Vue3使用Monaco-editor
Monaco-editor,一个vs code 编辑器,需要将其集成到项目。不说闲话了,直接上代码。
npm地址:https://www.npmjs.com/package/monaco-editor
中文文档:https://aydk.site/editor/
安装:
pnpm add monaco-editor -S
pnpm add vite-plugin-monaco-editor -D配置:
vite.config.ts
import { defineConfig} from 'vite'// vs code 编辑器配置
import monacoEditorPlugin from 'vite-plugin-monaco-editor'// https://vitejs.dev/config/
export default ({ mode }) => {return defineConfig({plugins: [monacoEditorPlugin({languageWorkers: ['editorWorkerService', 'typescript', 'json', 'html']})]})
}
封装:
首先先封装个hook如下:
@/hooks/useMonacoEditor.hook.ts
import * as monaco from 'monaco-editor'
import useCommonStore from '@/store/common'
import { ref, nextTick, onBeforeUnmount } from 'vue'export function useMonacoEditor(language: string = 'javascript') {// 编辑器示例let monacoEditor: monaco.editor.IStandaloneCodeEditor | null = null// 目标元素const monacoEditorRef = ref<HTMLElement | null>(null)// 创建实例function createEditor(editorOption: monaco.editor.IStandaloneEditorConstructionOptions = {}) {if(!monacoEditorRef.value) returnmonacoEditor = monaco.editor.create(monacoEditorRef.value, {// 初始模型model: monaco.editor.createModel('', language),// 是否启用预览图minimap: { enabled: true },// 圆角roundedSelection: true,// 主题theme: useCommonStore().mode == 'dark' ? 'vs-dark' : 'vs',// 主键multiCursorModifier: 'ctrlCmd',// 滚动条scrollbar: {verticalScrollbarSize: 8,horizontalScrollbarSize: 8},// 行号lineNumbers: 'on',// tab大小tabSize: 2,//字体大小fontSize: 16,// 控制编辑器在用户键入、粘贴、移动或缩进行时是否应自动调整缩进autoIndent: 'advanced',// 自动布局automaticLayout: true,...editorOption})return monacoEditor}// 格式化async function formatDoc() {await monacoEditor?.getAction('editor.action.formatDocument')?.run()}// 数据更新function updateVal(val: string) {nextTick(() => {if(getOption(monaco.editor.EditorOption.readOnly)) {updateOptions({ readOnly: false })}monacoEditor?.setValue(val)setTimeout(async () => {await formatDoc()}, 10)})}// 配置更新function updateOptions(opt: monaco.editor.IStandaloneEditorConstructionOptions) {monacoEditor?.updateOptions(opt)}// 获取配置function getOption(name: monaco.editor.EditorOption) {return monacoEditor?.getOption(name)}// 获取实例function getEditor() {return monacoEditor}// 页面离开 销毁onBeforeUnmount(() => {if(monacoEditor) {monacoEditor.dispose()}})return {monacoEditorRef,createEditor,getEditor,updateVal,updateOptions,getOption,formatDoc}
}然后调用上面 useMonacoEditor 封装editor编辑器组件
@/components/MonacoEditor/index.vue
<template><div ref="monacoEditorRef" :style="monacoEditorStyle"></div>
</template>
<script setup lang="ts">
import { useMonacoEditor } from '@/hooks'
import { onMounted, computed, watch } from 'vue'const props = withDefaults(defineProps<{width?: string | number,height?: string | number,language?: string,editorOption?: Object,modelValue: string
}>(), {width: '100%',height: '100%',language: 'javascript',editorOption: () => ({}),modelValue: ''
})const emits = defineEmits<{(e: 'blue'): void,(e: 'update:modelValue', val: string): void
}>()const monacoEditorStyle = computed(() => {return { width: typeof props.width === 'string' ? props.width : props.width + 'px', height: typeof props.height === 'string' ? props.height : props.height + 'px'}
})const { monacoEditorRef, createEditor, updateVal, updateOptions, getEditor } = useMonacoEditor(props.language)onMounted(() => {const monacoEditor = createEditor(props.editorOption)updateMonacoVal(props.modelValue)monacoEditor?.onDidChangeModelContent(() => {emits('update:modelValue', monacoEditor!.getValue())})monacoEditor?.onDidBlurEditorText(() => {emits('blue')})
})watch(() => props.modelValue, () => {updateMonacoVal(props.modelValue)
})function updateMonacoVal(val: string) {if(val !== getEditor()?.getValue()) {updateVal(val)}
}defineExpose({ updateOptions })
</script>组件使用:
<div class="edit-container"><MonacoEditor ref="MonacoEditRef" v-model="editJson" language="json" />
</div>
<script setup lang="ts">
import MonacoEditor from '@/components/MonacoEditor/index.vue'
import { ref } from 'vue'let editJson = ref('')const MonacoEditRef = ref<InstanceType<typeof MonacoEditor>>()//MonacoEditRef.value!.updateOptions({ theme: 'vs' }) 调用子组件方法修改配置
</script>相关文章:

