而随着技术的发展,基于单片机的智能门锁已经…...

享受户外的美好时光:花园吊椅的魅力
拥有舒适的花园吊椅,就像在家中创造了一个度假天堂。这些轻松摇摆的座位为您提供了一个完美的地方,既能舒适躺卧,又能让您在家中的花园或庭院中感受到度假的氛围。度过美好时光的吊椅,将成为家庭花园的一大亮点,为您带…...

游戏中找不到d3dx9_43.dll怎么办,教你快速解决方法
在计算机的世界里,我们经常会遇到一些让人头疼的问题。比如,有一天,小明正在玩他最喜欢的游戏,突然弹出了一个错误提示:“由于找不到d3dx9_43.dll,无法继续执行代码”。小明感到非常困惑,不知道这是什么意思…...

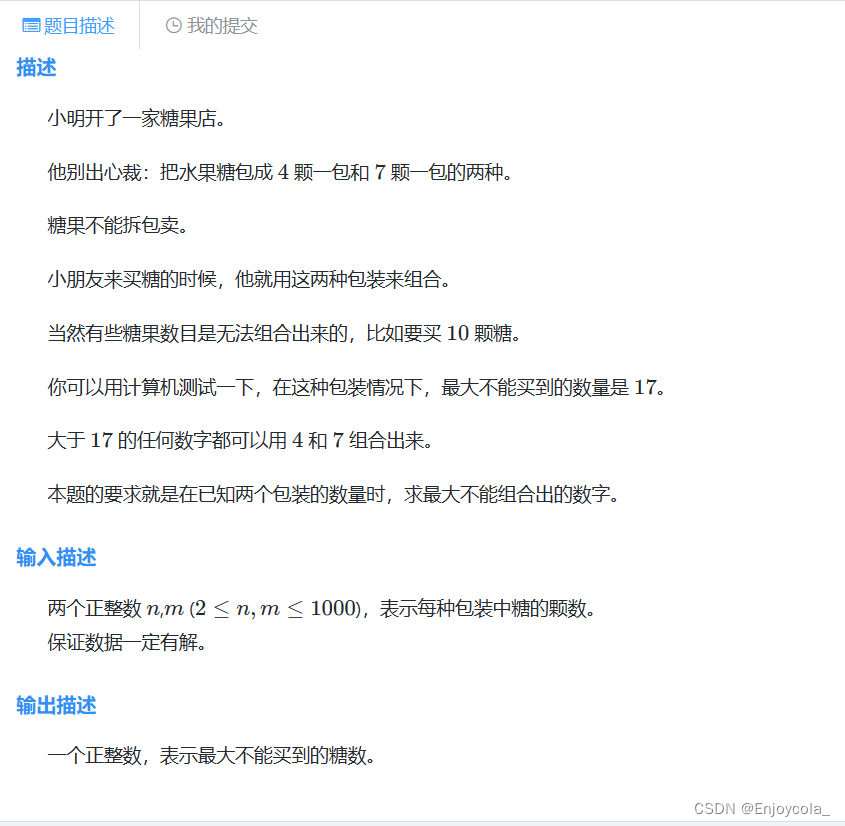
蓝桥杯:买不到的数目
对于两个互质的正整数 n , m n,m n,m,请找出来不能被 n n n和 m m m组成的最大数 X X X 例如:对于4,7那么 X X X17,因为对于大于17的任一数都可由4和7组成。 重新翻译题目: 对于任一大于 X X X的正整数 Y Y Y满足 Y a n b m Y a \times nb \times m …...

Nginx简介,Nginx搭载负载均衡以及Nginx部署前端项目
目录 一. Nginx简介 Nginx的优点 二. Nginx搭载负载均衡 2.1 Nginx安装 2.1.1 安装依赖 2.1.2 解压nginx安装包 2.1.3 安装nginx 2.1.4 启动nginx服务 2.2 tomcat负载均衡 2.3 Nginx配置 三. Nginx前端部署 一. Nginx简介 NGINX(读作:engi…...

QT5.15.2搭建Android编译环境及使用模拟器调试(全)
一、安装QT5.15.2 地址:下载 我电脑的windows的,所以选windows 由于官方安装过程非常非常慢,一定要跟着步骤来安装,不然慢到怀疑人生 1)打开"命令提示符"(开始 -> Windows 系统 -> 命令…...

