【TS篇三】类、函数、for-of循环、类型推断
文章目录
- 一、类
- 1.1 基本示例
- 1.2 继承
- 1.3 实例成员访问修饰符
- 1.3.1 `public` 开放的
- 1.3.2 `private` 私有的
- 1.3.3 `protected` 受保护的
- 1.3.4 `readonly` 只读的
- 1.3.5 在参数中使用修饰符
- 1.4 属性的存(get)取(set)器
- 1.5 静态成员
- 二、函数
- 2.1 函数参数
- 2.2 箭头函数
- 三、for-of 循环
- 四、类型推断(Type Inference)
- 五、模块
- 5.1 概念
- 5.2 模块通信:导出
- 5.3 模块通信:导入
一、类
1.1 基本示例
class Person {name: string;age: number;constructor(name: string, age: number) {this.name = name;this.age = age;}sayHello() {console.log(this.name);}
}let zs: Person = new Person('张三', 18);1.2 继承
class Animal {move(distanceInMeters: number = 0) {console.log(`Animal moved ${distanceInMeters}m.`);}
}class Dog extends Animal {bark() {console.log('Woof! Woof!');}
}const dog = new Dog();
dog.bark();
dog.move(10);
dog.bark();
这个例子展示了最基本的继承:类从基类中继承了属性和方法。 这里, Dog是一个 派生类,它派生自 Animal 基类,通过 extends关键字。 派生类通常被称作 子类,基类通常被称作 超类。
因为 Dog继承了 Animal的功能,因此我们可以创建一个 Dog的实例,它能够 bark()和 move()。
下面是一个更复杂的例子:
class Animal {name: string;constructor(theName: string) { this.name = theName; }move(distanceInMeters: number = 0) {console.log(`${this.name} moved ${distanceInMeters}m.`);}
}class Snake extends Animal {constructor(name: string) { super(name); }move(distanceInMeters = 5) {console.log("Slithering...");super.move(distanceInMeters);}
}class Horse extends Animal {constructor(name: string) { super(name); }move(distanceInMeters = 45) {console.log("Galloping...");super.move(distanceInMeters);}
}let sam = new Snake("Sammy the Python");
let tom: Animal = new Horse("Tommy the Palomino");sam.move();
tom.move(34);
与前一个例子的不同点是,派生类包含了一个构造函数,它 必须调用 super(),它会执行基类的构造函数。 而且,在构造函数里访问 this的属性之前,我们 一定要调用 super()。 这个是TypeScript强制执行的一条重要规则。
这个例子演示了如何在子类里可以重写父类的方法。 Snake类和 Horse类都创建了 move方法,它们重写了从Animal继承来的 move方法,使得 move方法根据不同的类而具有不同的功能。 注意,即使 tom被声明为Animal类型,但因为它的值是 Horse,调用 tom.move(34)时,它会调用 Horse里重写的方法:
Slithering...
Sammy the Python moved 5m.
Galloping...
Tommy the Palomino moved 34m.
1.3 实例成员访问修饰符
1.3.1 public 开放的
- 默认为
public
class Animal {public name: string;public constructor(theName: string) { this.name = theName; }public move(distanceInMeters: number) {console.log(`${this.name} moved ${distanceInMeters}m.`);}
}
1.3.2 private 私有的
- 不能被外部访问,只能在类的内部访问使用
- 私有成员不会被继承
class Person {public name: string;public age: number = 18;private type: string = 'human'public constructor (name, age) {this.name = namethis.age = age}
}
1.3.3 protected 受保护的
- 和
private类似,但是可以被继承
class Person {protected name: string;constructor(name: string) { this.name = name; }
}class Employee extends Person {private department: string;constructor(name: string, department: string) {super(name)this.department = department;}public getElevatorPitch() {return `Hello, my name is ${this.name} and I work in ${this.department}.`;}
}let howard = new Employee("Howard", "Sales");
console.log(howard.getElevatorPitch());
console.log(howard.name); // 错误
注意,我们不能在 Person类外使用 name,但是我们仍然可以通过 Employee类的实例方法访问,因为Employee是由 Person派生而来的。
1.3.4 readonly 只读的
1.3.5 在参数中使用修饰符
在上面的例子中,我们不得不定义一个受保护的成员 name和一个构造函数参数 theName在 Person类里,并且立刻给 name和 theName赋值。 这种情况经常会遇到。 参数属性可以方便地让我们在一个地方定义并初始化一个成员。
