react_14
动态路由
路由分成两部分:
-
静态路由,固定的部分,如主页、404、login 这几个页面
-
动态路由,变化的部分,经常是主页内的嵌套路由,比如 Student、Teacher 这些
动态路由应该是根据用户登录后,根据角色的不同,从后端服务获取,因为这些数据是变化的,所以用 mobx 来管理
在src\store\路径下新建RoutesStore.tsx
import axios from "axios";
import {LoginReq,LoginResp,Menu,MenuAndRoute,Route,
} from "../model/Student";
import R from "../model/R";
import { makeAutoObservable, runInAction } from "mobx";
import { Link, Navigate, RouteObject } from "react-router-dom";
import { load } from "../router/MyRouter";
import A8Main from "../pages/A8Main";
import A8NotFound from "../pages/A8NotFound";
import { ItemType } from "antd/es/menu/hooks/useItems";
import Icon from "./Icon";
//其中 convertMenu 为核心方法,负责将服务器返回的 Menu 转换成 antd Menu 组件需要的 Menu
function convertMenu(m: Menu): ItemType {const Label = m.routePath ? <Link to={m.routePath}>{m.label}</Link> : m.label;return {key: m.key,label: Label,icon: <Icon name={m.icon}></Icon>,children: m.children && m.children.map(convertMenu),};
}
class RoutesStore {dynamicRoutes: Route[] = [];dynamicMenus: Menu[] = [];token: string = "";message: string = "";state: string = "pending";async login(loginReq: LoginReq) {this.state = "pending";const resp1 = await axios.post<R<LoginResp>>("http://localhost:8080/api/loginJwt",loginReq);if (resp1.data.code === 999) {const resp2 = await axios.get<R<MenuAndRoute>>(`http://localhost:8080/api/menu/${loginReq.username}`);runInAction(() => {this.dynamicRoutes = resp2.data.data.routeList;localStorage.setItem("dynamicRoutes",JSON.stringify(this.dynamicRoutes));this.dynamicMenus = resp2.data.data.menuTree;localStorage.setItem("dynamicMenus", JSON.stringify(this.dynamicMenus));this.token = resp1.data.data.token;localStorage.setItem("token", this.token);this.state = "success";});} else {runInAction(() => {this.state = "error";this.message = resp1.data.message || "未知错误";});}}/* async fetch(username: string) {const resp = await axios.get<R<MenuAndRoute>>(`http://localhost:8080/api/menu/${username}`);runInAction(() => {this.dynamicRoutes = resp.data.data.routeList;//当在浏览器地址栏重新输入路径的时候,会重新向7070服务器发送一个请求,导致RoutesStore.tsx重新执行,//导致路由对象重新被创建,那么登录之后获得的动态路由数据就会丢失,所以为了防止这种情况,把登录后获得的//路由数据存入到localStorage中localStorage.setItem("dynamicRoutes", JSON.stringify(this.dynamicRoutes));this.dynamicMenus = resp.data.data.menuTree;localStorage.setItem("dynamicMenus", JSON.stringify(this.dynamicMenus));});} */get routes() {const staticRoutes: RouteObject[] = [{path: "/login",element: load("A8Login"),},{path: "/",element: <A8Main></A8Main>,children: [],},{path: "/404",element: <A8NotFound></A8NotFound>,},// 使用这个路径,上面的路径匹配不到时,显示notFound页面,但是路径还是输入的路径不变{ path: "/*", element: <A8NotFound></A8NotFound> },// 使用这种路径写法的时候,上面的路径匹配不到时,页面是重定向到notFound,路径会跳转到404{path: "/*",element: <Navigate to={"/404"}></Navigate>,},];staticRoutes[1].children = this.dynamicRoutes.map((r) => {return { path: r.path, element: load(r.element) };});return staticRoutes;}get menus() {return this.dynamicMenus.map(convertMenu);}get username() {if (this.token.length === 0) {return "";}
//token 的前两部分都可以解码出来,其中 [1] 就是 token 的内容部分const json = atob(this.token.split(".")[1]);//parse方法把字符串还原成对象return JSON.parse(json).sub;}constructor() {makeAutoObservable(this);//页面刷新会重新调用构造器,这个时候从localStorage中获取存储的路由数据const routesJson = localStorage.getItem("dynamicRoutes");this.dynamicRoutes = routesJson ? JSON.parse(routesJson) : [];const menusJson = localStorage.getItem("dynamicMenus");this.dynamicMenus = menusJson ? JSON.parse(menusJson) : [];}reset() {localStorage.removeItem("dynamicRoutes");this.dynamicRoutes = [];localStorage.removeItem("dynamicMenus");this.dynamicMenus = [];localStorage.removeItem("token");this.token = "";this.state = "pending";}
}
export default new RoutesStore();
-
其中用 localStorage 进行了数据的持久化,避免刷新后丢失数据
-
跳转若发生错误,可能是因为组件懒加载引起的,需要用 Suspense 解决
-
root.render(<ConfigProvider locale={zhCN}><BrowserRouter><Suspense fallback={<h3>加载中...</h3>}><MyRouter></MyRouter></Suspense></BrowserRouter></ConfigProvider> )
相关文章:

react_14
动态路由 路由分成两部分: 静态路由,固定的部分,如主页、404、login 这几个页面 动态路由,变化的部分,经常是主页内的嵌套路由,比如 Student、Teacher 这些 动态路由应该是根据用户登录后,根…...

批量导出 PPT的备注到一个txt文本中
使用宏(Macro)功能(适用于 Windows 平台) 打开 PowerPoint 幻灯片,并确保每个幻灯片上都添加了备注。 启用"开发人员"选项卡: 如果您已经看到 PowerPoint 的"开发人员"选项卡&#x…...

文本内容转换成语音播放的工具:Speech Mac
Speech Mac版是一款适用于Mac电脑的语音合成工具。它将macOS语音合成器的所有功能整合到一个易于使用的界面中。通过Speech Mac版,用户可以选择40多种声音和语言,方便地将文本转换为语音。用户可以将文本拖放或粘贴到Speech中,并随时更改语音…...

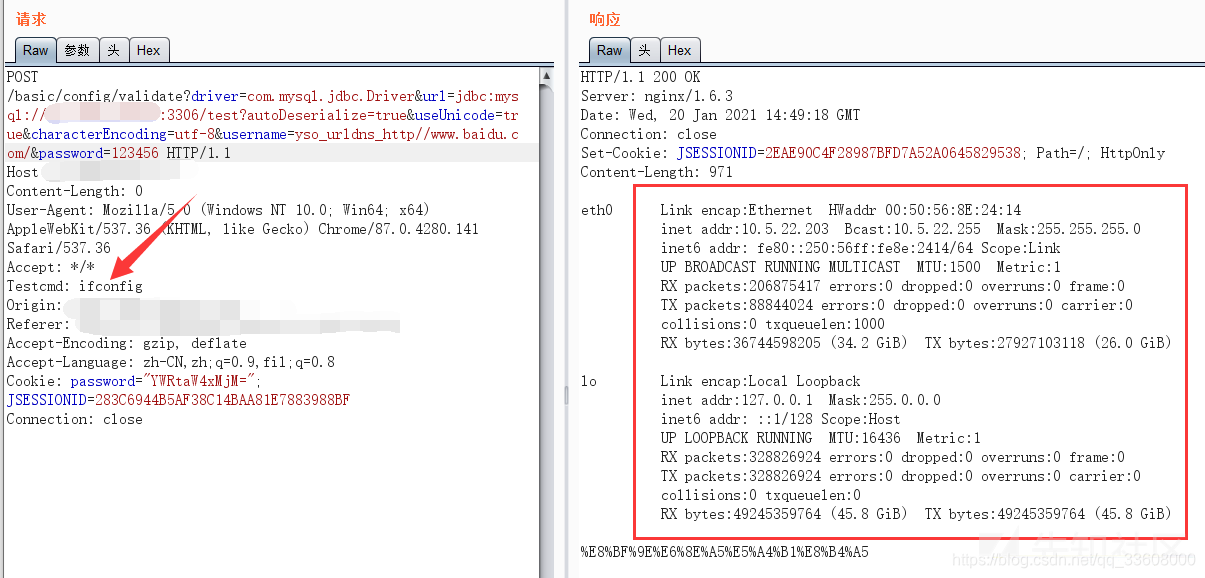
运维知识点-MySQL从小白到入土
MySQL从小白到入土 mysql 服务器安装windows mysql 服务漏洞复现-mysql jdbc反序列化-权限绕过 mysql 服务器安装 https://dev.mysql.com/downloads/mysql/https://www.cnblogs.com/xiaostudy/p/12262804.html 点餐小程序腾讯云服务器安装mysql8 windows mysql 服务 net sta…...

