PostCSS通过px2rem插件和lib-flexible将px单位转换为rem(root em)单位实现大屏适配
目录
- 文档
- postcss中使用postcss-plugin-px2rem
- 安装postcss-plugin-px2rem
- 示例
- 默认配置
- webpack中使用postcss-plugin-px2rem
- 项目结构
- 安装依赖
- 文件内容
- 大屏适配
- 参考文章
文档
类似的插件
-
postcss-plugin-px2rem
- https://www.npmjs.com/package/postcss-plugin-px2rem
- https://github.com/pigcan/postcss-plugin-px2rem
-
postcss-pxtorem
- https://www.npmjs.com/package/postcss-pxtorem
- https://github.com/cuth/postcss-pxtorem
-
postcss-px2rem
- https://www.npmjs.com/package/postcss-px2rem
amfe-flexible
lib-flexible
postcss中使用postcss-plugin-px2rem
安装postcss-plugin-px2rem
pnpm install postcss postcss-plugin-px2rem --save-dev
依赖 package.json
{"type": "module","dependencies": {"postcss": "^8.4.31","postcss-plugin-px2rem": "^0.8.1"}
}示例
main.js
import { writeFileSync, readFileSync } from "fs";
import postcss from "postcss";
import pxtorem from "postcss-plugin-px2rem";const css = readFileSync("./style.css", "utf8");// 修改默认配置
const options = {};const processedCss = postcss(pxtorem(options)).process(css).css;writeFileSync("./style.rem.css", processedCss);输入 style.css
h1 {margin: 0 0 20px;font-size: 32px;line-height: 1.2;letter-spacing: 1PX; /* ignored */
}
输出 style.rem.css
h1 {margin: 0 0 0.2rem;font-size: 0.32rem;line-height: 1.2;letter-spacing: 1PX;
}
默认配置
{rootValue: 100,unitPrecision: 5,propWhiteList: [],propBlackList: [],exclude:false,selectorBlackList: [],ignoreIdentifier: false,replace: true,mediaQuery: false,minPixelValue: 0
}
webpack中使用postcss-plugin-px2rem
项目结构
$ tree -I node_modules
.
├── package.json
├── src
│ ├── index.js
│ └── style.css
└── webpack.config.cjs
安装依赖
pnpm install webpack webpack-cli style-loader css-loader postcss-loader mini-css-extract-plugin --save-dev
完整依赖 package.json
{"type": "module","scripts": {"build": "webpack"},"devDependencies": {"css-loader": "^6.8.1","mini-css-extract-plugin": "^2.7.6","postcss": "^8.4.31","postcss-loader": "^7.3.3","postcss-plugin-px2rem": "^0.8.1","style-loader": "^3.3.3","webpack": "^5.89.0","webpack-cli": "^5.1.4"}
}文件内容
webpack.config.cjs
"use strict";const path = require("path");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");module.exports = {// 生产环境mode: "production",// 打包入口entry: {index: "./src/index.js",},// 指定输出地址及打包出来的文件名output: {path: path.join(__dirname, "dist"),filename: "index.js",},module: {rules: [{test: /\.css$/i,use: [MiniCssExtractPlugin.loader,"css-loader",{loader: "postcss-loader",options: {postcssOptions: {plugins: [["postcss-plugin-px2rem",// 配置参数{rootValue: 100,},],],},},},],},],},plugins: [// 将 CSS 提取到单独的文件中new MiniCssExtractPlugin(),],
