uniapp小程序刮刮乐抽奖
使用canvas画布画出刮刮乐要被刮的图片,使用移动清除画布。
当前代码封装为刮刮乐的组件;
vue代码:
<template><view class="page" v-if="merchantInfo.cdn_static"><image class="bg" :src="merchantInfo.cdn_static +'statistics/luckDrawImg/scratchcard/page_bg.png'" mode="aspectFill"></image><view class="content"><view class="logo"><image :src="merchantInfo.logo" mode="heightFix"></image></view><view class="title"><image :src="merchantInfo.cdn_static +'statistics/luckDrawImg/scratchcard/title.png'" mode="heightFix"></image></view><view class="notification"><view></view><text>每日刮卡抽好礼</text><view></view></view><view class="box"><image class="scrapingBg" :src="merchantInfo.cdn_static +'statistics/luckDrawImg/scratchcard/scrapingBg.png'"></image><view class="scrapingBox"><view class="scrapingBoxContent"><!-- 奖品名称 --><!-- <view>{{ prizeTitle || "" }}</view> --><!-- 奖品图片 --><image :src="merchantInfo.cdn_static + prizeUrl"></image><canvas :style="{'width':width+'px','height':height+'px'}" style="position: absolute; top: 0;" canvas-id="myCanvas" id="myCanvas" @touchstart="touchstart" @touchend="touchend" @touchmove="touchmove"></canvas></view></view></view><view class="count"><view class="tip">您今天还有<text>{{total}}</text>次抽奖机会</view></view><view class="btns"><view class="btn" @click="getRule"><image class="btnImg" :src="merchantInfo.cdn_static +'statistics/luckDrawImg/scratchcard/rule.png'"></image><view class="btnConent"><image :src="merchantInfo.cdn_static +'statistics/luckDrawImg/scratchcard/ruleIcon.png'"></image><text>查看规则</text></view></view><view class="btn" @click="getResult()"><image class="btnImg" :src="merchantInfo.cdn_static +'statistics/luckDrawImg/scratchcard/prize.png'"></image><view class="btnConent"><image :src="merchantInfo.cdn_static +'statistics/luckDrawImg/scratchcard/prizeIcon.png'"></image><text>兑换福利</text></view></view></view></view><view class="win" v-if="rule_show"><scroll-view scroll-y class="win_box .win_box_bg"><mp-html :content="luckDrawInfo.rule" /></scroll-view><text class="iconfont iconcolseIcon theme-font-white" @click="rule_show=false"></text></view><view class="win" v-if="result_show"><view class="win_box1"><image class="win_bg" :src="merchantInfo.cdn_static +'statistics/luckDrawImg/result_bg.png'" mode=""></image><view class="win_content"><view class="win_tips theme-font-white">{{currentPrize.desc}}</view><view class="win_title">{{currentPrize.title}}</view><view class="win_btn" @click="choiseAddress()">{{currentPrize.is_address==1?'选择地址':'确定'}}</view></view></view></view><view class="win" v-if="prize_show"><view class="win_tit theme-font-white">我的奖品</view><view class="win_box2"><view class="items"><view class="left i_title">奖品</view><view class="right i_title">中奖时间</view></view><scroll-view scroll-y class="list"><view class="item" v-for="(item,index) in list" :key="index"><view class="left">{{item.lottery_prize_title}}</view><view class="right" v-if="item.is_address==1&&!item.address_id"><view class="r_btn" @click="choiseAddress1(item)">去领奖</view></view><view class="right" v-else>{{item.created_time}}</view></view></scroll-view></view><text class="iconfont iconcolseIcon theme-font-white" @click="prize_show=false"></text></view></view></template><script>import { luckDrawInfo } from '@/api/luckDraw.js';import colors from '@/mixins/color';export default {mixins: [colors],data() {return {//https://cdn.dev.scrm.juplus.cn/InQLzDLoAl2S9LyNJUXQ45gpA.pngmask: true,wtf:true,luckDrawInfo: {},rule_show:false,result_show:false,prize_show:false,total:0,currentPrize:{},list:[],id: "",prizeTitle: "",prizeUrl: "",filePath: "",ctx: null,width: 0,height: 0,disabled: false, // 是否禁止刮卡readyState: false, // 是否开始绘制endState: false, // 结束刮卡状态watermark: '刮一刮', // 水印文字watermarkColor: '#c5c5c5', // 水印文字颜色watermarkSize: 14, // 水印文字大小title: '刮一刮开奖', // 提示文字titleColor: '#888', // 提示文字颜色titleSize: 24, // 提示文字大小startX: 0, // 触摸x轴位置startY: 0, // 触摸y轴位置touchSize: 30, // 触摸画笔大小percentage: 50, // 刮开百分之多少的时候开奖}},props: {userId: {type: [Number,String]},type:{type: [Number,String]}},//渲染完了mounted() {this.id = this.userId;this.init();this.$nextTick(() => {let content = uni.createSelectorQuery().in(this).select(".scrapingBoxContent");content.boundingClientRect((data) => {this.width = data.width;this.height = data.height;this.ctx = uni.createCanvasContext('myCanvas', this);uni.getImageInfo({src: this.merchantInfo.cdn_static + 'statistics/luckDrawImg/scratchcard/scratchingBefore.png',success: (res) => {this.filePath = res.path;this.drawInit();}})}).exec()})}, methods: {drawInit(imgUrl) {this.endState = false;this.readyState = false;this.ctx.clearRect(0, 0, this.width, this.height); // 清除画布上在该矩形区域内的内容(x,y,宽,高)。