单行自动横向滚动——css实现
效果

封装组件
<template><div ref="container" class="scroll-area"><divref="content":class="[isScroll ? 'scroll' : 'no-scroll']":style="{ color: fontColor }">{{ content }}</div></div>
</template>
.scroll-area {position: relative;width: 100%;height: 100%;overflow: hidden;display: flex;align-items: center;justify-content: center;
}.scroll {position: absolute;line-height: normal;height: fit-content;white-space: nowrap;animation: todayScroll linear infinite;animation-delay: 0s;
}.no-scroll {line-height: normal;width: fit-content;height: fit-content;-ms-text-overflow: ellipsis;text-overflow: ellipsis;overflow: hidden;white-space: nowrap;max-lines: 1;
}@-webkit-keyframes todayScroll {0% {left: 100%; // 首端从右边滚入}100% {-webkit-transform: translate(-100%, 0, 0); // 末端从左边滚出}
}@keyframes todayScroll {0% {left: 100%;}100% {left: 0%;transform: translateX(-100%);}
}
export default {name: 'scrollLine',props: {content: String,minCount: {type: Number,default: 0},fontColor: {type: String,default: 'black'}},data() {return {isScroll: false}},mounted() {if ((this.minCount > 0 && this.content.length > this.minCount) || this.scrollHandler()) {this.isScroll = true;this.$nextTick(() => {const scrollElements = document.getElementsByClassName('scroll');if (scrollElements && scrollElements[0]) {const time = parseInt(this.content.length / 4) // 按字数计算滚动一次的时间,以控制速度scrollElements[0].style.setProperty('animation-duration', `${time}s`)}})}},methods: {scrollHandler() {if (this.$refs.container && this.$refs.content) {const containerWidth = this.$refs.container.clientWidth;const contentWidth = this.$refs.content.clientWidth;if (containerWidth && contentWidth && contentWidth >= containerWidth) {return true;}} else {return false;}}}
};
调用
<div style="height: 44px; background: #cdebff"><marquee-labelcontent="滚动内容滚动内容滚动内容滚动内容滚动内容滚动内容滚动内容"font-color="#0091fa"></marquee-label>
</div>
可改进处
按字数计算速度,但是没考虑到“汉字”、“字母”、“特殊字符”等所占宽度不同,如果需要速度不变的话可优化
相关文章:

单行自动横向滚动——css实现
效果 封装组件 <template><div ref"container" class"scroll-area"><divref"content":class"[isScroll ? scroll : no-scroll]":style"{ color: fontColor }">{{ content }}</div></div> &…...

多线程基础
1. 线程创建的几种方式 2. 锁的类型 在学习JUC之前,加锁、等待、唤醒 分别使用的是 (synchronized、lock)、wait、notify在学习JUC开始,学会使用lock接口的其他实现类来进行上述操作,比如 ReentrantLock 3. 线程池 …...