};入口文件 index.js
import "./style.css";样式文件 style.css
h1 {margin: 0 0 20px;font-size: 32px;line-height: 1.2;letter-spacing: 1PX; /* ignored */
}运行打包
$ npm run build
输出结果
h1 {margin: 0 0 0.2rem;font-size: 0.32rem;line-height: 1.2;letter-spacing: 1PX; /* ignored */
}
大屏适配
原理
- 打包阶段:根据设计稿的尺寸编写css代码(px为单位),将css代码转为rem为单位的数据
- 浏览器运行阶段:根据根节点root的字体大小,将rem为单位的尺寸还原为px单位
引入文件:lib-flexible.js
因为lib-flexible.js 原本是用来适配移动端的,所以,需要改动一些代码才能适配PC大屏,只能通过整个文件引入,不要通过npm安装,否则每次安装都需要重新修改代码
需要改动的代码如下
function refreshRem() {var width = docEl.getBoundingClientRect().width;// 适配移动端// if (width / dpr > 540) {// width = 540 * dpr;// }// 适配PC端// 最小宽度1200px// if (width / dpr < 1200) {// width = 1200 * dpr;// }// 根据这个值计算postcss-plugin-px2rem的配置参数 rootValue// 设置px->rem的比例是:100// var rem = width / 10;var rem = width / 100;docEl.style.fontSize = rem + "px";flexible.rem = win.rem = rem;}
这里可以设置一个最小宽度,配置页面也设置一个最小宽度,避免屏幕过小而变形
body{min-width: 1200px;
}
完整代码
/*** lib-flexible* Version 0.3.2* https://www.npmjs.com/package/lib-flexible?activeTab=code*/
(function (win, lib) {var doc = win.document;var docEl = doc.documentElement;var metaEl = doc.querySelector('meta[name="viewport"]');var flexibleEl = doc.querySelector('meta[name="flexible"]');var dpr = 0;var scale = 0;var tid;var flexible = lib.flexible || (lib.flexible = {});if (metaEl) {console.warn("将根据已有的meta标签来设置缩放比例");var match = metaEl.getAttribute("content").match(/initial\-scale=([\d\.]+)/);if (match) {scale = parseFloat(match[1]);dpr = parseInt(1 / scale);}} else if (flexibleEl) {var content = flexibleEl.getAttribute("content");if (content) {var initialDpr = content.match(/initial\-dpr=([\d\.]+)/);var maximumDpr = content.match(/maximum\-dpr=([\d\.]+)/);if (initialDpr) {dpr = parseFloat(initialDpr[1]);scale = parseFloat((1 / dpr).toFixed(2));}if (maximumDpr) {dpr = parseFloat(maximumDpr[1]);scale = parseFloat((1 / dpr).toFixed(2));}}}if (!dpr && !scale) {var isAndroid = win.navigator.appVersion.match(/android/gi);var isIPhone = win.navigator.appVersion.match(/iphone/gi);var devicePixelRatio = win.devicePixelRatio;if (isIPhone) {// iOS下,对于2和3的屏,用2倍的方案,其余的用1倍方案if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) {dpr = 3;} else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)) {dpr = 2;} else {dpr = 1;}} else {// 其他设备下,仍旧使用1倍的方案dpr = 1;}scale = 1 / dpr;}docEl.setAttribute("data-dpr", dpr);if (!metaEl) {metaEl = doc.createElement("meta");metaEl.setAttribute("name", "viewport");metaEl.setAttribute("content","initial-scale=" +scale +", maximum-scale=" +scale +", minimum-scale=" +scale +", user-scalable=no");if (docEl.firstElementChild) {docEl.firstElementChild.appendChild(metaEl);} else {var wrap = doc.createElement("div");wrap.appendChild(metaEl);doc.write(wrap.innerHTML);}}function refreshRem() {var width = docEl.getBoundingClientRect().width;// 适配移动端// if (width / dpr > 540) {// width = 540 * dpr;// }// 适配PC端// 最小宽度1200px// if (width / dpr < 1200) {// width = 1200 * dpr;// }// 根据这个值计算postcss-plugin-px2rem的配置参数 rootValue// 设置px->rem的比例是:100// var rem = width / 10;var rem = width / 100;docEl.style.fontSize = rem + "px";flexible.rem = win.rem = rem;}win.addEventListener("resize",function () {clearTimeout(tid);tid = setTimeout(refreshRem, 300);},false);win.addEventListener("pageshow",function (e) {if (e.persisted) {clearTimeout(tid);tid = setTimeout(refreshRem, 300);}},false);if (doc.readyState === "complete") {doc.body.style.fontSize = 12 * dpr + "px";} else {doc.addEventListener("DOMContentLoaded",function (e) {doc.body.style.fontSize = 12 * dpr + "px";},false);}refreshRem();flexible.dpr = win.dpr = dpr;flexible.refreshRem = refreshRem;flexible.rem2px = function (d) {var val = parseFloat(d) * this.rem;if (typeof d === "string" && d.match(/rem$/)) {val += "px";}return val;};flexible.px2rem = function (d) {var val = parseFloat(d) / this.rem;if (typeof d === "string" && d.match(/px$/)) {val += "rem";}return val;};
})(window, window["lib"] || (window["lib"] = {}));webpack参数设置
{loader: "postcss-loader",options: {postcssOptions: {plugins: [["postcss-plugin-px2rem",// 配置参数{// 假设设计稿是1200px, px->rem的比例是:100// 1200 / 100 = 12rootValue: 12,},],],},},
},
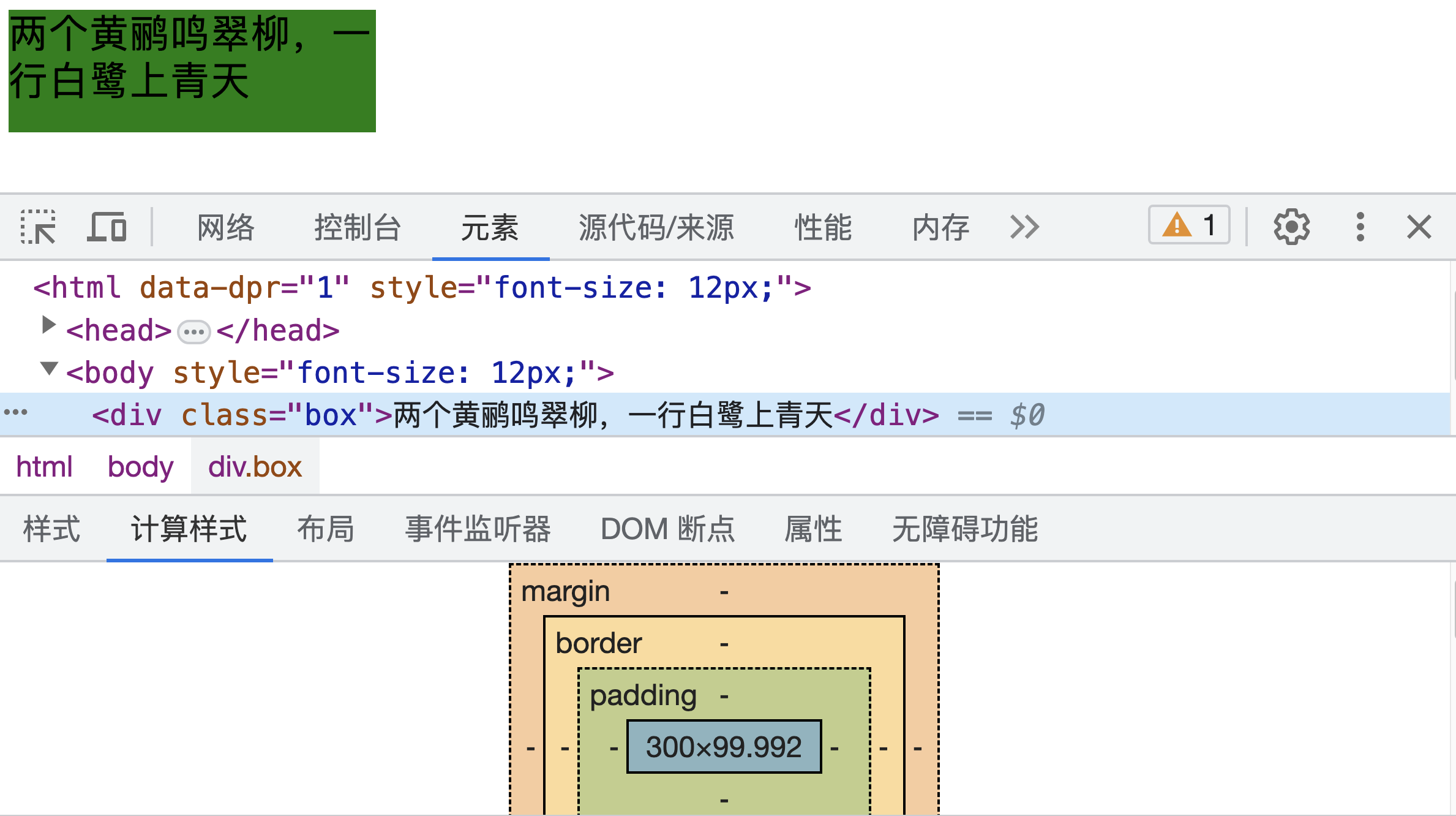
比如:
设计稿尺寸为1200px
.box {width: 300px;height: 100px;background-color: green;font-size: 32px;line-height: 1.2;letter-spacing: 1px; /* ignored */
}
转换结果是
.box {width: 25rem;height: 8.33333rem;background-color: green;font-size: 2.66667rem;line-height: 1.2;letter-spacing: 0.08333rem; /* ignored */
}
在尺寸为1200px的屏幕宽度下,可以还原为代码中设置的尺寸
width: 25rem + 12px = 300px

