如何查看WiFi密码
本文分享一下手机和电脑上如何查看已经连接过的WiFi的密码,然后好分享给他人。
手机上分享wifi密码很简单,步骤如下:
生成二维码,读取WiFi密码
1、首先,在“设置”中找到“无线网络”,点击需要查找密码的WiFi。

2、接着,在下方找到“二维码分享网络”,等生成二维码后,截屏保存。

3、最后,使用微信的“扫一扫”功能,扫描刚才生成的二维码,就能获取WiFi密码了。

那么Windows下如何查看WiFi密码呢,步骤如下:
-
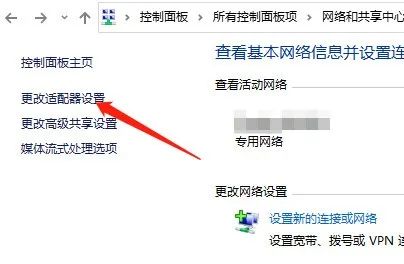
1打开网络和共享中心
打开Windows10系统的控制面板,点击网络和共享中心。

2
打开更改适配器设置页面
打开Windows10系统的网络和共享中心,点击更改适配器设置。

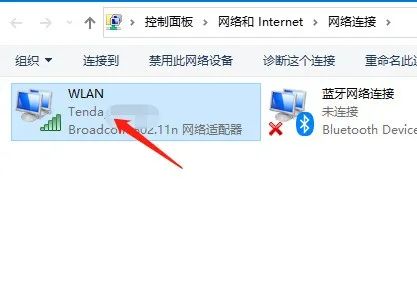
3
打开WLAN状态页八艺毙面
打开Windows10系统的更改适配器设置页面,双击无线网名称。

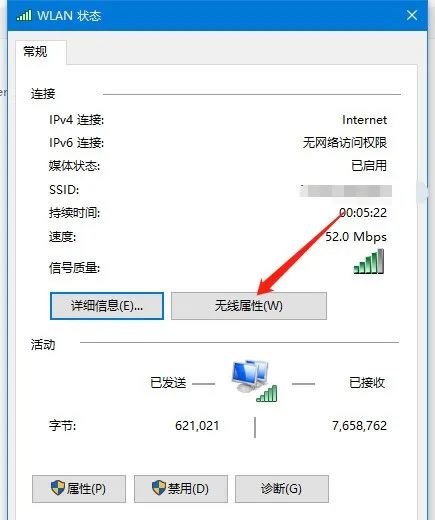
4
打开无线属性页面
打开Windows10系统的WLAN状态页雁包面,点击无线属性。

5
查看袭墨WiFi密码
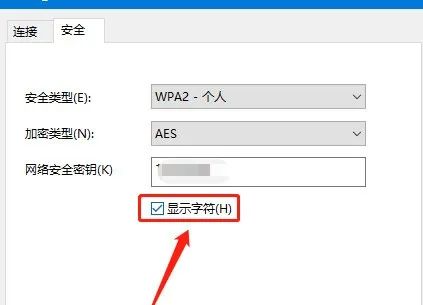
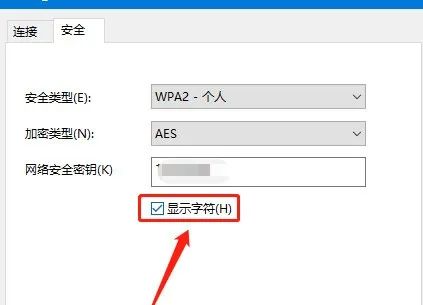
打开Windows10系统的无线属性页面,勾选显示字符选项即可。

相关文章:

如何查看WiFi密码
本文分享一下手机和电脑上如何查看已经连接过的WiFi的密码,然后好分享给他人。 手机上分享wifi密码很简单,步骤如下: 生成二维码,读取WiFi密码 1、首先,在“设置”中找到“无线网络”,点击需要查找密码的Wi…...

2023NOIP A层联测22 总结
T1 简单分析了性质,发现可以用双指针求值,后面又发现可以用类似于线段树求最大子段和的方式维护。用时 40min T2 是期望,想了 30min 没有思路,于是打暴力,但是打的时候没有想清楚,就打了很久,大…...

HTTPS的加密方式超详细解读
在了解https的加密方式之前,我们需要先行了解两个特别经典的传统加密方式: 1、对称加密 1.1、定义 需要对加密和解密使用相同密钥的加密算法。所谓对称,就是采用这种加密方法的双方使用方式用同样的密钥进行加密和解密。密钥是控制加密及解…...

自定义SpringMVC拦截器,实现内外网访问控制功能
这篇文章简单介绍如何自定义一个SpringMVC拦截器,并通过拦截器实现具体的功能。 首先,需要创建一个自定义的拦截器类,该类实现HandlerInterceptor接口。 package cn.edu.sgu.www.mhxysy.interceptor;import cn.edu.sgu.www.mhxysy.feign.Fei…...

