《实战:如何搭建一个完整的 Vue2.0 项目》- 7、Vue2.x 项目 webpack 4 升级 5(半自动升级)
1.自动升级
先全局安装升级插件
npm i npm-check npm-check-updates -g
检查依赖
npm-check
更新检查后的依赖并展示版本号,此时 package.json还没有更新
npm-check-updates

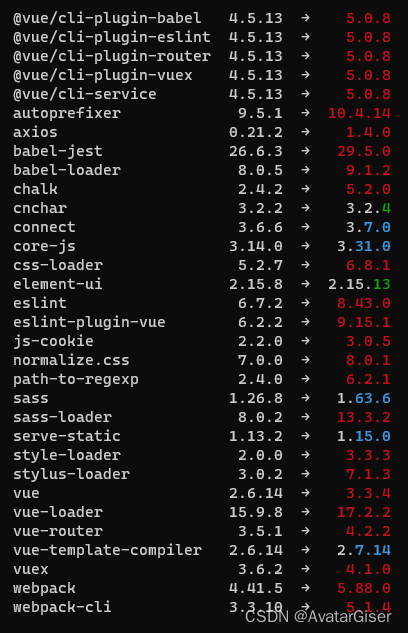
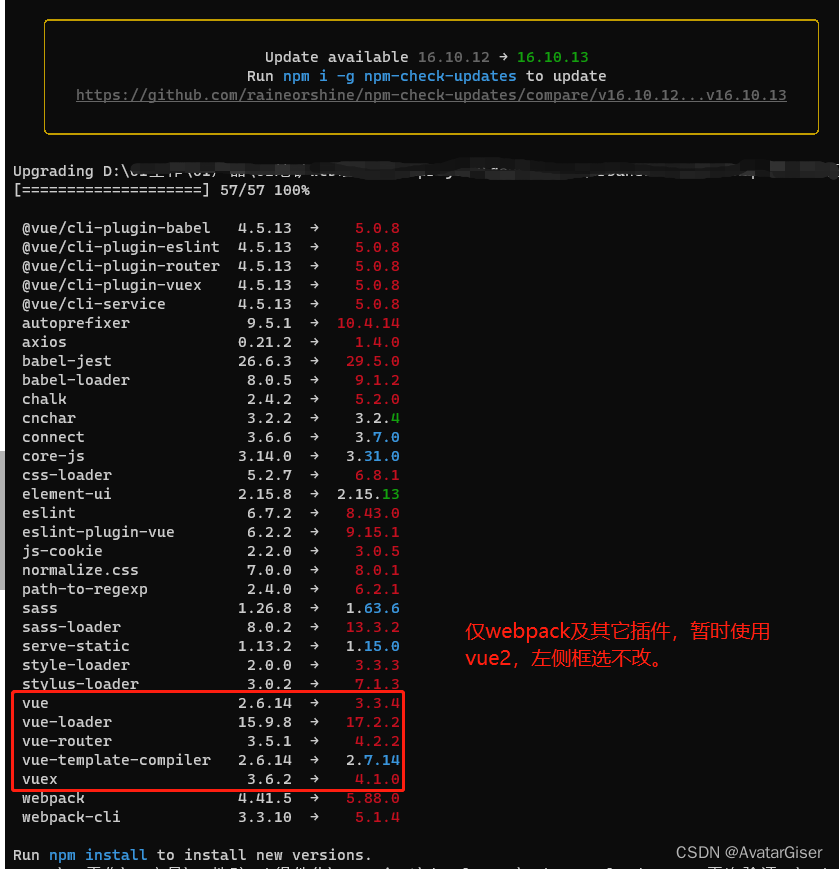
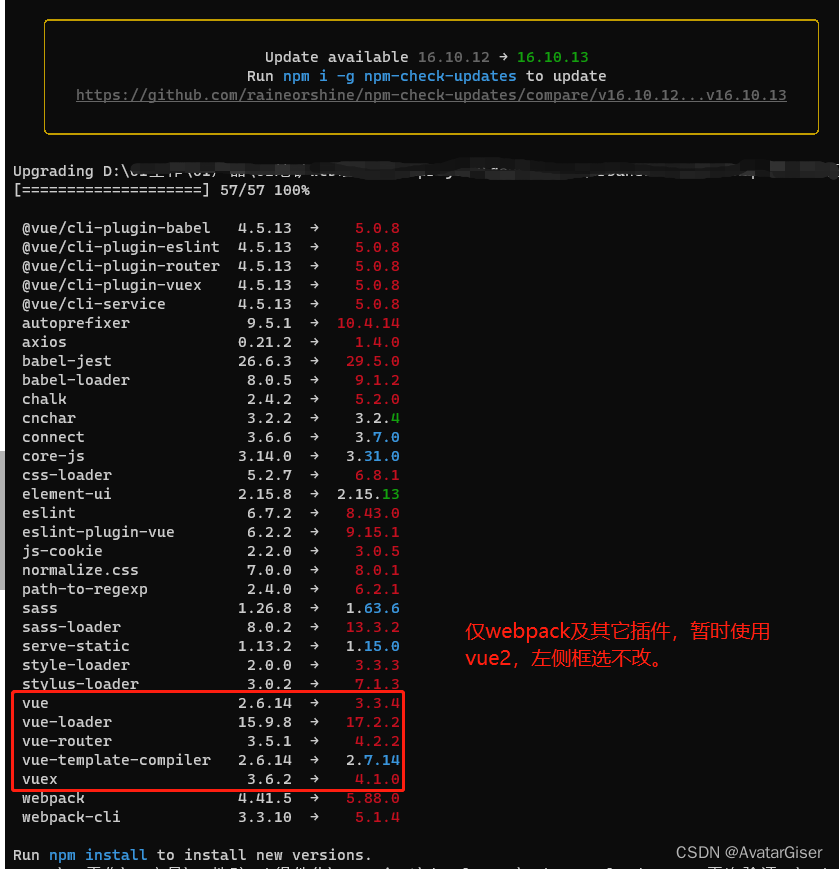
升级 package.json,下图显示更新版本,此时 package.json文件已变更。但我们是更新webpack,vue还是使用v2,先手动改回原来的版本号。
ncu -u

