如何在Vue3项目中使用防抖节流技巧
前言
防抖节流是可以说是一种优化组件性能的技巧,可以有效减少组件中的渲染次数和计算量,从而提高组件的响应速度和用户体验。在Vue3中可以使用`lodash`库中的`debounce`和`throttle`函数来分别实现防抖和节流。当然也可以自行设计实现防抖节流函数,调用方式都差不多。
防抖:在一定时间内,多次触发同一事件,只执行最后一次操作,常用于输入框搜索、滚动加载等场景。
节流:在一定时间内,多次触发同一事件,限制函数执行频率,防止函数被频繁调用,从而提高页面性能。
一、基于Vue3内置的lodash函数库实现防抖节流
(1)首先导入lodash函数库的防抖和节流方法
import { debounce, throttle } from 'lodash'(2)随便写两个按钮
<el-button size="small" type="primary" @click="handleDebounceClick($event)"><el-icon :size="16" style="margin-right: 5px;"><Basketball /></el-icon><small>防抖·篮球</small>
</el-button><el-button size="small" type="primary" @click="handleThrottleClick($event)"><el-icon :size="16" style="margin-right: 5px;"><Football /></el-icon><small>节流·足球</small>
</el-button>(3)随便写两个方法
/*** 防抖·篮球*/
const handleDebounceClick = debounce((evt) => {// ---- ^ 业务逻辑 ----// 定义fn方法const fn = (evt) => {console.log('debounce =>', evt)}// 调用fn方法fn(evt)// ---- / 业务逻辑 ----
}, 1000)/*** 节流·足球*/
const handleThrottleClick = throttle((evt) => {// ---- ^ 业务逻辑 ----// 定义fn方法const fn = (evt) => {console.log('throttle =>', evt)}// 调用fn方法fn(evt)// ---- / 业务逻辑 ----
}, 1000)(4)运行效果
分别连续点击按钮即可看到效果 ~
二、自行设计实现的防抖节流函数
(1)自行设计实现防抖节流的好处
关于Vue的防抖节流函数库或插件已经有很多了,这个可以自己搜一下并看看效果如何。那为何还需要自行设计实现防抖节流?因为有些需求需要定制化设计,同时你还知道了防抖节流的基本原理。
(2)防抖节流具体实现
/*** 防抖*/
const debounce = (fn, time) => {let timer = nullreturn (...args) => {const context = thisif (timer) {clearTimeout(timer)}timer = setTimeout(() => {fn.call(context, ...args)}, time)}
}/*** 节流*/
const throttle = (fn, time) => {let activeTime = nullreturn (...args) => {const context = thisconst current = Date.now()if (current - activeTime >= time) {fn.call(context, ...args)activeTime = Date.now()}}
}(2)随便写两个按钮
<el-button size="small" type="primary" @click="handleDebounceClick($event, '你好')"><el-icon :size="16" style="margin-right: 5px;"><Basketball /></el-icon><small>防抖·篮球</small>
</el-button><el-button size="small" type="primary" @click="handleThrottleClick($event, '世界')"><el-icon :size="16" style="margin-right: 5px;"><Football /></el-icon><small>节流·足球</small>
</el-button>(3)随便写两个方法
/*** 防抖·篮球*/
const handleDebounceClick = debounce((evt, str) => {// ---- ^ 业务逻辑 ----// 定义fn方法const fn = (evt) => {console.log('debounce =>', evt, str)}// 调用fn方法fn(evt)// ---- / 业务逻辑 ----
}, 1000)/*** 节流·足球*/
const handleThrottleClick = throttle((evt, str) => {// ---- ^ 业务逻辑 ----// 定义fn方法const fn = (evt) => {console.log('throttle =>', evt, str)}// 调用fn方法fn(evt)// ---- / 业务逻辑 ----
}, 1000)(4)运行效果
分别连续点击按钮即可看到效果 ~
相关文章:

如何在Vue3项目中使用防抖节流技巧
前言 防抖节流是可以说是一种优化组件性能的技巧,可以有效减少组件中的渲染次数和计算量,从而提高组件的响应速度和用户体验。在Vue3中可以使用lodash库中的debounce和throttle函数来分别实现防抖和节流。当然也可以自行设计实现防抖节流函数࿰…...

