qt6:无法使用setFontColor
问题描述
跟着C++开发指南视频学习,但是发现无论是直接使用ui设计,还是纯代码都无法实现变更字体颜色的功能。图中显示,点击颜色控件后,文本框的文字加粗、下划线、斜体等才能设置,但是无法变更颜色。

此文提醒qt style sheet影响了文本框的颜色变化。但是本文是使用UI进行设计,我用代码进行UI设计,所以无法直接按照里面介绍的方法,删除文本编辑框txtEdit的样式表的字体颜色。同时发现,QT ducumentation官网提供了许多内容的检索。
在检索 **qt6 setStyleSheet(color:red)时,发现 txtEdit->setStyleSheet(“color:blue”);**这个表达是存在的,于是直接采用如下表达。但是问题在于,只有第一个if表达下的函数是有效的,其它if下的语句无效。换言之,样式表可以作用于文本框,但是使用限制比较多。
void Dialog::do_setFontColor()
{QPalette plet=txtEdit->palette();if(radioBlack->isChecked())txtEdit->setStyleSheet("color:blue");//plet.setColor(QPalette::Text,Qt::black);if(radioRed->isChecked())//txtEdit->setStyleSheet("color:blue");txtEdit->setStyleSheet("color:red");//plet.setColor(QPalette::Text,Qt::red);if(radioBlue->isChecked())//txtEdit->setStyleSheet("color:blue");// plet.setColor(QPalette::Text,Qt::blue);//txtEdit->setStyleSheet("color:red");// txtEdit->setStyleSheet("color:red");txtEdit->setPalette(plet);}
经过测试,这种表达是无效的。

相关文章:

qt6:无法使用setFontColor
问题描述 跟着C开发指南视频学习,但是发现无论是直接使用ui设计,还是纯代码都无法实现变更字体颜色的功能。图中显示,点击颜色控件后,文本框的文字加粗、下划线、斜体等才能设置,但是无法变更颜色。 此文提醒qt sty…...

竞赛 深度学习疫情社交安全距离检测算法 - python opencv cnn
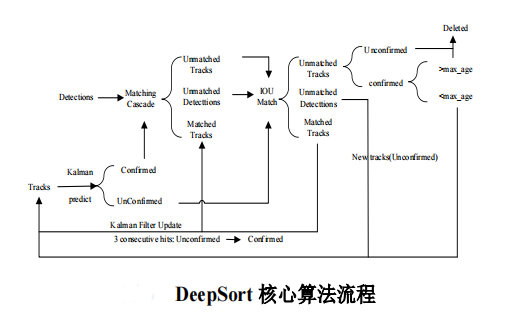
文章目录 0 前言1 课题背景2 实现效果3 相关技术3.1 YOLOV43.2 基于 DeepSort 算法的行人跟踪 4 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习疫情社交安全距离检测算法 ** 该项目较为新颖,适合作为竞赛…...

无声的世界,精神科用药并结合临床的一些分析及笔记(十)
目录 回 “ 家 ” 克服恐惧 奥沙西泮 除夕 酒与药 警告 离别 回 “ 家 ” 她的锥切手术进行的很顺利,按计划继续返回安定医院调节心理状态,病友们都盼着我们回“家”。当我俩跨入病区,大家都涌过来帮我们大包小包的拎着行李࿰…...

构建强大的Web应用之Django详解
引言: Django是一个功能强大且灵活的Python Web框架,它提供了一套完整的工具和功能,帮助开发者快速构建高效的Web应用。本篇文章将带您逐步了解Django的基本概念和使用方法,并通过实际的代码案例,帮助您从零开始构建自…...

Linux 之搭建 arm 的 qemu 模拟器
目录 1. Linux 之搭建 arm 的 qemu 模拟器 1. Linux 之搭建 arm 的 qemu 模拟器 OS: kali 1. 安装交叉编译工具、GDB 和 QEMU # sudo apt-get install qemu debootstrap qemu-user-static # sudo apt-get install qemu-system-arm # sudo apt-get install gdb-multiarch //支持…...

