uniapp在APP端使用swiper进行页面不卡顿滑动

uniapp在APP端使用swiper进行页面会卡顿,主要是渲染的数据有点多,这里只渲染三个数据就不好那么卡顿了,每次滑动后更新数据
<view><swiper @change="changePoint" circular :disable-touch="disableTouch"><swiper-item v-for="(item, index) in orderSafeMonitorList" :key="index"><view class="title">......</view></swiper-item></swiper>
</view>
export default {data() {return {allOrderSafeMonitorList: [],//所有测点数据orderSafeMonitorList: [],//部分测点数据(只取三组)current: 0, //这是当前所在索引swiperIndex: 0, //这是当前swiper在的索引disableTouch: false, //是否禁止滑动};},onLoad(option) {this.getData()//获取测点列表},methods: {getData() {// 获取测点数据this.allOrderSafeMonitorList = '全部测点数据'this.getList()},getList() {this.orderSafeMonitorList[1] = this.allOrderSafeMonitorList[this.current]this.orderSafeMonitorList[0] = this.current == 0 ? this.allOrderSafeMonitorList[this.allOrderSafeMonitorList.length - 1] : this.allOrderSafeMonitorList[this.current - 1]this.orderSafeMonitorList[2] = this.current == this.allOrderSafeMonitorList.length - 1 ? this.allOrderSafeMonitorList[0] : this.allOrderSafeMonitorList[this.current + 1]this.getDetail()//获取测点数据详情},//获取测点数据详情getDetail() {this.disableTouch = false//接口请求好了之后即可继续滑动this.$forceUpdate();//强制更新页面,这个没写页面可能没办法显示},//滑动页面changePoint(e) {this.disableTouch = true//当滑动后禁止继续滑档导致卡顿,等接口请求结束再滑动下个页面if (e.detail.current > this.swiperIndex) {if (e.detail.current == 2 && this.swiperIndex == 0) {// 向右滑-减少if (this.current == 0) {this.current = this.allOrderSafeMonitorList.length - 1} else {this.current = this.current - 1}} else {// 向左滑-增加if (this.current == this.allOrderSafeMonitorList.length - 1) {this.current = 0} else {this.current = this.current + 1}}} else {if (e.detail.current == 0 && this.swiperIndex == 2) {// 向左滑-增加if (this.current == this.allOrderSafeMonitorList.length - 1) {this.current = 0} else {this.current = this.current + 1}} else {// 向右滑-减少if (this.current == 0) {this.current = this.allOrderSafeMonitorList.length - 1} else {this.current = this.current - 1}}}this.swiperIndex = e.detail.currentthis.getList()}}}
相关文章:

uniapp在APP端使用swiper进行页面不卡顿滑动
uniapp在APP端使用swiper进行页面会卡顿,主要是渲染的数据有点多,这里只渲染三个数据就不好那么卡顿了,每次滑动后更新数据 <view><swiper change"changePoint" circular :disable-touch"disableTouch"><…...

遗憾
《遗憾》 文/罗光记 岁月匆匆如梦过, 回首往事泪沾裳。 遗憾犹存心深处, 青春岁月已成伤。...

hustoj 平台
1.大部分功能和选项的开关和参数调整都在配置文件中,安装后几个重要配置文件的位置如下: /home/judge/etc/judge.conf #判题judged/judge_client /home/judge/src/web/include/db_info.inc.php #Web debian-sys-maint gdfNPYOdITxtDEK1 修改MySQl管…...

如何使用Scrapy提取和处理数据
目录 一、安装和设置Scrapy 二、创建爬虫 三、提取数据 四、处理数据 五、存储数据 六、进阶操作 七、注意事项 总结 Scrapy是一个强大且灵活的Python库,用于创建网页爬虫,提取和处理数据。本文将为您深入讲解如何使用Scrapy进行数据处理&#x…...

拟合与过拟合
拟合跟过拟合 过拟合:将泛化误差分解为偏差跟方差 偏差:学习者不断学习相同错误事物的倾向 方差:学习随机信号而不考虑真实情况的趋势 过拟合:所建的机器学习模型或者深度学习模型在训练样本中表现得过于优越,导致测试数据集表现…...

