React Query + Redux toolkit 封装异步请求
当你需要进行 Redux 和 React Query 的组合时,除了常规的 Redux 方法(例如手动派发 action 和更新 state),还可以使用 createSlice 和 React Query 进行组合,这可以让你更方便地封装异步请求和更容易地更新状态。
使用 createSlice 创建 reducer:
import { createSlice } from '@reduxjs/toolkit';
import { fetchUserInfo, fetchUserList } from './api';
import { useQuery } from 'react-query';const userSlice = createSlice({name: 'users',initialState: {userInfo: null,userList: null,},reducers: {setUserInfo: (state, action) => {state.userInfo = action.payload;},setUserList: (state, action) => {state.userList = action.payload;},},
});export const { setUserInfo, setUserList } = userSlice.actions;export const useUserInfoQuery = (userId) => {const { data, isLoading, isError } = useQuery(['userInfo', userId], () => fetchUserInfo(userId));if (data) {dispatch(setUserInfo(data));}return {user: useSelector((state) => state.users.userInfo),isLoading,isError,};
};export const useUserListQuery = () => {const { data, isLoading, isError } = useQuery('userList', fetchUserList);if (data) {dispatch(setUserList(data));}return {userList: useSelector((state) => state.users.userList),isLoading,isError,};
};export default userSlice.reducer;
接着,在 store 中注册 userReducer reducer,并添加 React Query Provider,这样可以在整个应用程序中共享 React Query 的 cache,避免重复的请求。
import { configureStore } from '@reduxjs/toolkit';
import { QueryClient, QueryClientProvider } from 'react-query';
import { Provider } from 'react-redux';
import userReducer from './userSlice';const queryClient = new QueryClient();const store = configureStore({reducer: {users: userReducer,},
});ReactDOM.render(<Provider store={store}><QueryClientProvider client={queryClient}><App /></QueryClientProvider></Provider>,document.getElementById('root')
);
最后,在组件中使用创建的 useUserInfoQuery 和 useUserListQuery hooks,展示用户信息和用户列表。
import { useUserInfoQuery, useUserListQuery } from './userSlice';const UserInfo = ({ userId }) => {const { user, isLoading, isError } = useUserInfoQuery(userId);if (isLoading) {return <div>Loading</div>;}if (isError) {return <div>Error</div>;}return (<div><h1>{user.name}</h1><p>{user.email}</p><p>{user.phone}</p></div>);
};const UserList = () => {const { userList, isLoading, isError } = useUserListQuery();if (isLoading) {return <div>Loading</div>;}if (isError) {return <div>Error</div>;}return (<div>{userList.map(user => (<div key={user.id}><h2>{user.name}</h2><p>{user.email}</p><p>{user.phone}</p></div>))}</div>);
};
通过使用 createSlice 和 React Query 结合的方式,不仅可以更轻松管理 Redux 的异步状态和数据请求,也更方便地管理用户的相关状态信息。
相关文章:

React Query + Redux toolkit 封装异步请求
当你需要进行 Redux 和 React Query 的组合时,除了常规的 Redux 方法(例如手动派发 action 和更新 state),还可以使用 createSlice 和 React Query 进行组合,这可以让你更方便地封装异步请求和更容易地更新状态。 使用…...

CSS基础知识点速览
1 基础认识 1.1 css的介绍 CSS:层叠样式表(Cascading style sheets) CSS作用: 给页面中的html标签设置样式 css写在style标签里,style标签一般在head标签里,位于head标签下。 <style>p{color: red;background-color: green;font-size…...

Windows 时间服务配置和配置工具
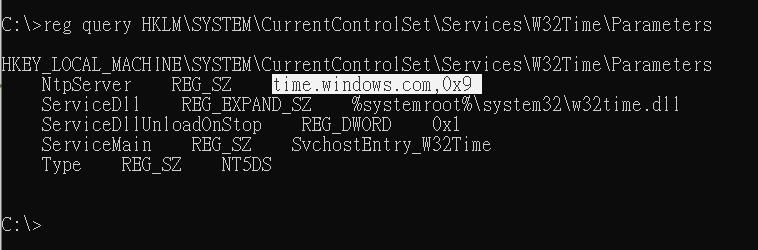
文章目录 Windows 时间服务保留Portw32tm 命令配置 Windows 时间服务配置客户端使用两个时间服务器配置客户端自动从域源同步时间检查客户端时间配置使用本地组策略编辑器配置Windows 时间注册表参考推荐阅读 Windows 时间服务 (W32Time) 为 Active Directory 域服务 (AD DS) 管…...