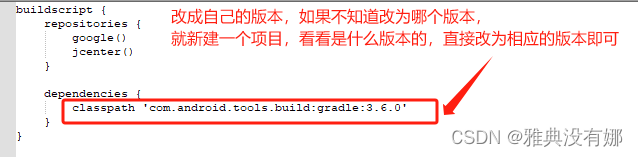
npm install报 ERESOLVE unable to resolve dependency tree
三四年前的一个项目,打开,npm install 一下,结果报 ERESOLVE unable to resolve dependency tree。 以前install都一切顺利,现在就不行,那很大的可能是npm的版本不同。 PS D:\workSpace\code\*-admin-ui-master> n…...

CentOS 7上创建Python 3虚拟环境
在CentOS 7上创建Python 3虚拟环境可以使用virtualenv包。以下是创建Python 3虚拟环境的步骤: 确保已经安装了Python 3和pip。可以通过在终端中运行以下命令来检查它们是否已安装: python3 --version pip3 --version如果未安装,请使用以下…...

B端设计必看的9个开源组件库,值得收藏!
如果你想开发一款To B Web端产品,如何选择令人眼花缭乱的开源组件库?行业团队常用的B端开源组件库是什么?今天,我们将为您带来入门级开源组件库的介绍。你可以先有一个大致的了解,希望能对你有所帮助。未来,…...

王坚院士:云计算与 GPT 的关系,就是电和电动机的关系
无论是行业,还是阿里,都身处巨变时。已经年过六十的王坚院士,重回阿里,重回大众视野,今年以来,在多个场合都能够看到他的身影。 而每一次他的分享,都值得我们细细品味。 以下为王坚院士在 202…...

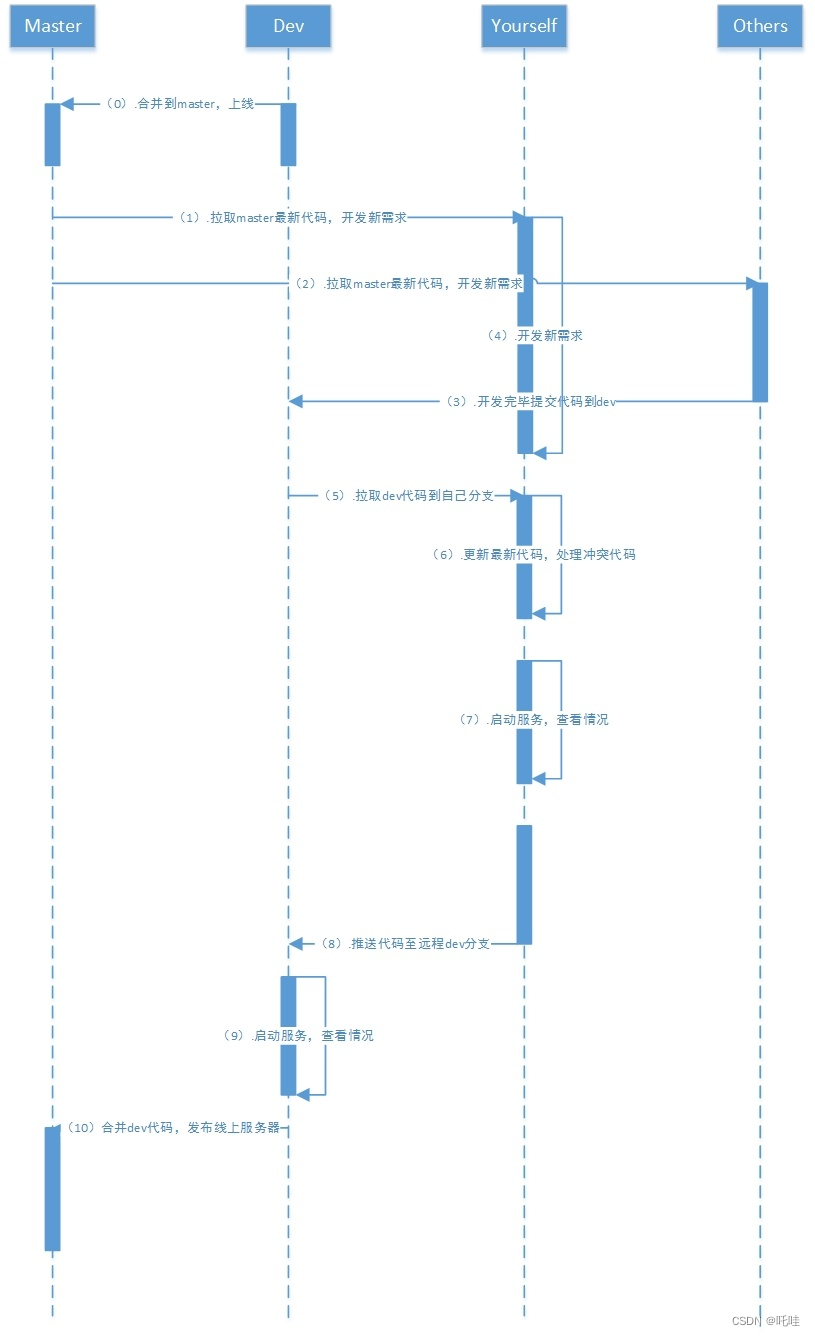
Git代码合并流程规范
...

