【React】02.create-react-app基础操作
文章目录
- 当前以及未来的开发,一定是:组件化开发
- 如何划分组件
- React的工程化/组件化开发
- create-react-app基础运用
- 运用
- react常用版本
- 一个React项目中,默认会安装
2023年最新珠峰React全家桶【react基础-进阶-项目-源码-淘系-面试题】
当前以及未来的开发,一定是:组件化开发
- 有利于团队协作开发
- 便于组件的复用:提高开发效率、方便后期维护、减少页面中的冗余代码
如何划分组件
- 业务组件:正对项目需求封装的
- 普通业务组件:没有啥复用性,只是单独拆出来的一个模块
- 通用业务组件:具备复用性
- 功能组件:适用于多个项目(例如:UI组件库中的组件)
- 通用功能组件
因为组件化开发,必然会带来“工程化”的处理
也就是基于webpack等工具(vite/ rollup/ turbopack)
- 实现组件的合并、压缩、打包等
- 代码编译、兼容、校验。。。
- 。。。
React的工程化/组件化开发
可以基于webpack自己去搭建一套工程化打包的架子,但是这样非常的麻烦复杂,React官方提供了脚手架:create-react-app
脚手架:基于它创建项目,默认就把webpack的打包规则已经处理好,把一些项目需要的基本文件也创建好。
create-react-app基础运用
运用
安装脚手架
npm i create-react-app -g (mac前面要设置sudo)
检查安装情况(显示版本号即安装成功)
create-react-app --version
基于脚手架创建React工程化的项目
create-react-app 项目名称
项目名称要遵循npm包命名规范:使用”数字、小写字母、_“命名
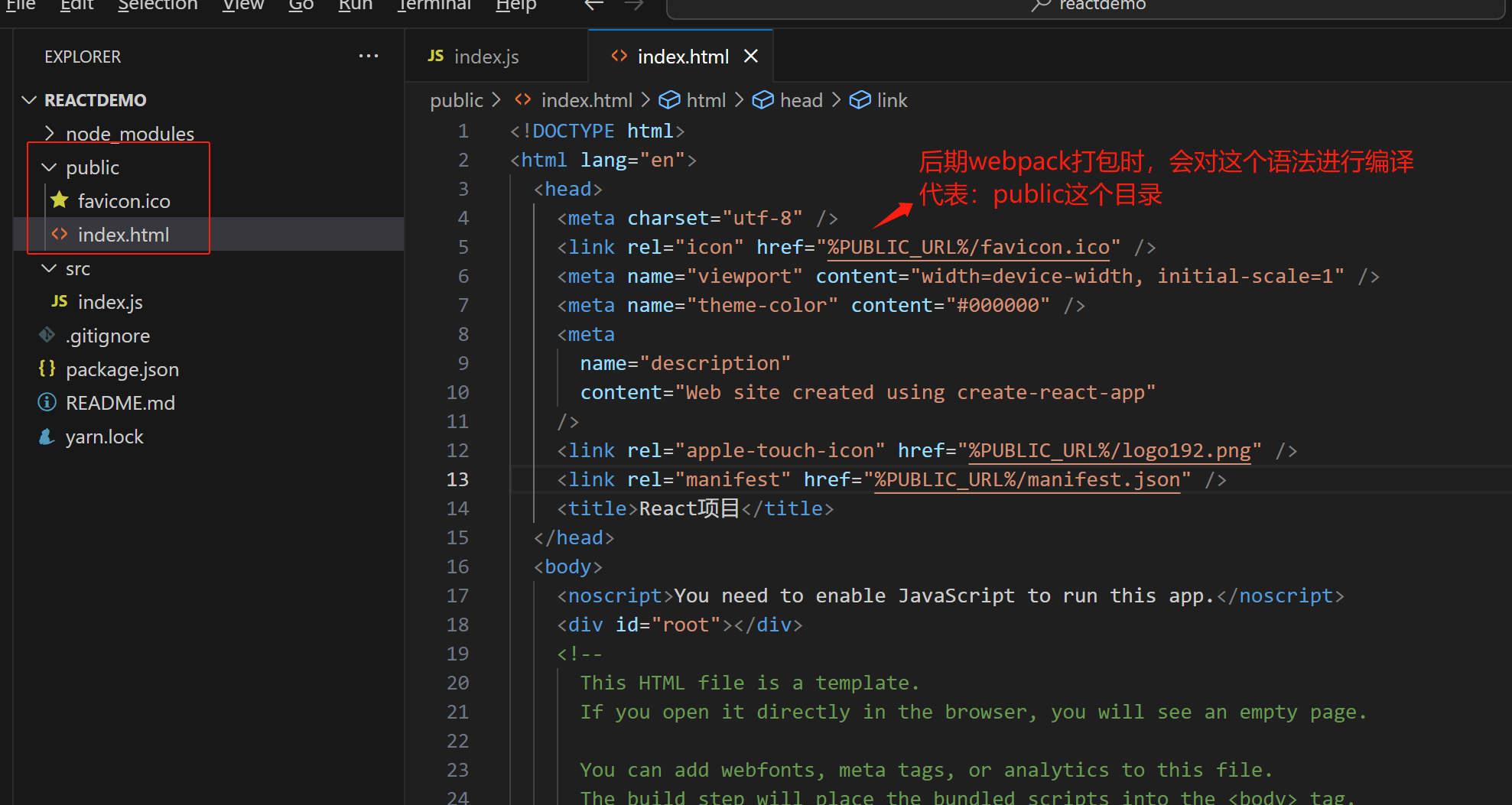
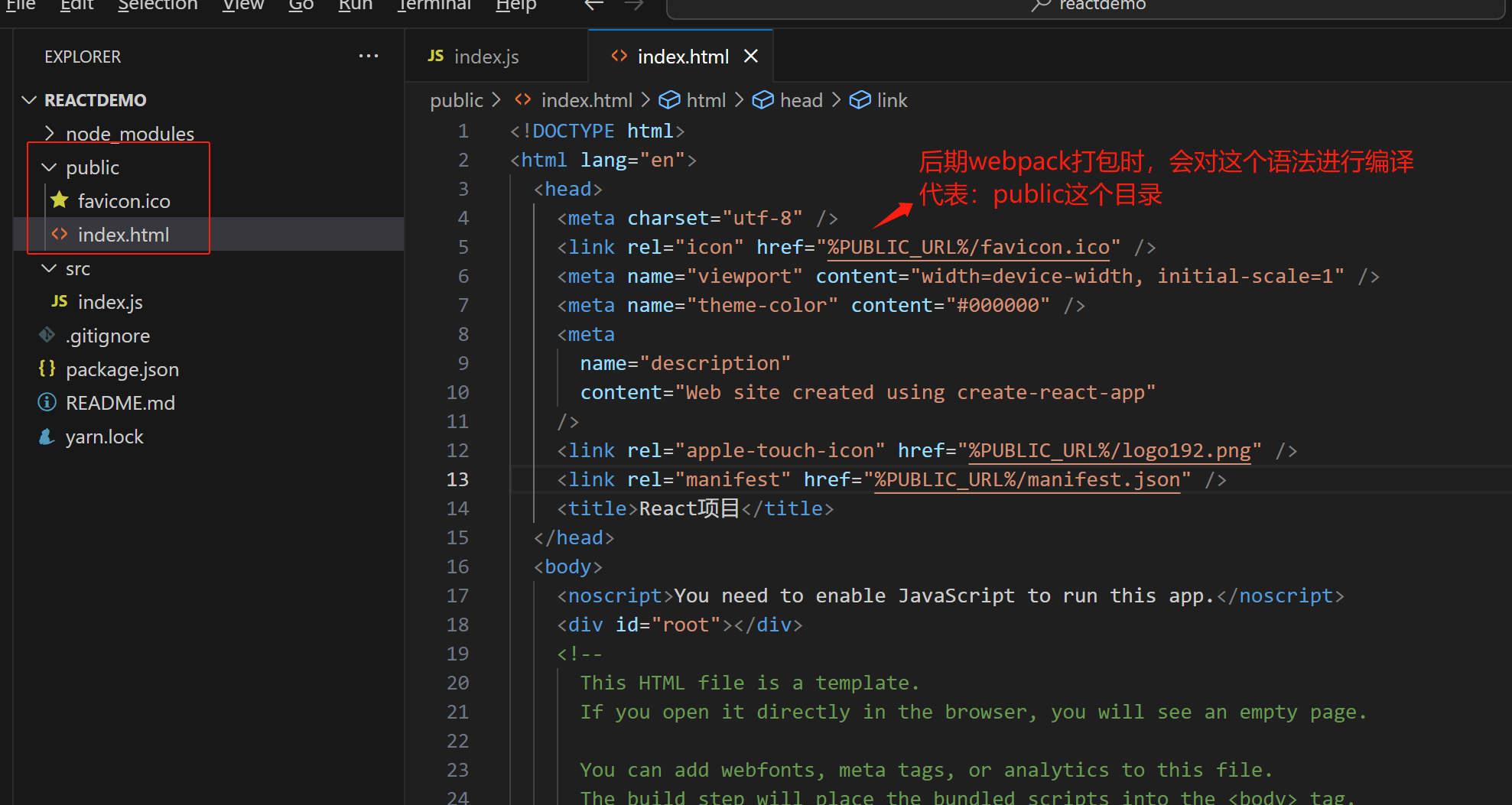