在pycharm中配置GPU训练环境(Anaconda)(yolov5)
目录 1. 具体的配置过程: 2. 在指定位置(路径)创建虚拟环境: 3. conda常用命令: 4: 在跑模型时候遇到的一些问题: 4.1: conda添加python解释器找不到对应的python.exe文件 4.2: 报错“OSError: [WinErr…...

【LeetCode刷题-链表】--146.LRU缓存
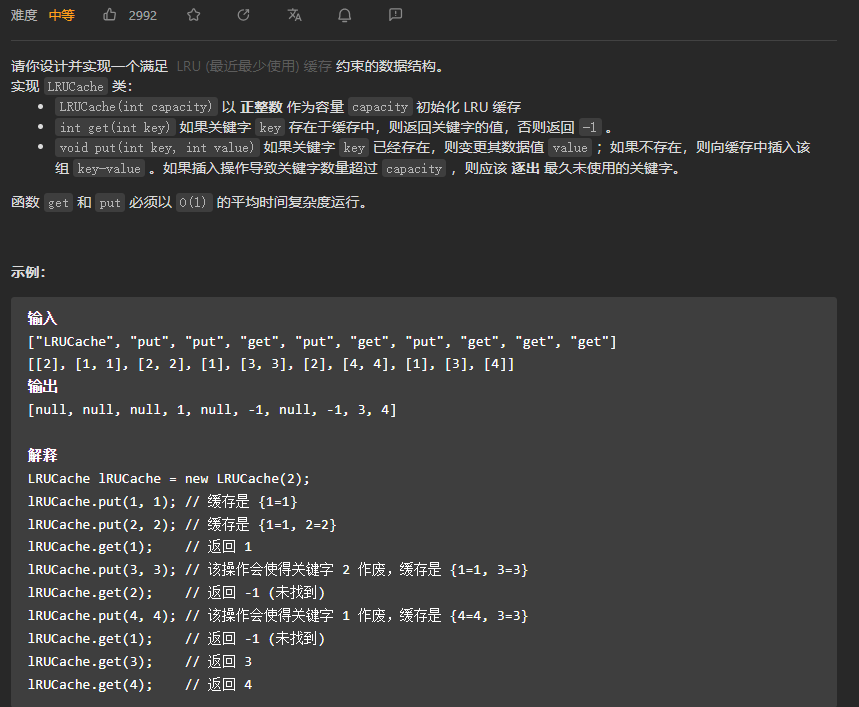
146.LRU缓存 方法一:哈希表双向链表 使用一个哈希表和一个双向链表维护所有在缓存中的键值对 双向链表按照被使用的顺序存储了这些键值对,靠近头部的键值对是最近使用的,而靠近尾部的键值对是最久使用的哈希表即为普通的哈希映射࿰…...

mysql 问题解答
01 Mysql有哪些数据类型 MySQL支持多种数据类型,这些类型可以分为几个大的类别:数值类型、日期和时间类型、字符串(字符和字节)类型、空间类型、JSON类型。下面是每种类型的简要说明和用途,以及示例。 数值类型 整型: TINYINT:非常小的整数,如性别标识(0代表女性,1代…...

组件与Props:React中构建可复用UI的基石
目录 组件:构建现代UI的基本单位 Props:组件之间的数据传递 Props的灵活性:构建可配置的组件 组件间的通信:通过回调函数传递数据 总结: 组件:构建现代UI的基本单位 组件是前端开发中的关键概念之一。…...

接口框架第二篇—unittest/pytest 有什么区别
1.用例编写方法 unittest 1)测试文件必须导入unittest包 2)测试类必须继承unittest.TestCase 3)测试类必须有unittest.main()方法 4)测试方法必须要以test_打头 pytest 1)测试文件名要以test_打头,或…...

Window 7 / 10 / 11 .bat .cmd 中文路径不识别解决方案
一般都是编码问题 我们在批处理的第一行加入: chcp 65001 进行转为UTF-8 编码就可以实现中文路径识别...
之rev)
Linux命令(113)之rev
linux命令之rev 1.rev介绍 linux命令rev是将文件中的每行内容已字符为单位反向输出,即第一个字符最后输出,最后一个字符最先输出 2.rev用法 rev [参数] filename rev参数 参数说明-V显示版本信息-h显示帮助信息 3.实例 3.1.显示rev的版本信息 命令…...

QT+SQLite数据库配置和使用
一、简介 1.1 SQLite(sql)是一款开源轻量级的数据库软件,不需要server,可以集成在其他软件中,非常适合嵌入式系统。Qt5以上版本可以直接使用SQLite(Qt自带驱动)。 二、下载和配置 2.1 SQLite下载…...