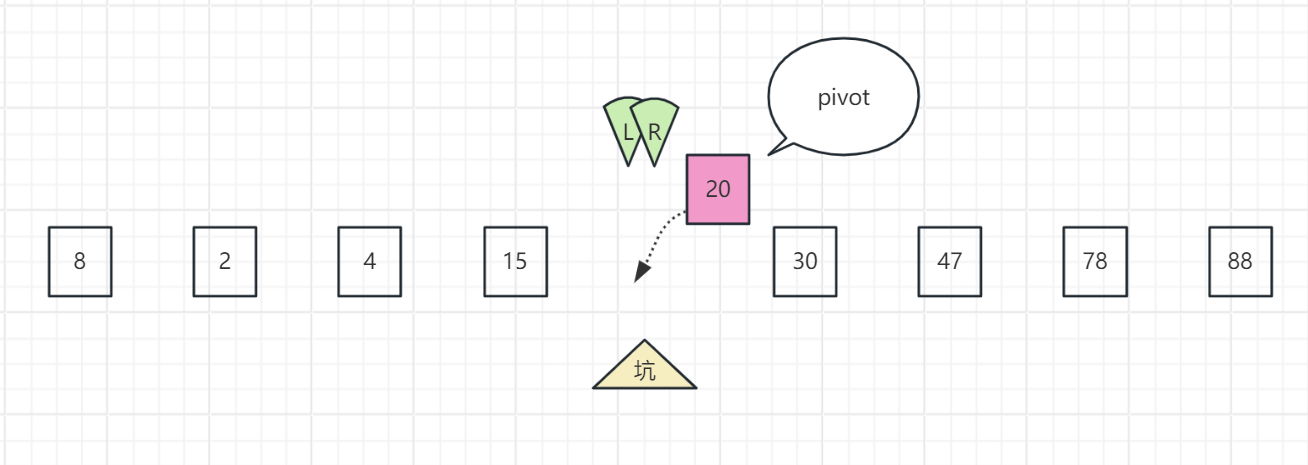
快速排序(Java)
基本思想 快速排序Quicksort)是对冒泡排序的一种改进。 基本思想是分治的思想:通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据都比另外一部分的所有数据都要小,然后再按此方法对这两部分数据分别进行快速排…...

在ffmpeg中,如何把h264转换为rgb格式
在ffmpeg中,网络视频流h264为什么默认的转为YUV而不是其他格式 文章中介绍了,h264解码的时候是直接解码为yuv的,如果在使用的过程中 需要用到rgb的格式,我们该如何来转换这种格式呢? 在上面的文章中,我们已…...

【重磅】Cookies、headers、Session规律总结,搞定卡点
【重磅】Cookies规律总结,搞定卡点 登录后开始正式获取数据阶段: 不使用session: 放在请求头headers中 当如是:headers = {“user-agent”: “Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/104.0.0.0 Safari/537.36”,“Coo…...
【雷达原理】雷达杂波抑制方法
目录 一、杂波及其特点 1.1 什么是杂波? 1.2 杂波的频谱特性 二、动目标显示(MTI)技术 2.1 对消原理 2.2 数字对消器设计 三、MATLAB仿真 3.1 对消效果验证 3.2 代码 一、杂波及其特点 1.1 什么是杂波? 杂波是相对目标回波而言的,…...

