css进阶知识点速览
0前言
零基础部分的博客
1选择器进阶
1.1后代选择器
作用:根据html标签的嵌套关系,选择父元素后代中满足条件的元素
选择器语法:选择器1 选择器2 {css}
结果:
在选择器1所找到标签的后代中
注意:
后代包括:儿子、孙子等等
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div p {color: red;}</style>
</head>
<body><p><div><p>hello world</p></div></p>
</body>

<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p {color: green;}div p {color: red;}</style>
</head>
<body><p>hello</p><p><div><p>hello world</p></div></p>
</body>

1.2子代选择器
作用:根据HTML标签的嵌套关系,选择父元素子代中满足条件的元素
选择器语法:选择器1 > 选择器2 {css}
结果:
在选择器1所找到标签的子代中,找到满足选择器
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div p {color: green;}</style>
</head>
<body><div>hello<p>hello world</p><a href="web"><p>hello baby!</p></a></div>
</body>

如果改用>,如下:
<style>div > p {color: green;}</style>

1.3 并集选择器
作用:同时选择多组标签,设置同样的样式
选择器语法:选择器1,选择器2{css}
结果:
找到选择器1和选择器2选中的标签,设置样式
1.4交集选择器
作用:选中页面中同时满足多个选择器的标签
选择器语法:选择器1.选择器2{css}
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p.no1 {color: green;}</style>
</head>
<body><p class="no1">hello</p><div>hello</div><div class="no1">hello</div>
</body>

1.5 伪类
作用:选中鼠标悬停在元素上的状态,设置样式
选择器语法:选择器:hover{css}
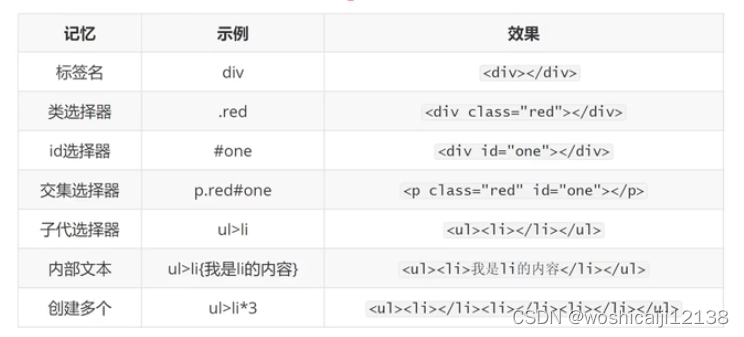
1.6 Emmet语法
作用:通过简写,快速生成代码
语法如图[1]:

2 背景色
2.1背景颜色
属性名:background-color (bgc)
属性值:
颜色取值:关键字、rgb表示法、rgba表示法、十六进制
注意点:
背景颜色默认是透明的:rgba(0,0,0,0)、transparent
背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色。
2.2 背景图片
属性名:background-image (bgi)
属性值:background-image: url(‘图片路径’)
注意点:
1背景图片中url可以省略引号
2背景图片默认是在水平垂直方向平铺的
3背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色
2.3背景平铺
如果在style标签中设置的宽和高多大,而图片本身小,会导致图片复制多份而覆盖style设置的区域。
属性名:background-repeat(bgr)
属性值如图[1]

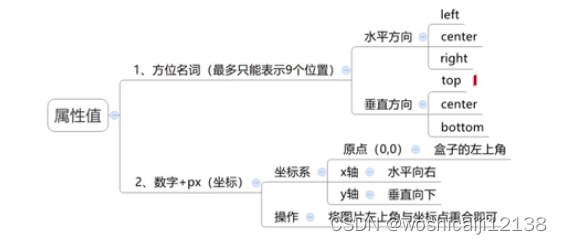
2.4 背景位置
属性名:background-position(bgp)

