react+canvas实现横跨整个页面的动态的波浪线(贝塞尔曲线)
本来写这个特效 我打算用css实现的,结果是一波三折,我太难了,最终没能用css实现,转战了canvas来实现。来吧先看效果图

当然这个图的波浪高度、频率、位置、速度都是可调的,请根据自己的需求调整,如果你讲波浪什么的调大一下 还有有摆动的效果哦。
以下是完整代码
import React, { useEffect, useRef } from 'react';
import classNames from 'classnames';
const WaveAnimation = () => {const canvasRef = useRef<HTMLCanvasElement | null>(null);useEffect(() => {const canvas = canvasRef.current;if (canvas) {const ctx = canvas.getContext('2d');console.log('ctx', ctx);if (ctx) {const amplitude = 60;const frequency = 0.006;let phase = 0;const centerY = canvas.height / 2;const startX = -10;const speed = 0.2;const lineColor = 'rgba(255, 255, 255, 0.1)';const animate = () => {ctx.clearRect(0, 0, canvas.width, canvas.height);ctx.beginPath();ctx.moveTo(startX, centerY);for (let x = startX; x < canvas.width; x++) {const y = centerY + amplitude * Math.sin(frequency * x + phase);ctx.lineTo(x, y);}ctx.strokeStyle = lineColor;ctx.lineWidth = 10;ctx.stroke();phase -= speed;requestAnimationFrame(animate);};animate();}}}, []);return (<div className="wave-animation"><canvas ref={canvasRef} width="3000" height="300"></canvas></div>);
};export default WaveAnimation;如果你想看vue的写法,请移步这里
相关文章:

react+canvas实现横跨整个页面的动态的波浪线(贝塞尔曲线)
本来写这个特效 我打算用css实现的,结果是一波三折,我太难了,最终没能用css实现,转战了canvas来实现。来吧先看效果图 当然这个图的波浪高度、频率、位置、速度都是可调的,请根据自己的需求调整,如果你讲波…...

峰回网关数采PLC
1.网络配置 例如:plc地址是192.168.1.56 1.访问网关 峰回网关默认网关地址 192.168.3.18,或者(10.10.253.354),本案例按照3.18讲解。 1和1相连,0和电脑相连 本地电脑修改ip为192.168.3.3(和3…...

Vue+element el-date-picker 时间日期选择器设置默认值,选择框不显示问题(已解决)
时间选择器默认值的问题 显示的时候如果用下面的方式赋值将不会显示出来: this.deviceFormData.time[0] that.$filterArray.formatDatehh(start);this.deviceFormData.time[1] that.$filterArray.formatDateEnd(end);实际上是有数据的,但是不会显示出…...

数据挖掘题目:根据规则模板和信息表找出R中的所有强关联规则,基于信息增益、利用判定树进行归纳分类,计算信息熵的代码
一、(30分)设最小支持度阈值为0.2500, 最小置信度为0.6500。对于下面的规则模板和信息表找出R中的所有强关联规则: S∈R,P(S,x )∧ Q(S,y )> Gpa…...

Reshape.XL 1.2 for Excel插件 Crack
特征 插件 Reshape.XL 包括 130 个基本可组合功能。使用它们,您可以快速轻松地进行非常复杂的数据转换和处理。它们的架构和基本定义受到 SQL 和 R 语言的强烈启发。 到目前为止,类似的功能只能通过脚本语言供程序员使用。借助 Reshape.XL 插件…...

开发知识点-PHP从小白到拍簧片
从小白到拍簧片 位异或运算(^ )引用符号(&)strlen() 函数base64_encode预定义 $_POST 变量session_start($array);操作符php 命令set_time_limit(7200)isset()PHP 命名空间(namespace)new 实例化类extends 继承 一个类使用另一个类方法error_reporti…...

飞书开发学习笔记(二)-云文档简单开发练习
飞书开发学习笔记(二)-云文档简单开发练习 一.云文档飞书开发环境API 首先还是进入开放平台 飞书开放平台:https://open.feishu.cn/app?langzh-CN 云文档相关API都在“云文档”目录中,之下又有"云空间",“文档”,“电子表格”&a…...
+ Spring相关源码)
设计模式——命令模式(Command Pattern)+ Spring相关源码
文章目录 一、命令模式定义二、例子2.1 菜鸟教程例子2.1.1 定义命令类接口2.1.2 定义命令执行者2.1.3 被处理对象Stock。2.1.4 封装处理Stock的命令 2.2 JDK源码——Runnable2.2.1 命令接口2.2.2 命令处理者2.2.3 命令实现类 2.3 SpringMVC——Controller2.3.1 请求对象 handle…...