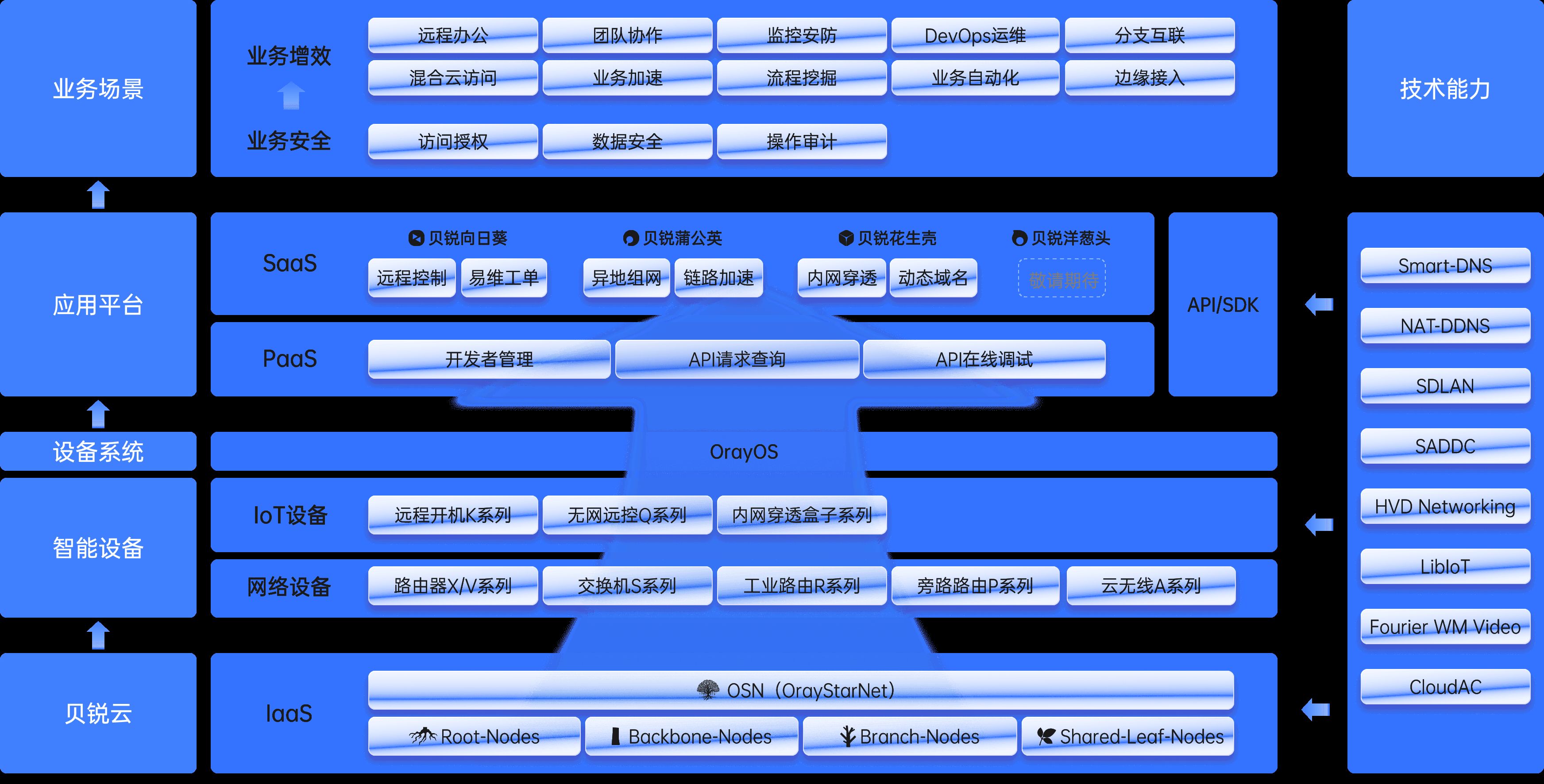
贝锐向日葵亮相阿里云“云栖大会”:独创专利算法赋能全新云桌面
2023年10月31日-11月2日,一年一度的云栖大会如期举办,国产远程连接服务创领者贝锐受邀参与。活动现场,贝锐CTO张小峰进行了分享,宣布贝锐旗下国民级远程控制品牌“贝锐向日葵”与无影展开合作,同时全新的“云桌面”将于…...

QT在线安装5.15之前的版本(下载速度飞快)
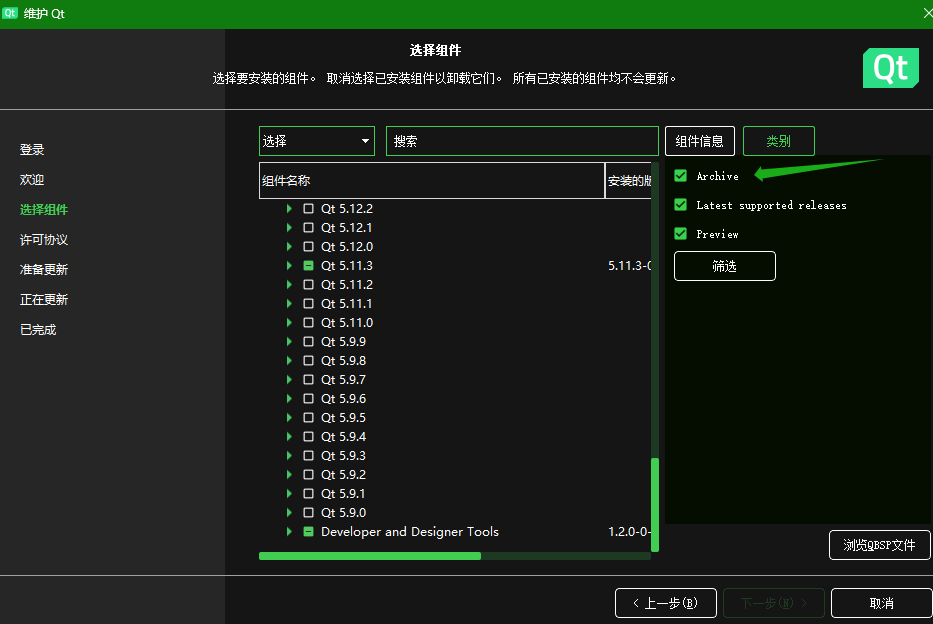
使用最新的QT在线安装器,安装QT版本时只能安装5.15以及之后的版本,安装QT5.15之前的版本只能通过离线安装的方式,离线安装后还要自己去配置QT,离线安装还有个问题的,后续维护比较麻烦,QT的维护工具还要自己…...

