Vue3问题:如何实现组件拖拽实时预览功能?
前端功能问题系列文章,点击上方合集↑
序言
大家好,我是大澈!
本文约3000+字,整篇阅读大约需要5分钟。
本文主要内容分三部分,第一部分是需求分析,第二部分是实现步骤,第三部分是问题详解。
如果您只需要解决问题,请阅读第一、二部分即可。
如果您有更多时间,进一步学习问题相关知识点,请阅读至第三部分。
1. 需求分析
实现一个CMS内容管理系统,在后台进行内容编辑,在官网更新展示内容。
关于后台的编辑功能,大致分为两部分:组件拖拽预览、组件内容编辑实时预览。
对于组件拖拽预览,用户可以在含有各种功能组件的列表中,选择需要的组件进行拖拽。将组件拖拽到预览画布中后,可以在画布中预览组件的内容。
对于组件内容编辑实时预览,用户可以点击编辑按钮,显示对应组件的内容编辑信息。当修改组件内容时,在画布中可以实时预览组件的变化。


2. 实现步骤
2.1 关于拖拽组件库的选择
关于拖拽组件库,在github上有很多,最热门的当属vuedraggable这个库。
它基于Sortable.js,拥有完整的中文文档,所以很多朋友在做拖拽功能时,都会优先考虑它。

但是,我在使用的过程中,在组件拖拽、取消组件拖拽这里,遇到了一些小问题。不知道是我操作的问题,还是库本身存在BUG,所以最终没有选用它。
于是我发现了,一个更加好用的拖拽库vue-draggable-next。

