vue项目使用vite设置proxy代理,vite.config.js配置,解决本地跨域问题
vue3+vite4项目,配置代理实现本地开发跨域问题
非同源请求,也就是协议(protocol)、端口(port)、主机(host)其中一项不相同的时候,这时候就会产生跨域
- vite的proxy代理和vue-cli的proxy大致相同,需要在vite.config.js文件中配置(打包配置也在此)
- 代理配置在server中,可以上vite官网服务器选项查看server.proxy代码示例:开发服务器选项–server.proxy
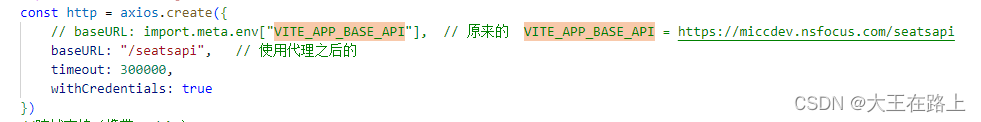
- 需要注意:使用了代理之后,axios的base路径需要改成代理路径,比如
- ok 直接贴配置代码:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import fs from "fs"
// https://vitejs.dev/config/
export default defineConfig({base: './', //相对路径plugins: [vue()],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}},css: {preprocessorOptions: {less: {modifyVars: {},javascriptEnabled: true,},},},build: {minify:'terser',outDir: "./dist",//emptyOutDir: true,//assetsDir: "assets", //指定静态资源存放路径// sourcemap: false, //是否构建source map 文件terserOptions: {// 生产环境移除consolecompress: {drop_console: false,drop_debugger: true,},},// 块大小警告的限制(以 kbs 为单位) 默认: 500chunkSizeWarningLimit: 1000,// 分解块,将大块分解成更小的块rollupOptions: {output: {manualChunks(id) {if (id.includes('node_modules')) {return id.toString().split('node_modules/')[1].split('/')[0].toString();}},chunkFileNames: (chunkInfo) => {const facadeModuleId = chunkInfo.facadeModuleId? chunkInfo.facadeModuleId.split('/'): [];const fileName = facadeModuleId[facadeModuleId.length - 2] || '[name]';return `js/${fileName}/[name].[hash].js`;}}},},server: {// 配置https代理与证书https: {key: fs.readFileSync('cert/8982715__nsfocus.com.key'),cert: fs.readFileSync('cert/8982715__nsfocus.com.pem')},// 是否开启 httpsopen: false, // 是否自动在浏览器打开port: 8899, // 端口号host: "0.0.0.0",//这里的ip和端口是前端项目的;下面为需要跨域访问后端项目proxy: {'/seatsapi/': { // '/api'是代理标识,用于告诉node,url前面是/api的就是使用代理的target: 'https://miccdev.nsfocus.com/',//这里填入你要请求的接口的前缀ws: false,//代理websockedchangeOrigin: true, //是否跨域secure: true, //是否https接口// pathRewrite:{ // pathRewrite 的作用是把实际Request Url中的'/api'用""代替// "^/": "/"// },// headers: {// referer: 'https://uat.nsfocus.com/api/input_suggest', //这里后端做了拒绝策略限制,请求头必须携带referer,否则无法访问后台// }}}},
})结束,总结完毕 ~ 简单易懂 ~
相关文章:

vue项目使用vite设置proxy代理,vite.config.js配置,解决本地跨域问题
vue3vite4项目,配置代理实现本地开发跨域问题 非同源请求,也就是协议(protocol)、端口(port)、主机(host)其中一项不相同的时候,这时候就会产生跨域 vite的proxy代理和vue-cli的proxy大致相同,需要在vite.config.js文件中配置&…...

实用-----七牛云绑定自定义域名 配置 HTTPS
实用-----七牛云绑定自定义域名 配置 HTTPS(无废话 无尿点) 1.访问SSL证书购买页面 https://portal.qiniu.com/certificate/ssl 2.购买免费证书 3.补全信息 注意: 域名直接输入 无需 www座机号随意填 区号需要搜索 下面为示例 4. 直接确认…...

【TS篇三】类、函数、for-of循环、类型推断
文章目录 一、类1.1 基本示例1.2 继承1.3 实例成员访问修饰符1.3.1 public 开放的1.3.2 private 私有的1.3.3 protected 受保护的1.3.4 readonly 只读的1.3.5 在参数中使用修饰符 1.4 属性的存(get)取(set)器1.5 静态成员 二、函数…...

