Selenium 基本功能
#driver.quit()
'''
from selenium import webdriver
from selenium.webdriver.chrome.service import Service# 尝试传参
s = Service("chromedriver.exe")
driver = webdriver.Chrome(service=s)driver.get('https://www.baidu.com/')
input()
'''
#1/导入Selenium库
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.by import By
import selenium.webdriver.support.ui as ui
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
import time
from selenium import webdriver
from selenium.webdriver.chrome.options import Options#2创建一个浏览器实例
driver_path='/Users/yanghao31/Desktop/software/chromedriver.exe'
options=Options()
options.add_argument("--headless")
driver = webdriver.Chrome(options=options)#3/使用浏览器实例访问网页并模拟人类操作
driver.get('http://www.baidu.com')wait = WebDriverWait(driver,10,0.2)#等待渲染
elem = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR,'.s_ipt'))) #查找输入框
elem.send_keys('Hello world') #模拟输入搜索项clickEle=wait.until(EC.presence_of_element_located((By.CSS_SELECTOR,'.s_btn_wr > input')))clickEle.click()driver.execute_script('window.scrollTo(0,document.body.scrollHeight)')
time.sleep(3)
# 向上滚动到顶部
driver.execute_script('window.scrollTo(0,0)')
time.sleep(3)
# 4,获取网页中的动态加载内容
print(driver.page_source)# 5,关闭浏览器
driver.quit()
# 启动Chrome
import osfrom selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.chrome.service import Service
import requests
from parsel import Selector
from fake_useragent import UserAgentdef getInformation(html,cssString):sel=Selector(text=html)itmes=sel.css(cssString).getall()return itmesdef getactle(html,saveDir):cssactle='.ChapterContent_bible-reader__Du4dP'actile=getInformation(html,cssactle)[0]cssTitle='.ChapterContent_reader__UZc2K h1::text'title=getInformation(actile,cssTitle)[0]text=''Cssrow='.ChapterContent_p___9Q1l, .ChapterContent_heading__RjEme'rows=getInformation(actile,Cssrow)for row in rows:cssText='.ChapterContent_content__dkdqo *::text'texts=getInformation(row,cssText)if len(texts)==0:cssText = '.ChapterContent_heading__RjEme *::text'texts = getInformation(row, cssText)textFinal=''.join(texts)text+=textFinal+'\n'savePath=os.path.join(saveDir,title+'.txt')with open(savePath,'w',encoding='utf-8') as file:file.write(title)file.write(text)return title,textfrom selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.common.exceptions import TimeoutException
def GetHtml_run(url):options = webdriver.ChromeOptions()options.add_experimental_option("detach", True)options.add_argument(f'user-agent={UserAgent().random}')service = Service(executable_path='/Users/yanghao31/Desktop/software/chromedriver_mac_arm64/chromedriver')driver = webdriver.Chrome(service=service)print('准备完毕')# 设置页面加载超时时间为10秒钟driver.set_page_load_timeout(30)try:driver.get(url)# 等待页面完全加载完成driver.implicitly_wait(30)#WebDriverWait(driver, 30).until(lambda driver: driver.execute_script('return document.readyState') == 'complete')html = driver.page_sourceexcept TimeoutException:print("页面加载超时")html = ''driver.quit()return html
from selenium.webdriver.chrome.options import Options
def GetHtml_TitleAndDes(url):options = Options()options.add_argument('--headless')options.add_argument(f'user-agent={UserAgent().random}')options.add_argument('--disable-gpu')options.add_argument('--no-sandbox')options.add_argument('--disable-dev-shm-usage')driver = webdriver.Chrome(options=options)print('准备完毕')# 设置页面加载超时时间为10秒钟driver.set_page_load_timeout(30)try:driver.get(url)# 等待页面完全加载完成driver.implicitly_wait(30)#WebDriverWait(driver, 30).until(lambda driver: driver.execute_script('return document.readyState') == 'complete')# html = driver.page_source# 获取网站标题title = driver.title# 获取网站描述description = driver.find_element(by=By.CSS_SELECTOR,value='meta[name="description"]').get_attribute('content')except TimeoutException:print("页面加载超时")html = ''title, description='',''html=driver.page_sourcecssdes='meta[name="description"]::attr(content)'des1=getInformation(html,cssdes)csstitle='title *::text'title1=getInformation(html,csstitle)print({"Title":title1,"Des":des1})driver.quit()return title,descriptiondef main():textPath='/Users/yanghao31/Desktop/test/SeleniumTest/text'audioPath='/Users/yanghao31/Desktop/test/SeleniumTest/audio'if not os.path.exists(textPath):os.makedirs(textPath)if not os.path.exists(audioPath):os.makedirs(audioPath)options = webdriver.ChromeOptions()options.add_experimental_option("detach", True)options.add_argument(f'user-agent={UserAgent().random}')service = Service(executable_path='/Users/yanghao31/Desktop/software/chromedriver_mac_arm64/chromedriver')driver = webdriver.Chrome(service=service)print('准备完毕')driver.get('https://www.flaru.com/en/soundgasm.net/M4F-audio-nsfw') # 打开百度html = driver.page_sourceprint(html)a=input()
def GetInformation(html,cssString):sel= Selector(text=html)items=sel.css(cssString).getall()return itemsif "__main__" == __name__:url='https://www.pinterest.jp/search/pins/?q=natural%20japanese%20makeup&rs=typed'html=GetHtml_run(url)print(html)hrefs='a.Wk9.CCY.S9z.ho-.kVc.xQ4::attr(href)'href=GetInformation(html,hrefs)print(href)
相关文章:

Selenium 基本功能
#driver.quit()from selenium import webdriver from selenium.webdriver.chrome.service import Service# 尝试传参 s Service("chromedriver.exe") driver webdriver.Chrome(services)driver.get(https://www.baidu.com/) input()#1/导入Selenium库 from seleniu…...

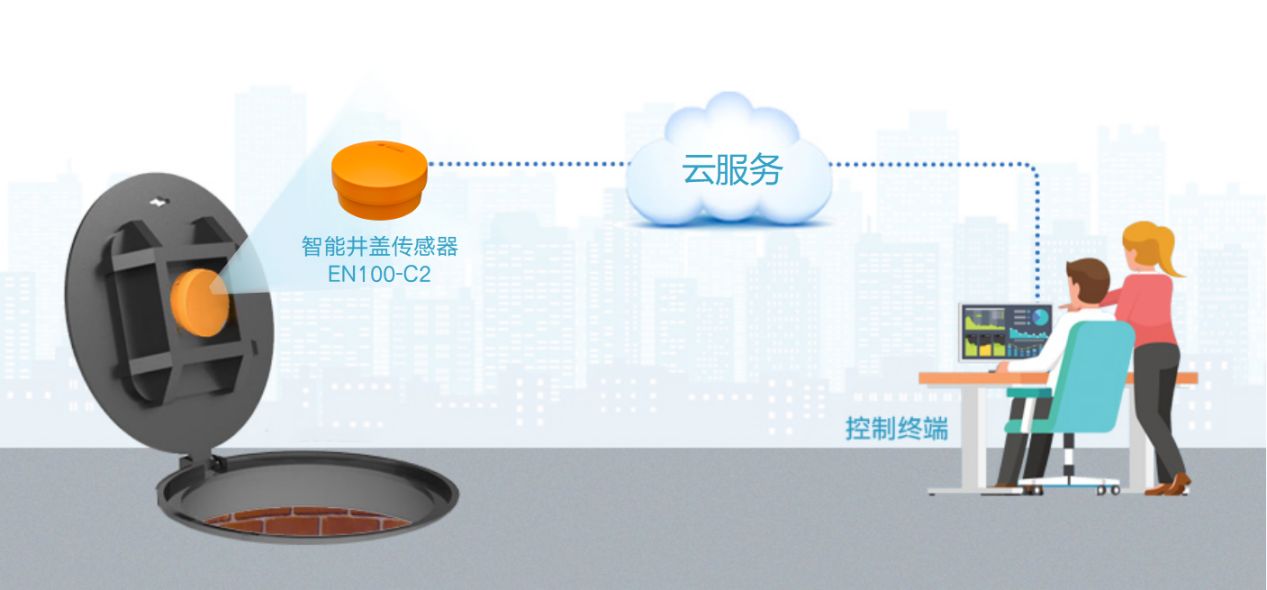
智能井盖传感器有哪些?万宾科技智能井盖效果
在城市治理过程之中,小小的井盖却成为影响民生的一个重要方面,因为井盖一旦出现问题,会严重影响市民的生命安全,并且传统的井盖一般都会采用人工巡检的方式,这就导致了巡检的难度较大,从而不能对城市各个角…...