它的出现是参考了vuedraggable这个库,所以说很多用法很相似,但是使用起来较之更加友善。总结为一个词,自由。
下面我们的拖拽功能实现,就是利用了vue-draggable-next这个库。
如果你对拖拽底层原理感兴趣,并且有空余时间,劳请阅至第三部分拖拽原理总结。
2.2 拖拽功能代码实例
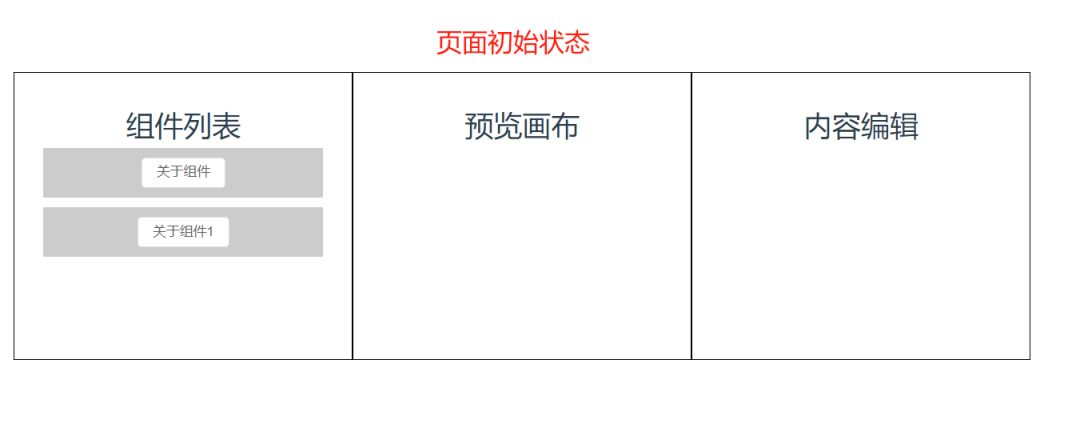
模版和逻辑中代码都分为了三部分:组件列表、预览画布、内容编辑。
布局时,样式根据需求自定义,此处只是提供了功能的基本逻辑实现。
使用时,关于拖拽组件的需求,根据文档中提供的属性和事件的描述,灵活配置完善。
vue-draggable-next库文档地址:https://github.com/anish2690/vue-draggable-next
安装依赖:
npm install vue-draggable-next
//or
yarn add vue-draggable-next模板代码:
<template><div style="display: flex;cursor: pointer;"><!-- 组件列表 左侧 --><div style="width:30vw;padding:30px;height:300px;border: 1px solid #000;text-align: center"><h1>组件列表</h1><VueDraggableNext :list="componentNameList" :group="{ name: 'people', pull: 'clone', put: false }" :sort="false"><div v-for="element in componentNameList" :key="element.name"><div style="padding: 10px;background: #ccc;margin-bottom: 10px"><el-button> {{ element.name }}</el-button></div></div></VueDraggableNext></div><!-- 预览画布 中间 --><div style="width:30vw;padding:30px;height:300px;border: 1px solid #000;text-align: center"><h1>预览画布</h1><VueDraggableNext :list="componentList" group="people" :sort="false"><div v-for="(element, index) in componentList" :key="element.name"><div><el-button @click="changeComponent(element)" size="small">编辑</el-button><el-button @click="deleteComponent(index)" size="small">删除</el-button></div><component :is="element.component" :details="element.details"></component></div></VueDraggableNext></div><!-- 内容编辑 右侧 --><div style="width:30vw;padding:30px;height:300px;border: 1px solid #000;text-align: center"><h1>内容编辑</h1><div v-for="(nowDetails, index) in nowComponentDetail.details" :key="index">{{ nowDetails.key }}: <el-input clearable v-model="nowDetails.value" /></div></div></div></template>逻辑代码:
<script setup>
import {markRaw, reactive, ref, watch, nextTick} from "vue";
// 引入需要拖拽的组件
import About from "@/views/AboutView.vue"
// 引入拖拽库
import { VueDraggableNext } from "vue-draggable-next";// 组件列表数据
const componentNameList = [{// 组件IDcomponentId:0,// 组件名name:'关于组件',// 组件描述description: '关于组件',// 组件信息component: markRaw(About),// 组件需要编辑内容details: About.props.details.default},{componentId:1,name:'关于组件1',description: '关于组件1',component:markRaw(About),details: About.props.details.default},
];// 预览画布数据
let componentList = reactive([]);watch(componentList, () => {console.log(componentList, 'componentList')
})// 画布中删除的点击事件
const deleteComponent = (index) => {componentList.splice(index, 1);
};// 内容编辑数据
let nowComponentDetail = ref({});// 画布中编辑的点击事件
const changeComponent = (element) => {nowComponentDetail.value = element;
};
</script>2.3 功能组件代码实例(参考)
此处提供了组件列表中,任意功能组件的编写实例,组件的具体功能根据需求自定义。
特别注意,组件Props中details对象属性的结构写法,要灵活应用。
模版代码:
<template><div style="padding: 10px;background: pink;margin-bottom: 10px">{{ props.details.content }}</div>
</template>
逻辑代码:
<script setup>
import { defineProps } from "vue";const props = defineProps({details: {type: Object,default: {content: {key: '内容',value: "我是About",},}}
})
</script>
3. 问题详解
3.1 拖拽实现的底层原理
拖拽的实现原理可以简单描述为以下几个步骤:
-
触发拖拽:通过监听鼠标或触摸事件,当用户按下鼠标左键或触摸屏幕时,表示开始拖拽操作。 -
记录拖拽信息:在拖拽开始时,记录拖拽起始位置(鼠标或触摸点的坐标),以及需要拖拽的元素的初始位置(相对于文档的坐标)。 -
更新拖拽元素位置:在拖拽过程中,通过监听鼠标移动或触摸滑动事件,计算鼠标或触摸点的当前位置,并根据鼠标或触摸点的位置变化,更新拖拽元素的位置。这可以通过修改元素的 CSS 属性(如 left 和 top)或使用 CSS 变换(如 translateX 和 translateY)来实现。 -
处理拖拽结束:当用户释放鼠标左键或触摸结束时,表示拖拽结束。此时可以执行一些操作,如更新拖拽元素的最终位置、触发事件或回调函数等。
以下是拖拽实现的基本原理代码实例:
// 获取拖拽元素
const draggableElement = document.getElementById('draggable');// 记录拖拽起始位置和拖拽元素的初始位置
let startX, startY, initialX, initialY;// 监听鼠标按下事件
draggableElement.addEventListener('mousedown', dragStart);
draggableElement.addEventListener('touchstart', dragStart);// 监听鼠标移动事件
document.addEventListener('mousemove', drag);
document.addEventListener('touchmove', drag);// 监听鼠标释放事件
document.addEventListener('mouseup', dragEnd);
document.addEventListener('touchend', dragEnd);// 拖拽开始事件处理程序
function dragStart(event) {event.preventDefault();if (event.type === 'touchstart') {startX = event.touches[0].clientX;startY = event.touches[0].clientY;} else {startX = event.clientX;startY = event.clientY;}initialX = draggableElement.offsetLeft;initialY = draggableElement.offsetTop;
}// 拖拽事件处理程序
function drag(event) {event.preventDefault();if (event.type === 'touchmove') {const currentX = event.touches[0].clientX - startX;const currentY = event.touches[0].clientY - startY;draggableElement.style.left = initialX + currentX + 'px';draggableElement.style.top = initialY + currentY + 'px';} else {const currentX = event.clientX - startX;const currentY = event.clientY - startY;draggableElement.style.left = initialX + currentX + 'px';draggableElement.style.top = initialY + currentY + 'px';}
}// 拖拽结束事件处理程序
function dragEnd() {// 执行拖拽结束后的操作
}
3.2 关于vue-draggable-next 库的功能总结
vue-draggable-next 库特点和功能的补充说明:
-
基于 Vue 3:vue-draggable-next 是为 Vue.js 3 版本设计的拖拽库,充分利用了 Vue 3 的响应式系统和组合式 API。 -
轻量级和简单易用:该库的代码量较少,易于理解和使用。它提供了一组简单的指令和组件,可以轻松地将拖拽功能集成到 Vue.js 应用程序中。 -
支持多种拖拽模式:vue-draggable-next 支持多种拖拽模式,包括自由拖拽、列表拖拽、网格拖拽等。您可以根据需求选择适合的拖拽模式。 -
自定义拖拽样式和行为:该库允许您自定义拖拽元素的样式和行为。您可以定义拖拽时的样式、占位符元素、限制拖拽的范围等。 -
事件和回调支持:vue-draggable-next 提供了一组事件和回调函数,可以在拖拽过程中监听和处理各种事件。例如,您可以监听拖拽开始、拖拽结束、拖拽元素排序等事件,并执行相应的操作。 -
支持触摸设备:该库对触摸设备提供了良好的支持,可以在移动设备上实现流畅的拖拽交互。
结语
建立这个平台的初衷:
-
打造一个仅包含前端问题的问答平台,让大家高效搜索处理同样问题。
-
通过不断积累问题,一起练习逻辑思维,并顺便学习相关的知识点。
-
遇到难题,遇到有共鸣的问题,一起讨论,一起沉淀,一起成长。
感谢关注微信公众号:“程序员大澈”,然后加入问答群,让我们一起解决实现所有BUG!
相关文章:

Vue3问题:如何实现组件拖拽实时预览功能?
前端功能问题系列文章,点击上方合集↑ 序言 大家好,我是大澈! 本文约3000字,整篇阅读大约需要5分钟。 本文主要内容分三部分,第一部分是需求分析,第二部分是实现步骤,第三部分是问题详解。 …...

基于jsp的采购管理系统的分析与实现
物资采购管理系统是针对内部而设计的,应用于的局域网,这样可以使得内部管理更有效的联系起来。企业采购管理系统是将IT技术用于企业采购信息的管理, 它能够收集与存储企业采购的档案信息,提供更新与检索企业采购信息档案的接口;提…...

react配置二级路由
1.在createBrowserRouter上添加basename属性,比如 const RouterRender createBrowserRouter([{path: /,element: <App><Login></Login></App>},...SystemRouter,...InventoryRouter,...FlowManageRouter,{path: "*",element: &…...

C++ 模板特化
非类型模板参数 定义:对于函数模板和类模板,模板参数并不局限于类型,普通值也可以作为模板参数 非类型模板参数定义的是常量 template<typename T, size_t N> class array; //T:类型模板参数 //N:非类型模板参…...

Spring-createBean部分源码
createBean源码: /*** Central method of this class: creates a bean instance,* populates the bean instance, applies post-processors, etc.* see #doCreateBean*/ Override protected Object createBean(String beanName, RootBeanDefinition mbd, Nullable …...