class Person {name: string;age: number;constructor(name: string, age: number) {this.name = name;this.age = age;}
}
可以简写为:
class Person {constructor(public name: string, public age: number) {}
}
1.4 属性的存(get)取(set)器
let passcode = "secret passcode";class Employee {// 私有成员,外部无法访问private _fullName: string;// 当访问 实例.fullName 的时候会调用 get 方法get fullName(): string {return this._fullName;}// 当对 实例.fullName = xxx 赋值的时候会调用 set 方法set fullName(newName: string) {if (passcode && passcode == "secret passcode") {this._fullName = newName;}else {console.log("Error: Unauthorized update of employee!");}}
}let employee = new Employee();
employee.fullName = "Bob Smith";
if (employee.fullName) {alert(employee.fullName);
}
1.5 静态成员
- 不需要实例化访问的成员称之为静态成员,即只能被类访问的成员
static关键字
class Grid {static origin = {x: 0, y: 0};calculateDistanceFromOrigin(point: {x: number; y: number;}) {let xDist = (point.x - Grid.origin.x);let yDist = (point.y - Grid.origin.y);return Math.sqrt(xDist * xDist + yDist * yDist) / this.scale;}constructor (public scale: number) { }
}let grid1 = new Grid(1.0); // 1x scale
let grid2 = new Grid(5.0); // 5x scaleconsole.log(grid1.calculateDistanceFromOrigin({x: 10, y: 10}));
console.log(grid2.calculateDistanceFromOrigin({x: 10, y: 10}));
二、函数
2.1 函数参数
- 参数及返回值类型
function add(x: number, y: number): number {return x + y
}
- 可选参数
function add(x: number, y?: number): number {return x + 10
}
- 默认参数
function add(x: number, y: number = 20): number {return x + y
}
- 剩余参数
function sum(...args: number[]): number {let ret: number = 0args.forEach((item: number): void => {ret += item})return ret
}sum(1, 2, 3)
2.2 箭头函数
- 基本示例
let add = (x: number, y: number): number => x + y
三、for-of 循环
- for 循环
- forEach
- 不支持 break
- for in
- 会把数组当作对象来遍历
- for of
- 支持 break
四、类型推断(Type Inference)
TypeScript 编译器会根据一些简单的规则来推断你定义的变量的类型
当你没有标明变量的类型时,编译器会将变量的初始值作为该变量的类型
let num = 3
//此时我未标注 num 变量的类型 ,初始值为数字类型 , 变量num为数字类型
let str = 'string'
//此时我未标注 str 变量的类型 ,初始值为字符串类型 , 变量str为字符串类型当然,类型推断不仅仅发生在简单数据类型上面,复杂数据类型上依然可以被TypeScript编译器进行推断
let arr = ['one','two','three']
//此时未标注 arr 数组中的每个元素类型 , 初始值为字符串,则相当于:
//let arr : string[]//但如果数组中没有元素,为空数组,则类型为 neverlet obj = {a:1,b:2}
//此时未标注对象内的数据类型,默认为初始值,为数字类型
//let obj : {a:number,b:number}//不仅如此,ts编译器还会推断函数的返回值类型
const fun = (a:number,b:number) =>{retrun a + b;
}
//const fun =(a:number,b:numer) => number但在使用函数返回值类型推断时,在编写函数内部的代码就失去了函数返回值类型检测功能,使用函数返回值的类型需要明确的指定
正常情况下,TypeScirpt编译器时可以推断出变量类型的,开发者不需要编写类型注释,但在TypeScirpt编译器不能正常推断类型时,开发者需要编写类型注释
-
第一种情况:
如果一个变量被声明后,没用被立即初始化,那么编译器将不能正确推断出它的类型,将被赋予any类型let anything //此时变量未被及时初始化,编译器默认它为any类型:let anything :any -
第二种情况:
当被调用的函数的返回值为any类型的时候,应该使用类型注释来声明它的类型let json ='{"name":"张三"}'; let person = JSON.parse(json); //let json:string //let person:any => let person:{name:string} -
第三种情况:
当变量有可能有多个类型时:let num = [-10,-1,20] //target => bollean|number let target =falsefor(let i=0;i<num.length;i++){if(num[i]>0){//不能将number类型分配给bollean类型target = num[i];} } -
第四种情况:
函数的参数必须标注类型,TypeScript并不能推断函数参数的类型
五、模块
5.1 概念
5.2 模块通信:导出
export default xxxexport const foo: string = 'bar';
export const bar: string = 'foo';
5.3 模块通信:导入
// 加载默认成员
import xxx from '模块标识'// 按需加载模块成员
import {foo, bar} from '模块'
相关文章:

【TS篇三】类、函数、for-of循环、类型推断
文章目录 一、类1.1 基本示例1.2 继承1.3 实例成员访问修饰符1.3.1 public 开放的1.3.2 private 私有的1.3.3 protected 受保护的1.3.4 readonly 只读的1.3.5 在参数中使用修饰符 1.4 属性的存(get)取(set)器1.5 静态成员 二、函数…...

Chatgpt批量改写文章网页版可多开软件-自动登录换号生成word或者TXT
Chatgpt批量改写文章网页版可多开软件介绍: 1、改写后生成docx格式文档和生成txt文档二选一。 2、支持原来docx文档里带图片的改写,改写伪原创后的docx里也带图片。 3、软件可以设置是否开启标题改写,可以自定义标题改写指令。 4、可以设置…...

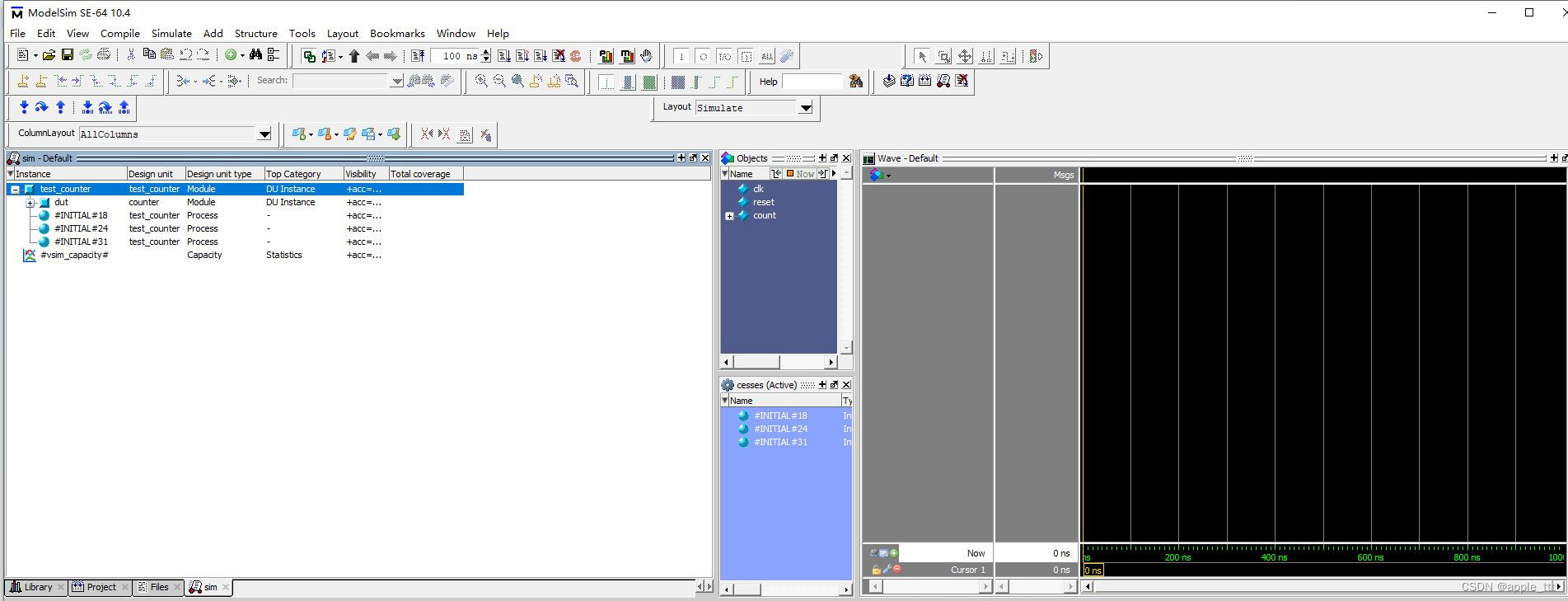
Modelsim 使用教程(4)—— Working With Multiple Libraries
一、概述 在文中,我们将练习使用多个库。在实际的项目开发过程中,我们可能有多个库来组织设计,从第三方源代码访问IP,或者在仿真之间共享公共部分。我们将通过创建一个包含计数器设计单元的资源库来开始本文。接下来,我…...