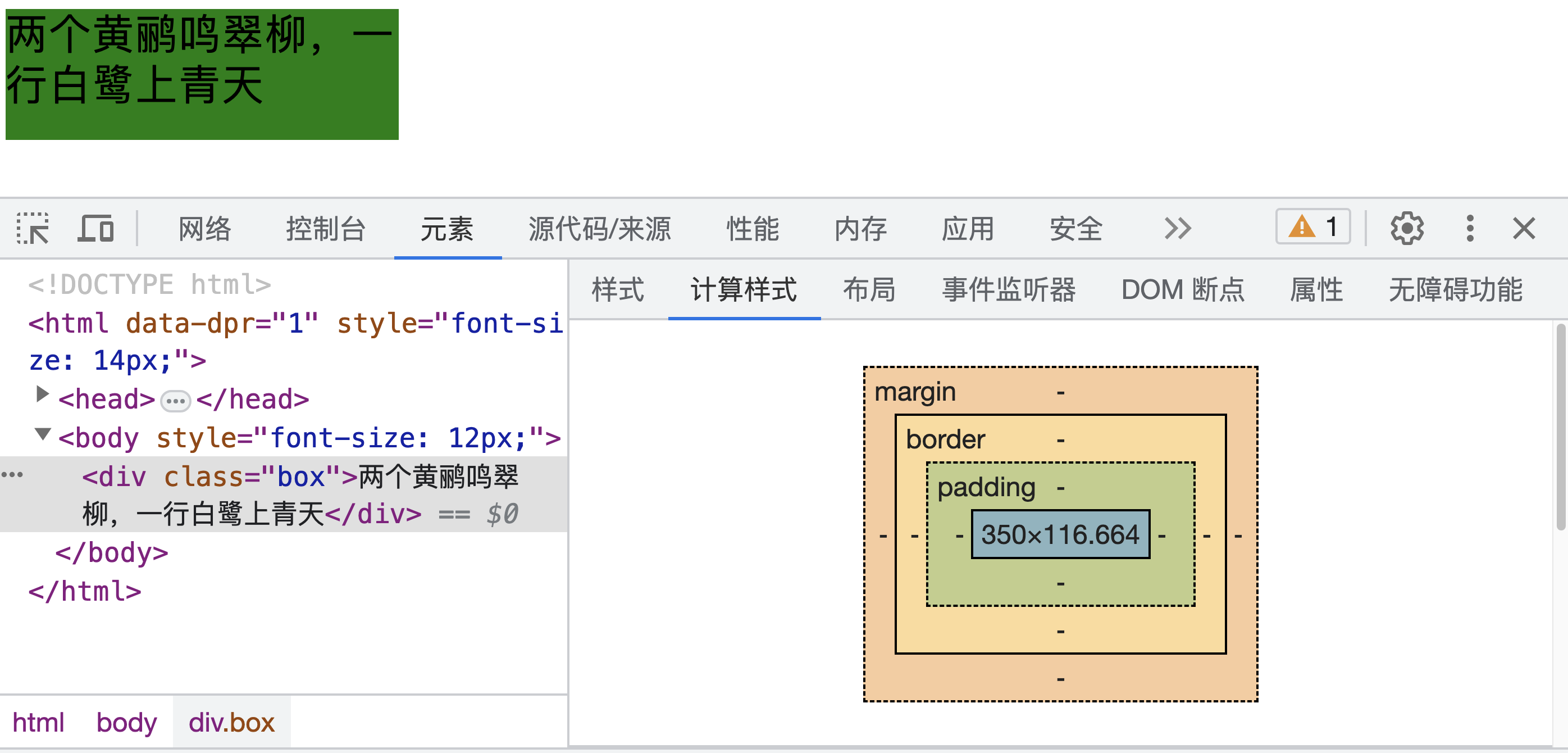
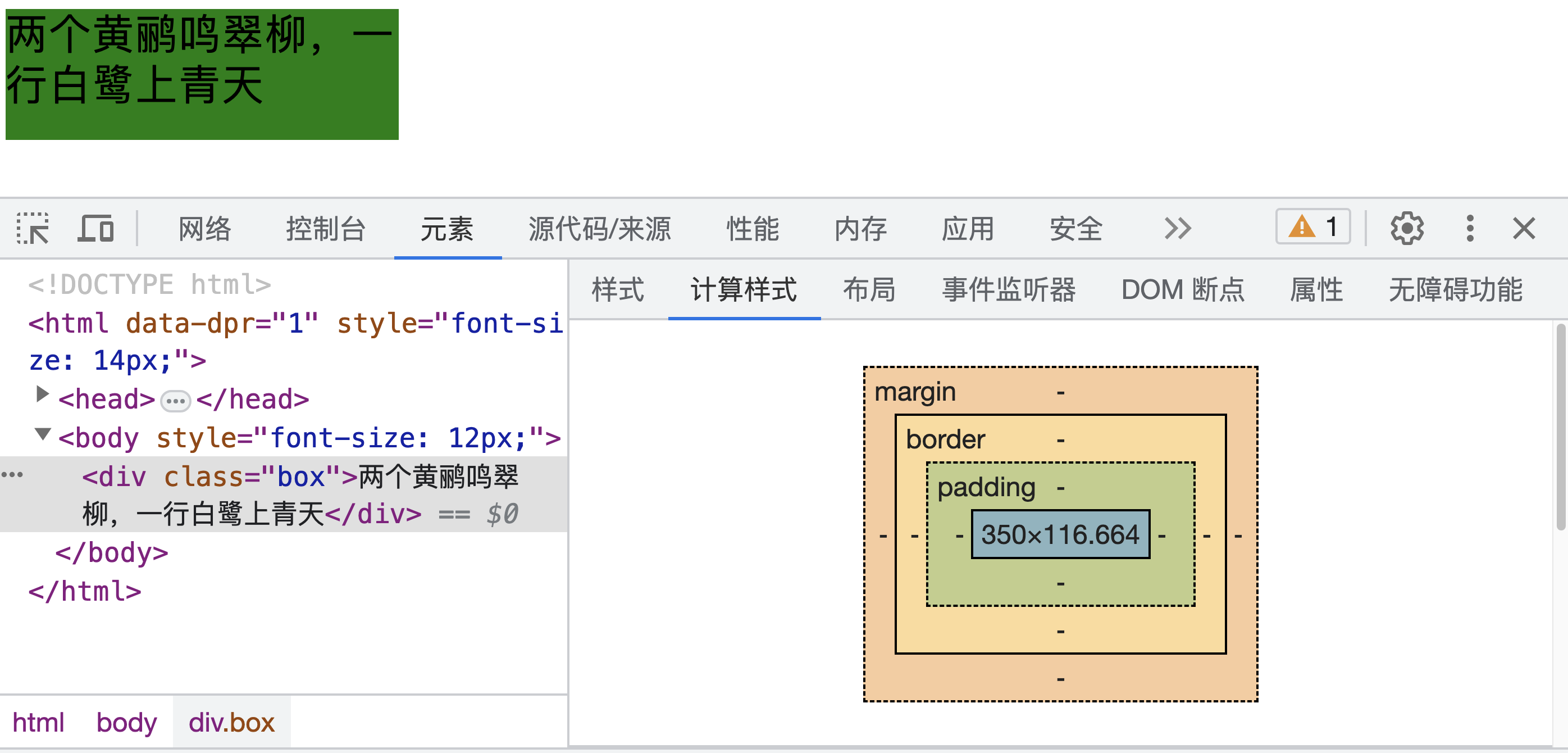
在尺寸为1400px的屏幕宽度下,可以还原为代码中设置的尺寸
width: 25rem + 14px = 350px

