【QT】基本的绘图操作和高级绘图
基本绘图
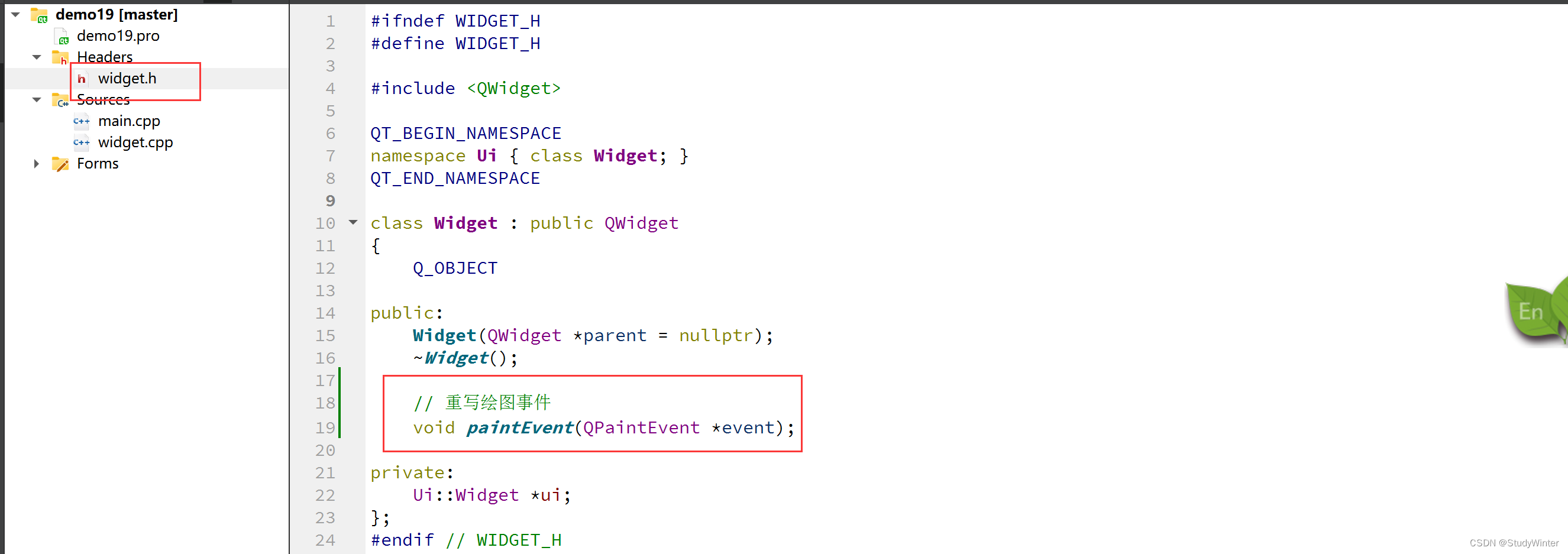
新建项目

重新绘图事件

画基本图形

#include "widget.h"
#include "ui_widget.h"
#include <QPainter>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}// 重写绘图事件
void Widget::paintEvent(QPaintEvent *event)
{// 创建画家// this表示绘图设备,往当前窗口画画QPainter painter(this);painter.drawLine(QPoint(0, 0), QPoint(100, 100)); // 画线painter.drawEllipse(QPoint(100, 100), 50, 50); // 画圆(椭圆)painter.drawRect(QRect(20, 20, 50, 50)); // 画矩形
}
效果

写字
// 写字painter.setFont(QFont("华文彩云", 20)); // 设置字体字号painter.drawText(QRect(0, 200, 200, 150), "好好学习,天天向上");效果

设置画笔颜色、宽度、风格
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}// 重写绘图事件
void Widget::paintEvent(QPaintEvent *event)
{// 创建画家// this表示绘图设备,往当前窗口画画QPainter painter(this);// 指定画笔QPen pen(QColor(255, 0, 0));// 设置画笔的宽度pen.setWidth(3); // 默认是1// 设置画笔风格pen.setStyle(Qt::DotLine);// 画家使用画笔painter.setPen(pen);painter.drawLine(QPoint(0, 0), QPoint(100, 100)); // 画线painter.drawEllipse(QPoint(100, 100), 50, 50); // 画圆(椭圆)painter.drawRect(QRect(20, 20, 50, 50)); // 画矩形// 写字painter.setFont(QFont("华文彩云", 20)); // 设置字体字号painter.drawText(QRect(0, 200, 200, 150), "好好学习,天天向上");}
效果

