微信小程序 uCharts的使用方法
一、背景
微信小程序项目需要渲染一个柱状图,使用uCharts组件完成
uCharts官网指引👉:uCharts官网 - 秋云uCharts跨平台图表库
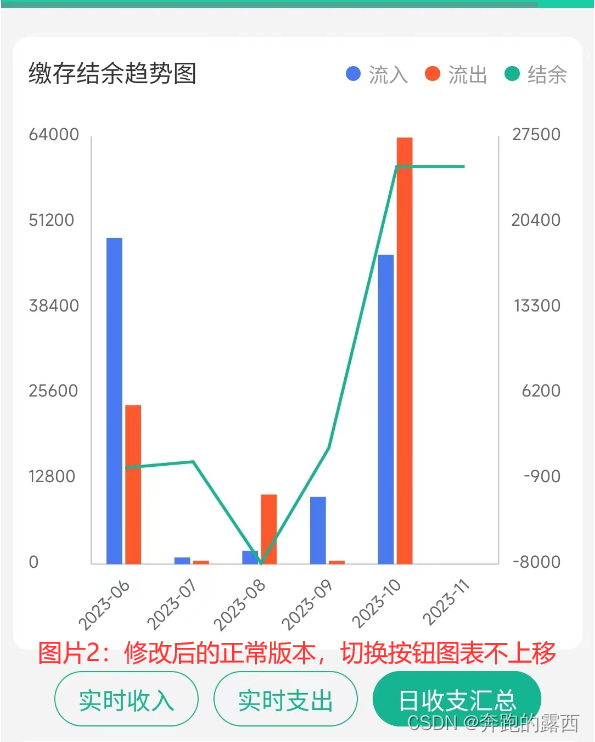
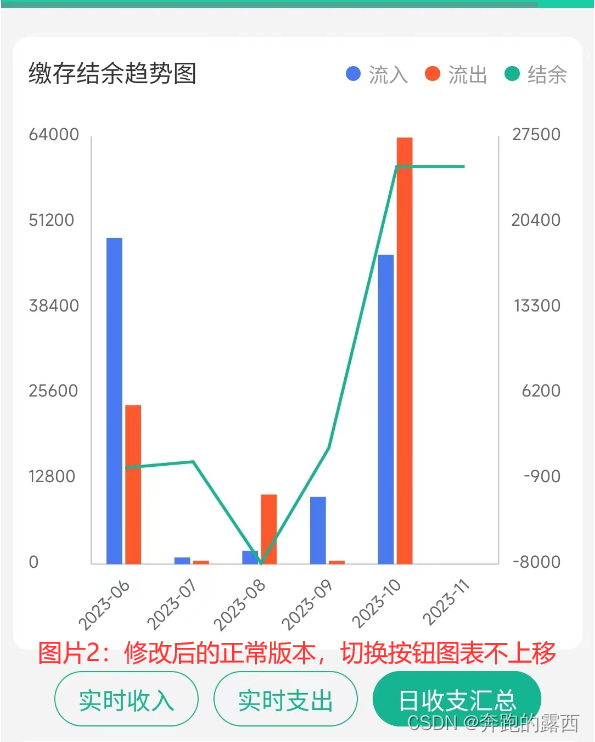
二、实现效果

三、具体使用
进入官网查看指南,有两种方式进行使用:分别是原生方式与组件方式
3.1、原生方式
第一步:获取u-charts.js
获取方式一:通过码云 uCharts 项目开源地址获取 u-charts.js
https://gitee.com/uCharts/uCharts
获取方式二:通过 npm 命令
npm i @qiun/ucharts安装安装成功后使用 import 或 require 进行引用
备注:我使用的是第二种方式,npm下载后,再通过import使用的
第二步:引入u-charts.js文件在项目中使用