[开源]企业级在线办公系统,基于实时音视频完成在线视频会议功能
一、开源项目简介 企业级在线办公系统 本项目使用了SpringBootMybatisSpringMVC框架,技术功能点应用了WebSocket、Redis、Activiti7工作流引擎, 基于TRTC腾讯实时音视频完成在线视频会议功能。 二、开源协议 使用GPL-3.0开源协议 三、界面展示 部分…...

Scala语言用Selenium库写一个爬虫模版
首先,我将使用Scala编写一个使用Selenium库下载yuanfudao内容的下载器程序。 然后我们需要在项目的build.sbt文件中添加selenium的依赖项。以下是添加Selenium依赖项的代码: libraryDependencies "org.openqa.selenium" % "selenium-ja…...

ZZ038 物联网应用与服务赛题第I套
2023年全国职业院校技能大赛 中职组 物联网应用与服务 任 务 书 (I卷) 赛位号:______________ 竞赛须知 一、注意事项 1.检查硬件设备、电脑设备是否正常。检查竞赛所需的各项设备、软件和竞赛材料等; 2.竞赛任务中所使用的各类软件工…...

ClickHouse 学习之基础入门(一)
第 1 章 ClickHouse 入 门 ClickHouse 是俄罗斯的 Yandex 于 2016 年开源的列式存储数据库(DBMS),使用 C 语言编写,主要用于在线分析处理查询(OLAP),能够使用 SQL 查询实时生成分析数据报告。 …...

HttpClient基本使用
十二、HttpClient 12.1 介绍 HttpClient是Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持HTTP协议的客户端编程工具包,并且它支持HTTP协议最新的版本和建议。 HttpClient作用: 发送HTTP请求接收响应数据 …...
)
力扣:150. 逆波兰表达式求值(Python3)
题目: 给你一个字符串数组 tokens ,表示一个根据 逆波兰表示法 表示的算术表达式。 请你计算该表达式。返回一个表示表达式值的整数。 注意: 有效的算符为 、-、* 和 / 。每个操作数(运算对象)都可以是一个整数或者另一…...

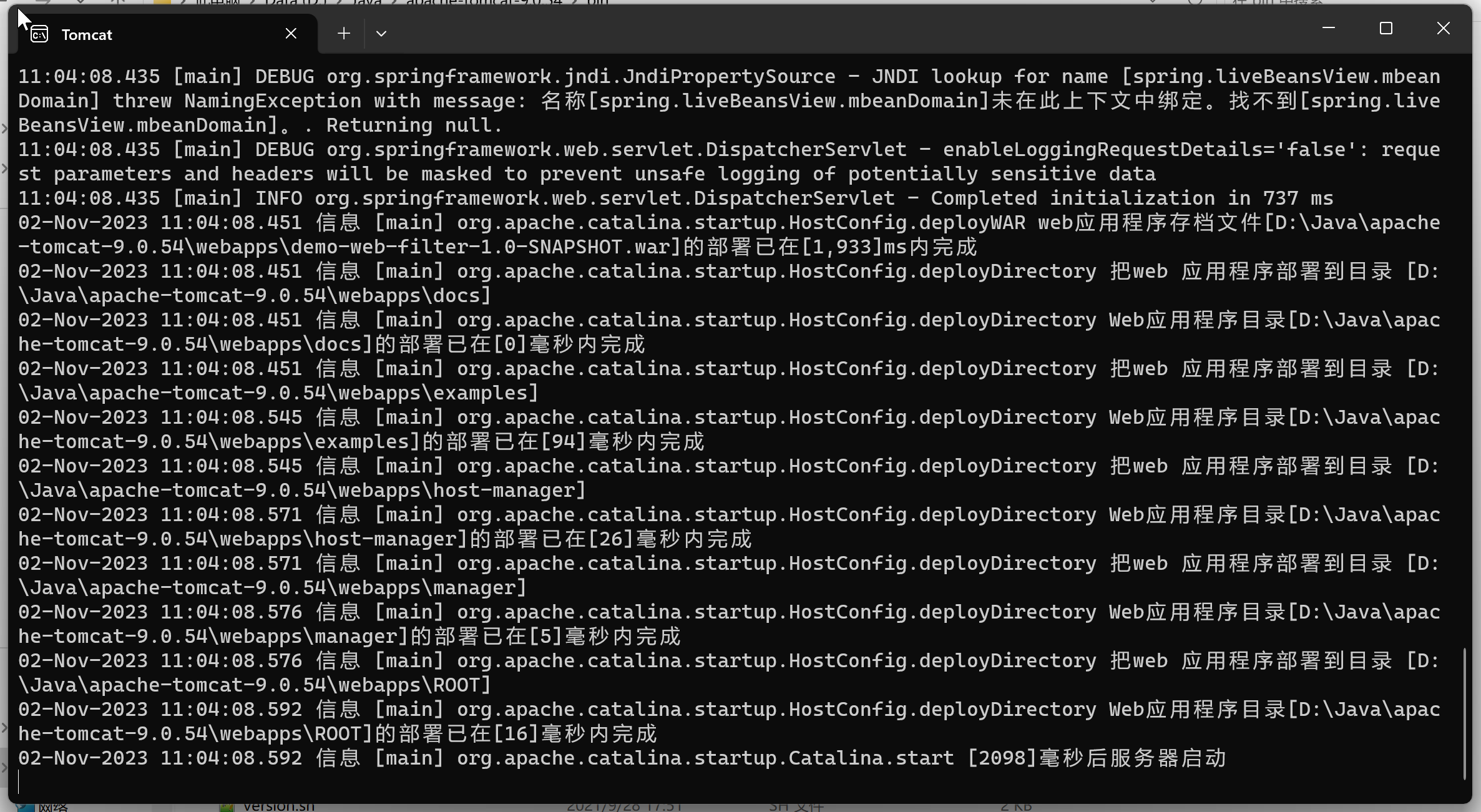
Tomcat运行日志乱码问题/项目用tomcat启动时窗口日志乱码
文章目录 一、问题描述:二、产生原因三、解决方法 一、问题描述: 项目在idea中运行时日志是正常的,用Tomcat启动时发现一大堆看不懂的文字,如 二、产生原因 产生乱码的根本原因就是编码和解码不一致,举个例子就是翻…...

