亚马逊云科技:让生成式AI真正走向普惠
伴随着ChatGPT的横空出世,生成式AI(Artificial Intelligence Generated Content,也称AIGC)大潮也以锐不可当之势席卷全球。从各行各业的商业领袖,到千千万万的程序员和开发者,都在思考如何借助生成式AI技术来提高工作效率,推动业务创新,赢得竞争优势。
近日,亚马逊云科技生成式AI构建者大会在北京召开。亚马逊云科技大中华区产品部总经理陈晓建指出,生成式AI技术的爆发,源于数据的大规模激增,丰富的高度可扩展的计算能力,以及随时间不断创新的机器学习模型。如今生成式AI正在重塑千行百业,而亚马逊云科技的使命就是让生成式AI真正走向“普惠”。

生成式AI正在重塑千行百业
生成式AI的核心,是利用机器学习领域的基础模型驱动。基础模型能够学习复杂概念并执行多种任务,客户无需像传统机器学习模型那样从头训练,只需要用同一个预训练的基础模型,就可以适应多项任务,而且通过少量私有数据集即可进行自定义。这极大地降低了客户的使用门槛,同时也使得千行百业的客户,都可以利用生成式AI来充分释放自己的潜力。
陈晓建指出,生成式AI并不仅仅是大模型。整个生成式AI应用就像是浮在海面的冰山,露在海面上方能被大多数人看到的冰山一角就像是基础模型,而在冰川的底部,同样需要大量的基础模型以外的服务来支撑,如加速芯片,数据库,数据分析,数据安全服务等等。亚马逊云科技提供了完整的端到端的生成式AI技术堆栈,从底层的加速层如加速芯片,存储优化,到中间层模型构建工具和服务,再到最上层的生成式AI相关应用,每一层都在针对客户的不同需求持续创新。
“亚马逊云科技CEO Andy Jassay曾经提过,我们的目标是让任何人都能够获得和大型企业一样先进的基础设施和成本,来实现自己的创新。在生成式AI领域,我们同样希望借助于亚马逊云科技的产品和服务,实现生成式AI技术的普惠化,赋能更多的企业和个人开发者加速创新。”陈晓建表示,“除此以外,‘负责任的人工智能’也是我们倡导的另一大核心。我们承诺以负责任的方式构建我们的服务,同时考虑到公平和偏见、稳定性、可解释性、治理、透明度、隐私和安全性。”

让生成式AI真正走向普惠
陈晓建表示,亚马逊云科技正在围绕应用场景、工具和基础设施、数据基座、AI原生应用构建、生成式AI服务等五个层面,不断助力企业和开发者全面释放生成式AI的潜力,让生成式AI真正走向了普惠。
1、选择合适的应用场景,从典型场景入手创新业务模式;
2、借助专门构建的生成式AI工具和基础设施,快速构建高性价比的生成式AI应用;
3、夯实数据基座,使用私有化数据,打造差异化竞争优势;
4、借助云原生服务,加速AI应用构建,助力业务敏捷创新;
5、最借助开箱即用的生成式AI服务,消除重复性工作并专注创新本身。
“开发生成式AI应用是一个充满挑战的系统工程,并不是单纯的产品和服务拼接,因此,如何加速客户最终应用的商业化落地,除了亚马逊本身的资源以外,我们同样需要构建强大的合作伙伴生态,与它们一起助力解决生成式AI应用构建中的各种技术问题,加速应用落地。”陈晓建表示,“除了云服务之外,我们还提供解决方案架构师、产品技术专家、人工智能实验、数据实验室、快速原型团队、专业服务团队、培训与认证部门等多个资源共同助力客户成功,同时我们还携手生态合作伙伴与初创圈构建生成式AI的完整体系,进一步助力生成式AI技术的落地。”