<template><view><canvas canvas-id="myid" id="myid" class="charts" @tap="tap" /></view>
</template><script>
import uCharts from '../../node_modules/@qiun/ucharts/u-charts'
var uChartsInstance = {}
export default {data() {return {cWidth: 750,cHeight: 500}},onReady() {//这里的 750 对应 css .charts 的 widththis.cWidth = uni.upx2px(750)//这里的 500 对应 css .charts 的 heightthis.cHeight = uni.upx2px(500)this.getServerData()},methods: {getServerData() {//模拟从服务器获取数据时的延时setTimeout(() => {let res = {categories: ['2016', '2017', '2018', '2019', '2020', '2021'],series: [{name: '目标值',data: [35, 36, 31, 33, 13, 34]},{name: '完成量',data: [18, 27, 21, 24, 6, 28]}]}this.drawCharts('myid', res)}, 500)},drawCharts(id, data) {const ctx = uni.createCanvasContext(id, this)uChartsInstance[id] = new uCharts({type: 'column',context: ctx,width: this.cWidth,height: this.cHeight,categories: data.categories,series: data.series,xAxis: {disableGrid: true},yAxis: {data: [{ min: 0 }]},extra: {column: {type: 'group'}}})},tap(e) {uChartsInstance[e.target.id].touchLegend(e)uChartsInstance[e.target.id].showToolTip(e)}}
}
</script><style scoped>
.charts {width: 750rpx;height: 500rpx;
}
</style>
3.2、组件方式
第一步:使用 HBuilderX 导入插件
uniapp插件地址指引👉:秋云 ucharts echarts 高性能跨全端图表组件 - DCloud 插件市场
 第二步:在需要使用图表的地方引入组件
第二步:在需要使用图表的地方引入组件
<template><view class="charts-box"><qiun-data-charts type="column" :chartData="chartData" /></view>
</template><script>
export default {data() {return {chartData: {}}},onReady() {this.getServerData()},methods: {getServerData() {//模拟从服务器获取数据时的延时setTimeout(() => {let res = {categories: ['2016', '2017', '2018', '2019', '2020', '2021'],series: [{name: '目标值',data: [35, 36, 31, 33, 13, 34]},{name: '完成量',data: [18, 27, 21, 24, 6, 28]}]}this.chartData = JSON.parse(JSON.stringify(res))}, 500)}}
}
</script><style scoped>
.charts-box {width: 100%;height: 300px;
}
</style>
备注:需要给元素设置宽高,否则图表无法显示
四、项目中bug补充
4.1、bug描述
在微信小程序中使用uCharts做柱状图,进入页面后滑动图表,此时图表在可视区域被遮挡了显示不全,点击下方的切换按钮,图表会上移,脱离原本位置,后面再切回到第一个按钮会回归到正常位置
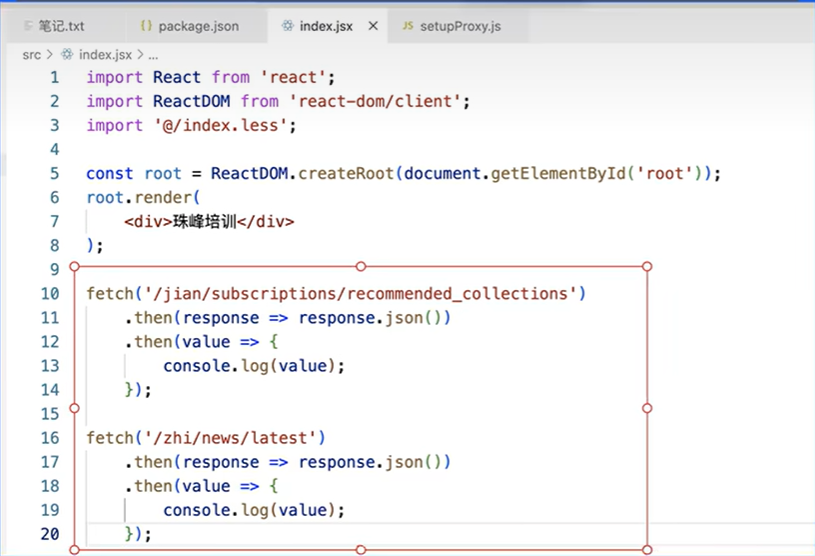
图片1是切换按钮后图表上移(PS:错误版本,需改成图片2的效果)
图片2是正常情况下切换按钮图表位置不动(PS:这版是已经修改成功的状态)


4.2、问题分析
查看代码发现,在组件挂载时已经获取了按钮1下的接口数据(每个按钮下会展示数据列表),在切换按钮时,并对按钮2和按钮3都发起了请求,所以在切换按钮2和按钮3时又触发重绘。
为什么点按钮1时图表不会上移?是因为第一次进入页面组件挂载已经获取了按钮1的数据,所以在切换回按钮1时不会重新发请求触发重绘
理解了这个问题之后,我便将每个按钮的请求都放在组件挂载时获取,切换按钮只是重新赋值index值
相关文章:

微信小程序 uCharts的使用方法
一、背景 微信小程序项目需要渲染一个柱状图,使用uCharts组件完成 uCharts官网指引👉:uCharts官网 - 秋云uCharts跨平台图表库 二、实现效果 三、具体使用 进入官网查看指南,有两种方式进行使用:分别是原生方式与组…...