画刷,可以填充封闭的图案
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}// 重写绘图事件
void Widget::paintEvent(QPaintEvent *event)
{// 创建画家// this表示绘图设备,往当前窗口画画QPainter painter(this);// 指定画笔QPen pen(QColor(255, 0, 0));// 设置画笔的宽度pen.setWidth(3); // 默认是1// 设置画笔风格pen.setStyle(Qt::DotLine);// 画家使用画笔painter.setPen(pen);// 画刷,可以填充封闭的图案QBrush brush(Qt::cyan); // 青色// 设置画刷风格brush.setStyle(Qt::Dense5Pattern);// 画家使用画刷painter.setBrush(brush);painter.drawLine(QPoint(0, 0), QPoint(100, 100)); // 画线painter.drawEllipse(QPoint(100, 100), 50, 50); // 画圆(椭圆)painter.drawRect(QRect(20, 20, 50, 50)); // 画矩形// 写字painter.setFont(QFont("华文彩云", 20)); // 设置字体字号painter.drawText(QRect(0, 200, 200, 150), "好好学习,天天向上");}
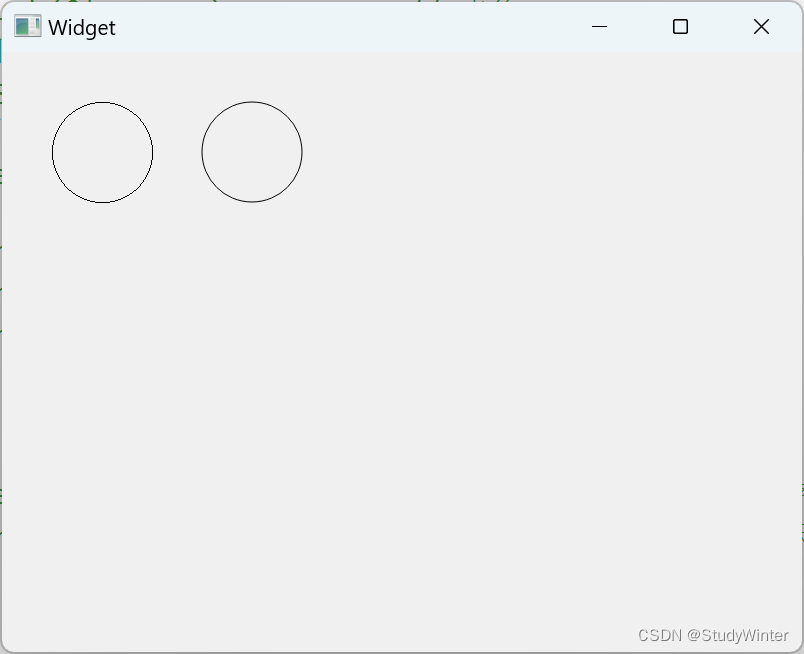
效果

高级绘图
设置抗锯齿
painter.drawEllipse(QPoint(100, 100), 50, 50); // 画圆// 设置抗锯齿painter.setRenderHint(QPainter::Antialiasing);painter.drawEllipse(QPoint(250, 100), 50, 50); // 画圆效果