// this.ctx.setFillStyle('#ddd'); // 填充颜色// this.ctx.fillRect(0, 0, this.width, this.height); // 填充区域(x,y,宽,高)/*** 绘制文字水印*/// var width = this.watermark.length * this.watermarkSize;// this.ctx.save(); // 保存当前的绘图上下文。// this.ctx.rotate(-10 * Math.PI / 180); // 以原点为中心,原点可以用 translate方法修改。顺时针旋转当前坐标轴。多次调用rotate,旋转的角度会叠加。// let x = 0;// let y = 0;// let i = 0;// while ((x <= this.width * 5 || y <= this.height * 5) && i < 300) {// this.ctx.setFillStyle(this.watermarkColor); // 填充颜色// this.ctx.setFontSize(this.watermarkSize); // 设置字体的字号// this.ctx.fillText(this.watermark, x, y); // 填充的文本(文字,x,y)// x += width + width * 1.6;// if (x > this.width && y <= this.height) {// x = -Math.random() * 100;// y += this.watermarkSize * 3;// }// i++;// }// this.ctx.restore(); // 恢复之前保存的绘图上下文。/*** 绘制标题*/// this.ctx.setTextAlign("center"); // 用于设置文字的对齐// this.ctx.setTextBaseline("middle"); // 用于设置文字的水平对齐// this.ctx.setFillStyle(this.titleColor); // 填充颜色// this.ctx.setFontSize(this.titleSize); // 设置字体的字号// this.ctx.fillText(this.title, this.width / 2, this.height / 2); // 填充的文本(文字,x,y)/*** 绘制图片*/ this.ctx.drawImage(this.filePath, 0, 0, this.width, this.height); this.ctx.draw(); // 将之前在绘图上下文中的描述(路径、变形、样式)画到 canvas 中。this.readyState = true; // 完成绘制},// 手指触摸动作开始touchstart(e) {if (this.disabled || this.endState) {return;}this.startPlay();this.startX = e.touches[0].x;this.startY = e.touches[0].y;},// 手指触摸后移动touchmove(e) {if (this.disabled || this.endState) return;if (!this.prizeTitle) return;if (!this.prizeUrl) return;this.ctx.clearRect(this.startX, this.startY, this.touchSize, this.touchSize); // 清除画布上在该矩形区域内的内容(x,y,宽,高)。this.ctx.draw(true); // false:本次绘制是否接着上一次绘制,true:保留当前画布上的内容//记录移动点位this.startX = e.touches[0].x;this.startY = e.touches[0].y;},// 手指触摸动作结束touchend(e) {if (this.disabled || this.endState) {return;}// 返回一个数组,用来描述 canvas 区域隐含的像素数据,在自定义组件下,第二个参数传入自定义组件实例 this,以操作组件内 <canvas> 组件。uni.canvasGetImageData({canvasId: 'myCanvas',x: 0,y: 0,width: this.width,height: this.height,success: (res) => {console.log(res);let pixels = res.data;let transPixels = [];for (let i = 0; i < pixels.length; i += 4) {if (pixels[i + 3] < 128) {transPixels.push(pixels[i + 3]);}}var percent = (transPixels.length / (pixels.length / 4) * 100).toFixed(2);if (percent >= this.percentage) {this.scrapingSuccess();}},fail: (e) => {console.log(e);},}, this);},// 成功,清除所有图层scrapingSuccess(e) {if (this.endState) {return;}this.endState = true;this.ctx.moveTo(0, 0); // 把路径移动到画布中的指定点,不创建线条。用 stroke() 方法来画线条。this.ctx.clearRect(0, 0, this.width, this.height); // 清除画布上在该矩形区域内的内容(x,y,宽,高)。this.ctx.stroke(); // 画出当前路径的边框。默认颜色色为黑色。this.ctx.draw(true);// 弹出奖品setTimeout(()=>{this.result_show = true;this.drawInit();this.wtf = true;this.prizeTitle = "";this.prizeUrl = "";},800)},init(){if(this.userInfo){this.getInfo()}else{setTimeout(()=>{this.init()},500)}},getInfo(){luckDrawInfo.getDetail({id:this.id}).then(res => {this.luckDrawInfo=res.datathis.total=res.data.my_can_numthis.action('lottery',this.id,0,2,this.luckDrawInfo.title,'','lottery')})},choiseAddress(){this.currentPrize.is_address==1?uni.navigateTo({url:'/pages/address/address'}):''this.result_show=false},choiseAddress1(data){this.currentPrize=datauni.navigateTo({url:'/pages/address/address'})this.prize_show=false},setAddress(id){luckDrawInfo.setAddress({address_id:id,history_id:this.currentPrize.history_id||this.currentPrize.id}).then(res => {uni.showToast({title:"地址设置成功",icon:'none'})})},getRule(){this.scrapingSuccess();setTimeout(()=>{this.rule_show = true;},800)},getResult(){// if(!this.wtf){// return false// }this.scrapingSuccess();luckDrawInfo.getResult({lottery_id:this.id}).then(res => {this.list=res.data.datathis.prize_show=true})},// 点击开始,请求接口抽奖startPlay(index) {if(this.luckDrawInfo.is_register==1&&!this.userInfo.type){uni.navigateTo({url:'/pages/login/login'})return false}if(this.luckDrawInfo.is_form==1&&this.luckDrawInfo.user_form_count==0){uni.navigateTo({url:'/pages/form/form?id='+this.luckDrawInfo.form_id+'&type_id=' + this.id + '&type=lottery'})return false}if(!this.wtf){return false}// 活动未开始或活动已结束let startTimeMs = new Date(this.luckDrawInfo.start_time).getTime();let endTimeMs = new Date(this.luckDrawInfo.end_time).getTime();let nowTimeMs = new Date().getTime();if (nowTimeMs < startTimeMs) {uni.showToast({icon: "none",title: "活动未开始"})return false;}if (nowTimeMs > endTimeMs) {uni.showToast({icon: "none",title: "活动已结束"})return false;}this.mask = false;this.wtf = false;luckDrawInfo.run({id:this.id}).then(res => {this.currentPrize = res.data;this.total = res.data.row_lottery_new.my_can_num;this.prizeTitle = res.data.title;this.prizeUrl = res.data.img;}).catch(err => {this.wtf = true;});}}}
