React 组件点击事件
点击事件
- 点击事件方式
- 1、传统类方法(不推荐)
- 2、传统类方法 16.3.0 - 自动绑定(不推荐)
- 3、箭头函数
- 3.1、类组件
- 3.2、函数组件
- 3.3、内联箭头函数
- 4、useState Hook
点击事件方式
1、传统类方法(不推荐)
当你需要在React中使用.bind(this)时,通常是在类组件中,以确保在事件处理程序中访问组件的this。以下是.bind(this)的写法示例:
import React, { Component } from 'react';class MyComponent extends Component {constructor(props) {super(props);this.state = {count: 0,};// 绑定 handleClick 方法的 thisthis.handleClick = this.handleClick.bind(this);}handleClick() {this.setState({ count: this.state.count + 1 });}render() {return (<div><p>Count: {this.state.count}</p><button onClick={this.handleClick}>Click me</button></div>);}
}export default MyComponent;
在这个示例中,我们在类构造函数中使用.bind(this)来绑定this.handleClick,确保在handleClick方法中可以正确访问组件的状态。这是传统的做法。
2、传统类方法 16.3.0 - 自动绑定(不推荐)
React 在版本16.3.0 中引入了一种新的特性,即支持将事件处理函数定义为类属性,这允许自动绑定 this,从而无需手动使用 .bind(this) 或构造函数中的绑定。
在React 16.3.0之前,开发者通常需要使用 .bind(this) 或构造函数中的绑定,以确保事件处理函数内的 this 上下文是正确的。这在一定程度上使得代码变得繁琐。
从React 16.3.0开始,类属性和箭头函数的使用变得更加普遍,因为它们使代码更简洁、易读,并且自动绑定了 this,减少了样板代码。所以,如果你使用React 16.3.0或更新版本,你可以更轻松地使用类属性或箭头函数来处理事件,而不必显式使用 .bind(this)。
import React, { Component } from 'react';class ClickExample extends Component {handleClick() {alert('Button clicked!');}render() {return (<button onClick={this.handleClick}>Click me</button>);}
}export default ClickExample;3、箭头函数
3.1、类组件
以下是一个示例,演示了如何在React组件中使用箭头函数定义方法:
import React, { Component } from 'react';class ArrowFunctionExample extends Component {state = {count: 0,};// 使用箭头函数定义事件处理函数handleClick = () => {this.setState((prevState) => ({count: prevState.count + 1,}));}render() {return (<div><h1>Arrow Function Example</h1><p>Count: {this.state.count}</p>{/* 使用箭头函数定义的事件处理函数 */}<button onClick={this.handleClick}>Click me</button></div>);}
}export default ArrowFunctionExample;
在这个示例中,我们使用箭头函数 handleClick 来处理按钮的点击事件。箭头函数自动继承了外部作用域的 this,因此在 handleClick 内部可以轻松地访问组件的状态。这使得代码更加简洁,不需要显式使用 .bind(this) 或在构造函数中进行绑定。
3.2、函数组件
函数组件内部的某个函数中使用箭头函数。以下是一个示例:
import React from 'react';function ArrowFunctionInFunctionExample() {const showMessage = () => {alert('Hello from an arrow function in a function!');};return (<div><h1>Arrow Function in Function Example</h1><button onClick={showMessage}>Show Message</button></div>);
}export default ArrowFunctionInFunctionExample;
在这个示例中,我们定义了一个函数组件 ArrowFunctionInFunctionExample,其中有一个名为 showMessage 的箭头函数。这个箭头函数在函数组件内部的某个函数中定义,然后在按钮的点击事件处理程序中调用它以显示消息。箭头函数允许我们在函数内部轻松地定义函数,而不需要处理 this 绑定的问题,因为它们自动捕获外部作用域的 this。
3.3、内联箭头函数
import React from 'react';function ClickExample() {return (<button onClick={() => alert('Button clicked')}>Click me</button>);
}export default ClickExample;4、useState Hook
当使用函数组件内的 useState Hook 创建点击事件时,你可以轻松地管理组件的状态。以下是一个示例,演示如何在函数组件中使用 useState Hook 来创建一个点击事件:
import React, { useState } from 'react';function ClickEventExample() {// 使用 useState Hook 来管理状态const [count, setCount] = useState(0);// 定义点击事件处理函数const handleClick = () => {setCount(count + 1);};return (<div><h1>Click Event Example</h1><p>Count: {count}</p><button onClick={handleClick}>Click me</button></div>);
}export default ClickEventExample;
在这个示例中,我们首先使用 useState Hook 创建了一个名为 count 的状态变量和一个名为 setCount 的状态更新函数。然后,我们定义了一个箭头函数 handleClick,该函数在按钮被点击时,通过调用 setCount 来更新状态,从而增加计数器的值。最后,我们在 JSX 中将 handleClick 函数绑定到按钮的点击事件,以便在点击时触发计数器的更新。
相关文章:

React 组件点击事件
点击事件 点击事件方式1、传统类方法(不推荐)2、传统类方法 16.3.0 - 自动绑定(不推荐)3、箭头函数3.1、类组件3.2、函数组件3.3、内联箭头函数 4、useState Hook 点击事件方式 1、传统类方法(不推荐) 当…...

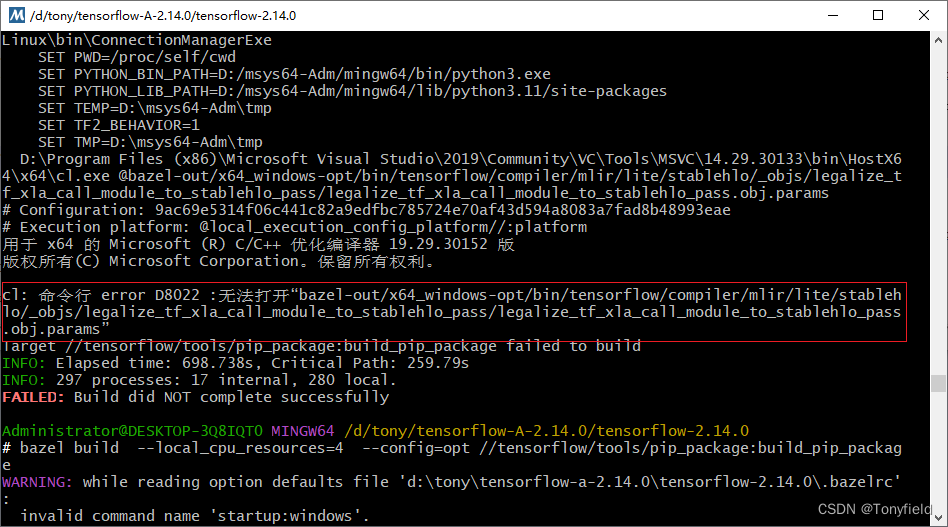
Windows 下编译 TensorFlow 2.9.1 CC库
参考 Intel 的 tensorflow 编译指导,不过项目还是可以用 TF原本的,不是一定要选择Intel 的TF版本。 安装 MSVC 2019 安装 Intel OneDNN OneMKL 似乎也可以不安装 ( & ) https://www.intel.cn/content/www/cn/zh/developer/articles/tool/one…...

Databricks 入门之连接外部数据库
连接方式应该很多,现在记录本人目前学习到的一种方式。 一、读取外部数据库 1.notebook执行语言为sql时可以通过JDBC方式加载数据库数据。 以下代码将可以将sqlserver中的表加载到databricks视图中,当然也可创建表来接收外部数据。 %sqlCREATE TEMPOR…...

家庭互动新维度:TikTok的亲子体验
在数字时代,家庭互动的方式正在发生翻天覆地的改变。社交媒体平台TikTok崭露头角,不仅在年轻用户中广受欢迎,还为家庭带来了全新的互动维度。本文将深入探讨TikTok如何成为家庭互动的新元素,以及它如何改变亲子体验。 TikTok&…...