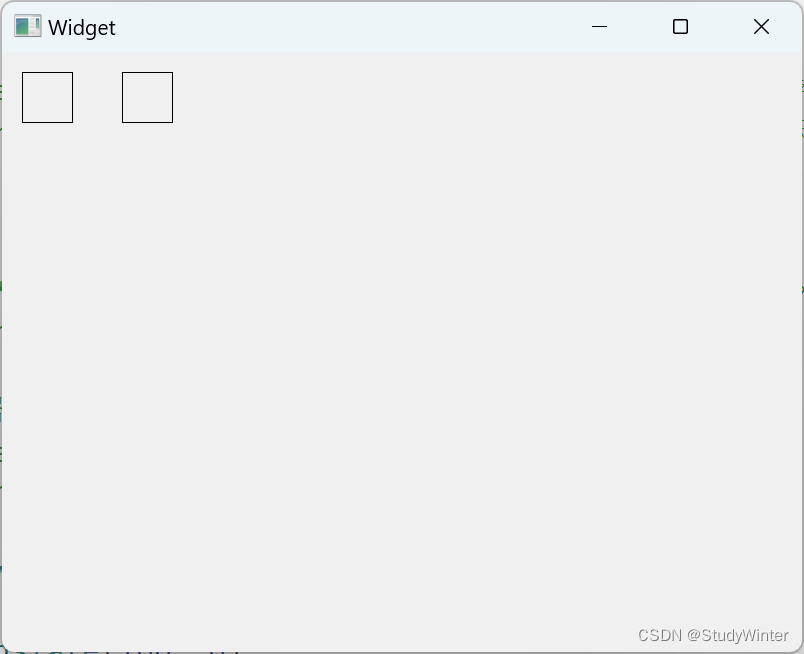
移动画家
painter.drawRect(QRect(20, 20, 50, 50));// 移动画家painter.translate(100, 0);painter.save(); // 保存painter.drawRect(QRect(20, 20, 50, 50));painter.translate(100, 0);painter.restore(); // 恢复到100处painter.drawRect(QRect(20, 20, 50, 50));效果

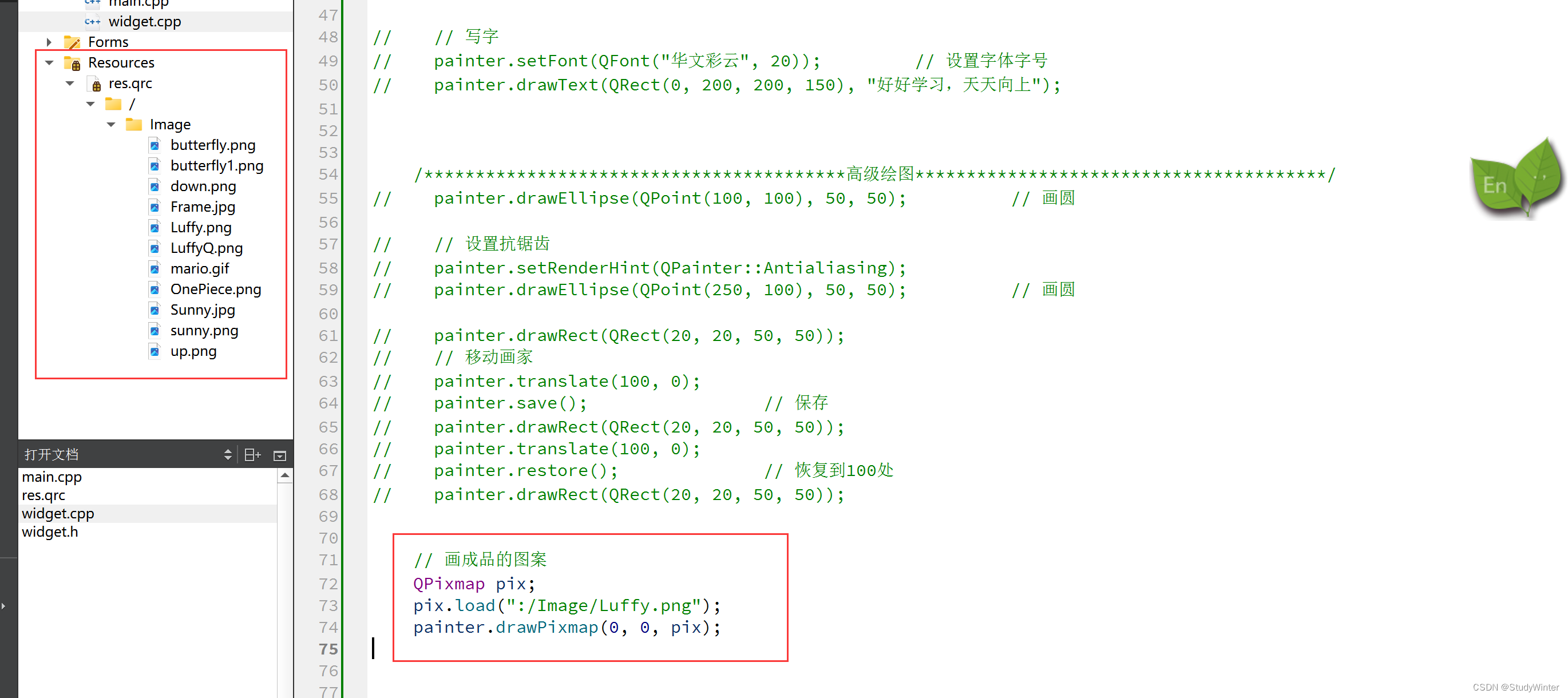
画成品图,导入资源:【QT】资源文件导入_复制其他项目中的文件到qt项目中_StudyWinter的博客-CSDN博客