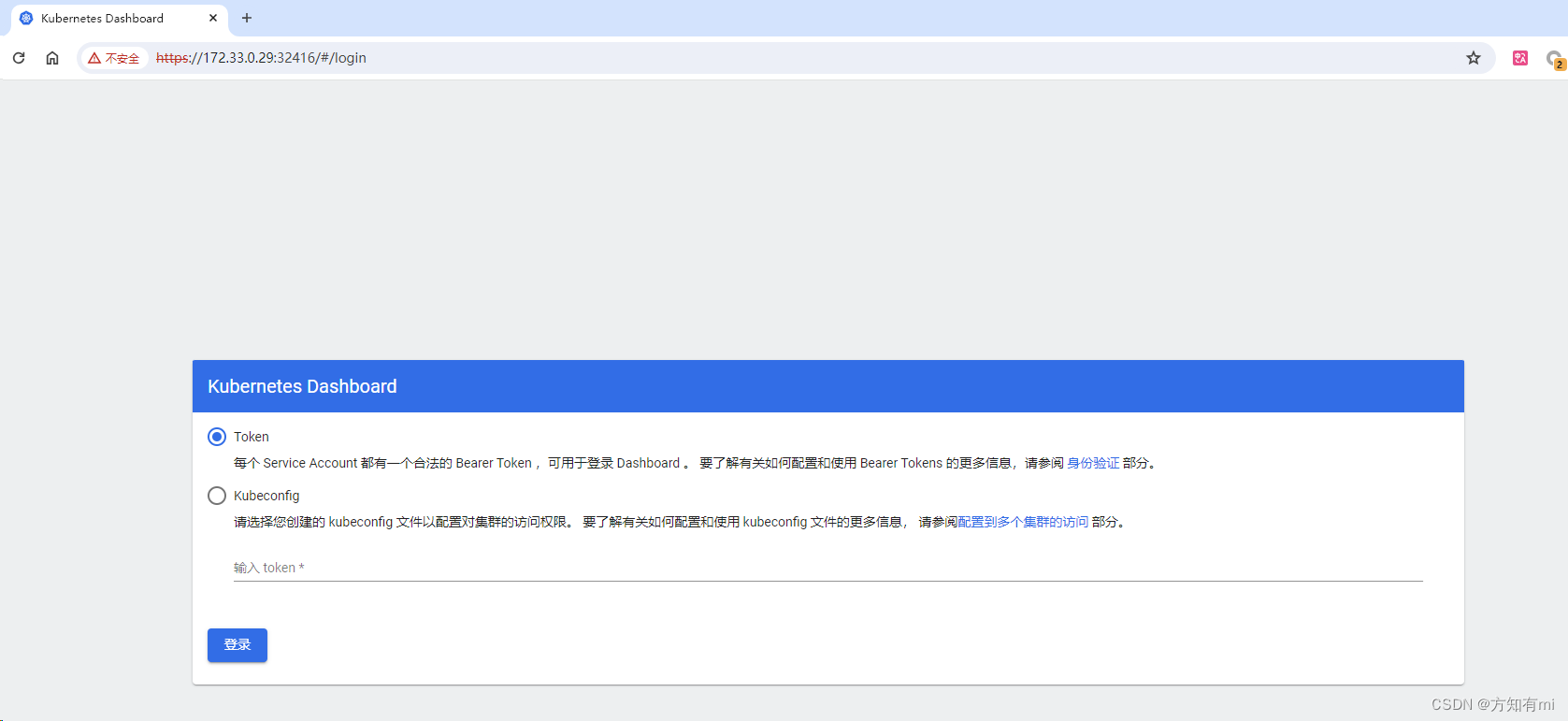
【重要】浏览器输入地址提示【您的连接不是私密连接】解决方法
在配置 kubernetes-dashboard 时,出现您的连接不是私密连接,这种情况下,点开高级没有进一步的操作按钮,这是由于我们的证书无效导致浏览器自身防护拦截,为了接解决这个办法我们可以使用命令 thisisunsafe 强制信任该网…...