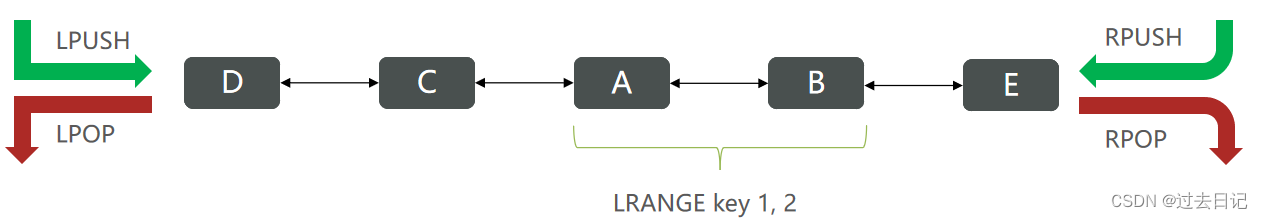
redis教程 一 redis中的常用命令
文章目录 redis常见命令Redis数据结构介绍redis通用命令String类型String的常见命令Key结构 Hash类型List类型Set类型SortedSet类型 redis常见命令 Redis数据结构介绍 Redis是一个key-value的数据库,key一般是String类型,不过value的类型多种多样&…...

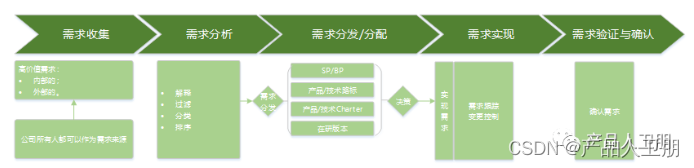
【第28例】IPD体系进阶 | 需求管理:需求实现过程
目录 简介 内容详解 CSDN学院相关推荐 作者简介 简介 继续 IPD 体系中的需求管理相关的专题。 先来看看整个需求管理涉及的过程内容: 需求管理流程主要包含五个阶段: 需求收集; 需求分析; 需求分发/分配;...

聊聊我对AI Agents技术的一些看法
小伙伴们!我来兑现承诺啦~ ps:接下来期待什么内容,欢迎在评论区留言! 今天,我们就来聊聊大模型 Agent。 最近这几个月,Agent 这一概念可谓火出天际,从 AutoGPT 一周 6 万 star 刷新…...

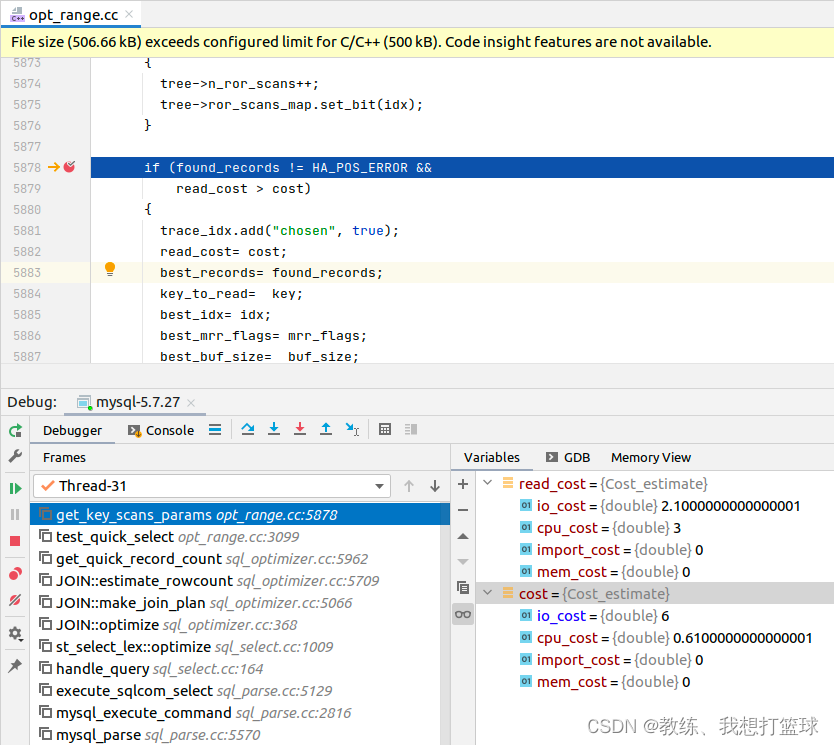
32 mysql in 的实现
前言 这里我们主要是来探讨一下 mysql 中 in 的使用, find_in_set 的使用 这两者 在我们实际应用中应该也是 非常常用的了 测试数据表如下 CREATE TABLE tz_test (id int(11) unsigned NOT NULL AUTO_INCREMENT,field1 varchar(16) DEFAULT NULL,field2 varchar(16) DEFAU…...