这样,在不同的屏幕下,计算出来的根元素font-size就不一样,进而导致页面元素的尺寸也不一样,实现了缩放效果
需要注意的是,这个缩放是基于宽度缩放的,如果屏幕尺寸比例不一致,会导致竖向的内容会缺失,或者出现滚动
完整代码:https://github.com/mouday/webpack-lib-flexible
参考文章
- https://webpack.docschina.org/plugins/mini-css-extract-plugin
- https://webpack.docschina.org/loaders/postcss-loader/
- 使用lib-flexible和postcss-pxtorem解决大屏适配问题
相关文章:

PostCSS通过px2rem插件和lib-flexible将px单位转换为rem(root em)单位实现大屏适配
目录 文档postcss中使用postcss-plugin-px2rem安装postcss-plugin-px2rem示例默认配置 webpack中使用postcss-plugin-px2rem项目结构安装依赖文件内容 大屏适配参考文章 文档 类似的插件 postcss-plugin-px2rem https://www.npmjs.com/package/postcss-plugin-px2remhttps://g…...

什么是缓冲区溢出?
缓冲区溢出 1. 什么是缓冲区溢出2. 缓冲区溢出攻击的类型3. 攻击者如何利用缓冲区溢出4. 如何防止缓冲区溢出攻击 1. 什么是缓冲区溢出 (1)缓冲区 缓冲区是一块连续的计算机内存区域,用于在将数据从一个位置移到另一位置时临时存储数据。这…...