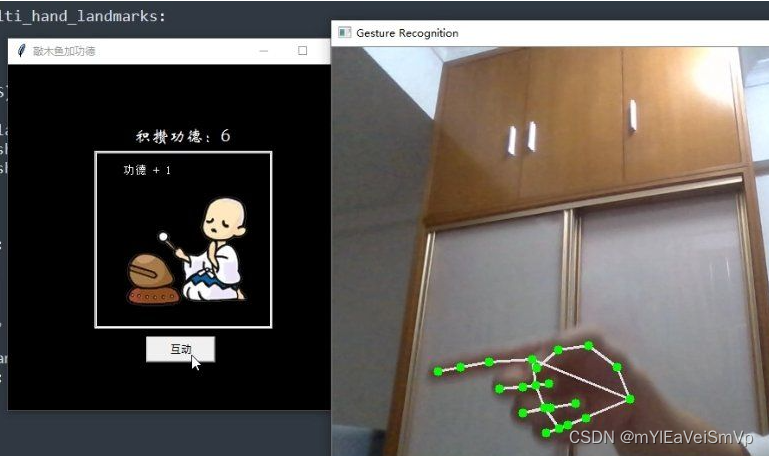
Python-敲木鱼升级版(真手动版敲木鱼)
演示效果 需要安装的第三方库: pip install pygame # 加载音乐 pip install pillow # 加载图片 pip install mediapipe # 判断手势的模型 pip install opencv # 模型要用来处理图形 建议有独显和摄像头的可以尝试! 想着升级一下玩法,只有真敲…...

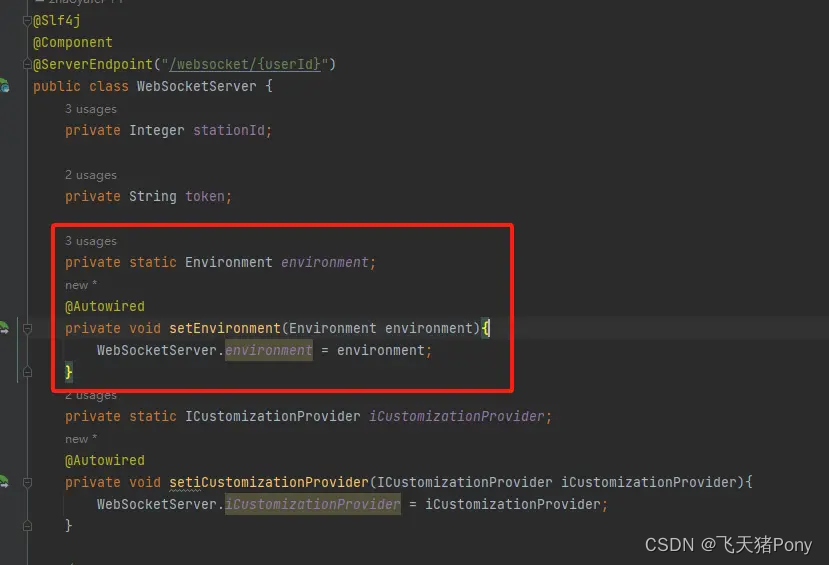
Websocket @ServerEndpoint不能注入@Autowired
在websocket中使用ServerEndpoint无法注入Autowired、Value 问题分析 Spring管理采用单例模式(singleton),而 WebSocket 是多对象的,即每个客户端对应后台的一个 WebSocket 对象,也可以理解成 new 了一个 WebSocket&…...

Unity热更新
1,热更新的概念与作用 app更新通常分为两类,一种是整包更新(换包),一种是热更新(不换包,通过网络下载,动态更新资源等)。 整包更新,是指在需要更新时&#x…...