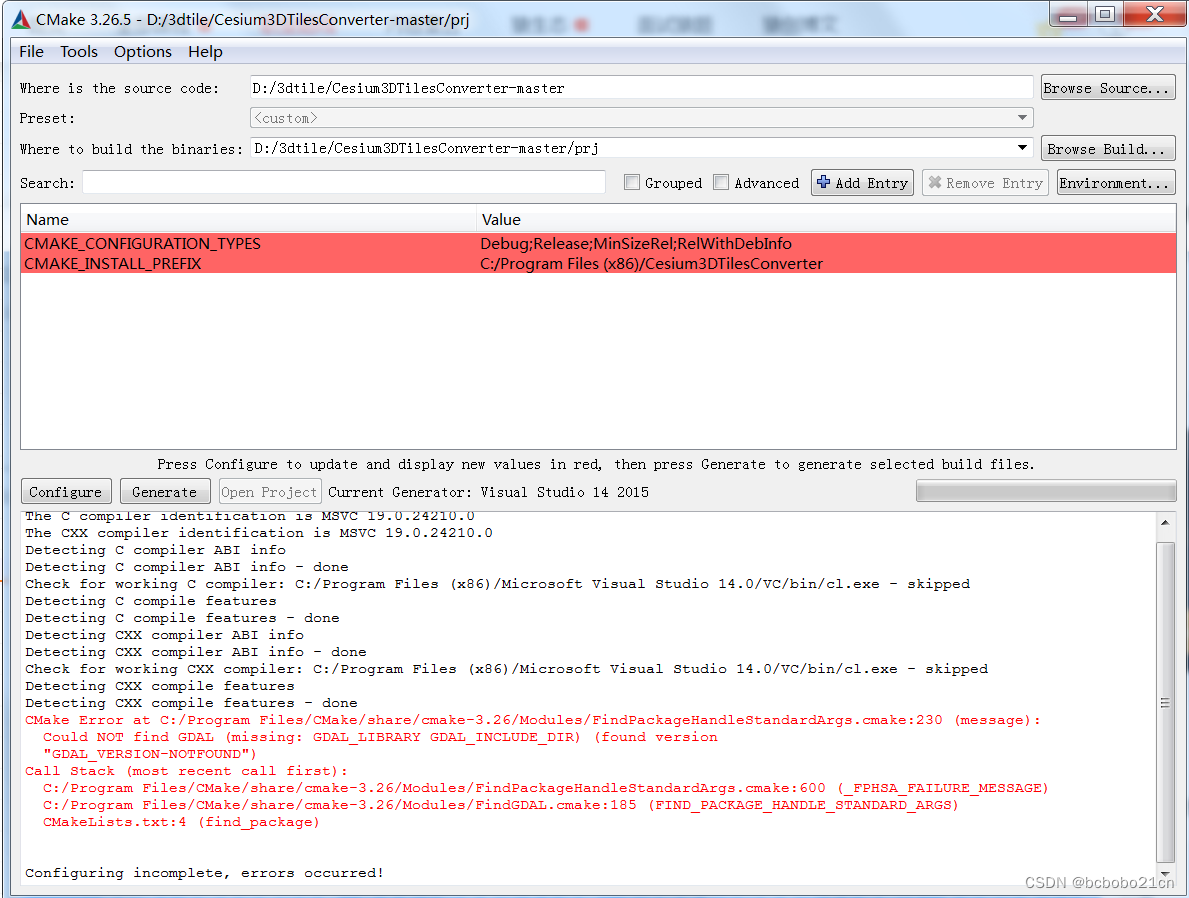
cmake find_package、引用GDAL 初步学习
上次的源码的CMakeLists.txt文件里有 find_package(GDAL REQUIRED) 这句; 从字面意思看此源码需要GDAL库; 查了一下,find_package 指令的基本功能是查找第三方库,并返回其细节; 我当前GDAL安装在D:\GDAL; 先把它的CMakeLists.txt重命名为别的,不使用; 新建一个C…...