论文浅尝 | ChatKBQA:基于微调大语言模型的知识图谱问答框架
第一作者:罗浩然,北京邮电大学博士研究生,研究方向为知识图谱与大语言模型协同推理 OpenKG地址:http://openkg.cn/tool/bupt-chatkbqa GitHub地址:https://github.com/LHRLAB/ChatKBQA 论文链接:https://ar…...

软件测试的目的---防范项目风险
软件测试的目的到底是什么一直是困扰开发人员和测试人员的一个问题, 项目管理人员希望测试能够保证软件项目的成功 开发人员希望希望测试可以让他们理直气壮的说,他们的软件是没有问题的,从而证明他们的工作成果 软件测试经典理论说,测试无法证明软件是没有问题,而只能证明软…...

自己动手写编译器:创建由 C 语言编译而成的语法解析器
在上一章节,我们完成了由 c 语言设计的输入系统,本节我们看看如何在前一节的基础上完成一个由 c 语言设计并编译出来的词法解析器。整个解析器的基本设计思路是: 1,由我们上一节设计的输入系统将字符串从文件中读入。 2࿰…...

接口设计-增删改查
关于增删改查的 接口设计,比较简单,有一些固定的做法可以使用。 查询列表 查询列表的接口,带上分页的入参: pageNo,pageSize,非必选,并设置默认值。 入参为 dto,根据 dto 从数据库…...