Vue3使用Monaco-editor
Monaco-editor,一个vs code 编辑器,需要将其集成到项目。不说闲话了,直接上代码。 npm地址:https://www.npmjs.com/package/monaco-editor 中文文档:https://aydk.site/editor/ 安装: pnpm add monaco…...

java 根据ip获取到城市 GeoLite2-City.mmdb
本文可解决 根据ip定位获取不到问题,提供多种方式仅供参考: 1.选型 1.1 实现方式 Java可以实现IP地址解析和省市区信息查询,但是需要借助一些外部数据源或数据库来实现。常用的方法有以下几种: 1.1.1 本地文件解析 可以通过下…...

kaggle使用说明
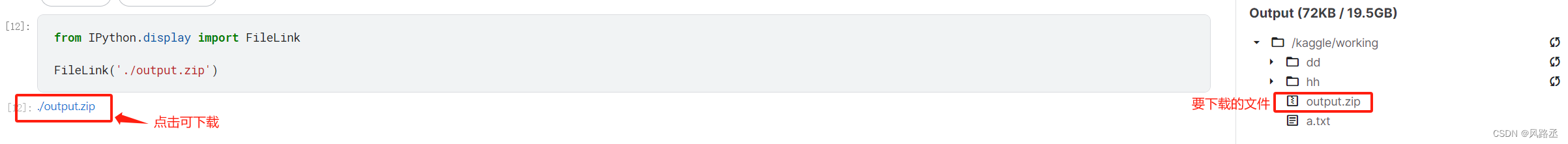
kaggle kaggle使用参考1、kaggle目录2、kaggle上传本地文件后,如何不改代码就可运行3、已上传文件的修改3.1 重新上传3.2 重写文件 4、创建文件夹5、结果下载5.1 多文件:先打包再下载5.2 重定文件下载链接 kaggle使用参考 Kaggle 新手入门必看ÿ…...

BUUCTF FLAG 1
BUUCTF:https://buuoj.cn/challenges 题目描述: 注意:请将 hctf 替换为 flag 提交,格式 flag{} 密文: 下载附件,得到一张.png图片。 解题思路: 1、因为附件是一张图片,先放到StegSolve中&…...

万物皆可“云” 从杭州云栖大会看数智生活的未来
文章目录 前言一、云栖渐进:一个科技论坛的变迁与互联网历史互联网创新创业飞天进化飞天智能驱动数字中国 二、2023云栖大会:云计算人工智能 玩出科技跨界新花样大会亮点重磅嘉宾热门展览算力馆人工智能馆产业创新馆 总结 前言 10月31日,202…...

LeetCode1518 换水问题
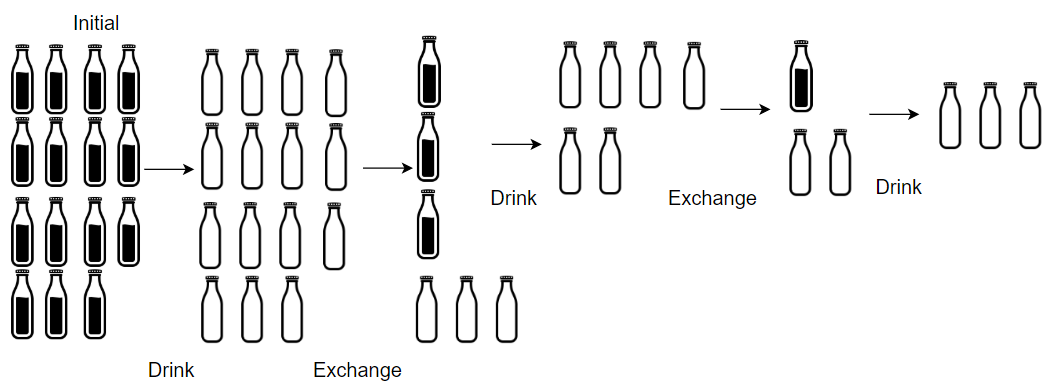
题目描述 超市正在促销,你可以用 numExchange 个空水瓶从超市兑换一瓶水。最开始,你一共购入了 numBottles 瓶水。 如果喝掉了水瓶中的水,那么水瓶就会变成空的。 给你两个整数 numBottles 和 numExchange ,返回你 最多 可以喝…...