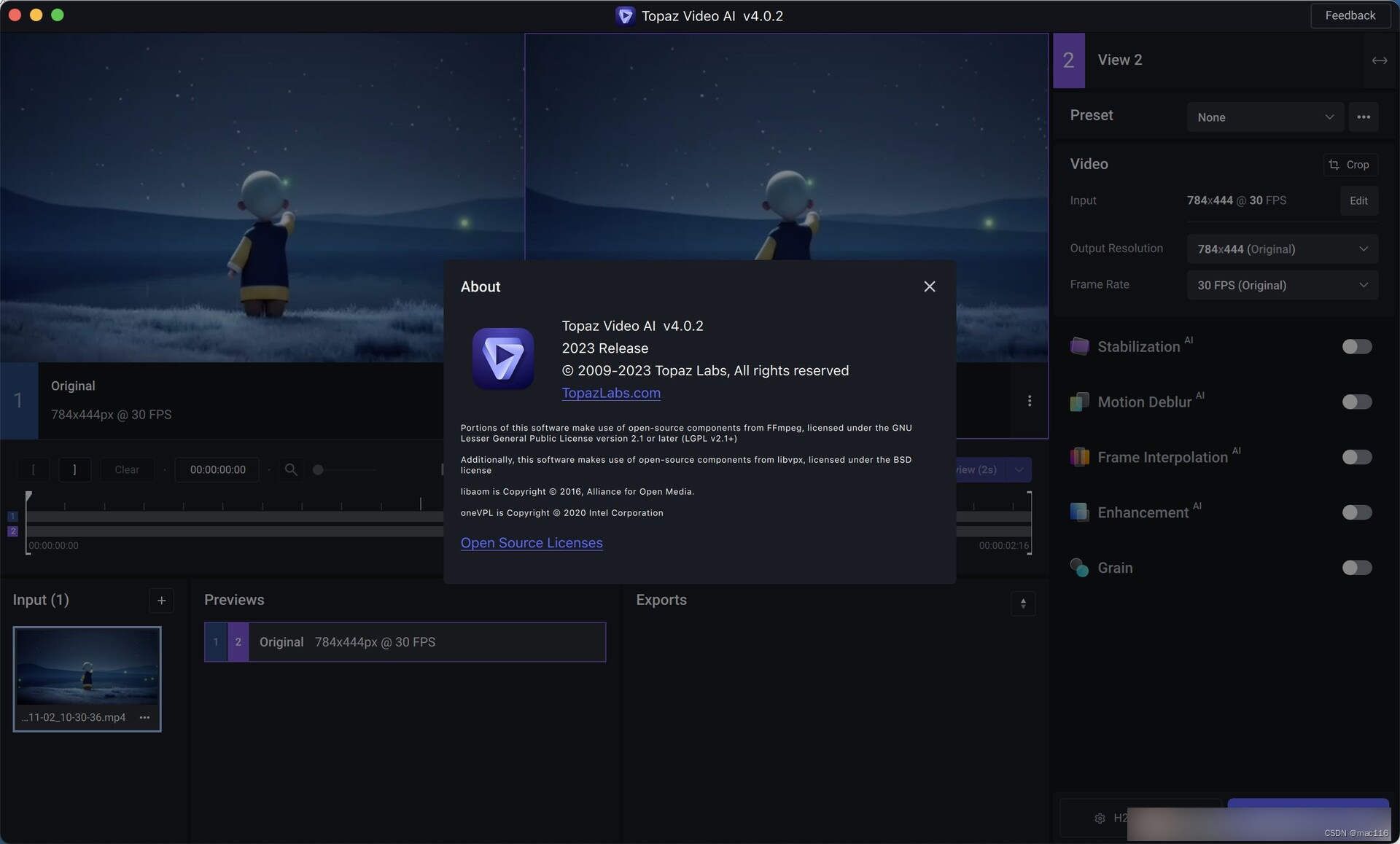
视频增强和修复工具 Topaz Video AI mac中文版功能
Topaz Video AI mac是一款使用人工智能技术对视频进行增强和修复的软件。它可以自动降噪、去除锐化、减少压缩失真、提高清晰度等等。Topaz Video AI可以处理各种类型的视频,包括低分辨率视频、老旧影片、手机录制的视频等。 使用Topaz Video AI非常简单,…...

