CSS基础知识点速览
1 基础认识
1.1 css的介绍
CSS:层叠样式表(Cascading style sheets)
CSS作用:
给页面中的html标签设置样式
css写在style标签里,style标签一般在head标签里,位于head标签下。
<style>p{color: red;background-color: green;font-size: 30px;height: 50px;width: 50px;}</style>

1.2 CSS的引入
内嵌式:css写在style标签里
外联式:css写在单独的.css文件中
p{color: blue;font-size: 30px;background-color: aquamarine;
}
<link rel="stylesheet" href="./test.css">

行内式:css写在style标签属性中
<div style="color: red; font-size:10px">hello</div>
2基础选择器
2.1 标签选择器
标签选择器:以标签名命名的选择器
<head><style>p{color: red;background-color: green;font-size: 30px;height: 50px;width: 50px;}</style>
</head>
<body>
<script><p>hello</p>
</script>
</body>
2.2 类选择器
通过类名,找到页面中所有带有这个类名的标签,设置样式
类名可以重复,一个类选择器可以选中多个标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.win{color: blue;}</style>
</head>
<body><p class="win">hello</p>
</body>
</html>

2.3 id选择器
通过id属性值,找到页面中所有带有这个id的标签,设置样式
<p id="win">hello</p>
所有标签上都有id属性
id在一个页面中是唯一的
一个标签上只能有一个id属性值
一个id选择器只能选中一个标签
2.4 通配符选择器
<style>*{color: blue;}</style>
用的非常少
3文字
3.1文字大小
属性名:font-size
取值:数字+px
3.2字体粗细
font-weight
取值:
1关键字
normal 正常
bold 加粗
2纯数字
400正常
700加粗
3.3字体样式
3.3.1是否倾斜
font-style
取值
normal 正常
italic 倾斜
3.3.2字体系列
font-family
取值:
宋体
3.3.3 字体font相关属性的连写
属性名:font
取值:
P{
font: italic 700 66px 宋体
}
3.4 扩展
如果给了一个标签的相同属性设置了多个样式,此时样式会覆盖,浏览器会选择最后一个设置来渲染。
3.5 文本样式
3.5.1 文本缩进
属性名:text-indent
取值:
数字+px
数字+em(1em=当前标签font-size的大小)
首行缩进2个字
<style>p{text-indent: 2em;}</style>
3.5.2 文本水平对齐方式
text-align
取值:
left左对齐
right右对齐
center居中对齐
3.5.3 文本修饰
text-decoration
取值
underline下划线
line-through删除线
overline 上划线
none 无装饰线
开发中会用text-decoration: none;清楚a标签默认的修饰
3.5.4 行高
控制两行文字之间的距离
属性名:line-height
取值:
1数字+px
2倍数(当前font-size的倍数)
应用:
1网页精准布局时会设置line-height:1取消上下间距;
2让单行文本垂直居中可以设置line-height:文字父元素高度
font: style weight size/line-height 字体
字体大小和行高之间用/隔开。
3.5.5 颜色
文字颜色:color
背景颜色: background-color
取值如下图[1]

#000000
上面数字两辆一组
三组分别代表红、绿、蓝的数值
4 Chrome调试工具
鼠标右键-检查

只要肯定代码上有删除线就是被重叠覆盖掉了。
5 扩展
标签水平居中
margin: 0 auto
参考
[1]扩展颜色取值
相关文章:

CSS基础知识点速览
1 基础认识 1.1 css的介绍 CSS:层叠样式表(Cascading style sheets) CSS作用: 给页面中的html标签设置样式 css写在style标签里,style标签一般在head标签里,位于head标签下。 <style>p{color: red;background-color: green;font-size…...

Windows 时间服务配置和配置工具
文章目录 Windows 时间服务保留Portw32tm 命令配置 Windows 时间服务配置客户端使用两个时间服务器配置客户端自动从域源同步时间检查客户端时间配置使用本地组策略编辑器配置Windows 时间注册表参考推荐阅读 Windows 时间服务 (W32Time) 为 Active Directory 域服务 (AD DS) 管…...