2015年亚太杯APMCM数学建模大赛C题识别网络中的错误连接求解全过程文档及程序
2015年亚太杯APMCM数学建模大赛 C题 识别网络中的错误连接 原题再现 网络是描述真实系统结构的强大工具——社交网络描述人与人之间的关系,万维网描述网页之间的超链接关系。随着现代技术的发展,我们积累了越来越多的网络数据,但这些数据部…...
和空值合并运算符(??))
js:可选链运算符(?.)和空值合并运算符(??)
文档: 可选链运算符(?.)https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Optional_chaining空值合并运算符(??)https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Referenc…...

【Java 进阶篇】Java ServletContext功能:获取文件服务器路径
Java ServletContext是Java EE中的一个核心接口,用于与Servlet容器进行通信,提供了许多有用的功能,包括获取文件服务器路径。在本文中,我们将详细介绍如何使用ServletContext来获取文件服务器路径,并提供示例代码以帮助…...

Android startActivity流程
1.常规调用 startActivity(new Intent(this,MainActivity.class)); 进入Activity的startActivity方法 /*** Same as {link #startActivity(Intent, Bundle)} with no options* specified.** param intent The intent to start.** throws android.content.ActivityNotFoundExc…...

Qt实验室
前言 本系列文章是研究和记录Qt开发过程中遇到的各种问题的集合 由于Qt是一个庞大的开发体系,很难用有限的文案对其做全面深入细致的讲解,因此市面上大多数Qt开发相关的教程都显得极其粗浅入门,通常只能作为最基本的入门教程。但是实际项目…...
diffusers-Load adapters
https://huggingface.co/docs/diffusers/main/en/using-diffusers/loading_adaptershttps://huggingface.co/docs/diffusers/main/en/using-diffusers/loading_adapters 有几种训练技术可以个性化扩散模型,生成特定主题的图像或某些风格的图像。每种训练方法都会产…...

CVI 串口调试助手
基于Labwindows CVI 2017编写的一个简单的串口调试助手,附带接收一个00–99的两位数并进行波形绘制的功能,编写过程可见:https://blog.csdn.net/Stark_/article/details/129003839 #include <ansi_c.h> #include <rs232.h> #incl…...

【蓝桥杯选拔赛真题48】python最小矩阵 青少年组蓝桥杯python 选拔赛STEMA比赛真题解析
目录 python最小矩阵 一、题目要求 1、编程实现 2、输入输出 二、算法分析...

如何在家庭网络中开启 IPv6内网穿透
随着互联网的不断发展,IPv4地址资源逐渐枯竭,而IPv6作为它的继任者,为网络连接提供了更多的IP地址。启用IPv6对于家庭网络来说变得越来越重要,因为它可以提供更稳定、更安全、更快速的互联网连接。本文将指导如何在家庭网络中启用…...

CodeWhisperer 的安装及体验
CodeWhisperer 是亚马逊出品的一款基于机器学习的通用代码生成器,可实时提供代码建议。类似 Cursor 和 Github Copilot 编码工具。 官网:aws.amazon.com/cn/codewhis… 在编写代码时,它会自动根据您现有的代码和注释生成建议。从单行代码建…...

【C/C++】虚析构和纯虚析构
纯虚析构的问题 多态使用时,如果子类中有属性开辟到堆区,那么父类指针在释放时无法调用到子类的析构代码。 解决方式:将父类中的析构函数改为虚析构或者纯虚析构 虚析构和纯虚析构共性: 可以解决父类指针释放子类对象都需要有…...