默认项目目录
|- node_modules
|- src:所有后续编写的代码,几乎都放在SRC下(打包时,一般只对这个目录下的代码进行处理)
|- index.js
|- public:放页面模板
|- index.html
|- package.json
|- …
注:项目目录结构出现package-lock.json,则代表是npm安装,改成yarn安装需删除package-lock.json、node_modules后重新执行yarn install
react常用版本
很早之前是15版本(太早了)
16版本:一些项目用的最多的
17版本:最大的升级就是看不出升级(语法没变啥,只是底层处理机制上升级了)
18版本:新版本(机制和语法上都有区别)
脚手架默认安装18版本
一个React项目中,默认会安装
- react:React框架的核心
- react-dom:React试图渲染的核心(基于React构建WebApp-HTML页面)
- react-native:构建和渲染App的
- react-scripts:脚手架为了让项目目录看起来干净一些,吧webpack打包的规则及香港的插件/LOADER等都隐藏到了node_modules目录下,react-scripts就是脚手架中自己对打包命令的一种封装,基于它打包,会调用node_modules中的webpack等进行处理
- web-vitals:性能检测工具
package.json
{"name": "reactdemo","version": "0.1.0","private": true,"dependencies": {"@testing-library/jest-dom": "^5.17.0","@testing-library/react": "^13.4.0","@testing-library/user-event": "^13.5.0","react": "^18.2.0","react-dom": "^18.2.0","react-scripts": "5.0.1","web-vitals": "^2.1.4"},# 打包命令是基于react-scripts处理"scripts": {"start": "react-scripts start", # 开发环境:在本地启动web服务器,预览打包内容"build": "react-scripts build", # 生产环境:打包部署,打包的内容输出到dist目录中"test": "react-scripts test", # 单元测试"eject": "react-scripts eject" # 暴露webpack配置规则(因为我想修改默认的打包规则)},
# 对webpack中ESLint词法检测的相关配置;词法检测:
# - 词法错误(不符合标准规范)
# - 符合标准,代码本身不会报错,但是不符合ESLint的检测规范
# const num=20; num声明了但没有使用"eslintConfig": {"extends": ["react-app","react-app/jest"]},# 基于browserslist规范,设置浏览器兼容情况,# 1.postcss-loader+autoprefixer会给CSS3设置相关的前缀# 2.babel-loader 会把ES6编译为ES5"browserslist": {"production": [">0.2%", # 使用率超过0.2%的浏览器"not dead", # 不考虑IE"not op_mini all" # 不考虑欧朋浏览器],# 默认不兼容低版本和IE浏览器的"development": ["last 1 chrome version", # 谷歌只考虑最后一个版本"last 1 firefox version","last 1 safari version"]}
}
src目录删除多余文件,仅保留index.js

