Java实现对Html文本的处理
1.引入jsoup
<dependency><groupId>org.jsoup</groupId><artifactId>jsoup</artifactId><version>1.8.3</version>
</dependency>2. html示例

示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title>个人信用报告</title><style media=print>.Noprint { display: none; } </style><style type="text/css">body{ background: #FFFFFF; } table { border-collapse: collapse; border: 0; width: 70%; } td { border: #000000 solid 1px; padding: 4px; font-size: 13px; text-align: center; } .thead { background: #FFFFFF; font-weight: bold; } a{ position: relative; z-index: 1; } #side-nav { position: fixed; _position: absolute; top: 10px; right: 10px; border: 1px black solid; width: 14%; z-index: 1; } .nav-style { border-style: none; font-size: 13px; font-weight: bold; background: #FFFFFF; } .report-title { border-style: none; font-size: 24px; font-weight: bold; text-align: center; } .title-style1 { border-style: none; font-size: 21px; font-weight: bold; text-align: center; } .title-style2 { border-style: none; font-size: 15px; font-weight: bold; text-align: center; } .title-style3 { font-size: 13px; font-weight: bold; text-align: center; } .td-no-border { border-style: none; } .table-tips { font-style: italic; font-size: 10px; text-align: left; } .td-no-report { border: #FFF solid 0px; font-size: 22px; font-weight: bold; } .watermark { position: fixed; background: no-repeat center; transform: rotate(-30deg); filter: alpha(opacity=20); opacity: .20; } </style>
</head><body><div id="side-nav" class="Noprint"><table align="center"><tr><td class="nav-style" align="center"><a href="#Header">报告头</a></td>
</tr><tr><td class="nav-style" align="center"><a href="#PersonalInfo">个人基本信息</a></td>
</tr><tr><td class="nav-style" align="center"><a href="#InfoSummary">信息概要</a></td>
</tr><tr><td class="nav-style" align="center"><a href="#CreditDetail">信贷交易信息明细</a></td>
</tr><tr><td class="nav-style" align="center"><a href="#QueryRecord">查询记录</a></td>
</tr>
</table>
</div><div align='center' class='watermark' style='top:15%;'><font size='5px' color='gray'>test99</font><br/><font size='5px' color='gray'>1</font><font size='5px' color='gray'>20231030155315</font>
</div><div align='center' class='watermark' style='top:15%;left:33%'><font size='5px' color='gray'>test99</font><br/><font size='5px' color='gray'>1</font><font size='5px' color='gray'>20231030155315</font>
</div><div align='center' class='watermark' style='top:15%;left:66%'><font size='5px' color='gray'>test99</font><br/><font size='5px' color='gray'>1</font><font size='5px' color='gray'>20231030155315</font>
</div><div align='center' class='watermark' style='top:50%;'><font size='5px' color='gray'>test99</font><br/><font size='5px' color='gray'>1</font><font size='5px' color='gray'>20231030155315</font>
</div><div align='center' class='watermark' style='top:50%;left:33%'><font size='5px' color='gray'>test99</font><br/><font size='5px' color='gray'>1</font><font size='5px' color='gray'>20231030155315</font>
</div><div align='center' class='watermark' style='top:50%;left:66%'><font size='5px' color='gray'>test99</font><br/><font size='5px' color='gray'>1</font><font size='5px' color='gray'>20231030155315</font>
</div><div align='center' class='watermark' style='top:85%;'><font size='5px' color='gray'>test99</font><br/><font size='5px' color='gray'>1</font><font size='5px' color='gray'>20231030155315</font>
</div><div align='center' class='watermark' style='top:85%;left:33%'><font size='5px' color='gray'>test99</font><br/><font size='5px' color='gray'>1</font><font size='5px' color='gray'>20231030155315</font>
</div><div align='center' class='watermark' style='top:85%;left:66%'><font size='5px' color='gray'>test99</font><br/><font size='5px' color='gray'>1</font><font size='5px' color='gray'>20231030155315</font>
</div><div><div class="report-title" style="margin-top: 15px;">个人信用报告</div><div class="title-style2" style="margin-top: 8px;">(授信机构版)</div>
</div><div id="Header"><table align="center"><tr><td class="td-no-border" style="text-align:left">报告编号:2023100117121647378010</td><td class="td-no-border" style="text-align:right">报告时间:2023-10-23 17:18:16</td>
</tr>
</table><table align="center"><tr class="thead"><td>被查询者姓名</td><td>被查询者证件类型</td><td>被查询者证件号码</td><td>查询机构</td><td>查询原因</td>
</tr><tr><td>杨晴晴</td><td>身份证</td><td>32082719901102604X</td><td>1 </td><td>贷后管理</td>