package.json中删除无用插件
"cache-loader": "4.1.0",
清理缓存和依赖,非常有必要,避免冗余插件,且会报奇怪的错误。或直接删除 node_modules 文件夹;
npm cache clean --force
npm install --legacy-peer-deps
删除原有 package-lock.json,安装依赖
npm install
2.解决系统启动时报错
Error: Cannot call .tap() on a plugin that has not yet been defined. Call plugin(‘preload’).use() first
解决:vue.config.js 中删除如下代码,暂无配置需要
config.plugin('preload').tap(() => [{rel: 'preload',fileBlacklist: [/\.map$/, /hot-update\.js$/, /runtime\..*\.js$/],include: 'initial'}
])config.plugin('ScriptExtHtmlWebpackPlugin').after('html').use('script-ext-html-webpack-plugin', [{// `runtime` must same as runtimeChunk name. default is `runtime`inline: /runtime\..*\.js$/}]).end()
webpack < 5 used to include polyfills for node.js core modules by default.
解决:安装 npm install path-browserify,vue.config.js 中配置
module.exports = {,configureWebpack: {resolve: {fallback: { path: require.resolve("path-browserify") },}}
}
Invalid options object. Dev Server has been initialized using an options object that does not match the API schema.
解决:再嵌套一层,overlay 放在 client 中
// 错误
module.exports = {devServer: {overlay: {warnings: false,errors: true},}
}
// 正确 要套在 client 属性下
module.exports = {devServer: {client: {// https://webpack.docschina.org/configuration/dev-server/#overlayoverlay:false,//禁止:当出现编译错误或警告时,在浏览器中显示全屏覆盖}}
}
export ‘default’ (imported as ‘pathToRegexp’) was not found in ‘path-to-regexp’
解决:从 v2.4.0 升级到 v6.2.1,要做如下调整。文件src\components\admin\Breadcrumb\index.vue
报错
import pathToRegexp from 'path-to-regexp'
正确
import * as pathToRegexp from 'path-to-regexp'
PostCSS Loader has been initialized using an options object that does not match the API schema
解决:再嵌套一层,plugins 放在 postcssOptions
//报错,适合 webpack 4-
css: {loaderOptions: {postcss: {plugins: [require('postcss-pxtorem')({ // 把px单位换算成rem单位rootValue: 16, // 16px = 1remunitPrecision: 5,propList: ['*'],replace: true,mediaQuery: false,minPixelValue: 0})]}}
}
// 正确:需要再嵌套一层 postcssOptions
css: {loaderOptions: {postcss: {postcssOptions: {plugins: [require('postcss-pxtorem')({ // 把px单位换算成rem单位rootValue: 16, // 16px = 1remunitPrecision: 5,propList: ['*'],replace: true,mediaQuery: false,minPixelValue: 0})]}}}
}
3.解决系统启动后报错
CSS 中 background: url(…) 图片路径错误
解决:貌似无法使用相对路径,要使用绝对路径。如果图片在 public/images
// 报错:暂不理解为啥 webpack5 不可行,或是有其它配置未更新
background: url('/images/tools/bg-selected.png');
// 正确
background: url('../../../../public/images/tools/bg-selected.png');
// 正确(推荐):或把图片放 src/assets/images 下。避免多层级嵌套
background: url('@/assets/images/tools/bg-selected.png');
后台管理系统
sass变量export失败
解决:文件 src\layout\components\Sidebar\index.vue 。参考 VueCLI CSS Modules,Vite 也有类似说明,参考 Vite CSS Modules
// 错误:导出对象为空
import variables from '@/styles/variables.scss'
// 正确:新增前缀.module,被认为是一个CSS模块文件,导入时会返回一个相应的模块对象
import variables from '@/styles/variables.module.scss'
相关文章:

《实战:如何搭建一个完整的 Vue2.0 项目》- 7、Vue2.x 项目 webpack 4 升级 5(半自动升级)
1.自动升级 先全局安装升级插件 npm i npm-check npm-check-updates -g检查依赖 npm-check更新检查后的依赖并展示版本号,此时 package.json还没有更新 npm-check-updates升级 package.json,下图显示更新版本,此时 package.json文件已变更…...

Python教程---Python基础语法2
1.变量和字面量(常量) 字面量就是一个一个的值,比如:1,2,3,4,5,6,‘HELLO’ 字面量所表示的意思就是它的字面的值,在程序中可以直接使用字面量 变量(variable)变量可以用来保存字面量,并且变量中保存的字面量是不定的变量本身没有任何意思,它会根据不同的字面量…...

Conda创建软件安装环境
Conda 安装软件并创建环境 Python创建虚拟环境 conda create -n env_name python3.11 进入创建的虚拟环境 conda activate env_name 安装软件 conda install -c bioconda software_name...

MySQL | MySQL 为什么不推荐使用JOIN
MySQL 为什么不推荐使用JOIN MySQL 不推荐使用 JOIN 的说法是过于简化的。实际上,在某些情况下使用 JOIN 是非常有用的,但在其他情况下可能会带来性能问题、复杂性和可维护性问题以及重复数据等问题。 首先我们需要知道JOIN语句是用于将多个表中的数据…...

[LeetCode] 1.两数之和
一、题目描述 给定一个整数数组 nums 和一个目标值 target,请你在该数组中找出和为目标值 target的那两个整数,并返回他们的数组下标。 你可以假设每种输入只会对应一个答案。但是,数组中同一个元素不能使用两遍。 你可以按任意顺序返回答…...

ruby语言怎么写个通用爬虫程序?
Ruby语言爬虫是指使用Ruby编写的网络爬虫程序,用于自动化地从互联网上获取数据。其中,CRawler是一个基于文本的小型地牢爬虫,它被设计为可扩展,所有游戏数据均通过JSON文件提供,程序仅处理游戏引擎。除此之外ÿ…...

7 交换机与VLAN
1、拓扑结构是怎么形成的? 举例:办公楼里的每一个楼层可能会有几百台机器,显然需要N个交换机。 交换机之间连接起来,就形成一个稍微复杂的拓扑结构2、两台交换机的情形 1.两台交换机连接着三个局域网,每个局域网上都…...

C++指针笔记
一.定义 是什么? 指针就是地址,相当于门牌号。通过 0x0000也可以拿到该地址里的数据, 可是如果每创建一个变量都要去记住地址编号不太方便我们使用数据,所以才有变量。作用? 通过指针(地址)间接访问内存。内存的编号…...
做了什么)
vue中app.use()做了什么
为什么要app.use(参数) 注册组件,且注册的组件全局可用,或在vue原型上添加内容。 use参数需要什么类型的?vue规定:参数要么是对象形式,且必须有install这个方法属性,或者参数为函数。 另外:注…...