background-position:水平位置设置 垂直位置设置
2.5背景相关属性连写
属性名:background(bg)
属性值:单个属性值合写。取值之间以空格隔开
书写顺序:
background: color image repeat position
复合属性就是一个属性名加多个值
2.6背景与img标签的区别
img标签是一个标签,不设置宽高默认以固定原尺寸显示
img为插入图片,主要用来显示重要的图片,比如宣传图;
div标签+背景图片:需要设置div的宽高,因为背景图片只是装饰css的样式,不能撑开div标签。因此,不设置宽高,没有盒子就没有图片
只起修饰作用的,可有可无的图片就用背景图片
3 元素显示模式
<>叫标签,也叫元素
3.1块级元素
显示特点:
1独占一行
2宽度默认是父元素的宽度,高度默认由内容撑开
3可以设置宽高
代表标签:
div,p,h系列,ul,li,dl,dt,dd,form,header,nav,footer…
3.2行内元素
显示特点:
1一行可以显示多个
2宽度和高度默认由内容撑开
3不可以设置宽高
代表标签:
a,span,b,u,i,s,strong,ins,em,del…
3.3行内块元素
显示特点:
1一行可以显示多个
2可以设置宽高
代表标签:
input,textarea,button,select
特殊情况:img
3.4元素显示模式的转换
目的:改变元素默认的显示特点,让元素符合布局要求
语法:
display:block 转换成块级元素 较多
display:inline-block 转换成行内块元素 较多
display:inline 转换成行内元素 较少
自然,在元素(标签)的css中进行设置
3.5 拓展
1块级元素一般作为大容器,可嵌套文本、块级元素、行内元素、行内块元素等
但是:p标签中不要嵌套div,p,h等块元素
2a标签内部可用嵌套任意元素
但是:a标签不能套a标签
4 CSS特性
4.1继承性
特性:子元素有默认继承父元素样式的特点
可以继承的常见属性:1color 2font-style,font-weight, font-size, font-family 3text-indent, text-align 4line-height
颜色、字样式、首行缩进、行高
注意点:1可通过调试工具判断样式是否可以继承
2所有控制文字的都能继承,不是控制文字的都不能继承
继承性失效的情况:
1a标签的color会继承失效
2h系列标签的font-size会失效
4.2层叠性
1给同一个标签设置不同的样式,此时样式会层叠叠加,会共同作用在标签上;
2给同一个标签设置相同样式,此时样式会层叠覆盖,最终写在最后的样式生效。
注意:当样式冲突时,只要当选择器优先级相同时,才能通过层叠性判断结果
5 案例
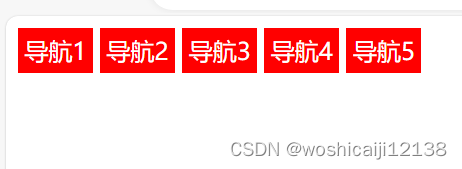
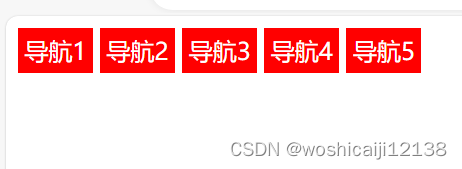
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div a {height: 30px;width: 50px;background-color: red;display: inline-block;text-decoration: none;color: white;text-align: center;line-height: 30px;}div a:hover{background-color: orange;}</style>
</head>
<body><div><a href="">导航1</a><a href="">导航2</a><a href="">导航3</a><a href="">导航4</a><a href="">导航5</a></div>
</body>

参考
[1]前端开发入门教程笔者学习的课程
相关文章:

css进阶知识点速览
0前言 零基础部分的博客 1选择器进阶 1.1后代选择器 作用:根据html标签的嵌套关系,选择父元素后代中满足条件的元素 选择器语法:选择器1 选择器2 {css} 结果: 在选择器1所找到标签的后代中 注意: 后代包括…...

P2047 [NOI2007] 社交网络
Portal. 观察到数据范围 n ≤ 100 n\leq 100 n≤100,考虑用 Floyd。 在 Floyd 更新最短路的过程中,如果以当前结点为中转点的路径更新过,那么可以累加答案;否则,更新最短路径并重置答案。 统计答案时,枚…...

线性表的顺序存储
1.创建:实质是对data与length的修改 //定义一个线性表 typedef struct {int data[MaxSize];//存储线性表的元素 int length;//线性表的长度 }SqList; //新建一个表 void create(SqList &l){//传入地址才可以对其值进行改变 printf("请输入线性表的长度&…...

ChinaSoft 论坛巡礼 | 安全攸关软件的智能化开发方法论坛
2023年CCF中国软件大会(CCF ChinaSoft 2023)由CCF主办,CCF系统软件专委会、形式化方法专委会、软件工程专委会以及复旦大学联合承办,将于2023年12月1-3日在上海国际会议中心举行。 本次大会主题是“智能化软件创新推动数字经济与社…...