面试算法54:所有大于或等于节点的值之和
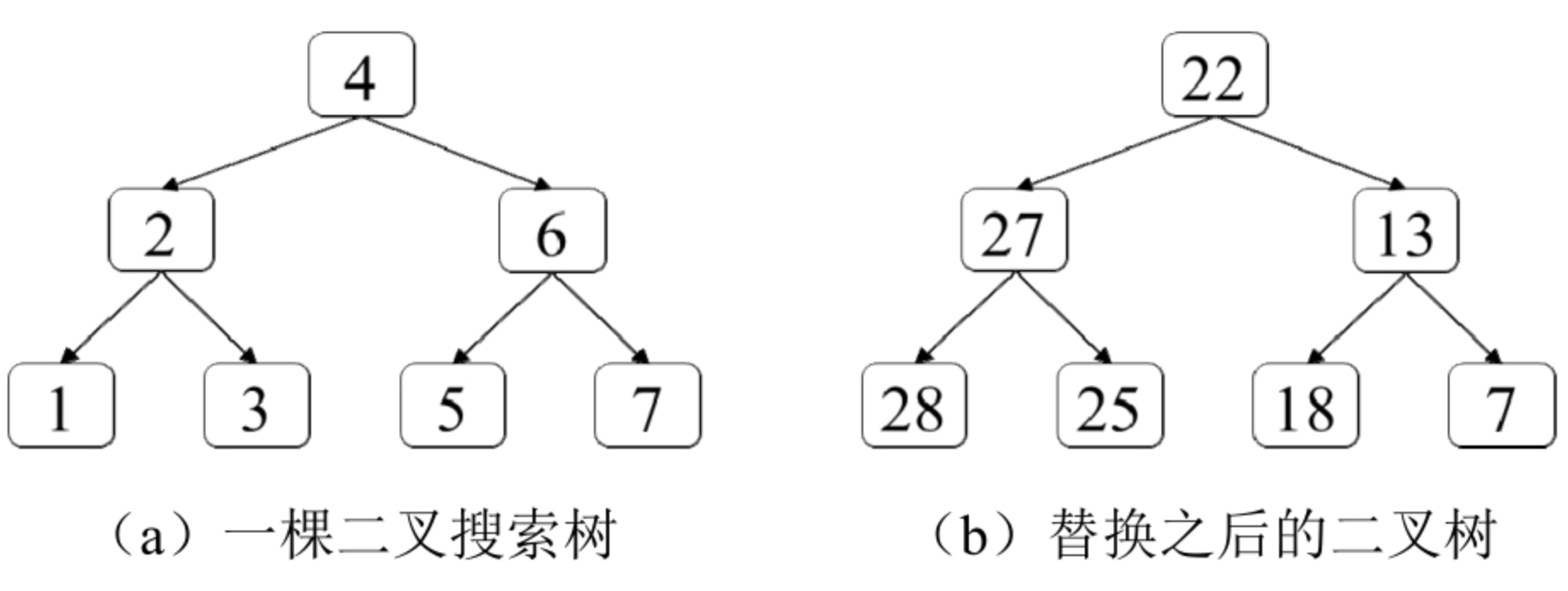
题目 给定一棵二叉搜索树,请将它的每个节点的值替换成树中大于或等于该节点值的所有节点值之和。假设二叉搜索树中节点的值唯一。例如,输入如图8.10(a)所示的二叉搜索树,由于有两个节点的值大于或等于6(即…...

七月论文审稿GPT第二版:从Meta Nougat、GPT4审稿到LongLora版LLaMA、Mistral
前言 如此前这篇文章《学术论文GPT的源码解读与微调:从chatpaper、gpt_academic到七月论文审稿GPT》中的第三部分所述,对于论文的摘要/总结、对话、翻译、语法检查而言,市面上的学术论文GPT的效果虽暂未有多好,可至少还过得去&am…...
:神经网络-搭建小实战和Sequential的使用)
PyTorch入门学习(十二):神经网络-搭建小实战和Sequential的使用
目录 一、介绍 二、先决条件 三、代码解释 一、介绍 在深度学习领域,构建复杂的神经网络模型可能是一项艰巨的任务,尤其是当您有许多层和操作需要组织时。幸运的是,PyTorch提供了一个方便的工具,称为Sequential API,…...