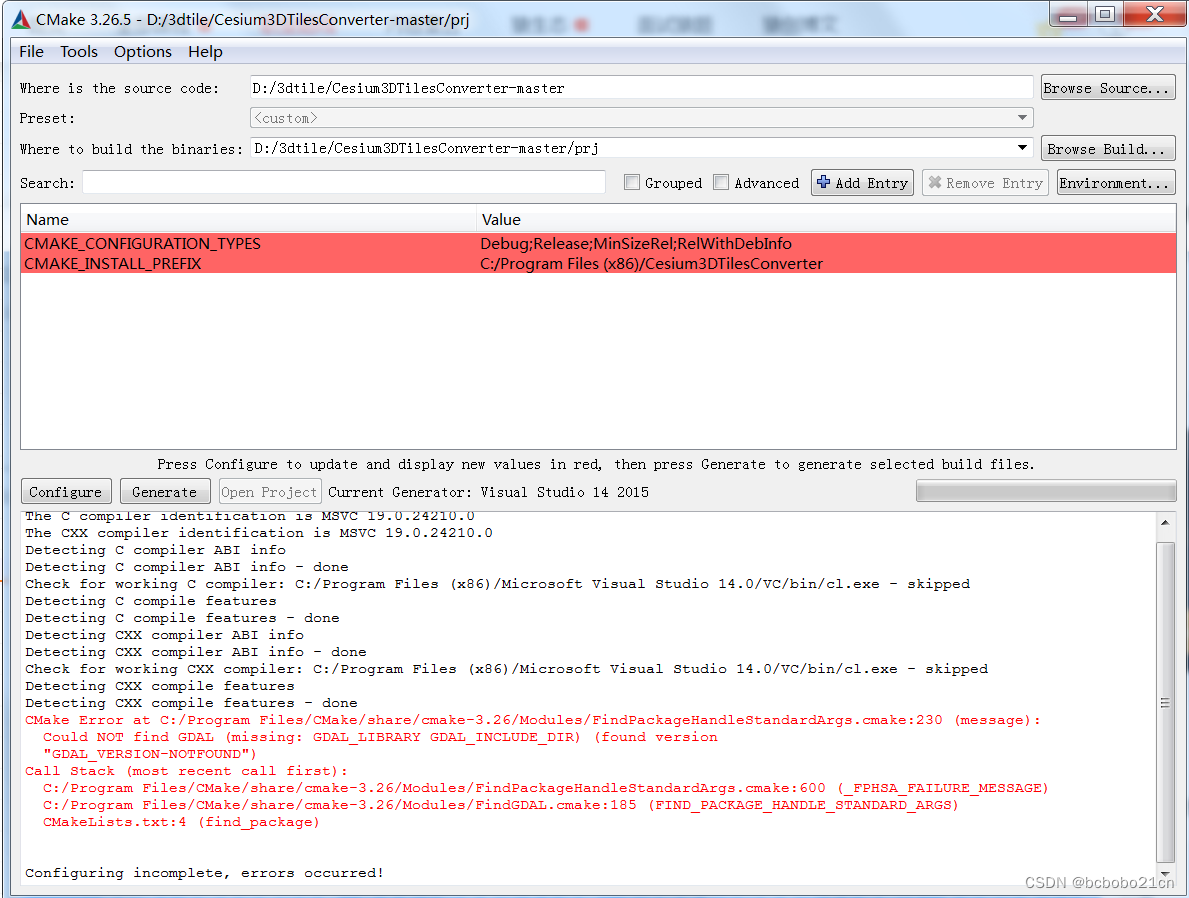
cmake find_package、引用GDAL 初步学习
上次的源码的CMakeLists.txt文件里有 find_package(GDAL REQUIRED) 这句; 从字面意思看此源码需要GDAL库; 查了一下,find_package 指令的基本功能是查找第三方库,并返回其细节; 我当前GDAL安装在D:\GDAL; 先把它的CMakeLists.txt重命名为别的,不使用; 新建一个C…...