</script><style scoped lang="scss">@import 'index.scss';/**/
</style>scss代码:
.page{width: 750rpx;height: 100vh;position: relative;
}.bg{width: 750rpx;height: 100vh;
}.content{width: 750rpx;min-height: 100vh;height: 1448rpx;position: absolute;top: 0;left: 0;
}.logo{height: 60rpx;display: flex;justify-content: center;margin-top: 90rpx;image{height: 60rpx;}
}.title{height: 254rpx;display: flex;justify-content: center;margin-top: 20rpx;image{width: 640rpx;height: 254rpx;}
}.notification{width: 370rpx;height: 56rpx;display: flex;justify-content: space-between;align-items: center;margin: -60rpx auto 0 auto;view{width: 26rpx;height: 4rpx;background-color: #fff;}text{font-size: 38rpx;font-family: PingFangSC-Medium, PingFang SC;font-weight: 500;color: #FFFFFF;}
}.box{width: 658rpx;height: 422rpx;margin: 110rpx auto 0 auto;position: relative;.scrapingBg{width: 100%;height: 100%;}.scrapingBox{width: 100%;height: 100%;position: absolute;left: 0;top: 0;box-sizing: border-box;padding: 52rpx 62rpx;.scrapingBoxContent{width: 536rpx;height: 318rpx;z-index: 2;position: relative;image{width: 100%;height: 100%;}view {width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;font-size: 100rpx;color: #1B9AF9;text-shadow: 0px 4px 8px rgba(149,216,255,0.5);}}}
}.count{display: flex;justify-content: center;margin-top: 44rpx;.tip{font-size: 28rpx;font-family: PingFangSC-Medium, PingFang SC;font-weight: 500;color: #777777;text{color: #0039AF;}}
}.btns{display: flex;align-items: center;justify-content: space-between;margin-top: 26rpx;
}.btn{width: 376rpx;height: 166rpx;position: relative;.btnImg{width: 100%;height: 100%;}.btnConent{width: 100%;position: absolute;top: 50%;transform: translateY(-100%);display: flex;justify-content: center;align-items: center;image{width: 42rpx;height: 42rpx;margin-right: 12rpx;}text{font-size: 42rpx;font-family: PingFangSC-Medium, PingFang SC;font-weight: 500;color: #FFFFFF;}}}.win{width: 750rpx;height: 100vh;background: rgba(0, 0, 0, 0.8);position: fixed;top: 0;left: 0;z-index: 2;display: flex;flex-direction: column;align-items: center;justify-content: center;
}.win_box{width: 662rpx;height: 60%;padding: 40rpx;box-sizing: border-box;border-radius: 24rpx;
}.win_box_bg{background: #C3E5FE;
}.bg3{background: #C3E5FE;
}.iconcolseIcon{font-size: 58rpx;margin-top: 98rpx;
}.win_box1{width: 630rpx;height: 922rpx;position: relative;
}.win_bg{width: 630rpx;height: 922rpx;
}.win_content{width: 630rpx;height: 922rpx;position: absolute;left: 0;top: 0;display: flex;flex-direction: column;align-items: center;
}.win_tips{font-size: 48rpx;font-family: SourceHanSansSC-Medium, SourceHanSansSC;font-weight: bold;margin-top: 290rpx;
}.win_title{font-size: 48rpx;font-family: SourceHanSansSC-Medium, SourceHanSansSC;font-weight: bold;color: #FE6631;margin: 170rpx 0;
}.win_btn{width: 280rpx;height: 80rpx;line-height: 80rpx;text-align: center;background: #FFE047;border-radius: 46rpx;font-size: 32rpx;font-family: SourceHanSansSC-Medium, SourceHanSansSC;font-weight: bold;color: #13112C;
}.win_tit{font-size: 48rpx;font-family: SourceHanSansSC-Medium, SourceHanSansSC;font-weight: bold;margin-bottom: 32rpx;
}.win_box2{width: 662rpx;height: 900rpx;background: #FFFFFF;border-radius: 24rpx;display: flex;flex-direction: column;
}.items{width: 662rpx;height: 108rpx;background: #C3E5FE;border-radius: 24rpx 24rpx 0rpx 0rpx;display: flex;align-items: center;flex-shrink:0
}.left,.right{width: 50%;text-align: center;font-family: SourceHanSansSC-Medium, SourceHanSansSC;font-weight: bold;
}.i_title{font-size: 36rpx;
}.list{height: 792rpx;padding-bottom: 20rpx;overflow: hidden;
}.item{width: 662rpx;height: 88rpx;display: flex;align-items: center;justify-content: space-around;
}.item:nth-child(2n){background-color: #F4F4F4;
}.r_btn{width: 160rpx;height: 60rpx;line-height: 60rpx;text-align: center;background: #FFC659;border-radius: 46rpx;font-family: SourceHanSansSC-Medium, SourceHanSansSC;font-weight: bold;font-size: 32rpx;margin:0 auto;
}效果:

相关文章:

uniapp小程序刮刮乐抽奖
使用canvas画布画出刮刮乐要被刮的图片,使用移动清除画布。 当前代码封装为刮刮乐的组件; vue代码: <template><view class"page" v-if"merchantInfo.cdn_static"><image class"bg" :src&q…...

Qt 窗口无法移出屏幕
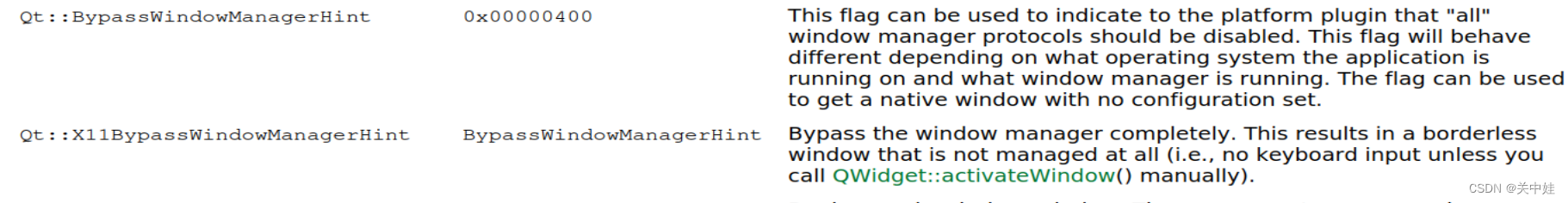
1 使用场景 设计一个缩进/展开widget的效果,抽屉效果。 看到实现的方法有定时器里move窗口,或是使用QPropertyAnimation。 setWindowFlags(Qt::Dialog | Qt::FramelessWindowHint |Qt::X11BypassWindowManagerHint); 记得在移…...