【网安AIGC专题11.1】论文12:理解和解释代码,GPT-3大型语言模型学生创建的代码解释比较+错误代码的解释(是否可以发现并改正)
Comparing Code Explanations Created by Students and Large Language Models 写在最前面总结思考 背景介绍编程教育—代码理解和解释技能培养编程教育—解决方案研究问题研究结果 相关工作Code ComprehensionPedagogical Benifis of code explanationLarge Language Models i…...

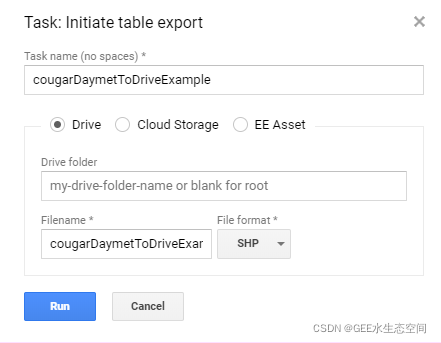
【GEE】4、 Google 地球引擎中的数据导入和导出
1简介 在本模块中,我们将讨论以下概念: 如何将您自己的数据集引入 GEE。如何将来自遥感数据的值与您自己的数据相关联。如何从 GEE 导出特征。 2背景 了解动物对环境的反应对于了解如何管理这些物种至关重要。虽然动物被迫做出选择以满足其基本需求&am…...

【C++】特殊类设计+类型转换+IO流
🌇个人主页:平凡的小苏 📚学习格言:命运给你一个低的起点,是想看你精彩的翻盘,而不是让你自甘堕落,脚下的路虽然难走,但我还能走,比起向阳而生,我更想尝试逆风…...
面向对象)
JAVA整理学习实例(一)面向对象
JAVA整理学习实例(一)面向对象 注:整理一下之前写的东西,然后在修修补补,水平有限,有错误的请指正。 前言 基础部分的面试大部份是理论和一些语法细节,如果平时没有关注,在面试或者做…...

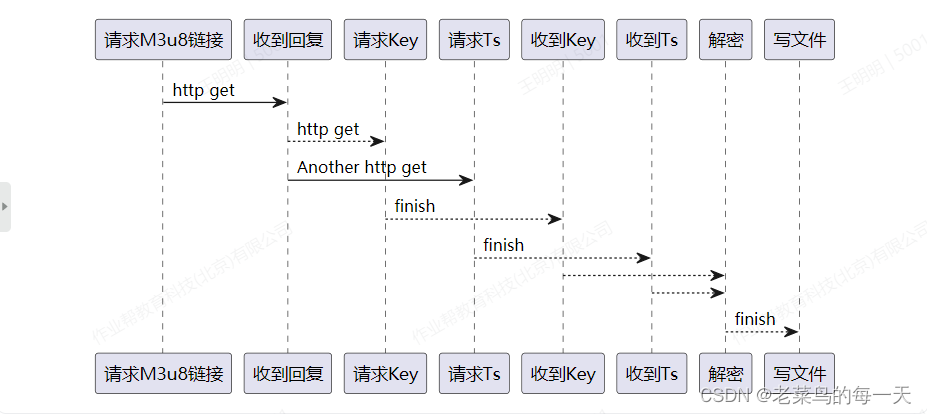
QT 实现解密m3u8文件
文章目录 概要如何解密M3U8文件呢实现思路和代码序列图网络请求解密 结论 概要 视频文件很多已M3U8文件格式来提供,先复习下什么是M3U8文件!用QT的 mutimedia框架来播放视频时,有的视频加载慢,有的视频加载快,为啥&am…...