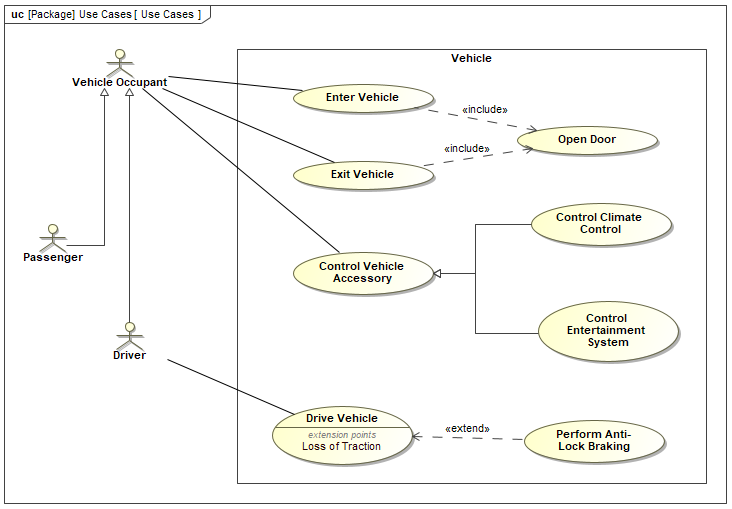
第四章 应用SysML基本特性集的汽车示例 P1|系统建模语言SysML实用指南学习
仅供个人学习记录 汽车模型 主要就是应用练习建模了 Automobile Domain包 用于组织模型的包图 将模型组织入包的包图 需求图捕获汽车规范 汽车规范中包含系统需求的需求图 块定义图定义车辆及其外部环境 汽车域块定义图 用例图表示操作车辆 描述车辆主要功能的用…...

C语言 写一个简易音乐播放器
#include <stdio.h> #include <stdlib.h> #include <stdbool.h> #include <math.h>#define SAMPLE_RATE 44100 // 采样率 #define AMPLITUDE 32767 // 振幅 #define NO_SAMPLES 44100 // 样本数// 声明一个结构体用于表示音符 typedef struct {double …...

面试题:有一个 List 对象集合,如何优雅地返回给前端?
文章目录 1.业务背景每个对象里面都带上了重复的一个sessionId数据,我想提出来该怎么办? 2.实体类3.自定义Mapper和xml文件4.Service层5.Controller层 1.业务背景 业务场景中,一个会话中存在多个场景,即一个session_id对应多个sc…...

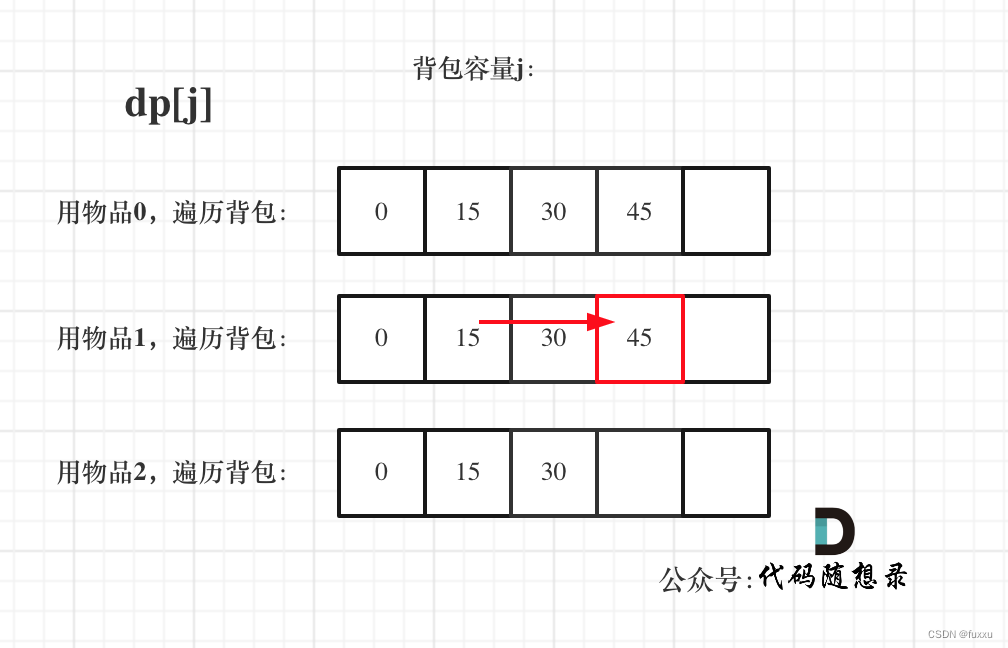
DAY43 完全背包理论基础 + 518.零钱兑换II
完全背包 有N件物品和一个最多能背重量为W的背包。第i件物品的重量是weight[i],得到的价值是value[i] 。每件物品都有无限个(也就是可以放入背包多次),求解将哪些物品装入背包里物品价值总和最大。 完全背包和01背包问题唯一不同…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