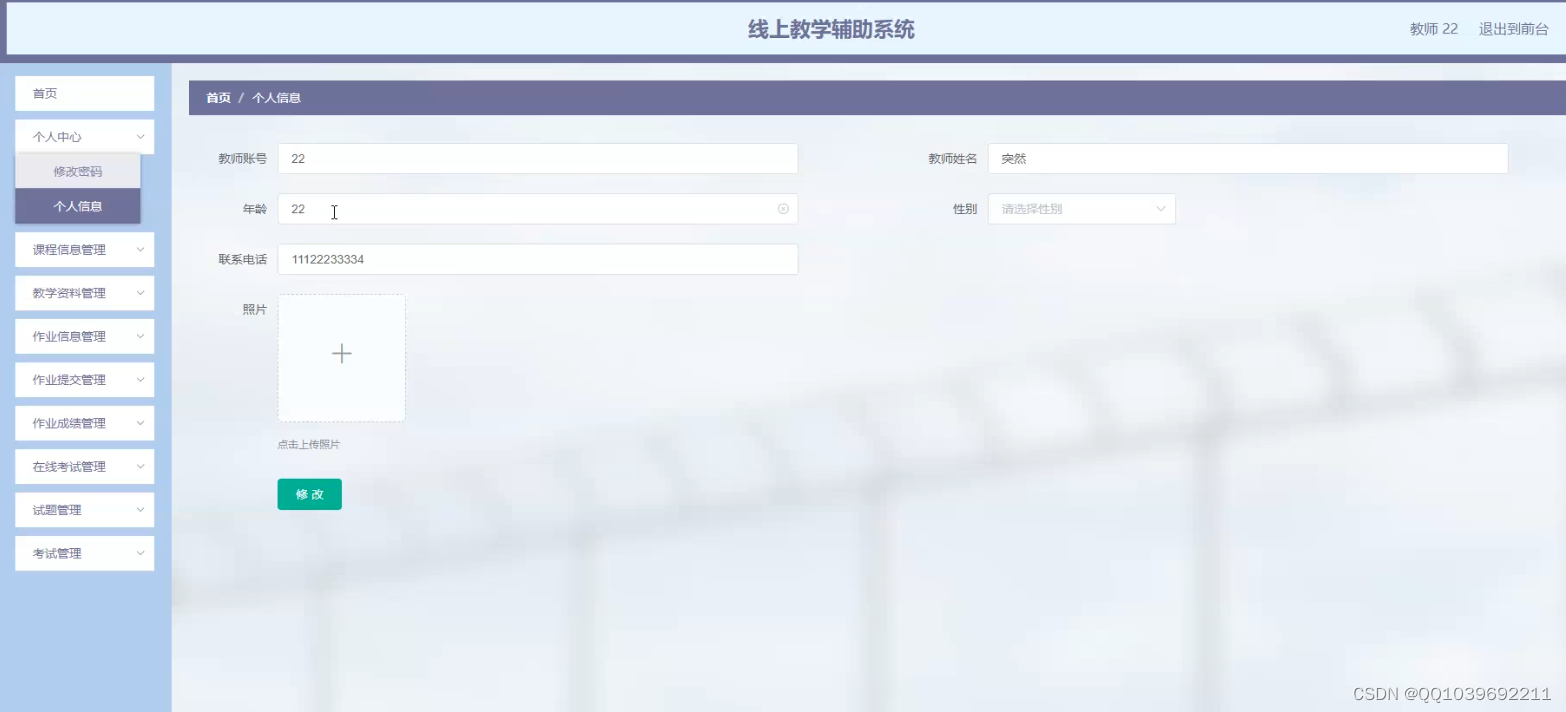
java毕业设计基于springboot+vue线上教学辅助系统
项目介绍 本论文主要论述了如何使用JAVA语言开发一个线上教学辅助系统 ,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作者将论述线上教学辅助系统的当前背景以及系统开…...

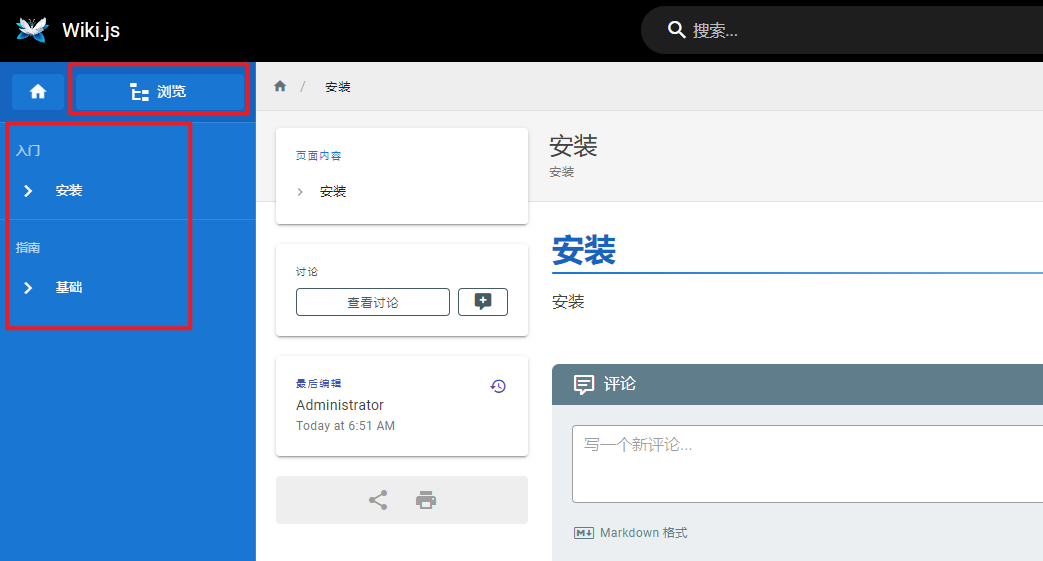
开源 Wiki 软件 wiki.js
wiki.js简介 最强大、 可扩展的开源Wiki 软件。使用 Wiki.js 美观直观的界面让编写文档成为一种乐趣!根据 AGPL-v3 许可证发布。 官方网站:https://js.wiki/ 项目地址:https://github.com/requarks/wiki 主要特性: 随处安装&a…...