Chatgpt批量改写文章网页版可多开软件-自动登录换号生成word或者TXT
Chatgpt批量改写文章网页版可多开软件介绍: 1、改写后生成docx格式文档和生成txt文档二选一。 2、支持原来docx文档里带图片的改写,改写伪原创后的docx里也带图片。 3、软件可以设置是否开启标题改写,可以自定义标题改写指令。 4、可以设置…...

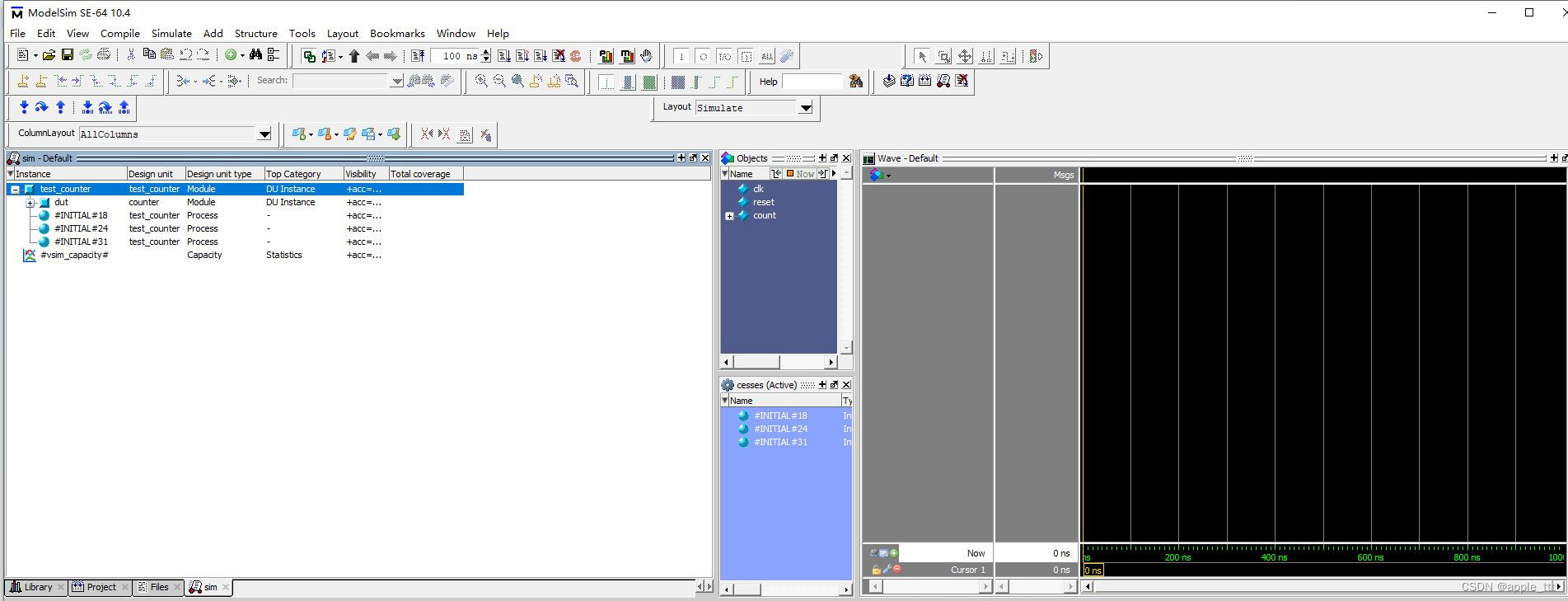
Modelsim 使用教程(4)—— Working With Multiple Libraries
一、概述 在文中,我们将练习使用多个库。在实际的项目开发过程中,我们可能有多个库来组织设计,从第三方源代码访问IP,或者在仿真之间共享公共部分。我们将通过创建一个包含计数器设计单元的资源库来开始本文。接下来,我…...

【重要】浏览器输入地址提示【您的连接不是私密连接】解决方法
在配置 kubernetes-dashboard 时,出现您的连接不是私密连接,这种情况下,点开高级没有进一步的操作按钮,这是由于我们的证书无效导致浏览器自身防护拦截,为了接解决这个办法我们可以使用命令 thisisunsafe 强制信任该网…...