</tr>
</table><br/></div><div id="PersonalInfo"><div class="title-style1">一 个人基本信息</div><br/><div class="title-style2">(一)身份信息</div><table align="center"><tr class="thead"><td>性别</td><td>出生日期</td><td>婚姻状况</td><td>学历</td><td>学位</td><td>就业状况</td><td>国籍</td><td>电子邮箱</td>
</tr><tr><td>男</td><td>1980-06-30</td><td>--</td><td>初中及以下</td><td>--</td><td>在职</td><td>中国</td><td>1309867680@qq.com</td>
</tr><tr class="thead"><td colspan="5">通讯地址</td><td colspan="3">户籍地址</td>
</tr><tr><td colspan="5">福建省福州市平潭县苏澳镇斗魁村斗魁58号</td><td colspan="3">--</td>
</tr><tr class="thead"><td>编号</td><td colspan="4">手机号码</td><td colspan="3">信息更新日期</td>
</tr><tr><td>1</td><td colspan="4">18855583001</td><td colspan="3">2019-07-18</td>
</tr><tr><td>2</td><td colspan="4">18855583002</td><td colspan="3">2019-06-25</td>
</tr><tr><td>3</td><td colspan="4">18855583003</td><td colspan="3">2019-04-26</td>
</tr><tr><td>4</td><td colspan="4">18855583004</td><td colspan="3">2019-01-26</td>
</tr><tr><td>5</td><td colspan="4">15105055999</td><td colspan="3">2018-11-14</td>
</tr><tr><td>6</td><td colspan="4">13023801517</td><td colspan="3">2018-09-11</td>
</tr><tr><td>7</td><td colspan="4">18250182015</td><td colspan="3">2017-09-07</td>
</tr><tr><td>8</td><td colspan="4">015105055999</td><td colspan="3">2017-06-29</td>
</tr>
</table><br/><div class="title-style2">(二)居住信息</div><table align="center"><tr class="thead"><td>编号</td><td>居住地址</td><td>住宅电话</td><td>居住状况</td><td>信息更新日期</td>
</tr><tr><td>1</td><td>地址1</td><td>--</td><td>未知</td><td>2019-07-18</td>
</tr><tr><td>2</td><td>地址2</td><td>--</td><td>未知</td><td>2019-06-25</td>
</tr><tr><td>3</td><td>地址3</td><td>--</td><td>未知</td><td>2019-04-26</td>
</tr><tr><td>4</td><td>地址4</td><td>--</td><td>未知</td><td>2019-01-26</td>
</tr><tr><td>5</td><td>--</td><td>--</td><td>未知</td><td>2018-11-14</td>
</tr><tr><td>6</td><td>福建省福州市平潭县苏澳镇斗魁村斗魁58号</td><td>--</td><td>未知</td><td>2018-10-18</td>
</tr><tr><td>7</td><td>福建省福州市平潭县苏沃镇斗魁村斗魁58号</td><td>0591-23106098</td><td>其他</td><td>2018-06-09</td>
</tr><tr><td>8</td><td>福州市</td><td>--</td><td>未知</td><td>2018-05-24</td>
</tr><tr><td>9</td><td>福建省福州市仓山区金山融信西班牙8—102</td><td>--</td><td>亲属楼宇</td><td>2017-09-25</td>
</tr>
</table><br/></div><br/><div align="center" class="Noprint"><hr align="center" width="70%" size="1" noshade=""/><input type="button" value="打印信用报告" onclick="javascript:printPage();"/><br/></div><br/><br/><script type="text/javascript"> window.onload=function() { //禁止复制 document.oncopy = function () { return false; }; //禁止粘贴 document.onpaste = function () { return false; }; //禁止剪切 document.oncut = function () { return false; }; //禁止右键菜单 document.oncontextmenu = function () { return false; }; //禁止文本选择 document.onselectstart = function () { return false; }; };</script></body>
</html>3.java代码实现
比如说我们想删掉某一个div 可以根据div的id class等进行操作处理
public static void main(String[] args) throws IOException {String filePath = "/Users/xxxx/Downloads/a.html";File file = new File(filePath);// 解析HTML文本Document document = Jsoup.parse(file, "UTF-8");// 选择要移除的div元素(可以根据id、class或其他属性来选择)Elements divsToRemove = document.select("div#Header");Element table = divsToRemove.select("table").get(1);if (table != null) {Element rowToDelete = table.select("tr").get(0); // 获取第一行(索引从0开始)Element rowToDelete2 = table.select("tr").get(1); // 获取第二行(索引从0开始)// 删除表格行rowToDelete.remove();rowToDelete2.remove();}Elements divsToRemove2 = document.select("div#PersonalInfo");divsToRemove2.remove();// 输出更新后的HTML文本String updatedHtml = document.outerHtml();System.out.println(updatedHtml);}根据class删除代码示例:
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
import org.jsoup.select.Elements;public class RemoveDivsByClass {public static void main(String[] args) {// 输入的HTML文本String htmlText = "<html><body><div id=\"content\"><div class=\"delete-me\"><p>子元素1</p></div><div class=\"keep-me\"><p>子元素2</p></div><div class=\"delete-me\"><p>子元素3</p></div></div></body></html>";// 解析HTML文本Document document = Jsoup.parse(htmlText);// 查找特定的<div>元素(这里使用id="content"作为示例)Element divElement = document.select("div#content").first();if (divElement != null) {// 查找包含特定class属性值的子<div>元素并删除Elements divsToDelete = divElement.select("div.delete-me");divsToDelete.remove();}// 输出更新后的HTML文本String updatedHtml = document.outerHtml();System.out.println(updatedHtml);}
}
相关文章:

Java实现对Html文本的处理
1.引入jsoup <dependency><groupId>org.jsoup</groupId><artifactId>jsoup</artifactId><version>1.8.3</version> </dependency> 2. html示例 示例代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1…...

Vue项目创建与启动(2023超详细的图文教程)
目录 一、下载node.js 二、下载vue-cli与webpack插件 三、项目初始化(项目配置详细信息) 四、项目启动 五、Vue项目工程结构(扩展知识) 一、下载node.js 1.检测是否已经安装过node.js 打开控制台,输入 npm -v如果有会显示对应版本 如果没有会显示…...

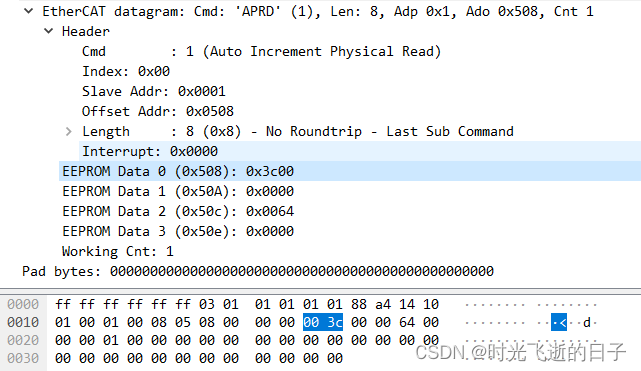
EtherCAT主站读取从站EEPROM抓包分析
0 工具准备 1.EtherCAT主站 2.EtherCAT从站(本文使用步进电机驱动器) 3.Wireshark1 抓包分析 1.1 报文总览 本文让主站去读取从站1字地址为0的EEPROM数据内容,主站读取从站EEPROM数据内容使用Wireshark抓包如下: 1.2 EEPROM读…...

Elasticsearch 8.X 如何生成 TB 级的测试数据 ?
1、实战问题 我只想插入大量的测试数据,不是想测试性能,有没有自动办法生成TB级别的测试数据?有工具?还是说有测试数据集之类的东西?——问题来源于 Elasticsearch 中文社区https://elasticsearch.cn/question/13129 2…...

汽车标定技术(四)--问题分析:多周期测量时上位机显示异常
目录 1.问题现象 2.数据流分析 3.代码分析 3.1 AllocDAQ 3.2 AllocOdt 3.3 AllocOdtEntry 4.根因分析及解决方法 4.1 根因分析 4.2 解决方案 1.问题现象 在手撸XCP代码时, DAQ的实现是一大头痛的事情。最初单周期实现还好一点,特别是…...