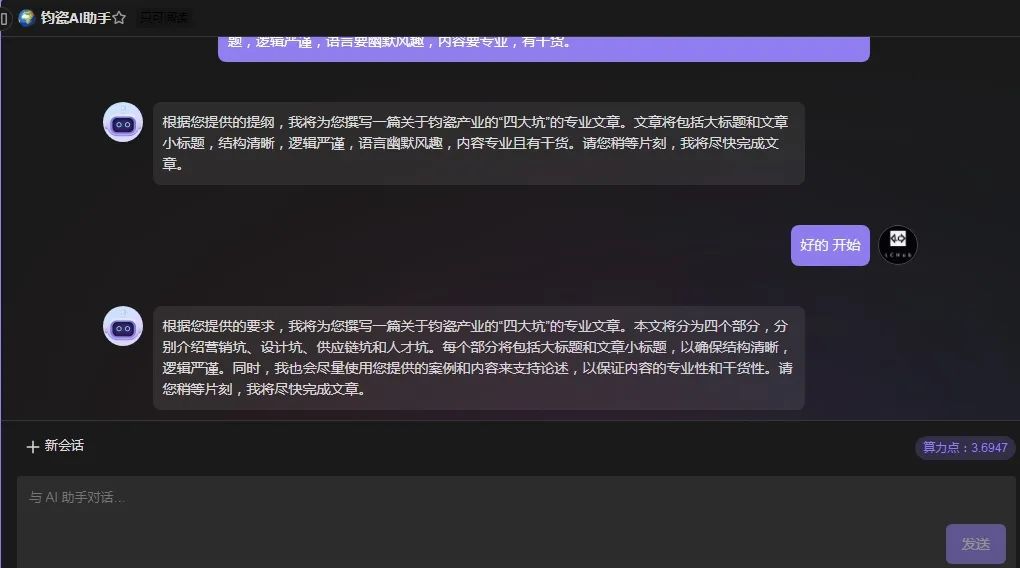
如何用维格云搭建和一键训练你的钧瓷AI机器人?
大禹智库 第69期(总第400期) 2023年11月4日 如何用维格云搭建和一键训练你的钧瓷AI机器人? 钧瓷私有数据聊天机器人是一种能够根据预设的数据集进行智能对话的机器人。通过维格云,我们可以轻松地搭建自己的钧瓷私有数据聊天机器人。本文将以钧道机器人为例,详细介绍如何…...

整理的一些Java细节问题
1. 为什么要有无参构造? 在 Java 中,如果一个类没有显式定义构造方法,编译器会自动生成一个默认的无参构造方法(也称为默认构造方法)。无参构造方法是一个没有任何参数的构造方法。 无参构造方法的存在有几个重要原因…...

初识AUTOSAR网络管理
文章目录 目的模式时间参数T_REPEAT_MESSAGET_NM_TIMEOUTT_WAIT_BUS_SLEEPT_START_Tx_AppFrameT_NM_ImmediateCycleTimeT_NM_MessageCycleN_ImmediateNM_TIMEST_START_NM_TXT_WakeUp跳转状态NM_1NM_2NM_3NM_4NM_5NM_6NM_7...

Flink SQL Hive Connector使用场景
目录 1.介绍 2.使用 2.1注册HiveCatalog 2.2Hive Read 2.2.1流读关键配置 2.2.2示例...