uinapp微信小程序隐私政策授权
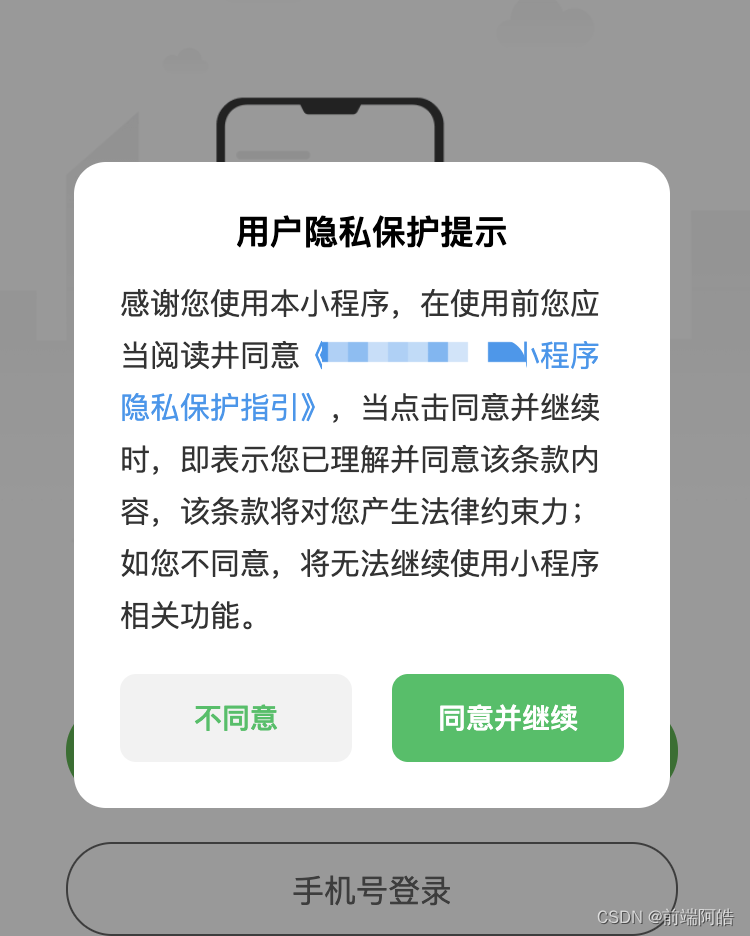
🚀 隐私弹窗效果图: 1、启用隐私相关功能在manifest.json文件中配置 usePrivacyCheck: true "mp-weixin" : {"__usePrivacyCheck__" : true, },2、创建组件 <template><view><!-- 隐私政策弹窗 --><uni-popu…...

使用Java工作流简单介绍
本人详解 作者:王文峰,参加过 CSDN 2020年度博客之星,《Java王大师王天师》 公众号:JAVA开发王大师,专注于天道酬勤的 Java 开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯 山峯 转载说明:务必注明来源(注明:作者:王文峰…...

数字媒体技术基础之:ICC 配置文件
ICC 配置文件(也称为 ICC 色彩配置文件或 ICC 色彩描述文件)是由国际色彩联盟(International Color Consortium, ICC)制定的一种标准文件格式,用于在不同的设备和软件之间保持颜色的一致性。 ICC 配置文件包含有关设备…...