代码
// 画成品的图案QPixmap pix;pix.load(":/Image/Luffy.png");painter.drawPixmap(0, 0, pix);
效果

在UI文件中加pushbutton,点击button,图片移动。
加入成员变量记录坐标信息


Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);posX = 0;// 点击移动按钮,图片移动connect(ui->pushButton, &QPushButton::clicked, this, [=]() {posX += 10;// 重新画图,手动调用update(); // 自动调用paintEvent});
}效果

图片左边出去,可以从右边回来

// 画成品的图案QPixmap pix;pix.load(":/Image/Luffy.png");// 窗口的宽度if (posX > this->width()) {// 重置posX = 0 - pix.width();}painter.drawPixmap(posX, 0, pix);效果

图片自动移动,利用定时器

// 图片自动移动QTimer* time = new QTimer(this);time->start(10);connect(time, &QTimer::timeout, this, [=]() {posX++;update();});所有代码

#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();// 重写绘图事件void paintEvent(QPaintEvent *event);// 记录坐标int posX;private:Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
#include <QPushButton>
#include <QTimer>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);posX = 0;// 点击移动按钮,图片移动connect(ui->pushButton, &QPushButton::clicked, this, [=]() {posX += 10;// 重新画图,手动调用update(); // 自动调用paintEvent});// 图片自动移动QTimer* time = new QTimer(this);time->start(10);connect(time, &QTimer::timeout, this, [=]() {posX++;update();});
}Widget::~Widget()
{delete ui;
}// 重写绘图事件
void Widget::paintEvent(QPaintEvent *event)
{// 创建画家// this表示绘图设备,往当前窗口画画QPainter painter(this);/***************************************基本绘图**************************************/// // 指定画笔
// QPen pen(QColor(255, 0, 0));
// // 设置画笔的宽度
// pen.setWidth(3); // 默认是1
// // 设置画笔风格
// pen.setStyle(Qt::DotLine);
// // 画家使用画笔
// painter.setPen(pen);// // 画刷,可以填充封闭的图案
// QBrush brush(Qt::cyan); // 青色
// // 设置画刷风格
// brush.setStyle(Qt::Dense5Pattern);
// // 画家使用画刷
// painter.setBrush(brush);// painter.drawLine(QPoint(0, 0), QPoint(100, 100)); // 画线
// painter.drawEllipse(QPoint(100, 100), 50, 50); // 画圆(椭圆)
// painter.drawRect(QRect(20, 20, 50, 50)); // 画矩形// // 写字
// painter.setFont(QFont("华文彩云", 20)); // 设置字体字号
// painter.drawText(QRect(0, 200, 200, 150), "好好学习,天天向上");/*****************************************高级绘图****************************************/
// painter.drawEllipse(QPoint(100, 100), 50, 50); // 画圆// // 设置抗锯齿
// painter.setRenderHint(QPainter::Antialiasing);
// painter.drawEllipse(QPoint(250, 100), 50, 50); // 画圆// painter.drawRect(QRect(20, 20, 50, 50));
// // 移动画家
// painter.translate(100, 0);
// painter.save(); // 保存
// painter.drawRect(QRect(20, 20, 50, 50));
// painter.translate(100, 0);
// painter.restore(); // 恢复到100处
// painter.drawRect(QRect(20, 20, 50, 50));// 画成品的图案QPixmap pix;pix.load(":/Image/Luffy.png");// 窗口的宽度if (posX > this->width()) {// 重置posX = 0 - pix.width();}painter.drawPixmap(posX, 0, pix);}
相关文章:

【QT】基本的绘图操作和高级绘图
基本绘图 新建项目 重新绘图事件 画基本图形 #include "widget.h" #include "ui_widget.h" #include <QPainter>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }/…...

layer.open再次渲染html,子页面调用在父页面打开弹出层,渲染html
使用的版本 layui-v2.5.6是在父页面弹出层,显示;调用的是父页面的layer.open(); 父页面: <link href"/layui/css/layui.css" rel"stylesheet" /> <script src"/layui/layui.all.js"></script…...

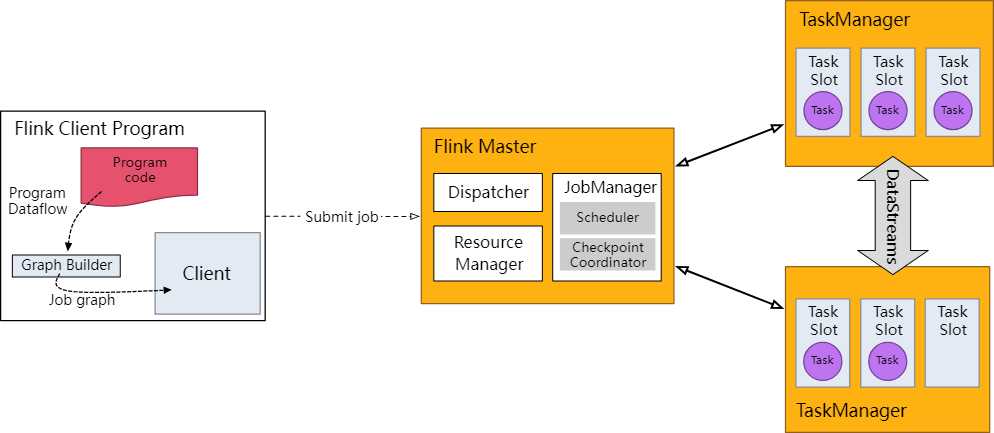
【Apache Flink】Flink DataStream API的基本使用
Flink DataStream API的基本使用 文章目录 前言1. 基本使用方法2. 核心示例代码3. 完成工程代码pom.xmlWordCountExample测试验证 4. Stream 执行环境5. 参考文档 前言 Flink DataStream API主要用于处理无界和有界数据流 。 无界数据流是一个持续生成数据的数据源࿰…...

民安:专业在线教育平台客户满意度调查的引领者
在当今的在线教育市场中,客户满意度已成为衡量平台竞争力的关键因素。为了准确了解客户的需求和反馈,某在线教育企业委托民安智库(专业市场调查公司)对其进行全面的客户满意度调查。 此次调查旨在了解客户对在线教育平台的服务质…...

浅谈新能源汽车充电桩的选型与安装
叶根胜 安科瑞电气股份有限公司 上海嘉定201801 摘要:电动汽车的大力发展和推广是国家为应对日益突出的燃油供需矛盾和环境污染,加强生态环境保护和治理而开发新能源和清洁能源的措施之一,加快了电动汽车的发展。如今,电动汽车已…...

FFmpeg系列索引
第一章 初识FFmpeg https://blog.csdn.net/huantianxidi/article/details/134130159 第二章 ffplay是什么 https://blog.csdn.net/huantianxidi/article/details/134151043...

