uniapp 子组件内使用定时器无法清除
涉及到的知识点:1.ref绑定在组建上获取组件实例。2.emit逆向传值,不需要点击触发,watch监听即可。
需求:在父页面的子组件定时发送请求,离开父页面就停止,再次进入就开启。
问题:在父页面的子组件内使用定时器进行发送请求,但是无法删除定时器。
试过以下方式:
我走过的弯路介绍,可直接忽略。 1.在子组件使用onShow、onLoad进行开启,使用onHide、onunLoad进行关闭,但是后来发现根本就没进入,失败。查阅资料说是组件内不支持这些。 2.跳转到其他页面就进行关闭定时器,但是这样的结果是离开当前页面后定时器永久性的关闭。 3.后来发现用vue生命周期可以进入,created,mounted,这两个可以进入定时器,但是又有问题了,只能在父组件里面才能关掉定时器,所以只有子传父将定时器计数:timer 传值给父组件,但是又有问题了,定时器关闭之后就永久关闭了,因为组件内使用的是mounted或者created 它们本身就只触发一次,没办法,只能将组件内的方法往外边带。 4.最后想到用ref,最后才成功了。 其实,最简单的办法就是不在组件里用定时器,都在一个页面里写。但是,因为业务需求 组件内容太多,所以没办法。
解决方法:
1.在子组件内使用vue生命周期mounted或created进行定时发送请求
2.将定时器的计数timer经过逆向传值,传递给父组件,在父组件onHide周期中进行停掉
3.通过ref,在父组件进行获取到子组件身上的方法,在自身的onshow生命周期进行再次开启定时器,并在父组件onHide周期中进行停掉
父组件
<template><ZiCom @child-event="handleChildEvent" ref="ZiCom"></ZiCom>
</template><script>
import ZiCom from "./compoment/ZiCom.vue";
export default {components: {ZiCom,},data() {return {timer: "",childMessage: "",};},onUnload() {uni.$off("onSuccess");},onShow() {// 首次执行this.$refs.ZiCom.getServerData();// 设置延迟定时器,从第二次开始正常延迟执行this.timer = setInterval(() => {this.$refs.ZiCom.getServerData();}, 60000);this.$emit("child-event", this.timer);},onHide() {clearInterval(this.childMessage);//清除子组件的clearInterval(this.timer);//清除本页面的},methods: {handleChildEvent(message) {this.childMessage = message;},},
};
</script>
子组件
<script>
export default {data() {return {timer: null,};},watch: {timer(newValue) {this.$emit("child-event", newValue);},},mounted() {// 首次执行this.getServerData();// 设置延迟定时器,从第二次开始正常延迟执行(此页面所有timer都是这个timer,为了清除定时器而使用的)this.timer = setInterval(() => {this.getServerData();}, 3000);this.$emit("child-event", this.timer);},methods: {getServerData() {//发送请求...},},
};
</script>方案二:在父组件里写一个倒计时定时器
父组件
<template><ZiCom ref="ZiCom"></ZiCom>
</template><script>
import ZiCom from "./compoment/ZiCom.vue";
export default {components: {ZiCom,},data() {return {timer: "",childMessage: "",};},onUnload() {uni.$off("onSuccess");},onShow() {
setTimeout(()=>{// 首次执行this.$refs.ZiCom.getServerData();// 设置延迟定时器,从第二次开始正常延迟执行this.timer = setInterval(() => {this.$refs.ZiCom.getServerData();}, 60000);
},3000)},onHide() {clearInterval(this.timer);//清除本页面的},
};
</script>
子组件
<script>
export default {data() {return {timer: null,};},methods: {getServerData() {//发送请求...},},
};
</script>可能解决方案不是最简洁的,欢迎大家留言补充!
相关文章:

uniapp 子组件内使用定时器无法清除
涉及到的知识点:1.ref绑定在组建上获取组件实例。2.emit逆向传值,不需要点击触发,watch监听即可。 需求:在父页面的子组件定时发送请求,离开父页面就停止,再次进入就开启。 问题:在父页面的子…...

加载动态库的几种方式
静态加载、动态加载和延迟加载 dll加载方式大致可以分为3类:静态加载、动态加载和延迟加载 1.静态加载,dll的加载发生在程序main函数启动前。 2.动态加载,使用LoadLibrary或者LoadLibraryEx来加载一个dll。当dll加载成功时,你会…...