若依分离版——配置多数据源(mysql和oracle),实现一个方法操作多个数据源
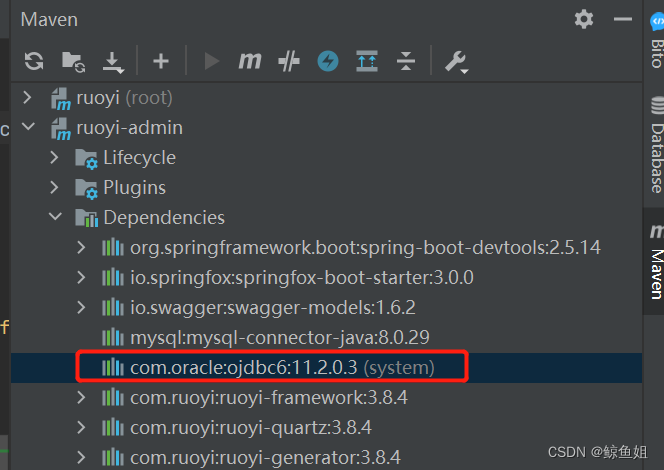
目录 一、若依平台配置 二、编写oracle数据库访问的各类文件 三. 一个方法操作多个数据源 一、若依平台配置 1、在ruoyi-admin的pom.xml添加依赖 <dependency> <groupId>com.oracle</groupId> <artifactId>ojdbc6</artifactId> <version…...

Seata入门系列【19】分布式事务之CAP、BASE理论
1 CAP理论 CAP是以下三个词语的缩写: Consistency:一致性Availability:可用性Partition tolerance:分区容忍性 CAP理论的基础概念就是在分布式系统中,无法同时满足以上三点。 下面我们以一个简单的分布式系统&…...

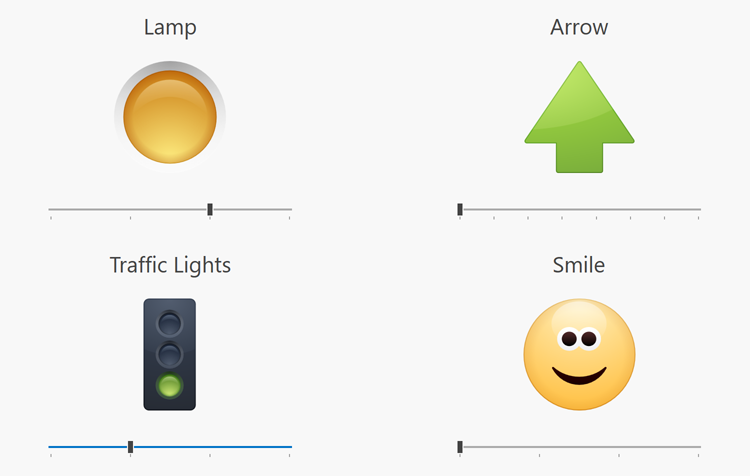
界面控件DevExpress WPF Gauge组件 - 轻松实现个性化商业仪表盘
DevExpress WPF Gauge(仪表)控件包含了多种圆形仪表类型、水平和垂直线性仪表、分段和矩阵数字仪表以及状态指示器,同时还具有最终用户交互性的集成支持。 P.S:DevExpress WPF拥有120个控件和库,将帮助您交付满足甚至…...

算法题:870. 优势洗牌
该算法是临时想出来的,Java代码的实现在时间上不占优,之后有时间要优化一下,目前就是给大家提供一下思路。 解题思路:田忌赛马的思想 贪心法。 Step1. 对两个数组进行排序。 Step2. 同时遍历排序后的nums2和nums1,将…...

[架构之路-252/创业之路-83]:目标系统 - 纵向分层 - 企业信息化的呈现形态:常见企业信息化软件系统 - 企业应用信息系统集成
目录 第一章 什么是企业应用信息系统集成What 1.1 简介 1.2 架构 二、为什么需要企业应用信息系统集成Why 三、如何实现企业应用信息系统集成 3.1 步骤 3.2 企业应用集成的层次 3.3 业务流程重组 第一章 什么是企业应用信息系统集成What 1.1 简介 企业应用信息系统集…...

MFC发送http https以及json解析
域名解析成IP char szWeb[128] "www.baidu.com";struct hostent *pHost NULL;pHost gethostbyname(szWeb);//完成主机名到域名的解析char *IP inet_ntoa(*((struct in_addr *)pHost->h_addr));CString ipStr IP;请求三部曲: 1、CInternetSession…...

UE5加载websocket模块为空
今天测试UE 发现工程启动不了,后来看到原来是websocket模块无法加载。 解决的它的方法很简单,这种问题一般会出现在源码版本的引擎或者是停电了,导致UElaunch版本损坏,解决方法是来到源码版本的引擎 这个目录下: D:\…...

学习 Python 数据可视化,如何快速入门?
Python 是一种非常流行的编程语言,具有简单易学、高效、丰富的库和工具等特点。其中,数据可视化是 Python 的一个重要应用领域,可以帮助人们更好地理解和分析数据。本文将介绍如何快速入门 Python 数据可视化,以及常用的可视化工具…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...