持续持续集成部署-k8s-配置与存储-配置管理:Secret 的应用
持续持续集成部署-k8s-配置与存储-配置管理:Secret 的应用 1. 简介2. 创建 Secret3. docker-registry 的使用1. 简介 与 ConfigMap 类似,用于存储配置信息,但是主要用于存储敏感信息、需要加密的信息,Secret 可以提供数据加密、解密功能。 在创建 Secret 时,要注意如果要…...
:开发环境搭建)
ZYNQ7020开发(一):开发环境搭建
文章目录 一、配置Ubuntu 编译环境二、安装Petalinux三、安装JTAG驱动四、安装Vitis一、配置Ubuntu 编译环境 虚拟机环境:VMware Workstation 16 Pro 16.1.0 build-17198959Ubuntu 版本:No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 20.04.6 L…...

Spring Boot插件化开发概念原理及实现
Spring Boot 是一个开源的Java框架,它简化了基于Spring框架的应用程序的开发和部署过程。它提供了一种快速、简单的方式来构建独立的、可执行的Spring应用程序。在Spring Boot中,插件化开发是一种强大的开发模式,它允许开发人员将应用程序的不…...

Ps:PSDT 模板文件
自 Photoshop CC 2015.5 版以后,Ps 中新增了一种文件格式:.PSDT。 说明: PSD、PDD、PSDT 都是 Ps 的专用文件格式,需要继续在 Ps 中进行编辑的文件可存为此类格式。 PSD Photoshop document Photoshop 默认文档格式,支…...

Linux-----nginx的简介,nginx搭载负载均衡以及nginx部署前后端分离项目
目录 nginx的简介 是什么 nginx的特点以及功能 Nginx负载均衡 下载 安装 负载均衡 nginx的简介 是什么 Nginx是一个高性能的开源Web服务器和反向代理服务器。它的设计目标是为了解决C10k问题,即在同一时间内支持上万个并发连接。 Nginx采用事件驱动的异…...

presto插件机制揭秘:探索无限可能的数据处理舞台
文章目录 1. 前言2. Presto插件架构3. Plugin接口3.1 插件协议3.2 插件实现类 4. 插件加载过程4.1 PluginManager 5. 插件应用6. 总结 关键词:Presto Plugin 1. 前言 本文源码环境: presto: prestoDb 0.275版本 在Presto框架中插件机制设计是一种非常常见…...

acwing算法基础之数据结构--并查集算法
目录 1 基础知识2 模板3 工程化 1 基础知识 并查集支持O(1)时间复杂度实现: 将两个集合合并。询问两个元素是否在一个集合中。 基本原理:每个集合用一颗树来表示。树根的编号就是整个集合的编号。每个结点存储它的父结点,p[x]表示x的父结点…...

k8s:二进制搭建 Kubernetes v1.20
目录 1 操作系统初始化配置 2 部署 etcd 集群 2.1 准备签发证书环境 2.2 生成Etcd证书 3 部署 docker引擎 4 部署 Master 组件 5 部署 Worker Node 组件 k8s集群master01:192.168.30.105 kube-apiserver kube-controller-manager kube-scheduler etcd k8s集…...

SpringBoot系列-1启动流程
背景 本文作为SpringBoot系列的开篇,介绍SpringBoot的启动流程,包括Spring容器和Tomcat启动过程。SpringBoot作为流行的微服务框架,其是基于约定和自动装配机制对Spring的封装和增强。 由于前面的Spring系列对Spring容器已经进行了较为细致的…...

【记】一次common模块导入无效的bug
首先Maven clean install无用 然后idea清除缓存重启无用 pom.xml文件重载无效 正确解决路径: 1.检查common模块的父工程导入和自身模块的声明是否正确 默认是继承父工程的groupid,可以不用再声明 2.检查子工程是否引入正确的common,org不要…...