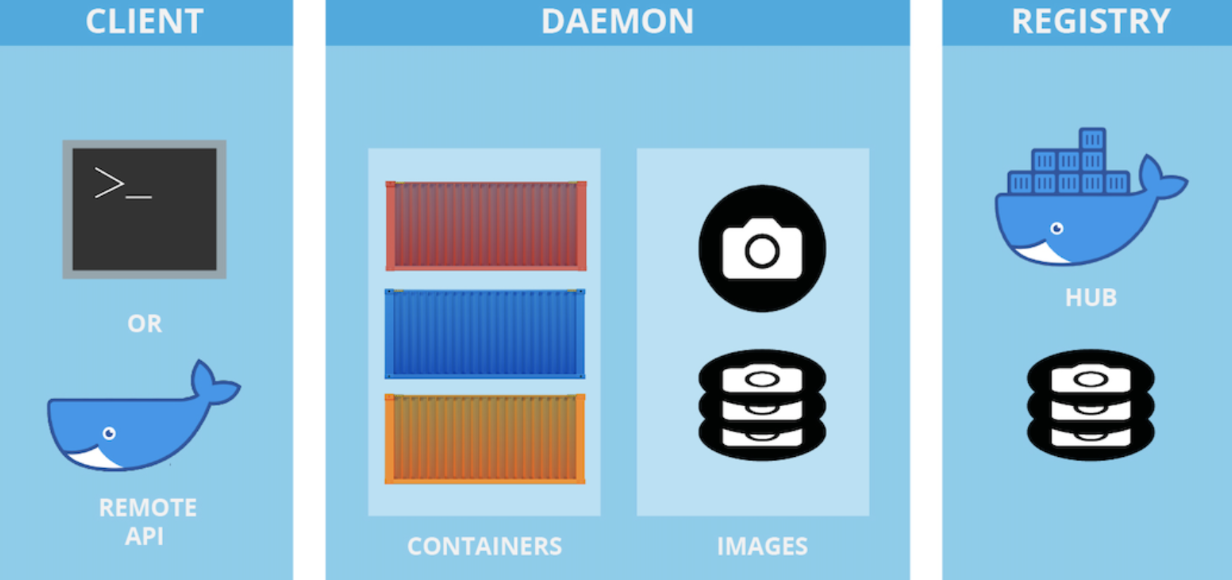
【Docker】联合探讨Docker:容器化技术的革命性应用
前言 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux或Windows操作系统的机器上,也可以实现虚拟化,容器是完全使用沙箱机制,相互之间不会有任何接口。 📕作者简介:热…...

dirhunt使用手册,中文版
“dirhunt” 的命令行工具的帮助信息,用于目录扫描和网站内容分析。以下是这个命令的使用方法和示例: 命令格式: dirhunt [OPTIONS] [URLS]… [URLS]…:一个或多个域名或 URL,可以加载来自文件的 URL,使用…...

【从0到1设计一个网关】如何设计一个稳定的网关?
文章目录 高可用分析软件架构心跳检测自动恢复熔断降级接口重试隔离压测和预案多机房灾备以及双活数据中心异常处理机制重试主备服务自动切换动态剔除或恢复异常机器超时时间的考虑服务设计这篇文章并没有具体的业务实现,而只是对于如何设计一个高可用,稳定的网关列举出了一些…...

chromedp库编写程序
步骤1:首先,我们需要导入chromedp库,以便使用它来下载网页内容。 import chromedp 步骤2:然后,我们需要创建一个函数,该函数接受一个URL作为参数,并使用chromedp库下载该URL的内容。 func do…...

pngquant failed to build, make sure that libpng-dev is installed 问题
第一个参考方案失败 :npm install -g windows-build-tools4.0.0 安装失败,提示 依赖不在支持 第二个方案,降低node 版本 失败 第三种方案,成功 先执行,下面两行代码,再按照依赖 npm install imagemin-pn…...