AWS组件使用
kafka或kinesis 做数据收集 S3redshift 做数仓 EMR做计算 RDS做数据市场 AWS Glue / AWS Data Pipeline 做数据集成 这些组件配合起来,几乎可以做各种方式的数据分析 kinesis还是比较推荐,延迟时间可以配置的算是实时的,而且功能会多一点&am…...

DALLE 3技术分析 - 训练方式/模型结构
DALLE 3技术分析 - 训练方式/模型结构 1. 引言: 从 DALLE 3 开发者技术轨迹中,以及模型的演示视频,我们可以推导 DALLE 3 模型的某些架构信息。 2. DALLE 2 的评价: DALLE 2 的性能不佳,主要归因于 CLIP 模型的限制。 CLIP 在为后续的 diffus…...

Go的自定义错误
在上一篇教程中,我们了解了 Go 中的错误表示以及如何处理标准库中的错误。我们还学习了如何从错误中提取更多信息。 本教程介绍如何创建我们自己的自定义错误,我们可以在函数和包中使用这些错误。我们还将使用标准库所采用的相同技术来提供有关自定义错…...

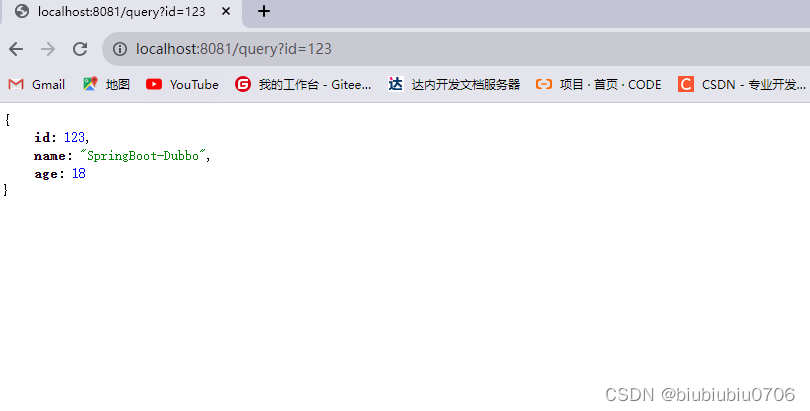
SpringBoot集成Dubbo
在SpringMVC中Dubbo的使用https://tiantian.blog.csdn.net/article/details/134194696?spm1001.2014.3001.5502 阿里巴巴提供了Dubbo集成SpringBoot开源项目。(这个.....) 地址GitHub https://github.com/apache/dubbo-spring-boot-project 查看入门教程 反正是pilipala一大…...

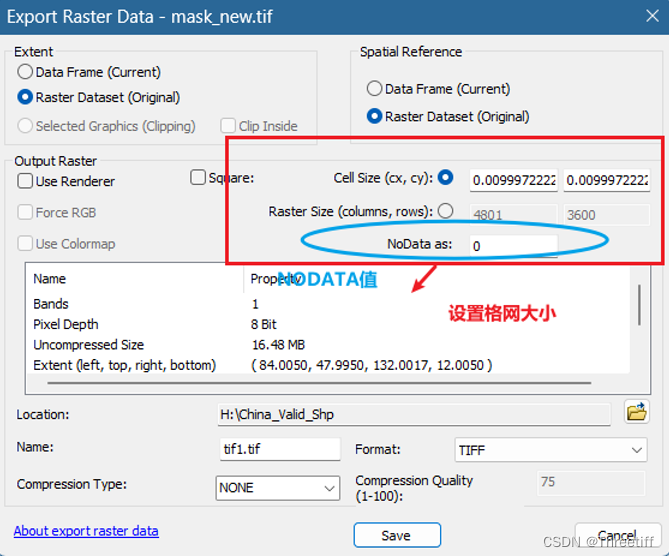
利用shp文件构建mask【MATLAB和ARCGIS】两种方法
1 ARCGIS (推荐!!!-速度很快) 利用Polygon to Raster 注意:由于我们想要的mask有效值是1,在进行转换的时候,注意设置转换字段【Value field】 【Value field】通过编辑shp文件属性表…...

