Qt界面美化之Qt Style Sheets
Qt style sheet 简称QSS
style sheet可以在代码中单独对某个控件使用,例如:
labelLEDLIN = new QLabel("",this);
labelLEDLIN->setFixedSize(36,36);
labelLEDLIN->setStyleSheet("background-color:red;border-radius:18px;color:white;font:12pt;border: 3px solid #87B2D5;");
// 设置label的样式:背景色红色 边框圆角半径为长宽的一半 字体颜色 字体大小 边框宽度和颜色
// 这样就把label控件设置成了红色的圆形,可以做LED指示灯。style sheet 也可以直接作用在窗口,按类型来美化,如下:
//main.cpp#include "mywidget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);MyWidget w;const QString qssStyle ="\QPushButton {\border: 2px solid rgba(88, 166,220 , 90%);\border-radius: 5px;\background-color:qlineargradient( x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #9BC7FD, stop: 0.4 #3390D1 ,stop: 1.0 #9BC7FD);\}\QPushButton:pressed {\border-style: inset;\}\QComboBox {\border: 2px solid #87B2D5;\border-radius: 5px;\background-color: rgba(228, 248, 255, 70%);\}\QTextBrowser{\border: 2px solid #87B2D5;\border-radius: 5px;\background-color: rgba(255, 255, 255, 70%);\}\QLineEdit {\border: 2px solid #72B3F3;\border-radius: 5px;\background-color: rgba(255, 255, 255, 70%);\}\QGroupBox {\border-color: #FFFFFF;\border-width: 1px;\border-style: solid;\margin-top: 2ex;\}\QGroupBox::title {\subcontrol-origin: margin;\subcontrol-position: top left;\left: 10px;\margin-left: 2px;\padding: 0px;\}";w.setStyleSheet(qssStyle);w.show();return a.exec();
}//把样式都设置在qssStyle 这个字符串里,示例是按控件类型,也可以单独指定某个控件。
//然后在窗口显示之前给窗口设置style sheet 就可以了,w.setStyleSheet(qssStyle);基本语法
基本语法规则
width:12px; //设置宽度 单位像素
height:40px //设置高度
min-width:65px; //最小宽度 有些时候设置width无效可以尝试设置min-width
min-height:12px; //最小高度
max-width:12px;
max-height:12px;
/设置背景颜色 四种颜色表示方式/
background-color:rgb(255,255,255);
background-color:rgbs(255,255,255,30); //最后一个参数是透明度 0~255
background-color:yellow //常用颜色名(17种标准色与130种其他颜色) 更多见附录
background-color:#FF0000colo:rgb(255,255,255); //前景色 文本颜色
color: #F5F5F5; //前景(文本)颜色
color: qlineargradient(); //前景(文本)颜色:线性渐变
color: qradialgradient(); //前景(文本)颜色:辐射渐变
color: qconicalgradient(); //前景(文本)颜色:梯形渐变font-size:20px //字体大小
font-family:黑体 //字体选择 更多字体见附录margin: 14px 18px 20px 18px; //外边距 顺序上右下左
margin-top: 14px;
margin-right: 18px;
margin-bottom: 20px;
margin-left: 18px;padding: 4px; //内边距 顺序上右下左 只写一个参数代表相等
padding-left: 5px; /* 文字左边距 /
padding-right: 10px; / 文字右边距 /
padding-top: 3px; / 文字顶边距 /
padding-bottom: 3px; / 文字底边距 */border:3px solid red //边框—可以分开设置 solid 实线 dotted 点状边框 none无边框 dashed 虚线
border—四条边相同样式
border-style
border-top-style
border-right-style
border-bottom-style
border-left-styleborder-width 上 右 下 左 ----- 边框宽度 //3px 边框像素—宽度-单位:像素,也可以em,1em=16px
border-top-width
border-right-width
border-bottom-width
border-left-widthborder: 1px solid #FDBC03; /* 边框:宽度 颜色*/
border-image:url(boder.png) 4 8 12 16; /* 边界图 切线 /
border-radius: 4px; /边框圆角半径 /
border-top-left-radius: ; / 角弧度:左上角/
border-top-right-radius: ; / 角弧度:右上角*/
border-bottom-left-radius: ; /* 角弧度:左下角*/
border-bottom-right-radius: ; /* 角弧度:右下角*/double 双线 groove 定义3D凹槽边框。其效果取决于border-color的值
ridge 定义3D垄状边框。其效果取决于 border-color的值
inset 定义3D inset边框。其效果取决于 border-color的值
outset 定义3D outset边框。其效果取决于 border-color的值border-color: //边框颜色 上 右 下 左
border-top-color
border-right-color
border-bottom-color
border-left-color/伪状态列表/
:checked //button部件被选中
:unchecked //button部件未被选中
:disabled //部件被禁用
:enabled //部件被启用
:focus //部件获得焦点
:hover //鼠标位于部件上
:indeterminate //checkbox或radiobutton被部分选中
:off //部件可以切换,且处于off状态
:on //部件可以切换,且处于on状态
:pressed //部件被鼠标按下/子部件列表/
::down-arrow //combo box或spin box的下拉箭头
::down-button //spin box的向下按钮
::drop-down //combo box的下拉箭头
::indicator //checkbox、radio button或可选择group box的指示器
::item //menu、menu bar或status bar的子项目
::menu-indicator //push button的菜单指示器
::title //group box的标题
::up-arrow //spin box的向上箭头
::up-button //spin box的向上按钮
相关文章:

Qt界面美化之Qt Style Sheets
Qt style sheet 简称QSS style sheet可以在代码中单独对某个控件使用,例如: labelLEDLIN new QLabel("",this); labelLEDLIN->setFixedSize(36,36); labelLEDLIN->setStyleSheet("background-color:red;border-radius:18px;colo…...

prometheus监控告警部署(k8s内部)
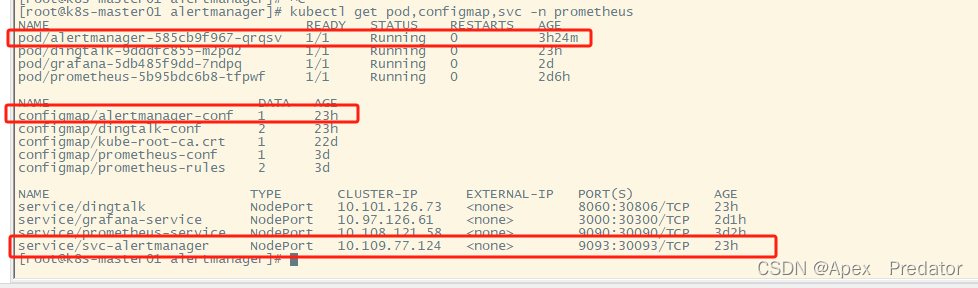
一、部署prometheus 先来说明一下需要用到的组件,需要使用pv、pvc存放prometheus的数据,使用pvc存放数据即使pod挂了删除重建也不会丢失数据,使用configmap挂载prometheus的配置文件和告警规则文件,使用service开放对外访问prometheus服务的端…...

数字孪生特高压电网三维可视化平台实现能源智能管理
电力是现代社会不可或缺的基础能源,而有效管理电力资源对于实现可持续发展至关重要。近年来,随着物联网、大数据、人工智能等技术的快速发展,电网领域的数字化转型已经成为一种趋势。而其中关键的一环便是电网三维数字孪生技术,它…...

12.JavaScript(WebAPI) - JS api文献精解
文章目录 1.WebAPI 背景知识1.1什么是 WebAPI1.2什么是 API1.3API 参考文档 2.DOM 基本概念2.1什么是 DOM2.2DOM 树 3.获取元素3.1querySelector3.2querySelectorAll 4.事件初识4.1基本概念4.2事件三要素4.3简单示例 5.操作元素5.1获取/修改元素内容5.1.1innerText5.1.2innerHT…...