解析SD-WAN组网方式及应用场景,全面了解典型案例
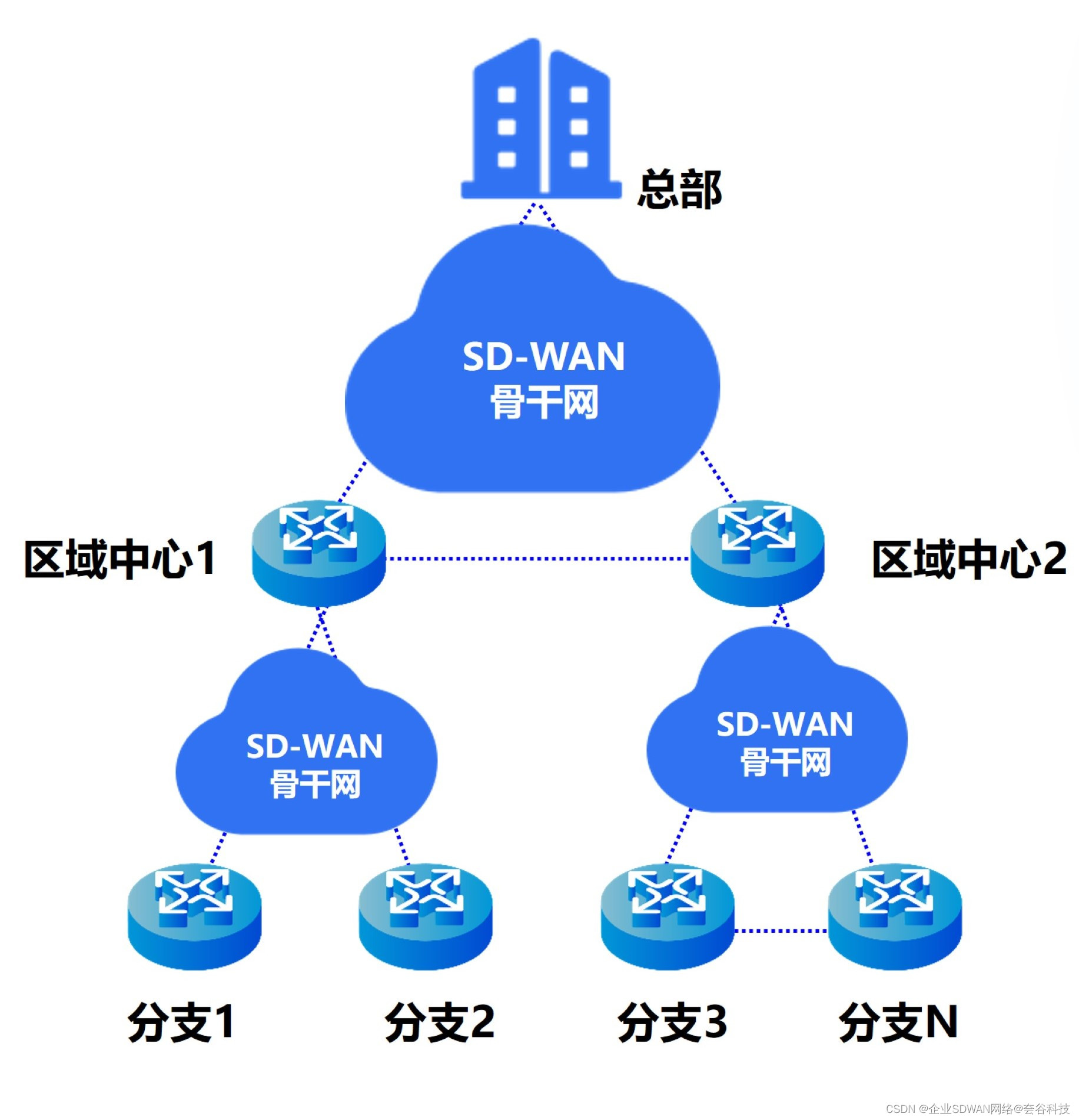
随着企业业务高速发展,跨区域开展业务首要解决的难题是构建各站点能互联互通的网络,然而目前大多数企业在广域网优化的问题上依旧碰壁,主要原因是企业广域网面临的挑战并不能马上得到解决。 传统网络互联方案无论是IPsec还是专线,…...

中小学智慧校园电子班牌管理系统源码
智慧校园云平台电子班牌系统,利用先进的云计算技术,将教育信息化资源和教学管理系统进行有效整合,实现基础数据共享、应用统一管理。借助全新的智能交互识别终端和移动化教育管理系统,以考勤、课表、通知、家校互通等功能为切入点…...

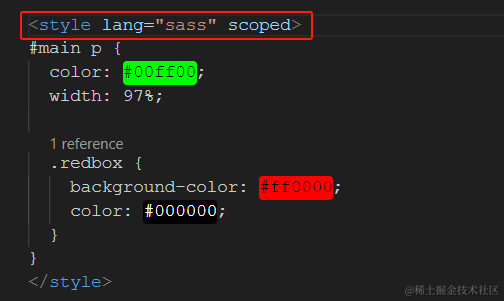
日常踩坑-[sass]Error: Expected newline
在学习sass的时候,运行时发现报错 经过网上冲浪知道,原来在声明语言的时候 lang 不能声明为 sass ,而是 scss ,这就有点坑了 原因: scss是sass3引入进来的,scss语法有"{}“,”;"而sass没有,所以…...

UI设计感蓝色商务数据后台网站模板源码
蓝色商务数据后台网站模板是一款适合网站模板下载。提示:本模板调用到谷歌字体库,可能会出现页面打开比较缓慢。 演示下载 qnziyw点cn/wysc/qdmb/20852点html...