科学化决策数据分析,先从量化开始
在当今信息爆炸的时代,数据已经成为我们生活和工作中不可或缺的一部分。在各行各业,人们越来越依赖数据来指导决策和优化业务。在这个背景下,量化成为了一种重要的方法论,通过收集、分析和解读数据,为我们提供了更准确…...

使用Docker搭建一个“一主两从”的 Redis 集群(超详细步骤)
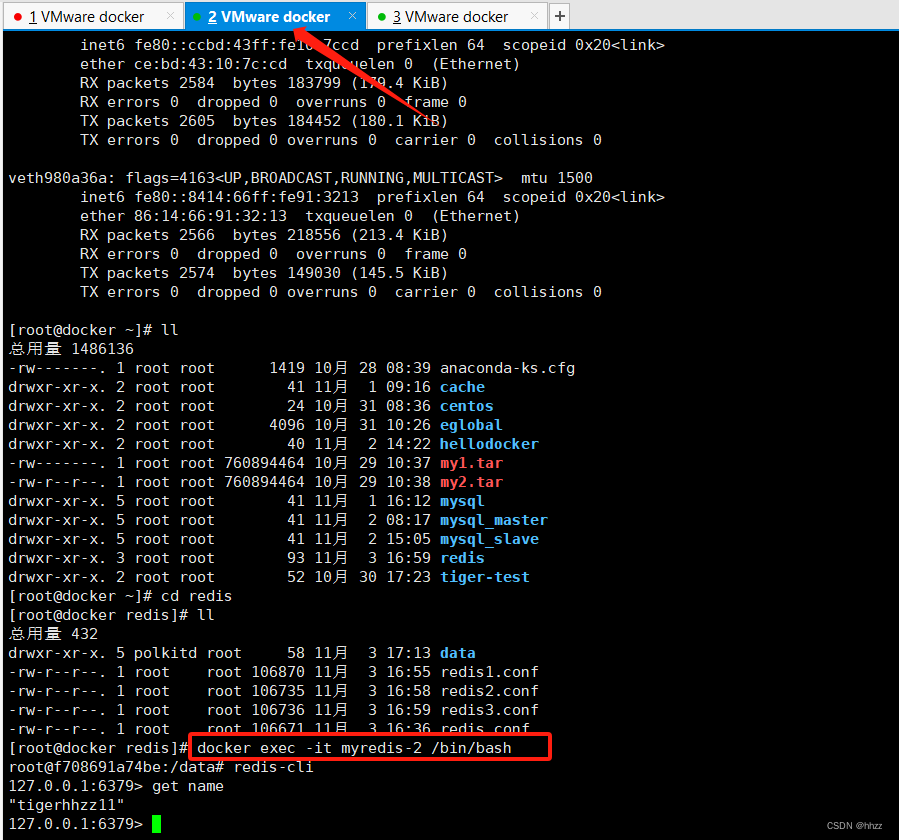
目录 1、Redis 单机版安装1.1 拉取 Redis1.2 创建数据卷目录1.3 修改 redis.conf1.4 启动 Redis 容器1.5 进入容器连接 Redis 2、Redis 一主两从集群搭建2.1 复制三份 redis.conf2.2 启动 master2.3 启动 两个redis slave2.4 三者关系查看2.5 数据测试 1、Redis 单机版安装 1.…...