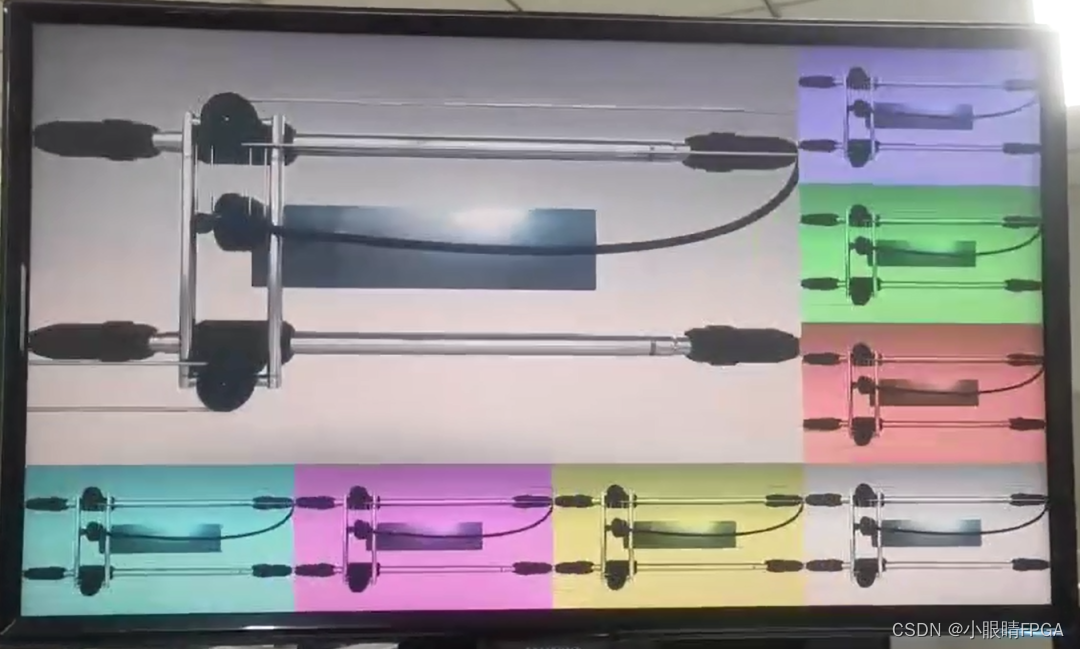
紫光同创FPGA编写的8画面分割器演示
适用于板卡型号: 紫光同创PGL50H开发平台(盘古50K开发板) 图(1) 盘古50K开发板 TOP 层逻辑框 图(2) TOP层逻辑框 video_copy_ux 将输入的一路RGB888信号复制成8份,每份画面内容相同,各路颜色有些差异: 第…...