【蓝桥杯基础题】门牌制作
👑专栏内容:蓝桥杯刷题⛪个人主页:子夜的星的主页💕座右铭:前路未远,步履不停目录 一、题目描述二、题目分析三、代码汇总1、C++代码2、Java 代码四、总结1、枚举思想2、取余判断每位数字一、题目描述 题目链接:门牌制作 小蓝要为一条街的住户制作门牌号。这条街一共…...

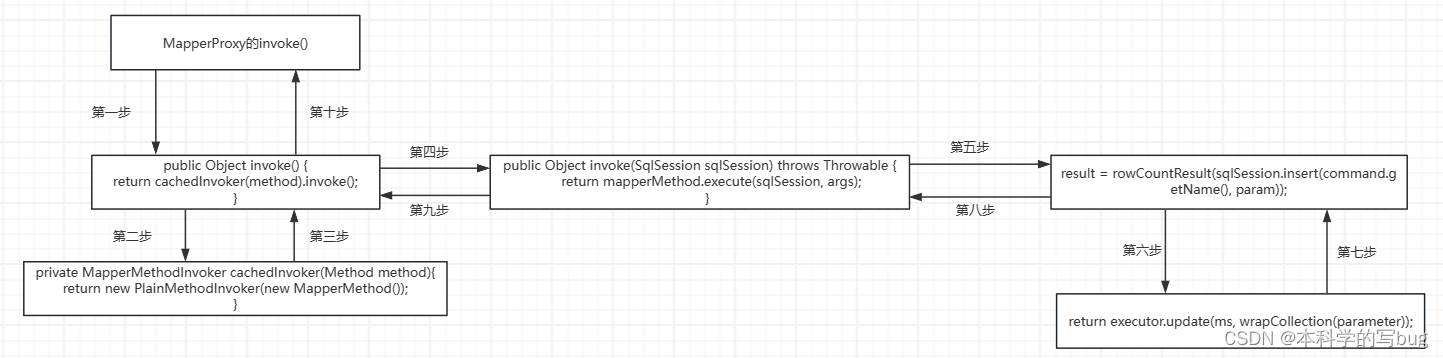
MyBatis底层原理(小白版本)
!特别声明!:这篇文章只是单纯用来应对面试,并不能用来当作深度解析的文章来看。本人才疏学浅,文章也可能有不对的地方,望指正。 此源码分析使用的是Java11 基本使用流程: String resource &q…...