Luminar Neo Mac/Windows中文版:引领AI图像编辑的革命性时代
Luminar Neo运用先进的AI技术,能够自动化地完成许多繁琐的编辑任务,如色彩校正、噪点消除、人脸识别等。这不仅大大提高了工作效率,同时也降低了对专业知识和技能的要求。无论你是专业摄影师,还是摄影爱好者,甚至是一个…...

远程设备常用工具:向日葵、Todesk
其实按理说远程工具例如向日葵、Todesk如果是计算机专业、计算机从业者是必须知道的一个东西,但是在大学期间身边知道的人是少之又少的。 向日葵、Todesk工具的优势:方便、快捷、速度快等等我就不过多阐述了 PS:现在我就是在学校用远程写这篇 很多时候…...

JAVA七种常见排序算法
前言: 排序算法在计算机科学中扮演着至关重要的角色,它们用于将无序数据变为有序数据,以便更有效地检索和处理信息。不同的排序算法适用于不同的情况,因此了解它们的工作原理和性能特点对于选择正确的算法至关重要。本文提供的Jav…...

高质量绝世玄幻小说,情节引人入胜,一读成痴的绝佳选择
《我有一个修仙世界》 在这个高科技后修仙时代,主角拥有资源丰富的原始修仙世界。他需要不断地探索、发掘、修炼,才能成为真正的修仙者。这是一本充满想象力和创意的小说。 《长生武道:从五禽养生拳开始》 林轩修炼养生类功法,通过…...

Flask三种添加路由的方法
Flask 是一个流行的 Python Web 框架,它提供了多种方法来添加路由。路由是将 URL 映射到特定函数的过程,它是构建 Web 应用程序的基础。本文将介绍 Flask 中几种常用的路由添加方法,并附带代码示例。 方法一:使用装饰器 from flas…...

基于layui的select选择框修改为多选框
layui-xm-select 的功能强大,可多选、可下拉树、下拉日期多选、下拉折叠面板、下拉穿梭框、级联模式。 首先在引用layui css和js 的基础上,再引用js:layui-xm-select layui-xm-select点击下载地址 基本使用 第一步: 下载 第二步: 引入 layu…...

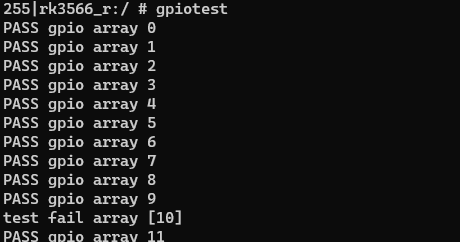
【技术分享】RK356X Android 使用 libgpiod 测试gpio
前言 libgpiod 是用于与 Linux GPIO 字符设备交互的 C 库和工具库;此项目包含六种命令行工具(gpiodetect、gpioinfo、gpioset、gpioget、gpiomon),使用这些工具可以在命令行设置和获取GPIO的状态信息;在程序开发中也可…...
)
代碼隨想錄算法訓練營|第五十九天|647. 回文子串、7516.最长回文子序列、动态规划总结篇。刷题心得(c++)
目录 讀題 647. 回文子串 看完代码随想录之后的想法 516.最长回文子序列 看完代码随想录之后的想法 647. 回文子串 - 實作 思路 動態規劃思路 雙指針思路 Code 動態規劃思路 雙指針思路 516.最长回文子序列 - 實作 思路 Code 动态规划 - 總結 動態規劃基礎 動…...

Qt封装的Halcon显示控件,支持ROI绘制
前言 目前机器视觉ROI交互控件在C#上做的比较多,而Qt上做的比较少,根据作者 VSQtHalcon——显示图片,实现鼠标缩放、移动图片的文章,我在显示和移动控件的基础上,增加了ROI设置功能,并封装成了一个独立的Q…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

表单设计器拖拽对象时添加属性
背景:因为项目需要。自写设计器。遇到的坑在此记录 使用的拖拽组件时vuedraggable。下面放上局部示例截图。 坑1。draggable标签在拖拽时可以获取到被拖拽的对象属性定义 要使用 :clone, 而不是clone。我想应该是因为draggable标签比较特。另外在使用**:clone时要将…...