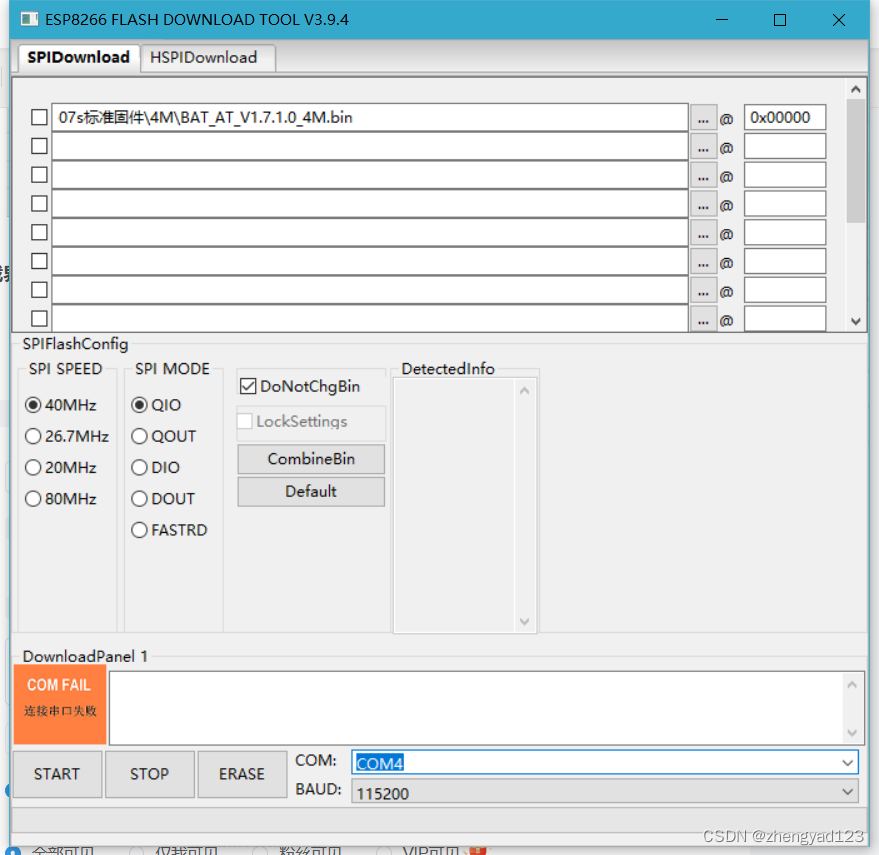
ESP-07S烧写固件记录
一,固件版本。 下面是官方默认AT指令版本,ESP-07S 的flash大小是4MB。 AT固件汇总 | 安信可科技 (ai-thinker.com) 二,烧录工具。 开发工具清单 | 安信可科技 (ai-thinker.com) 三,下载工具及连线。 使用USB转串口工具。 四&am…...