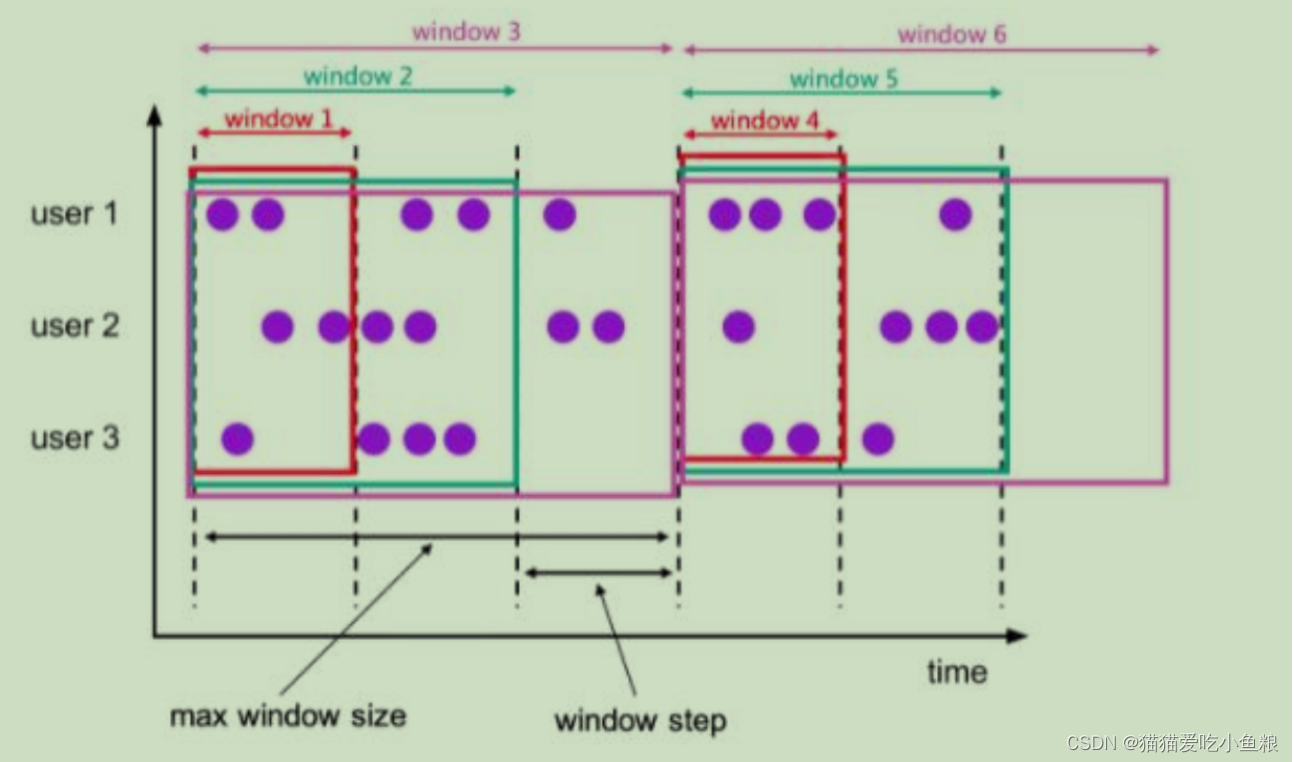
Flink SQL时间属性和窗口介绍
(1)概述 时间属性(time attributes),其实就是每个表模式结构(schema)的一部分。它可以在创建表的 DDL 里直接定义为一个字段,也可以在 DataStream 转换成表时定义。 一旦定义了时间…...

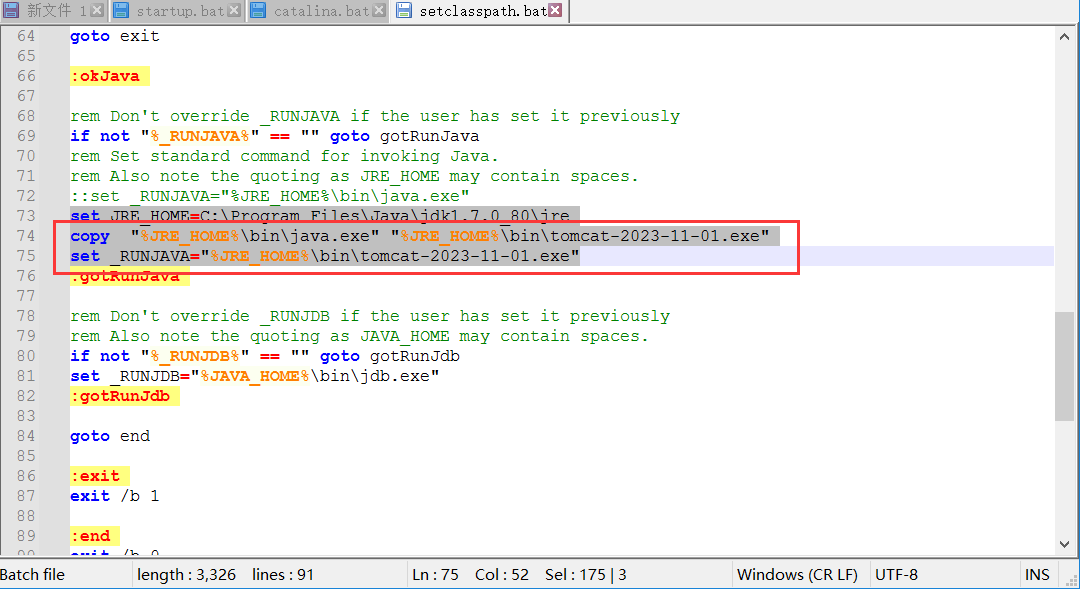
Tomcat免安装版修改标题名称和进程
tomcat免安装版启动后闪退问题 问题描述 在官网下载的tomcat免安装版的你安装完环境后发现启动闪退,tomcat启动依赖环境是JDK,所以需要tomcat对应版本的JDK支持。 tomcat8官网下载地址:https://tomcat.apache.org/ JDK环境官网下载地址&…...