视频转序列图片:掌握技巧,轻松转换
随着社交媒体和视频平台的日益普及,视频已成为我们生活中不可或缺的一部分。有时,我们需要将视频转换为图片序列,例如制作GIF动图或提取视频中的特定画面。现在一起来看云炫AI智剪如何将视频转换为序列图片,并轻松实现转换。 操作…...

python 数据挖掘库orange3 介绍
orange3 是一个非常适合初学者的data mining library. 它让使用者通过拖拽内置的组件来形成工作流。让你不需要写任何代码就可以体验到数据挖掘和可视化的魅力。 它的桌面如下,这里我创建了 3 个节点,分别是数据集、小提琴图,散点图 其中 …...

Android和JNI交互 : 常见的图像格式转换 : NV21、RGBA、Bitmap等
1. 前言 最近在使用OpenCV处理图片的时候,经常会遇到需要转换图像的情况,网上相关资料比较少,也不全,有时候得费劲老半天才能搞定。 自己踩了坑后,在这里记录下,都是我在项目中遇到的图像转化操作…...

AndroidAuto 解决连接手机启动AA屏闪一下问题
AndroidAuto一般在AndroidManifest.xml注册的Activity配置过滤监听特定手机的USB插拔启动AA <activityandroid:name=".sink.ui.MainActivity"android:configChanges="keyboard|keyboardHidden|uiMode"android:windowSoftInputMode="stateHidden&qu…...

jbase实现业务脚本化
经过晚上和早上的努力,终于补上框架最后一块了,业务脚本侦听变化后自动编译jar包和调用,实现维护成本低,开发效率高的框架的基本体系。 实现自动编译jar包的类 package appcode;import org.w3c.dom.Document; import org.w3c.do…...

【安全】Java幂等性校验解决重复点击(6种实现方式)
目录 一、简介1.1 什么是幂等?1.2 为什么需要幂等性?1.3 接口超时,应该如何处理?1.4 幂等性对系统的影响 二、Restful API 接口的幂等性三、实现方式3.1 数据库层面,主键/唯一索引冲突3.2 数据库层面,乐观锁…...

基于设深度学习的人脸性别年龄识别系统 计算机竞赛
文章目录 0 前言1 课题描述2 实现效果3 算法实现原理3.1 数据集3.2 深度学习识别算法3.3 特征提取主干网络3.4 总体实现流程 4 具体实现4.1 预训练数据格式4.2 部分实现代码 5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 基于深度学习机器视觉的…...

0001Java安卓程序设计-基于Android多餐厅点餐桌号后厨前台服务设计与开发
文章目录 **摘** **要****目** **录**系统设计开发环境 编程技术交流、源码分享、模板分享、网课教程 🐧裙:776871563 摘 要 移动互联网时代的到来,给人们的生活带来了许多便捷和乐趣。随着用户的不断增多,其规模越来越大&#…...