网络编程中关于UDP套接字的一些知识点
关于UDP的介绍: UDP(User Datagram Protocol,用户数据报协议)是一种面向无连接的、不可靠的传输协议,它在网络编程中也起着重要的作用。 1. 低延迟:相比于TCP,UDP没有建立连接和拥塞控制的开销…...

淘宝商品评论API接口(评论内容|日期|买家昵称|追评内容|评论图片|评论视频..)
淘宝商品评论API接口是淘宝开放平台提供的一种API接口,可以帮助开发者获取淘宝平台上的商品评论数据。 要使用淘宝商品评论API接口,需要进行以下步骤: 注册淘宝开放平台账号,创建应用并获取App Key和App Secret等信息。确定需要…...

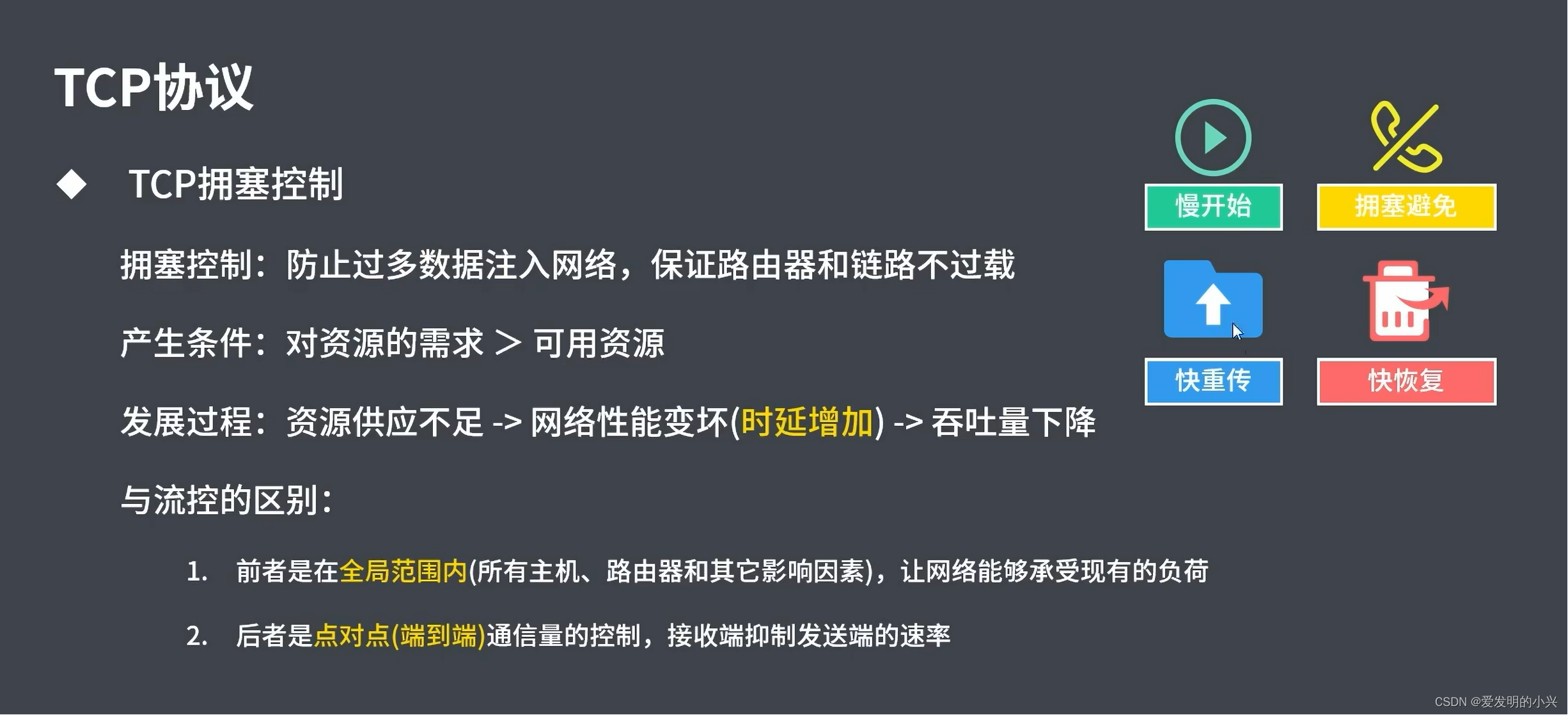
计算机网络 第五章传输层
文章目录 1 传输层的功能2 传输层两种协议:UDP和TCP3 端口和端口号4 UDP数据报特点和首部格式5 UDP校验6 TCP协议的特点7 TCP报文段首部格式8 TCP连接:三次握手建立连接9 TCP连接:四次挥手释放连接10 TCP可靠传输11 TCP流量控制12 TCP拥塞控制…...

