OpenCV实战——OpenCV.js介绍
OpenCV实战——OpenCV.js介绍
- 0. 前言
- 1. OpenCV.js 简介
- 2. 网页编写
- 3. 调用 OpenCV.js 库
- 4. 完整代码
- 相关链接
0. 前言
本节介绍如何使用 JavaScript 通过 OpenCV 开发计算机视觉算法。在 OpenCV.js 之前,如果想要在 Web 上执行一些计算机视觉任务,必须在服务器使用 C++ 进行开发,但在 OpenCV.js 中,使用 Web 浏览器的客户端拥有了直接使用计算机视觉应用的可能性。在本节中,我们将编写一个非常简单的应用,将图像加载到 HTML img 标签中,转换图像色彩空间并在 canvas 元素中绘制。
1. OpenCV.js 简介
OpenCV.js 是 OpenCV 函数的端口,将 C++ 代码编译为 JavaScript。OpenCV 使用 Emscripten 将 C++ 函数编译为 Asm.js 或 WebAssembly 目标
Asm.js是经过高度优化的,其接近本机代码,但速度比相同的本机可执行应用程序大约慢2倍(具体取决于浏览器和计算机性能)WebAssembly是一种新Web标准,它定义了一种用于在网页中执行代码的二进制格式。旨在补充JavaScript,加速代码运行速度以接近本机代码执行速度。该技术是提高计算机视觉性能和将OpenCV移植到 JavaScript 的最佳选择
WebAssembly 针对速度进行了高度优化,并实现了速度接近本机的代码。接下来,我们构建一个简单的网页结构,通过一个简单的按钮,可以将图像加载到用作输入图像的 img 元素中。读取 img 元素内容,可以将其加载到 cv::Mat 中并应用 OpenCV 可以提供的所有计算机视觉函数。在示例代码中,我们将彩色图像转换为灰度图像。OpenCV.js 修改了 imshow 函数,允许我们在 canvas 元素而不是新窗口中显示 cv::Mat,使我们能够与网页进行交互。
2. 网页编写
在使用 OpenCV.js 之前,我们需要编写一个网页作为用户界面。使用 img、canvas 和 button 元素创建一个 HTML 页面:
<!doctype html>
<html lang="en">
<head><!-- Required meta tags --><meta charset="utf-8"><style>#container {min-height:300px;}#canvasOutput, #imageSrc{background:#ccc;min-width:300px;min-height:300px;display:block;float:left; margin-left:20px;}</style><title>OpenCV Computer vision on Web. Packt Publishing.</title>
</head>
<body><div id="status" class="alert alert-primary" role="alert">Loading OpenCV...</div><div id="container"> <img id="imageSrc" alt="No Image" class="small" src="img/gray.png"><canvas id="canvasOutput" class="small" height="300px"></canvas></div> <input type="file" id="fileInput" name="file" accept="image/*">
3. 调用 OpenCV.js 库
(1) 在网页中加载 OpenCV JavaScript 库:
<!-- OPENCV --><script async="" src="data/opencv.js" type="text/javascript" onload="onOpenCvReady();" onerror="onOpenCvError();"></script>
(2) 在 script 包装器中创建应用程序,我们需要获取输入按钮和图像元素的变量:
<script type="text/javascript">let imgElement = document.getElementById('imageSrc');let inputElement = document.getElementById('fileInput');
(3) 点击按钮时,将选中的图片加载到 img 元素中:
inputElement.addEventListener('change', (e) => {imgElement.src = URL.createObjectURL(e.target.files[0]);}, false);
(4) 当图像加载到 img 元素中时,使用 OpenCV 函数应用所需操作。在本节中,我们将 RGB 图像转换为灰度图像,使用 imshow 函数通过将结果传递给函数 canvas 的 ID 在 canvas 元素中显示结果:
imgElement.onload = function() {let mat = cv.imread(imgElement);cv.cvtColor(mat, mat, cv.COLOR_BGR2GRAY);cv.imshow('canvasOutput', mat);estimateFmat.delete();};