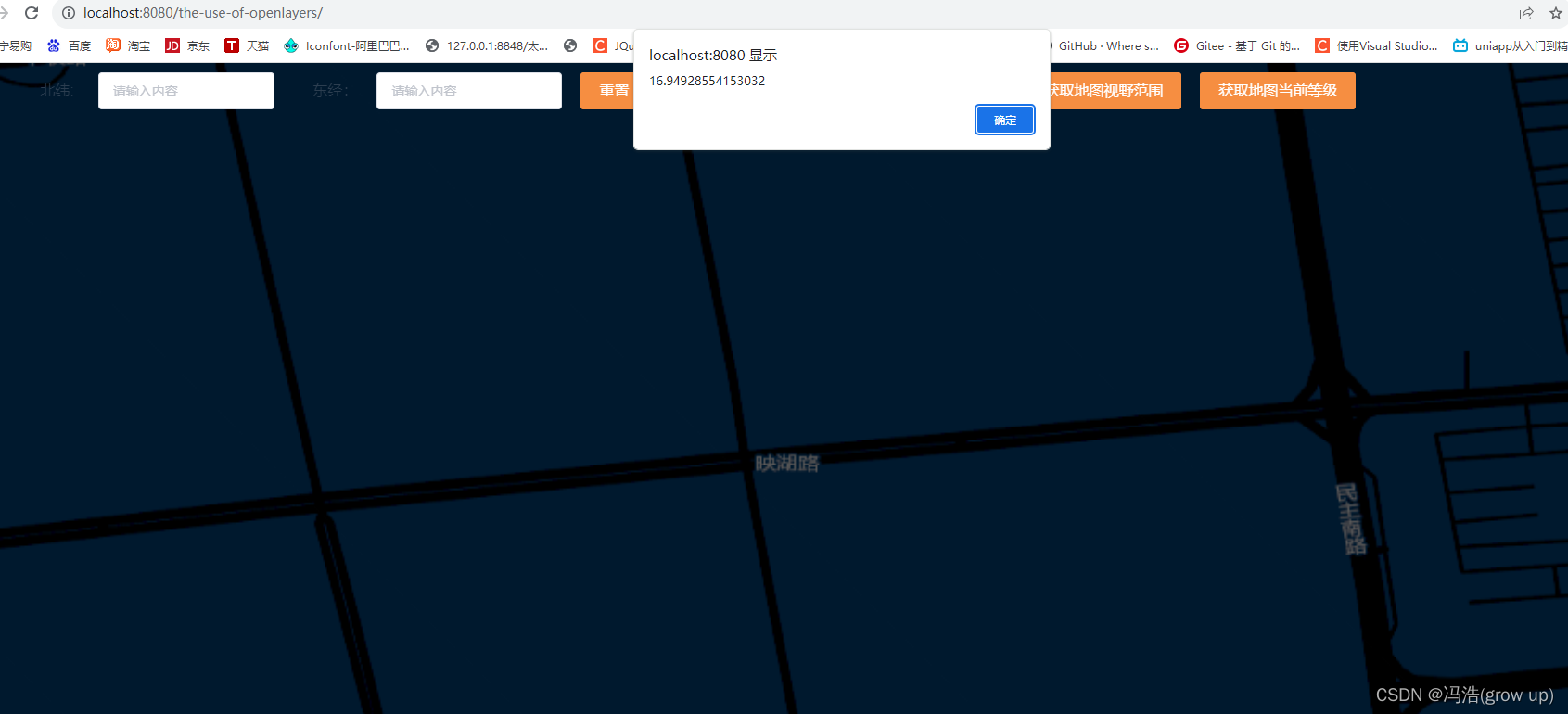
openLayers--绘制多边形、获取视图的中心点、获取当前地图等级、设置地图等级
openLayers绘制多边形、获取视图中心点 前言效果图1、导入LineString2、创建添加多边形3、定义多变形样式4、获取当前视图的中心点5、获取当前视图等级6、设置地图等级 前言 上一篇文章在vue项目中绘制了openlayers绘制了地图和标记点,本篇文章讲解openlayers绘制多…...

CSP-31补题日记--梯度求解
202309-3-梯度求解 题目链接 http://118.190.20.162/view.page?gpidT173 最近刚刚在上数据结构二叉树 跟这道题真的是强相关 然后在就是涉及到了数学求导 这基本上是我复学两个月做的最久的题了 感觉做完这道题对栈和二叉树理解比以前清晰了很多 不摆了 上代码 ** 题目思路&am…...

MySQL 8.0.32 union 语句中文查不到数据
关键字 MySQL union 语句,中文查不到数据 问题描述 MySQL 8.0.32 union 语句,中文查不到数据 解决问题思路 1、Create a table test with two fields, such as id and name mysql>create table test ( id int unsigned auto_increment key, name…...

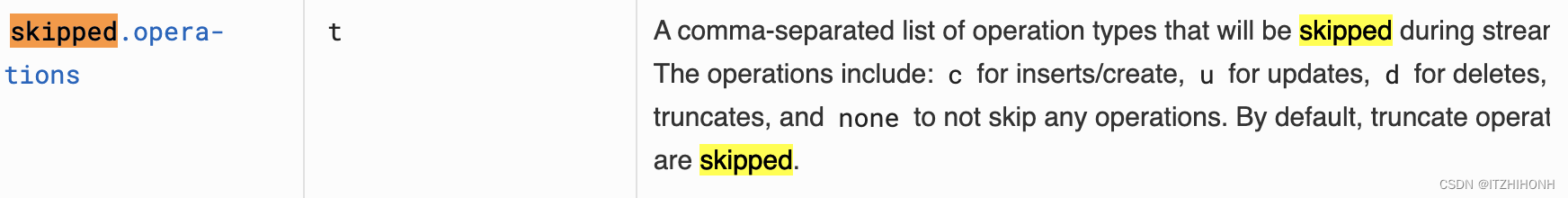
FlinkCDC系列:通过skipped.operations参数选择性处理新增、更新、删除数据
在flinkCDC源数据配置,通过debezium.skipped.operations参数控制,配置需要过滤的 oplog 操作。操作包括 c 表示插入,u 表示更新,d 表示删除。默认情况下,不跳过任何操作,以逗号分隔。配置多个操作ÿ…...