编译cef114.2 with h264
按照下面网页要求安装VS和SDK https://bitbucket.org/chromiumembedded/cef/wiki/BranchesAndBuilding.md#markdown-header-development Win 10 deployment, Win 10 build system w/ VS2022 17.5, Win 10.0.22621 SDK, Ninja rem 配置winsock科学上网 netsh winhttp set prox…...

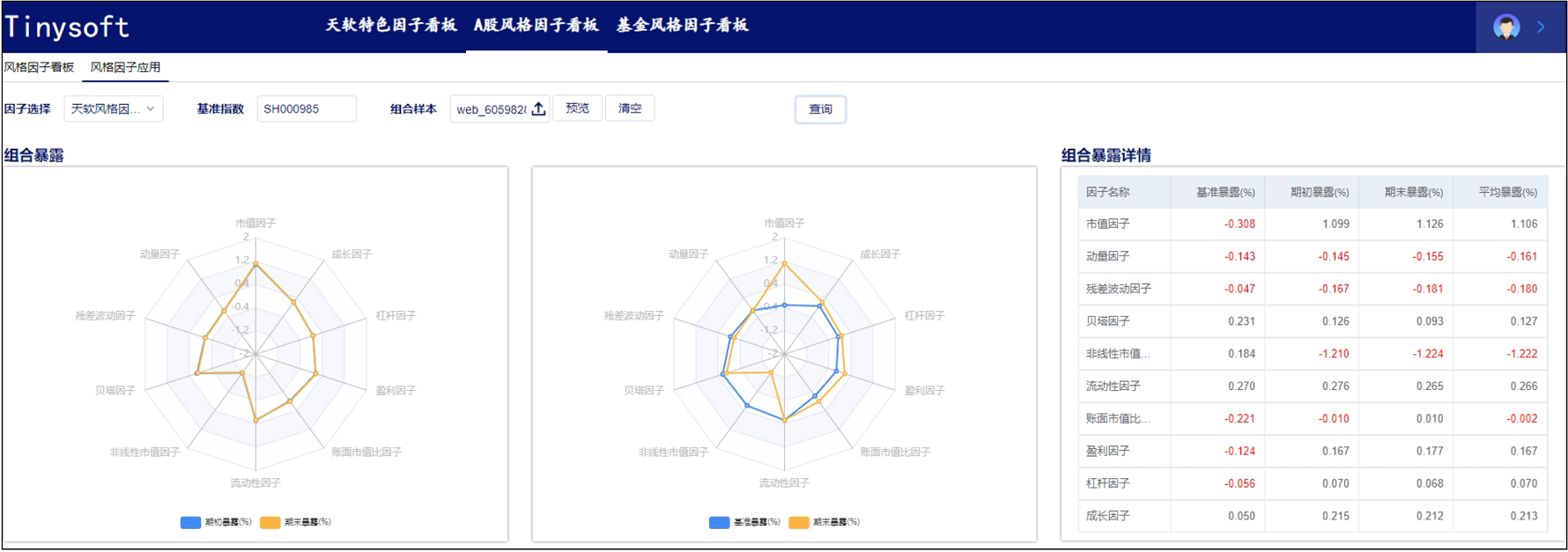
A股风格因子看板 (2023.11第01期)
该因子看板跟踪A股风格因子,该因子主要解释沪深两市的市场收益、刻画市场风格趋势的系列风格因子,用以分析市场风格切换、组合风格暴露等。 今日为该因子跟踪第01期,指数组合数据截止日2023-10-31,要点如下 近1年A股风格因子收益走…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