public目录删除多余文件

# 启动
yarn start
# 打包
yarn build
相关文章:

【React】02.create-react-app基础操作
文章目录 当前以及未来的开发,一定是:组件化开发如何划分组件React的工程化/组件化开发create-react-app基础运用运用react常用版本一个React项目中,默认会安装 2023年最新珠峰React全家桶【react基础-进阶-项目-源码-淘系-面试题】 当前以及…...

gcc -static 在centos stream8 和centos stream9中运行报错的解决办法
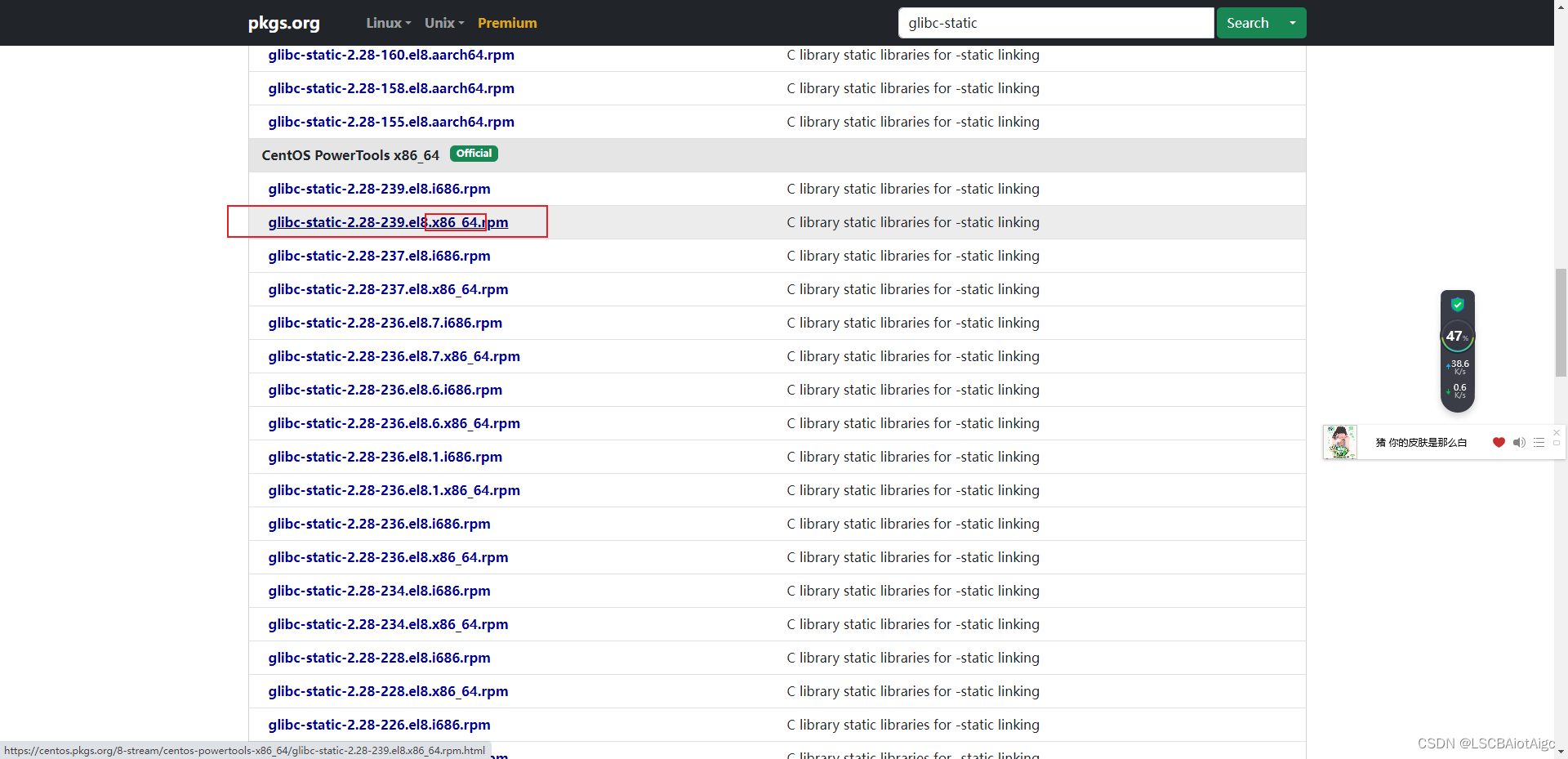
gcc -static 在centos stream8 和centos stream9中运行报错的解决办法: 报/usr/bin/ld: cannot find -lc 我们下载glibc-static: 选择x86_64的。 还有一个是libxcrypt-static,依旧在这个网站里搜。 rpm -ivh glibc-static-2.28-239.el8.x…...