vim搜索、替换tab
bibtex 中的缩进可能不一致,强迫症犯了想将: 缩进空格改 tab;行首的多个 tab 改为单个 参考 [1],空格换 tab 可以: :set noexpandtab :%retab!行首的多个 tab 换单个: :%s/^\t\/\t/gReferences Replac…...

一文读懂ARM安全性架构和可信系统构建要素
一文读懂ARM安全性架构和可信系统构建要素 所谓可信系统(trusted system),即能够用于保护密码和加密密钥等资产(assets)免受一系列的可信攻击,防止其被复制、损坏或不可用(unavailable…...

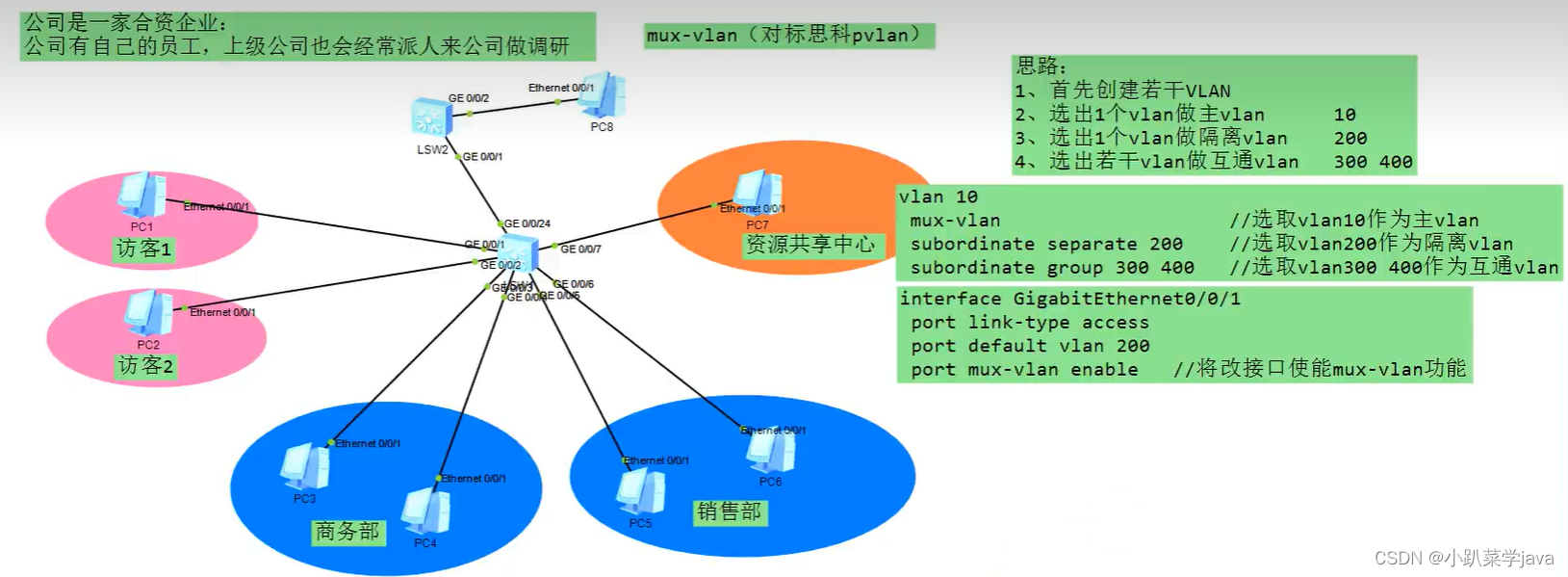
Voice vlan、ICMP、单臂路由、mux-vlan
目录 一,Voice VLAN Voice vlan配置命令 一,问:已知网络中一台服务器的IP地址,如何找到这太服务器在哪台交换机的哪个接口上编辑 思路: 二,ICMP协议 三,ICMP案例分析编辑 四…...
 理解select和epoll的使用)
TCP IP 网络编程(七) 理解select和epoll的使用
文章目录 理解select函数select函数的功能和调用顺序设置文件描述符设置监视范围及超时select函数调用示例 优于select的epoll基于select的I/O复用速度慢实现epoll时必要的函数和结构体epoll_createepoll_ctlepoll_wait基于epoll的服务器端 边缘触发和水平触发 理解select函数 …...