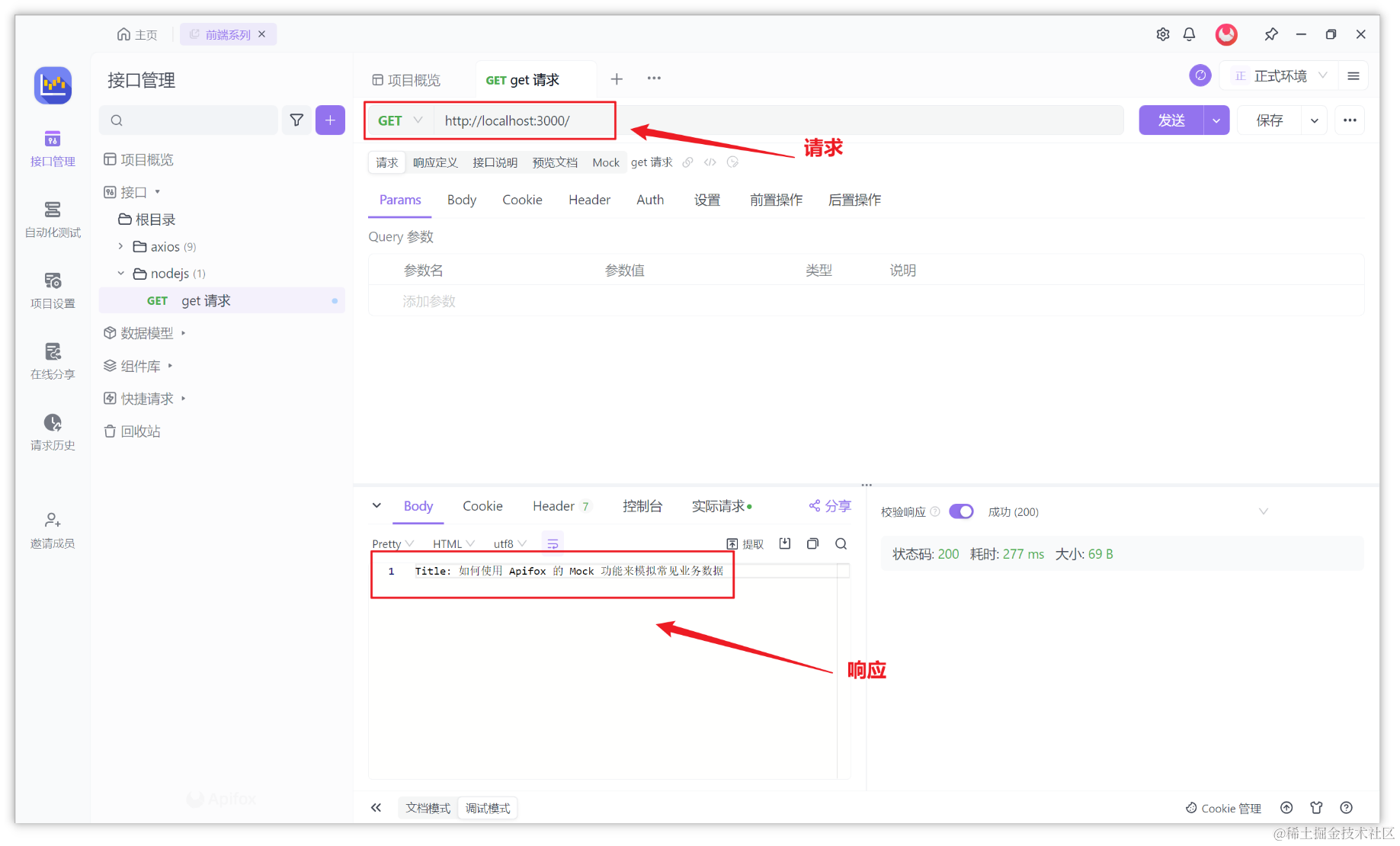
Node.js 中解析 HTML 的方法介绍
在 Web 开发中,解析 HTML 是一个常见的任务,特别是当我们需要从网页中提取数据或操作 DOM 时。掌握 Node.js 中解析 HTML 的各种方式,可以大大提高我们提取和处理网页数据的效率。本文将介绍如何在 Node.js 中解析 HTML。 基本概念 HTML 解析…...

软件开发项目文档系列之十如何撰写测试用例
目录 1 概述1.1 编写目的1.2 定义1.3 使用范围1.4 参考资料1.5 术语定义 2 测试用例2.1 功能测试2.1.1 用户登录功能2.1.2 商品搜索功能 2.2 性能测试2.2.1 网站响应时间2.2.2 并发用户测试 附件: 测试用例撰写的要素和注意事项附件1 测试用例要素附件2 测试用例的注…...

AI:53-基于机器学习的字母识别
🚀 本文选自专栏:AI领域专栏 从基础到实践,深入了解算法、案例和最新趋势。无论你是初学者还是经验丰富的数据科学家,通过案例和项目实践,掌握核心概念和实用技能。每篇案例都包含代码实例,详细讲解供大家学习。 📌📌📌本专栏包含以下学习方向: 机器学习、深度学…...

实习记录--(海量数据如何判重?)--每天都要保持学习状态和专注的状态啊!!!---你的未来值得你去奋斗
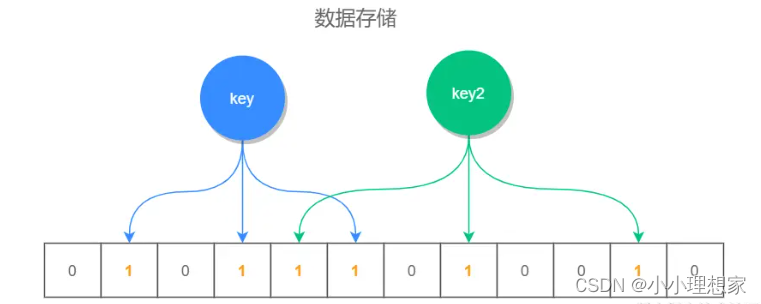
海量数据如何判重? 判断一个值是否存在?解决方法: 1.使用哈希表: 可以将数据进行哈希操作,将数据存储在相应的桶中。 查询时,根据哈希值定位到对应的桶,然后在桶内进行查找。这种方法的时间复…...