【UE5 Cesium】actor随着视角远近来变化其本身大小
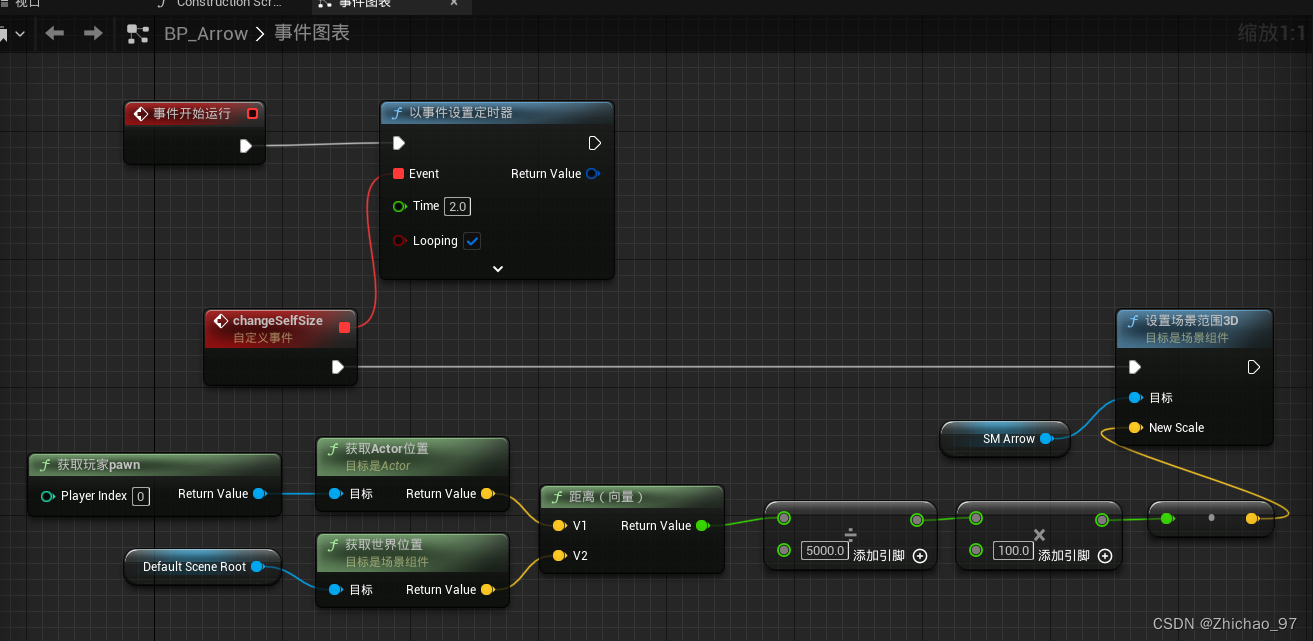
效果 步骤 1. 首先我将“DynamicPawn”设置为默认的pawn类 2. 新建一个父类为actor的蓝图,添加一个静态网格体组件 当事件开始运行后添加一个定时器,委托给一个自定义事件,每2s执行一次,该事件每2s获取一下“DynamicPawn”和acto…...

vue-render函数的三个参数
第一个参数(必须) - {String | Object | Function} Vue.component(elem, {render: function(createElement) {return createElement(div);//一个HTML标签字符/*return createElement({template: <div></div>//组件选项对象});*//*var func function() {return {t…...

数据结构与算法(Java版) | 排序算法的介绍与分类
各位朋友,现在我们即将要进入数据结构与算法(Java版)这一系列教程中的排序算法这一章节内容的学习中了,所以还请大家系好安全带,跟随我准备出发吧! 相信诸位应该都知道排序算法有很多种吧!就算没…...

Java 实现uniapp本机手机号一键登录
这里简单的贴一下后端的解析代码 其他配置项参照uniapp的官方文档配置就好了 这里的accessToken和openid是前端请求uCloud获取的 Data public class UniAppLoginVO {private Integer code;private String message;private ResultDataVO data;private Boolean success;private R…...

树莓派使用Nginx搭建web网站内存利用太低了?高效远程访问试试结合内网穿透进行
🎬 鸽芷咕:个人主页 🔥 个人专栏:《Linux深造日志》《C干货基地》 ⛺️生活的理想,就是为了理想的生活! 文章目录 一. Nginx安装步骤1.安装更新2.更新完成后安装Nginx 包3. 启动Nginx 二. 安装cpolar内网穿透工具1. 使用cpolar一…...

基于SSM的搬家预约系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...
R-CNN minus R)
(论文阅读13/100)R-CNN minus R
文献阅读笔记 简介 题目 R-CNN minus R 作者 Karel Lenc Andrea Vedaldi 原文链接 https://arxiv.org/pdf/1506.06981.pdf 关键词 Null 研究问题 proposal generation在基于CNN的探测器中的作用,以确定它是否是一个必要的建模组件。 R-CNN留下的几个有趣…...