采用XML作为GUI描述语言
设计方案采用XML作为GUI描述语言的机制主要包括以下几个方面: 模型定义:使用XML定义GUI组件的模型,包括组件的名称、类型、属性、事件等。布局管理:使用XML定义GUI组件的布局,包括组件之间的相对位置、大小、对齐方式等。数据绑定:使用XML定义GUI组件的数据绑定方式,包括数据来…...

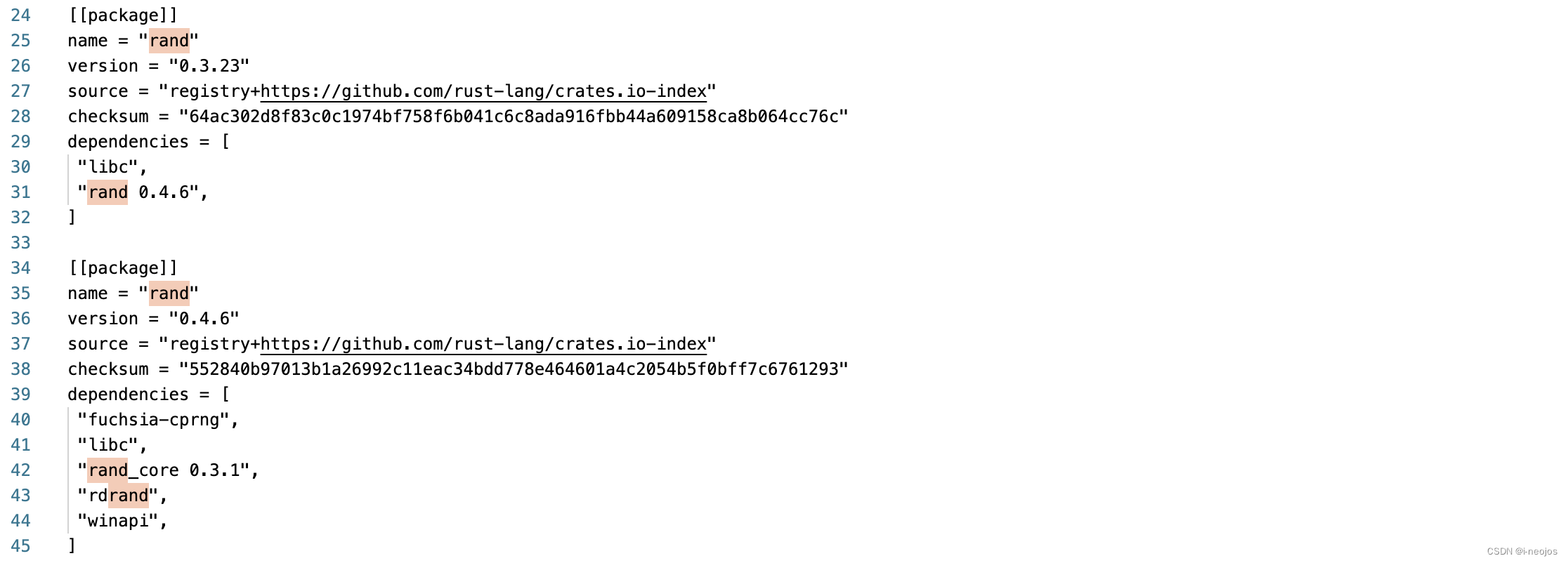
rust入门基础案例:猜数字游戏
案例出处是《Rust权威指南》,书中有更加详细的解释。从这个例子中,我们可以了解到 rust 的两个操作: 如何从控制台读取用户输入rust 如何生成随机数 代码格式化 编译器可在保存时对代码做格式化处理,底层调用 rustfmt 来实现&a…...