4. 完整代码
完整代码 opencvjs_example.html 如下所示:
<!doctype html>
<html lang="en">
<head><!-- Required meta tags --><meta charset="utf-8"><style>#container {min-height:300px;}#canvasOutput, #imageSrc{background:#ccc;min-width:300px;min-height:300px;display:block;float:left; margin-left:20px;}</style><title>OpenCV Computer vision on Web. Packt Publishing.</title>
</head>
<body><div id="status" class="alert alert-primary" role="alert">Loading OpenCV...</div><div id="container"> <img id="imageSrc" alt="No Image" class="small" src="img/gray.png"><canvas id="canvasOutput" class="small" height="300px"></canvas></div> <input type="file" id="fileInput" name="file" accept="image/*"><!-- Optional JavaScript --><script src="data/common.js"></script><!-- OPENCV --><script async="" src="data/opencv.js" type="text/javascript" onload="onOpenCvReady();" onerror="onOpenCvError();"></script><script type="text/javascript">let imgElement = document.getElementById('imageSrc');let inputElement = document.getElementById('fileInput');inputElement.addEventListener('change', (e) => {imgElement.src = URL.createObjectURL(e.target.files[0]);}, false);imgElement.onload = function() {let mat = cv.imread(imgElement);cv.cvtColor(mat, mat, cv.COLOR_BGR2GRAY);cv.imshow('canvasOutput', mat);mat.delete();};function onOpenCvReady() { // eslint-disable-line no-unused-varsdocument.getElementById('status').innerHTML = '<b>OpenCV.js is ready</b>.' +'You can upload an image.<br>' +'The <b>imageSrc</b> is a <img> element used as cv.Mat input. ' +'The <b>canvasOutput</b> is a <canvas> element used as cv.Mat output.';}function onOpenCvError() { // eslint-disable-line no-unused-varslet element = document.getElementById('status');element.setAttribute('class', 'err');element.innerHTML = 'Failed to load opencv.js';}</script>
</body>
</html>
相关链接
OpenCV实战(1)——OpenCV与图像处理基础
OpenCV实战(2)——OpenCV核心数据结构
OpenCV实战(3)——图像感兴趣区域
OpenCV实战(4)——像素操作
OpenCV实战(5)——图像运算详解
OpenCV实战(6)——OpenCV策略设计模式
OpenCV实战(7)——OpenCV色彩空间转换
OpenCV实战(8)——直方图详解
OpenCV实战(9)——基于反向投影直方图检测图像内容
OpenCV实战(10)——积分图像详解
OpenCV实战(11)——形态学变换详解
OpenCV实战(12)——图像滤波详解
OpenCV实战(13)——高通滤波器及其应用
OpenCV实战(14)——图像线条提取
OpenCV实战(15)——轮廓检测详解
OpenCV实战(16)——角点检测详解
OpenCV实战(17)——FAST特征点检测
OpenCV实战(18)——特征匹配
OpenCV实战(19)——特征描述符
OpenCV实战(20)——图像投影关系
OpenCV实战(21)——基于随机样本一致匹配图像
OpenCV实战(22)——单应性及其应用
OpenCV实战(23)——相机标定
OpenCV实战(24)——相机姿态估计
OpenCV实战(25)——3D场景重建
OpenCV实战(26)——视频序列处理
OpenCV实战(27)——追踪视频中的特征点
OpenCV实战(28)——光流估计
OpenCV实战(29)——视频对象追踪
OpenCV实战(30)——OpenCV与机器学习的碰撞
OpenCV实战(31)——基于级联Haar特征的目标检测
OpenCV实战(32)——使用SVM和定向梯度直方图执行目标检测
OpenCV实战(33)——OpenCV与深度学习的碰撞
相关文章:

OpenCV实战——OpenCV.js介绍
OpenCV实战——OpenCV.js介绍 0. 前言1. OpenCV.js 简介2. 网页编写3. 调用 OpenCV.js 库4. 完整代码相关链接 0. 前言 本节介绍如何使用 JavaScript 通过 OpenCV 开发计算机视觉算法。在 OpenCV.js 之前,如果想要在 Web 上执行一些计算机视觉任务,必须…...

qt5工程打包成可执行exe程序
一、编译生成.exe 1.1、在release模式下编译生成.exe 1.2、建一个空白文件夹package,再将在release模式下生成的.exe文件复制到新建的文件夹中package。 1.3、打开QT5的命令行 1.4、用命令行进入新建文件夹package,使用windeployqt对生成的exe文件进行动…...