Jmeter和Postman哪个做接口测试会更好
软件测试行业做功能测试和接口测试的人相对比较多。在测试工作中,有高手,自然也会有小白,但有一点我们无法否认,就是每一个高手都是从小白开始的,所以今天我们就来谈谈一大部分人在做的接口测试,小白变高手…...

【算法|二分查找No.2】leetcode 69. x 的平方根
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【手撕算法系列专栏】【LeetCode】 🍔本专栏旨在提高自己算法能力的同时,记录一下自己的学习过程,希望…...

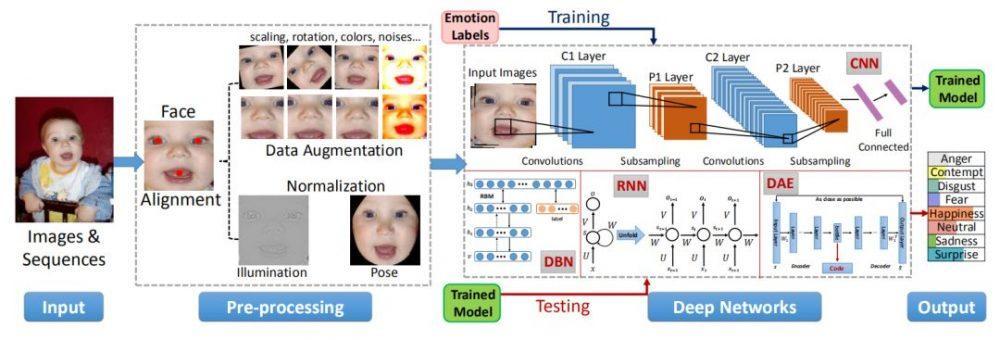
AI:56-基于深度学习的微表情识别
🚀 本文选自专栏:AI领域专栏 从基础到实践,深入了解算法、案例和最新趋势。无论你是初学者还是经验丰富的数据科学家,通过案例和项目实践,掌握核心概念和实用技能。每篇案例都包含代码实例,详细讲解供大家学习。 📌📌📌在这个漫长的过程,中途遇到了不少问题,但是…...

Jetpack Compose 中下拉框实现
下拉菜单主要 以下三种实现: ExperimentalMaterialApi Composable fun ExposedDropdownMenuBox(expanded: Boolean,onExpandedChange: (Boolean) -> Unit,modifier: Modifier Modifier,content: Composable ExposedDropdownMenuBoxScope.() -> Unit )实现代…...

输出最长公共字串
题目描述 给定两个字符串 text1 和 text2,返回这两个字符串的最长公共子序列 示例 示例 1: 输入:text1 "abcde", text2 "ace" 输出:"ace" 示例 2: 输入:text1 &quo…...