Linux shell编程学习笔记20:case ... esac、continue 和break语句
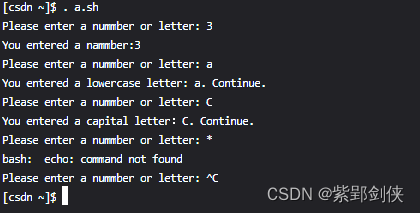
一、case ... esac语句说明 在实际编程中,我们有时会请到多条件多分支选择的情况,用if…else语句来嵌套处理不烦琐,于是JavaScript等语言提供了多选择语句switch ... case。与此类似,Linux Shell脚本编程中提供了case...in...esa…...

树莓派4无法进入桌面模式(启动后出现彩色画面,然后一直黑屏,但是可以正常启动和ssh)
本文记录了这段比较坎坷的探索之路,由于你的问题不一定是我最终解决方案的,可能是前面探索路上试过的,所以建议按顺序看排除前置问题。 双十一又买了个树莓派 4B,插上之前树莓派 4B 的 TF 卡直接就能使用(毕竟是一样规…...

花草世界生存技能
多菌灵 杀菌常用 阿维菌素 杀虫常用 除蚜虫 吡虫啉 有毒性 内吸性(植物吸收) 苦参碱 无毒,中药提取 内吸性药 吡虫啉,噻虫嗪、啶虫脒、苦参碱 栀子花 春秋花后修剪 牡丹 秋冬种植; 洛阳产地; 肥料 …...

执行npm install时老是安装不成功node-sass的原因和解决方案
相信你安装前端项目所需要的依赖包(npm install 或 yarn install)时,有可能会出现如下报错: D:\code\**project > yarn install ... [4/4] Building fresh packages... [-/6] ⠁ waiting... [-/6] ⠂ waiting... [-/6] ⠂ wai…...

【MongoDB】集群搭建实战 | 副本集 Replica-Set | 分片集群 Shard-Cluster | 安全认证
文章目录 MongoDB 集群架构副本集主节点选举原则搭建副本集主节点从节点仲裁节点 连接节点添加副本从节点添加仲裁者节点删除节点 副本集读写操作副本集中的方法 分片集群分片集群架构目标第一个副本集第二个副本集配置集初始化副本集路由集添加分片开启分片集合分片删除分片 安…...

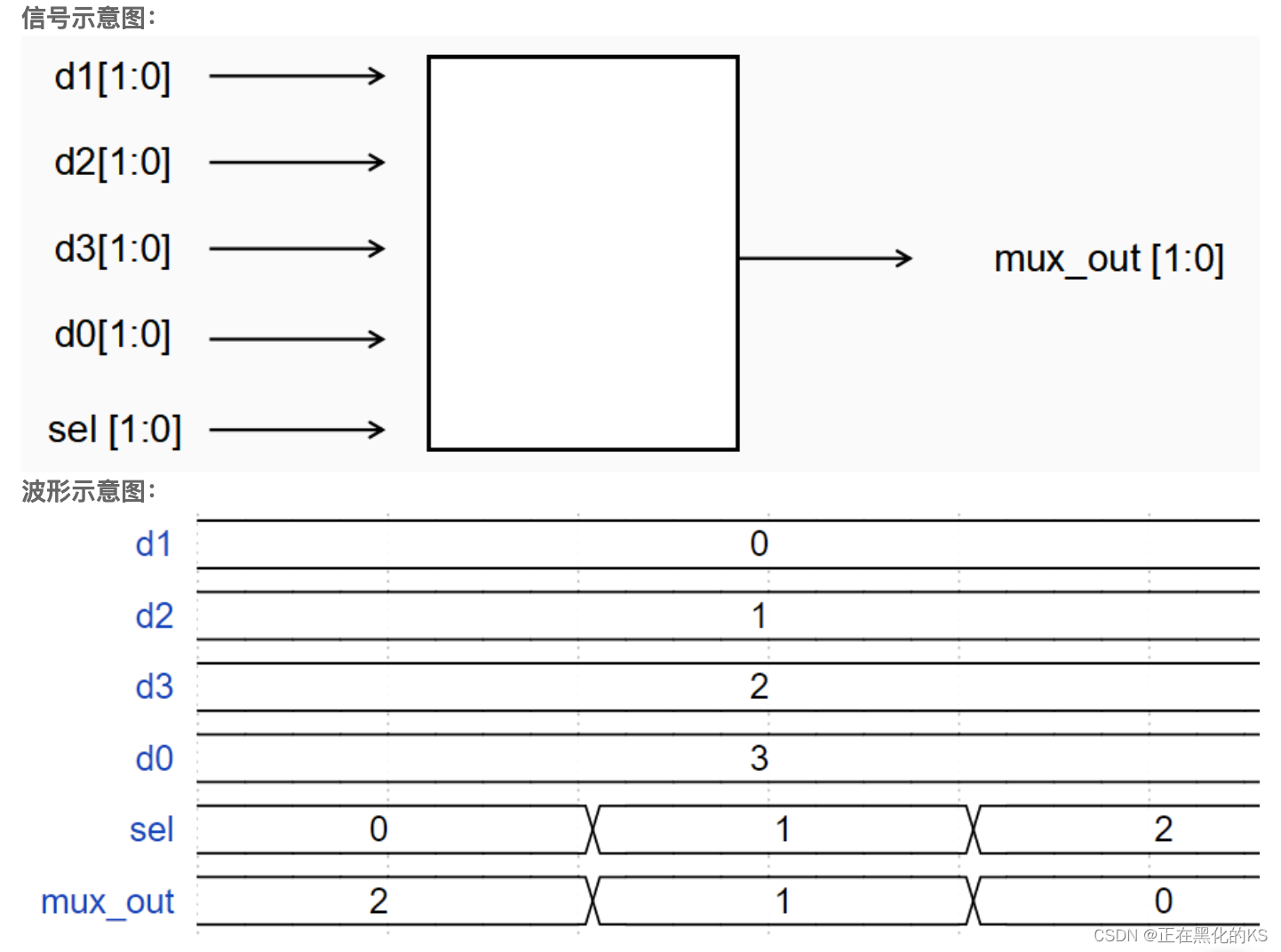
「Verilog学习笔记」四选一多路器
专栏前言 本专栏的内容主要是记录本人学习Verilog过程中的一些知识点,刷题网站用的是牛客网 分析 通过波形示意图我们可以发现,当sel为0,1,2时,输出mux_out分别为d3,d2,d1,那么sel3…...