cartographer,ros,路径规划近两年的工作笔记
马上转入cartographer的去ros移植了,随便记录一下研究cartographer和ros这些天来的摸鱼笔记吧虽然很多人对用ros做产品嗤之以鼻,但是我个人是不排斥的,对代码能力有限的人群来说这是产品化最快的方式! 敝帚自珍~~~继续加油~~~ 建图总结 odom 尤其是转弯的时候,存在累积误…...

react 生命周期讲解
当涉及到React组件的创建、更新和销毁过程时,React的生命周期方法起到了至关重要的作用。正确地理解和使用这些生命周期方法可以帮助我们在不同的阶段执行特定的操作,从而实现更好的组件控制和优化。 1. 挂载阶段(Mounting) 在组…...

什么是TCY油封?
机械由无数组件协同工作以确保平稳运行,其中一种不可或缺的部件是油封,特别是TCY油封。本文旨在阐明TCY油封的应用、其重要性以及它们如何提高机械的整体效率。 TCY油封主要用于轴密封。轴是一种旋转机器元件,横截面通常为圆形,用…...

【Vue.js】使用Element入门搭建登入注册界面axios中GET请求与POST请求跨域问题
一,ElementUI是什么? Element UI 是一个基于 Vue.js 的桌面端组件库,它提供了一套丰富的 UI 组件,用于构建用户界面。Element UI 的目标是提供简洁、易用、美观的组件,同时保持灵活性和可定制性 二,Element…...

Apache Hive
目录 数据仓库(DW) SQL语法分类 Hive 和Hadoop之间的关系(底层是Hadoop Hive将SQL转换为MapReduce) 为什么使用Hive 使用Hadoop MapReduce直接处理数据所面临的问题 使用Hive处理数据的好处 对Hive的理解 A…...