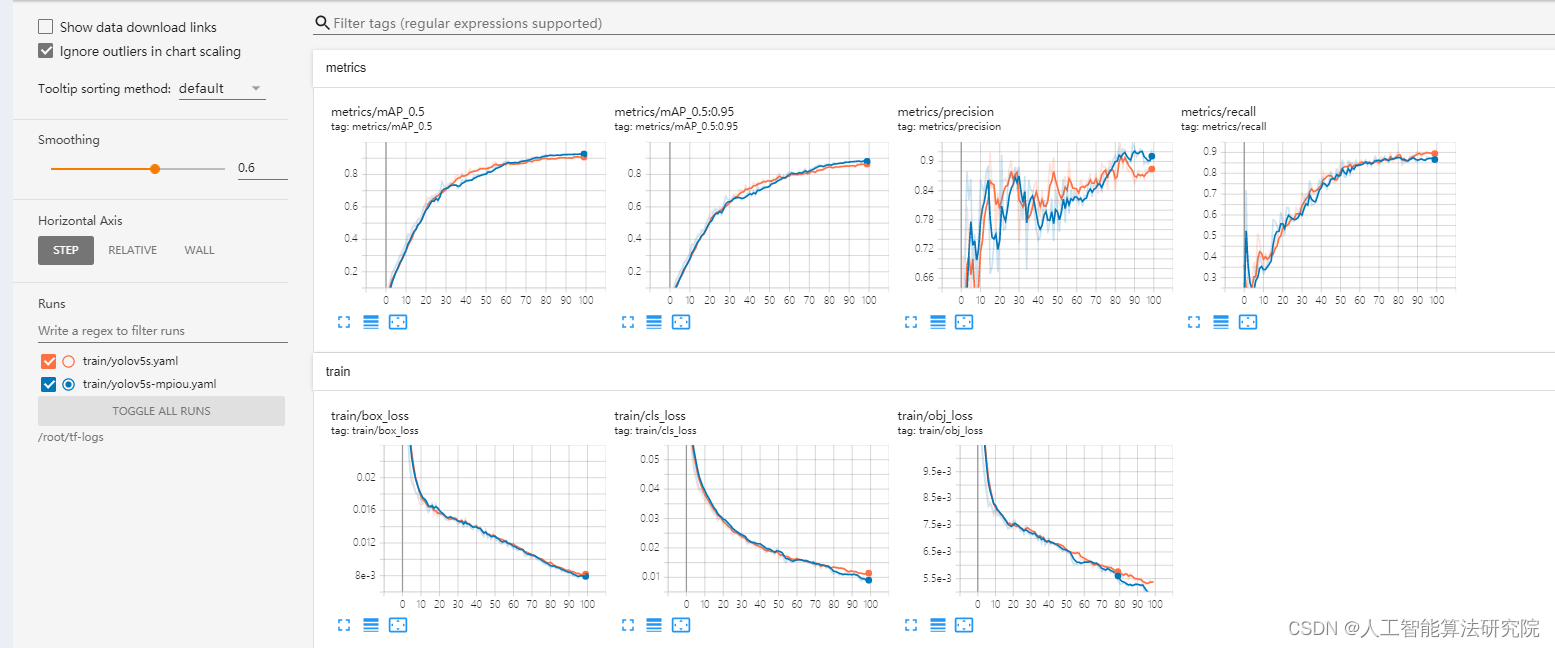
学习经验分享【NO.19】YOLOv5可视化训练过程
将train.py中project的参数设置为如下: 点击AutoPanel即可: 得到如下的训练过程,可以观察所进行提升效果是否有用以及可以作为论文中的图,提高论文的档次。...

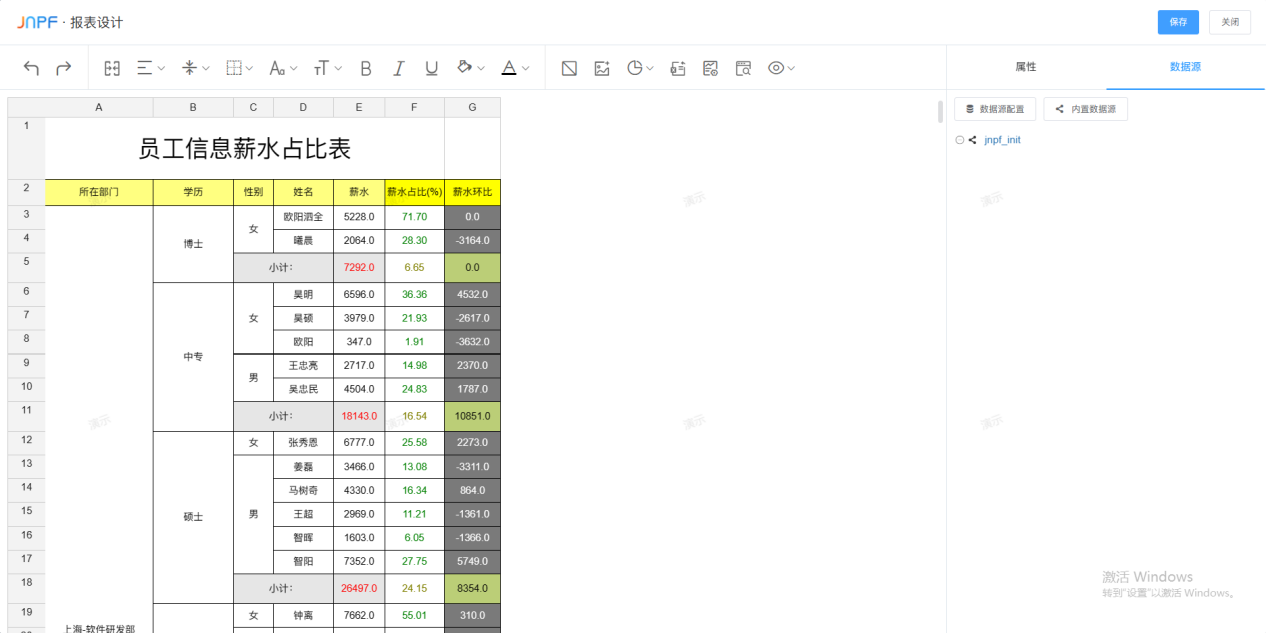
低代码可视化逻辑编排工具:JNPF
目录 Intro 一、是什么? 提供自动化的解决方案 二、为什么受欢迎? JNPF自身特点——安全、方便、高效、低耗 对于企业,更“安全” 成本“最低”,效率“最高” 三、JNPF开发平台功能展示 技术介绍 参考地址 近几年,随着…...