Linux accept和FD_xxx的使用
Linux socket accept功能的作用是在服务器端等待并接受客户端的连接请求。当有客户端尝试连接服务器时,服务器调用accept函数来接受该连接请求,并创建一个新的socket来与该客户端进行通信。 具体来说,accept函数被动监听客户端的三次握手连接…...

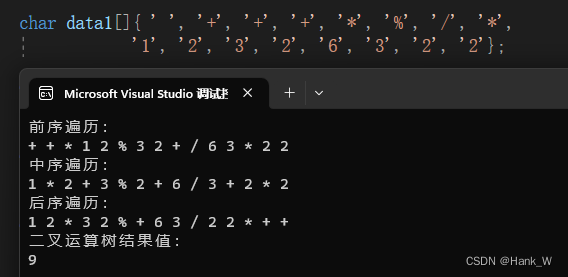
树结构及其算法-二叉运算树
目录 树结构及其算法-二叉运算树 C代码 树结构及其算法-二叉运算树 二叉树的应用实际上相当广泛,例如表达式之间的转换。可以把中序表达式按运算符优先级的顺序建成一棵二叉运算树(Binary Expression Tree,或称为二叉表达式树)…...

vue的rules验证失效,部分可以部分又失效的原因
vue的rules验证失效,部分可以部分又失效的原因 很多百度都有,但是我这里遇到了一个特别的,那就是prop没有写全,导致验证某一个失效 例子: 正常写法 el-form-item....多个省略<el-form-item label"胶币" prop"cost"><el-input v-model"form.…...

c#字符串转整数类型
将字符串转换为整数类型。为了方便,C#提供了一个内置的方法TryParse来实现这个功能 字符串(String):表示一串字符的数据类型。整数(Integer):表示不带小数点的数字。解析(Parsing&a…...

【LeetCode】118. 杨辉三角
118. 杨辉三角 难度:简单 题目 给定一个非负整数 *numRows,*生成「杨辉三角」的前 numRows 行。 在「杨辉三角」中,每个数是它左上方和右上方的数的和。 示例 1: 输入: numRows 5 输出: [[1],[1,1],[1,2,1],[1,3,3,1],[1,4,6,4,1]]示例…...