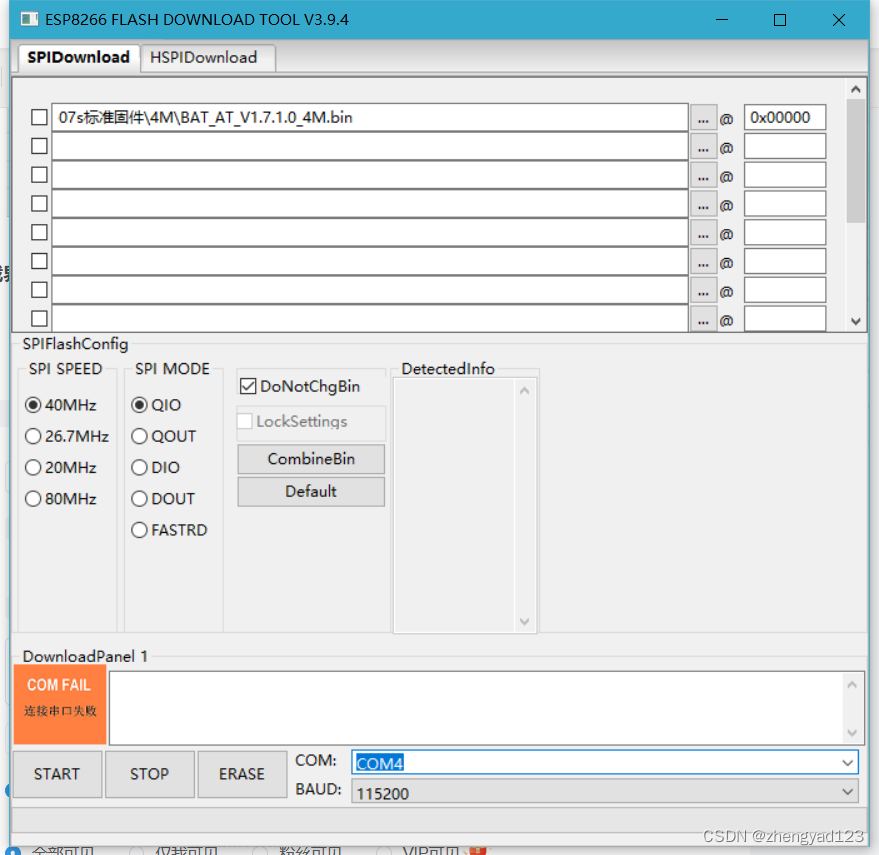
ESP-07S烧写固件记录
一,固件版本。 下面是官方默认AT指令版本,ESP-07S 的flash大小是4MB。 AT固件汇总 | 安信可科技 (ai-thinker.com) 二,烧录工具。 开发工具清单 | 安信可科技 (ai-thinker.com) 三,下载工具及连线。 使用USB转串口工具。 四&am…...

网络编程中关于UDP套接字的一些知识点
关于UDP的介绍: UDP(User Datagram Protocol,用户数据报协议)是一种面向无连接的、不可靠的传输协议,它在网络编程中也起着重要的作用。 1. 低延迟:相比于TCP,UDP没有建立连接和拥塞控制的开销…...

淘宝商品评论API接口(评论内容|日期|买家昵称|追评内容|评论图片|评论视频..)
淘宝商品评论API接口是淘宝开放平台提供的一种API接口,可以帮助开发者获取淘宝平台上的商品评论数据。 要使用淘宝商品评论API接口,需要进行以下步骤: 注册淘宝开放平台账号,创建应用并获取App Key和App Secret等信息。确定需要…...