0基础学习PyFlink——使用datagen生成流式数据
大纲 可控参数字段级规则生成方式数值控制时间戳控制 表级规则生成速度生成总量 结构生成环境定义行结构定义表信息 案例随机Int型顺序Int型随机型Int数组带时间戳的多列数据 完整代码参考资料 在研究Flink的水位线(WaterMark)技术之前,我们可…...

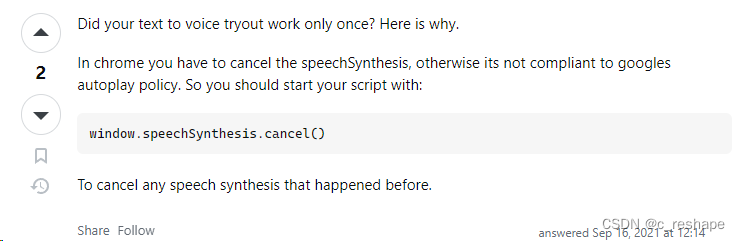
vue使用Web Speech API实现语音播报
SpeechSynthesisUtterance对象用于表示要播放的语音内容,SpeechSynthesis对象则用于控制语音的播放、暂停、停止等操作。 const synth window.speechSynthesis const msg new SpeechSynthesisUtterance() // 语音播放 const playVoice (text) > {synth.canc…...
)
MVC5_Day1(Razor视图引擎)
MVC提供了两种不同的视图引擎:Razor视图引擎、Web Forms视图引擎。 1.代码表达式 1.1 转换字符:核心转换字符,用作标记<>代码之间相互转换的字符。 1.2 两种基本转换:代码表达式、代码块。都是求出值,再写入响…...

超全整理,Jmeter性能测试-脚本error报错排查/分布式压测(详全)
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 性能脚本error报错…...

vscode开启emmet语法
需要在setting.json中添加配置 首先进入设置,然后点击右上角 Vue项目添加如下配置 "emmet.syntaxProfiles": { "vue-html": "html", "vue": "html" },React项目添加如下配置 "emmet.includeLanguages&quo…...