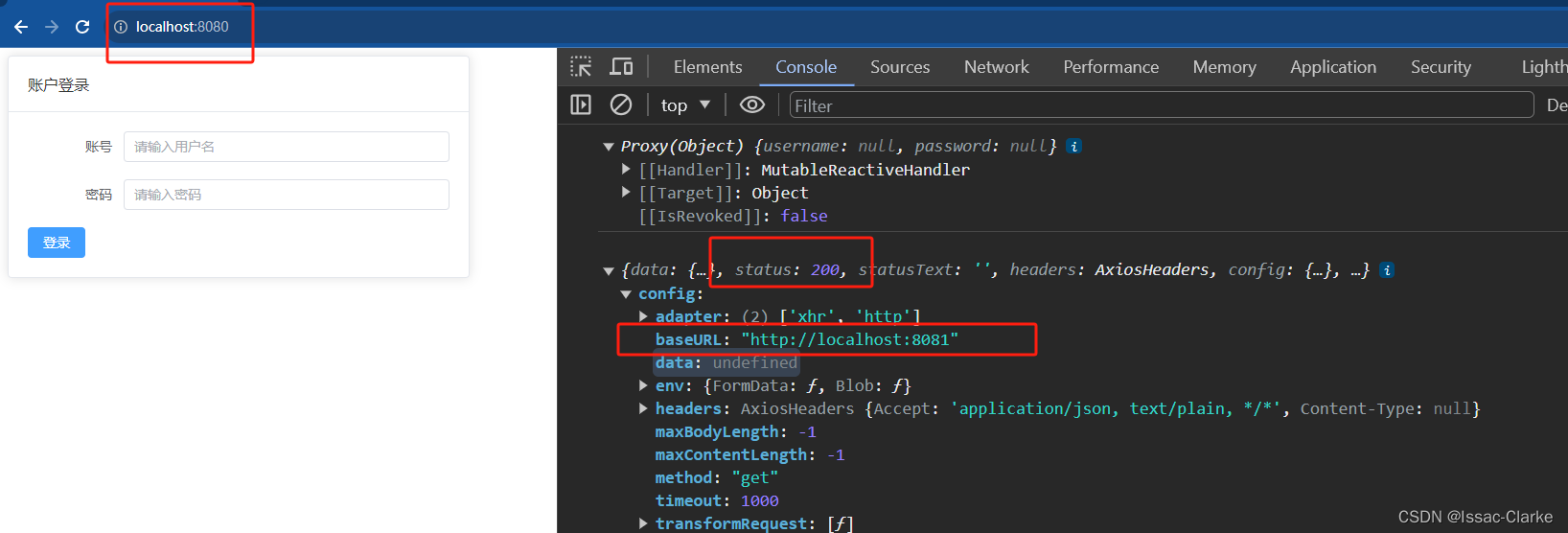
【Vue.js】Vue3全局配置Axios并解决跨域请求问题
系列文章目录 文章目录 系列文章目录背景一、部署Axios1. npm 安装 axios2. 创建 request.js,创建axios实例3. 在main.js中全局注册axios4. 在页面中使用axios 二、后端解决跨域请求问题方法一 解决单Contoller跨域访问方法二 全局解决跨域问题 背景 对于前后端分离…...

【车载开发系列】CRC循环冗余校验码原理
【车载开发系列】CRC循环冗余校验码原理 CRC循环冗余校验码原理 【车载开发系列】CRC循环冗余校验码原理一. CRC算法原理二. 生成多项式三. 多项式与其对应代码四. CRC码校验原理1)发送端2)接收端 五. CRC码原理方法1)发送端生成CRC码方法2&a…...

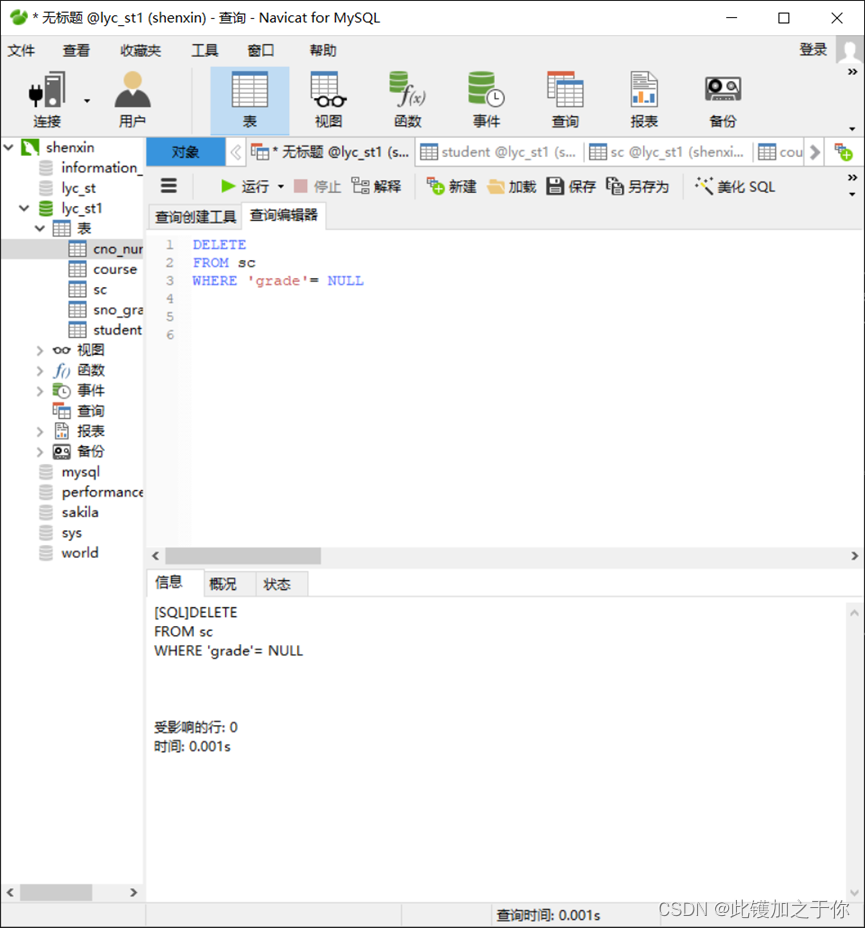
数据库实验:SQL的数据更新
目录 实验目的实验内容实验要求实验步骤实验过程总结 再次书接上文,sql基础的增删改查 实验目的 (1) 掌握DBMS的数据查询功能 (2) 掌握SQL语言的数据更新功能 实验内容 (1) update 语句用于对表进行更新 (2) delete 语句用于对表进行删除 (3) insert 语句用于对表…...