Qt QtCreator添加自定义注释
在写代码的时候我们为了规范化,一般会加文件注释、类注释和函数注释;用注释来说明我们的代码,也方便模块化开发,那么我们在写注释的时候经常会写一些重复的内容,我们会复制粘贴。这样一来二去,就显得很繁琐…...

docker 各种命令
-v 或 --volume 由三个由冒号(:)分隔的字段组成,[HOST-DIR:]CONTAINER-DIR[:OPTIONS]。 HOST-DIR 代表主机上的目录或数据卷的名字。省略该部分时,会自动创建一个匿名卷。如果是指定主机上的目录,需要使用绝对路径。 C…...

【优选算法系列】【专题五位运算】第一节.常见的位运算(面试题 01.01. 判定字符是否唯一和268. 丢失的数字)
文章目录 前言常见的位运算一、判定字符是否唯一 1.1 题目描述 1.2 题目解析 1.2.1 算法原理 1.2.2 代码编写二、丢失的数字 2.1 题目描述 2.2 题目解析 2.2.1 算法原理 2.2.2 代码编写总结 前言 常见的…...

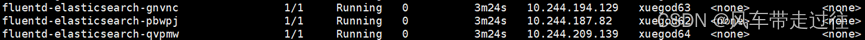
学习笔记二十八:K8S控制器Daemonset入门到企业实战应用
DaemonSet控制器:概念、原理解读 DaemonSet概述DaemonSet工作原理:如何管理PodDaemonset典型的应用场景DaemonSet 与 Deployment 的区别DaemonSet资源清单文件编写技巧 DaemonSet使用案例:部署日志收集组件fluentdDaemonset管理pod࿱…...

您对互联网有多“上瘾”?
萨里大学的科学家决定检查现代用户的网络成瘾程度。他们的一篇文章最近发表在 《旅行与旅游营销杂志》上 ,其中包含对受此问题困扰的年轻人(而不仅仅是年轻人)的研究和分类结果。 796名不同年龄段的人参加了实验。科学家们仔细监测了他们的行…...

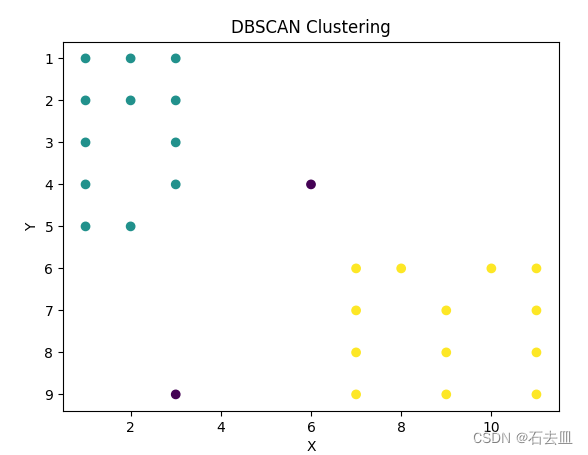
数据挖掘题目:设ε= 2倍的格网间距,MinPts = 6, 采用基于1-范数距离的DBSCAN算法对下图中的实心格网点进行聚类,并给出聚类结果(代码解答)
问题 代码 import matplotlib.pyplot as plt import numpy as np from sklearn.cluster import DBSCAN #pip install matplotlib #pip install numpy #pip install scikit-learn # 实心格网点的坐标 solid_points np.array([[1, 1], [2, 1],[3, 1], [1, 2], [2, 2], [3, 2],[…...