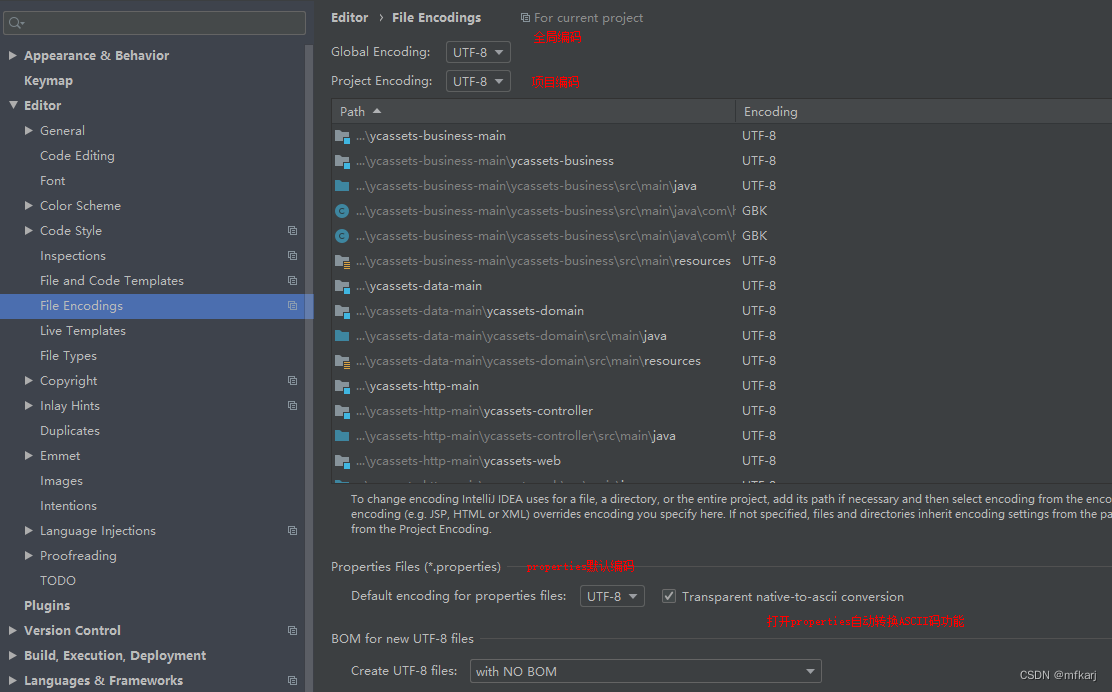
[idea]关于idea开发乱码的配置
在JAVA开发中,一般统一设置为UTF-8的编码,包括但不限于开发工具、日志架构、虚拟机、文件编码等。常见配置如下: 1、IDEA工具 在idea64.exe.vmoptions、idea.exe.vmoptions中添加: -Dfile.encodingUTF-8 2、JAVA 运行在window…...

比较一个结构分割平面的两种方式
在8*8的范围内,差值结构4a81把空间分割成4个部分, 31 31 31 27 27 31 31 31 31 31 31 27 27 31 31 31 9 9 9 1 1 9 9 9 9 9 9 1 1 9 9 9 9 9 9 1 1 9 9 9 9 9 9 1 1 9 9 9 31 31 31 27 27 31 31 …...

学习笔记二十九:K8S配置管理中心Configmap实现微服务配置管理
Configmap概述 Configmap概述Configmap能解决哪些问题?Configmap应用场景局限性 Configmap创建方法命令行直接创建通过文件创建指定目录创建configmap 编写configmap资源清单YAML文件使用Configmap通过环境变量引入:使用configMapKeyRef通过环境变量引入…...

AITO问界崛起的“临门一脚”,落在了赛力斯汽车的智慧工厂里
文 | 智能相对论 作者 | 沈浪 AITO问界新M7的销量爆了,口碑也紧接着“爆”了。 AITO问界新M7系列上市以来50天,累计大定突破8万辆。AITO问界M9预计今年12月上市,预订超过了1.5万辆。根据最新公布的产销数据,在过去的10月份&…...

影视企业有哪些方式将视频文件快速海外跨国传输国内?
影视行业是一个高度国际化的行业,影视企业在跨国合作、制作、发行等方面有着强烈的需求。然而,影视企业在跨国文件传输方面也面临着诸多的问题和难题。视频文件通常具有较大的文件大小、多样的文件格式、高要求的文件质量等特点,这些特点使得…...

Android原生分享与指定app分享
什么是 Android 系统的原生分享呢,如下图所示 创建一个 Intent ,指定其 Action 为 Intent.ACTION_SEND,这表示要创建一个发送指定内容的行动。 Intent sendIntent new Intent(); sendIntent.setAction(Intent.ACTION_SEND); 指定需要发送的…...

ActiveMQ是什么?-九五小庞
MQ是消息中间件,是一种在分布式系统中应用程序借以传递消息的媒介,常用的有ActiveMQ,RabbitMQ,kafka。ActiveMQ是Apache下的开源项目,完全支持JMS1.1和J2EE1.4规范的JMS Provider实现。特点:1、支持多种语言…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