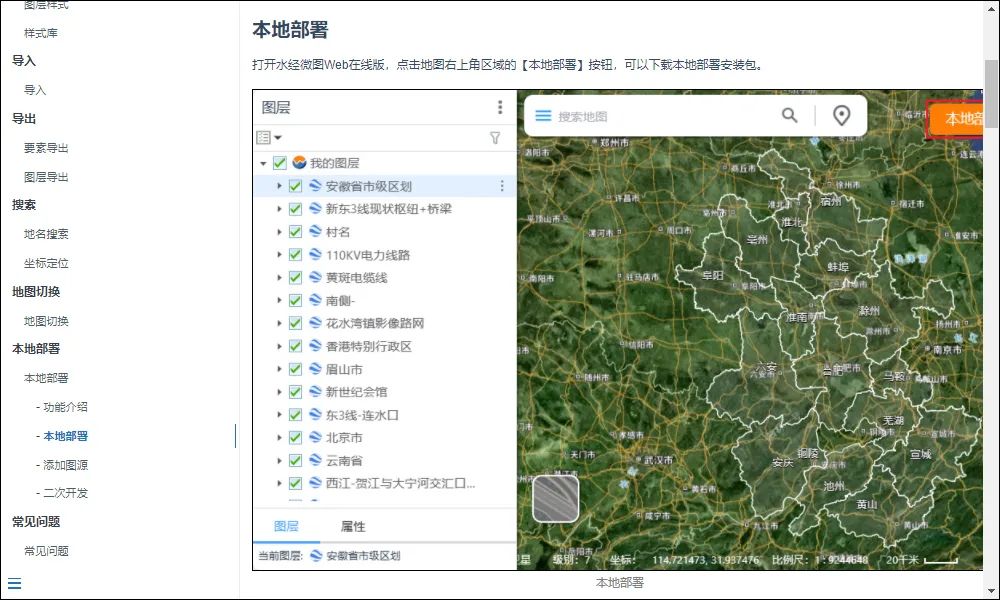
水经微图Web版从入门到精通
我们在《47GB水经微图从入门到精通视频教程》和《163M水经微图从入门到精通文档教程》中,为大家分享了水经微图PC版的教程。 这里,我们再为大家分享水经微图Web版的文档教程。 水经微图Web版教程 水经微图Web版的教程,主要包括基础名词、…...

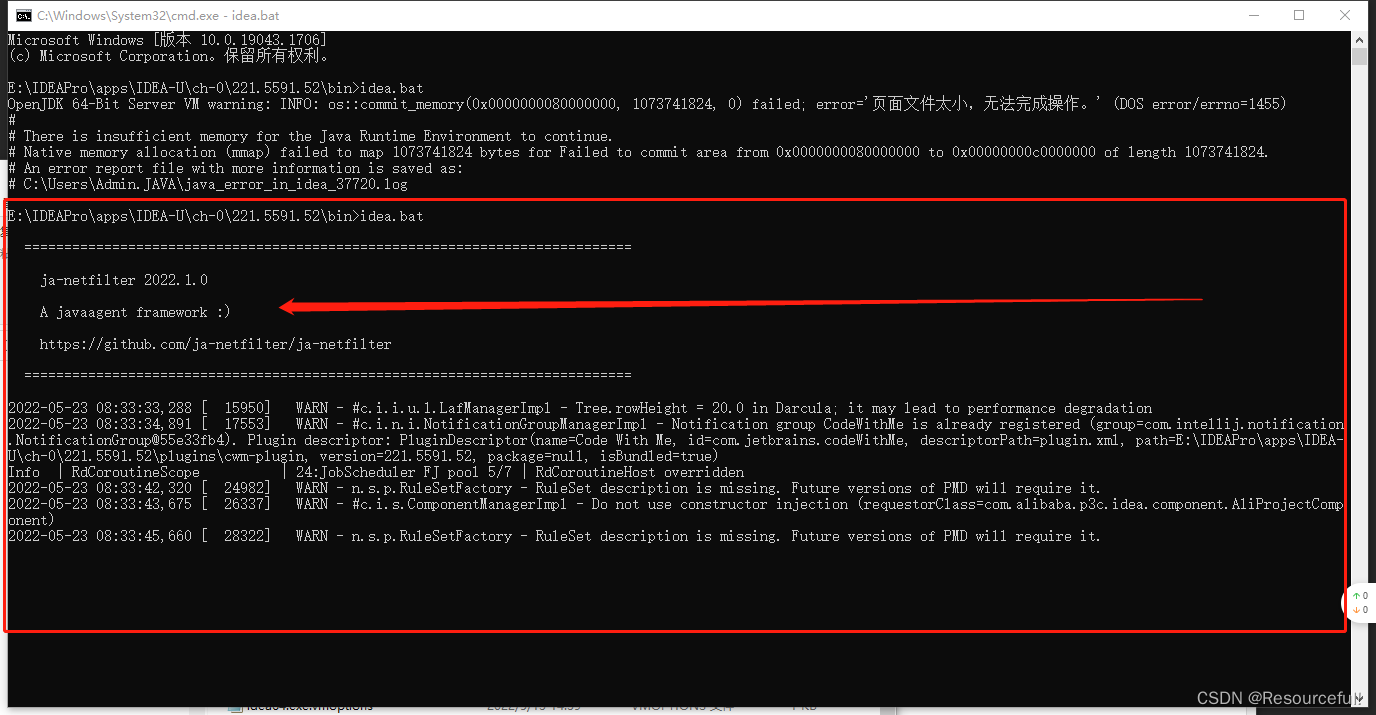
IntelliJ IDEA 2023 最新版如何试用?IntelliJ IDEA 2023最新版试用方法及验证ja-netfilter配置成功提示
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