Leetcode—199.二叉树的右视图【中等】
2023每日刷题(十九) Leetcode—199.二叉树的右视图 深度优先遍历实现代码 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0), left(nullptr), right(…...

微信小程序如何跳转到外部小程序
要在微信小程序中跳转到外部小程序,您可以使用微信小程序提供的 wx.navigateToMiniProgram 方法。以下是实现步骤: 在需要跳转的页面或组件中,编写触发跳转的逻辑,例如点击按钮: 替换 外部小程序的AppID 和 外部小程序…...

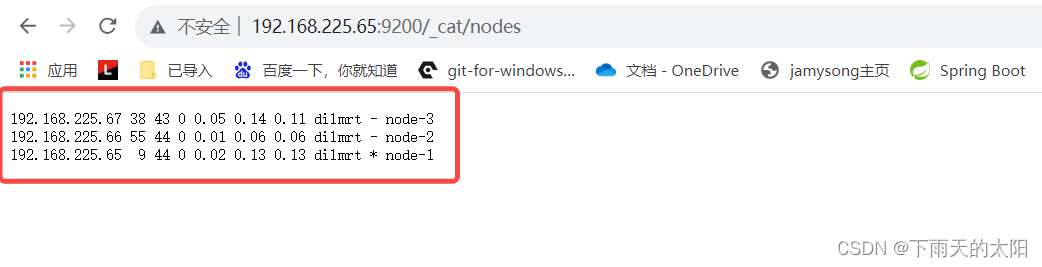
ElasticSearch集群环境搭建
1、准备三台服务器 这里准备三台服务器如下: IP地址主机名节点名192.168.225.65linux1node-1192.168.225.66linux2node-2192.168.225.67linux3node-3 2、准备elasticsearch安装环境 (1)编辑/etc/hosts(三台服务器都执行) vim /etc/hosts 添加如下内…...

[架构之路-250/创业之路-81]:目标系统 - 纵向分层 - 企业信息化的呈现形态:常见企业信息化软件系统 - 企业内的数据与数据库
目录 一、数据概述 1.1 数据 1.2 企业信息系统的数据 1.3 大数据 1.4 数据与程序的分离思想 1.5 数据与程序的分离做法 1.6 数据库的基本概念 1.7 企业数据来源 1.8 企业数据架构 二、常见的数据库类型 2.1 数据库分类 2.1 数据库类型 2.2 常见的数据库类型、应用…...

delaunay和voronoi图 人脸三角剖分
先获取人脸68个特征点坐标,其中使用了官方的预训练模型shape_predictor_68_face_landmarks.dat: import dlib import cv2predictor_path "shape_predictor_68_face_landmarks.dat" png_path "face.jpg"txt_path "points.tx…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