亚马逊云科技:让生成式AI真正走向普惠
伴随着ChatGPT的横空出世,生成式AI(Artificial Intelligence Generated Content,也称AIGC)大潮也以锐不可当之势席卷全球。从各行各业的商业领袖,到千千万万的程序员和开发者,都在思考如何借助生成式AI技术…...

Java web(四):JSP
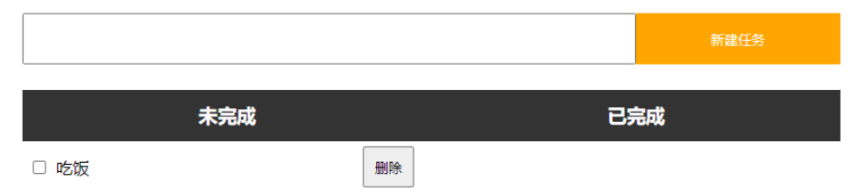
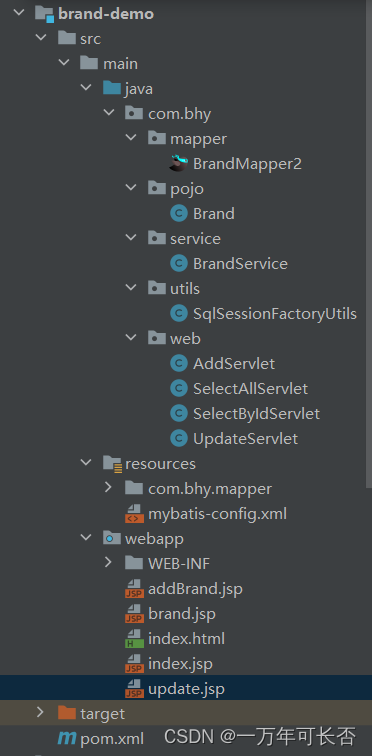
文章目录 一、JSP1.1 概述1.2 JSP入门1.3 JSP脚本1.4 缺点 二、EI表达式三、JSTL3.1 标签3.2 JSTL使用3.3 代码演示 四、MVC模式和三层架构五、项目实战【完成增删改查】 一、JSP 1.1 概述 JSP(全称:Java Server Pages):Java 服…...

HarmonyOS(二)—— 初识ArkTS开发语言(中)之ArkTS的由来和演进
前言 在上一篇文章HarmonyOS(二)—— 初识ArkTS开发语言(上)之TypeScript入门,我初识了TypeScript相关知识点,也知道ArkTS是华为基于TypeScript发展演化而来。 从最初的基础的逻辑交互能力,到…...

电子产品上架Temu平台需要做什么认证?UL测试报告
2022年8月17日报道,TEMU正在筹备跨境电商平台。9月1日,TEMU跨境电商平台正式在海外上线,首站将面向北美市场,该平台命名为TEMU,App Store应用详情页显示意为“Team Up,Price Down”,即买得人越多…...

热点报告 | 健身人群抵抗入冬肥,Dirtyfit引领23秋冬潮流?
您是否曾有以下困惑?打开小红书首页推荐,似乎已经被算法教育成了成熟的信息茧房,想要找到下一个热点,又忧虑一叶以障目;看着搜索框热词,又担心无法掌握热词背后的话题命脉,难以在浮光掠影中寻找…...

C++变参模板的使用
C17 1. 使用编译器if常量表达式 template<typename T, typename U, typename... Ts> void syszuxPrint(T arg1, Ts... arg_left) {std::cout << arg1 << ", ";if constexpr (sizeof...(arg_left) > 0){syszuxPrint(arg_left...);} } 但是这…...
get和post类似)
【二、http】go的http基本请求设置(设置查询参数、定制请求头)get和post类似
一、设置url后边的参数,(get和post请求为例子) func requstByParamsGet(){requst, err : http.NewRequest(http.MethodGet, "http://httpbin.org/get", nil)if err ! nil {fmt.Println("ss")}params : make(url.Values)p…...