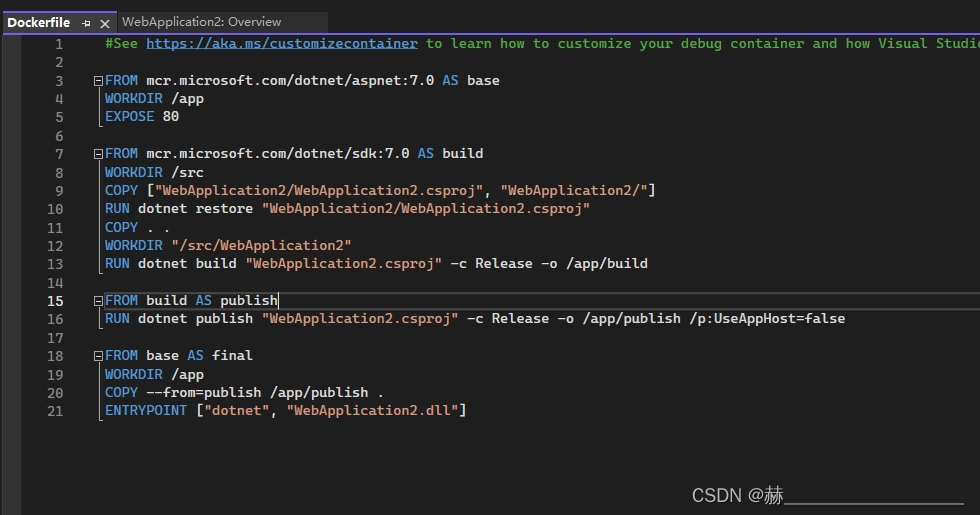
asp.net 创建docker容器
首先创建asp.net web api 创建完成后如下图 添加docker支持 添加docker支持 添加linux docker支持...

Linux项目自动化构建工具-make/Makefile使用
make/Makefile使用介绍 make是一个命令makefile是一个在当前目录下存在的一个具有特定格式的文本文件 下面我们设计一个场景,实现make命令对我们code.c文件进行编译和删除。 1 #include<stdio.h> 2 3 int main() 4 { 5 printf("hello,world!…...