零日漏洞预防
零日漏洞,是软件应用程序或操作系统(OS)中的意外安全漏洞,负责修复该漏洞的一方或供应商不知道该漏洞,它们仍然未被披露和修补,为攻击者留下了漏洞,而公众仍然没有意识到风险。 零日攻击是如何…...

企业内部外网向内网传输文件如何实现高效安全?
随着信息技术的发展,企业内部外网隔离已成为一种常见的网络安全措施,旨在防止外部攻击者入侵内部网络,保护企业的核心数据和业务系统。然而,企业内外网隔离也带来了一些问题,其中之一就是如何实现内外网之间的文件传输…...

C++--二叉搜索树初阶
前言:二叉搜索树是一种常用的数据结构,支持快速的查找、插入、删除操作,C中map和set的特性也是以二叉搜索树作为铺垫来实现的,而二叉搜索树也是一种树形结构,所以,在学习map和set之前,我们先来学…...
)
Type List(C++ 模板元编程)
定义 类型列表,字面意思就是一个存储类型的列表,例如std::tuple<int, float, double, std::string>就是一个类型列表。 template<typename ...Ts> struct type_list {};基础操作 操作约束:对于所有操作,均要求参数…...

使用老北鼻CharGPT对话查询 Qt/C++ 使用gumbo-parse解析加载的html全过程
记下使用老北鼻CharGPT对话查询 Qt/C解析html网页全过程。 [gumbo-parse] Gumbo是HTML5解析算法作为纯C99库实现,没有外部依赖性。它被设计为其他工具和库的构建模块,比如linters、验证器、模板语言、重构和分析工具。详细说明参考original-README.md 目…...

iOS App Store上传项目报错 缺少隐私政策网址(URL)解决方法
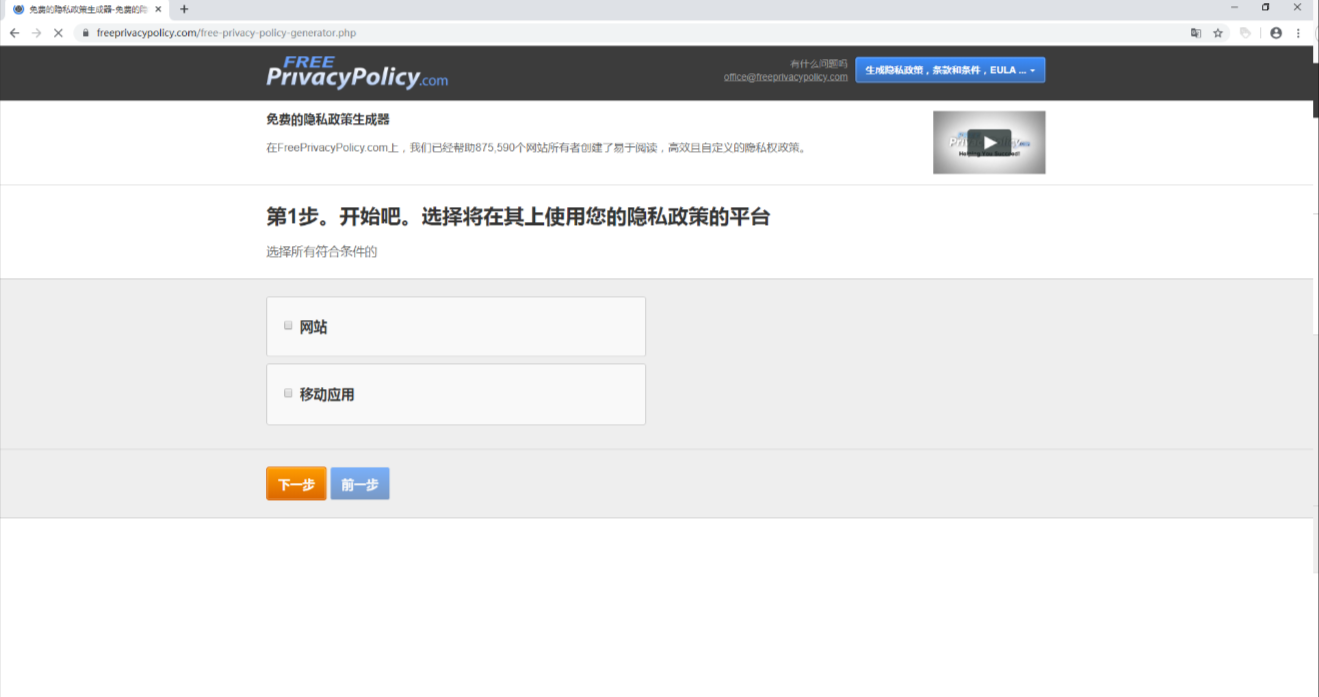
一、问题如下图所示: 二、解决办法:使用Google浏览器(翻译成中文)直接打开该网址 https://www.freeprivacypolicy.com/free-privacy-policy-generator.php 按照要求填写APP信息,最后将生成的网址复制粘贴到隐私…...