[学习笔记]python绘制图中图(绘制站点分布图)
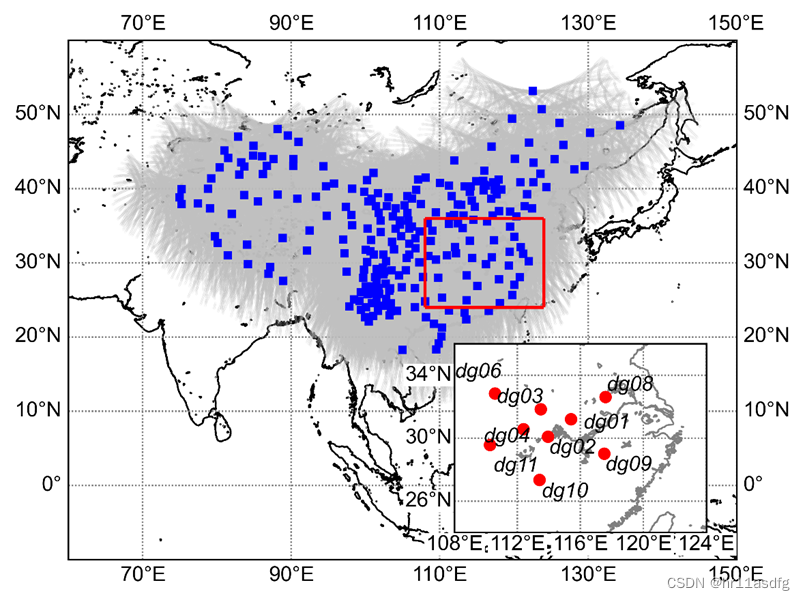
背景 在绘制站点分布图时,有时需要采用图中图的方式,以便于在一张图中尽可能多的表达信息。此处记录一下利用python matplotlib绘制图中图的脚本,方便然后查询。 包含数据 该绘图脚本中包含以下数据: CMONOC站点分布ÿ…...

回归预测 | Matlab实现POA-CNN-SVM鹈鹕算法优化卷积神经网络-支持向量机多变量回归预测
Matlab实现POA-CNN-SVM鹈鹕算法优化卷积神经网络-支持向量机多变量回归预测 目录 Matlab实现POA-CNN-SVM鹈鹕算法优化卷积神经网络-支持向量机多变量回归预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.POA-CNN-SVM鹈鹕算法优化卷积神经网络-支持向量机的多变量回归…...

React 学习笔记
React React.js是一个开源的JavaScript库,由Facebook于2013年开发,用于构建用户界面或UI组件。它主要用于构建单页应用程序或SPA,并且可以在Web和移动应用程序中使用。React.js使用虚拟DOM来提高性能,并使用组件化的方式来实现代…...

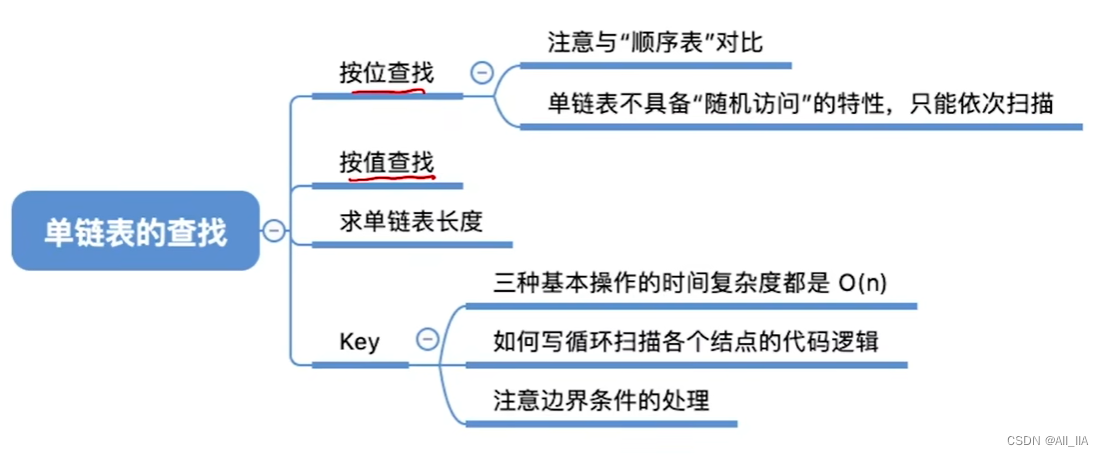
单链表的查找(按值查找、按位查找)(数据结构与算法)
什么是单链表? 单链表是一种常见的链式数据结构,用于存储和操作数据元素的集合。它由一系列的节点组成,每个节点包含两个部分:数据域和指针域。 单链表的每个节点包含了存储数据的数据域,以及指向下一个节点的指针域。…...