LeetCode541. Reverse String II
文章目录 一、题目二、题解 一、题目 541. Reverse String II Given a string s and an integer k, reverse the first k characters for every 2k characters counting from the start of the string. If there are fewer than k characters left, reverse all of them. If…...

ios原生分享
什么是 ios 系统的原生分享呢,如下图所示 具体使用系统UIActivityViewController,完整代码如下: -(void)shareAny:(NSString *)text url:(NSString *)_url imagePath:(NSString *)_imagePath {NSLog("shareAny, text:%, url:%, imagePa…...

【Ubuntu】安装chrome之后无法启动
【Ubuntu】安装chrome之后无法启动 文章目录 【Ubuntu】安装chrome之后无法启动1. 问题描述2.解决方法Reference 1. 问题描述 命令行运行 google-chrome报错 [5901:5901:0610/183033:ERROR:process_singleton_linux.cc(309)] 其他计算机 (money-Latitude-E5430-non-vPro) 的…...

顺序栈练习
顺序栈练习 相关内容: 1.判断顺序栈栈满的两种方式 2.一张图理解栈顶指针加加减减的问题 3.栈的顺序存储结构(顺序栈) //顺序栈的初始化、判空、入栈、出栈、读取栈顶元素 //顺序栈的结构:数组、栈顶指针(本质是下标) #include&…...

安全与HTTP协议:为何明文传输数据成为争议焦点?
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 ⭐ 专栏简介 📘 文章引言 一、H…...

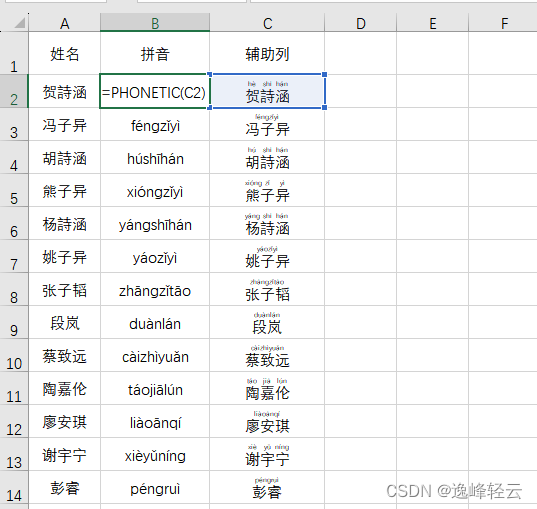
【笔记】excel怎么把汉字转换成拼音
1、准备好excel文件,复制需要转拼音列。 2、打开一个空白Word文档,并粘贴刚才复制的内容; 3、全选Word文档中刚粘贴的内容,点击「开始」选项卡「字体」命令组下的「拼音指南」,调出拼音指南对话框; 4、全…...

opencv官网文档学习
文章最后有一些图片资源 1.图像处理基本使用 import cv2# 读取图像 image cv2.imread("images/1.png", cv2.IMREAD_GRAYSCALE) print("image:",image)# 显示图像 namedWindow cv2.namedWindow("images/1.png") cv2.imshow("images/1.pn…...