来自行业客户的现身说法
亚马逊云科技在生成式AI领域的诸多努力,究竟取得了怎样的效果?来自各个行业客户的现身说法无疑最具说服力。

西门子中国与亚马逊云科技合作开发了基于生成式AI技术的智能会话机器人“小禹”,不但显著缩短了整体开发与部署的时间,而且相比传统机器人回答内容生成速度更快,对搜索关键词的命中率更高,整体使用体验与传统机器人相比有着极大提升。在西门子中国专属智能知识库上线后,首周就有超过4000位内部用户参与使用,超过12000个问题被提出并解答,不但解决了各业务部门之间需求相似、重复开发的问题,而且还以云上弹性资源和托管的Amazon OpenSearch Service、Amazon SageMaker等服务节约了系统在运维和扩展方面的投入成本。
面对生成式AI应用的爆发,金山办公希望能够将AI技术融入办公套件,以提高用户的工作效率并改善用户体验。为此亚马逊云科技客户团队联合Data Labs团队和快速原型(Rapid Prototyping)团队,为金山办公的AI创新探索提供新思路和建议,协助完成了向量搜索、Stable Diffusion打包方案的POC测试。金山办公还通过与亚马逊云科技全球团队的协调,率先试用了亚马逊云科技近期推出的全托管生成式人工智能模型工具Amazon Bedrock,对各种办公应用场景进行了全面测试,并对产品的模型性能感到满意。

对于广大程序员和开发者来说,最关心的莫过于生成式AI能够如何帮助自己编写代码、提升工作速度、提高代码质量。亚马逊云科技也敏感地预见到,编程将是生成式AI技术得到快速应用的领域之一。为此亚马逊云科技推出了一款生成式AI编程助手Amazon CodeWhisperer,开发者可以在基础模型高级选项中使用它实时生成代码建议,大幅提高生产力,使得开发者的速度提高了57%,完成任务的可能性增加了27%。如今Amazon CodeWhisperer不但在国内AI编程工具领域处于领先地位,而且也是目前国内用户增速最快的AI编程工具之一。

通过开箱即用的生成式AI服务及工具,亚马逊云科技已经帮助上千家中小企业和初创公司快速实现生成式AI创新,并且为超过10万中国开发者提供了赋能。不仅如此,亚马逊云科技旗下的Amazon QuickSight还推出了生成式BI功能,使得自然语言人机交互得到了进一步的升级;亚马逊云科技最新推出的Amazon OpenSearch Serverless向量引擎预览版,可以助力客户轻松构建现代生成式AI应用。可以预见的是,让推动生成式AI真正走向普惠的道路上,未来亚马逊云科技还将为广大用户带来更多的惊喜。




相关文章:

亚马逊云科技:让生成式AI真正走向普惠
伴随着ChatGPT的横空出世,生成式AI(Artificial Intelligence Generated Content,也称AIGC)大潮也以锐不可当之势席卷全球。从各行各业的商业领袖,到千千万万的程序员和开发者,都在思考如何借助生成式AI技术…...

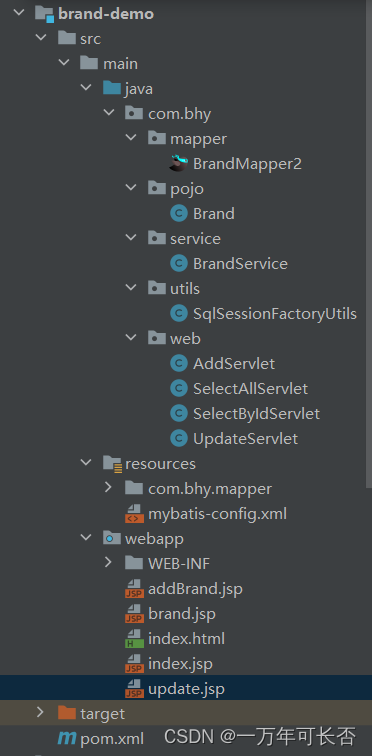
Java web(四):JSP
文章目录 一、JSP1.1 概述1.2 JSP入门1.3 JSP脚本1.4 缺点 二、EI表达式三、JSTL3.1 标签3.2 JSTL使用3.3 代码演示 四、MVC模式和三层架构五、项目实战【完成增删改查】 一、JSP 1.1 概述 JSP(全称:Java Server Pages):Java 服…...

HarmonyOS(二)—— 初识ArkTS开发语言(中)之ArkTS的由来和演进
前言 在上一篇文章HarmonyOS(二)—— 初识ArkTS开发语言(上)之TypeScript入门,我初识了TypeScript相关知识点,也知道ArkTS是华为基于TypeScript发展演化而来。 从最初的基础的逻辑交互能力,到…...