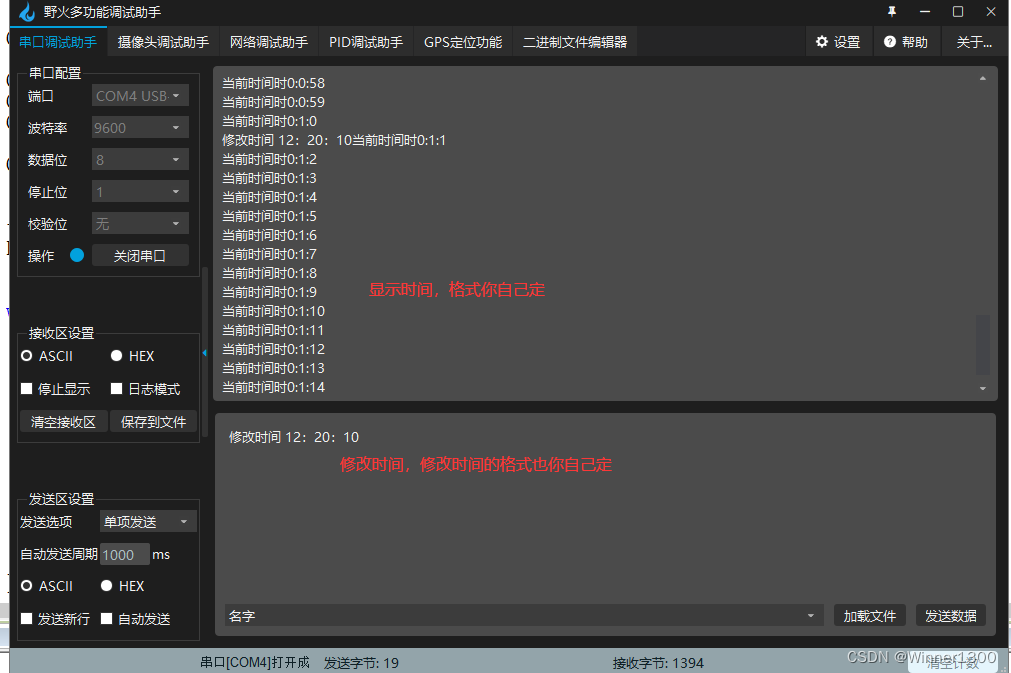
STM32基本定时器中断
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、STM32定时器的结构?1. 51定时器的结构1.1如何实现定时1s的功能? 2. stm32定时器的结构2.1 通用定时器 二、使用步骤1.开启时钟2.初始…...

学习历程_基础_精通部分_达到手搓的程度
1. 计算机网络(更新版) 1.1 计算机网络-43题 1.2 2. 操作系统(更新版) 3. ACM算法(更新版) 4. 数据库(更新版) 5. 业务开发算法(更新版) 6. 分布式类(更新版) 7. 设计模式(更新版ÿ…...

Redis中的List类型
目录 List类型的命令 lpush lpushx rpush lrange lpop rpop lindex linsert llen lrem ltrim lset 阻塞命令 阻塞命令的使用场景 1.针对一个非空的列表进行操作 2.针对一个空的列表进行操作 3.针对多个key进行操作. 内部编码 lisi类型的应用场景 存储(班级…...
3D模型格式转换工具HOOPS Exchange:如何将3D PDF转换为STEP格式?
3D CAD数据在制造、工程和设计等各个领域都扮演着重要的角色。为了促进不同软件应用程序之间的协作和互操作性,它通常以不同的格式进行交换。 HOOPS Exchange是一个强大的软件开发工具包,提供了处理和将3D CAD数据从一种格式转换为另一种格式的解决方案…...