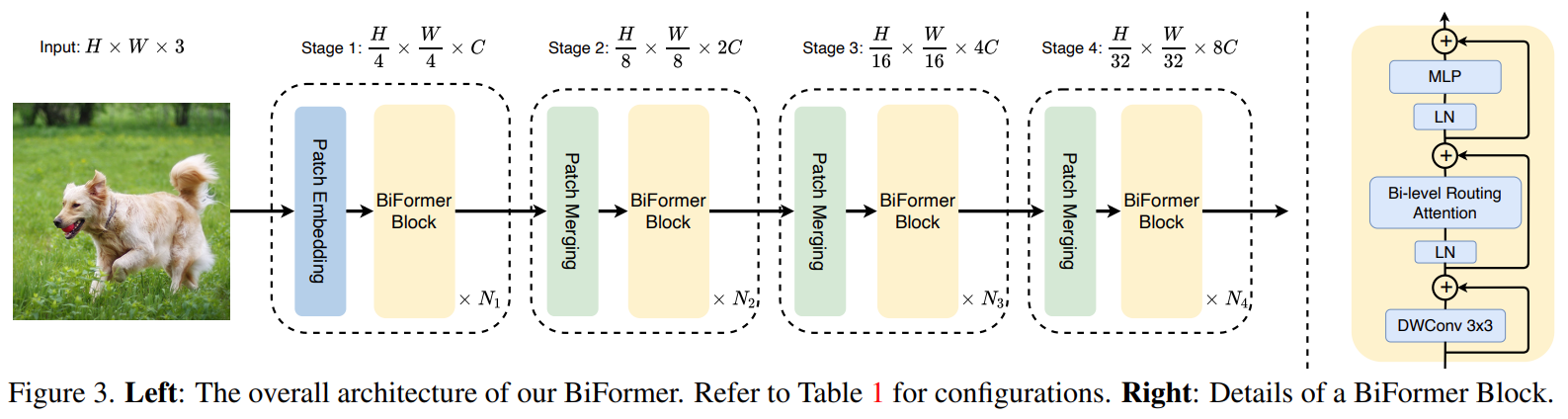
论文阅读—— BiFormer(cvpr2023)
论文:https://arxiv.org/abs/2303.08810 github:GitHub - rayleizhu/BiFormer: [CVPR 2023] Official code release of our paper "BiFormer: Vision Transformer with Bi-Level Routing Attention" 一、介绍 1、要解决的问题:t…...

理解 fopen的 rwa r+w+a+ 参数含义
tags: C categories: C 理解 一图胜千言 我愿称之为最强 c - Difference between r and w in fopen() - Stack Overflow; 需要注意里面的a和 a, 区别在于 a 不可以读而 a可以读. c - Difference between r and w in fopen() - Stack Overflow; ModeReadWriteCreate New Fil…...

【强化学习】17 ——DDPG(Deep Deterministic Policy Gradient)
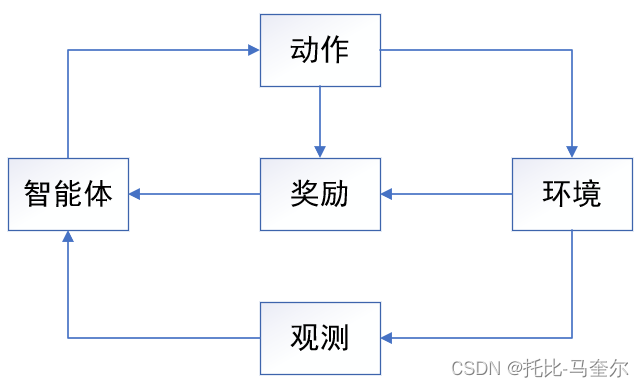
文章目录 前言DDPG特点 随机策略与确定性策略DDPG:深度确定性策略梯度伪代码代码实践 前言 之前的章节介绍了基于策略梯度的算法 REINFORCE、Actor-Critic 以及两个改进算法——TRPO 和 PPO。这类算法有一个共同的特点:它们都是在线策略算法,…...

驱动开发11-2 编写SPI驱动程序-点亮数码管
驱动程序 #include <linux/init.h> #include <linux/module.h> #include <linux/spi/spi.h>int m74hc595_probe(struct spi_device *spi) {printk("%s:%d\n",__FILE__,__LINE__);char buf[]{0XF,0X6D};spi_write(spi,buf,sizeof(buf));return 0; …...

Java使用pdfbox进行pdf和图片之间的转换
简介 pdfbox是Apache开源的一个项目,支持pdf文档操作功能。 官网地址: Apache PDFBox | A Java PDF Library 支持的功能如下图.引入依赖 <dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox-app</artifactId><version>…...

机器学习中的关键组件
机器学习中的关键组件 数据 每个数据集由一个个样本组成,大多时候,它们遵循独立同分布。样本有时也叫作数据点或数据实例,通常每个样本由一组称为特征或协变量的属性组成。机器学习会根据这些属性进行预测,预测得到的称为标签或…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...