电子产品上架Temu平台需要做什么认证?UL测试报告
2022年8月17日报道,TEMU正在筹备跨境电商平台。9月1日,TEMU跨境电商平台正式在海外上线,首站将面向北美市场,该平台命名为TEMU,App Store应用详情页显示意为“Team Up,Price Down”,即买得人越多…...

热点报告 | 健身人群抵抗入冬肥,Dirtyfit引领23秋冬潮流?
您是否曾有以下困惑?打开小红书首页推荐,似乎已经被算法教育成了成熟的信息茧房,想要找到下一个热点,又忧虑一叶以障目;看着搜索框热词,又担心无法掌握热词背后的话题命脉,难以在浮光掠影中寻找…...

C++变参模板的使用
C17 1. 使用编译器if常量表达式 template<typename T, typename U, typename... Ts> void syszuxPrint(T arg1, Ts... arg_left) {std::cout << arg1 << ", ";if constexpr (sizeof...(arg_left) > 0){syszuxPrint(arg_left...);} } 但是这…...
get和post类似)
【二、http】go的http基本请求设置(设置查询参数、定制请求头)get和post类似
一、设置url后边的参数,(get和post请求为例子) func requstByParamsGet(){requst, err : http.NewRequest(http.MethodGet, "http://httpbin.org/get", nil)if err ! nil {fmt.Println("ss")}params : make(url.Values)p…...

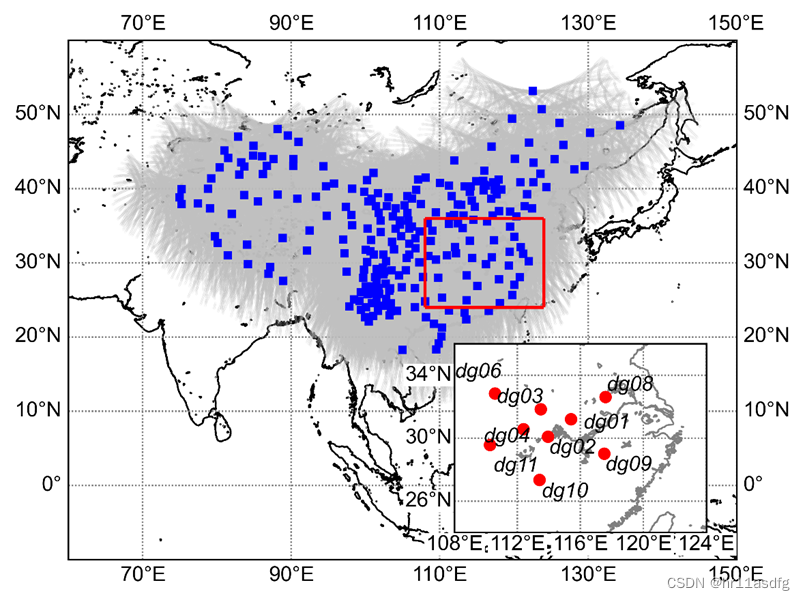
[学习笔记]python绘制图中图(绘制站点分布图)
背景 在绘制站点分布图时,有时需要采用图中图的方式,以便于在一张图中尽可能多的表达信息。此处记录一下利用python matplotlib绘制图中图的脚本,方便然后查询。 包含数据 该绘图脚本中包含以下数据: CMONOC站点分布ÿ…...

回归预测 | Matlab实现POA-CNN-SVM鹈鹕算法优化卷积神经网络-支持向量机多变量回归预测
Matlab实现POA-CNN-SVM鹈鹕算法优化卷积神经网络-支持向量机多变量回归预测 目录 Matlab实现POA-CNN-SVM鹈鹕算法优化卷积神经网络-支持向量机多变量回归预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.POA-CNN-SVM鹈鹕算法优化卷积神经网络-支持向量机的多变量回归…...

React 学习笔记
React React.js是一个开源的JavaScript库,由Facebook于2013年开发,用于构建用户界面或UI组件。它主要用于构建单页应用程序或SPA,并且可以在Web和移动应用程序中使用。React.js使用虚拟DOM来提高性能,并使用组件化的方式来实现代…...