Qt之基于QCustomPlot绘制直方图(Histogram),叠加正态分布曲线
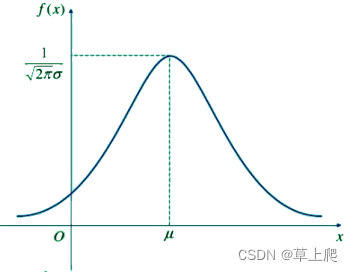
一.效果 二.原理 1.正态分布 高斯分布(Gaussian distribution),又名正态分布(Normal distribution),也称"常态分布",也就是说,在正常的状态下,一般的事物,都会符合这样的分布规律。 比如人的身高为一个随机变量,特别高的人比较少,特别矮的也很少,大部分都…...

232.用栈实现队列
原题链接:232.用栈实现队列 思路 主要是要注意栈和队列的数据结构的区别,一个是后进先出, 一个是先进先出 如果要用栈模拟队列的先进先出,那就得使用另一个辅助空间来存储栈的栈顶元素,然后把栈最底部的元素弹出&…...

C51--项目--感应开关盖垃圾桶
1、项目概述 功能描述: 检测靠近时,垃圾桶自动开盖并伴随滴一声,2s后关盖。 发生震动时,垃圾桶自动开盖并伴随滴一声,2s后关盖。 按下按键时,垃圾桶自动开盖并伴随滴一声,2s后关盖。 硬件说明…...

基于单片机设计的太阳能跟踪器
一、前言 随着对可再生能源的需求不断增长,太阳能作为一种清洁、可持续的能源形式,受到越来越多的关注和应用。太阳能光板通常固定在一个固定的角度上,这限制了它们对太阳光的接收效率。为了充分利用太阳能资源,提高太阳能光板的…...

【踩坑及思考】浏览器存储 cookie 最大值超过 4kb,或 http 头 cookie 超过限制值
背景 本地生产环境:超过最大值 cookie token 不存储;客户生产环境:打开系统空白,且控制台报 http 400 错误; 出现了两种现象 现象一:浏览器对大于 4kb 的 cookie 值不存储 导致用户名密码登录ÿ…...

竞赛选题 深度学习实现行人重识别 - python opencv yolo Reid
文章目录 0 前言1 课题背景2 效果展示3 行人检测4 行人重识别5 其他工具6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习的行人重识别算法研究与实现 ** 该项目较为新颖,适合作为竞赛课题方向,…...

SpringCloud Gateway实现请求解密和响应加密
文章目录 前言正文一、项目简介二、核心代码2.1 自定义过滤器2.2 网关配置2.3 自定义配置类2.4 加密组件接口2.5 加密组件实现,AES算法2.6 启动类,校验支持的算法配置 三、请求报文示例四、测试结果4.1 网关项目启动时4.2 发生请求时 前言 本文环境使用比…...

IDEA创建Springboot多模块项目
一、创建父模块 File --> New --> Project ,选择 “ Spring Initalizr ” ,点击 Next Next Next --> Finish 二、创建子模块 右键根目录,New --> Module 选择 “ Spring Initializr ”,点击Next 此处注意T…...

React:JSX语法入门
JSX语法入门及代码 JSX是一种JavaScript的语法扩展,用于在React中描述用户界面的结构。它允许开发者使用类似HTML的语法来创建React元素,使得代码更具可读性和可维护性。JSX将HTML标签和JavaScript代码结合在一起,可以在其中使用JavaScript表…...

AI大模型架构师专家,你会问什么来测试我的水平,如何解答上述问题,学习路径是什么
0. 沈剑老师的大模型产品应用经验: 提示词三步骤: 假如我是xxx专家,你会问什么来测试我的水平;假如你是xxx专家,你会如何解答上述问题;假如你是xxx专家,上述问题的学习路径是什么;…...

Dev-C调试的基本方法2-1
在Dev-C中调试程序,首先需要在程序中设置断点,之后以调试的方式运行程序。 1 设置断点 当以调试的方式运行程序时,程序会在断点处停下来。点击要设置断点代码行号左侧部分,此时会有如图1所示的红点和绿色对勾,表示断…...
)
Linux 调试 (objdump/strace/strings)
目录 1. Linux 调试 (objdump/strace/strings)1.1. 查看系统 glibc 版本号1.2. 查看 so/bin 中的依赖1.3. 调试 bin 报错原因1.4. 查看 so/bin 中字符串 1. Linux 调试 (objdump/strace/strings) 1.1. 查看系统 glibc 版本号 1. 第一种 # ldd --version ldd (Ubuntu GLIBC 2.…...