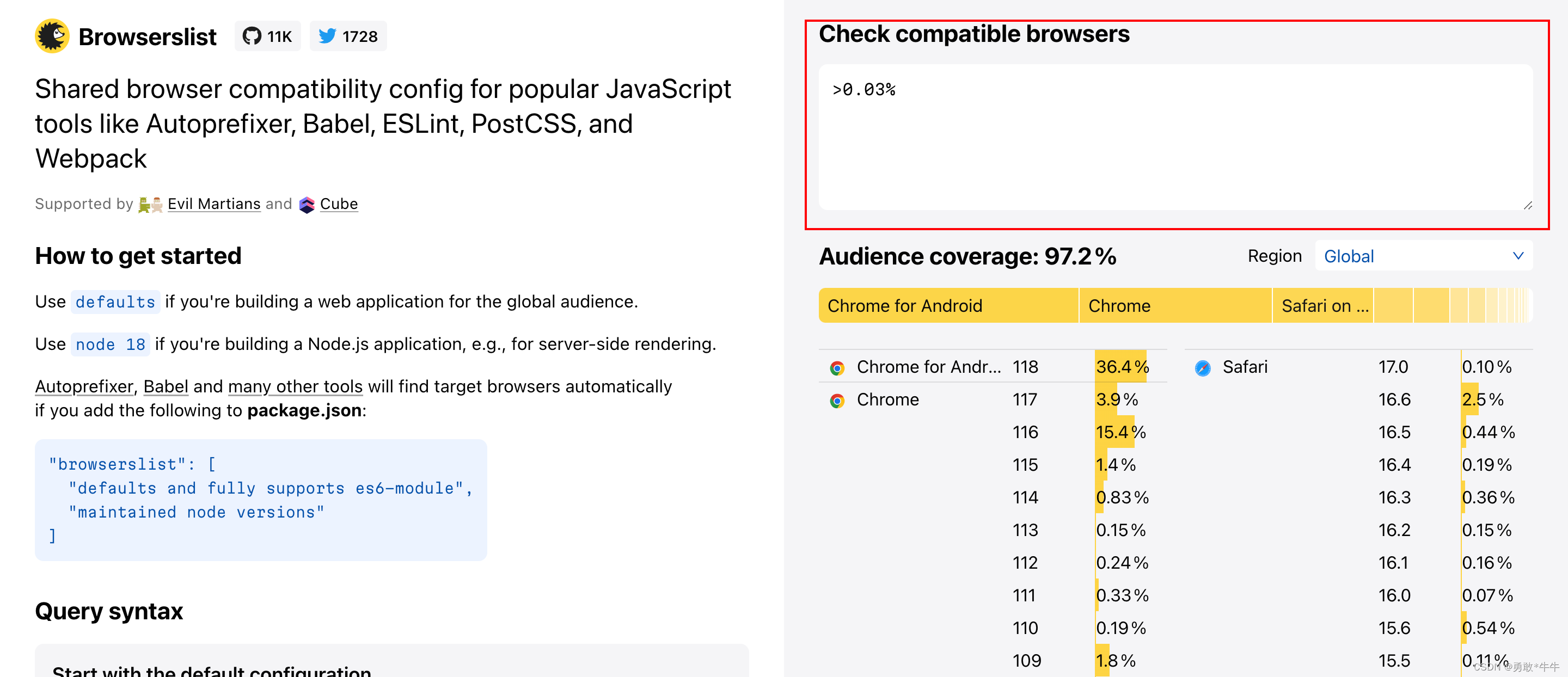
vue-cli5.0.x优雅降级,配置项目兼容旧版浏览器
兼容低版本谷歌浏览器 vue-cli5.0.x脚手架下的,如何降低项目版本以适用于底版本的浏览器。 直接使用默认配置打包部署出来的项目再40,60、70版本的谷歌浏览器跑不起来,蓝屏或者浏览器白屏一般这种情况都需要通过Babel去做转换,我…...

关于RabbitMQ的小总结
问题:消息在转换机无法被路由 发布确认高级作用在生产者发送到转换机,回退消息作用在消息在转换机无法被路由的情况(消息无法路由的意思是,消息在转换机没有匹配到对应的队列),进行消息回退,打…...