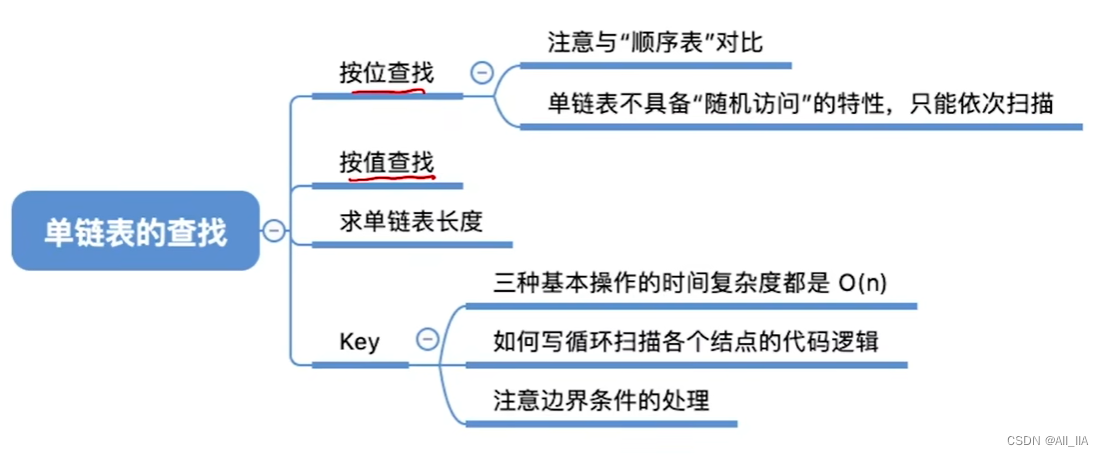
单链表的查找(按值查找、按位查找)(数据结构与算法)
什么是单链表? 单链表是一种常见的链式数据结构,用于存储和操作数据元素的集合。它由一系列的节点组成,每个节点包含两个部分:数据域和指针域。 单链表的每个节点包含了存储数据的数据域,以及指向下一个节点的指针域。…...

Qt 6.6 发布
@TOC 前言 Qt 6.6 发布于2023年10月10日 https://www.qt.io/blog/qt-6.6-releasedQt 6.6 系列源码下载 https://download.qt.io/official_releases/qt/6.6/Qt 在线安装器下载 https://download.qt.io/official_releases/online_installers/国内镜像下载 在线安装器(维护工具)…...

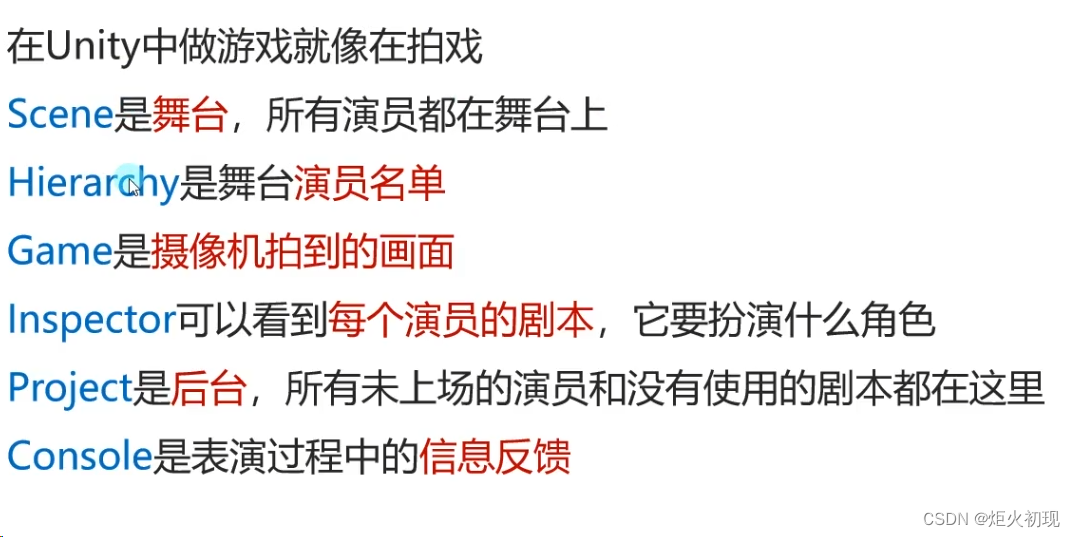
unity工程
1首先我们来熟悉一下Unity每个文件夹的作用 1.assets:工程资源文件夹 2.library:库文件夹 3.logs:日志文件夹 4.obj:编译产生中间文件 5.packages:包配置信息 6:projectsettings:工程设置…...
)
蓝桥杯官网练习题(地址转换)
题目描述 Excel 是最常用的办公软件。每个单元格都有唯一的地址表示。比如:第 12 行第 4 列表示为:"D12",第 5 行第 255 列表示为"IU5"。 事实上,Excel 提供了两种地址表示方法,还有一种表示法叫…...