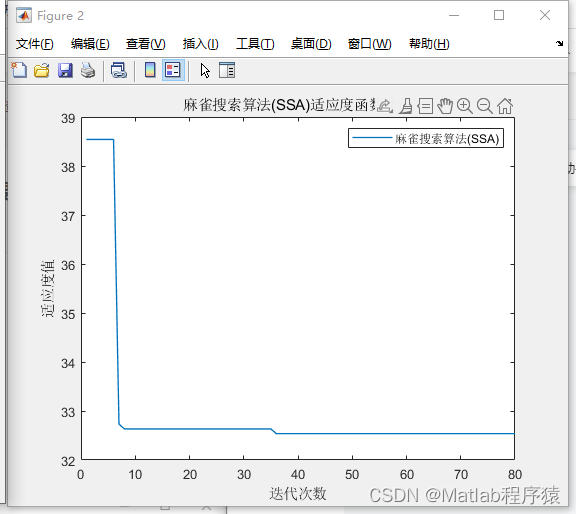
【MATLAB源码-第67期】基于麻雀搜索算法(SSA)的无人机三维地图路径规划,输出最短路径和适应度曲线。
操作环境: MATLAB 2022a 1、算法描述 麻雀搜索算法(Sparrow Search Algorithm, SSA)是一种新颖的元启发式优化算法,它受到麻雀社会行为的启发。这种算法通过模拟麻雀的食物搜索行为和逃避天敌的策略来解决优化问题。SSA通过模…...

Promise的并发控制 - 从普通并发池到动态并发池
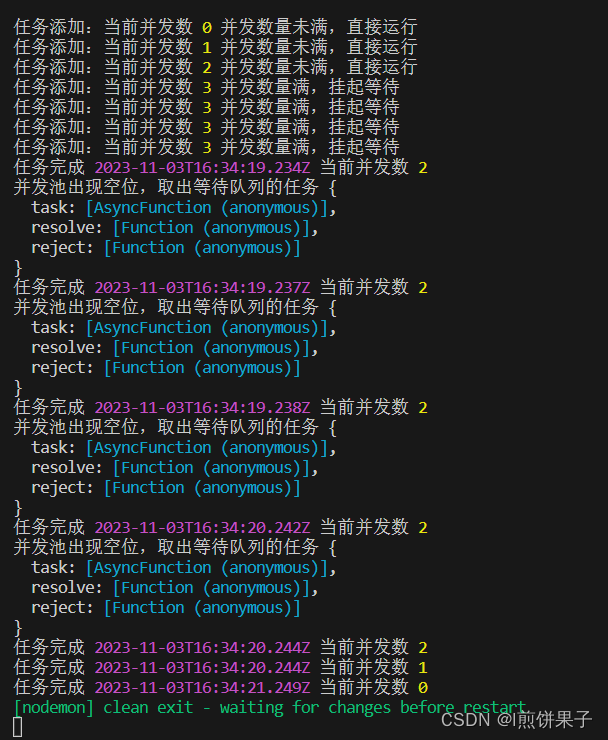
一、场景 给你一个有200个URL的数组,通过这些URL来发送请求,要求并发请求数不能超过五个。 这是一道很常考的面试题,接下来让我们来学习一下Promise并发控制 二、普通并发池的实现 主要思路就是,判断当前队列是否满,…...

Java类加载机制(类加载器,双亲委派模型,热部署示例)
Java类加载机制 类加载器类加载器的执行流程类加载器的种类加载器之间的关系ClassLoader 的主要方法Class.forName()与ClassLoader.loadClass()区别 双亲委派模型双亲委派 类加载流程优缺点 热部署简单示例 类加载器 类加载器的执行流程 类加载器的种类 AppClassLoader 应用类…...