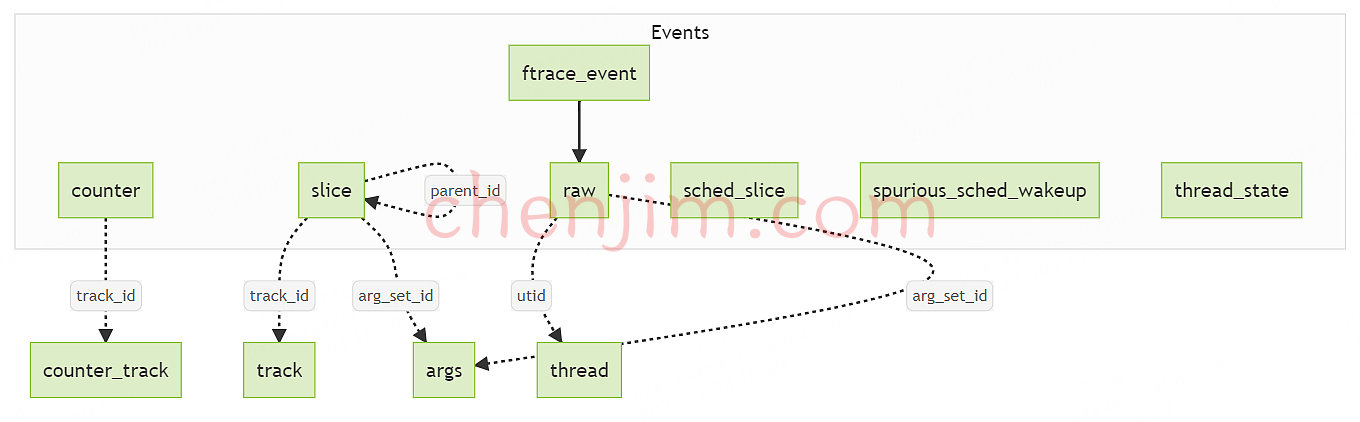
Android性能优化--Perfetto用SQL性能分析
Android性能优化–Perfetto用SQL性能分析 文章目录 Android性能优化--Perfetto用SQL性能分析介绍Perfetto SQL 基础使用 Perfetto SQL 进行性能分析总结 本文首发地址 https://blog.csdn.net/CSqingchen/article/details/134167741 最新更新地址 https://gitee.com/chenjim/che…...

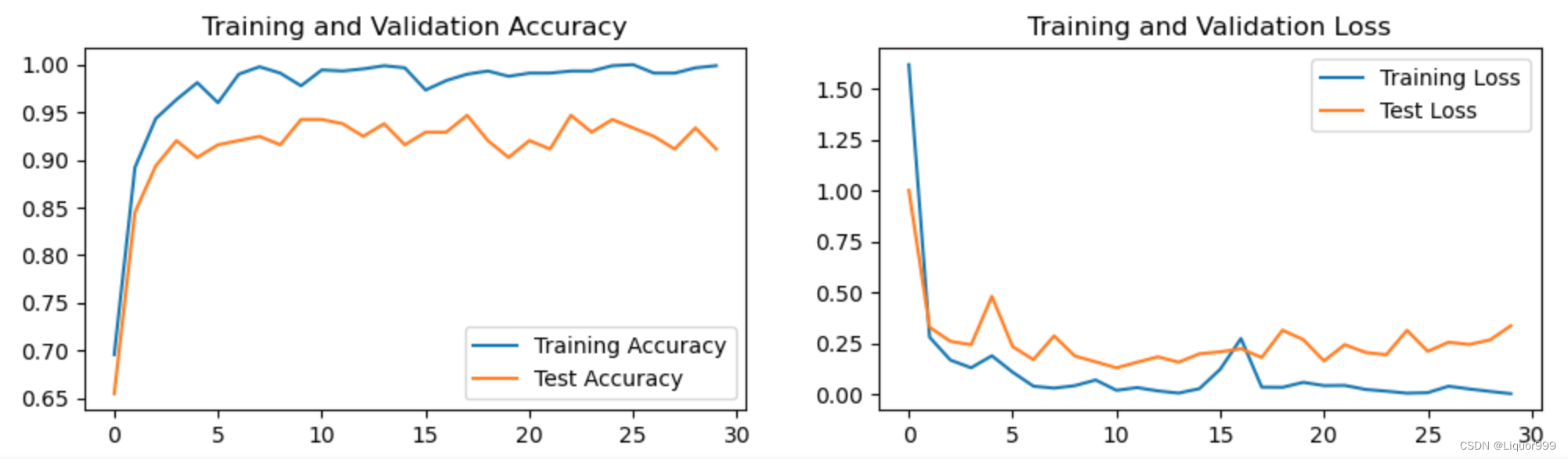
NLP之Bert实现文本分类
文章目录 1. 代码展示2. 整体流程介绍3. 代码解读4. 报错解决4.1 解决思路4.2 解决方法 5. Bert介绍5.1 什么是BertBERT简介:BERT的核心思想:BERT的预训练策略:BERT的应用:为什么BERT如此受欢迎?总结: 1. 代…...