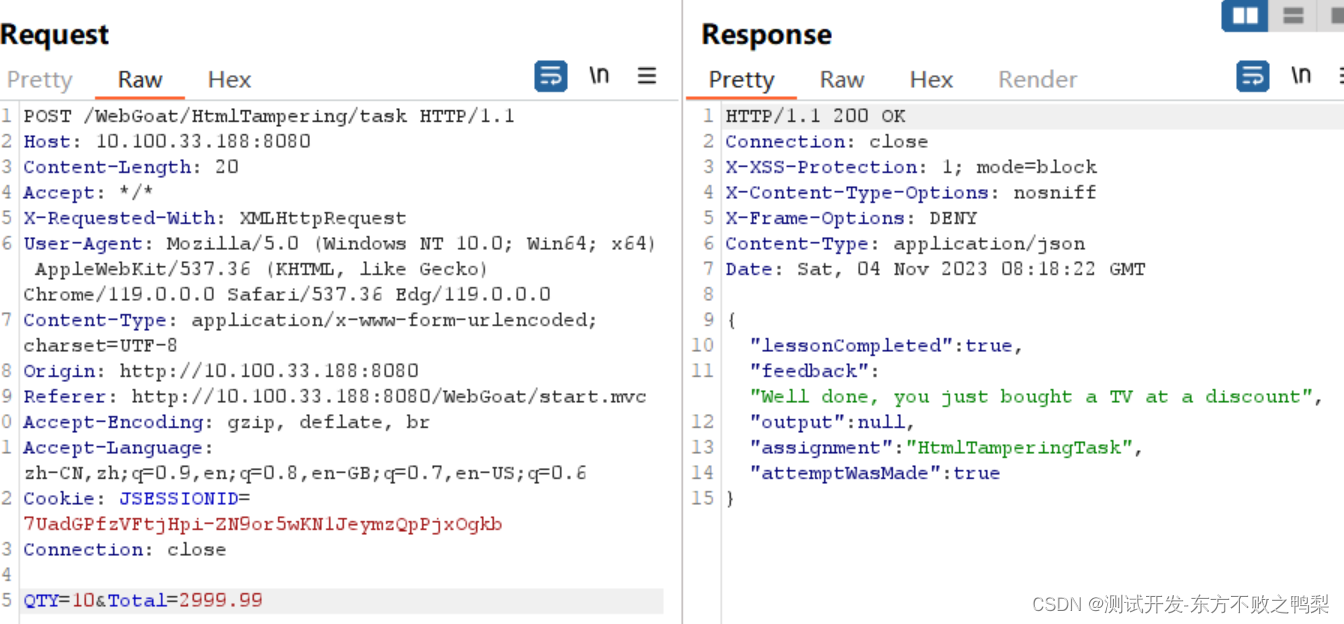
webgoat靶场攻关
A(5) Broken Access Control Insecure Direct Object References 直接对象引用 直接对象引用是指应用程序使用客户端提供的输入来访问数据和对象。 例子 使用 GET 方法的直接对象引用示例可能如下所示 https://some.company.tld/dor?id12345 https…...

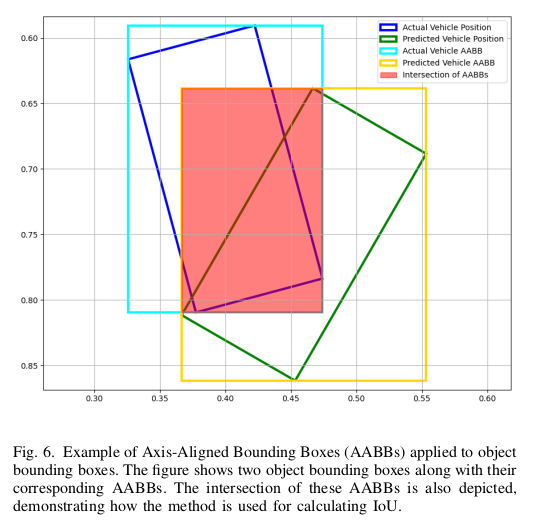
BEV-YOLO 论文学习
1. 解决了什么问题? 出于安全和导航的目的,自驾感知系统需要全面而迅速地理解周围的环境。目前主流的研究方向有两个:第一种传感器融合方案整合激光雷达、相机和毫米波雷达,和第二种纯视觉方案。传感器融合方案的感知表现鲁棒&am…...

C++可以使用负数作为下标索引
今天碰到一个题目,写bfs写炸了,发现好像数组越界,但是却没有报错,而是被边界检查拦截了 导致死循环了??? ps:所以写边界问题,首要的就是对边界进行检查,不检查越界之后…...