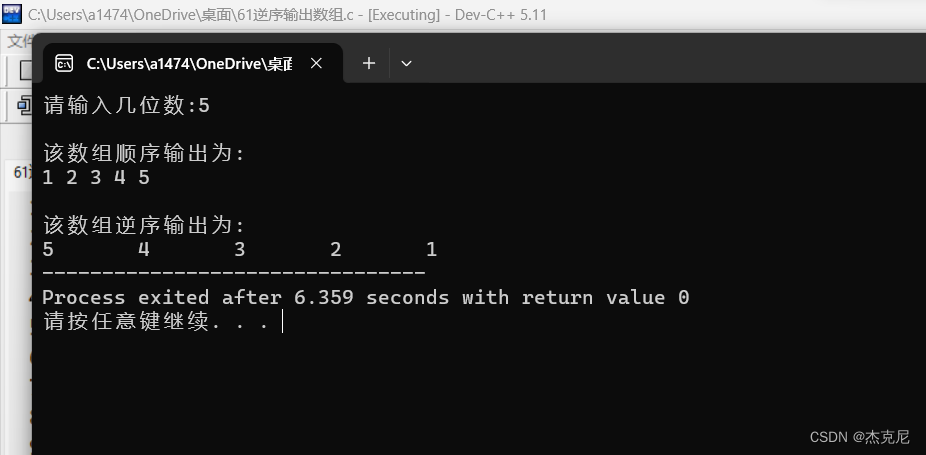
【C语言初学者周冲刺计划】3.2将一个数组中的值逆序重新存放
目录 1解题思路: 2代码 3运行代码如图: 4总结: 1解题思路: 首先学会如何利用循环输入位数和输入数值,然后再利用循环逆序即可 2代码 #define _CRT_SECURE_NO_WARNINGS #include<stdio.h> int main() { int…...

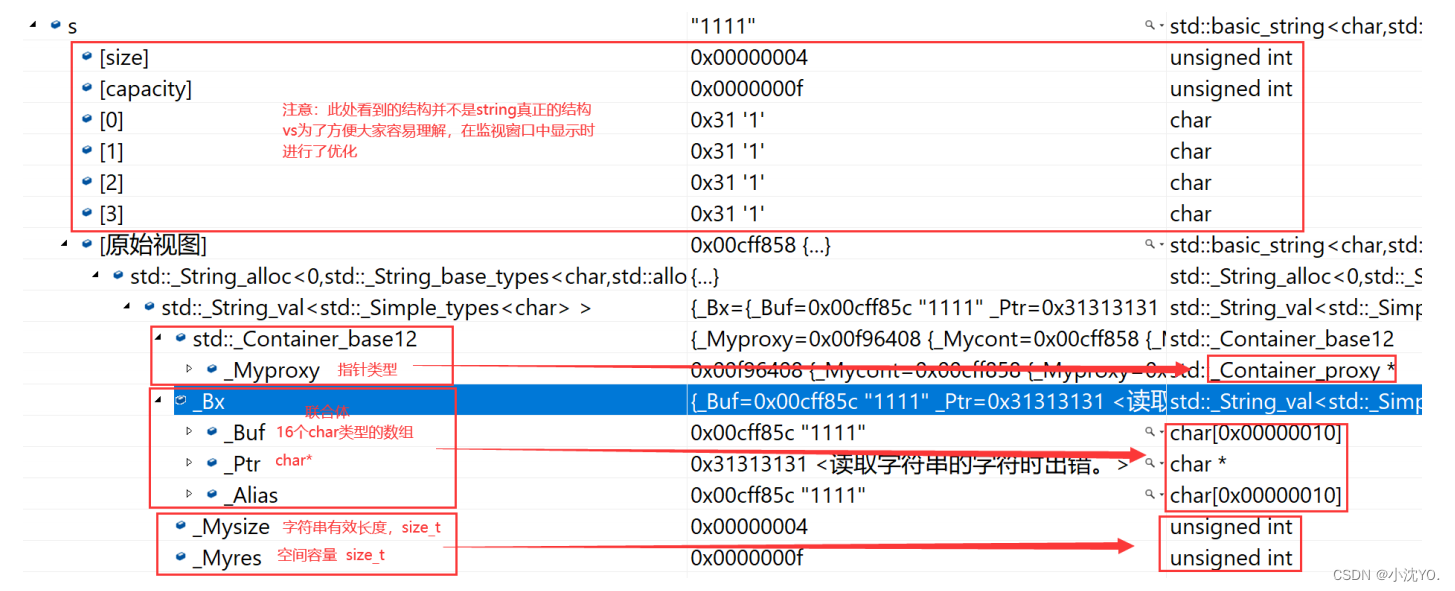
【C++心愿便利店】No.11---C++之string语法指南
文章目录 前言一、 为什么学习string类二、标准库中的string类 前言 👧个人主页:小沈YO. 😚小编介绍:欢迎来到我的乱七八糟小星球🌝 📋专栏:C 心愿便利店 🔑本章内容:str…...

OpenCV检测圆(Python版本)
文章目录 示例代码示例结果调参 示例代码 import cv2 import numpy as np# 加载图像 image_path DistanceComparison/test_image/1.png image cv2.imread(image_path, cv2.IMREAD_COLOR)# 将图像转换为灰度 gray cv2.cvtColor(image, cv2.COLOR_BGR2GRAY)# 使用高斯模糊消除…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