【React】03.脚手架的进阶应用
文章目录 暴露webpack配置暴露前后的区别config文件夹:scripts文件夹:package.json 常见的配置修改1.把sass改为less2.配置别名3.修改域名和端口号4.修改浏览器兼容5.处理Proxy跨域 2023年最新珠峰React全家桶【react基础-进阶-项目-源码-淘系-面试题】 …...

WPF开源控件HandyControl——零基础教程
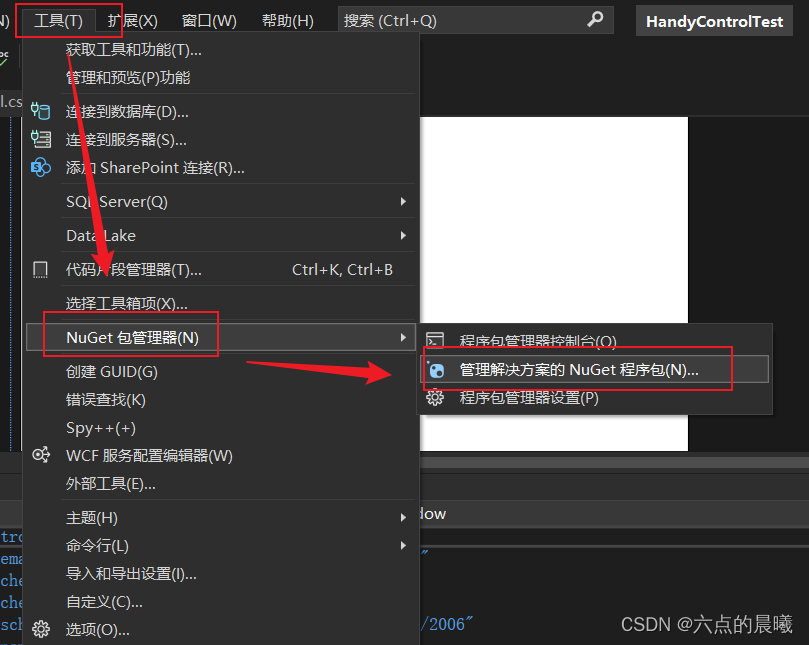
学习Handycontrol的过程中,为后边快速开发,写的零基础教程,尽量看完就可以实践! 参考教程 中文文档:欢迎使用HandyControl | HandyOrg Github代码:https://github.com/HandyOrg/HandyControl 使用教程:WPF-HandyControl安装和使用 - 掘金 安装配置教程 创建wpf项目 …...
chinese-stable-diffusion中文场景文生图prompt测评集合
腾讯混元大模型文生图操作指南.dochttps://mp.weixin.qq.com/s/u0AGtpwm_LmgnDY7OQhKGg腾讯混元大模型再进化,文生图能力重磅上线,这里是一手实测腾讯混元的文生图在人像真实感、场景真实感上有比较明显的优势,同时,在中国风景、动…...

K-均值聚类算法
K-均值聚类算法是一种常用的无监督学习算法,目的是将一组数据点分为 K 个聚类。它的主要思想是通过迭代的方式不断调整聚类中心的位置,使得数据点与最近的聚类中心之间的距离最小。 算法步骤如下: 初始化 K 个聚类中心,可以随机…...

Xbox漫游指南
以Xbox series s为例 开机启动 用手柄连接,注意两颗电池要方向相反插入,虽然里面2个插槽长一样; Xbox APP极其难用,放弃,直接用手柄连接 转区 只需要一个空U盘,大小不限制,格式化为NTPS格式…...

降低毕业论文写作压力的终极指南
亲爱的同学们,时光荏苒,转眼间你们即将踏入毕业生的行列。毕业论文作为本科和研究生阶段的重要任务,不仅是对所学知识的综合运用,更是一次对自己学术能力和专业素养的全面考验。然而,论文写作常常伴随着压力和焦虑&…...
 与SELECT COUNT( 1 ) 区别)
SELECT COUNT( * ) 与SELECT COUNT( 1 ) 区别
在 SQL 中,SELECT COUNT(*) 和 SELECT COUNT(1) 都用于统计符合条件的行数,但它们在具体实现和效率上有一些区别。 SELECT COUNT(*):这是一种常见且通用的写法,它会统计所有符合查询条件的行数,包括所有列,…...

[python 刷题] 1248 Count Number of Nice Subarrays
[python 刷题] 1248 Count Number of Nice Subarrays 题目如下: Given an array of integers nums and an integer k. A continuous subarray is called nice if there are k odd numbers on it. Return the number of nice sub-arrays. 这道题和 1343 Number of S…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...