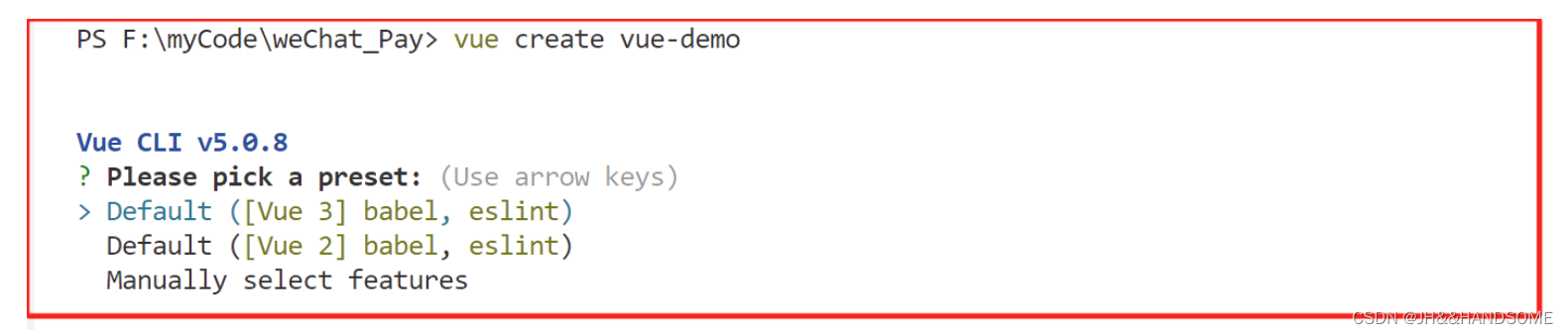
07、vue : 无法加载文件 C:\Users\JH\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。
目录 问题解决: 问题 vue : 无法加载文件 C:\Users\JH\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。 在使用 VSCode 时,创建 Vue 项目报的错 创建不了 Vue 项目 解决: 因为在此系统上禁止运行该脚本࿰…...

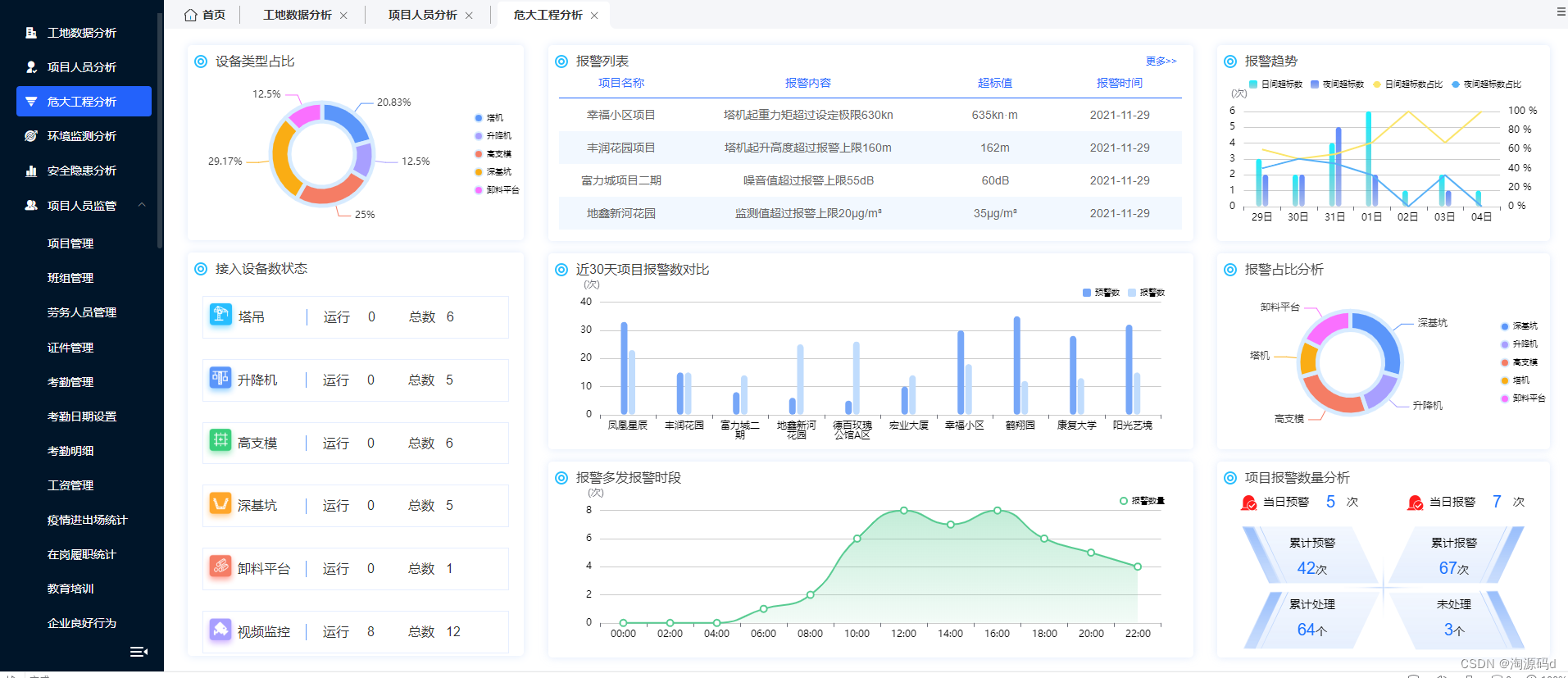
利用移动互联、物联网、智能算法、地理信息系统、大数据分析等信息技术开发的智慧工地云平台源码
智慧工地是指利用移动互联、物联网、智能算法、地理信息系统、大数据挖掘分析等信息技术,提高项目现场的“人•机•料•法•环•安”等施工要素信息化管理水平,实现工程施工可视化智能管理,并逐步实现绿色生态建造。 技术架构:微…...