Qt 6.6 发布
@TOC 前言 Qt 6.6 发布于2023年10月10日 https://www.qt.io/blog/qt-6.6-releasedQt 6.6 系列源码下载 https://download.qt.io/official_releases/qt/6.6/Qt 在线安装器下载 https://download.qt.io/official_releases/online_installers/国内镜像下载 在线安装器(维护工具)…...

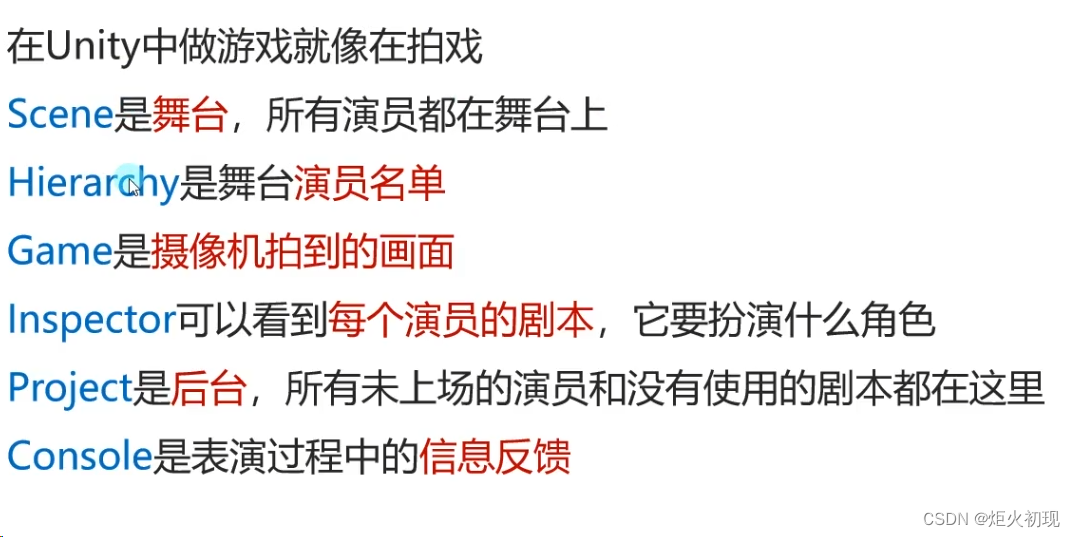
unity工程
1首先我们来熟悉一下Unity每个文件夹的作用 1.assets:工程资源文件夹 2.library:库文件夹 3.logs:日志文件夹 4.obj:编译产生中间文件 5.packages:包配置信息 6:projectsettings:工程设置…...
)
蓝桥杯官网练习题(地址转换)
题目描述 Excel 是最常用的办公软件。每个单元格都有唯一的地址表示。比如:第 12 行第 4 列表示为:"D12",第 5 行第 255 列表示为"IU5"。 事实上,Excel 提供了两种地址表示方法,还有一种表示法叫…...

力扣labuladong——一刷day19
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、力扣303. 区域和检索 - 数组不可变二、力扣304. 二维区域和检索 - 矩阵不可变 前言 巧用前缀和 前缀和技巧适用于快速、频繁地计算一个索引区间内的元素之…...