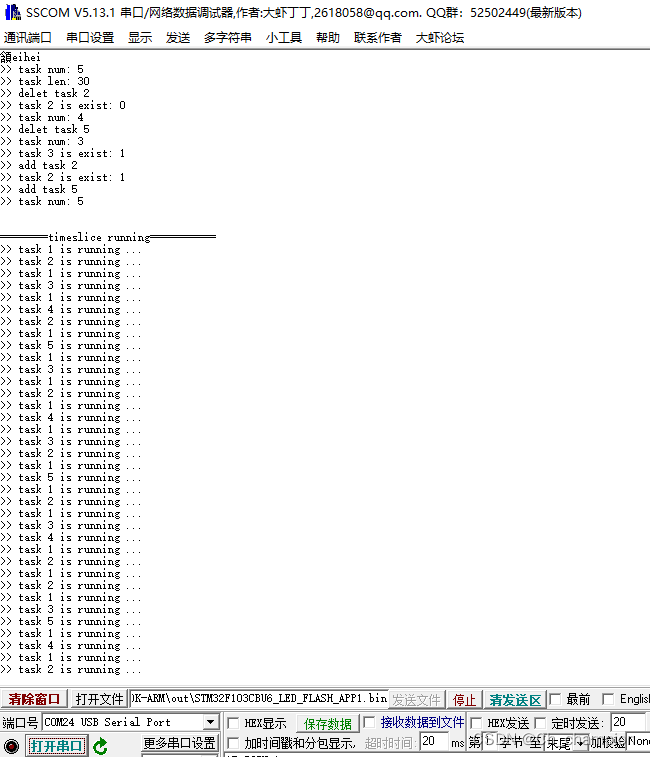
STM32HAL-完全解耦面向对象思维的架构-时间轮片法使用(timeslice)
目录 概述 一、开发环境 二、STM32CubeMx配置 三、编码 四、运行结果 五、代码解释 六、总结 概述 timeslice是一个时间片轮询框架,完全解耦的时间片轮询框架,非常适合裸机单片机引用。接下来将该框架移植到stm32单片机运行,单片机…...

C++ 程序员入门需要多久,怎样才能学好?
我们都知道,C是所有语言的基础 !记得在大学毕业之后,做了C的后端开发当然还有一些嵌入式的相关的工作,到现在换工作,工作机会依然那么多,到了一定的阶段,我想你不是在找工作,而是工作…...

SpringBoot项目打war包部署到tomcat访问路径去掉项目名
方法一:手动修改包名 1.先将Tomcat webapp目录下文件全部删除 2.将war包文件放在webapps文件夹下 2.运行tomcat,war文件自动解压成文件夹 3.关闭tomcat,,将步骤2解压的文件夹直接改名为ROOT 4.重新运行tomcat,即可。 5…...

58同城面试
一、Java八股 1、ThreadLocal的底层原理是什么? ThreadLocal 在Java中用于提供线程局部变量,这些变量在每个线程中都有独立的副本,互不干扰。其底层原理可以简要描述如下: 数据存储: 每个线程中都有一个 ThreadLocalMap 的实例&…...