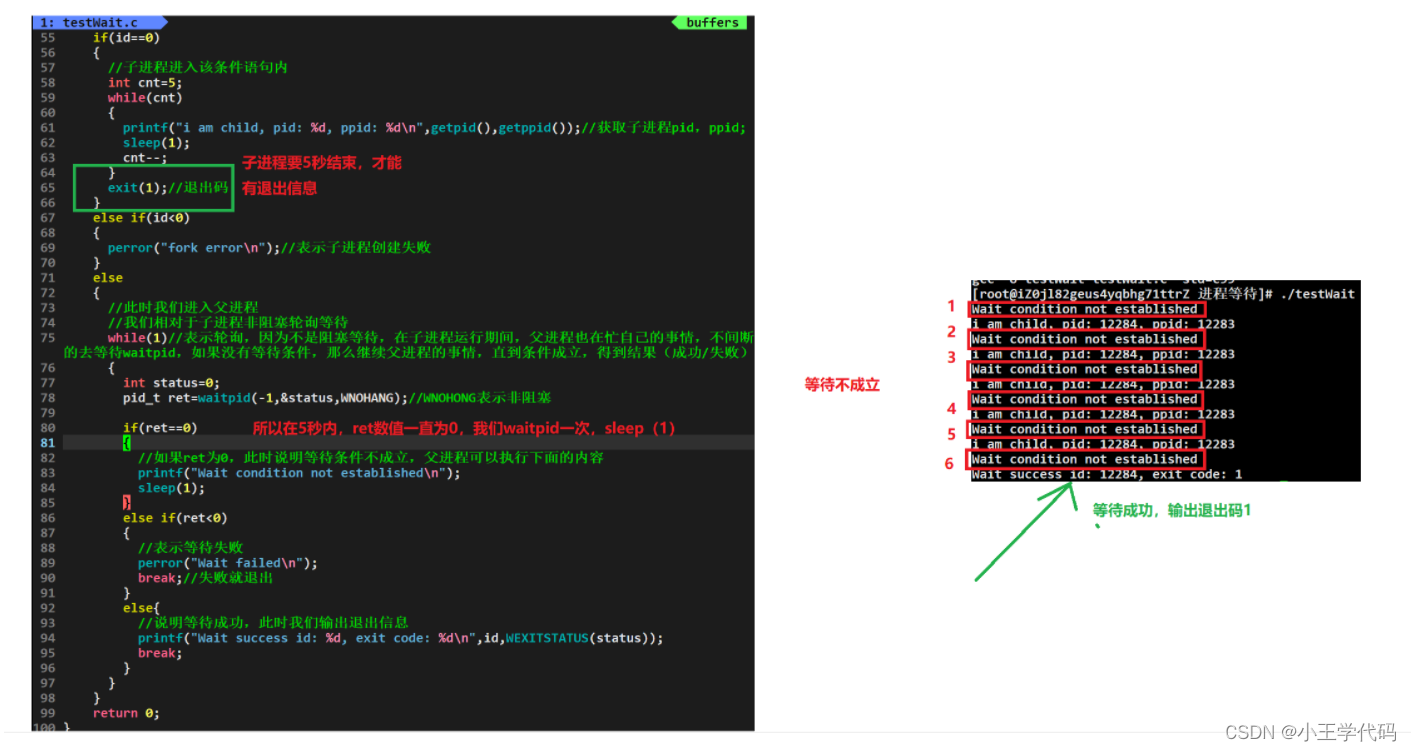
进程控制(二):进程等待
文章目录 进程控制(二)进程等待wait函数waitpid函数wait/waitpid获取子进程状态码的过程进程等待相关的宏 总结 进程控制(二) 延续对于上文进程结束,我们继续对于进程控制进行学习,本文我们主要是对于进程…...
SWAT-MODFLOW地表水与地下水耦合模型的建模及应用
目录 第一讲 模型原理与层次结构 第二讲 QGIS软件 第三讲 基于QSWATMOD的SWAT-MODFLOW模拟 第四讲 QSWAT模型介绍与建模 第五讲 基于QGIS的数据制备 第六讲 基于CUP的SWAT参数率定 第七讲 MODFLOW模型讲解 第八讲 结果分析 更多应用 耦合模型被应用到很多科学和工程领…...

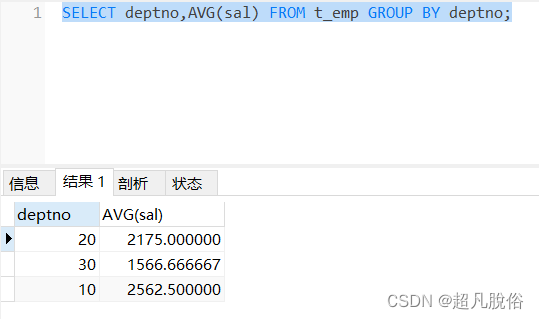
使用navicat操纵数据库
<1>连接数据库 打开Navicat,点击“连接”,选择“MySQL”,这边是本机安装的mysql,主机为localhost,输入root密码。 使用Navicat创建数据库并导入SQL文件 SQL查询 普通SQL查询 USE demo; SELECT * FROM t_emp;SELECT emp…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