力扣labuladong——一刷day19
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、力扣303. 区域和检索 - 数组不可变二、力扣304. 二维区域和检索 - 矩阵不可变 前言 巧用前缀和 前缀和技巧适用于快速、频繁地计算一个索引区间内的元素之…...

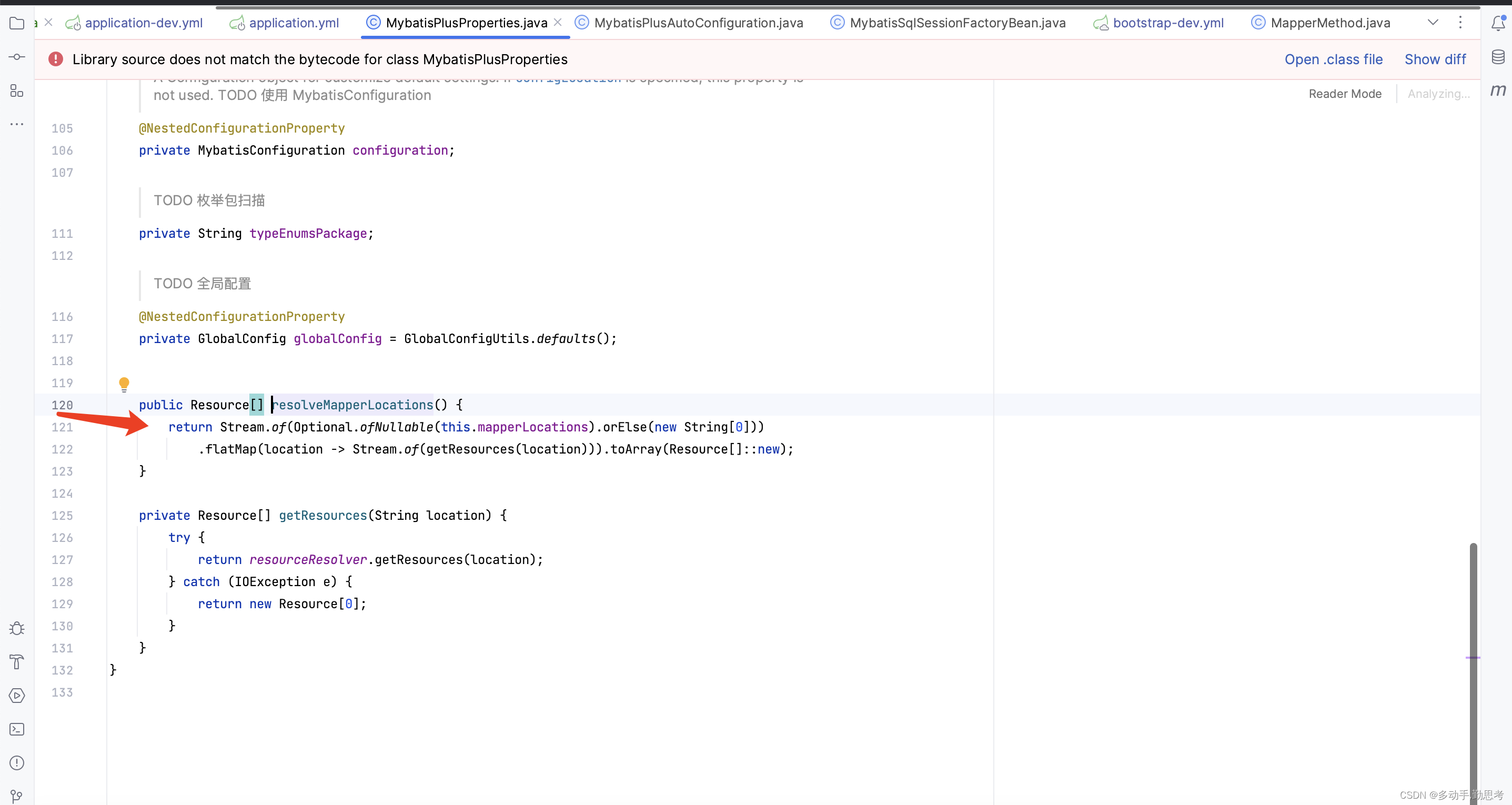
MyBatis无法读取XML中的Method的乌龙事件
事件背景 同事反馈,相同的jar包,在多人本地的电脑、多台服务器中,都是可以正常启动的,只有在其中一台服务器,简称它为A,无法启动,因为启动后的初始化操作中有一个调用mybatis方法的操作&#x…...