海康多相机同步取流保存图片
话不多说,直接上代码。代码里包含了多窗口显示图像和保存图片。 #"rtsp://admin:123456qq192.168.10.192/stream1" # rtsp://admin:Admin123192.168.100.103:554/Streaming/Channels/101 #rtsp://admin:Admin123192.168.100.103:554/cam/realmonitor?ch…...

win10 + vs2017 + cmake3.17编译OSG-3.4.1
参考教程:https://blog.csdn.net/bailang_zhizun/article/details/120992244 1. 下载与解压 2. 修改configure 1)Ungrouped Entries -- 》ACTUAL_3RDPARTY_DIR: 设置为: D:/Depend_3rd_party/OSG341/3rdParty 2) Ungrouped E…...

Excel VBA开发基本语句说明
前言 VBA(Visual Basic for Applications)是一种用于编写宏的编程语言,它广泛应用于Microsoft Office套件中的各种应用程序,如Excel、Word、Access和PowerPoint等。在这些应用程序中,VBA可用于自动化任务、定制功能、…...

应用在智能空调中的数字温度传感芯片
智能空调是具有自动调节功能的空调。智能空调系统能根据外界气候条件,按照预先设定的指标对温度、湿度、空气清洁度传感器所传来的信号进行分析、判断、及时自动打开制冷、加热、去湿及空气净化等功能的空调。适合放在卧室,客厅等地方。 在中央控制系统…...

Qt界面美化之Qt Style Sheets
Qt style sheet 简称QSS style sheet可以在代码中单独对某个控件使用,例如: labelLEDLIN new QLabel("",this); labelLEDLIN->setFixedSize(36,36); labelLEDLIN->setStyleSheet("background-color:red;border-radius:18px;colo…...