强大日志查看器,助力数据联动分析
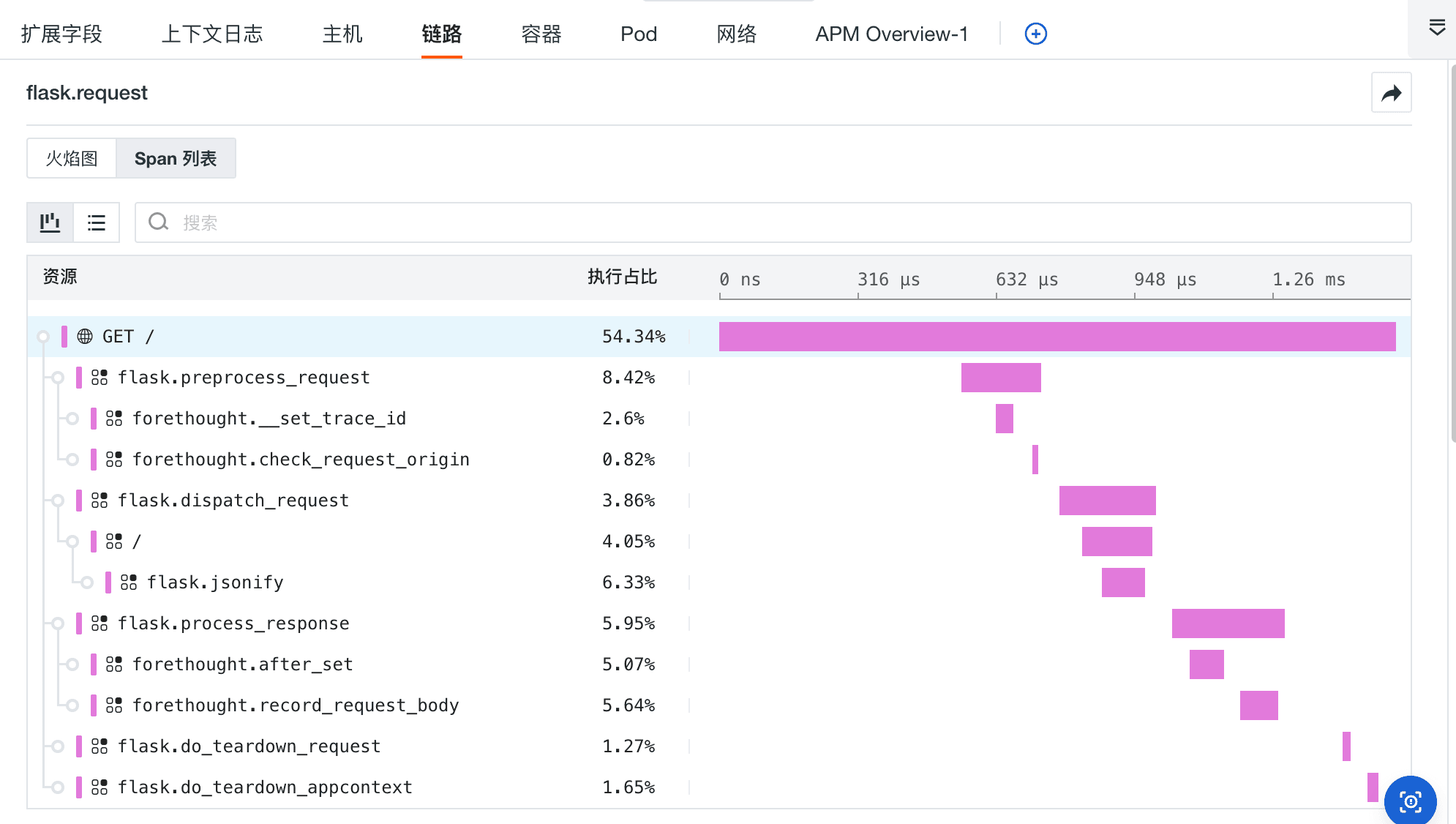
前言 我们曾讨论过观测云查看器强大的查询筛选和搜索功能,能够帮助用户快速、精准地检索数据,定位故障问题(参见《如何使用查看器筛选、搜索功能进行数据定位?》)。除此之外,日志查看器不仅可以帮助我们收…...