阿里云盘第三方linux客户端“小白羊”云盘“Aria2本地连接已断开”错误的解决方法
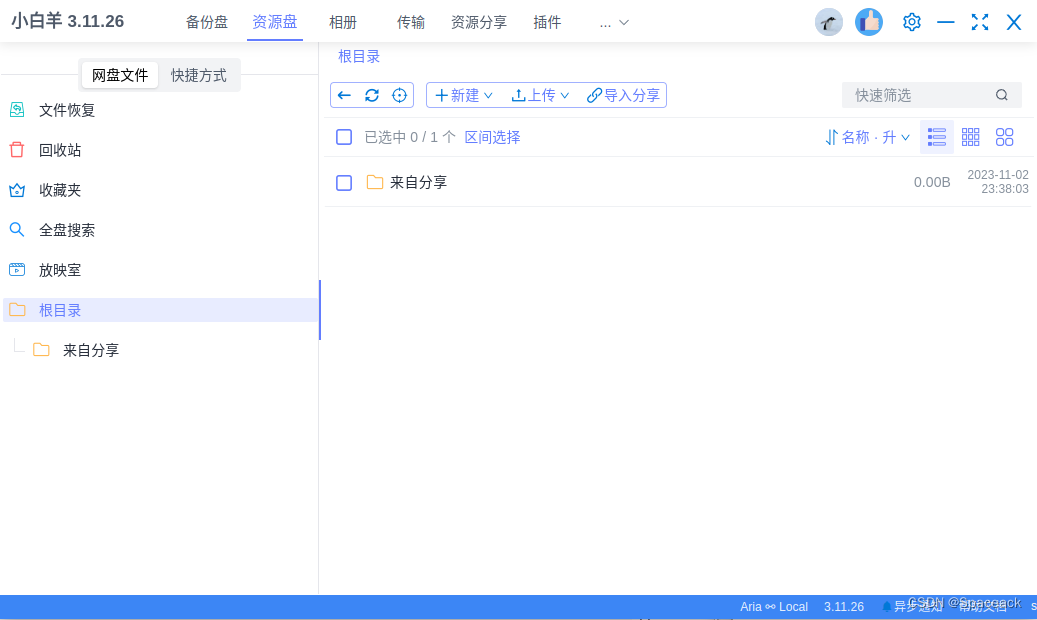
简介 随着数据的不断增长,我们需要更大的存储空间来保存我们的信息。阿里云盘是阿里巴巴推出的一款云存储服务,它提供了大量可扩展的存储空间。然而,阿里云盘官方没有提供Linux操作系统的客户端。 在这种情况下,“小白羊”云盘…...

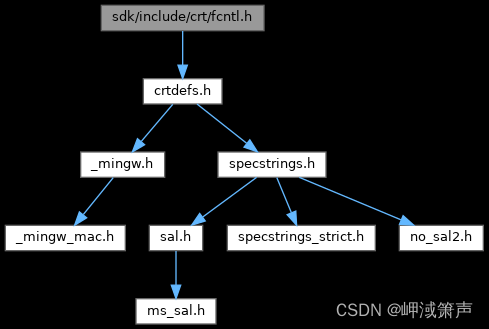
Linux flock和fcntl函数详解
文章目录 flock函数描述返回值和错误码笔记 fcntl函数描述复制文件描述符文件描述标志文件状态标志 咨询锁强制锁管理信号租赁文件和目录变更通知改变管道容量 返回值错误备注遗留问题 flock函数 主要功能是在已打开的文件应用或者删除共享锁或者独占锁。sys/file.h声明了这个…...

React 组件点击事件
点击事件 点击事件方式1、传统类方法(不推荐)2、传统类方法 16.3.0 - 自动绑定(不推荐)3、箭头函数3.1、类组件3.2、函数组件3.3、内联箭头函数 4、useState Hook 点击事件方式 1、传统类方法(不推荐) 当…...

Windows 下编译 TensorFlow 2.9.1 CC库
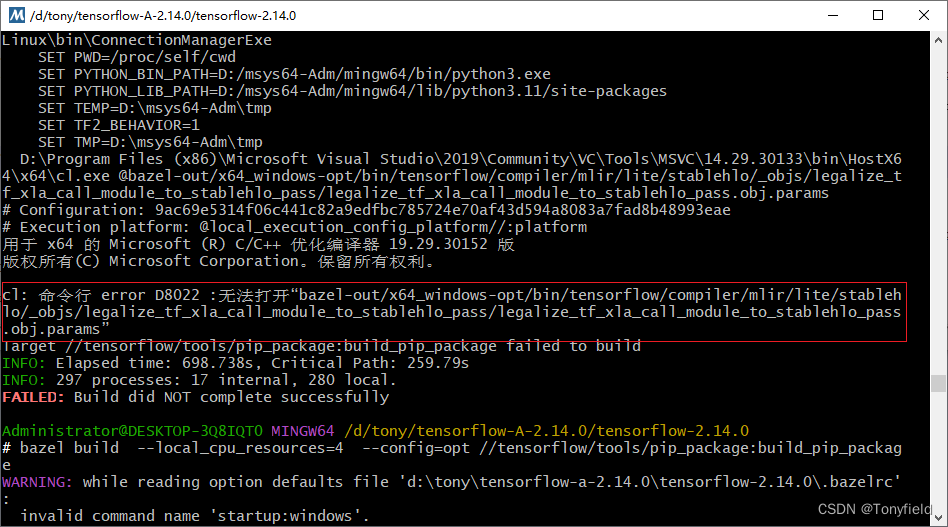
参考 Intel 的 tensorflow 编译指导,不过项目还是可以用 TF原本的,不是一定要选择Intel 的TF版本。 安装 MSVC 2019 安装 Intel OneDNN OneMKL 似乎也可以不安装 ( & ) https://www.intel.cn/content/www/cn/zh/developer/articles/tool/one…...