高压检测设备
比如:高压数字表、高压差分探头、指针式高压表、电流探枪、高压探棒 这些设备都是用来测量高压的,有的测电压,有的测电流。 高压数字表: 单独使用,功能很简单,有2个正负极探爪,把2个探爪连接到…...

Vue3问题:如何实现组件拖拽实时预览功能?
前端功能问题系列文章,点击上方合集↑ 序言 大家好,我是大澈! 本文约3000字,整篇阅读大约需要5分钟。 本文主要内容分三部分,第一部分是需求分析,第二部分是实现步骤,第三部分是问题详解。 …...

基于jsp的采购管理系统的分析与实现
物资采购管理系统是针对内部而设计的,应用于的局域网,这样可以使得内部管理更有效的联系起来。企业采购管理系统是将IT技术用于企业采购信息的管理, 它能够收集与存储企业采购的档案信息,提供更新与检索企业采购信息档案的接口;提…...

react配置二级路由
1.在createBrowserRouter上添加basename属性,比如 const RouterRender createBrowserRouter([{path: /,element: <App><Login></Login></App>},...SystemRouter,...InventoryRouter,...FlowManageRouter,{path: "*",element: &…...

C++ 模板特化
非类型模板参数 定义:对于函数模板和类模板,模板参数并不局限于类型,普通值也可以作为模板参数 非类型模板参数定义的是常量 template<typename T, size_t N> class array; //T:类型模板参数 //N:非类型模板参…...

Spring-createBean部分源码
createBean源码: /*** Central method of this class: creates a bean instance,* populates the bean instance, applies post-processors, etc.* see #doCreateBean*/ Override protected Object createBean(String beanName, RootBeanDefinition mbd, Nullable …...

2015年亚太杯APMCM数学建模大赛C题识别网络中的错误连接求解全过程文档及程序
2015年亚太杯APMCM数学建模大赛 C题 识别网络中的错误连接 原题再现 网络是描述真实系统结构的强大工具——社交网络描述人与人之间的关系,万维网描述网页之间的超链接关系。随着现代技术的发展,我们积累了越来越多的网络数据,但这些数据部…...
和空值合并运算符(??))
js:可选链运算符(?.)和空值合并运算符(??)
文档: 可选链运算符(?.)https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Optional_chaining空值合并运算符(??)https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Referenc…...

【Java 进阶篇】Java ServletContext功能:获取文件服务器路径
Java ServletContext是Java EE中的一个核心接口,用于与Servlet容器进行通信,提供了许多有用的功能,包括获取文件服务器路径。在本文中,我们将详细介绍如何使用ServletContext来获取文件服务器路径,并提供示例代码以帮助…...

Android startActivity流程
1.常规调用 startActivity(new Intent(this,MainActivity.class)); 进入Activity的startActivity方法 /*** Same as {link #startActivity(Intent, Bundle)} with no options* specified.** param intent The intent to start.** throws android.content.ActivityNotFoundExc…...

Qt实验室
前言 本系列文章是研究和记录Qt开发过程中遇到的各种问题的集合 由于Qt是一个庞大的开发体系,很难用有限的文案对其做全面深入细致的讲解,因此市面上大多数Qt开发相关的教程都显得极其粗浅入门,通常只能作为最基本的入门教程。但是实际项目…...
diffusers-Load adapters
https://huggingface.co/docs/diffusers/main/en/using-diffusers/loading_adaptershttps://huggingface.co/docs/diffusers/main/en/using-diffusers/loading_adapters 有几种训练技术可以个性化扩散模型,生成特定主题的图像或某些风格的图像。每种训练方法都会产…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