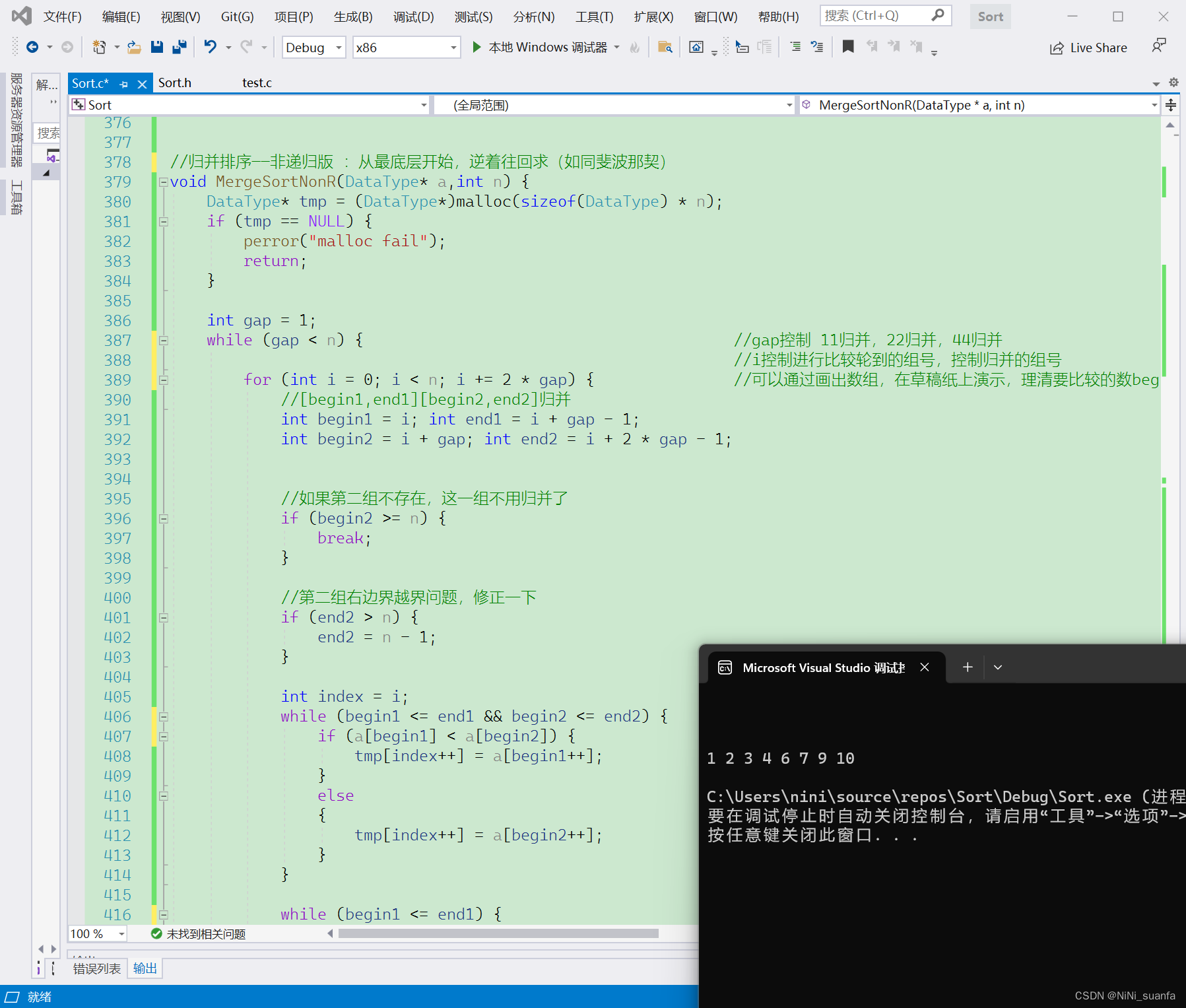
【数据结构】归并排序 的递归实现与非递归实现
归并排序 前言一、归并排序递归实现(1)归并排序的核心思路(2)归并排序实现的核心步骤(3)归并排序码源详解(4)归并排序效率分析1)时间复杂度 O(N*logN…...

Go的命令行工具开发:使用Cobra库
今天我们将深入探讨如何使用Go语言和Cobra库来开发命令行工具。 命令行工具在软件开发中有着广泛的应用,它们快速、高效,且易于自动化。 Go语言因其简洁、高效而被广泛用于命令行工具的开发。Cobra库则是Go中用于构建命令行工具的重要库之一。 为什么选…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...