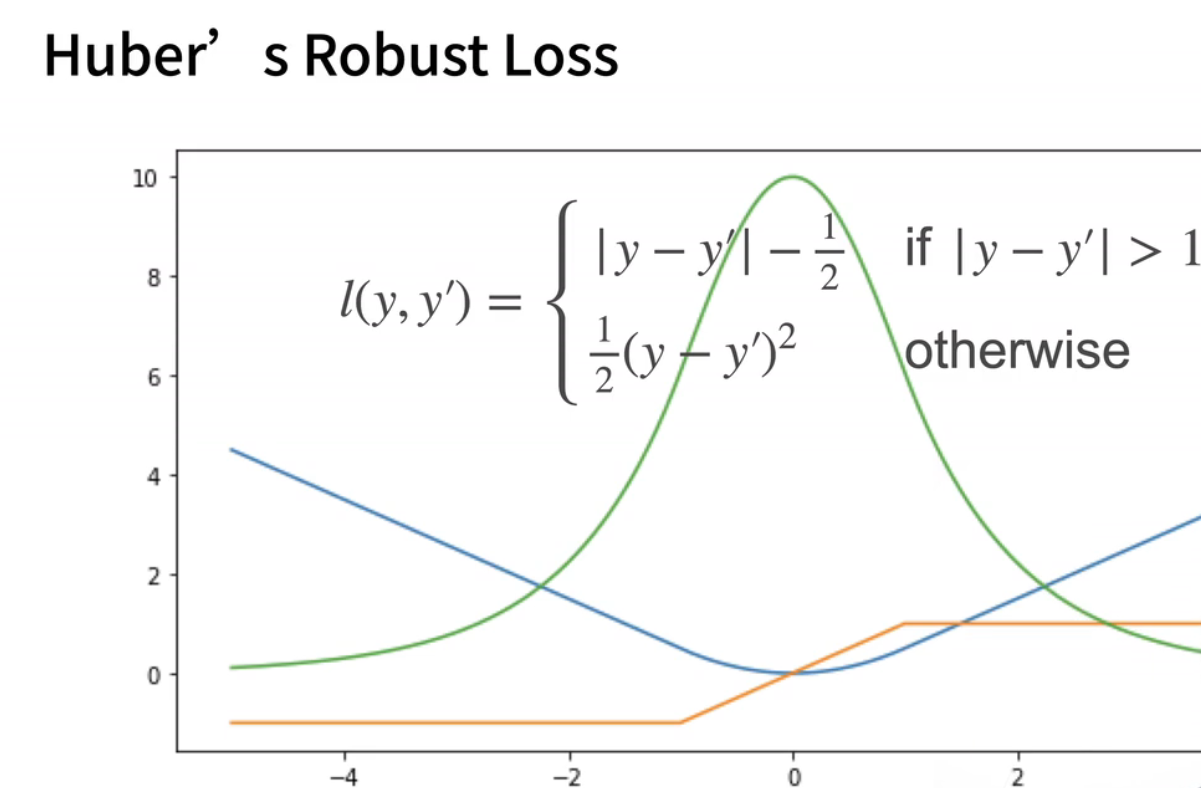
3.线性神经网络-3GPT版
#pic_center R 1 R_1 R1 R 2 R^2 R2 目录 知识框架No.1 线性回归基础优化算法一、线性回归1、买房案例2、买房模型简化3、线性模型4、神经网络5、损失函数6、训练数据7、参数学习8、显示解9、总结 二、 基础优化算法1、梯度下降2、学习率3、小批量随机梯度下降4、批量大小5、…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