HIBS一些简介
文章目录 距离发展:意义使用挑战安全IOT活动服务频带可行性频谱 距离 海拔约20KM的平流层中,国际电联无线电条例(RR)将HAPS定义为位于20-50公里高度和相对于地球的指定标称固定点的物体上的无线电台。 #高空平台作为IMT基站(HIB…...

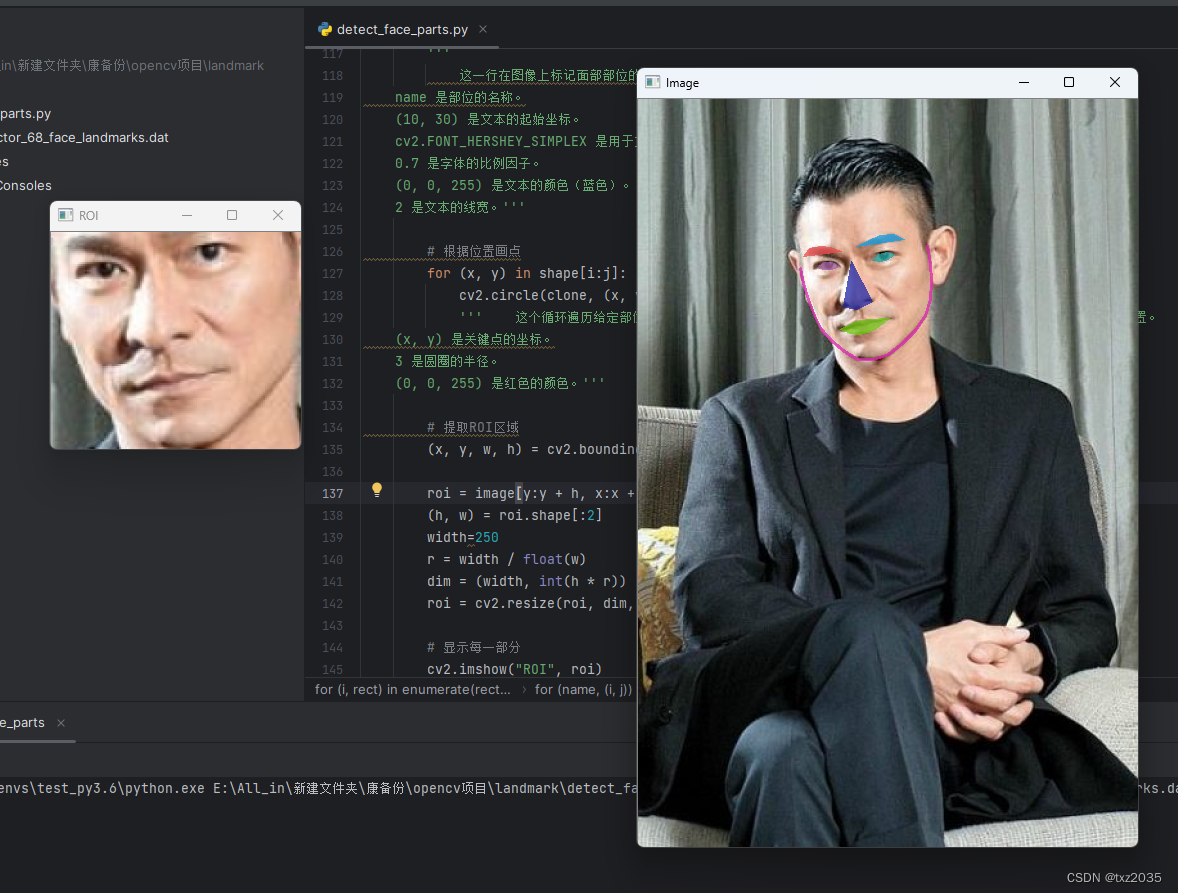
OpenCV实现人脸关键点检测
目录 实现过程 1,代码解读 1.1 导入工具包 1.2导入所需图像,以及训练好的人脸预测模型 1.3 将 dlib 的关键点对象转换为 NumPy 数组,以便后续处理 1.4图像上可视化面部关键点 1.5# 读取输入数据,预处理 1.6进行人脸检测 1…...