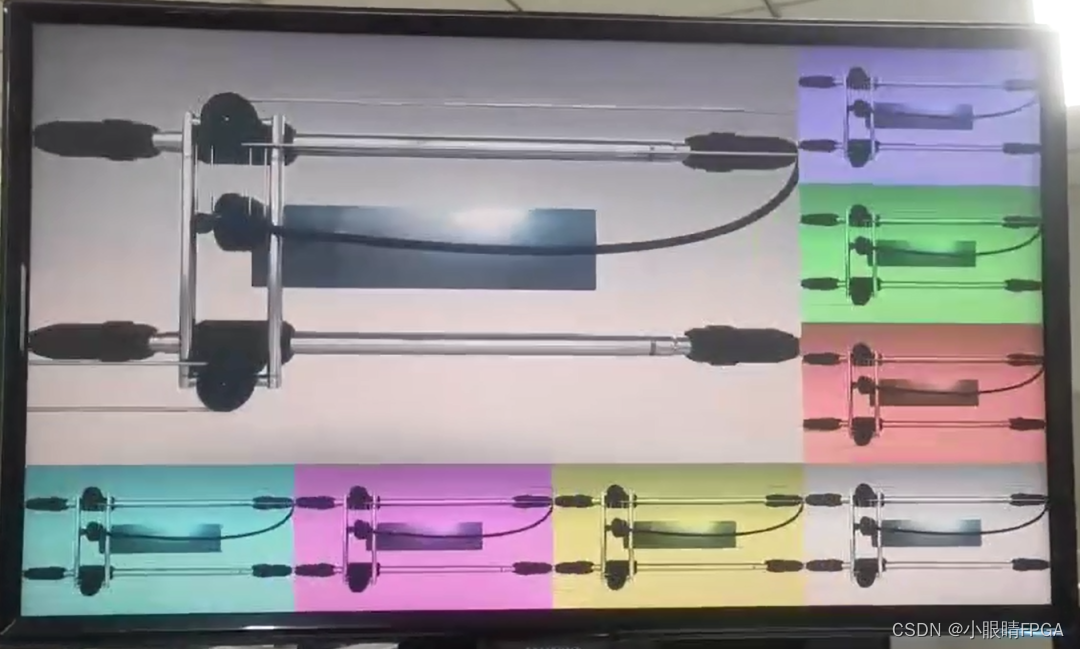
紫光同创FPGA编写的8画面分割器演示
适用于板卡型号: 紫光同创PGL50H开发平台(盘古50K开发板) 图(1) 盘古50K开发板 TOP 层逻辑框 图(2) TOP层逻辑框 video_copy_ux 将输入的一路RGB888信号复制成8份,每份画面内容相同,各路颜色有些差异: 第…...