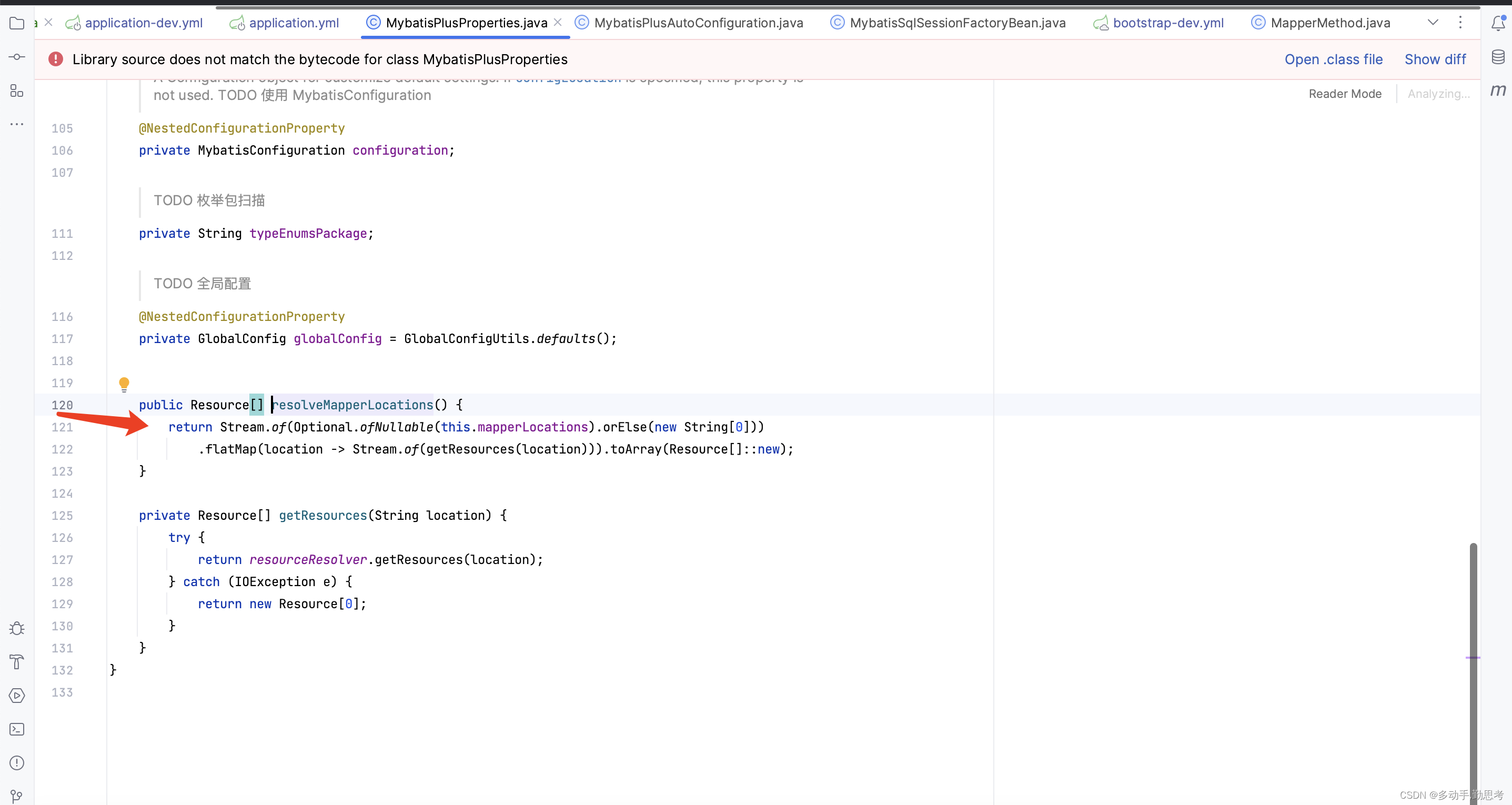
MyBatis无法读取XML中的Method的乌龙事件
事件背景 同事反馈,相同的jar包,在多人本地的电脑、多台服务器中,都是可以正常启动的,只有在其中一台服务器,简称它为A,无法启动,因为启动后的初始化操作中有一个调用mybatis方法的操作&#x…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...