300万美元!澳大利亚昆士兰州投资当地首家量子公司AQC
澳大利亚模拟量子电路公司(AQC)联合创始人 Tom Stace 教授和 Arkady Federov 副教授(图片来源:网络) 澳大利亚风险投资基金会Uniseed为澳大利亚昆士兰大学的两名教授提供了300万美元的资金,资助他们创办了…...

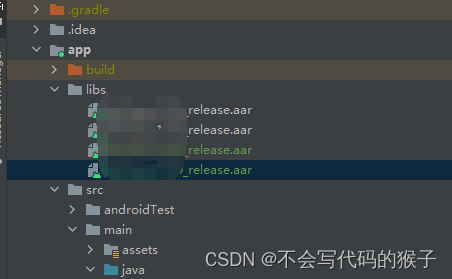
Android Studio打包AAR
注意 依赖的Android Studio版本为4.2.2 更高的Android Studio版本使用方法可能有所不同,gradle的版本和gradle plugins的版本都会影响使用方式。 基于此,本文只能作为参考,而不能作为唯一答案,如果要完全依赖本文,则…...

【Python基础知识四】控制语句
Python基础知识:控制语句 1 条件控制1.1 if语句1.2 match...case语句 2 循环语句2.1 for循环2.2 for...else语句2.3 while循环2.4 while 循环使用 else 语句2.5 无限循环2.6 break 和 continue 语句及循环中的 else 子句2.6.1 break语句2.6.2 continue语句 2.7 pass…...

Jmeter压测 —— 1秒发送1次请求
场景:有时候测试场景需要设置请求频率为一秒一次(或几秒一次)实现方法一:1、首先需要在线程组下设置循环次数(可以理解为请求的次数) 次数设置为请求300次,其中线程数跟时间自行设置 2、在设置…...

目标检测YOLO实战应用案例100讲-基于改进YOLOv4算法的自动驾驶场景 目标检测
目录 前言 国内外目标检测算法研究现状 传统目标检测算法的发展现状...