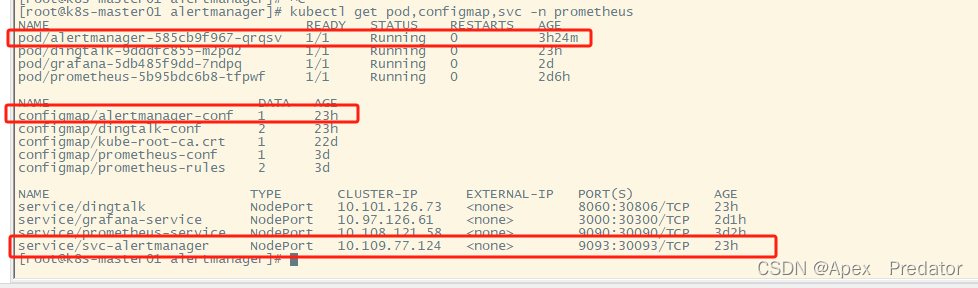
prometheus监控告警部署(k8s内部)
一、部署prometheus 先来说明一下需要用到的组件,需要使用pv、pvc存放prometheus的数据,使用pvc存放数据即使pod挂了删除重建也不会丢失数据,使用configmap挂载prometheus的配置文件和告警规则文件,使用service开放对外访问prometheus服务的端…...

数字孪生特高压电网三维可视化平台实现能源智能管理
电力是现代社会不可或缺的基础能源,而有效管理电力资源对于实现可持续发展至关重要。近年来,随着物联网、大数据、人工智能等技术的快速发展,电网领域的数字化转型已经成为一种趋势。而其中关键的一环便是电网三维数字孪生技术,它…...

12.JavaScript(WebAPI) - JS api文献精解
文章目录 1.WebAPI 背景知识1.1什么是 WebAPI1.2什么是 API1.3API 参考文档 2.DOM 基本概念2.1什么是 DOM2.2DOM 树 3.获取元素3.1querySelector3.2querySelectorAll 4.事件初识4.1基本概念4.2事件三要素4.3简单示例 5.操作元素5.1获取/修改元素内容5.1.1innerText5.1.2innerHT…...

亚马逊云科技:让生成式AI真正走向普惠
伴随着ChatGPT的横空出世,生成式AI(Artificial Intelligence Generated Content,也称AIGC)大潮也以锐不可当之势席卷全球。从各行各业的商业领袖,到千千万万的程序员和开发者,都在思考如何借助生成式AI技术…...

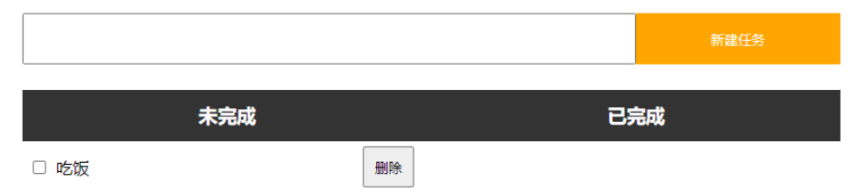
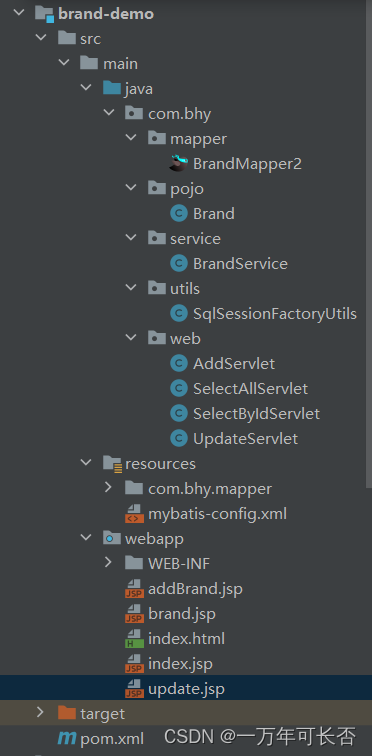
Java web(四):JSP
文章目录 一、JSP1.1 概述1.2 JSP入门1.3 JSP脚本1.4 缺点 二、EI表达式三、JSTL3.1 标签3.2 JSTL使用3.3 代码演示 四、MVC模式和三层架构五、项目实战【完成增删改查】 一、JSP 1.1 概述 JSP(全称:Java Server Pages):Java 服…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