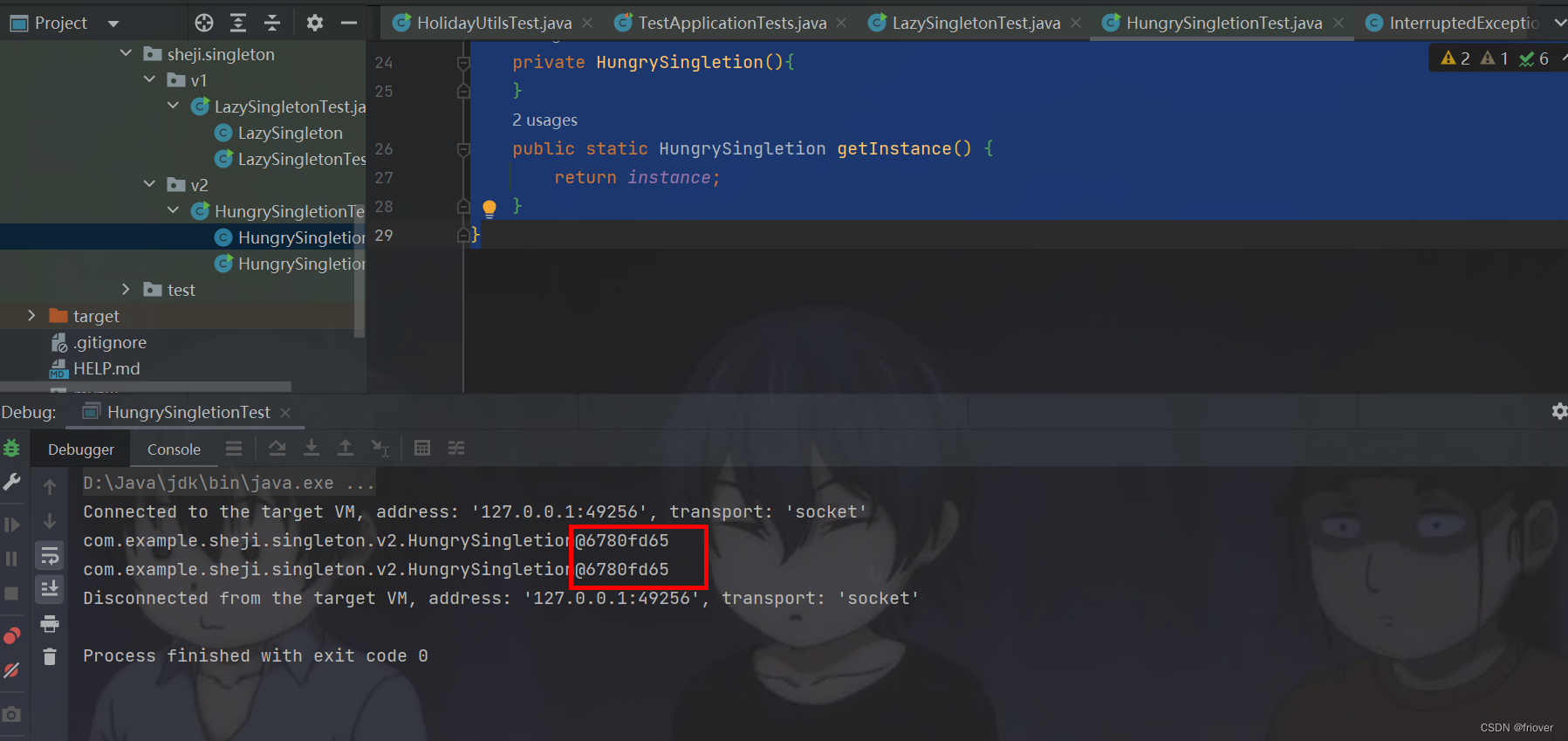
设计模式第一课-单例模式(懒汉模式和饿汉模式)
单例模式 个人理解:单例模式实际就是通过类加载的方式获取到一个对象,并且保证这个对象在使用中只有一个,不允许再次被创建 一、懒汉模式 1、懒汉模式的基础写法 代码解释: (1)、编写LazySingleton类的…...