Pytorch从零开始实战08
Pytorch从零开始实战——YOLOv5-C3模块实现 本系列来源于365天深度学习训练营 原作者K同学 文章目录 Pytorch从零开始实战——YOLOv5-C3模块实现环境准备数据集模型选择开始训练可视化模型预测总结 环境准备 本文基于Jupyter notebook,使用Python3.8,…...

docker部署Jenkins(Jenkins+Gitlab+Maven实现CI/CD)
GitLab介绍 GitLab是一个用于仓库管理系统的开源项目,使用Git作为代码管理工具,并在此基础上搭建起来的Web服务,可通过Web界面进行访问公开的或者私人项目。它拥有与Github类似的功能,能够浏览源代码,管理缺陷和注释。…...

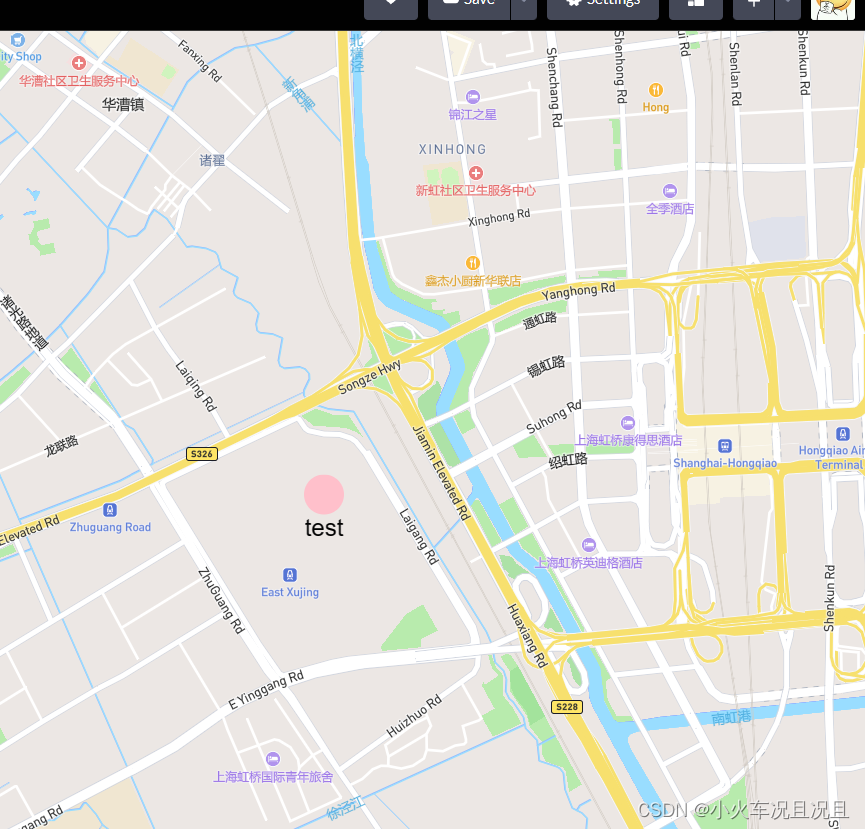
mapbox使用marker创建html点位信息
mapbox使用marker创建html点位信息 codePen地址 mapboxgl.accessToken "pk.eyJ1IjoibGl1emhhbzI1ODAiLCJhIjoiY2xmcnV5c2NtMDd4eDNvbmxsbHEwYTMwbCJ9.T0QCxGEJsLWC9ncE1B1rRw"; const center [121.29786, 31.19365]; const map new mapboxgl.Map({container: &quo…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...