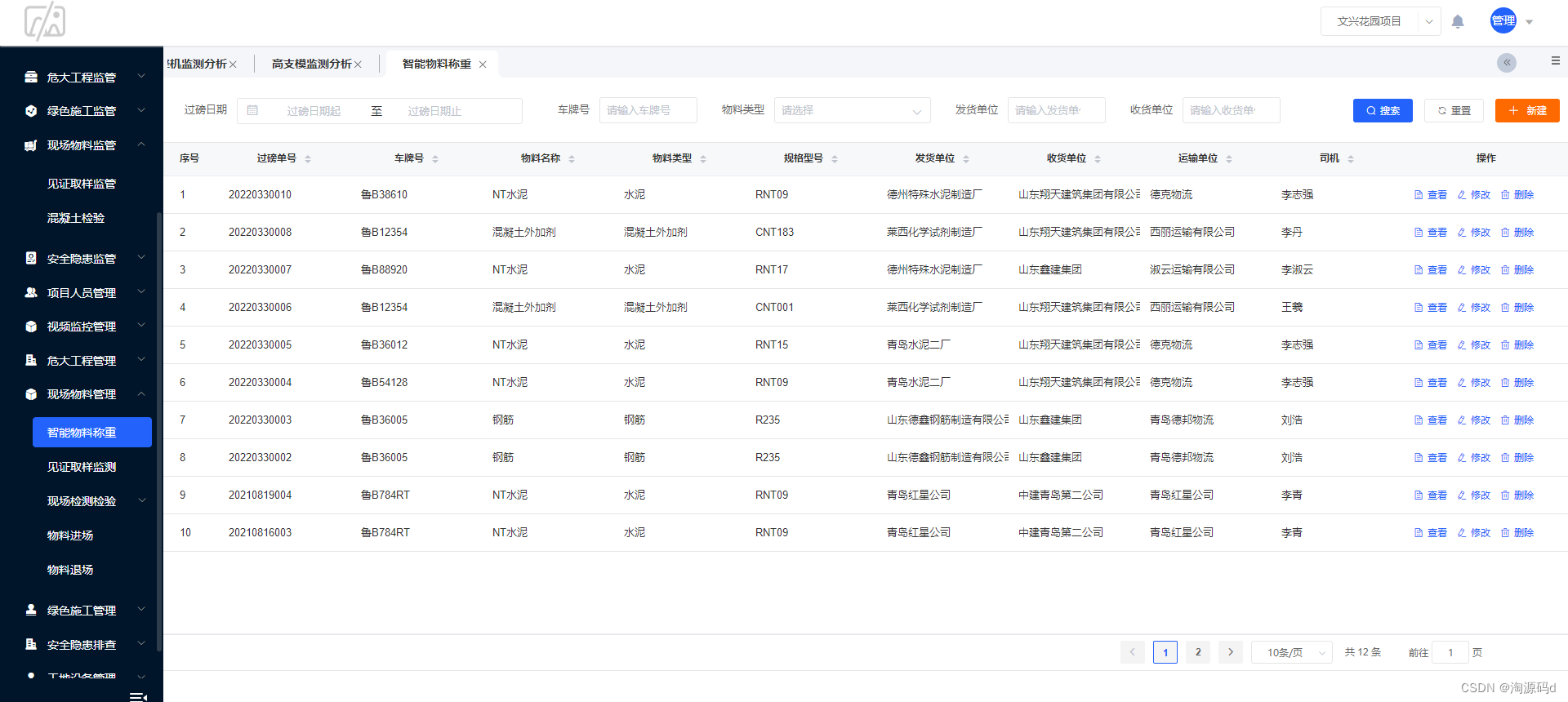
Spring Cloud智慧工地源码,利用计算机技术、互联网、物联网、云计算、大数据等新一代信息技术开发,微服务架构
智慧工地系统充分利用计算机技术、互联网、物联网、云计算、大数据等新一代信息技术,以PC端,移动端,设备端三位一体的管控方式为企业现场工程管理提供了先进的技术手段。让劳务、设备、物料、安全、环境、能源、资料、计划、质量、视频监控等…...

AI视频 | Runway的史诗级更新真的那么震撼吗?来看我的试用体验!
就在昨天,Runway,这个生成式AI的领头羊,正式在X上发布了他们史诗级更新 看下视频 【视频2】 这个确实看起来太棒了 注册个账号,看下效果咋样 地址百度哈,注册登录也比较方便 直接邮箱即可 不过我是直接google账号登录的…...
)
【动作模式识别】实现复合动作模式识别(离线控制模块)
一、思路 一般来说,要实现摸脸动作,需要采集手臂的以下肌肉的肌电信号: 肱二头肌:控制肘关节的屈曲肱三头肌:控制肘关节的伸展前臂屈肌群:控制手腕和手指的屈曲前臂伸肌群:控制手腕和手指的伸…...

Python基础学习009——类的封装
# 面向对象是一种编程思想,还有另一种是面向过程 # 面向过程,具体步骤的实现,所有功能都自己书写 # 面向对象,使用一个个工具(函数),帮助完成各项任务 # 类:对多个特性相同或相似的食物的统称,根据特征不同一个事物可以属于多个类 # 对象:由类实例化的一个事物,指代1个 # 类的组…...

前端开发和后端开发,你更倾向于哪一种?
作为一个Web开发者,你是否曾经面临过这样的选择:是专注于前端开发,还是转向后端开发?前端开发和后端开发是Web开发中的两个不同的领域,它们各有各的特点和优势,也各有各的挑战和难点。那么,你应…...

Selenium 基本功能
#driver.quit()from selenium import webdriver from selenium.webdriver.chrome.service import Service# 尝试传参 s Service("chromedriver.exe") driver webdriver.Chrome(services)driver.get(https://www.baidu.com/) input()#1/导入Selenium库 from seleniu…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...