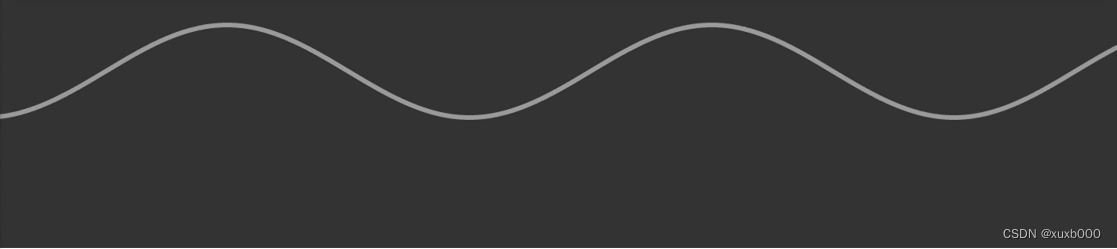
react+canvas实现横跨整个页面的动态的波浪线(贝塞尔曲线)
本来写这个特效 我打算用css实现的,结果是一波三折,我太难了,最终没能用css实现,转战了canvas来实现。来吧先看效果图 当然这个图的波浪高度、频率、位置、速度都是可调的,请根据自己的需求调整,如果你讲波…...

峰回网关数采PLC
1.网络配置 例如:plc地址是192.168.1.56 1.访问网关 峰回网关默认网关地址 192.168.3.18,或者(10.10.253.354),本案例按照3.18讲解。 1和1相连,0和电脑相连 本地电脑修改ip为192.168.3.3(和3…...

Vue+element el-date-picker 时间日期选择器设置默认值,选择框不显示问题(已解决)
时间选择器默认值的问题 显示的时候如果用下面的方式赋值将不会显示出来: this.deviceFormData.time[0] that.$filterArray.formatDatehh(start);this.deviceFormData.time[1] that.$filterArray.formatDateEnd(end);实际上是有数据的,但是不会显示出…...

数据挖掘题目:根据规则模板和信息表找出R中的所有强关联规则,基于信息增益、利用判定树进行归纳分类,计算信息熵的代码
一、(30分)设最小支持度阈值为0.2500, 最小置信度为0.6500。对于下面的规则模板和信息表找出R中的所有强关联规则: S∈R,P(S,x )∧ Q(S,y )> Gpa…...

Reshape.XL 1.2 for Excel插件 Crack
特征 插件 Reshape.XL 包括 130 个基本可组合功能。使用它们,您可以快速轻松地进行非常复杂的数据转换和处理。它们的架构和基本定义受到 SQL 和 R 语言的强烈启发。 到目前为止,类似的功能只能通过脚本语言供程序员使用。借助 Reshape.XL 插件…...

开发知识点-PHP从小白到拍簧片
从小白到拍簧片 位异或运算(^ )引用符号(&)strlen() 函数base64_encode预定义 $_POST 变量session_start($array);操作符php 命令set_time_limit(7200)isset()PHP 命名空间(namespace)new 实例化类extends 继承 一个类使用另一个类方法error_reporti…...

飞书开发学习笔记(二)-云文档简单开发练习
飞书开发学习笔记(二)-云文档简单开发练习 一.云文档飞书开发环境API 首先还是进入开放平台 飞书开放平台:https://open.feishu.cn/app?langzh-CN 云文档相关API都在“云文档”目录中,之下又有"云空间",“文档”,“电子表格”&a…...
+ Spring相关源码)
设计模式——命令模式(Command Pattern)+ Spring相关源码
文章目录 一、命令模式定义二、例子2.1 菜鸟教程例子2.1.1 定义命令类接口2.1.2 定义命令执行者2.1.3 被处理对象Stock。2.1.4 封装处理Stock的命令 2.2 JDK源码——Runnable2.2.1 命令接口2.2.2 命令处理者2.2.3 命令实现类 2.3 SpringMVC——Controller2.3.1 请求对象 handle…...

[开源]企业级在线办公系统,基于实时音视频完成在线视频会议功能
一、开源项目简介 企业级在线办公系统 本项目使用了SpringBootMybatisSpringMVC框架,技术功能点应用了WebSocket、Redis、Activiti7工作流引擎, 基于TRTC腾讯实时音视频完成在线视频会议功能。 二、开源协议 使用GPL-3.0开源协议 三、界面展示 部分…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