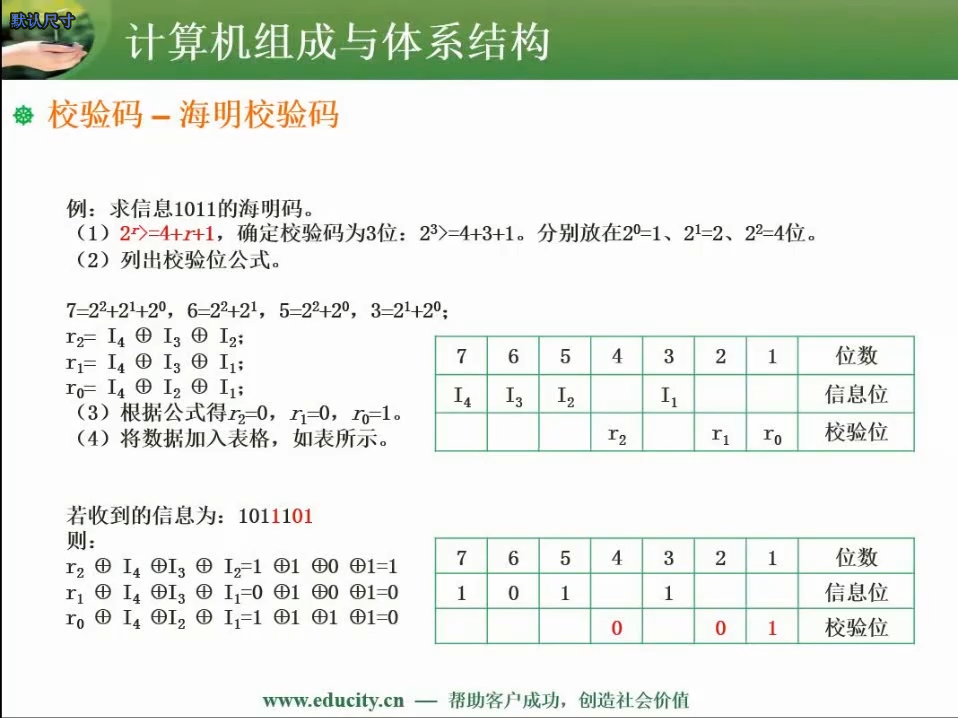
二、计算机组成原理与体系结构
(一)数据的表示 不同进制之间的转换 R 进制转十进制使用按权展开法,其具体操作方式为:将 R 进制数的每一位数值用 Rk 形式表示,即幂的底数是 R ,指数为 k ,k 与该位和小数点之间的距离有关。当…...

MySQL-sql的优化
表的设计优化索引优化SQL语句优化主从复制、读写分离分库分表 表的设计优化(参考阿里开发手册) 比如设置合适的数值(tinyint int bigint),要根据实际情况选择 比如设置合适的字符串类型(char和varchar) char定长效率高,varchar可变长度,效…...