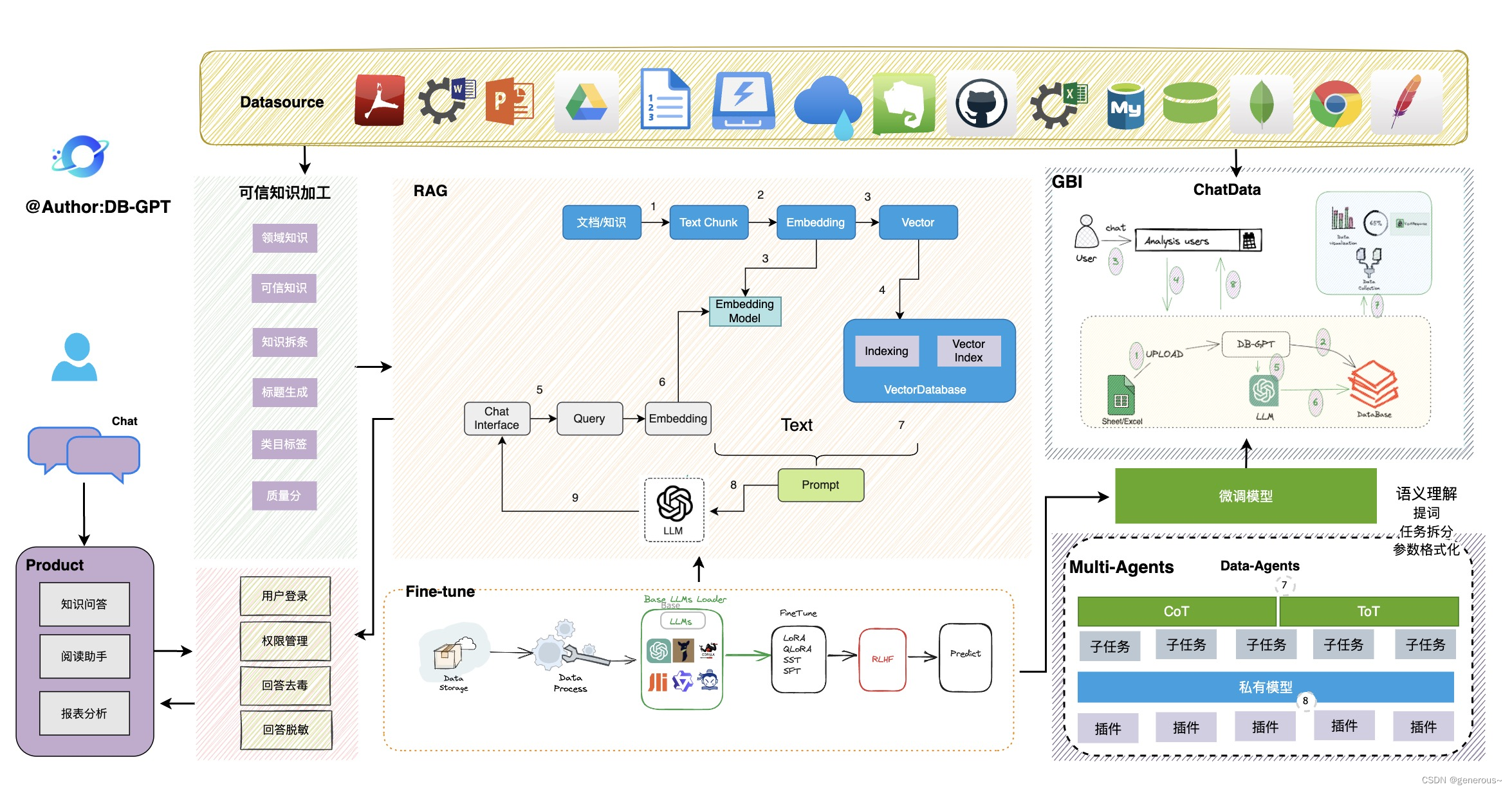
DB-GPT介绍
DB-GPT介绍 引言DB-GPT项目简介DB-GPT架构关键特性私域问答&数据处理多数据源&可视化自动化微调Multi-Agents&Plugins多模型支持与管理隐私安全支持数据源 子模块DB-GPT-Hub微调参考文献 引言 随着数据量的不断增长和数据分析的需求日益增多,将自然语言…...

Java,面向对象,内部类
内部类的定义: 将一个类A定义在另一个类B里面,里面的那个类A就称为内部类(InnerClass),类B则称为外部类(OuterClass)。 内部类的使用场景: 类A只在类B中使用,便可以使用内部类的方法…...

唯一ID如何生成,介绍一下目前技术领域最常使用的几种方法
纵使十面大山,又如何,无妨… 概述 唯一ID(Unique Identifier)是在计算机科学和信息技术领域中用于标识某个实体或数据的唯一标识符。生成唯一ID的方法可以根据具体需求和应用场景的不同而有所不同。以下是一些目前技术领域中常用…...

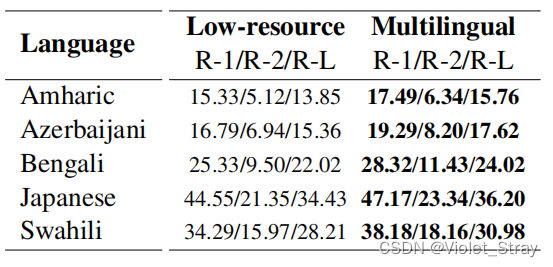
【翻译】XL-Sum: Large-Scale Multilingual Abstractive Summarization for 44 Languages
摘要 当代的关于抽象文本摘要的研究主要集中在高资源语言,比如英语,这主要是因为低/中资源语言的数据集有限。在这项工作中,我们提出了XL-Sum,这是一个包含100万篇专业注释的文章摘要对的综合多样数据集,从BBC中提取&…...