计算机网络 第五章传输层
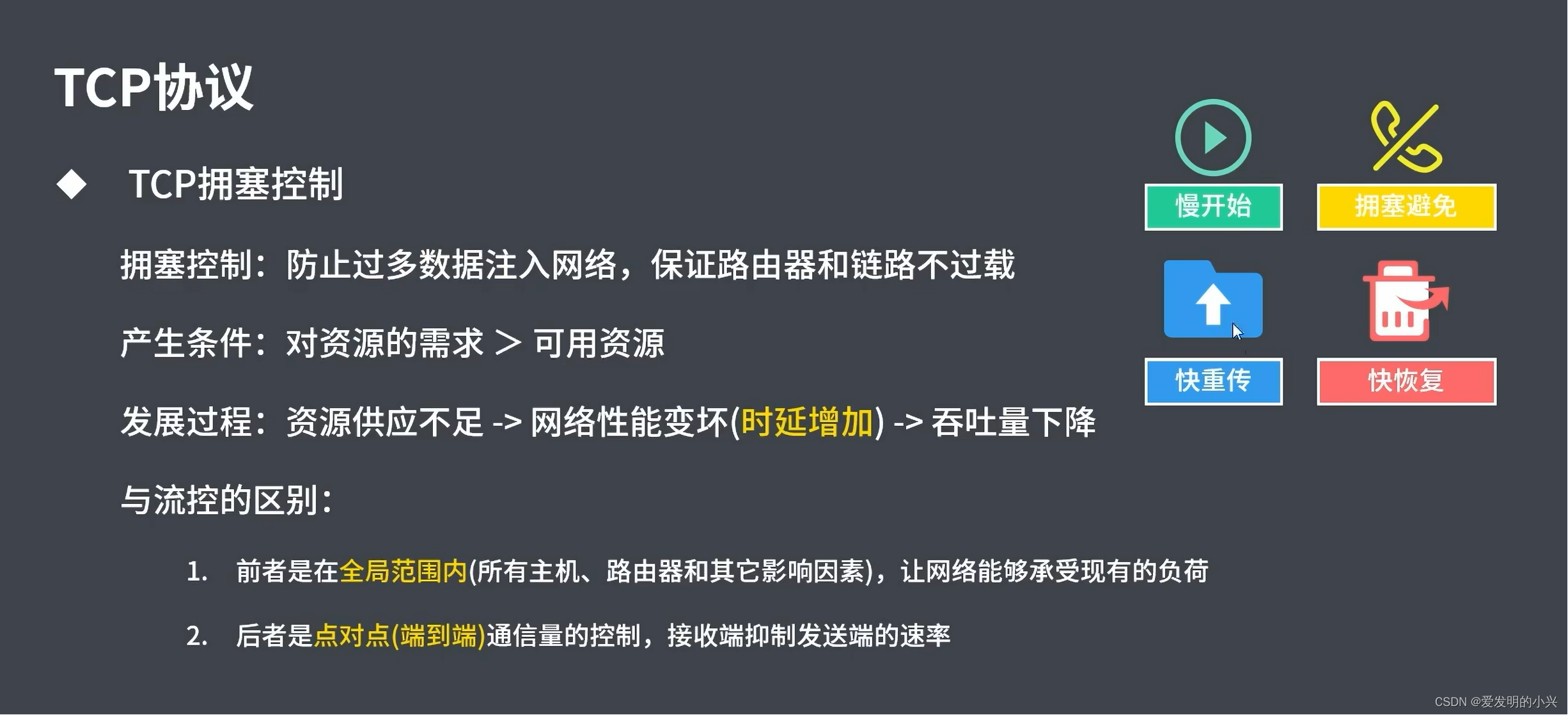
文章目录 1 传输层的功能2 传输层两种协议:UDP和TCP3 端口和端口号4 UDP数据报特点和首部格式5 UDP校验6 TCP协议的特点7 TCP报文段首部格式8 TCP连接:三次握手建立连接9 TCP连接:四次挥手释放连接10 TCP可靠传输11 TCP流量控制12 TCP拥塞控制…...

cartographer,ros,路径规划近两年的工作笔记
马上转入cartographer的去ros移植了,随便记录一下研究cartographer和ros这些天来的摸鱼笔记吧虽然很多人对用ros做产品嗤之以鼻,但是我个人是不排斥的,对代码能力有限的人群来说这是产品化最快的方式! 敝帚自珍~~~继续加油~~~ 建图总结 odom 尤其是转弯的时候,存在累积误…...

react 生命周期讲解
当涉及到React组件的创建、更新和销毁过程时,React的生命周期方法起到了至关重要的作用。正确地理解和使用这些生命周期方法可以帮助我们在不同的阶段执行特定的操作,从而实现更好的组件控制和优化。 1. 挂载阶段(Mounting) 在组…...

什么是TCY油封?
机械由无数组件协同工作以确保平稳运行,其中一种不可或缺的部件是油封,特别是TCY油封。本文旨在阐明TCY油封的应用、其重要性以及它们如何提高机械的整体效率。 TCY油封主要用于轴密封。轴是一种旋转机器元件,横截面通常为圆形,用…...

【Vue.js】使用Element入门搭建登入注册界面axios中GET请求与POST请求跨域问题
一,ElementUI是什么? Element UI 是一个基于 Vue.js 的桌面端组件库,它提供了一套丰富的 UI 组件,用于构建用户界面。Element UI 的目标是提供简洁、易用、美观的组件,同时保持灵活性和可定制性 二,Element…...

Apache Hive
目录 数据仓库(DW) SQL语法分类 Hive 和Hadoop之间的关系(底层是Hadoop Hive将SQL转换为MapReduce) 为什么使用Hive 使用Hadoop MapReduce直接处理数据所面临的问题 使用Hive处理数据的好处 对Hive的理解 A…...