LeetCode----76. 最小覆盖子串
题目 给你一个字符串 s 、一个字符串 t 。返回 s 中涵盖 t 所有字符的最小子串。如果 s 中不存在涵盖 t 所有字符的子串,则返回空字符串 “” 。 注意: 对于 t 中重复字符,我们寻找的子字符串中该字符数量必须不少于 t 中该字符数量。 如果 s 中存在这样的子串,我们保…...

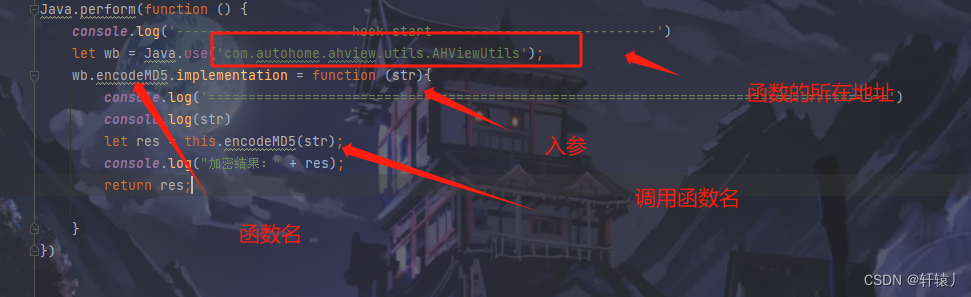
app逆向入门之车智赢
声明:本文仅限学习交流使用,禁止用于非法用途、商业活动等。否则后果自负。如有侵权,请告知删除,谢谢!本教程也没有专门针对某个网站而编写,单纯的技术研究 目录 案例分析技术依赖参数分析效果展示代码分享…...

LeetCode——数组 移除元素(Java)
移除元素 简介[简单] 27. 移除元素[简单] 26. 删除有序数组中的重复项[简单] 283. 移动零[简单] 844. 比较含退格的字符串[简单] 977. 有序数组的平方 简介 记录一下自己刷题的历程以及代码。写题过程中参考了 代码随想录。会附上一些个人的思路,如果有错误&#x…...

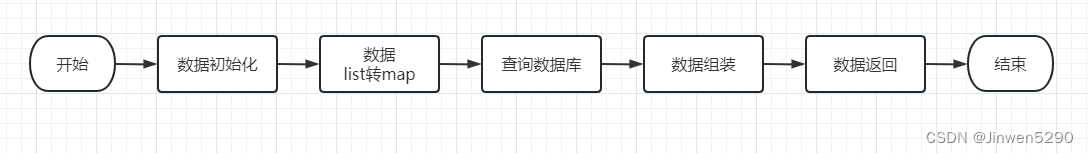
enum和Collection.stream()你这样用过么
最近在做一个数据图表展示的功能,显示订单近七天或者近半月的数量和金额。可以理解成下图所示的样子: 我是用枚举和集合的stream方法实现的数据初始化和组装,枚举用来动态初始化时间范围,集合的stream方法来将初始化的数据转换成…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