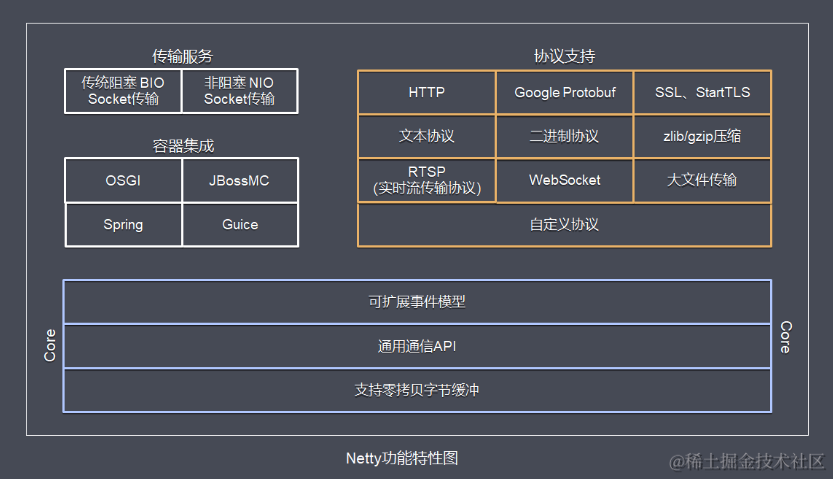
1.Netty概述
原生NIO存在的问题(Netty要解决的问题) 虽然JAVA NIO 和 JAVA AIO框架提供了多路复用IO/异步IO的支持,但是并没有提供给上层“信息格式”的良好封装。JAVA NIO 的 API 使用麻烦,需要熟练掌握 ByteBuffer、Channel、Selector等 , 所以用这些API实现一款真正的网络应…...

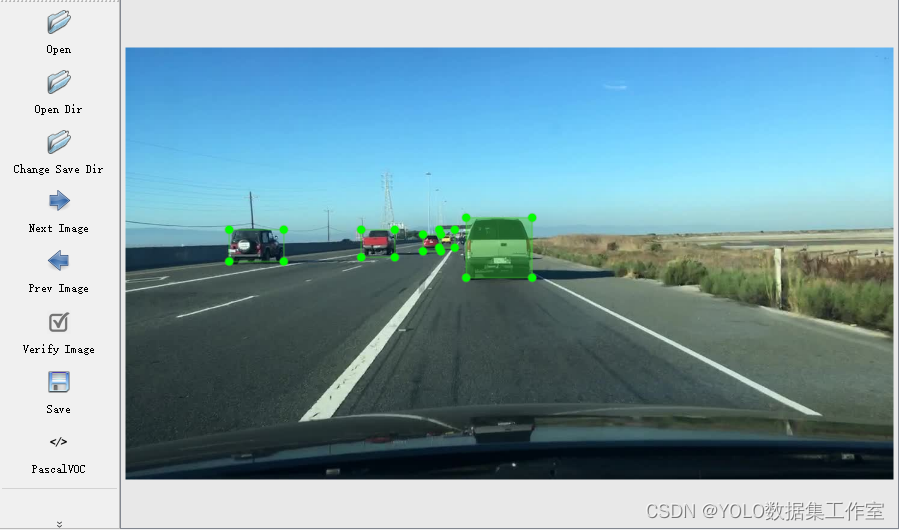
YOLO目标检测——真实道路车辆检测数据集【含对应voc、coco和yolo三种格式标签】
实际项目应用:自动驾驶技术研发、交通安全监控数据集说明:真实道路车辆检测数据集,真实场景的高质量图片数据,数据场景丰富标签说明:使用lableimg标注软件标注,标注框质量高,含voc(xml)、coco(j…...

【Solidity】Solidity中的基本数据类型和复合数据类型
1. 基本数据类型 1.1 整数类型 Solidity支持有符号整数和无符号整数,可以指定位数和范围。以下是一些整数类型的示例: int:有符号整数,可以是正数或负数。2,-45,2023 uint:无符号整数&#x…...

Flutter Set存储自定义对象时 如何保证唯一
在Flutter中,Set和List是两种不同的集合类型,List中存储的元素可以重复,Set中存储的元素不可重复。 如果你想在Set中存储自定义对象,你需要确保对象的唯一性。 这可以通过在自定义类中实现hashCode方法和equals方法来实现。 has…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...