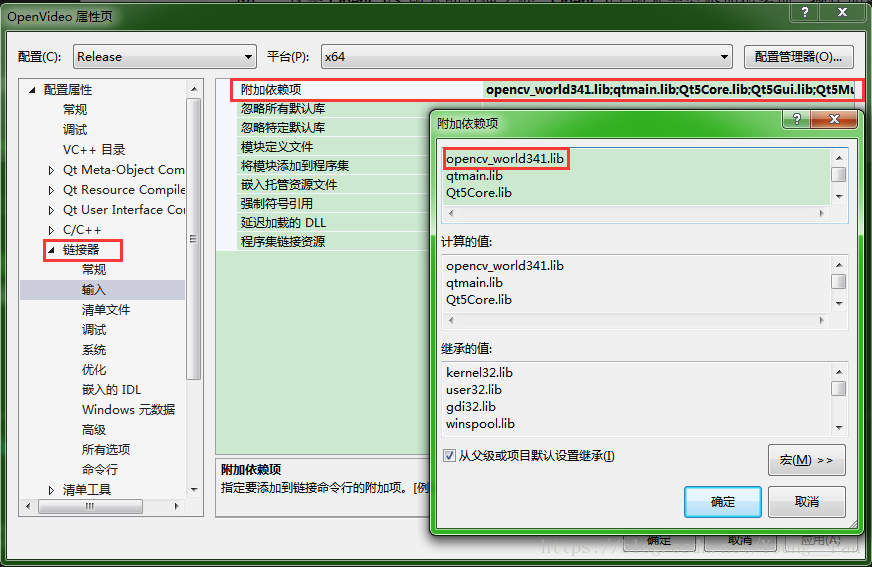
配置OpenCV
Open CV中包含很多图像处理的算法,因此学会正确使用Open CV也是人脸识别研究的一项重要工作。在 VS2017中应用Open CV,需要进行手动配置,下面给出在VS2017中配置Open CV的详细步骤。 1.下载并安装OpenCV3.4.1与VS2017的软件。 2.配置Open CV环…...

1-时间复杂度和空间复杂度
为了找到最适合当前问题而估量“算法”的评价s 时间复杂度空间复杂度执行效率:根据算法编写出的程序,执行时间越短,效率就越高占用的内存空间:不同算法编写出的程序,执行时占用的内存空间也不相同。如果实际场景中仅能…...

EtherCAT主站SOEM -- 3 -- SOEM之ethercatconfig.h/c文件解析
EtherCAT主站SOEM -- 3 -- SOEM之ethercatconfig.h/c文件解析 一 ethercatconfig.h/c文件功能预览:二 ethercatconfig.h/c 中主要函数的作用:2.1.1 ec_config_init(uint8 usetable) 和 ecx_config_init(ecx_contextt *context, uint8 usetable)ÿ…...

洗地机哪个品牌好?家用洗地机选购攻略
随着家用洗地机的普及和市场的广泛认可,进入洗地机行业的制造商也越来越多。在面对众多洗地机品牌时,消费者常常感到困惑,不知道如何选择。面对众多选择,选择有良好保障的知名洗地机品牌是明智之举。知名品牌在质量、售后服务等方…...

Java数组的定义与常用使用方法
目录 一.什么是数组 二.数组的创建及初始化 数组的创建 数组的初始化 动态初始化: 静态初始化: 【注意】 三.数组的使用 数组中元素访问 遍历数组 四.数组作为方法的参数 参数传基本数据类型 参数传数组类型(引用数据类型) 作为方法的返回…...

[计算机网络]认识“协议”
认识“协议” 文章目录 认识“协议”序列化和反序列化网络计算器引入Sock类设计协议编写服务端类启动服务端编写客户端类启动客户端程序测试 序列化和反序列化 在网络体系结构中,应用层的应用程序会产生数据,这个数据往往不是简单的一段字符串数据&…...

“Notepad++“ 官网地址
notepad官网下载地址:https://notepad-plus-plus.org/downloads/ npp.8.5.8.Installer.x64 本下载地址- https://download.csdn.net/download/namekong8/88494023 1. Fix session file data loss issue. 2. Fix Explorer context menu "Edit with Notepad…...

基于单片机的自动感应门设计
博主主页:单片机辅导设计 博主简介:专注单片机技术领域和毕业设计项目。 主要内容:毕业设计、简历模板、学习资料、技术咨询。 文章目录 主要介绍一、自动感应门设计的功能概述二、系统总体方案2.1系统的总体计划2.2元器件的介绍2.2.1单片机的…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...