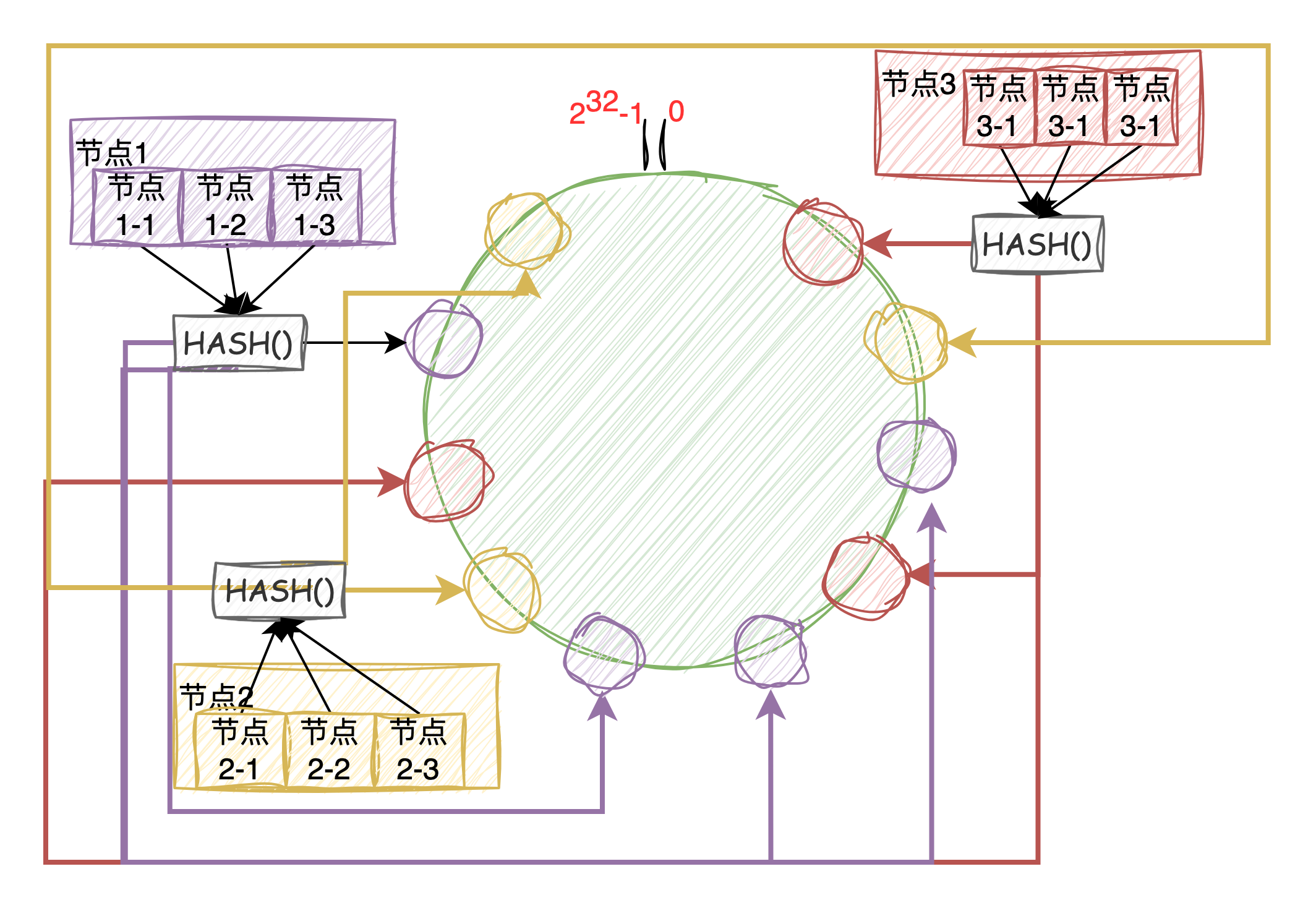
一致性哈希在分库分表的应用
文章目录 前言分库分表方法一致性哈希介绍分库分表的应用 总结 前言 大家应该都知道一些哈希算法,比如MD5、SHA-1、SHA-256等,通常被用于唯一标识、安全加密、数据校验等场景。除此之外,还有一种应用是对某个数据进行哈希取模映射到一个有限…...