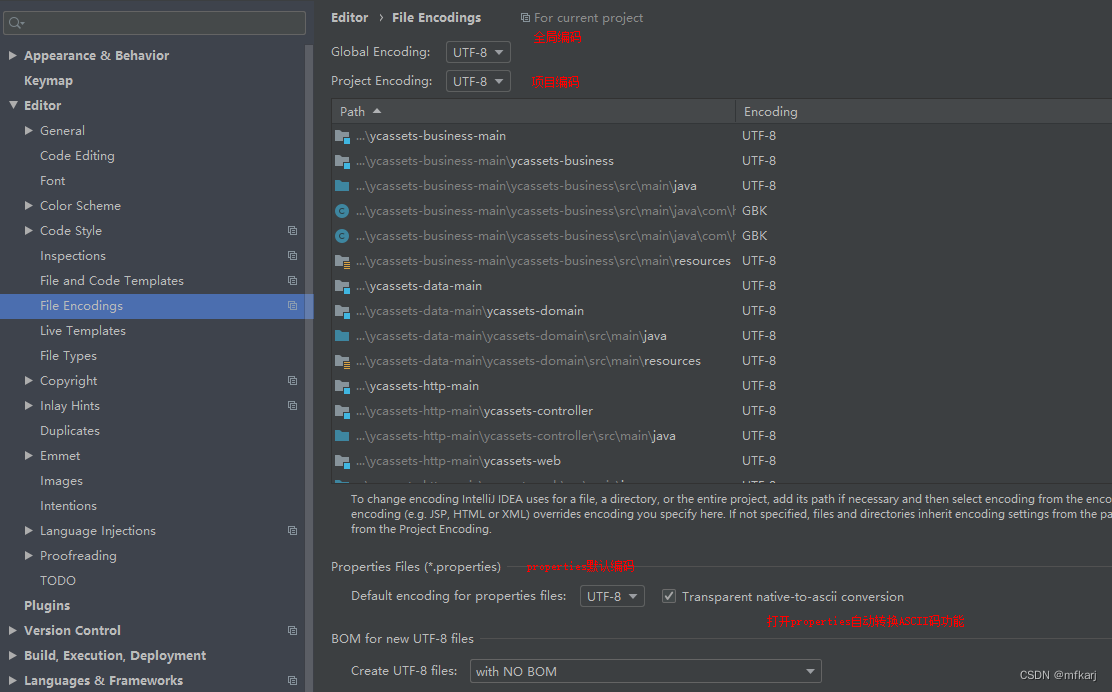
[idea]关于idea开发乱码的配置
在JAVA开发中,一般统一设置为UTF-8的编码,包括但不限于开发工具、日志架构、虚拟机、文件编码等。常见配置如下: 1、IDEA工具 在idea64.exe.vmoptions、idea.exe.vmoptions中添加: -Dfile.encodingUTF-8 2、JAVA 运行在window…...

比较一个结构分割平面的两种方式
在8*8的范围内,差值结构4a81把空间分割成4个部分, 31 31 31 27 27 31 31 31 31 31 31 27 27 31 31 31 9 9 9 1 1 9 9 9 9 9 9 1 1 9 9 9 9 9 9 1 1 9 9 9 9 9 9 1 1 9 9 9 31 31 31 27 27 31 31 …...

学习笔记二十九:K8S配置管理中心Configmap实现微服务配置管理
Configmap概述 Configmap概述Configmap能解决哪些问题?Configmap应用场景局限性 Configmap创建方法命令行直接创建通过文件创建指定目录创建configmap 编写configmap资源清单YAML文件使用Configmap通过环境变量引入:使用configMapKeyRef通过环境变量引入…...

AITO问界崛起的“临门一脚”,落在了赛力斯汽车的智慧工厂里
文 | 智能相对论 作者 | 沈浪 AITO问界新M7的销量爆了,口碑也紧接着“爆”了。 AITO问界新M7系列上市以来50天,累计大定突破8万辆。AITO问界M9预计今年12月上市,预订超过了1.5万辆。根据最新公布的产销数据,在过去的10月份&…...

影视企业有哪些方式将视频文件快速海外跨国传输国内?
影视行业是一个高度国际化的行业,影视企业在跨国合作、制作、发行等方面有着强烈的需求。然而,影视企业在跨国文件传输方面也面临着诸多的问题和难题。视频文件通常具有较大的文件大小、多样的文件格式、高要求的文件质量等特点,这些特点使得…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