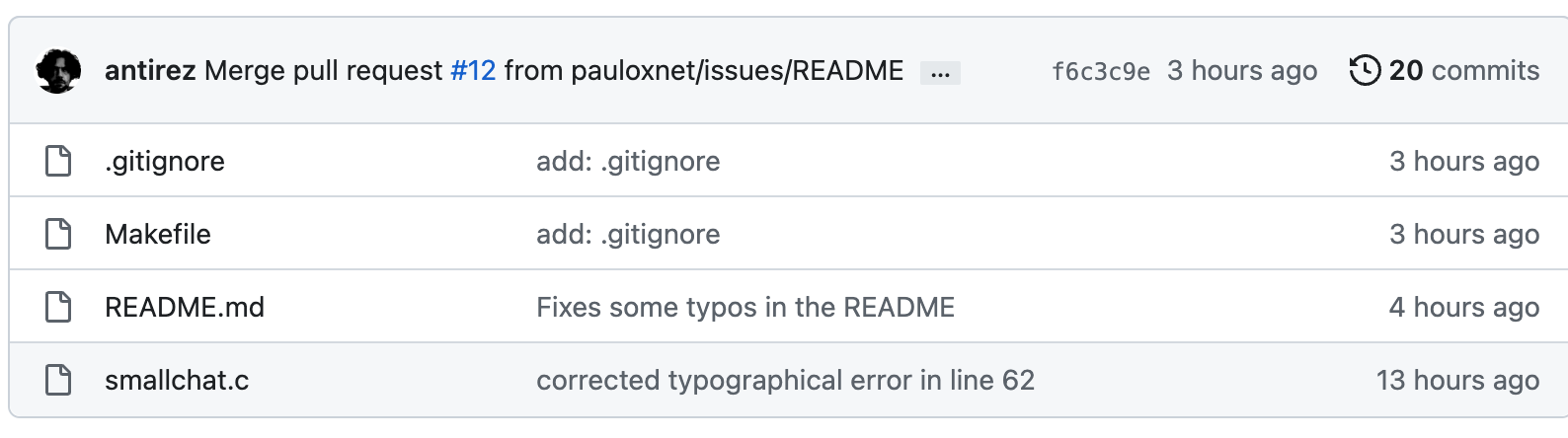
Redis创始人开源最小聊天服务器,仅200行代码,几天功夫已获2.8K Star!
中午时候,在技术交流群里聊起关于Redis创始人的一些趣事,比如离开Redis之后,去写科幻小说之类的。 因为好奇科幻小说,TJ君就去搜索了一下。结果一搜,发现Redis作者最近居然又搞了个新活儿! 世界上最小的聊…...

RK-3399pro 萤火虫firefly 官方unbuntu 固件系统安装搜狗中文输入法
RK-3399pro 萤火虫firefly 官方unbuntu 固件系统安装搜狗输入法(适用于所有基于Ubuntu的UI桌面系统) 一、添加中文语言支持输入法平台fcitx 1.安装fcitx sudo apt-get install fcitx 2.然后设置fcitx为开机自启动 sudo cp /usr/share/applications/fc…...

2014年亚太杯APMCM数学建模大赛A题无人机创造安全环境求解全过程文档及程序
2014年亚太杯APMCM数学建模大赛 A题 无人机创造安全环境 原题再现 20 国集团,又称 G20,是一个国际经济合作论坛。2016 年第 11 届 20 国集团峰会将在中国召开,这是继 APEC 后中国将举办的另一个大型峰会。此类大型峰会,举办城市…...

Java字符串常用函数 详解5000字 (刷题向 / 应用向)
1.直接定义字符串 直接定义字符串是指使用双引号表示字符串中的内容,例如"Hello Java"、"Java 编程"等。具体方法是用字符串常量直接初始化一个 String 对象,示例如下: 1. String str"Hello Java"; 或者 …...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