CAS 单点登录详解
什么是CAS? - 简要介绍CAS(Central Authentication Service)的概念和作用。 - 强调CAS的主要目标是提供单点登录和单点登出功能。 CAS的工作原理 - 深入探讨CAS的工作原理,包括认证、票据、验证等核心概念。 - 详细解释CAS服务器和…...

tbh常用的绘图快捷键
1、Altb -> 笔刷 2、Alt/ -> 画笔 3、按住Shift 绘出的线条是直线 4、按住shiftalt 绘出来的线条是水平线或垂直线 5、alte ->橡皮擦 6、alts ->选择工具 7、altq -> 轮廓编辑器 以下操作都是在选中轮廓编辑器下操作的: 按住alt…...

Android-Framework 清除应用用户数据,不清除权限
一、环境 高通865 Android 10 二、具体详情 现象:默认赋予第三方应用的权限,在应用信息中清理用户数据的时候,权限也会被清理掉; 希望:只清理数据,保留权限 相关源码修改如下: frameworks/base/servi…...

CS认证办理流程,CS认证好处
CS资质全名叫“信息系统建设和服务能力评估体系” 所谓的CS认证,是指信息系统建设和服务能力评级。认证一共划分为五个等级,等级从低到高分别用CS1级(初始级)、CS2级(基本级)、CS3级(良好级&…...

macOS 安装brew
参考链接: https://mirrors4.tuna.tsinghua.edu.cn/help/homebrew/ https://www.yii666.com/blog/429332.html 安装中科大源的: https://zhuanlan.zhihu.com/p/470873649...

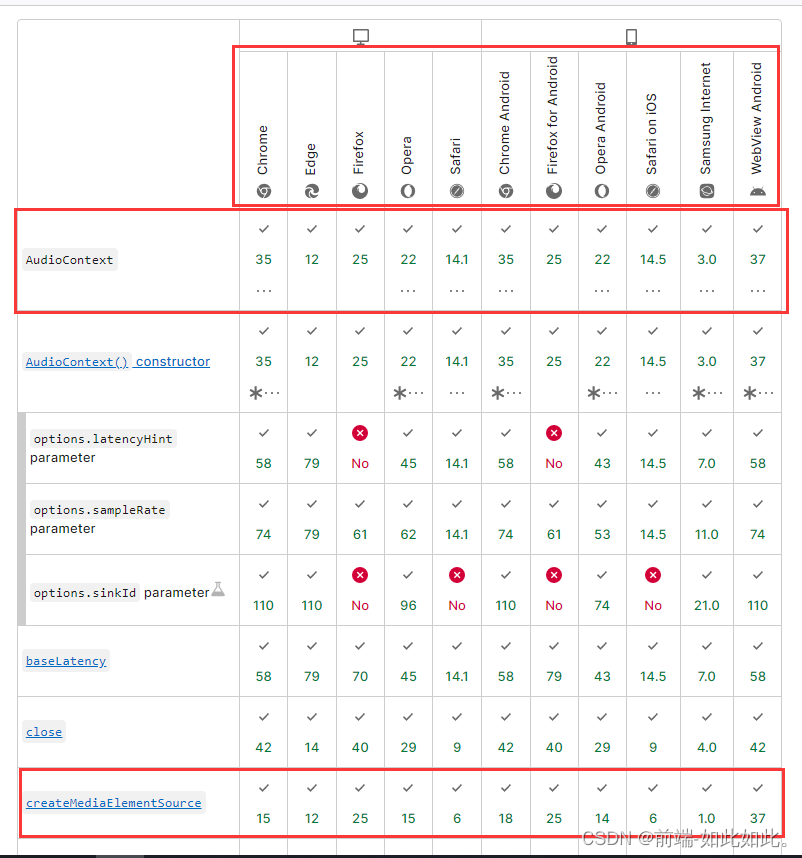
H5: 使用Web Audio API播放音乐
简介 记录关于自己使用 Web Audio API 的 AudioContext 播放音乐的知识点。 需求分析 1.列表展示音乐; 2.上/下一首、播放/暂停/续播; 3.播放模式切换:循环播放、单曲循环、随机播放; 4.播放状态显示:当前播放的音乐…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...