Databricks 入门之连接外部数据库
连接方式应该很多,现在记录本人目前学习到的一种方式。 一、读取外部数据库 1.notebook执行语言为sql时可以通过JDBC方式加载数据库数据。 以下代码将可以将sqlserver中的表加载到databricks视图中,当然也可创建表来接收外部数据。 %sqlCREATE TEMPOR…...

家庭互动新维度:TikTok的亲子体验
在数字时代,家庭互动的方式正在发生翻天覆地的改变。社交媒体平台TikTok崭露头角,不仅在年轻用户中广受欢迎,还为家庭带来了全新的互动维度。本文将深入探讨TikTok如何成为家庭互动的新元素,以及它如何改变亲子体验。 TikTok&…...

redis教程 一 redis中的常用命令
文章目录 redis常见命令Redis数据结构介绍redis通用命令String类型String的常见命令Key结构 Hash类型List类型Set类型SortedSet类型 redis常见命令 Redis数据结构介绍 Redis是一个key-value的数据库,key一般是String类型,不过value的类型多种多样&…...

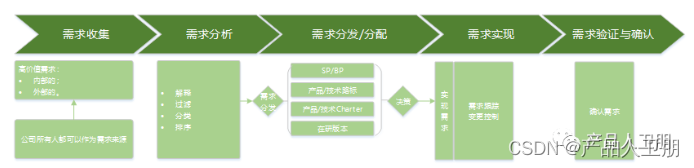
【第28例】IPD体系进阶 | 需求管理:需求实现过程
目录 简介 内容详解 CSDN学院相关推荐 作者简介 简介 继续 IPD 体系中的需求管理相关的专题。 先来看看整个需求管理涉及的过程内容: 需求管理流程主要包含五个阶段: 需求收集; 需求分析; 需求分发/分配;...

聊聊我对AI Agents技术的一些看法
小伙伴们!我来兑现承诺啦~ ps:接下来期待什么内容,欢迎在评论区留言! 今天,我们就来聊聊大模型 Agent。 最近这几个月,Agent 这一概念可谓火出天际,从 AutoGPT 一周 6 万 star 刷新…...

32 mysql in 的实现
前言 这里我们主要是来探讨一下 mysql 中 in 的使用, find_in_set 的使用 这两者 在我们实际应用中应该也是 非常常用的了 测试数据表如下 CREATE TABLE tz_test (id int(11) unsigned NOT NULL AUTO_INCREMENT,field1 varchar(16) DEFAULT NULL,field2 varchar(16) DEFAU…...

Qt QtCreator添加自定义注释
在写代码的时候我们为了规范化,一般会加文件注释、类注释和函数注释;用注释来说明我们的代码,也方便模块化开发,那么我们在写注释的时候经常会写一些重复的内容,我们会复制粘贴。这样一来二去,就显得很繁琐…...

docker 各种命令
-v 或 --volume 由三个由冒号(:)分隔的字段组成,[HOST-DIR:]CONTAINER-DIR[:OPTIONS]。 HOST-DIR 代表主机上的目录或数据卷的名字。省略该部分时,会自动创建一个匿名卷。如果是指定主机上的目录,需要使用绝对路径。 C…...

【优选算法系列】【专题五位运算】第一节.常见的位运算(面试题 01.01. 判定字符是否唯一和268. 丢失的数字)
文章目录 前言常见的位运算一、判定字符是否唯一 1.1 题目描述 1.2 题目解析 1.2.1 算法原理 1.2.2 代码编写二、丢失的数字 2.1 题目描述 2.2 题目解析 2.2.1 算法原理 2.2.2 代码编写总结 前言 常见的…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