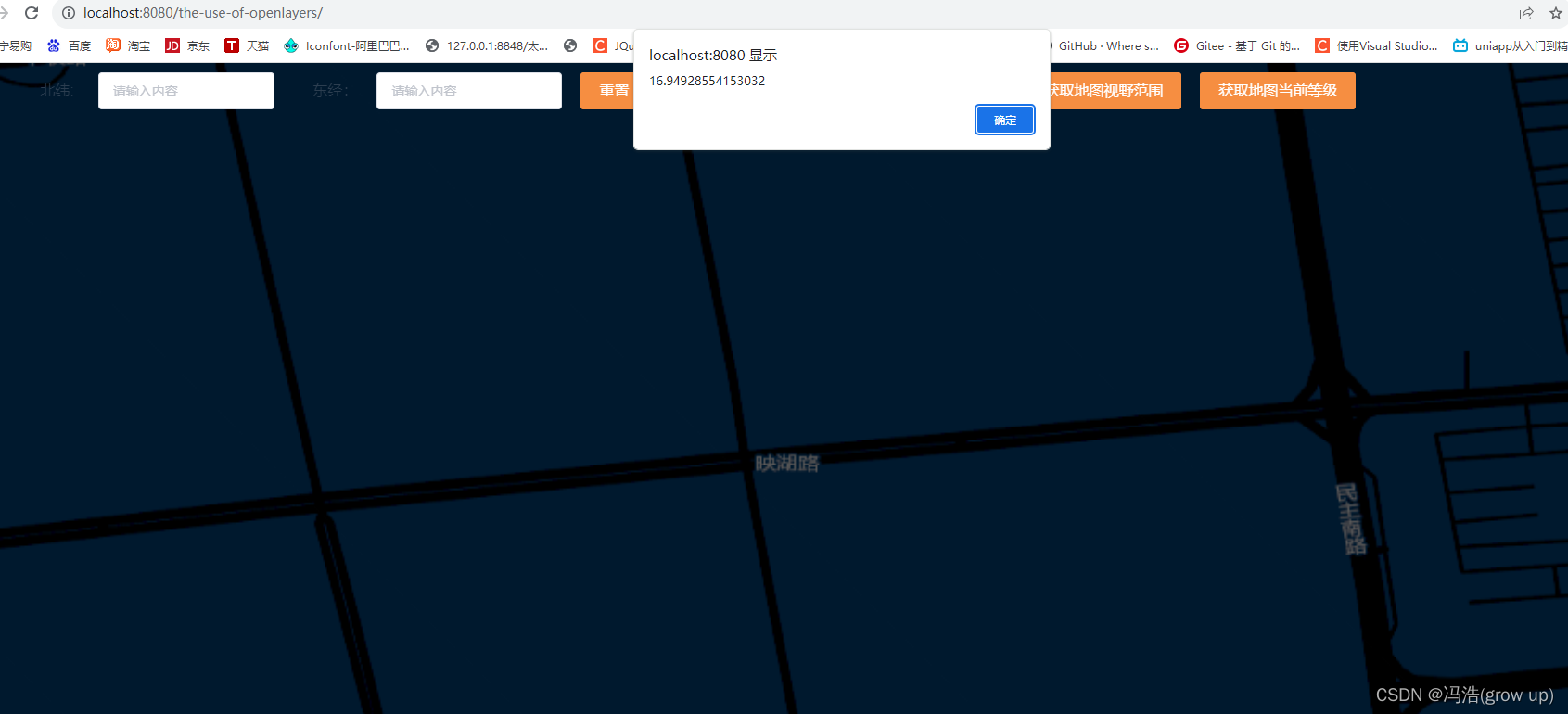
openLayers--绘制多边形、获取视图的中心点、获取当前地图等级、设置地图等级
openLayers绘制多边形、获取视图中心点 前言效果图1、导入LineString2、创建添加多边形3、定义多变形样式4、获取当前视图的中心点5、获取当前视图等级6、设置地图等级 前言 上一篇文章在vue项目中绘制了openlayers绘制了地图和标记点,本篇文章讲解openlayers绘制多…...

CSP-31补题日记--梯度求解
202309-3-梯度求解 题目链接 http://118.190.20.162/view.page?gpidT173 最近刚刚在上数据结构二叉树 跟这道题真的是强相关 然后在就是涉及到了数学求导 这基本上是我复学两个月做的最久的题了 感觉做完这道题对栈和二叉树理解比以前清晰了很多 不摆了 上代码 ** 题目思路&am…...

MySQL 8.0.32 union 语句中文查不到数据
关键字 MySQL union 语句,中文查不到数据 问题描述 MySQL 8.0.32 union 语句,中文查不到数据 解决问题思路 1、Create a table test with two fields, such as id and name mysql>create table test ( id int unsigned auto_increment key, name…...