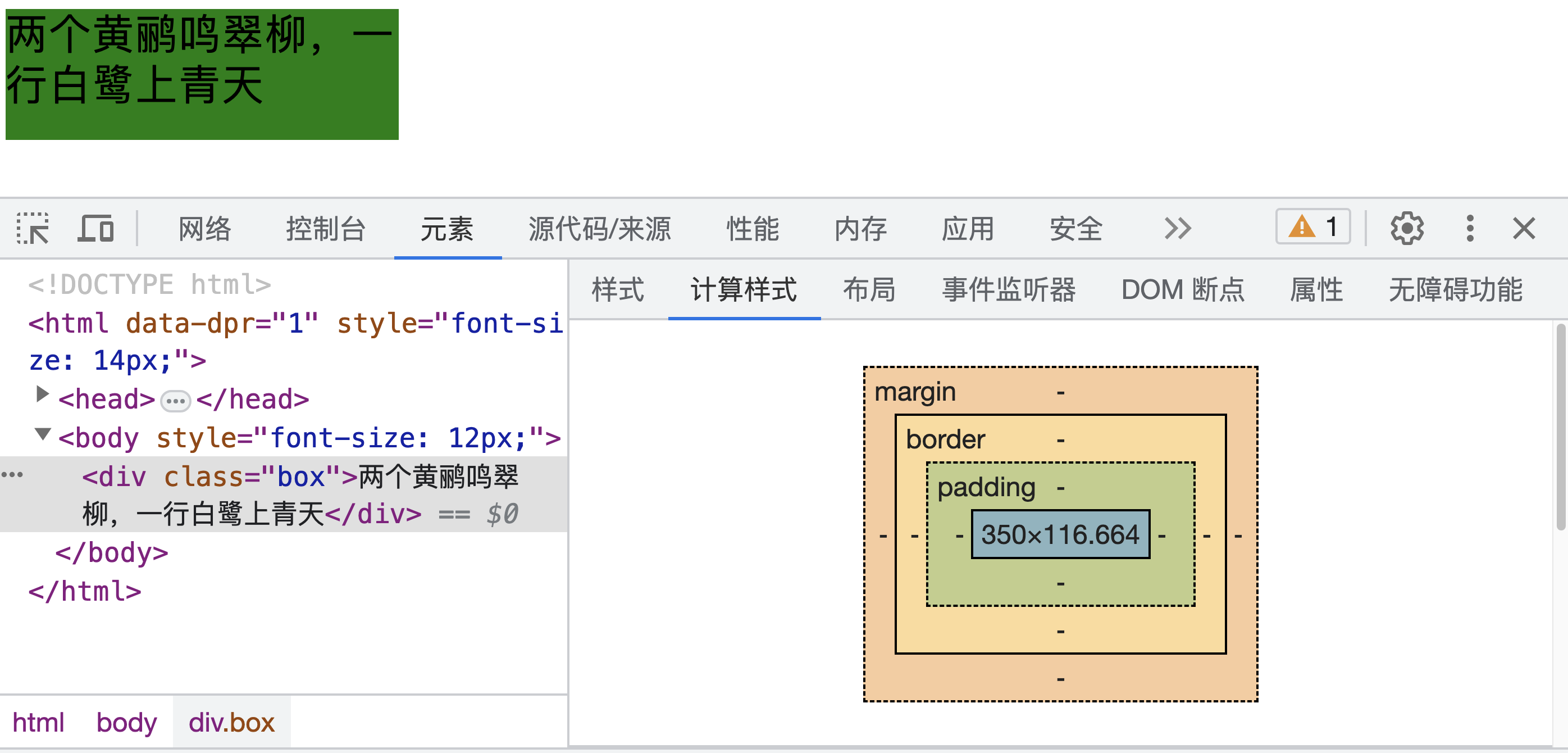
PostCSS通过px2rem插件和lib-flexible将px单位转换为rem(root em)单位实现大屏适配
目录 文档postcss中使用postcss-plugin-px2rem安装postcss-plugin-px2rem示例默认配置 webpack中使用postcss-plugin-px2rem项目结构安装依赖文件内容 大屏适配参考文章 文档 类似的插件 postcss-plugin-px2rem https://www.npmjs.com/package/postcss-plugin-px2remhttps://g…...

什么是缓冲区溢出?
缓冲区溢出 1. 什么是缓冲区溢出2. 缓冲区溢出攻击的类型3. 攻击者如何利用缓冲区溢出4. 如何防止缓冲区溢出攻击 1. 什么是缓冲区溢出 (1)缓冲区 缓冲区是一块连续的计算机内存区域,用于在将数据从一个位置移到另一位置时临时存储数据。这…...

论文浅尝 | ChatKBQA:基于微调大语言模型的知识图谱问答框架
第一作者:罗浩然,北京邮电大学博士研究生,研究方向为知识图谱与大语言模型协同推理 OpenKG地址:http://openkg.cn/tool/bupt-chatkbqa GitHub地址:https://github.com/LHRLAB/ChatKBQA 论文链接:https://ar…...

软件测试的目的---防范项目风险
软件测试的目的到底是什么一直是困扰开发人员和测试人员的一个问题, 项目管理人员希望测试能够保证软件项目的成功 开发人员希望希望测试可以让他们理直气壮的说,他们的软件是没有问题的,从而证明他们的工作成果 软件测试经典理论说,测试无法证明软件是没有问题,而只能证明软…...

自己动手写编译器:创建由 C 语言编译而成的语法解析器
在上一章节,我们完成了由 c 语言设计的输入系统,本节我们看看如何在前一节的基础上完成一个由 c 语言设计并编译出来的词法解析器。整个解析器的基本设计思路是: 1,由我们上一节设计的输入系统将字符串从文件中读入。 2࿰…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