Yaml文件详解
目录 1、Yaml文件详解 2、详解k8s中的port 3、Service yaml 4、Deployment yaml文件详解 5、Pod yaml文件详解 1、Yaml文件详解 Kubernetes 支持 YAML 和 JSON 格式管理资源对象 JSON 格式:主要用于 api 接口之间消息的传递 YAML 格式:用于配置和管…...

【题解 线段树】[蓝桥杯 2022 省 A] 选数异或
题目描述: [蓝桥杯 2022 省 A] 选数异或 题目描述 给定一个长度为 n n n 的数列 A 1 , A 2 , ⋯ , A n A_{1}, A_{2}, \cdots, A_{n} A1,A2,⋯,An 和一个非负整数 x x x, 给定 m m m 次查询, 每次询问能否从某个区间 [ l , r ] [l, r] [l,r] 中选择两…...

宠物喂食器方案智能开发设计
现在年轻人特别是在一、二、三线城市的,工作节奏快、加班、出差、旅游成常态,无法经常在宠物身边照看,宠物智能自动喂食机能够解放宠主的双手和解决不能长时间在处的无奈,很好地满足了年轻宠物主照顾宠物的需求。宠物主和宠物都需…...

chatgpt综述阅读理解
Summary of ChatGPT-Related research and perspective towards the future of large language models 摘要 本文总结了语言模型在遵循指令和人类反馈方面的相关工作,包括训练语言模型来理解指令并按照指令执行任务,以及提高语言模型的性能和理解能力的…...

XCTF-RSA-2:baigeiRSA2、 cr4-poor-rsa
baigeiRSA2 题目描述 import libnum from Crypto.Util import number from functools import reduce from secret import flagn 5 size 64 while True:ps [number.getPrime(size) for _ in range(n)]if len(set(ps)) n:breake 65537 n reduce(lambda x, y: x*y, ps) m …...

js 根据word文档模板导出内容
一、创建word导出模板 1、本地创建一个test.docx 2、将最终需要的文档内容及样式编辑完成(图1) 3、将所需动态值的位置,替换为变量参数(图2) 注: 动态值书写 图1 图2 模板值的书写要求 二、项目中使用 1、安装依赖 npm install docxtemplater-image-module-free --save n…...

AIGC | 如何用“Flow”,轻松解决复杂业务问题
随着LLM(大语言模型)的爆火,不少企业都在寻找通过LLM解决企业业务问题的方法,以达到降本增效的效果。但是,当面对较为复杂的业务问题(如:背景资料多、问题分类多、条件判断复杂、涉及模块多等&a…...

多级菜单 树结构 排序 前端 后端 java
目录 省流: 正文: v1.0版 前端传的值: 后端代码: v2.0版 v3.0版 省流: 前端提交过来整个树即可。 给整个树进行sort。代码如下: public static void sort(List<Node> tree){int i 0;for…...

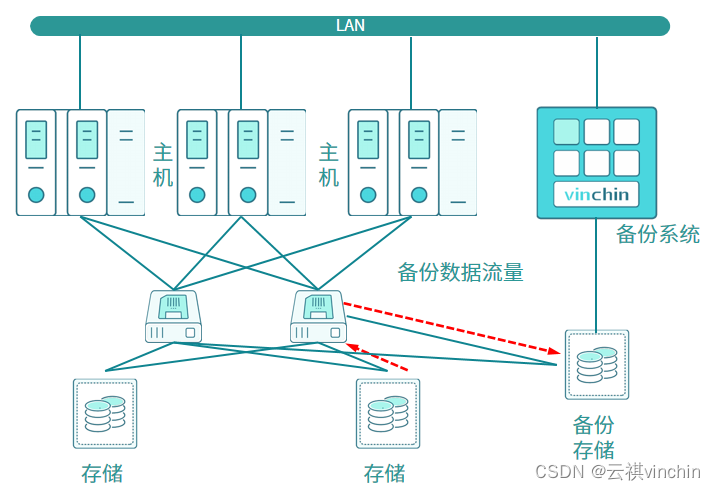
LAN-Free在数据备份时的应用与优势
在灾备领域中,常见的备份架构有LAN、LAN-Free和Server-Free备份,其中LAN备份架构图见图1,LAN-Free备份架构图见图2,Server-Free备份架构图见图3,途中红色箭头为备份数据流量走向: 图 1 图 2 图 3 从图1、图…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