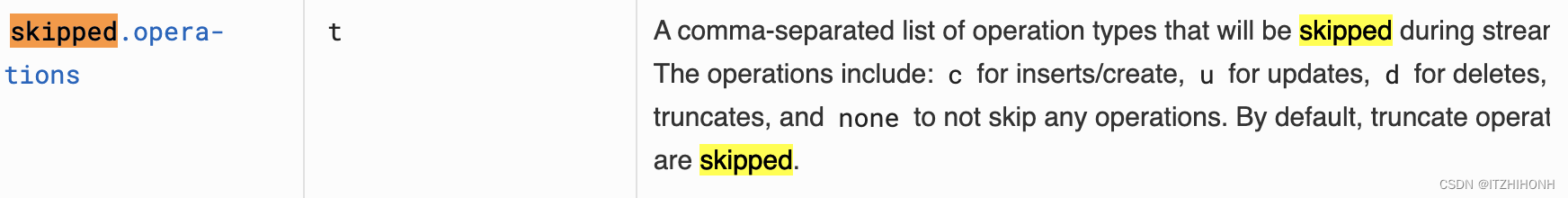
FlinkCDC系列:通过skipped.operations参数选择性处理新增、更新、删除数据
在flinkCDC源数据配置,通过debezium.skipped.operations参数控制,配置需要过滤的 oplog 操作。操作包括 c 表示插入,u 表示更新,d 表示删除。默认情况下,不跳过任何操作,以逗号分隔。配置多个操作ÿ…...

高压检测设备
比如:高压数字表、高压差分探头、指针式高压表、电流探枪、高压探棒 这些设备都是用来测量高压的,有的测电压,有的测电流。 高压数字表: 单独使用,功能很简单,有2个正负极探爪,把2个探爪连接到…...

Vue3问题:如何实现组件拖拽实时预览功能?
前端功能问题系列文章,点击上方合集↑ 序言 大家好,我是大澈! 本文约3000字,整篇阅读大约需要5分钟。 本文主要内容分三部分,第一部分是需求分析,第二部分是实现步骤,第三部分是问题详解。 …...

基于jsp的采购管理系统的分析与实现
物资采购管理系统是针对内部而设计的,应用于的局域网,这样可以使得内部管理更有效的联系起来。企业采购管理系统是将IT技术用于企业采购信息的管理, 它能够收集与存储企业采购的档案信息,提供更新与检索企业采购信息档案的接口;提…...

react配置二级路由
1.在createBrowserRouter上添加basename属性,比如 const RouterRender createBrowserRouter([{path: /,element: <App><Login></Login></App>},...SystemRouter,...InventoryRouter,...FlowManageRouter,{path: "*",element: &…...

C++ 模板特化
非类型模板参数 定义:对于函数模板和类模板,模板参数并不局限于类型,普通值也可以作为模板参数 非类型模板参数定义的是常量 template<typename T, size_t N> class array; //T:类型模板参数 //N:非类型模板参…...

Spring-createBean部分源码
createBean源码: /*** Central method of this class: creates a bean instance,* populates the bean instance, applies post-processors, etc.* see #doCreateBean*/ Override protected Object createBean(String beanName, RootBeanDefinition mbd, Nullable …...

2015年亚太杯APMCM数学建模大赛C题识别网络中的错误连接求解全过程文档及程序
2015年亚太杯APMCM数学建模大赛 C题 识别网络中的错误连接 原题再现 网络是描述真实系统结构的强大工具——社交网络描述人与人之间的关系,万维网描述网页之间的超链接关系。随着现代技术的发展,我们积累了越来越多的网络数据,但这些数据部…...
和空值合并运算符(??))
js:可选链运算符(?.)和空值合并运算符(??)
文档: 可选链运算符(?.)https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Optional_chaining空值合并运算符(??)https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Referenc…...

【Java 进阶篇】Java ServletContext功能:获取文件服务器路径
Java ServletContext是Java EE中的一个核心接口,用于与Servlet容器进行通信,提供了许多有用的功能,包括获取文件服务器路径。在本文中,我们将详细介绍如何使用ServletContext来获取文件服务器路径,并提供示例代码以帮助…...

Android startActivity流程
1.常规调用 startActivity(new Intent(this,MainActivity.class)); 进入Activity的startActivity方法 /*** Same as {link #startActivity(Intent, Bundle)} with no options* specified.** param intent The intent to start.** throws android.content.ActivityNotFoundExc…...

Qt实验室
前言 本系列文章是研究和记录Qt开发过程中遇到的各种问题的集合 由于Qt是一个庞大的开发体系,很难用有限的文案对其做全面深入细致的讲解,因此市面上大多数Qt开发相关的教程都显得极其粗浅入门,通常只能作为最基本的入门教程。但是实际项目…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
